Похожие презентации:
CSS-шрифты. Лекция 16
1.
ШрифтыЗа шрифты в CSS отвечают следующие свойства:
2.
Свойство FONT-FAMILYОпределяет гарнитуру шрифта.
FONT-FAMILY с англ. означает семейство шрифта. Дело
в том, что шрифты по тем или иным признакам,
объединяются в семейства. Мы рассмотрим три
основных семейства:
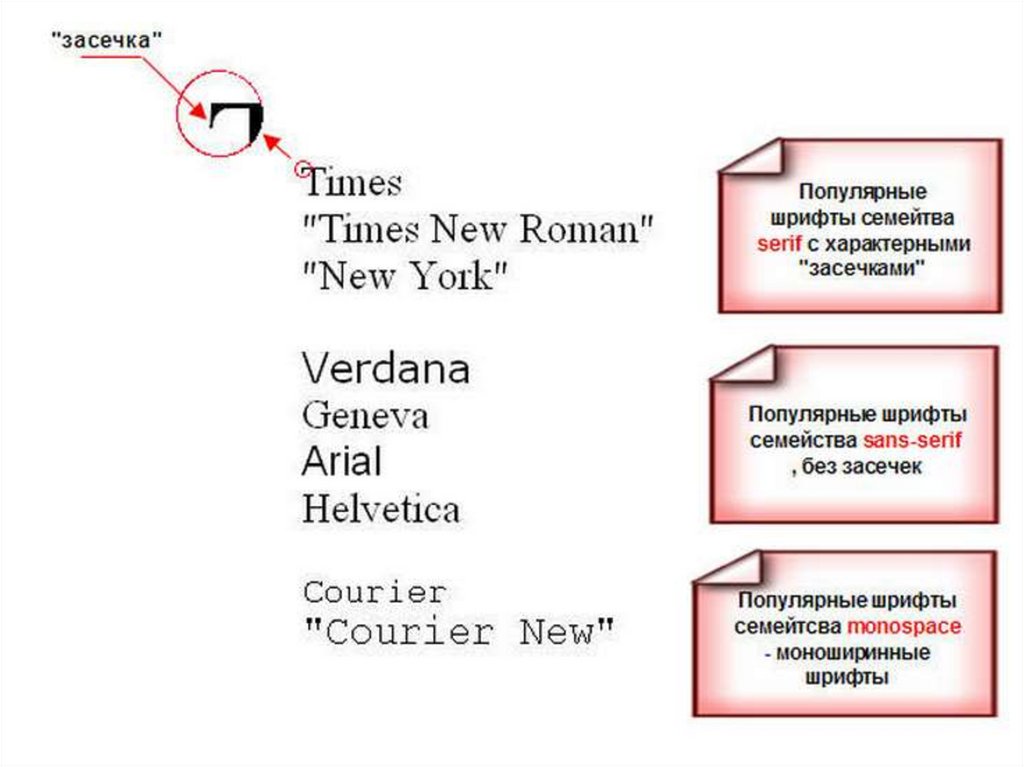
Serif - шрифты с характерными "засечками",
наиболее яркий представитель - "Times New Roman";
Sans-serif - шрифты рубленые, без засечек, например
Arial или Verdana ;
Monospace - моноширинные шрифты (с одинаковым
расстоянием между символами, наподобие
печатной машинки), такие как "Courier New";
3.
4.
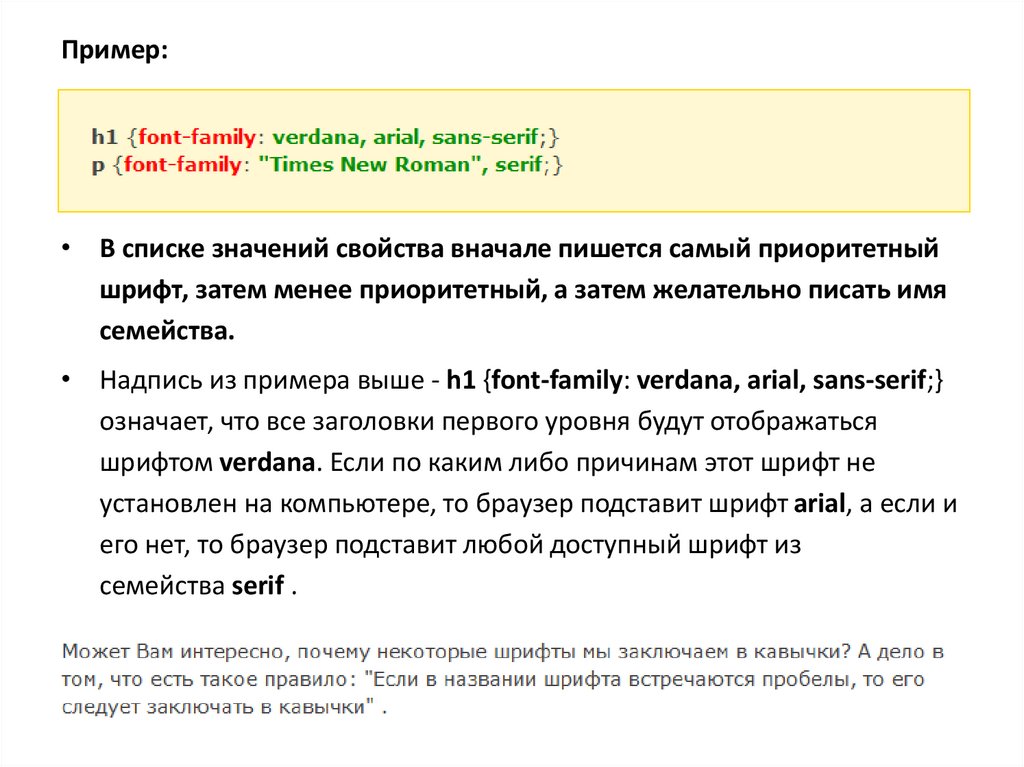
Пример:• В списке значений свойства вначале пишется самый приоритетный
шрифт, затем менее приоритетный, а затем желательно писать имя
семейства.
• Надпись из примера выше - h1 {font-family: verdana, arial, sans-serif;}
означает, что все заголовки первого уровня будут отображаться
шрифтом verdana. Если по каким либо причинам этот шрифт не
установлен на компьютере, то браузер подставит шрифт arial, а если и
его нет, то браузер подставит любой доступный шрифт из
семейства serif .
5.
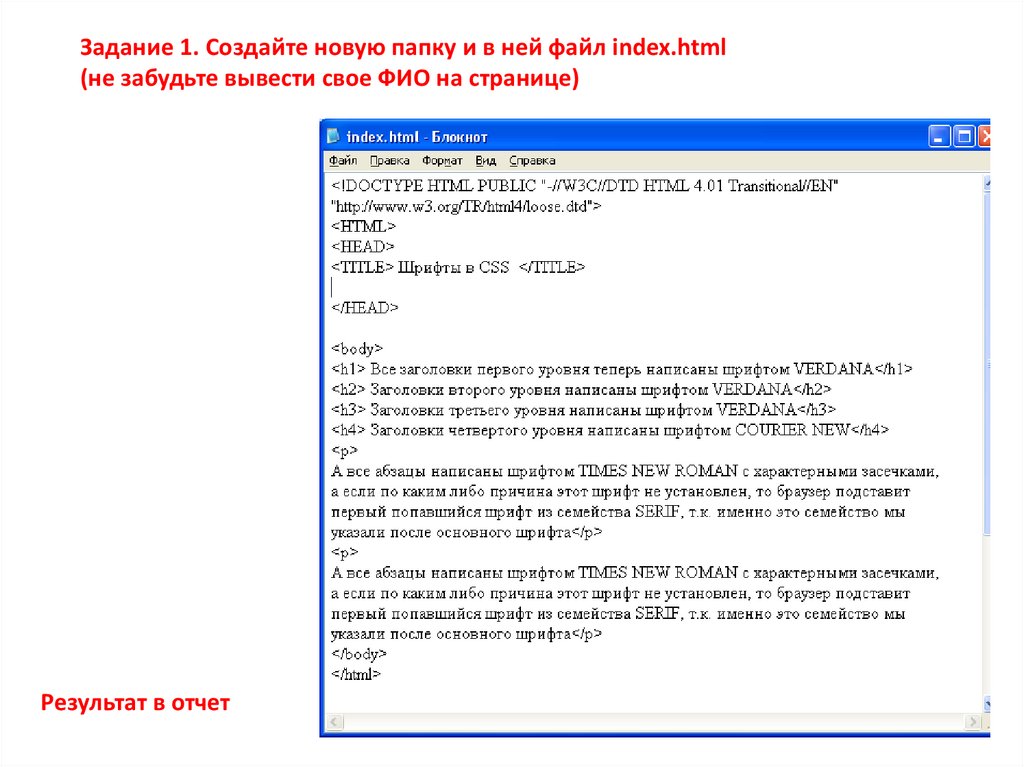
Задание 1. Создайте новую папку и в ней файл index.html(не забудьте вывести свое ФИО на странице)
Результат в отчет
6.
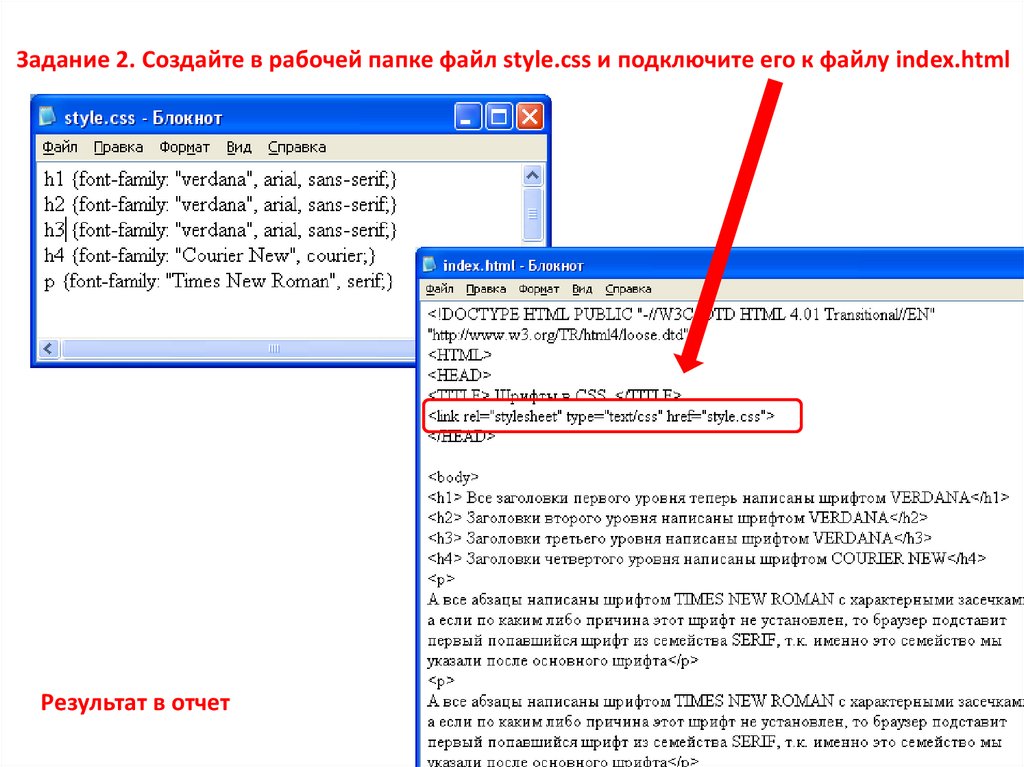
Задание 2. Создайте в рабочей папке файл style.css и подключите его к файлу index.htmlРезультат в отчет
7.
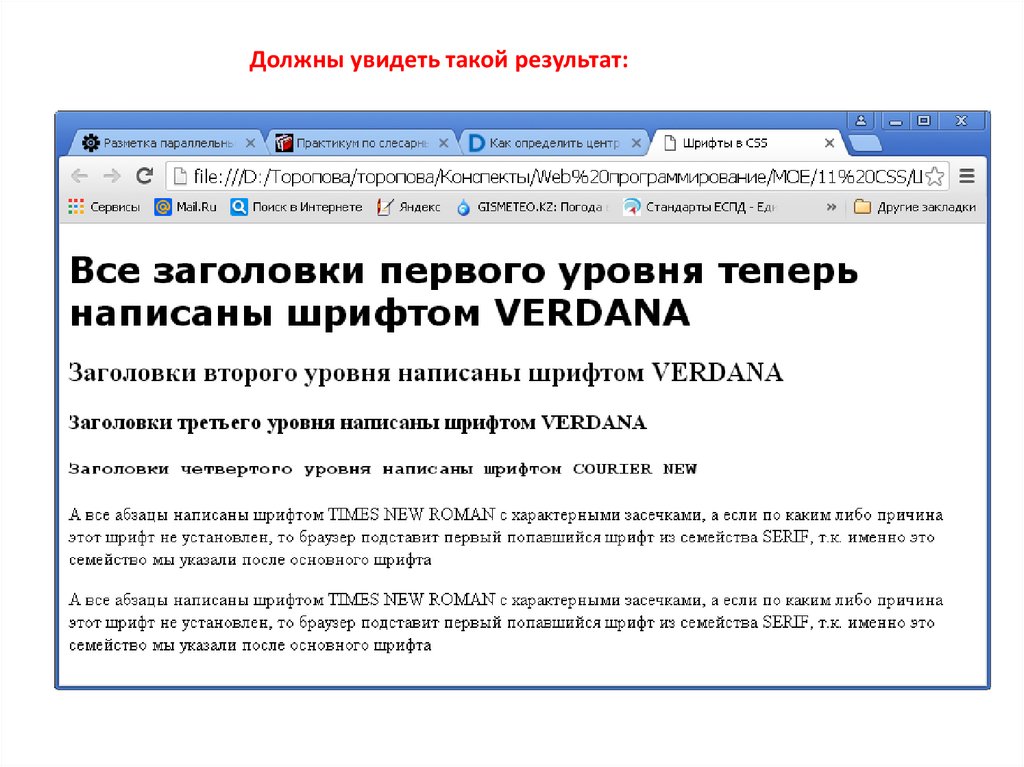
Должны увидеть такой результат:8.
Свойство FONT-STYLEзадает стиль шрифта. Может принимать три значения:
• normal - обычный;
• italic - курсивный;
• oblique - наклонный;
У вас может возникнуть вопрос, чем же отличается
курсивный от наклонного? Дело в том, что значение
italic означает использование встроенного в шрифт
курсивного начертания. Ведь почти каждый шрифт включает
в себя все символы и буквы в нормальном исполнении, в
полужирном исполнении и в курсивном.
А значение oblique - это искусственно созданный курсив, т.е.
созданный наклоном стандартных букв на определенный
угол.
9.
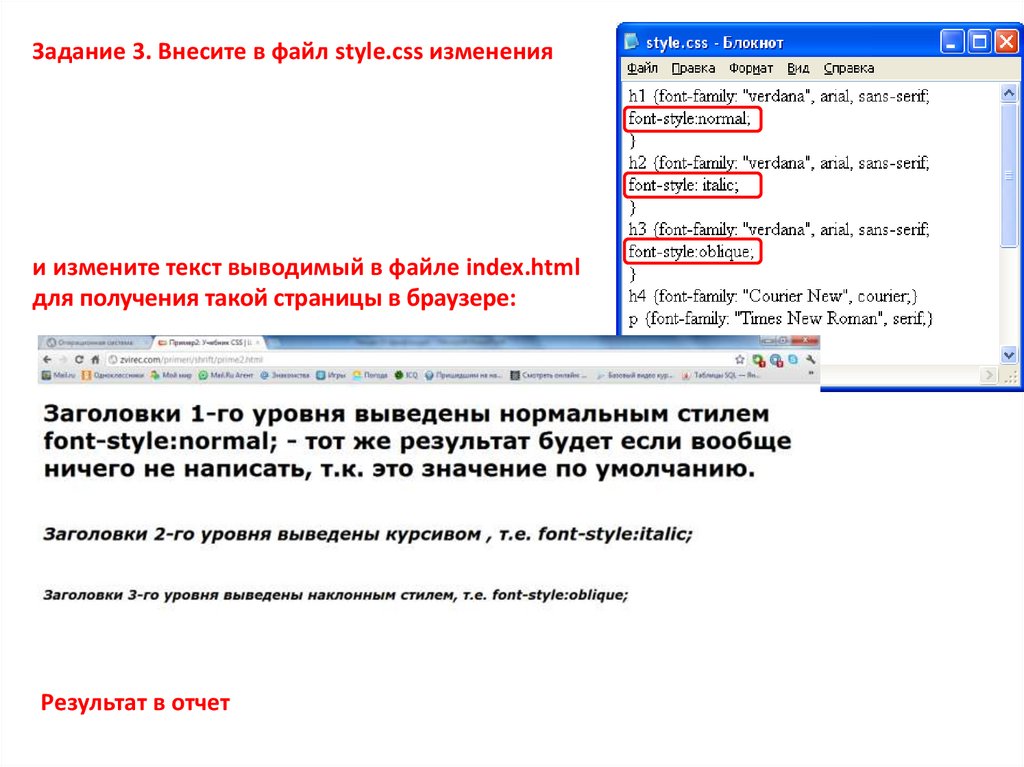
Задание 3. Внесите в файл style.css измененияи измените текст выводимый в файле index.html
для получения такой страницы в браузере:
Результат в отчет
10.
Свойство FONT-VARIANTвыбор написания букв в нижнем регистре.
Может принимать два значения:
• normal - текст отображается обычным образом
(значение по умолчанию).
• small-caps - буквы нижнего регистра
отображаются как уменьшенные заглавные.
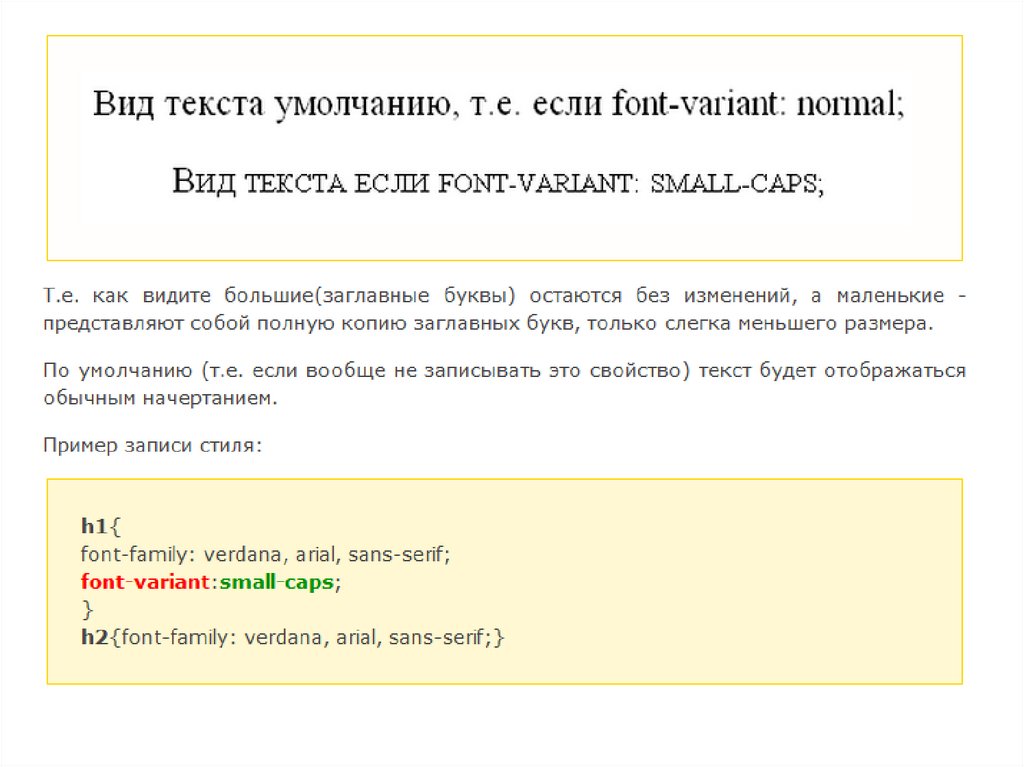
11.
12.
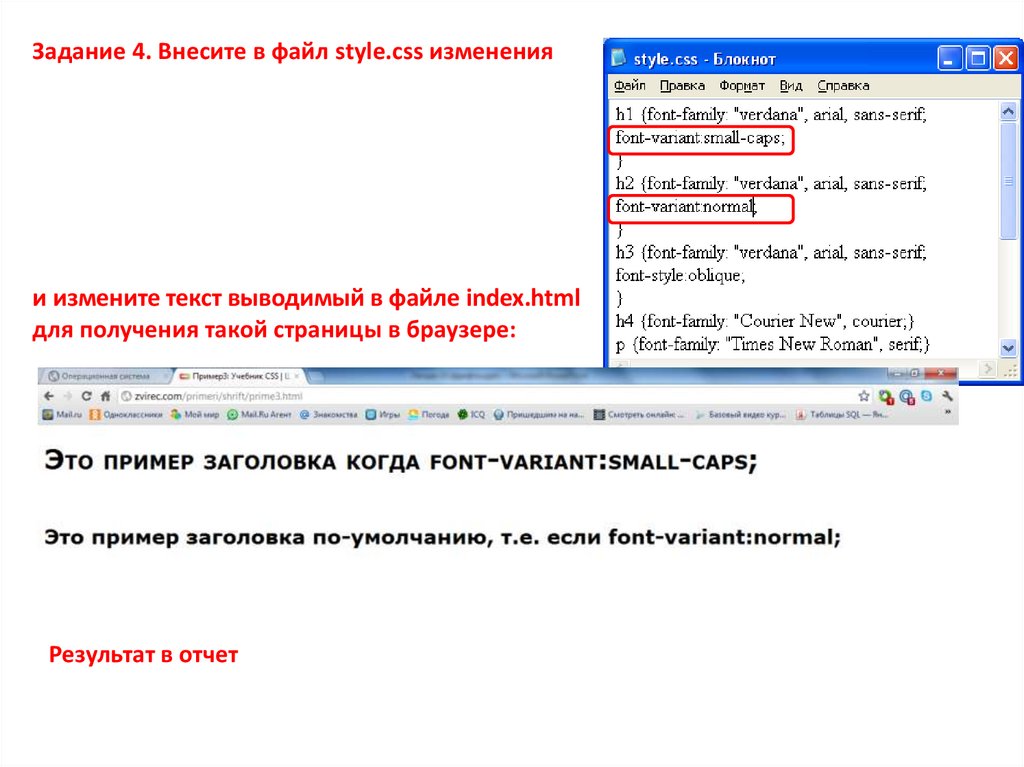
Задание 4. Внесите в файл style.css измененияи измените текст выводимый в файле index.html
для получения такой страницы в браузере:
Результат в отчет
13.
Свойство FONT-WEIGHTнасыщенность шрифта, т.е. с его помощью
можно сделать шрифт жирным.
Основные значения:
• normal - обычный
• bold - жирный.
Некоторые браузеры поддерживают числовые
значения: 100, 200,300,400,500,600,700,800,900.
Для справки: 400 равносильно normal, а 700 bold
14.
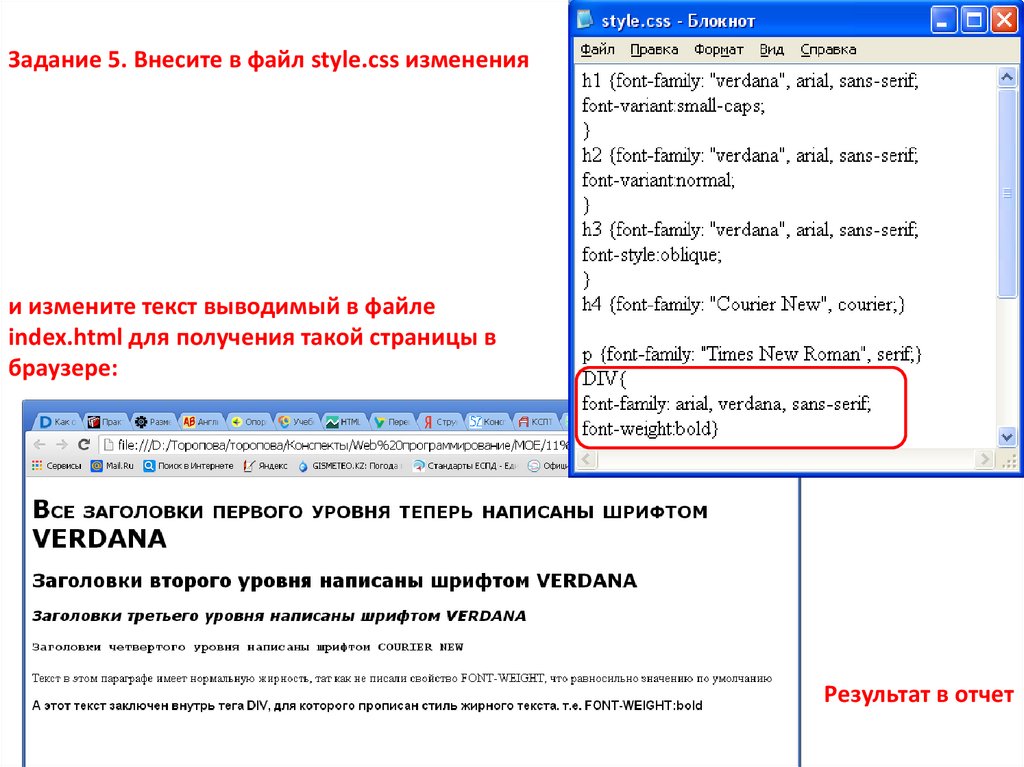
Задание 5. Внесите в файл style.css измененияи измените текст выводимый в файле
index.html для получения такой страницы в
браузере:
Результат в отчет
15.
Свойство FONT-SIZE• C его помощью можно регулировать
размер шрифта. В качестве единиц
измерения лучше всего использовать
пиксели, т.к. это универсальный способ и
во всех браузерах вы увидите одинаковый
результат, а это самое главное.
16.
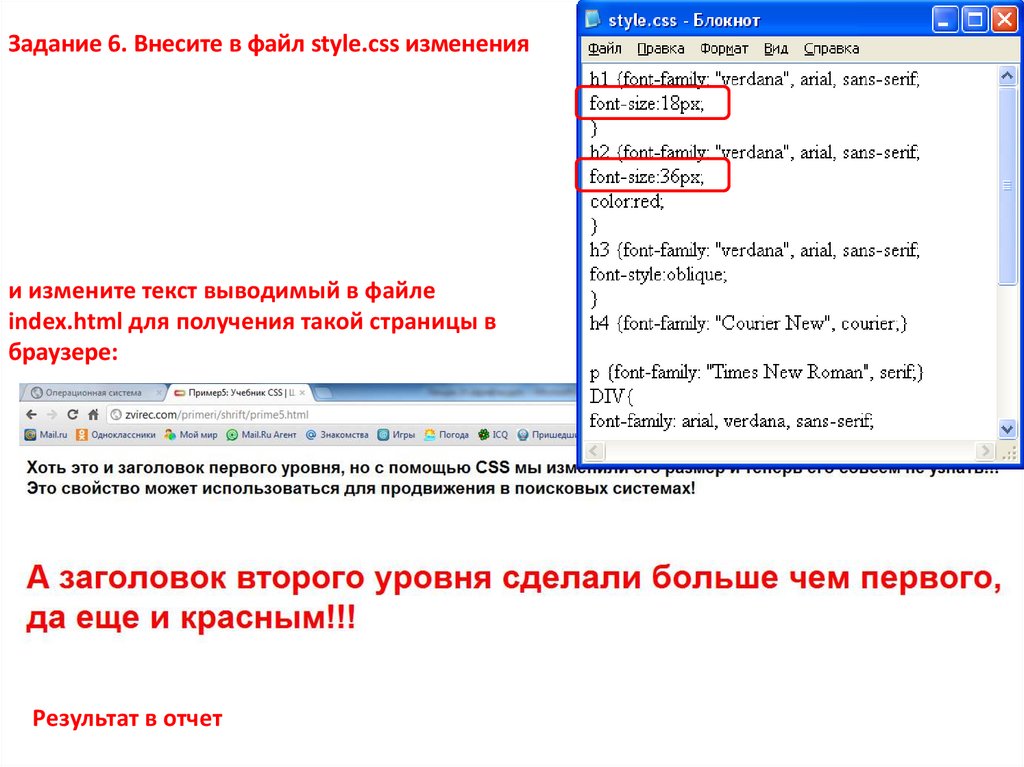
Задание 6. Внесите в файл style.css измененияи измените текст выводимый в файле
index.html для получения такой страницы в
браузере:
Результат в отчет

















 Интернет
Интернет