Похожие презентации:
Человеко-машинное взаимодействие. Детальное проектирование. Шаблоны проектирования
1.
Человеко-машинноевзаимодействие
Детальное проектирование.
Шаблоны проектирования.
2.
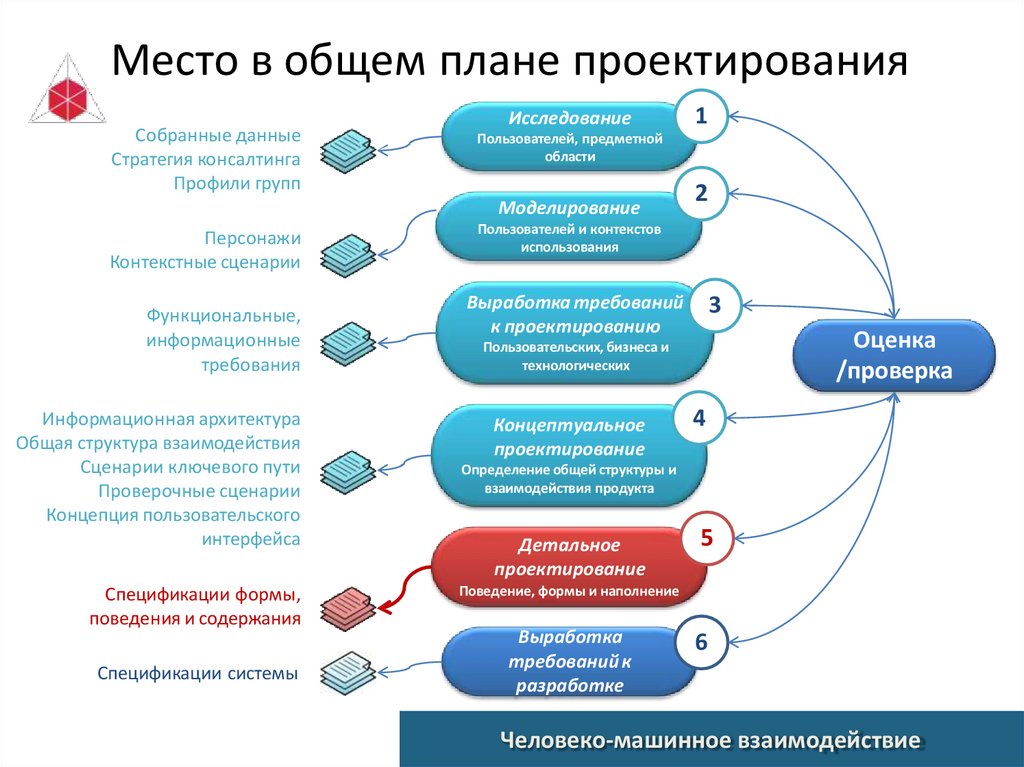
Место в общем плане проектированияСобранные данные
Стратегия консалтинга
Профили групп
Исследование
Пользователей, предметной
области
Моделирование
Персонажи
Контекстные сценарии
Функциональные,
информационные
требования
Информационная архитектура
Общая структура взаимодействия
Сценарии ключевого пути
Проверочные сценарии
Концепция пользовательского
интерфейса
Спецификации формы,
поведения и содержания
Спецификации системы
1
2
Пользователей и контекстов
использования
3
Выработка требований
к проектированию
Оценка
/проверка
Пользовательских, бизнеса и
технологических
Концептуальное
проектирование
4
Определение общей структуры и
взаимодействия продукта
Детальное
проектирование
5
Поведение, формы и наполнение
Выработка
требований к
разработке
6
Человеко-машинное взаимодействие
3.
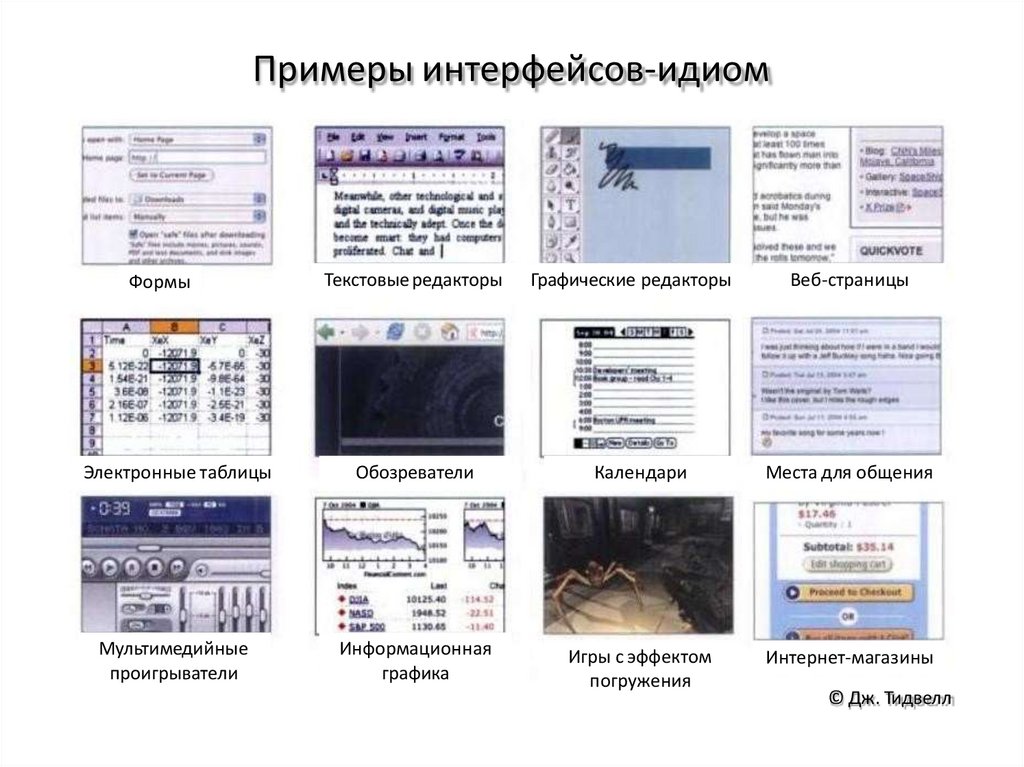
Примеры интерфейсов-идиомТекстовые редакторы
Графические редакторы
Веб-страницы
Электронные таблицы
Обозреватели
Календари
Места для общения
Мультимедийные
проигрыватели
Информационная
графика
Игры с эффектом
погружения
Интернет-магазины
Формы
© Дж. Тидвелл
4.
Шаблоны проектирования взаимодействияШаблоны проектирования – это типовые обобщённые
решения конкретных классов проблем проектирования.
Назначение шаблонов (с точки зрения проектировщиков) :
сократить время и усилия, затрачиваемые на проектирование
в новых проектах;
повысить качество проектных решений;
способствовать улучшению коммуникации между
проектировщиками и программистами;
повысить профессиональный уровень проектировщиков.
Назначение шаблонов (точки зрения пользователя):
• использовать преимущества идиоматических интерфейсов.
5.
Категории рассматриваемых шаблонов проектирования1
2
3
4
5
6
7
8
9
• Поведенческие шаблоны, или «чем занимаются люди»
• Информационная архитектура и структура приложения
• Ориентация на местности (навигация, указатели, поиск пути)
• Компоновка элементов страницы
• Действия и команды
• Информационная графика (деревья, таблицы, графики)
• Формы и элементы управления
• Компоновщики и редакторы
• Визуальный стиль
© Дж. Тидвелл
6.
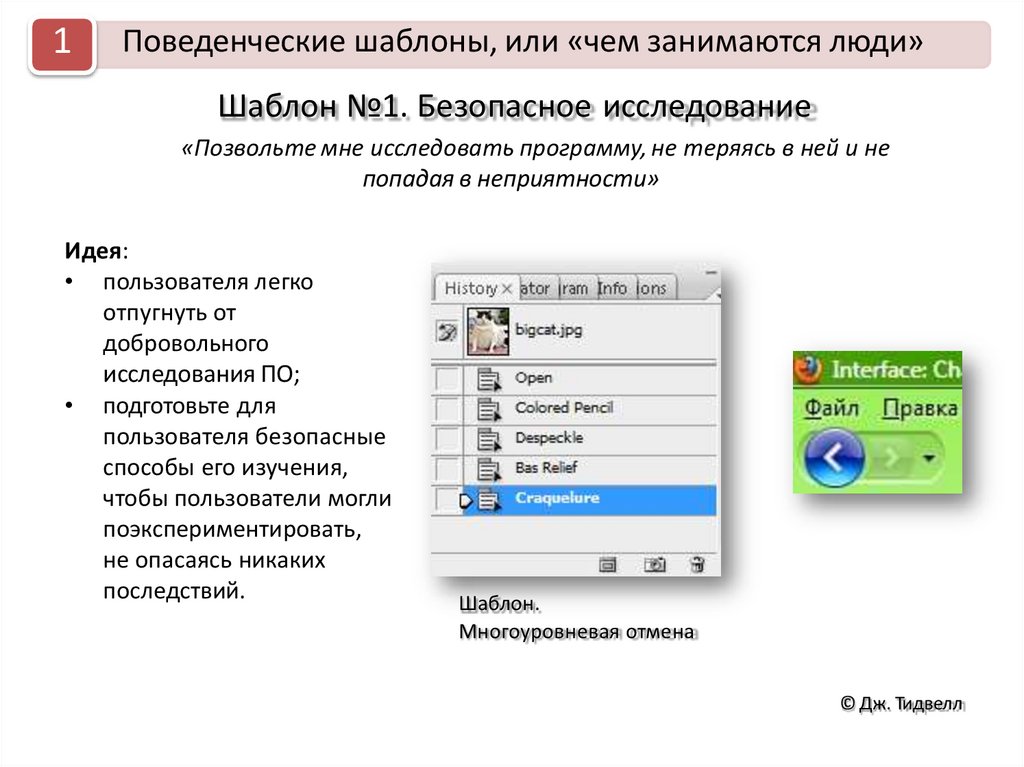
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №1. Безопасное исследование
«Позвольте мне исследовать программу, не теряясь в ней и не
попадая в неприятности»
Идея:
• пользователя легко
отпугнуть от
добровольного
исследования ПО;
• подготовьте для
пользователя безопасные
способы его изучения,
чтобы пользователи могли
поэкспериментировать,
не опасаясь никаких
последствий.
Шаблон.
Многоуровневая отмена
© Дж. Тидвелл
7.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №2. Мгновенное вознаграждение
«Я хочу это сделать прямо сейчас, а не потом»
Идея:
• предположить, что в первую очередь будет
делать новый пользователь, и разработать
ПИ так, чтобы это первое действие
оказалось потрясающе простым.
• если пользователю необходимо выполнить
какую- либо задачу, то подскажите ему
типичную отправную точку.
• не следует прятать начальную
функциональность за тем, что должно быть
прочитано, или тем, чего нужно долго
ждать, например регистрационным
экраном, длинными инструкциями,
медленно загружающимися страницами
или объявлениями.
© Дж. Тидвелл
8.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №3. Разумная достаточность
«Меня это устраивает. Яне хочу тратить время на то,
чтобы выучить что-то еще»
Идея:
• наблюдения социологов: люди предпочитают довольствоваться
достаточно хорошим, а не наилучшим, если изучение всех альтернативных
вариантов может требовать траты лишнего времени или усилий;
• разумная достаточность мешает многим пользователям избавиться от
странных привычек даже после длительной работы с системой;
• сложный интерфейс предъявляет высокие когнитивные требования к
новым пользователям – часто склоняет их к тому, чтобы довольствоваться
малым: они ищут первое, чем смогут успешно воспользоваться.
Следствия для проектирования:
• делайте метки короткими и используйте простые слова, позволяющие их
быстро прочитать;
• макет интерфейса должен отражать суть приложения;
• продумайте простой способ перемещения по интерфейсу; предусмотрите
«аварийные люки».
© Дж. Тидвелл
9.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №4. Изменения на полпути
«Я передумал, пока делал что-то»
Идея:
• первоначальные цели пользователя могут измениться.
Следствия для проектирования:
• дайте возможность пользователю их изменить – не запирайте пользователя в
среде с ограниченным выбором и отсутствием глобальной навигации или без
соединения с другими страницами или функциональностью, если только для
этого не существует веских причин;
• упростите цикл «запуск процесса, остановка в середине и возвращение в
точку остановки из какого-либо другого места» – повторную входимость;
• для поддержки повторной входимости запрограммируйте в диалоговых
окнах запоминание значений, введенных ранее, и не делайте диалоговые
окна модальными;
• приложения в стиле компоновщика (текстовые редакторы, среды для
разработки программного кода и программы для рисования) могут позволять
пользователю работать одновременно над несколькими проектами.
© Дж. Тидвелл
10.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №5. Отложенный выбор
«Я не хочу отвечать на этот вопрос прямо сейчас, позвольте
мне закончить!»
Идея:
следствие желания пользователя получать
мгновенное вознаграждение;
Иногда дело в нежелании отвечать на вопрос. в
других случаях у пользователя может быть
недостаточно информации, чтобы дать ответ прямо
сейчас.
Следствия для проектирования:
• не выдавайте слишком много вопросов и вариантов
выбора с самого начала;
• в формах четко помечайте не обходимые поля и не
делайте обязательными слишком много полей;
•иногда можно отделять несколько важных вопросов
или настроек от остальных, менее значительных. См.
шаблон «Дополнения по требованию»;
• по возможности используйте шаблон «Хорошие
варианты по умолчанию»;
• сделайте доступ к отложенным полям очевидным;
•на веб-сайтах с услугами сначала вовлеките и
увлеките пользователя сервисом, и только потом
требуйте регистрации.
© Дж. Тидвелл
11.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №6. Пошаговое построение
«Дайте мне это изменить. Нет, опять неправильно.
Попробую еще раз. Вот так-то лучше»
Идея:
• большинство рабочих процессов имею итерационный характер;
• необходимы возможность отмены действий «мелкими шагами» и
обратная связь.
Следствия для проектирования:
• интерфейсы в стиле компоновщика должны поддерживать пошаговый
стиль работы;
• предусмотрите возможность создания за один раз лишь небольших
фрагментов;
• сделайте интерфейс восприимчивым к быстрым изменениям и частым
сохранениям;
• постоянно демонстрируйте, как будет выглядеть промежуточный
результат;
• делайте этап компиляции максимально коротким, чтобы обратную связь
можно было почувствовать мгновенно.
© Дж. Тидвелл
12.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №7. Привыкание
«Этот способ работает везде, почему же он не работает здесь?»
Идея:
• часто используемые физические
действия становятся рефлекторными;
• с одной стороны, эта тенденция
помогает людям становиться опытными
пользователями инструментов;
• с другой стороны, скрывает ловушки,
когда пользователь пытается применить
привычное действие в ситуации, где оно
не работает или, что еще хуже, делает
что-то разрушительное.
Следствия:
• соблюдайте единообразие в
приложениях и в пределах одного
приложения;
• диалоговые окна с подтверждением
операции часто не помогают защитить
пользователя от случайных изменений.
Ctrl+A, Ctrl+X и Ctrl+S
© Дж. Тидвелл
13.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №8. Пространственная память
«Клянусь, эта кнопка была здесь секунду назад! Куда она
пропала?»
Идея:
• в сложных приложениях люди могут находить объекты, запоминая, где
они находятся по отношению к другим элементам: инструментам на
панелях инструментов, объектам в иерархических списках и т. д.
Следствие:
• без особой необходимости не следует перемещать существующие
элементы управления;
• необходимость единообразия как среди разных программ, так и в
пределах одного приложения (люди ожидают найти определенную
функциональность в привычных местах).
• полезно предоставлять области для хранения документов и объектов, где
порядок может наводить сам пользователь; не изменяйте его, пока они
сами не попросят об этом;
• динамическое изменение меню может иметь неприятные последствия.
© Дж. Тидвелл
14.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №9. Проспективная память
«Оставлю это здесь, чтобы не забыть заняться этим позже»
Идея:
• создать поддержку проспективной памяти человека;
• обеспечить гибкость и возможность организации пользователями своей
информации; дать им инструменты для создания собственных систем
напоминаний.
Следствия:
• приложениям желательно запоминать несколько последних объектов или
документов, которые в них редактировались;
• сложная проблема: если пользователь приступает к задачам и оставляет их
незавершенными, подумайте о том, как оставить на видном месте какоенибудь напоминание, идентифицирующее незаконченные задачи;
• сложная проблема: как помочь пользователь собрать напоминания из
разных источников (электронная почта, документы, календари и т. д.) в
одном месте?
© Дж. Тидвелл
15.
1Поведенческие шаблоны, или «чем занимаются люди»
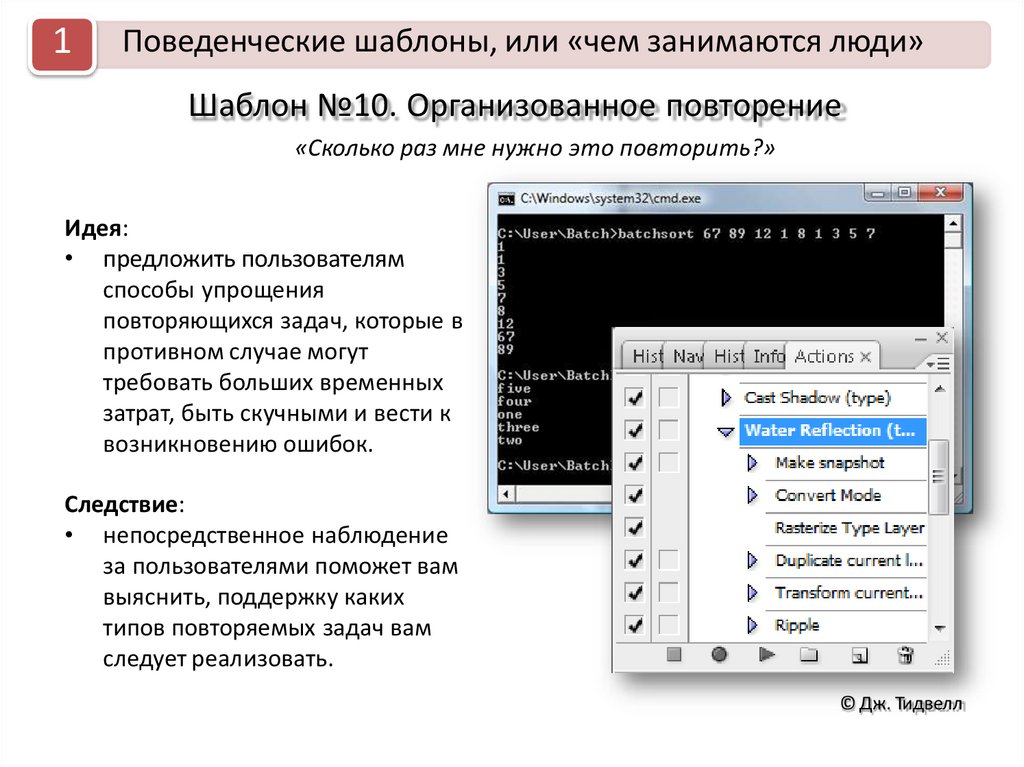
Шаблон №10. Организованное повторение
«Сколько раз мне нужно это повторить?»
Идея:
• предложить пользователям
способы упрощения
повторяющихся задач, которые в
противном случае могут
требовать больших временных
затрат, быть скучными и вести к
возникновению ошибок.
Следствие:
• непосредственное наблюдение
за пользователями поможет вам
выяснить, поддержку каких
типов повторяемых задач вам
следует реализовать.
© Дж. Тидвелл
16.
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №11. Только клавиатура
«Пожалуйста, не заставляйте меня использовать мышь»
Идея:
• у некоторых людей возникают физические проблемы при использовании мыши;
• многие предпочитают не переключаться между мышью и клавиатурой, так как это
требует времени и усилий;
• работа только с помощью клавиатуры особенно важна для приложений, где
необходимо вводить данные и скорость ввода имеет первостепенное значение.
Следствие:
• определить клавишные сочетания быстрого вызова для операций, включаемых через
меню (см. руководство по стилю оформления для конкретной платформы);
• множественный выбор в списках – при помощи стрелок на клавиатуре в сочетании с
модификаторами (Shift или Ctrl);
• «обход по Tab»: Tab и Shift+Tab – перемещение клавиатурного фокуса;
• многие стандартные элементы управления позволяют менять выбранное значение
при помощи нажатия стрелок, клавиши Return или пробела;
• в диалоговых окнах и на веб-страницах предусматривается кнопка по умолчанию;
клавиша Return – и выполняется именно эта операция по умолчанию, после этого
система переводит на следующую страницу или возвращает в предыдущее окно.
© Дж. Тидвелл
17.
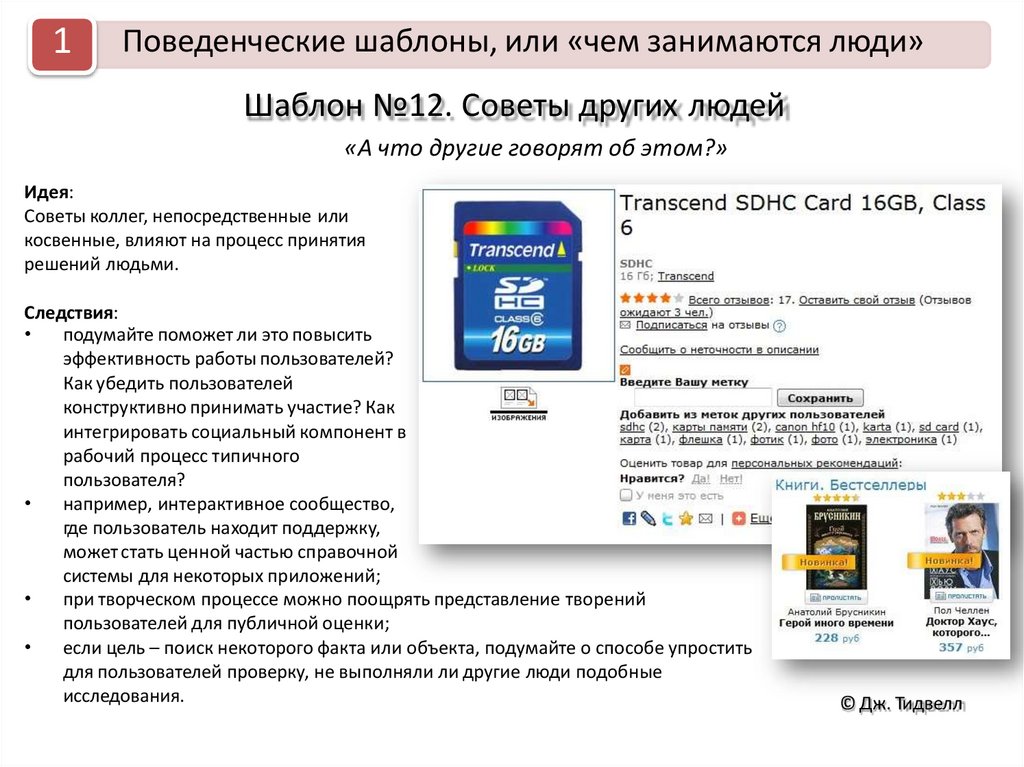
1Поведенческие шаблоны, или «чем занимаются люди»
Шаблон №12. Советы других людей
«А что другие говорят об этом?»
Идея:
Советы коллег, непосредственные или
косвенные, влияют на процесс принятия
решений людьми.
Следствия:
подумайте поможет ли это повысить
эффективность работы пользователей?
Как убедить пользователей
конструктивно принимать участие? Как
интегрировать социальный компонент в
рабочий процесс типичного
пользователя?
например, интерактивное сообщество,
где пользователь находит поддержку,
может стать ценной частью справочной
системы для некоторых приложений;
при творческом процессе можно поощрять представление творений
пользователей для публичной оценки;
если цель – поиск некоторого факта или объекта, подумайте о способе упростить
для пользователей проверку, не выполняли ли другие люди подобные
исследования.
© Дж. Тидвелл
18.
2Информационная архитектура и структура приложения
Два аспекта информационной архитектуры
А. Разделение сущностей – организация объектов и поток выполнения задач:
1) списки объектов («над чем вы планируете работать?»):
• линейное представление (с сортировкой);
• двумерные таблицы;
• иерархические структуры;
• пространственные модели (карты, планы, диаграммы);
2) списки задач («что вы хотите сделать?»);
3) списки тематических категорий;
4) списки инструментов (календарь, адресная книга, блокнот).
Б. Физическая структура – представление материала на экране:
Три разные физические структуры
© Дж. Тидвелл
19.
2Информационная архитектура и структура приложения
Шаблон № 13. Двухпанельный селектор (Two-Panel Selector)
Дано:
• список объектов (категорий, действий);
• с каждым элементом списка связано интересное
содержимое;
Нужно:
• навигация по списку;
• одновременный просмотр содержимого,
связанного с выбранным элементом.
Mac Mail
From Windows Explorer
Blackberry
(?): выбор
шаблона
представления
списка
© Дж. Тидвелл
20.
2Информационная архитектура и структура приложения
Шаблон №14. Холст и палитра (Canvas Plus Palette)
Дано:
• разработка графического редактора;
Нужно:
• создание новых графических объектов;
• размещение их в некотором
пространстве.
Adobe Photoshop
+ Двухпанельный селектор
http://www.mrpicassohead.com
© Дж. Тидвелл
21.
2Информационная архитектура и структура приложения
Шаблон №15. Погружение в одном окне
(One-Window Drilldown)
Дано:
Mac OS X System Properties (Системные настройки)
приложение состоит из множества страниц,
связанных гиперссылками;
или есть иерархическое меню;
ограниченное пространство (миниатюрный экран);
отсутствие удобного устройства ввода (затруднён
переход между панелями);
ограничение сложности приложения.
Нужно:
линейная навигация по страницам –
последовательный просмотр содержимого;
упросить взаимодействие (постараться сделать
варианты дальнейших действий очевидными).
Пункт Dock
Меню iPod
© Дж. Тидвелл
22.
2Информационная архитектура и структура приложения
Шаблон №16. Альтернативные представления
(Alternative Views)
Дано:
приложение отображает форматированное содержимое
любого рода.
Нужно:
оптимизация представления содержимого под разные
платформы (ПК, КПК, смартфон);
возможность пользовательской модификации ПИ для
работы в разных условиях (вывод на печать и др.);
возможность увидеть данные по-другому в поисках
смысла.
Проводник
MS Windows
http://www.osp.ru
© Дж. Тидвелл
23.
2Информационная архитектура и структура приложения
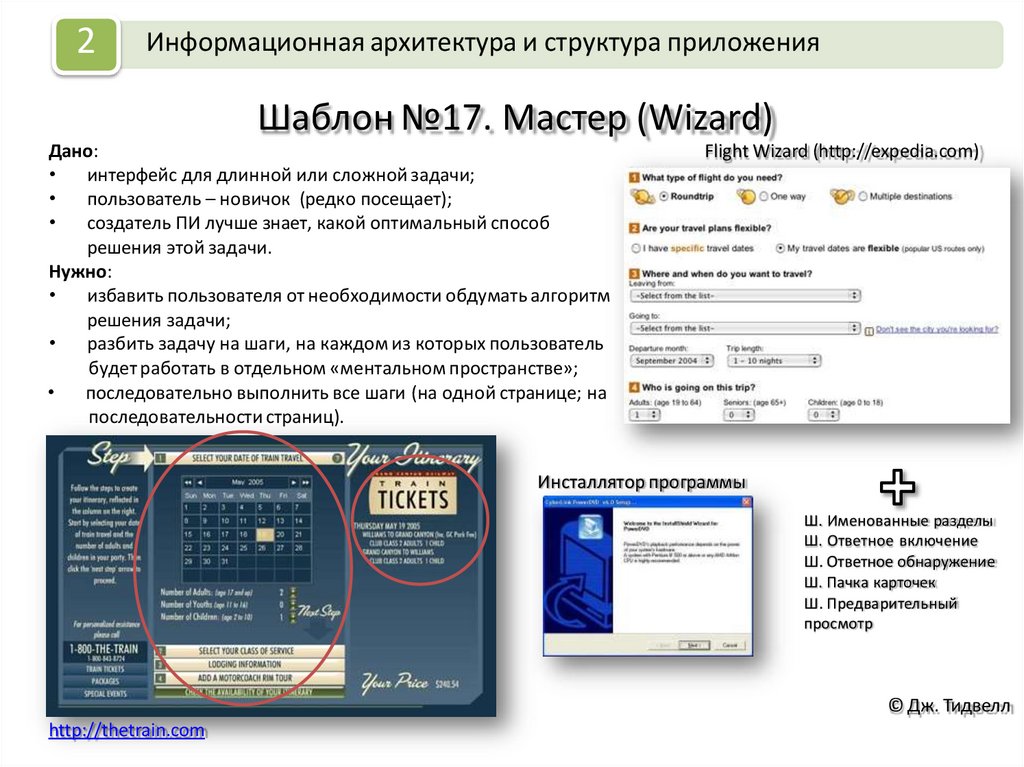
Шаблон №17. Мастер (Wizard)
Дано:
интерфейс для длинной или сложной задачи;
пользователь – новичок (редко посещает);
создатель ПИ лучше знает, какой оптимальный способ
решения этой задачи.
Нужно:
избавить пользователя от необходимости обдумать алгоритм
решения задачи;
разбить задачу на шаги, на каждом из которых пользователь
будет работать в отдельном «ментальном пространстве»;
последовательно выполнить все шаги (на одной странице; на
последовательности страниц).
Flight Wizard (http://expedia.com)
Инсталлятор программы
Ш. Именованные разделы
Ш. Ответное включение
Ш. Ответное обнаружение
Ш. Пачка карточек
Ш. Предварительный
просмотр
© Дж. Тидвелл
http://thetrain.com
24.
2Информационная архитектура и структура приложения
Шаблон №18. Дополнения по требованию
(Extras on Demand)
Дано:
слишком много элементов, чтобы размещать на одном
представлении;
некоторые элементы не очень важны.
Нужно:
упростить интерфейс – спрятать нечасто используемые
элементы;
дать простой доступ к этим элементам;
сэкономить пространство в интерфейсе.
Поиск файлов Windows 2000
Выбор цвета в Windows 2000
http://cnn.com
Ш. Закрываемые
панели
© Дж. Тидвелл
25.
2Информационная архитектура и структура приложения
Шаблон №19. Интригующие ветвления
(Intriguing Branches)
http://www.kuro5hin.org/
Справка, помощь
«боковые ходы» к другим
коллекциям изображений
http://www.flickr.com
информационный ссылки
Дано:
основное и дополнительное (примеры, определения
терминов, справка) содержимое приложения;
связи между элементами содержимого.
Нужно:
привлечь внимание любознательного пользователя;
организовать непрерывное увлекательное путешествие по
содержимому.
Gmail.com
© Дж. Тидвелл
26.
2Информационная архитектура и структура приложения
Шаблон №20. Многоуровневая помощь
(Multi-Level Help)
Дано:
• справочная информация к ПО.
Нужно:
• «легкие» справки для середняков;
• полнофункциональные справочные системы для опытных пользователей;
• подсказки для новичков.
Варианты справок:
• шаблоны Подсказки при вводе и Приглашения к вводу;
• всплывающие подсказки (1-2 строки);
• динамические подсказки (абзац) в специально отведённом месте экрана;
• длинные справочные тексты на закрываемых панелях;
• полное справочное руководство в отдельном окне;
• «живая» техническая поддержка;
• неформальная помощь сообщества (в сети).
© Дж. Тидвелл
27.
3Ориентация на местности
Шаблон №21. Понятные точки входа
(Clear Entry Points)
Дано:
приложение для решения определённого набора задач;
приложение временного типа.
Нужно:
на входе сориентировать пользователя, какую задачу и как
он будет решать.
Ш. Мгновенное
вознаграждение
Online Banking на http://home.ingdirect.com/
© Дж. Тидвелл
28.
3Ориентация на местности
Шаблон №22. Глобальная навигация
(Global Navigation)
Palm
Дано:
приложение имеет несколько выделенных разделов или
инструментов;
нет необходимость строго экономить экранное
пространство;
Нужно:
постоянно доступная возможность быстрого перехода в
основные разделы или к основным инструментам.
MS Money
© Дж. Тидвелл
29.
3Ориентация на местности
Шаблон №23. Спицы колеса (Hub and Spoke)
Интерфейс телефона Nokia серии 60
Дано:
приложение состоит из
отдельных задач, субприложений
или автономных элементов
содержимого;
физические ограничения
пространства;
подчёркнутая разобщённость
задач.
Нужно:
намеренно ограничить
пользователя в
последовательности операций:
явно завершать по отдельности
каждую задачу;
исключить визуальную и
когнитивную перегрузку.
Одни вход и один выход –
главная страница
© Дж. Тидвелл
30.
3Ориентация на местности
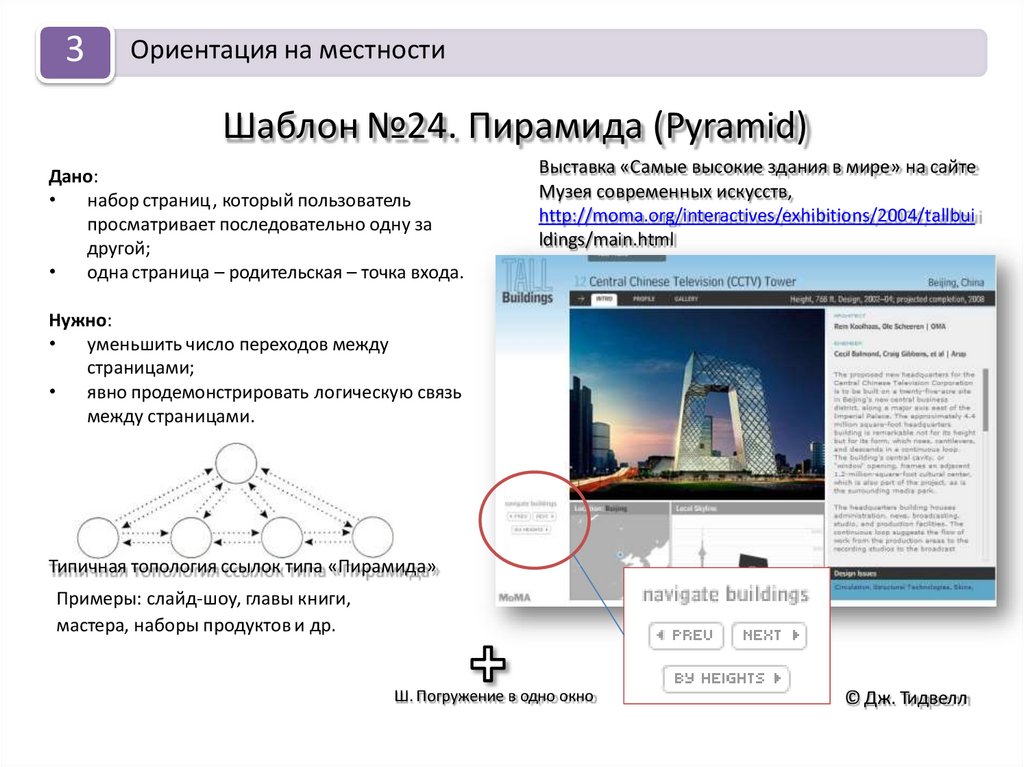
Шаблон №24. Пирамида (Pyramid)
Дано:
набор страниц, который пользователь
просматривает последовательно одну за
другой;
одна страница – родительская – точка входа.
Выставка «Самые высокие здания в мире» на сайте
Музея современных искусств,
http://moma.org/interactives/exhibitions/2004/tallbui
ldings/main.html
Нужно:
уменьшить число переходов между
страницами;
явно продемонстрировать логическую связь
между страницами.
Типичная топология ссылок типа «Пирамида»
Примеры: слайд-шоу, главы книги,
мастера, наборы продуктов и др.
Ш. Погружение в одно окно
© Дж. Тидвелл
31.
3Ориентация на местности
Шаблон №25. Модальная панель (Modal Panel)
Дано:
у приложения возникла проблема, которую оно не может решить без участия пользователя;
или пользователю нужно решить «небольшую» задачу.
Нужно:
показать окно для указания решения без прочих вариантов навигации до тех пор, пока
пользователь не решить конкретную проблему;
ограничить число выходов (1-3).
Google News
© Дж. Тидвелл
32.
3Ориентация на местности
Шаблон №26. Карта последовательностей (Sequence Map)
Дано:
путь пользователя при взаимодействии с приложением
является линейным;
путь разбит на шаги.
Нужно:
отобразить текущее положение в пути (сколько пройдено,
сколько осталось).
TurboTax, 2004
© Дж. Тидвелл
33.
3Ориентация на местности
Шаблон № 27. Хлебные крошки (Breadcrumbs)
Дано:
путь пользователя при взаимодействии с приложением имеет иерархическую организацию;
Нужно:
отобразить текущее положение в пути;
постоянный доступ к навигации в родительские представления;
линейный «срез» общей карты веб-сайта или приложения.
Amazon.com
Страница выбранного альбома в iTunes
© Дж. Тидвелл
34.
3Ориентация на местности
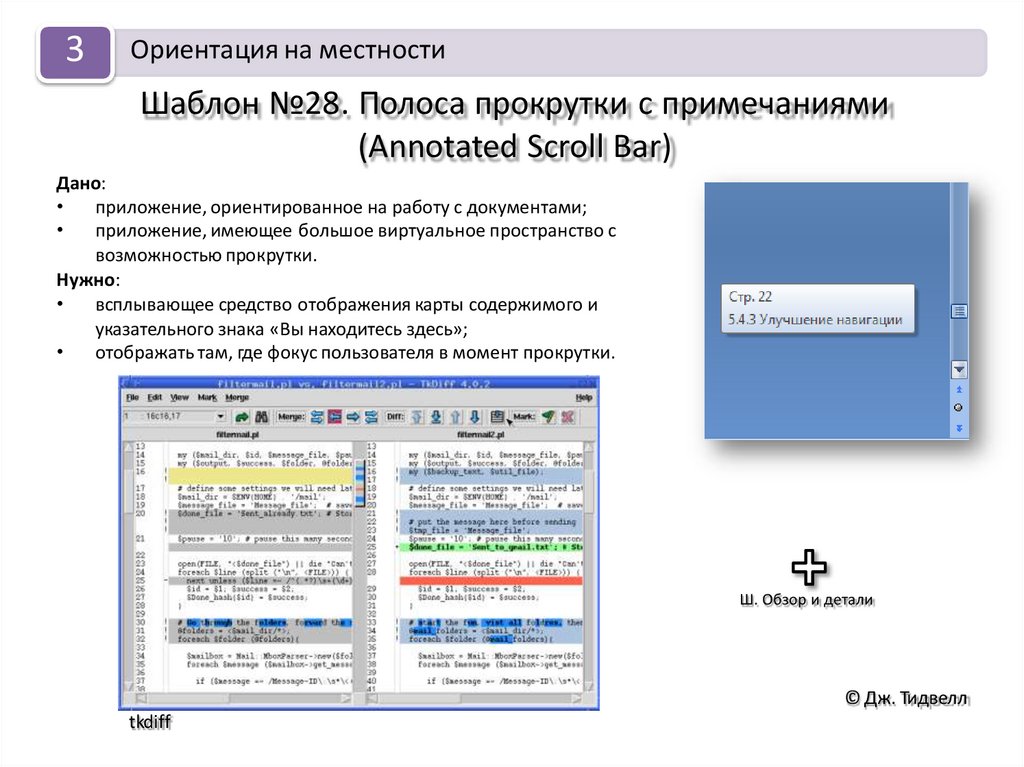
Шаблон №28. Полоса прокрутки с примечаниями
(Annotated Scroll Bar)
Дано:
приложение, ориентированное на работу с документами;
приложение, имеющее большое виртуальное пространство с
возможностью прокрутки.
Нужно:
всплывающее средство отображения карты содержимого и
указательного знака «Вы находитесь здесь»;
отображать там, где фокус пользователя в момент прокрутки.
Ш. Обзор и детали
© Дж. Тидвелл
tkdiff
35.
3Ориентация на местности
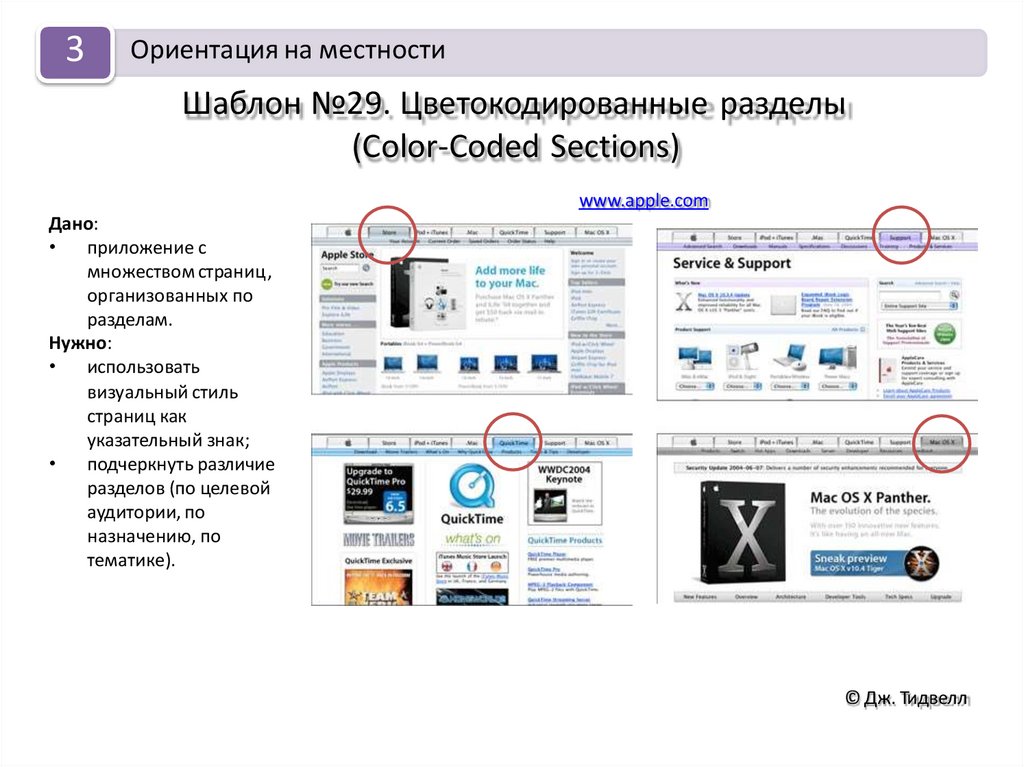
Шаблон №29. Цветокодированные разделы
(Color-Coded Sections)
www.apple.com
Дано:
приложение с
множеством страниц,
организованных по
разделам.
Нужно:
использовать
визуальный стиль
страниц как
указательный знак;
подчеркнуть различие
разделов (по целевой
аудитории, по
назначению, по
тематике).
© Дж. Тидвелл
36.
3Ориентация на местности
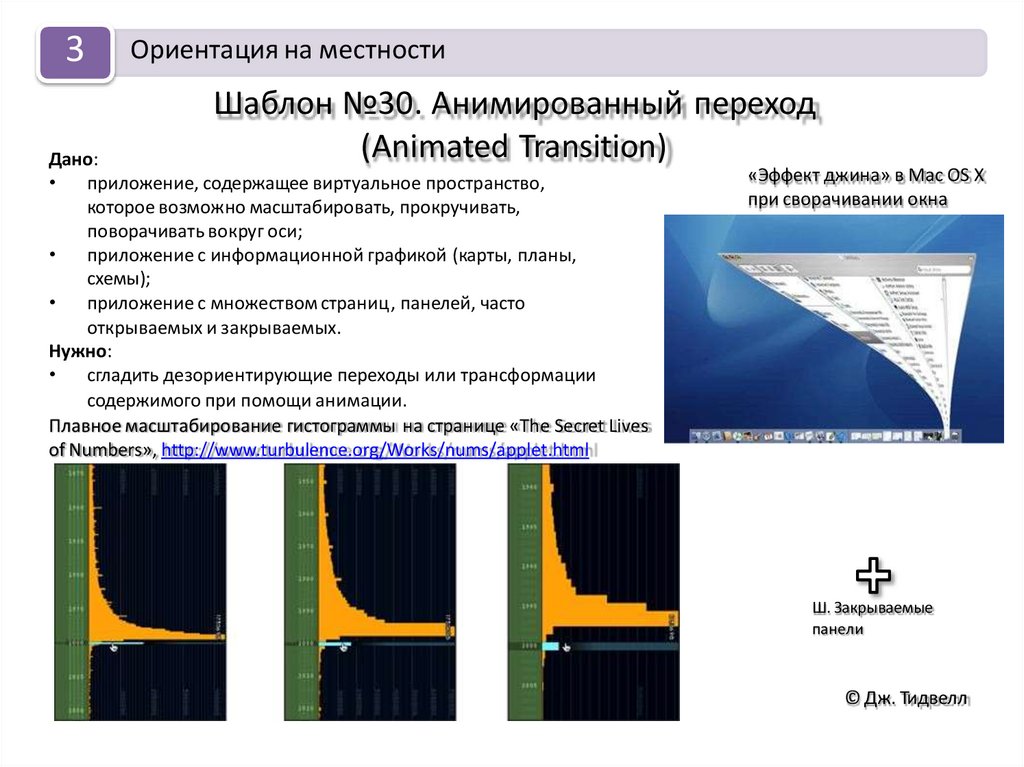
Шаблон №30. Анимированный переход
(Animated Transition)
Дано:
приложение, содержащее виртуальное пространство,
которое возможно масштабировать, прокручивать,
поворачивать вокруг оси;
приложение с информационной графикой (карты, планы,
схемы);
приложение с множеством страниц, панелей, часто
открываемых и закрываемых.
Нужно:
сгладить дезориентирующие переходы или трансформации
содержимого при помощи анимации.
Плавное масштабирование гистограммы на странице «The Secret Lives
of Numbers», http://www.turbulence.org/Works/nums/applet.html
«Эффект джина» в Mac OS X
при сворачивании окна
Ш. Закрываемые
панели
© Дж. Тидвелл
37.
3Ориентация на местности
Шаблон №31. Аварийный люк (Escape Hatch)
Дано:
некоторый процесс блокирует пользователя в ограниченном
числе навигационных путей;
используется шаблон Спицы колеса или Модальная панель.
Нужно:
возможность быстрого перехода в «безопасное место».
Аварийный люк не нужен,
если используются Карта
последовательности или
Хлебные крошки
Ш. Спицы колеса
Ш. Модальная панель
Ш. Безопасное исследование
© Дж. Тидвелл
38.
Категории рассматриваемых шаблонов проектирования1
2
3
4
5
6
7
8
9
• Поведенческие шаблоны, или «чем занимаются люди»
• Информационная архитектура и структура приложения
• Ориентация на местности (навигация, указатели, поиск пути)
• Компоновка элементов страницы
• Действия и команды
• Информационная графика (деревья, таблицы, графики)
• Формы и элементы управления
• Компоновщики и редакторы
• Визуальный стиль
© Дж. Тидвелл
39.
4Компоновка элементов страницы
Основы компоновки страницы.
Факторы разметки страницы
1) визуальная иерархия;
2) визуальный поток;
3) группировка и выравнивание;
4) «динамические дисплеи».
40.
4Компоновка элементов страницы
Основы компоновки страницы. Визуальная иерархия (1)
Приглашаем вас на вечеринку, посвященную 30-му дню
рождения Зельды! Также приглашаем детей. Будет
подаваться ужин; если вы хотели бы принести с собой
еду, то позвоните Стейси по телефону 555-12-12. Когда:
20 октября в 19:00. Где: дом Зельды. Если вы не знаете,
как проехать, не стесняйтесь звонить Зельде и
спрашивать. Пожалуйста, дайте ответ на приглашение
Стейси до 10 октября. Увидимся на вечеринке!
Приглашаем вас на вечеринку, посвященную
30-му дню рождения Зельды!
Также приглашаем детей. Будет подаваться ужин; если
вы хотели бы принести с собой еду, то позвоните Стейси
по телефону 555-12-12.
Когда: 20 октября в 19:00. Где: дом Зельды. Если вы не
знаете, как проехать, не стесняйтесь звонить Зельде и
спрашивать.
Пожалуйста, дайте ответ на приглашение Стейси до 10
октября. Увидимся на вечеринке!
Приглашаем вас на вечеринку, посвященную
30-му дню рождения Зельды!
Также приглашаем детей. Будет
подаваться ужин; если вы хотели бы
принести с собой еду, то позвоните
Стейси по телефону 555-12-12.
Когда: 20 октября в 19:00.
Где: дом Зельды.
Если вы не знаете, как проехать, не стесняйтесь
звонить Зельде и спрашивать.
Пожалуйста, дайте ответ на
приглашение Стейси до 10 октября.
Увидимся на вечеринке!
Пользователь должен видеть
информационную структуру
страницы по её компоновке (группы
информации, вес информации и др.)
41.
4Компоновка элементов страницы
Основы компоновки страницы. Визуальная иерархия (2)
Средства отражения визуальной иерархии:
1) предпочтение верхнему левому краю;
2) пустое пространство;
3) контрастные шрифты (чем крупнее и жирнее, тем важнее
информация);
4) контрастные цвета для фона и переднего плана;
5) позиционирование, выравнивание и отступы (смещённый
вправо текст – второстепенный по отношению к тому, что над
ним);
6) графика типа линий, рамок, цветных панелей.
42.
4Компоновка элементов страницы
Основы компоновки страницы. Визуальный поток
Визуальный поток определяет курс, которому
следует взгляд читателя при просмотре страницы:
• нужно контролировать его, чтобы
пользователи проходили по нужному пути в
правильной последовательности;
• сверху вниз и слева направо – визуальный
поток по умолчанию.
Точки фокусировки – точки, на которых взгляд
человека останавливается независимо от его
желания:
• взгляд следует от самой сильной до самой
слабой точки;
• их должно быть немного;
• создаются при помощи пустого пространства,
контрастности, крупного жирного шрифта,
цветовой заливки, сходящихся линий, резких
границ, гарнитур шрифтов и движения.
Воспринимаемый смысл страницы может
меняться в зависимости от того, куда смотрит
пользователь.
Диалоговое окно с хорошим
визуальным потоком, Macromedia
Dreamweaver
43.
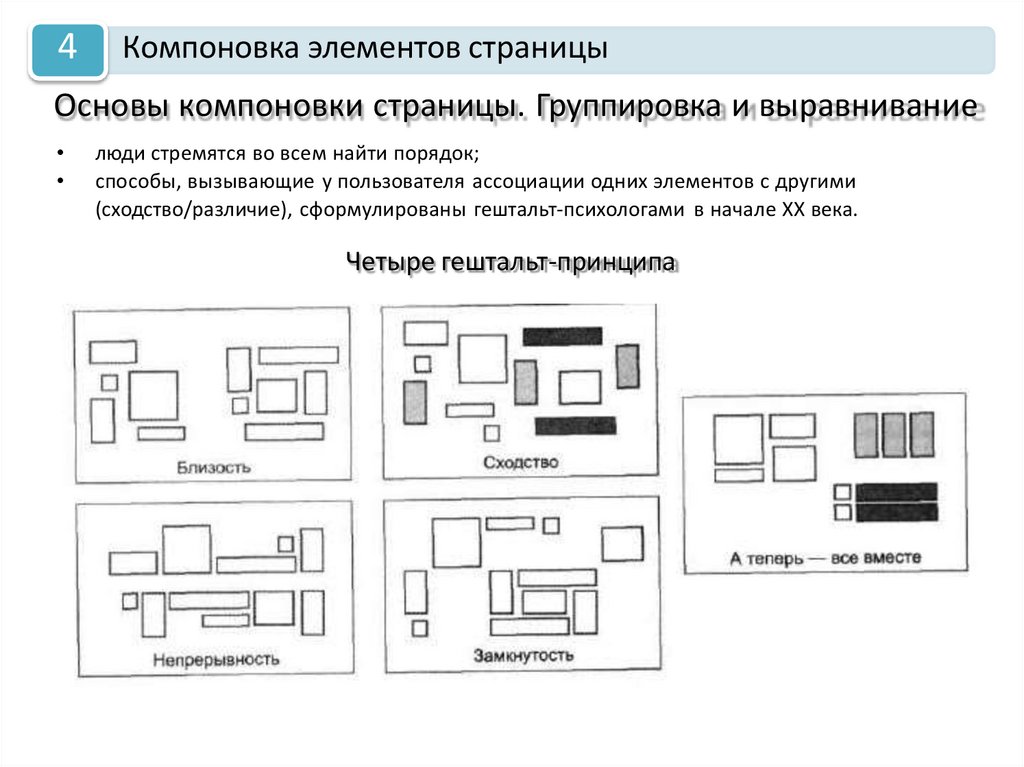
4Компоновка элементов страницы
Основы компоновки страницы. Группировка и выравнивание
люди стремятся во всем найти порядок;
способы, вызывающие у пользователя ассоциации одних элементов с другими
(сходство/различие), сформулированы гештальт-психологами в начале XX века.
Четыре гештальт-принципа
44.
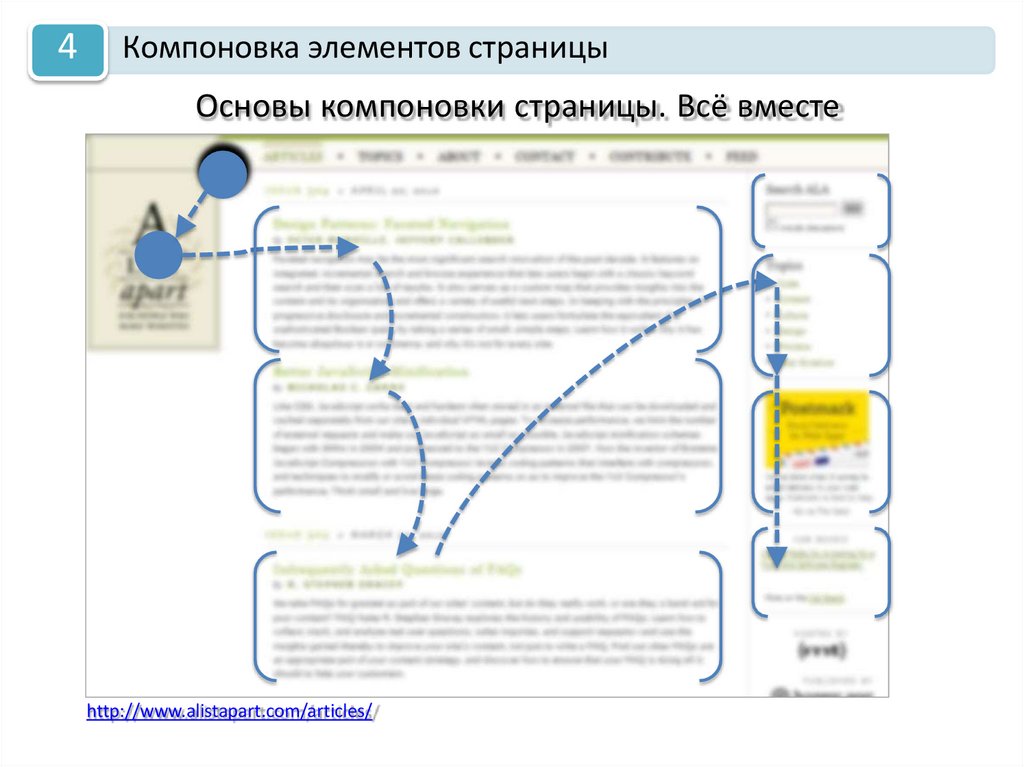
4Компоновка элементов страницы
Основы компоновки страницы. Всё вместе
http://www.alistapart.com/articles/
45.
4Компоновка элементов страницы
Основы компоновки страницы. «Динамические дисплеи»
предыдущие аспекты одинаково справедливы и для ПИ, и для
печатной продукции (плакаты, журналы и др.)
только для ПИ надо учитывать «динамическую природу»
компьютерных дисплеев – на экране «меньше места», чем на
бумаге, но существуют иные способы вместить большое
количество содержимого:
a) просмотр содержимого через окно, фиксированного размера
с помощью полос прокрутки;
b) применение шаблонов Пачка карточек, Закрываемые
панели, Перемещаемые панели;
c) применение шаблонов Ответное включение и Ответное
обнаружение;
d) др.
46.
4Компоновка элементов страницы
Шаблон №32. Визуальная схема (Visual Framework) (1)
Дано:
Веб-сайт с множеством страниц;
Приложение с множеством окон.
Нужно:
Сфокусировать пользователя на содержимом, меняющим от окна к окну;
Связный интерфейс (вид разных окон принадлежит единой структуре,
общие «постоянные» элементы ПИ);
Узнаваемость фирменного стиля.
Решение:
Использовать для дизайна каждой страницы один и тот же базовый макет
(общая схема компоновки, набор цветов и компонентов, шрифтов, системы
наименования, стиля написания, указателей, навигационных средств,
промежутки и выравнивание элементов);
Но обеспечить достаточную гибкость, чтобы помещать на страницы разное
содержимое.
© Дж. Тидвелл
47.
4Компоновка элементов страницы
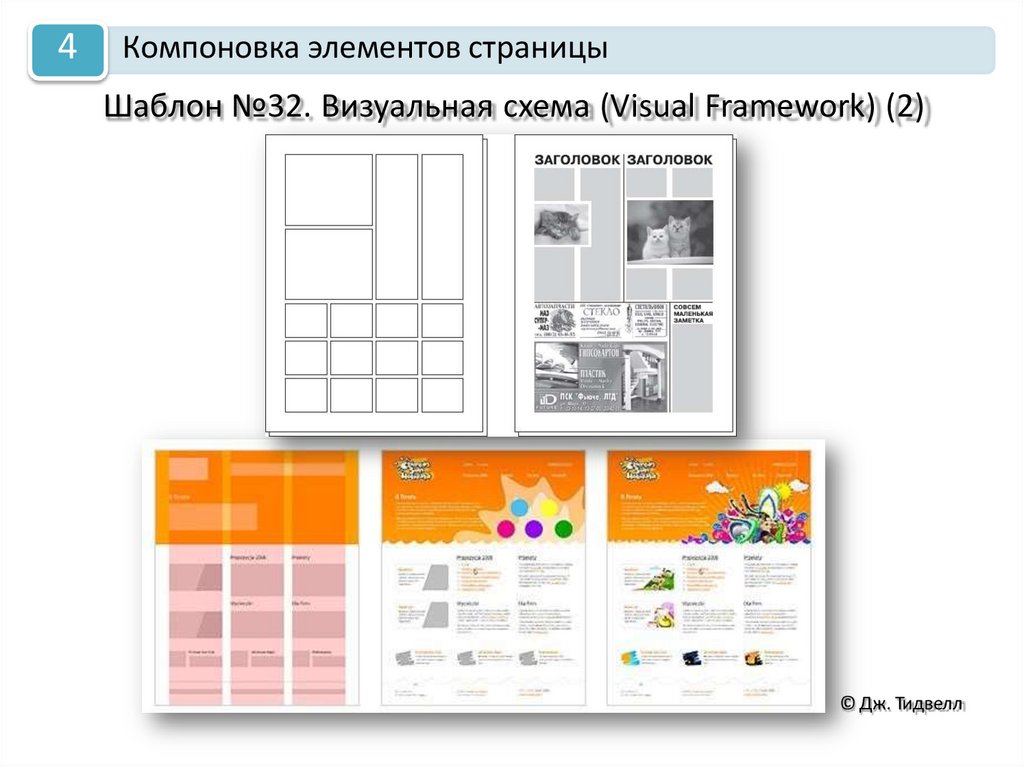
Шаблон №32. Визуальная схема (Visual Framework) (2)
© Дж. Тидвелл
48.
4Компоновка элементов страницы
Шаблон №33. Центральная схема (Center Stage) (1)
Дано:
веб-страница;
приложения для редактирования документов.
Нужно:
Сразу перевести взгляд пользователя к самой важной информации или задаче.
Решение:
Чётко выраженный центральный элемент приковывает внимание – поместить важную часть ПИ в
самый большой, центральный раздел страницы (окна), объединить дополнительные инструменты на
панелях, окружающих сцену.
Flash MX
© Дж. Тидвелл
49.
4Компоновка элементов страницы
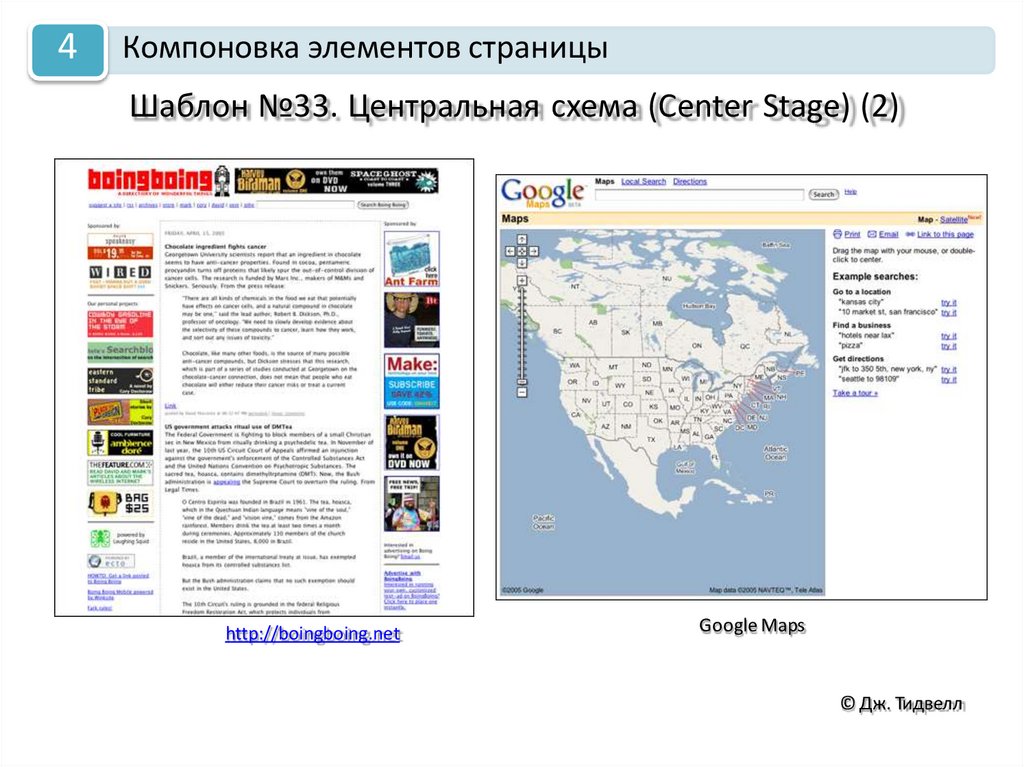
Шаблон №33. Центральная схема (Center Stage) (2)
http://boingboing.net
Google Maps
© Дж. Тидвелл
50.
4Компоновка элементов страницы
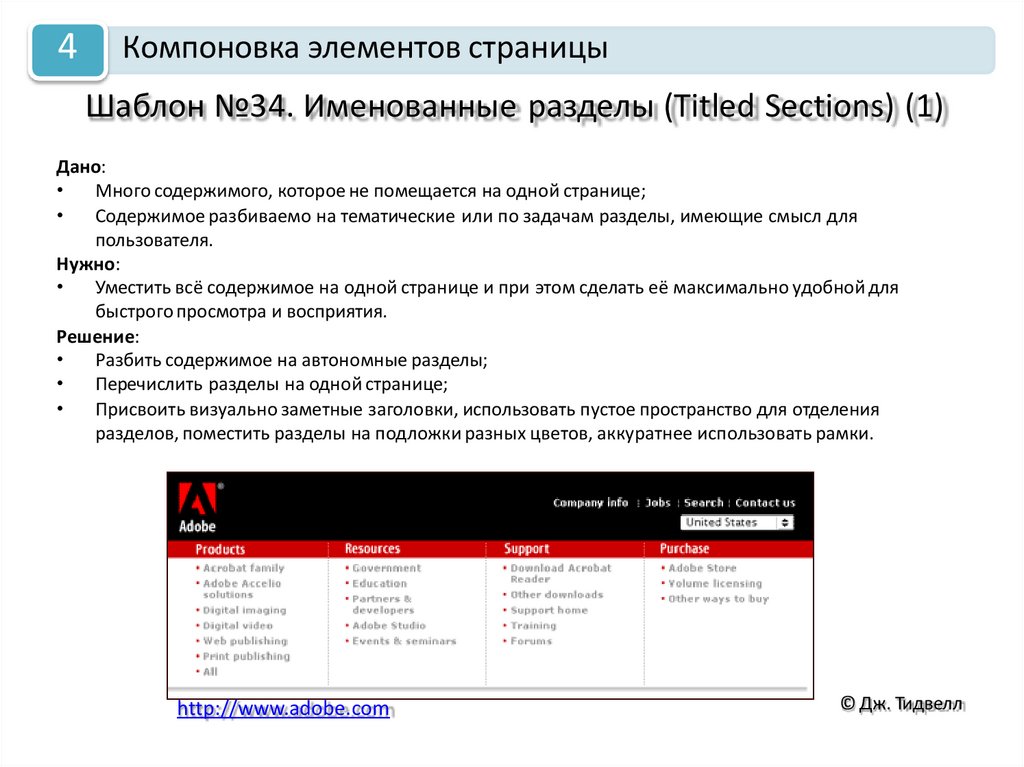
Шаблон №34. Именованные разделы (Titled Sections) (1)
Дано:
Много содержимого, которое не помещается на одной странице;
Содержимое разбиваемо на тематические или по задачам разделы, имеющие смысл для
пользователя.
Нужно:
Уместить всё содержимое на одной странице и при этом сделать её максимально удобной для
быстрого просмотра и восприятия.
Решение:
Разбить содержимое на автономные разделы;
Перечислить разделы на одной странице;
Присвоить визуально заметные заголовки, использовать пустое пространство для отделения
разделов, поместить разделы на подложки разных цветов, аккуратнее использовать рамки.
http://www.adobe.com
© Дж. Тидвелл
51.
4Компоновка элементов страницы
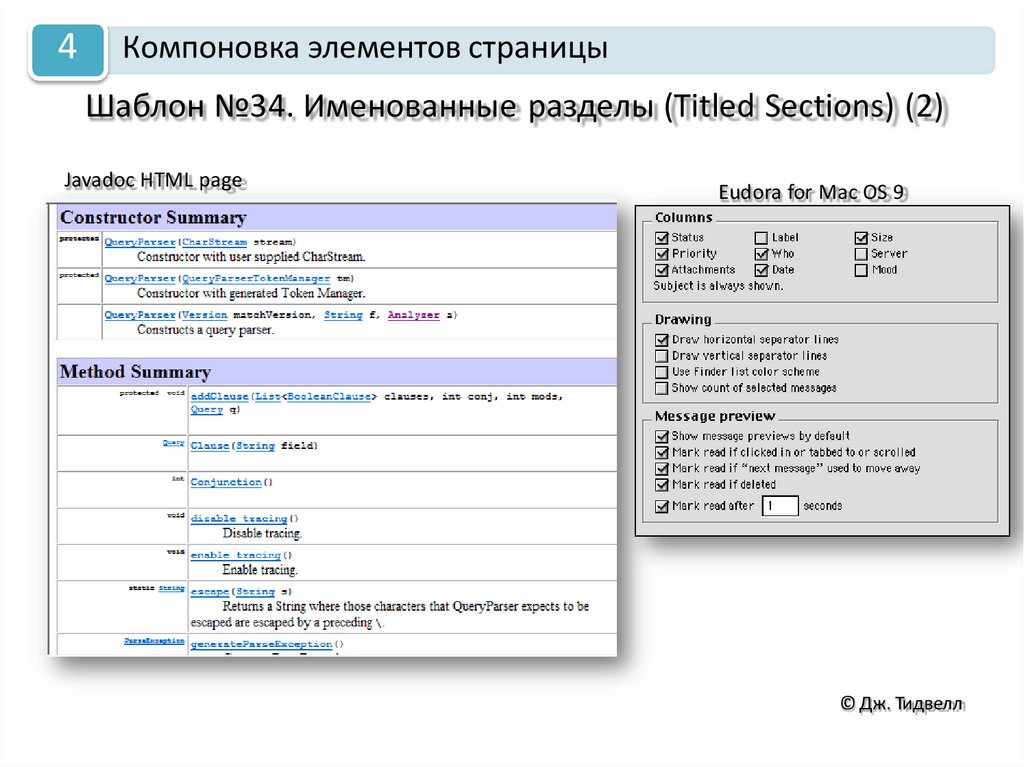
Шаблон №34. Именованные разделы (Titled Sections) (2)
Javadoc HTML page
Eudora for Mac OS 9
© Дж. Тидвелл
52.
4Компоновка элементов страницы
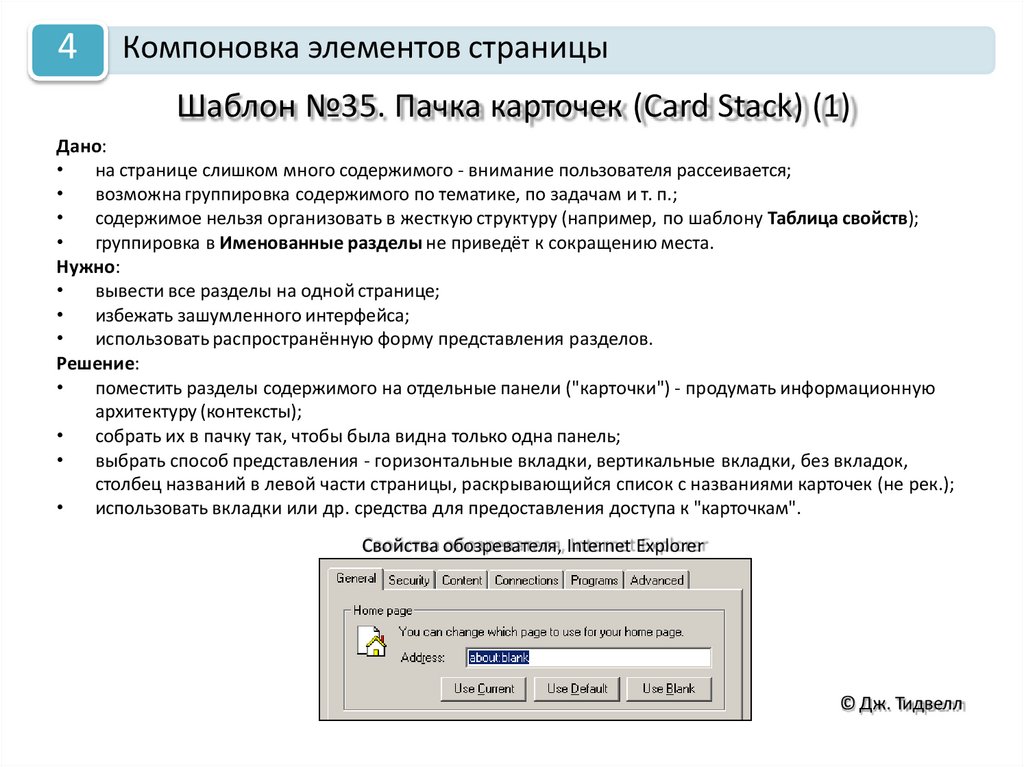
Шаблон №35. Пачка карточек (Card Stack) (1)
Дано:
на странице слишком много содержимого - внимание пользователя рассеивается;
возможна группировка содержимого по тематике, по задачам и т. п.;
содержимое нельзя организовать в жесткую структуру (например, по шаблону Таблица свойств);
группировка в Именованные разделы не приведёт к сокращению места.
Нужно:
вывести все разделы на одной странице;
избежать зашумленного интерфейса;
использовать распространённую форму представления разделов.
Решение:
поместить разделы содержимого на отдельные панели ("карточки") - продумать информационную
архитектуру (контексты);
собрать их в пачку так, чтобы была видна только одна панель;
выбрать способ представления - горизонтальные вкладки, вертикальные вкладки, без вкладок,
столбец названий в левой части страницы, раскрывающийся список с названиями карточек (не рек.);
использовать вкладки или др. средства для предоставления доступа к "карточкам".
Свойства обозревателя, Internet Explorer
© Дж. Тидвелл
53.
4Компоновка элементов страницы
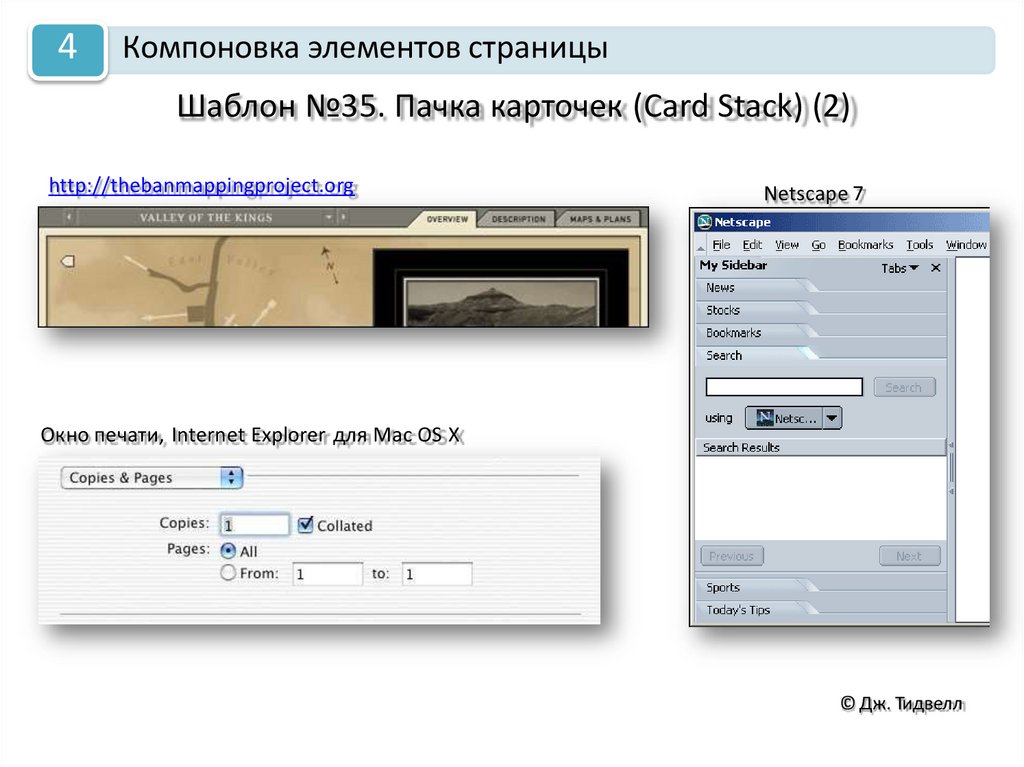
Шаблон №35. Пачка карточек (Card Stack) (2)
http://thebanmappingproject.org
Netscape 7
Окно печати, Internet Explorer для Mac OS X
© Дж. Тидвелл
54.
4Компоновка элементов страницы
Шаблон №36. Закрываемые панели (Closable Panels) (1)
Dreamweaver MX
Дано:
• на странице слишком много содержимого - внимание
пользователя рассеивается.
Нужно:
• вывести все разделы на одной странице;
• избежать зашумленного интерфейса;
• обеспечить независимый одновременный доступ к разным
разделам.
Решение:
• тоже, что и для ш. Пачка карточек;
• но позволить пользователю открывать и закрывать панели
независимо друг от друга;
Замечание:
• проверьте удобство применения этого шаблона на ваших
пользователях.
© Дж. Тидвелл
55.
4Компоновка элементов страницы
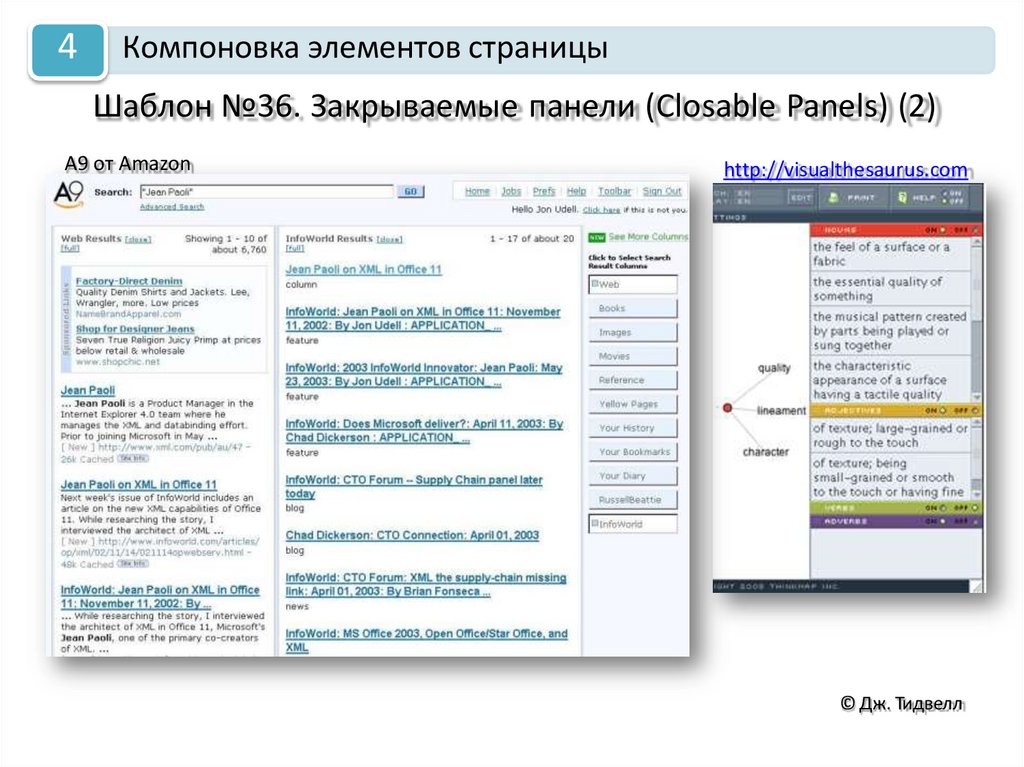
Шаблон №36. Закрываемые панели (Closable Panels) (2)
A9 от Amazon
http://visualthesaurus.com
© Дж. Тидвелл
56.
4Компоновка элементов страницы
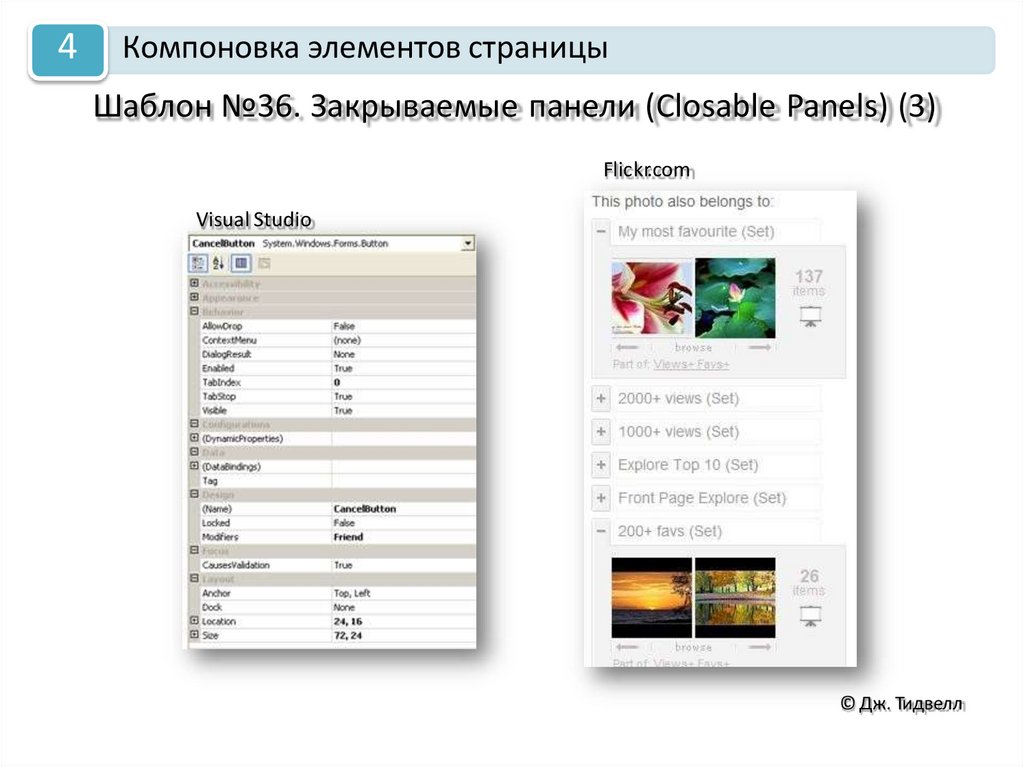
Шаблон №36. Закрываемые панели (Closable Panels) (3)
Flickr.com
Visual Studio
© Дж. Тидвелл
57.
4Компоновка элементов страницы
Шаблон №37. Перемещаемые панели (Movable Panels) (1)
Дано:
• на странице слишком много содержимого - внимание
пользователя рассеивается;
• монопольный тип интерфейса (длительная работа с
приложением).
Нужно:
• вывести все разделы на одной странице;
• обеспечить независимый одновременный доступ к разным
разделам;
• позволить пользователю самому выполнять компоновку
панелей;
• обеспечить поддержку пространственной памяти.
Решение:
• позволить самостоятельно перемещать и располагать панели
приложения;
• запомнить расположение панелей для следующего запуска
приложения;
• обеспечить возможность восстановления компоновки по
умолчанию.
MATLAB
© Дж. Тидвелл
58.
4Компоновка элементов страницы
Шаблон №37. Перемещаемые панели (Movable Panels) (2)
Winamp
© Дж. Тидвелл
59.
4Компоновка элементов страницы
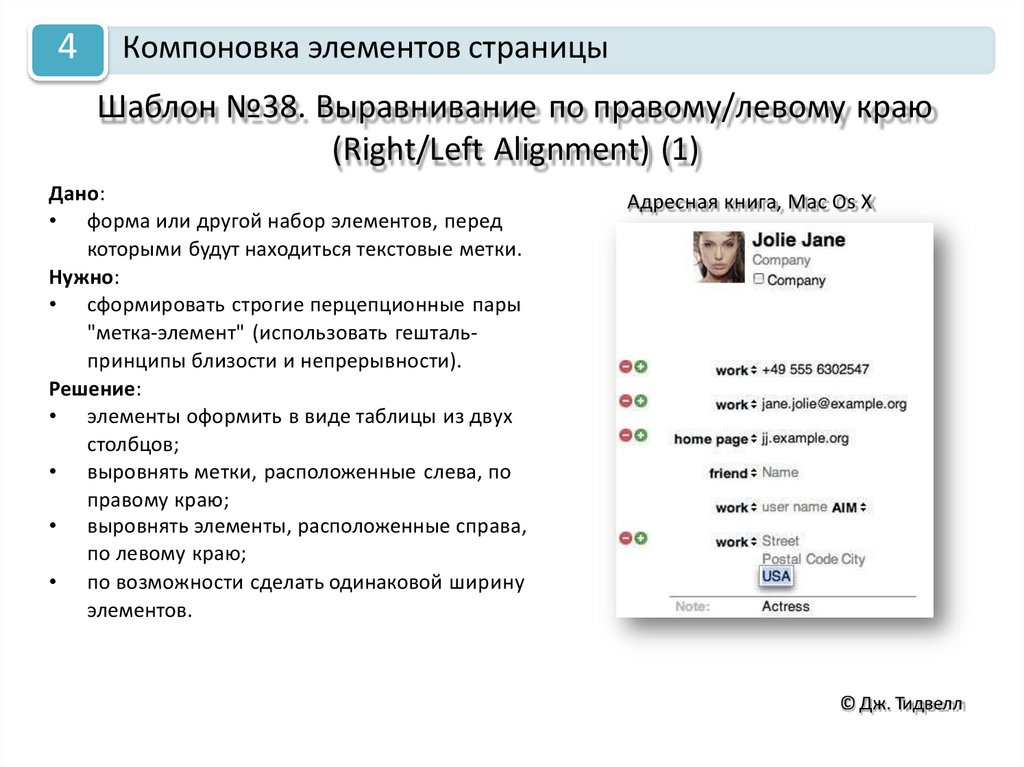
Шаблон №38. Выравнивание по правому/левому краю
(Right/Left Alignment) (1)
Дано:
• форма или другой набор элементов, перед
которыми будут находиться текстовые метки.
Нужно:
• сформировать строгие перцепционные пары
"метка-элемент" (использовать гештальпринципы близости и непрерывности).
Решение:
• элементы оформить в виде таблицы из двух
столбцов;
• выровнять метки, расположенные слева, по
правому краю;
• выровнять элементы, расположенные справа,
по левому краю;
• по возможности сделать одинаковой ширину
элементов.
Адресная книга, Mac Os X
© Дж. Тидвелл
60.
4Компоновка элементов страницы
Шаблон №38. Выравнивание по правому/левому краю
(Right/Left Alignment) (2)
Dreamweaver MX
© Дж. Тидвелл
61.
4Компоновка элементов страницы
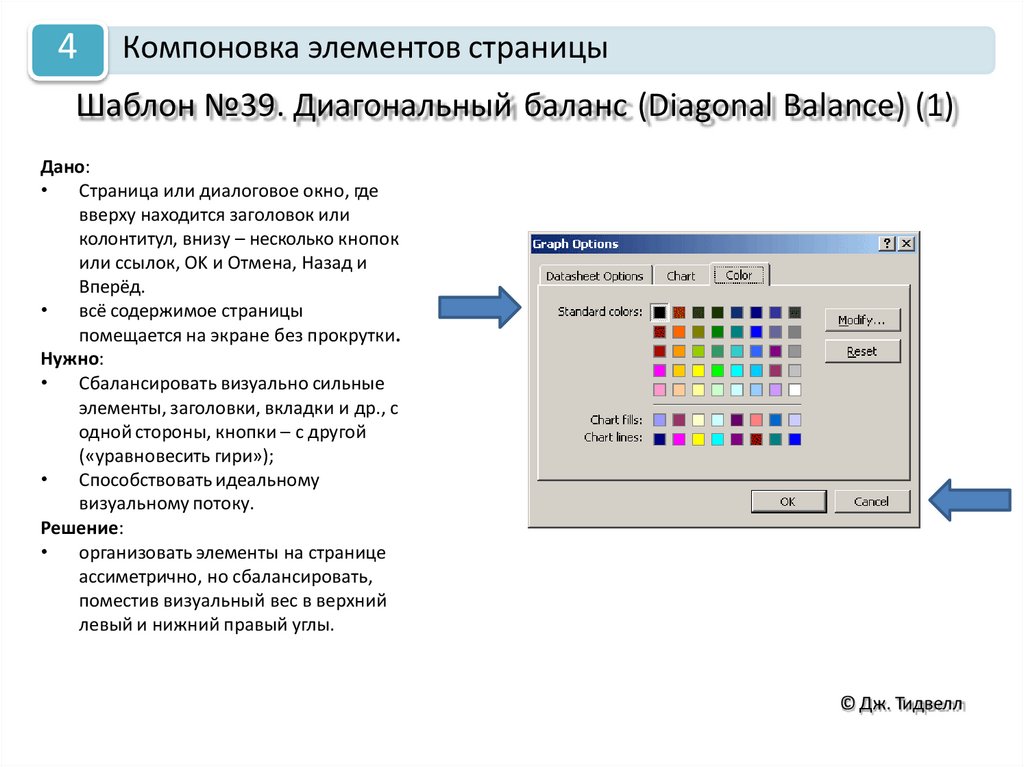
Шаблон №39. Диагональный баланс (Diagonal Balance) (1)
Дано:
Страница или диалоговое окно, где
вверху находится заголовок или
колонтитул, внизу – несколько кнопок
или ссылок, OK и Отмена, Назад и
Вперёд.
всё содержимое страницы
помещается на экране без прокрутки.
Нужно:
Сбалансировать визуально сильные
элементы, заголовки, вкладки и др., с
одной стороны, кнопки – с другой
(«уравновесить гири»);
Способствовать идеальному
визуальному потоку.
Решение:
организовать элементы на странице
ассиметрично, но сбалансировать,
поместив визуальный вес в верхний
левый и нижний правый углы.
© Дж. Тидвелл
62.
4Компоновка элементов страницы
Шаблон №39. Диагональный баланс (Diagonal Balance) (2)
http://miniusa.com
http://eleganthack.com
Поиск дилера
© Дж. Тидвелл
63.
4Компоновка элементов страницы
Шаблон №40. Таблица свойств (Property Sheet) (1)
Дано:
объекты ПИ с большим списком свойств, которые можно
редактировать.
Нужно:
обеспечить возможность редактирования всех свойств,
одновременно, на одном экране;
показать пользователю, что все свойства можно редактировать
прямо на этом экране.
Решение:
использовать компоновку с двумя столбцами или компоновку в
стиле формы;
тщательно продумать:
компоновку;
порядок следования свойств;
метки;
выбор элементов управления для ввода значений свойств;
когда фиксировать новое значение свойства;
«смешанные значения» (выбраны несколько объектов).
Visual Studio
Альтернативы:
меню;
прямая манипуляция.
© Дж. Тидвелл
64.
4Компоновка элементов страницы
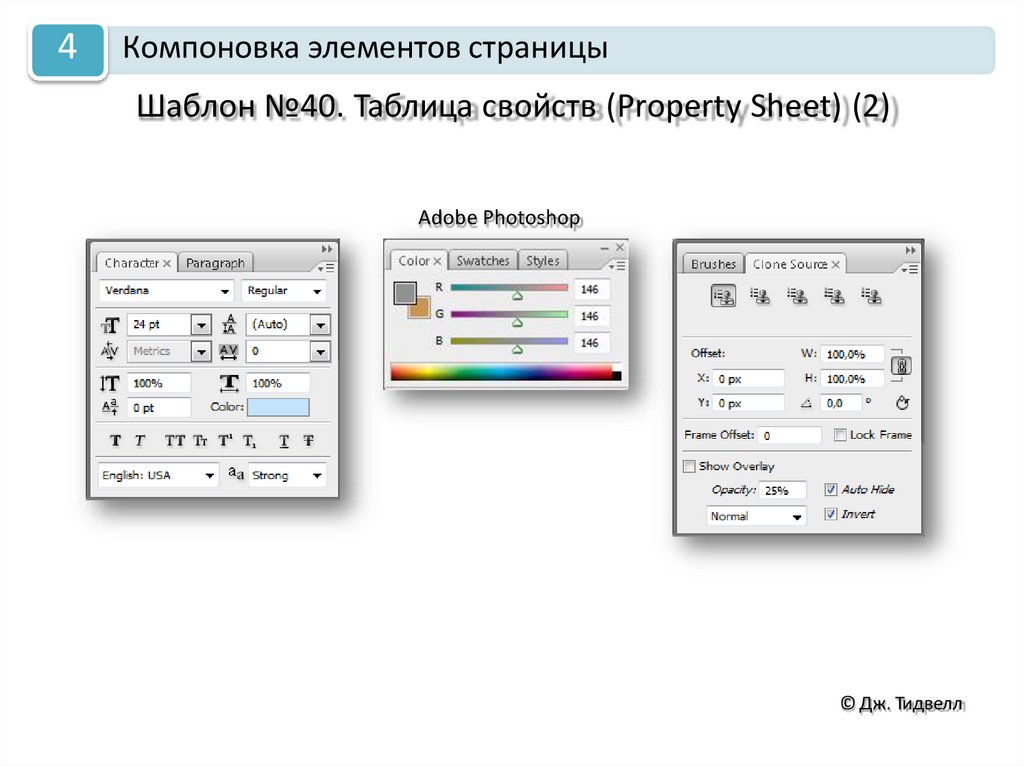
Шаблон №40. Таблица свойств (Property Sheet) (2)
Adobe Photoshop
© Дж. Тидвелл
65.
4Компоновка элементов страницы
Шаблон №41. Ответное обнаружение
(Responsive Disclosure)
Дано:
сложная задача;
пользователь новичок или редко посещает;
следующий шаг может зависеть от выбора, сделанного
на предыдущем шаге.
Нужно:
помочь пользователю решить сложную задачу шаг за
шагом на одной странице;
Формировать правильную ментальную модель решения
задачи у пользователя;
не нарушать состояние потока из-за переключения
контекстов, вызванного отдельными модальными
окнами как в ш. Мастер.
Решение:
начать с лаконичного ПИ;
после каждого выполненного шага показывать
следующие объекты ПИ (для следующего шага).
© Дж. Тидвелл
66.
4Компоновка элементов страницы
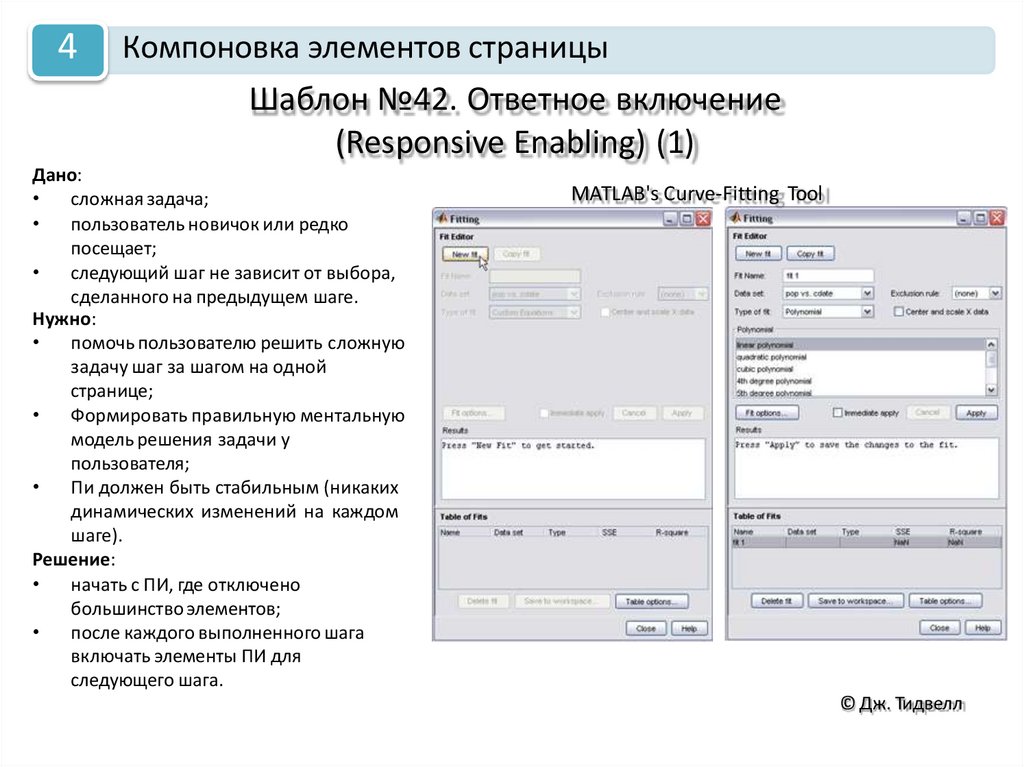
Шаблон №42. Ответное включение
(Responsive Enabling) (1)
Дано:
сложная задача;
пользователь новичок или редко
посещает;
следующий шаг не зависит от выбора,
сделанного на предыдущем шаге.
Нужно:
помочь пользователю решить сложную
задачу шаг за шагом на одной
странице;
Формировать правильную ментальную
модель решения задачи у
пользователя;
Пи должен быть стабильным (никаких
динамических изменений на каждом
шаге).
Решение:
начать с ПИ, где отключено
большинство элементов;
после каждого выполненного шага
включать элементы ПИ для
следующего шага.
MATLAB's Curve-Fitting Tool
© Дж. Тидвелл
67.
4Компоновка элементов страницы
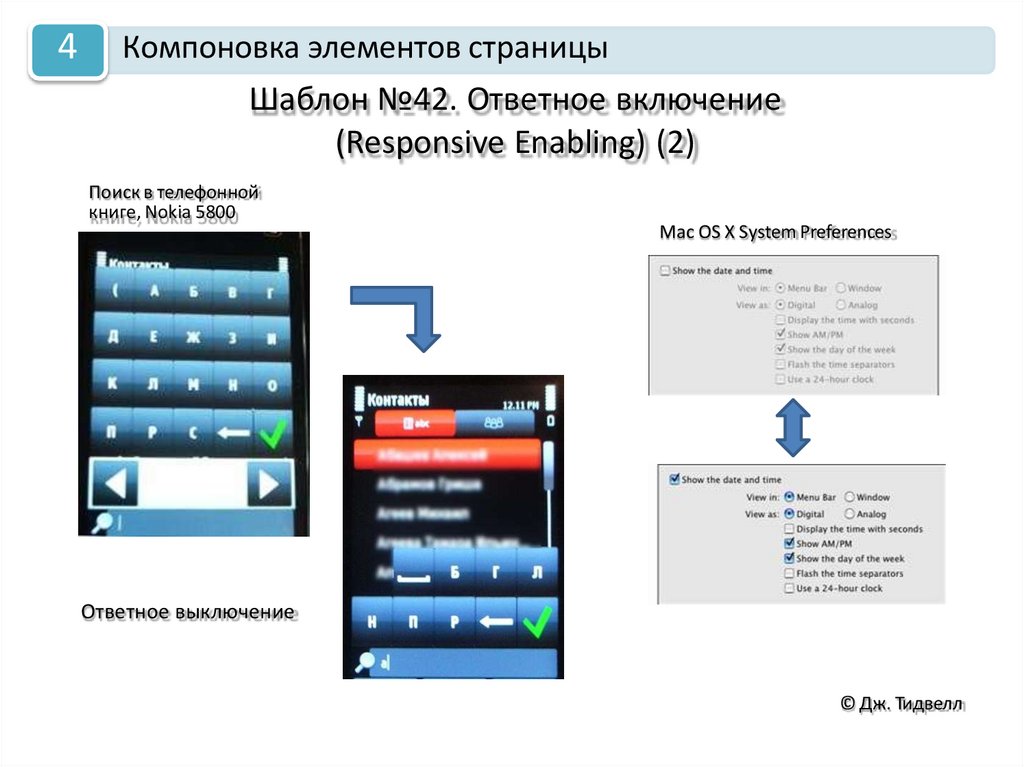
Шаблон №42. Ответное включение
(Responsive Enabling) (2)
Поиск в телефонной
книге, Nokia 5800
Mac OS X System Preferences
Ответное выключение
© Дж. Тидвелл
68.
4Компоновка элементов страницы
Шаблон №43. «Резиновый макет» (Liquid Layout) (1)
Дано:
ПИ не «закрытого» типа (справочный киоск,
встроенный в КПК, полноэкранная видеоигра);
страница содержит много текста или насыщенный
информационный элемент (таблица, дерево и др.);
графический редактор.
Нужно:
возможность отображения содержимого в
большем (меньшем) пространстве, чтобы лучше
понять содержимое.
Решение:
при изменении размера окна изменять размер
содержимого страницы, чтобы она всегда была
«заполнена».
© Дж. Тидвелл
69.
4Компоновка элементов страницы
Шаблон №43. «Резиновый макет» (Liquid Layout) (2)
© Дж. Тидвелл
70.
5Действия и команды
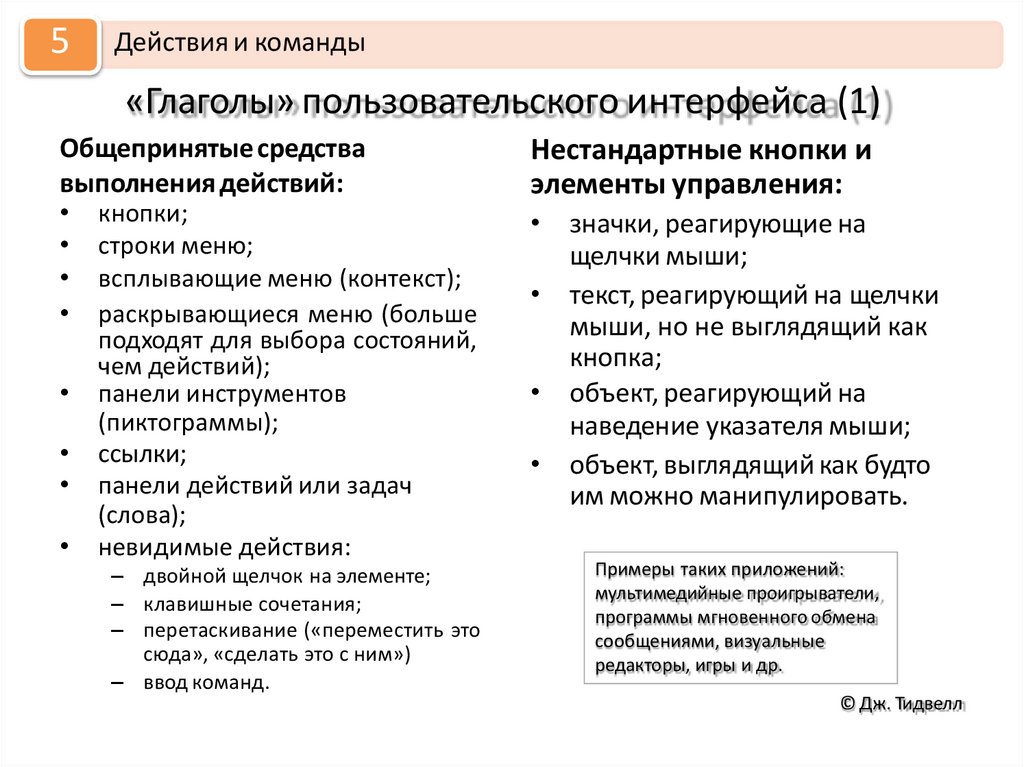
«Глаголы» пользовательского интерфейса (1)
Общепринятые средства
выполнения действий:
кнопки;
строки меню;
всплывающие меню (контекст);
раскрывающиеся меню (больше
подходят для выбора состояний,
чем действий);
панели инструментов
(пиктограммы);
ссылки;
панели действий или задач
(слова);
невидимые действия:
– двойной щелчок на элементе;
– клавишные сочетания;
– перетаскивание («переместить это
сюда», «сделать это с ним»)
– ввод команд.
Нестандартные кнопки и
элементы управления:
• значки, реагирующие на
щелчки мыши;
• текст, реагирующий на щелчки
мыши, но не выглядящий как
кнопка;
• объект, реагирующий на
наведение указателя мыши;
• объект, выглядящий как будто
им можно манипулировать.
Примеры таких приложений:
мультимедийные проигрыватели,
программы мгновенного обмена
сообщениями, визуальные
редакторы, игры и др.
© Дж. Тидвелл
71.
5Действия и команды
«Глаголы» пользовательского интерфейса (2)
точка начала
воспроизведения
точка конца
песни
открывает меню значений временной
шкалы (⅟₂, ¼, ⅟₈ нота т др.)
Выделяемые
«регионы» каждой
дорожки (поддержка
множественного
выбора,
перетаскивания и
перемещения со
строки на строку)
перемещаемые
«сферы» –
контрольные точки
уровня громкости
(вверх-вниз, из
стороны- в сторону) –
регулировка крутизны
кривой
для перемещения
ползунка – щелкнуть в
крайние положения
блокировка
воспроизводящей
головки
размер окна
GarageBand
© Дж. Тидвелл
72.
5Действия и команды
«Глаголы» пользовательского интерфейса (3)
Рекомендации по проектированию действий в ПИ:
1) по возможности следуйте общепринятым правилам, повторно
используйте уже известные пользователям концепции (см.
руководства по стилю оформления для конкретной ОС);
2) визуализируйте элементы управления так, чтобы они
разрешали (подсказывали) выполнять некоторое действие:
a)
b)
c)
используйте псевдо-трёхмерную графику (подсвечивание и тени);
меняйте вид указателя мыши при наведении на элемент;
используйте вплывающие подсказки при наведении курсора
мыши.
© Дж. Тидвелл
73.
5Действия и команды
Шаблон №44. Группа кнопок (Button group) (1)
Дано:
небольшое число действий (2-5), связанных
некоторым смыслом друг с другом.
Нужно:
подсказать пользователю, какие действия доступны
в данной контексте;
помочь пользователю понять связь между
действиями.
Решение:
представлять связанные действия в виде набора
кнопок, выровненных по вертикали и горизонтали;
использовать гешталь-принципы близости и
замкнутости (размер, выравнивание);
если действий более трёх-четырёх, то создать
несколько наборов кнопок;
разместить группу рядом с объектом (справа), на
который влияют действия, или внизу окна, если
объект – всё окно.
Окно настройки в MS Word
© Дж. Тидвелл
74.
5Действия и команды
Шаблон №44. Группа кнопок (Button group) (2)
Apple iTunes
элементы
управления
воспроизведением
действия,
связанные со
списком
воспроизведения
стандартные
кнопки строки
заголовка
смешанные
действия
© Дж. Тидвелл
75.
5Действия и команды
Шаблон №45. Панель действий (Action Panel) (1)
Дано:
в некотором контексте много действий (их число
велико для использования ш. Группа кнопок);
возможность не экономить экранное пространство.
Нужно:
наглядно предоставить возможность действий в
зависимости от контекста;
свободное представление (структуризация)
действий.
Решение:
не использовать меню основное или всплывающее;
предоставить большую группу схожих действия на
панели ПИ, всегда находящейся на экране, снизу
или сбоку от того, с чем работает панель действий;
выбрать средство структуризации действий:
простой список, список из нескольких столбцов,
списки по категориям, деревья, таблицы,
Закрываемые панели или комбинация средств;
выбрать средство обозначения действий: текст,
значки или комбинация средств.
Панель "New Presentation", MS
Powerpoint
© Дж. Тидвелл
76.
5Действия и команды
Шаблон №45. Панель действий (Action Panel) (2)
Windows Explorer
© Дж. Тидвелл
77.
5Действия и команды
Шаблон №46. Заметная кнопка «Готово»
(Prominent «Done» Button)
Дано:
пользователь выполняет некоторую транзакцию, например,
совершает покупку в Интернет-магазине.
Нужно:
создать ощущение завершённости транзакции на последнем её
шаге.
Решение:
поместить кнопку, завершающую транзакцию («Готово»,
«Отправить» и т. п.), в конец визуального потока (рядом с
последним полем ввода);
сделать кнопку большой и заметной (выглядящей как кнопка, а не
ссылка);
текст (на кнопке) предпочтительнее, чем одиночный значок.
www.kodakgallery.com
© Дж. Тидвелл
78.
5Действия и команды
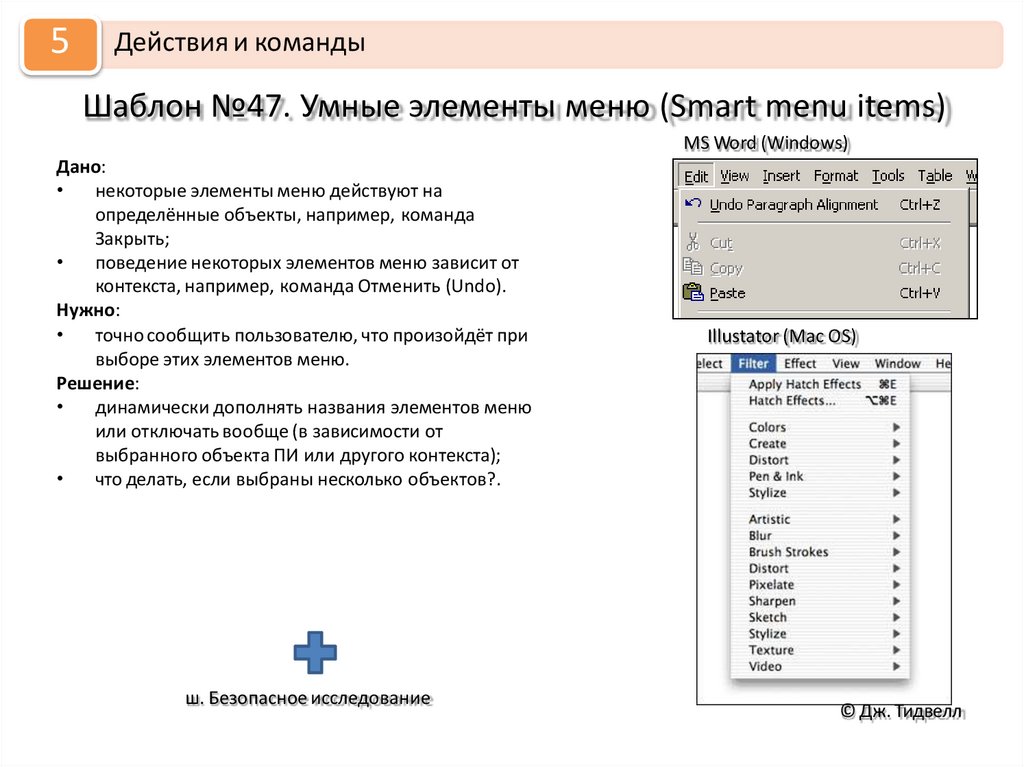
Шаблон №47. Умные элементы меню (Smart menu items)
MS Word (Windows)
Дано:
некоторые элементы меню действуют на
определённые объекты, например, команда
Закрыть;
поведение некоторых элементов меню зависит от
контекста, например, команда Отменить (Undo).
Нужно:
точно сообщить пользователю, что произойдёт при
выборе этих элементов меню.
Решение:
динамически дополнять названия элементов меню
или отключать вообще (в зависимости от
выбранного объекта ПИ или другого контекста);
что делать, если выбраны несколько объектов?.
ш. Безопасное исследование
Illustator (Mac OS)
© Дж. Тидвелл
79.
5Действия и команды
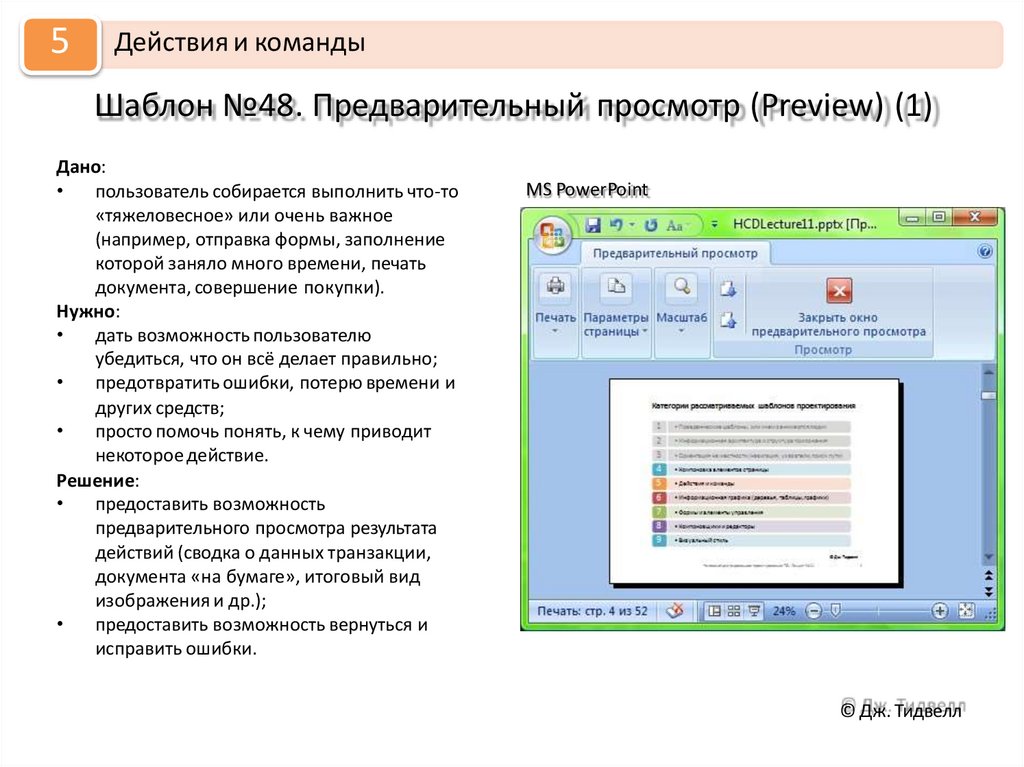
Шаблон №48. Предварительный просмотр (Preview) (1)
Дано:
пользователь собирается выполнить что-то
«тяжеловесное» или очень важное
(например, отправка формы, заполнение
которой заняло много времени, печать
документа, совершение покупки).
Нужно:
дать возможность пользователю
убедиться, что он всё делает правильно;
предотвратить ошибки, потерю времени и
других средств;
просто помочь понять, к чему приводит
некоторое действие.
Решение:
предоставить возможность
предварительного просмотра результата
действий (сводка о данных транзакции,
документа «на бумаге», итоговый вид
изображения и др.);
предоставить возможность вернуться и
исправить ошибки.
MS PowerPoint
© Дж. Тидвелл
80.
5Действия и команды
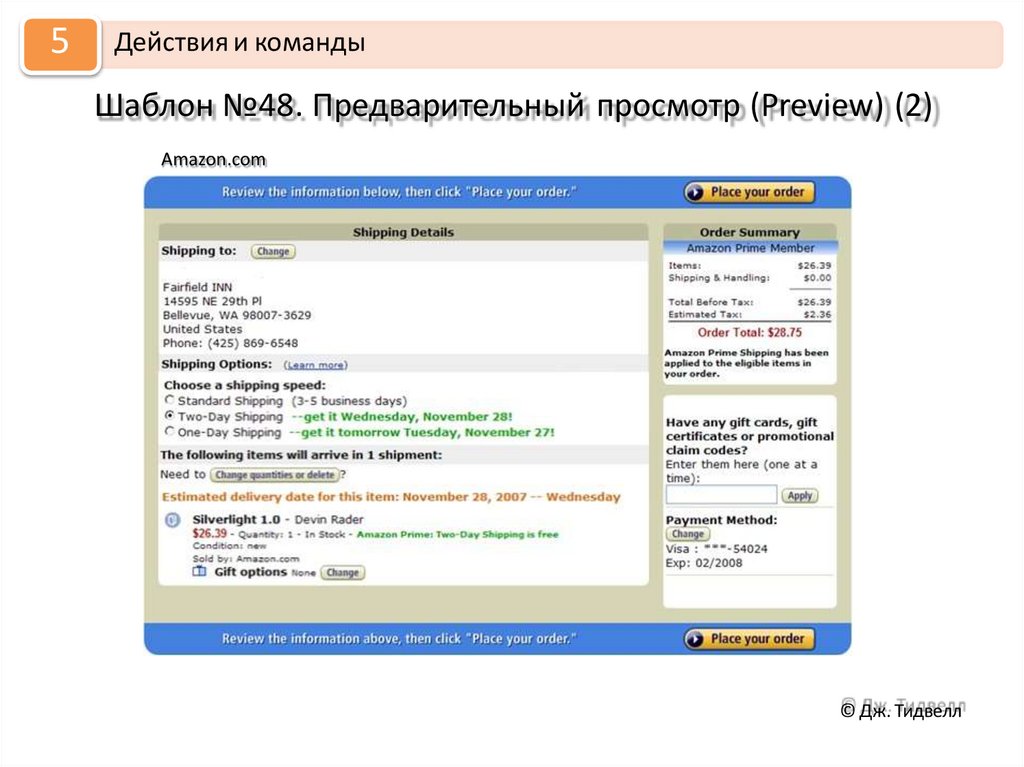
Шаблон №48. Предварительный просмотр (Preview) (2)
Amazon.com
© Дж. Тидвелл
81.
5Действия и команды
Шаблон №48. Предварительный просмотр (Preview) (3)
Adobe Photoshop
© Дж. Тидвелл
82.
5Действия и команды
Шаблон №49. Индикатор хода процесса (Progress Indicator)
Internet Explorer progress
Дано:
длительная операция, которая блокирует
взаимодействие пользователя с интерфейсом;
длительная операция, которая выполняется в
фоновом режиме более двух секунд.
Нужно:
снять беспокойство пользователя по поводу
невозможности продолжать взаимодействие с
системой;
сократить субъективное время выполнения
операции.
Решение:
анимированный индикатор того, что:
– происходит в данный момент;
– какая доля операции уже выполнена;
– сколько времени остаётся ждать;
показать, как остановить процесс;
не блокировать другую работу с интерфейсом.
Стартовый экран KDE
© Дж. Тидвелл
83.
5Действия и команды
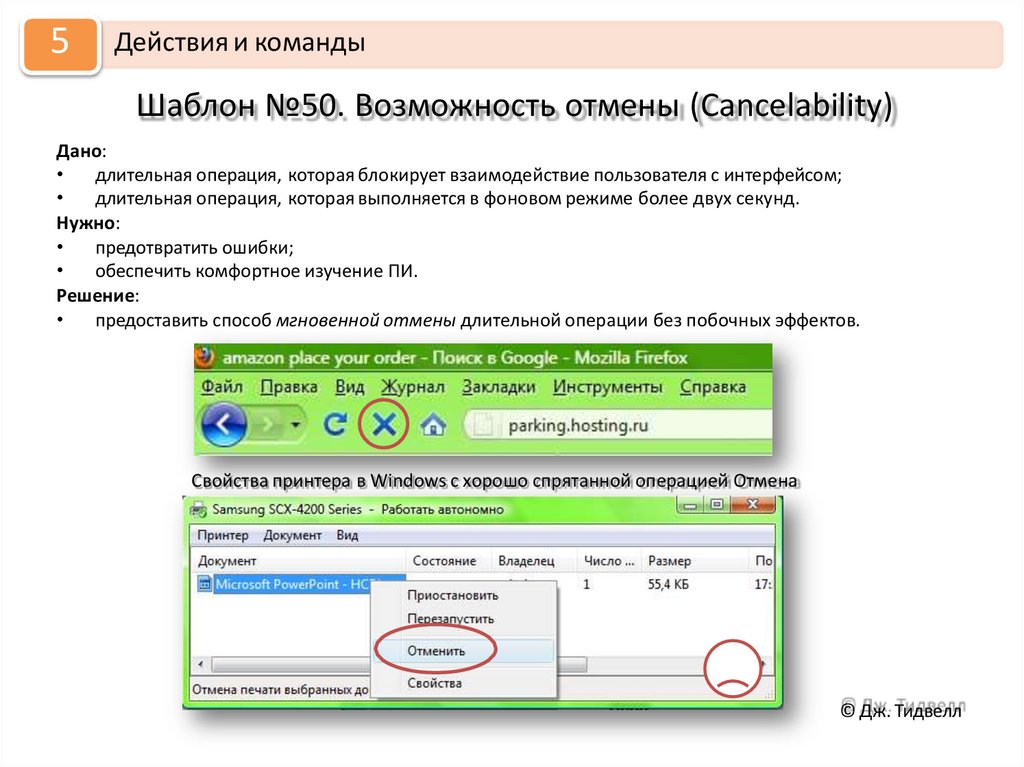
Шаблон №50. Возможность отмены (Cancelability)
Дано:
длительная операция, которая блокирует взаимодействие пользователя с интерфейсом;
длительная операция, которая выполняется в фоновом режиме более двух секунд.
Нужно:
предотвратить ошибки;
обеспечить комфортное изучение ПИ.
Решение:
предоставить способ мгновенной отмены длительной операции без побочных эффектов.
Свойства принтера в Windows с хорошо спрятанной операцией Отмена
© Дж. Тидвелл
84.
5Действия и команды
Шаблон №51. Многоуровневая отмена (Multi-Level Undo) (1)
Дано:
высокоинтерактивный ПИ (почтовые клиенты, средства разработки,
графические редакторы и др.).
Нужно:
возможность с лёгкостью аннулировать последовательность
действий, выполненных пользователем;
обеспечить безопасное исследование ПИ (ошибки поправимы).
Решение:
сконструировать стек отмены:
– определить глубину и т. п.;
– продумать, какие операции будут попадать в стек отмены,
какие нет;
– продумать представление стека.
ш. История команд
© Дж. Тидвелл
85.
5Действия и команды
Шаблон №51. Многоуровневая отмена (Multi-Level Undo) (2)
Распространённые отменяемые изменения (операции):
ввод текста в документах;
транзакции в БД;
изменения в изображениях или на холстах для рисования;
операции над файлами;
создание, удаление и изменение порядка объектов в списках
(например, электронных сообщений);
операции вставки, копирования и вырезания.
Распространённые неотменяемые изменения (операции):
выделение текста, объектов;
навигация между окнами, страницами;
положение указателя мыши или курсора;
положение полосы прокрутки;
местоположение окна или панели.
Операции, принципиально неотменяемые:
шаг приобретения при совершении покупки в электронном
магазине;
публикация сообщения на форуме или в чате;
отправку электронной почты
и др.
© Дж. Тидвелл
86.
5Действия и команды
Шаблон №52. История команд (Command History)
Дано:
длинные и сложные последовательности действий в графическом ПИ или в командной строке.
Нужно:
помочь выполнять длительную работу с повторяющимся действиями;
напомнить: что было сделано, в каком порядке были выполнены действия;
сохранить журнал действий по причинам различного характера.
Решение:
хранить и отображать на экране постоянно обновляющийся список действий, выполняемых
пользователем;
фиксировать только отменяемые действия (см. ш. Многоуровневая отмена);
?: как отобразить в графическом ПИ.
MATLAB
© Дж. Тидвелл
87.
5Действия и команды
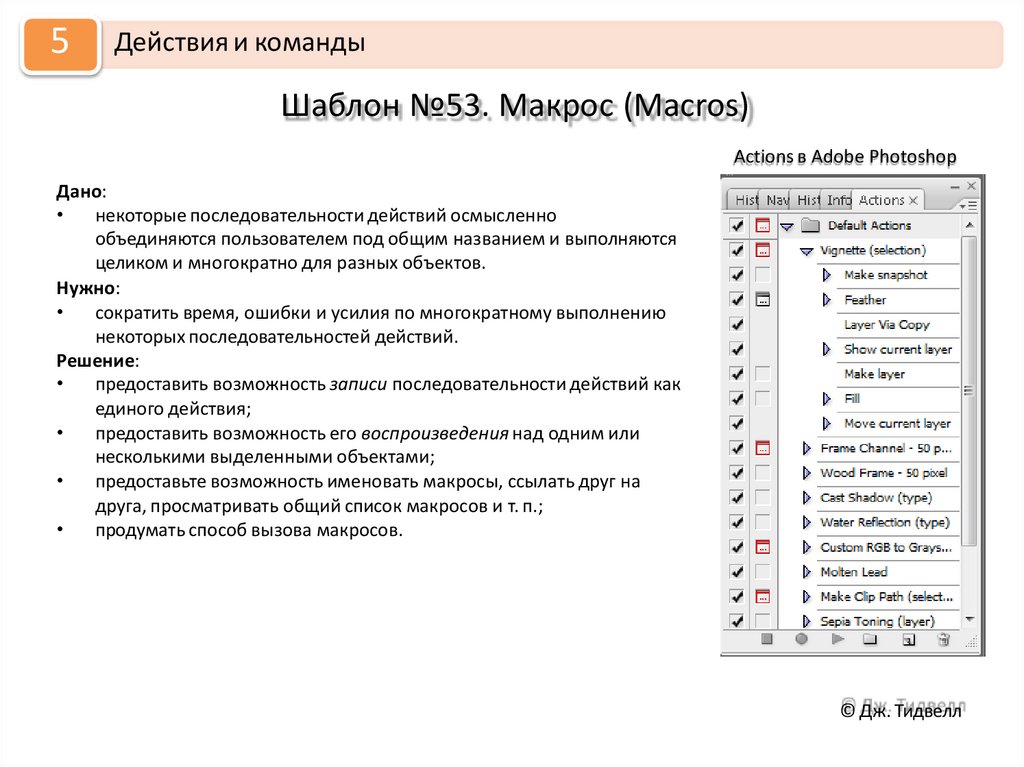
Шаблон №53. Макрос (Macros)
Actions в Adobe Photoshop
Дано:
некоторые последовательности действий осмысленно
объединяются пользователем под общим названием и выполняются
целиком и многократно для разных объектов.
Нужно:
сократить время, ошибки и усилия по многократному выполнению
некоторых последовательностей действий.
Решение:
предоставить возможность записи последовательности действий как
единого действия;
предоставить возможность его воспроизведения над одним или
несколькими выделенными объектами;
предоставьте возможность именовать макросы, ссылать друг на
друга, просматривать общий список макросов и т. п.;
продумать способ вызова макросов.
© Дж. Тидвелл
88.
6Информационная графика (деревья, таблицы, графики)
Основы информационной графики
Информационная графика:
• означает визуально представление данных с целью
передачи определённого знания пользователю;
• это карты, блок-схемы, графики, таблицы, деревья,
временные шкалы и различные виды диаграмм;
• даёт ответы на вопросы типа:
– как организованы данные?
– какие связи между данными существуют?
– каким образом можно изучать эти данные?
– можно ли изменить порядок данных, чтобы взглянуть на них
по-другому?
– как посмотреть только то, что пользователю нужно знать?
– каковы конкретные значения данных?
© Дж. Тидвелл
89.
6Информационная графика (деревья, таблицы, графики)
Как организованы данные?
=> выбрать форму
представления
данных
Распространённые модели организации информации
© Дж. Тидвелл
90.
6Информационная графика (деревья, таблицы, графики)
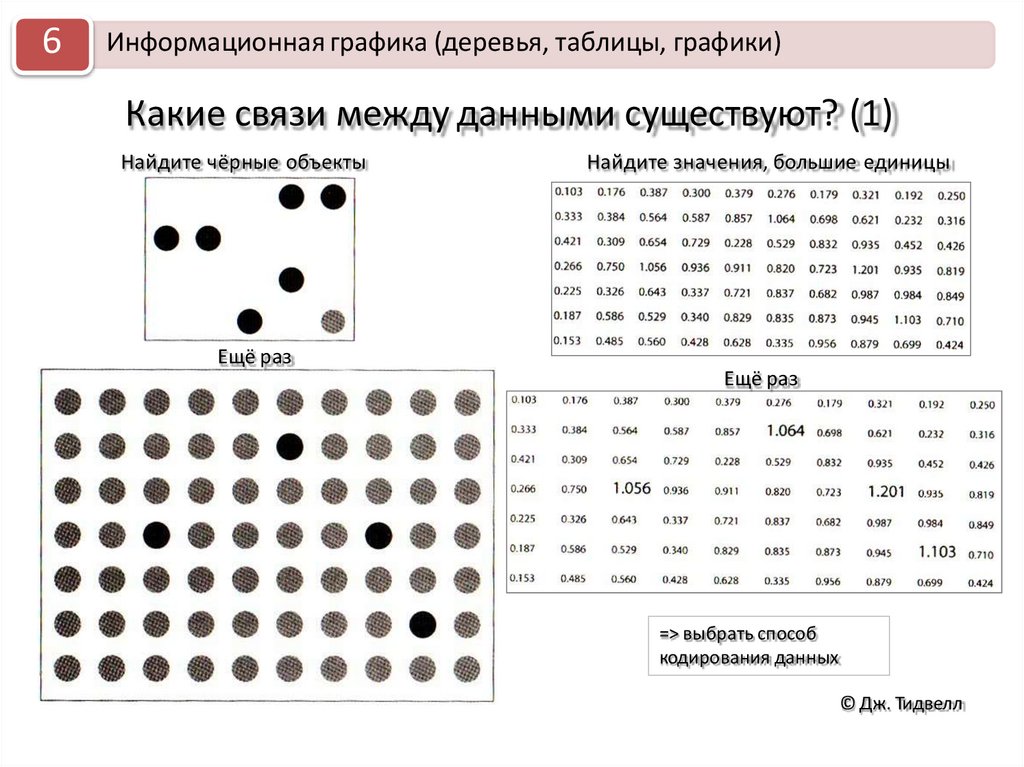
Какие связи между данными существуют? (1)
Найдите чёрные объекты
Ещё раз
Найдите значения, большие единицы
Ещё раз
=> выбрать способ
кодирования данных
© Дж. Тидвелл
91.
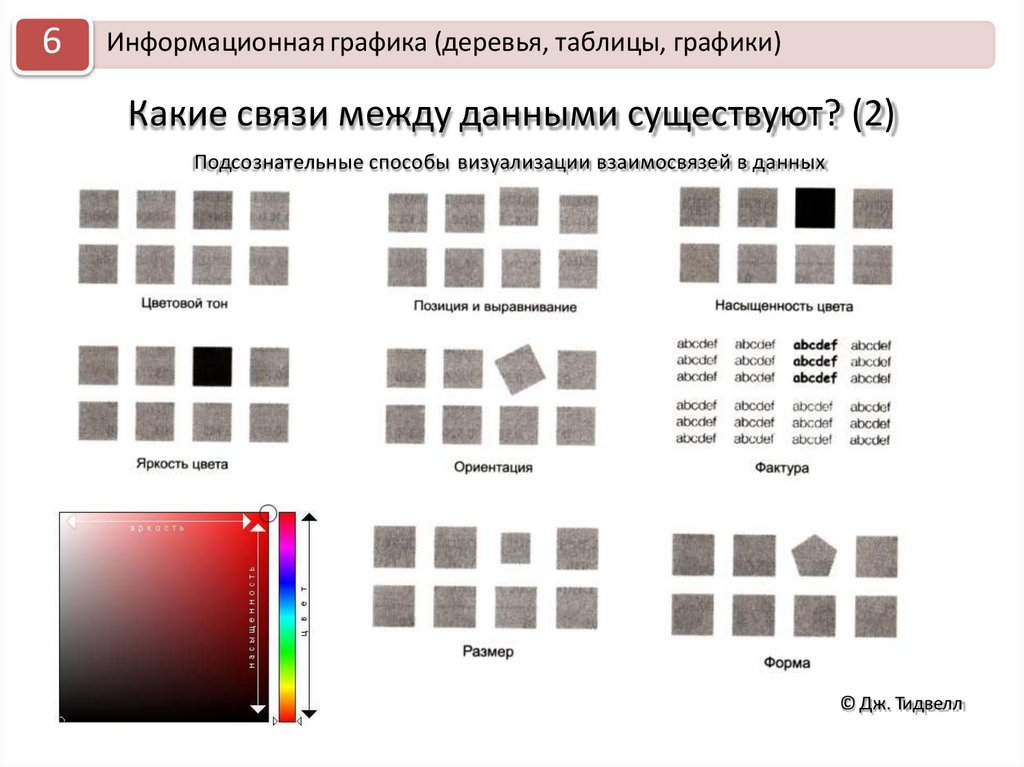
6Информационная графика (деревья, таблицы, графики)
Какие связи между данными существуют? (2)
Подсознательные способы визуализации взаимосвязей в данных
© Дж. Тидвелл
92.
6Информационная графика (деревья, таблицы, графики)
Каким образом можно изучать эти данные?
Навигация и просмотр. Распространённые техники
1)
Прокрутка и панорамирование:
изменение местоположения видимой части иллюстрации;
например, ш. Обзор и детали.
2) Масштабирование:
изменение масштаба видимой части изображения;
например, ш. Локальное масштабирование.
3) Открывание и закрывание интересующих данных:
исследование иерархических данных;
например, ш. Каскадные списки.
4) Погружение:
аналогично п. 3, но без интеграции в текущее изображение данных.
=> позволить пользователю сфокусироваться на интересующей его
точке, одновременно показать достаточно материала вокруг неё,
чтобы он понимал, где именно эта точка находится на общем графике
© Дж. Тидвелл
93.
6Информационная графика (деревья, таблицы, графики)
Можно ли изменить порядок данных, чтобы взглянуть на
них по-другому?
Упорядочивание и перестановка
• простое изменение порядка
представления данных может
выявить их неожиданные
взаимосвязи (между соседними
элементами);
• варианты упорядочивания:
–
–
–
–
в алфавитном порядке;
численно;
по дате или времени;
по физическому
местоположению;
– по категории или метке;
– по популярности (часто/редко
используемые);
– по предпочтениям
пользователя;
– случайный.
© Дж. Тидвелл
94.
6Информационная графика (деревья, таблицы, графики)
Как увидеть только то, что пользователю нужно узнать?
Поиск и фильтрация
цель: сконцентрироваться исключительно на интересующем пользователя фрагменте
данных, избавившись от всего остального;
например, ш. Динамические запросы, ш. Окрашивание данных;
выяснить: что именно будет интересовать ваших пользователей;
параметры лучших интерфейсов фильтрации и запроса:
–
–
–
высокая интерактивность;
повторяемость (уточнения, комбинации поиска по запросу и фильтрации);
зависимость от контекста (вывод результата поиска с представлением контекста найденных
данных).
www.sundayriver.com
© Дж. Тидвелл
95.
6Информационная графика (деревья, таблицы, графики)
Каковы конкретные значения данных?
Техники отображения конкретных значений на общем изображении
1)
2)
3)
4)
5)
Метки, например, названия городов на географической карте.
Легенда, если в информационной графике для изображения
значений используются цвет, стиль линий, символ или размер.
Оси, линейки, сетки, если суть данных задаётся их
местоположением на графике.
Всплывающие данные, см. ш. Всплывающие данные, если
информационная графика интерактивна.
Окрашивание данных, если нужно увидеть выборку данных
среди всей последовательности данных и если нужно увидеть
эту выборку на нескольких изображениях, см. ш.
Окрашивание данных.
© Дж. Тидвелл
96.
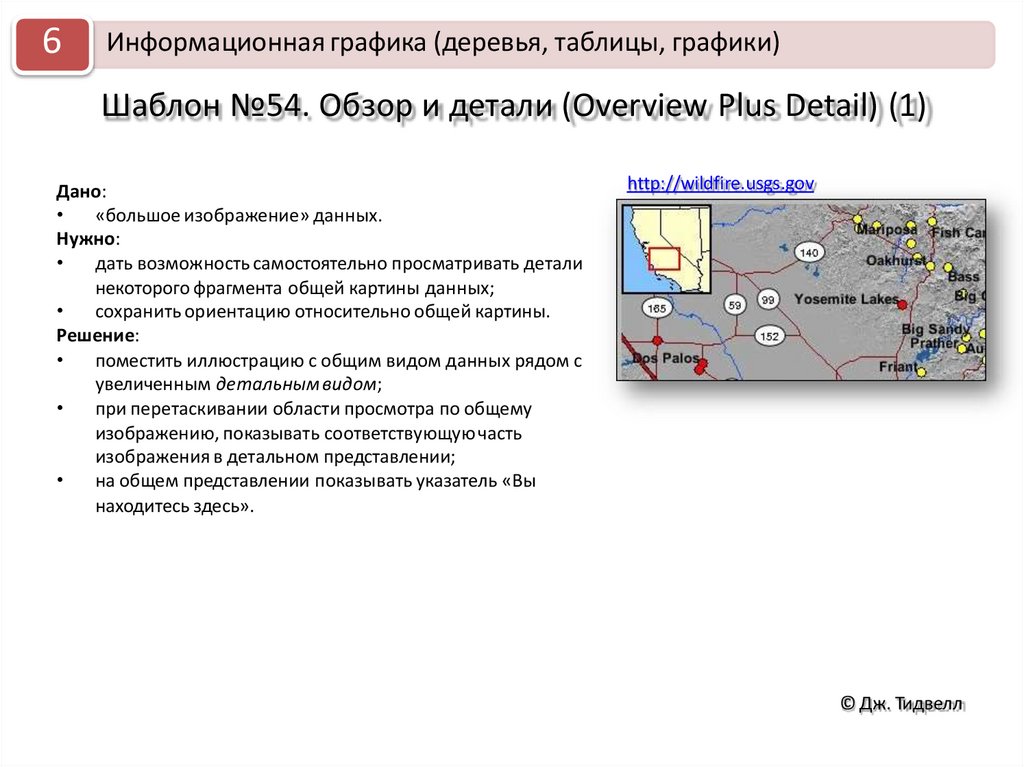
6Информационная графика (деревья, таблицы, графики)
Шаблон №54. Обзор и детали (Overview Plus Detail) (1)
Дано:
«большое изображение» данных.
Нужно:
дать возможность самостоятельно просматривать детали
некоторого фрагмента общей картины данных;
сохранить ориентацию относительно общей картины.
Решение:
поместить иллюстрацию с общим видом данных рядом с
увеличенным детальным видом;
при перетаскивании области просмотра по общему
изображению, показывать соответствующую часть
изображения в детальном представлении;
на общем представлении показывать указатель «Вы
находитесь здесь».
http://wildfire.usgs.gov
© Дж. Тидвелл
97.
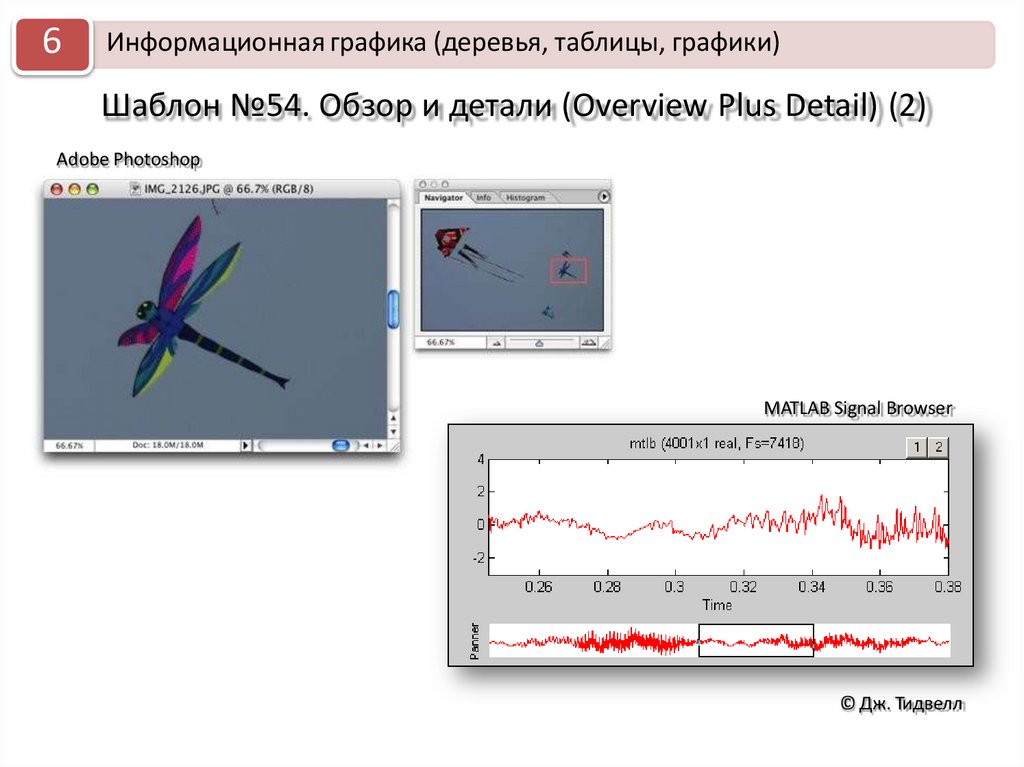
6Информационная графика (деревья, таблицы, графики)
Шаблон №54. Обзор и детали (Overview Plus Detail) (2)
Adobe Photoshop
MATLAB Signal Browser
© Дж. Тидвелл
98.
6Информационная графика (деревья, таблицы, графики)
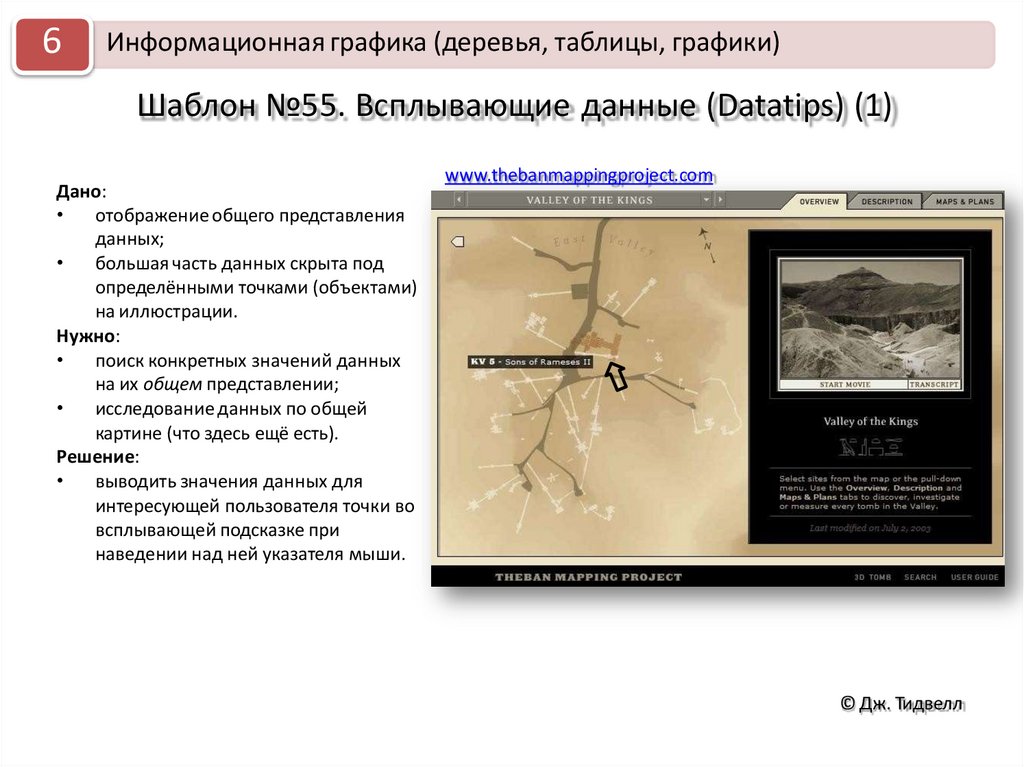
Шаблон №55. Всплывающие данные (Datatips) (1)
Дано:
отображение общего представления
данных;
большая часть данных скрыта под
определёнными точками (объектами)
на иллюстрации.
Нужно:
поиск конкретных значений данных
на их общем представлении;
исследование данных по общей
картине (что здесь ещё есть).
Решение:
выводить значения данных для
интересующей пользователя точки во
всплывающей подсказке при
наведении над ней указателя мыши.
www.thebanmappingproject.com
© Дж. Тидвелл
99.
6Информационная графика (деревья, таблицы, графики)
Шаблон №55. Всплывающие данные (Datatips) (2)
http://hivegroup.com
© Дж. Тидвелл
100.
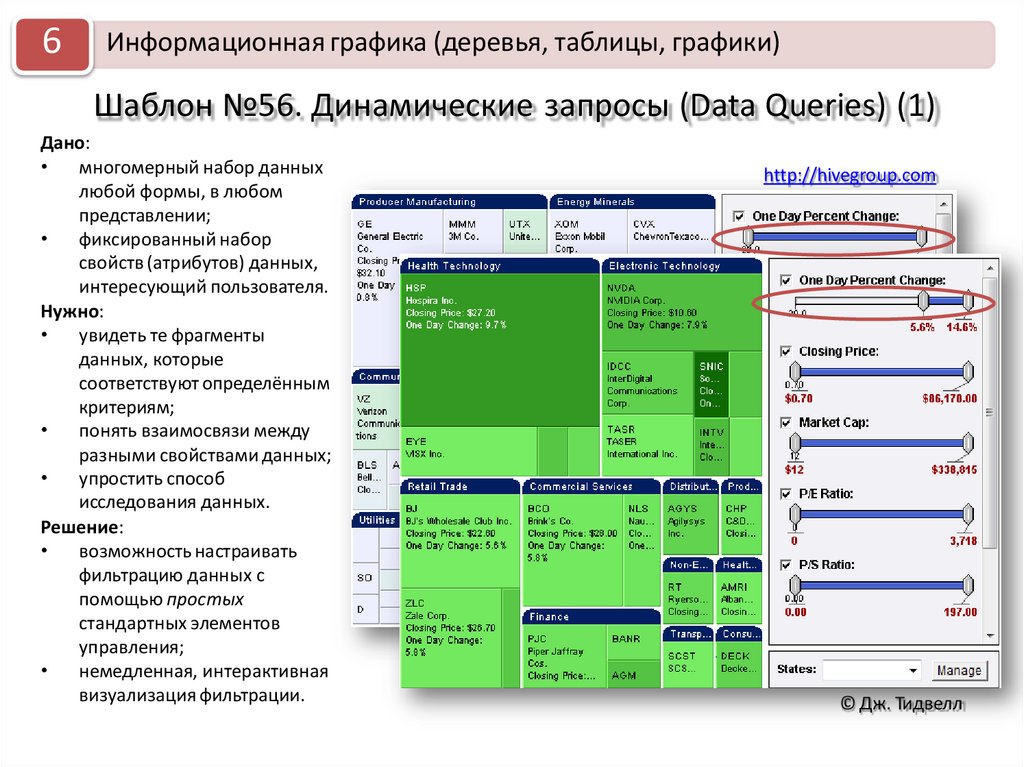
6Информационная графика (деревья, таблицы, графики)
Шаблон №56. Динамические запросы (Data Queries) (1)
Дано:
многомерный набор данных
любой формы, в любом
представлении;
фиксированный набор
свойств (атрибутов) данных,
интересующий пользователя.
Нужно:
увидеть те фрагменты
данных, которые
соответствуют определённым
критериям;
понять взаимосвязи между
разными свойствами данных;
упростить способ
исследования данных.
Решение:
возможность настраивать
фильтрацию данных с
помощью простых
стандартных элементов
управления;
немедленная, интерактивная
визуализация фильтрации.
http://hivegroup.com
© Дж. Тидвелл
101.
6Информационная графика (деревья, таблицы, графики)
Шаблон №56. Динамические запросы (Data Queries) (2)
Выбор элементов управления
(зависит от типа данных и от типов
запросов пользователей):
ползунки (выбор одного числа
в определённом диапазоне);
• двойные ползунки (выбор
поддиапазона);
переключатели и
раскрывающиеся списки
(выбор одного из нескольких
возможных элементов);
флажки (выбор значений
бинарных атрибутов);
иногда текстовые поля (ввод
значений с ш. Заполнение
пропусков).
Выставка в Музее современного
искусства,
http://www.moma.org/interactives/exhi
bitions/2002/brucke/flash.html
© Дж. Тидвелл
102.
103.
ПетроваСветлана Юрьевна
К.т.н., доцент кафедры ИТИС
Svetlana.Petrova@novsu.ru
Великий Новгород
Новгородский государственный
университет
им. Ярослава Мудрого
Благодарю за внимание!







































































































 Информатика
Информатика








