Похожие презентации:
Introduction to Web Usability
1.
Introduction toWeb Usability
2.
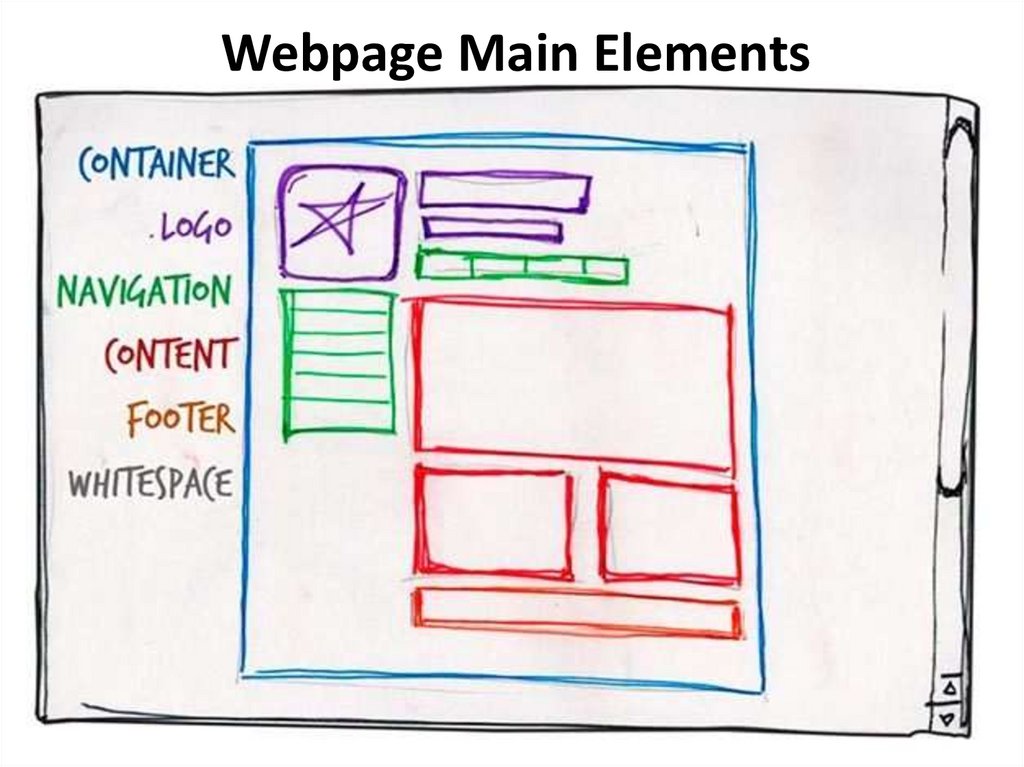
Webpage Main Elements3.
What is web usability?1. What kind of «beast» is this and why is everyone rushing around with
it?
2. What can be done to make «usability» perfect?
3. How does it generally affect the operation of the site and search
engine promotion in general?
4.
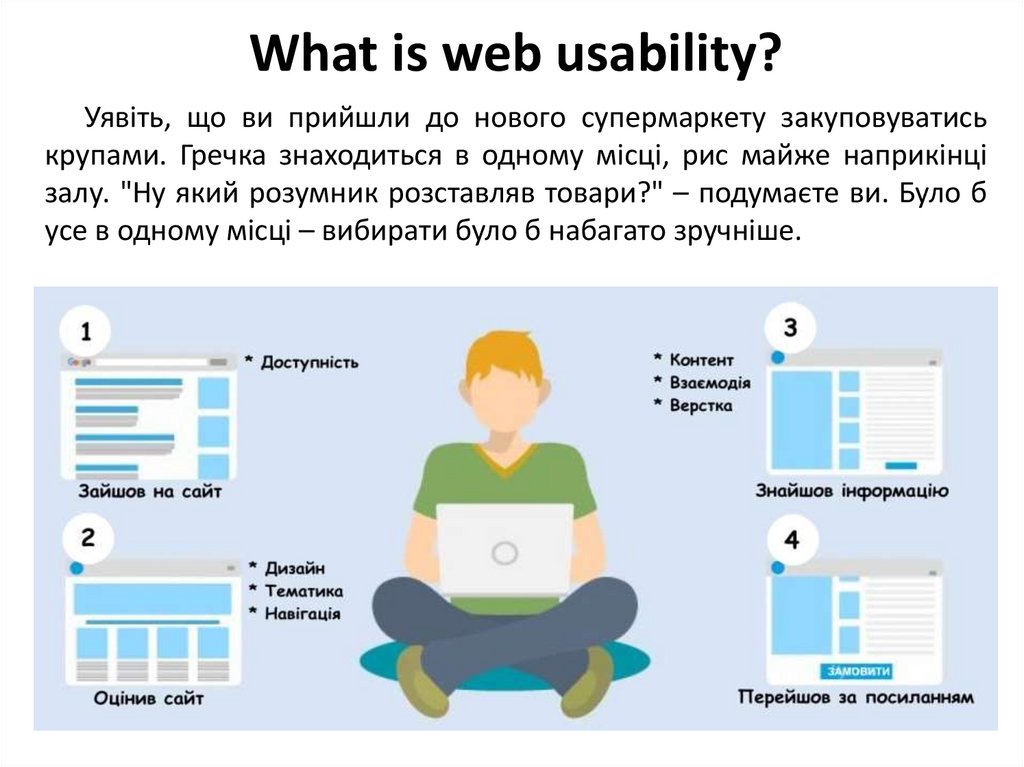
What is web usability?Уявіть, що ви прийшли до нового супермаркету закуповуватись
крупами. Гречка знаходиться в одному місці, рис майже наприкінці
залу. "Ну який розумник розставляв товари?" – подумаєте ви. Було б
усе в одному місці – вибирати було б набагато зручніше.
5.
6.
First Screen1. What about the website? (5 seconds)
• при вході на сайт відвідувачеві має бути зрозуміло: Куди йти, Що
натискати, Яка інформація відобразиться.
• текст головної сторінки має коротко пояснити суть сайту,
обмежуються 1-2 абзацами.
• розміщуйте контент (текст, фотографії, графіку, логотип, пункти
навігації), який розкриватиме призначення сайту.
7.
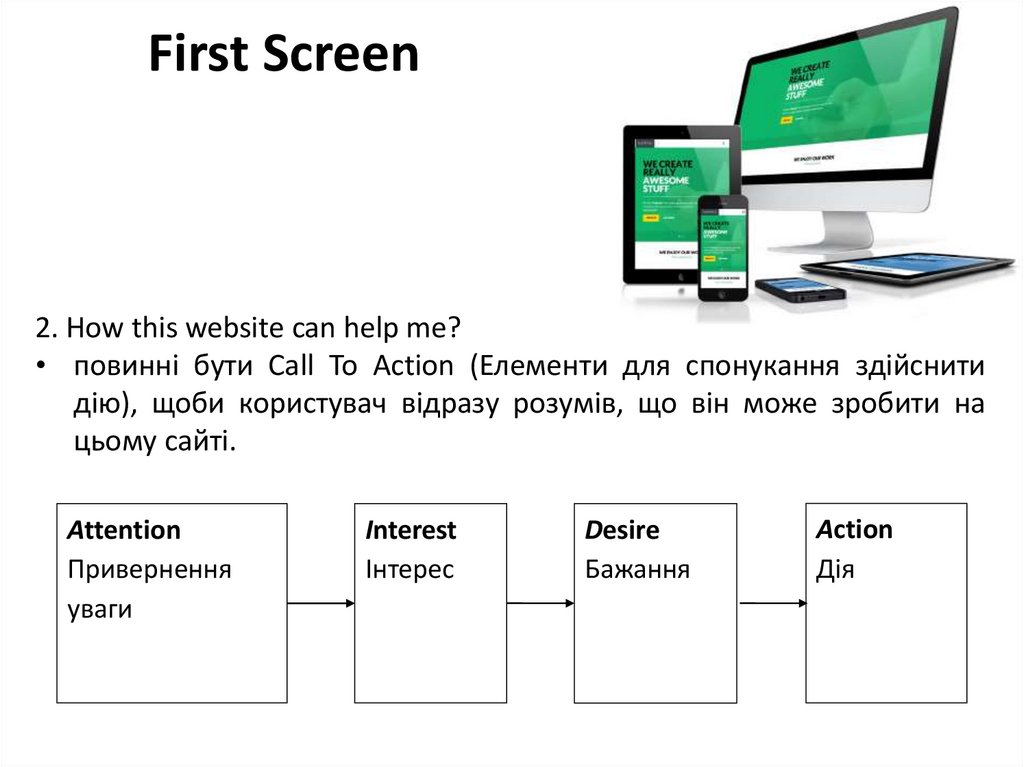
First Screen2. How this website can help me?
• повинні бути Call To Action (Елементи для спонукання здійснити
дію), щоби користувач відразу розумів, що він може зробити на
цьому сайті.
Attention
Привернення
уваги
Interest
Інтерес
Desire
Бажання
Action
Дія
8.
First Screen3. Clear main navigation.
• основна навігаційна панель (НП)
містить посилання на основні розділи сайту.
• НП повинна бути однаковою для усіх
сторінок.
• є кілька типів, які можуть комбінуватися
в залежності від розгалуженості структури
сайту (горизонтальні, вертикальні, меню-бургер).
Користувач повинен розуміти, де він знаходиться в даний момент і
як повернутися на попередню сторінку.
Для цього рекомендують:
• розмістити на всіх сторінках сайту посилання на головну сторінку;
• використовувати так звані «хлібні крихти» – шлях від головної
сторінки до тієї, на якій користувач виявився в даний момент;
• скласти карту сайту – особливо актуально для великих ресурсів –
допомагає швидко зорієнтуватися і знайти потрібний розділ.
9.
First Screen4. Use just necessary elements, not use lots of
elements.
• в верхній частині сторінки розміщується
сама важлива інформація: логотип,
назва сайту, вид послуг, що ним надаються.
5. On the first screen should be a clear hierarchy of functional blocks.
• інформація на сайті подається у вигляді чітких розділів і блоків.
• для створення послідовної структури часто використовують
ієрархічну структуру, яка виглядає наступним чином: розділ,
категорія, підкатегорія, матеріал або картка товару (якщо мова йде
про інтернет-магазин).
6. The user should be sure that the page have more screens (if it has).
• рекомендовано робити невеликі порожні відступи між header або
slider (banner) та наступними блоками.
10.
Hierarchy of Elements1. Understand hierarchy
emphasize them.
of
elements
and
2. The sequence of elements from top to the
bottom. Rule of triangle.
3. People look from top to bottom and from left
to right.
11.
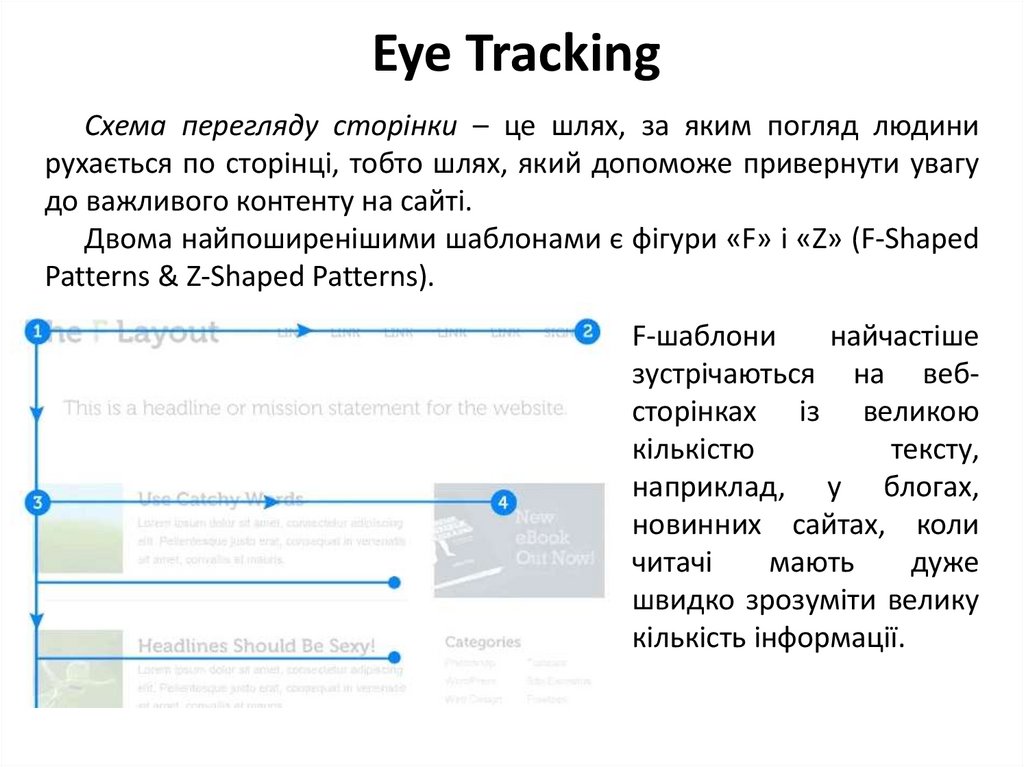
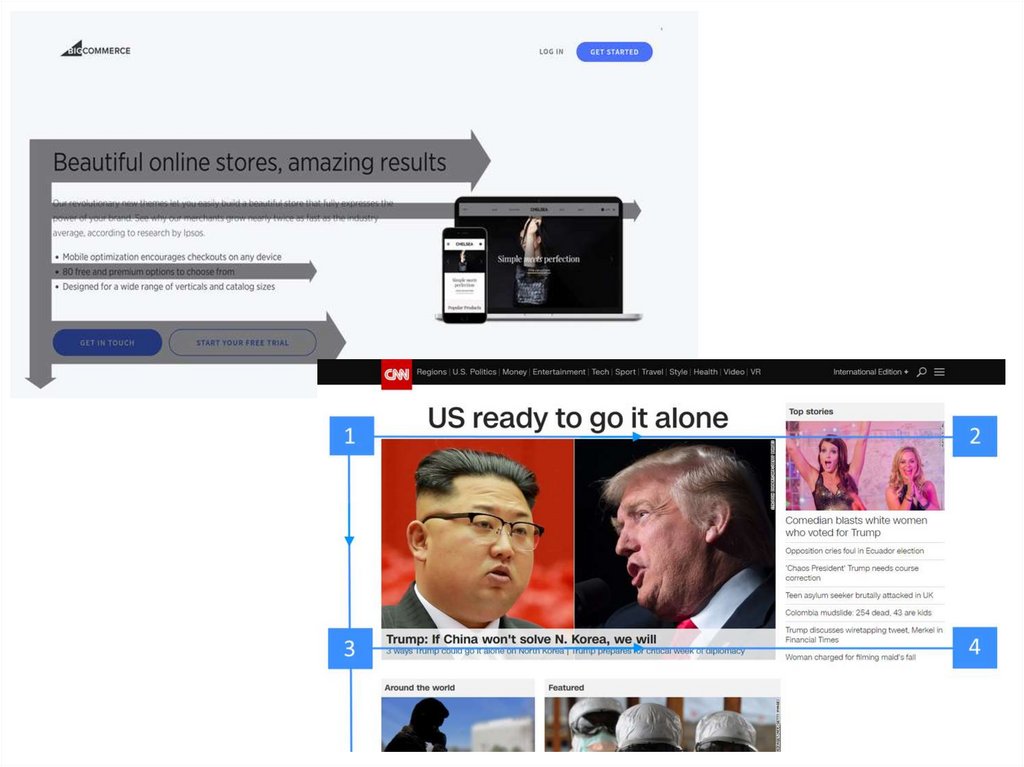
Eye TrackingСхема перегляду сторінки – це шлях, за яким погляд людини
рухається по сторінці, тобто шлях, який допоможе привернути увагу
до важливого контенту на сайті.
Двома найпоширенішими шаблонами є фігури «F» і «Z» (F-Shaped
Patterns & Z-Shaped Patterns).
F-шаблони
найчастіше
зустрічаються на вебсторінках із великою
кількістю
тексту,
наприклад, у блогах,
новинних сайтах, коли
читачі
мають
дуже
швидко зрозуміти велику
кількість інформації.
12.
13.
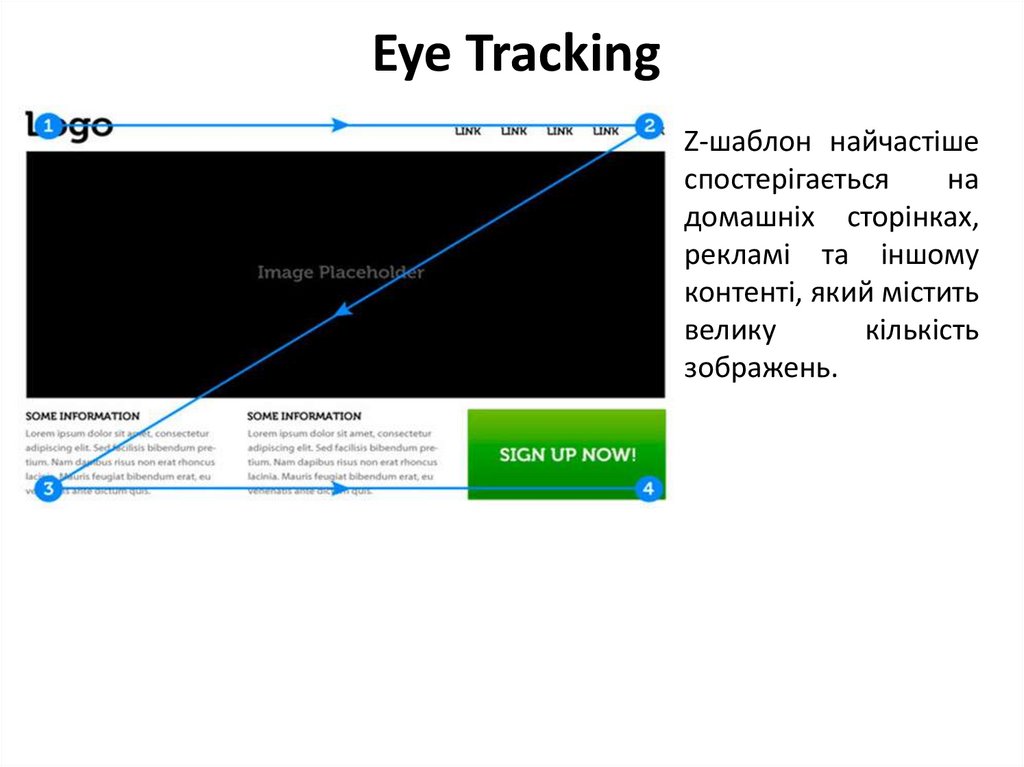
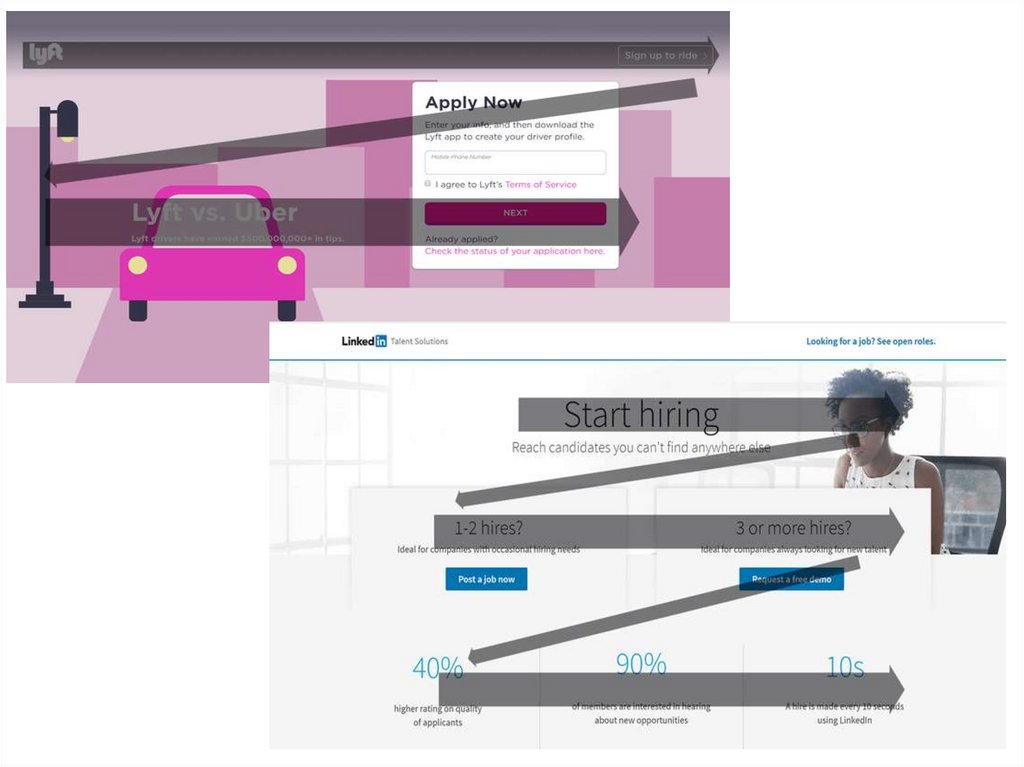
Eye TrackingZ-шаблон найчастіше
спостерігається
на
домашніх сторінках,
рекламі та іншому
контенті, який містить
велику
кількість
зображень.
14.
15.
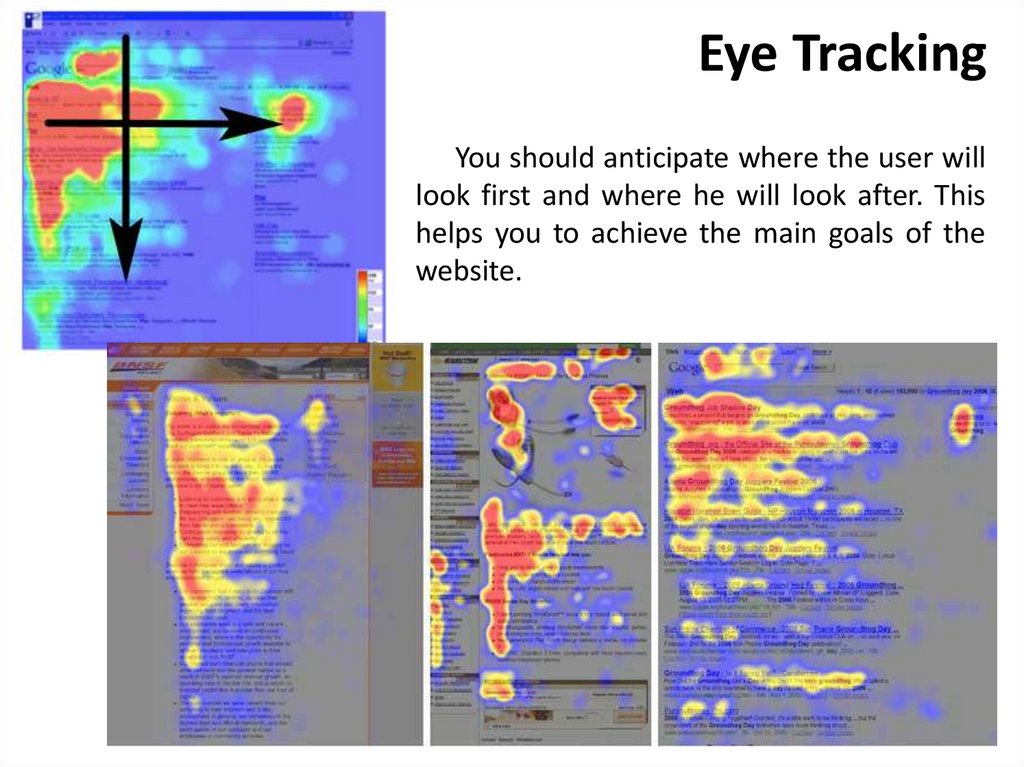
Eye TrackingYou should anticipate where the user will
look first and where he will look after. This
helps you to achieve the main goals of the
website.
16.
Headlines• Headlines should be short,
visible and have just important
information.
• Write only actual information,
no fake info.
17.
18.
Colors• Don’t use more than 3 colors on the website.
• Grey can be used as the not active element.
Вибір колірної схеми сайту – це вдале
поєднання кольорів, що відповідають бізнесу,
брендингу або особі.
Колірна схема має вибиратися на підставі:
• Особливостей фірмового стилю. Оздоблення
сайту повинно відповідати його тематиці та
фірмовому стилю компанії.
• Фізіологічних і психологічних особливостей
цільової аудиторії. Вдало підібрані кольори
задають бажаний настрій і сприяють
запам’ятовуванню
веб-ресурсу.
Потрібно
забезпечити достатній контраст між фоном та
звичайним текстом, і не використовувати
надмірну кількість кольорів.
19.
ColorsКолірна психологія – це теорія, що пояснює, як певні кольори
впливають на свідомість та переконують людей у прийнятті певних
рішень.
Поетапний вибір кольорів для сайту (основний, вторинний та
фоновий кольори):
• Основний колір, як правило, використовується в більшій мірі, ним
можуть виділятися основні заголовки чи важлива інформація.
• Вторинним кольором буде виділятися другорядна за важливістю
інформація.
• Акцентований колір важливий інструмент для привертання уваги
відвідувача. Повинен бути контрастним, виділятися і на основному
і на фоновому кольорах.
• Фоновий колір, який переважає на сайті, заповнюючи вільний
простір. Повинен взаємодіяти зі всіма вибраними відтінками, не
відволікати на себе увагу. Найчастіше, це відтінки білого, але не
чисто білий.
20.
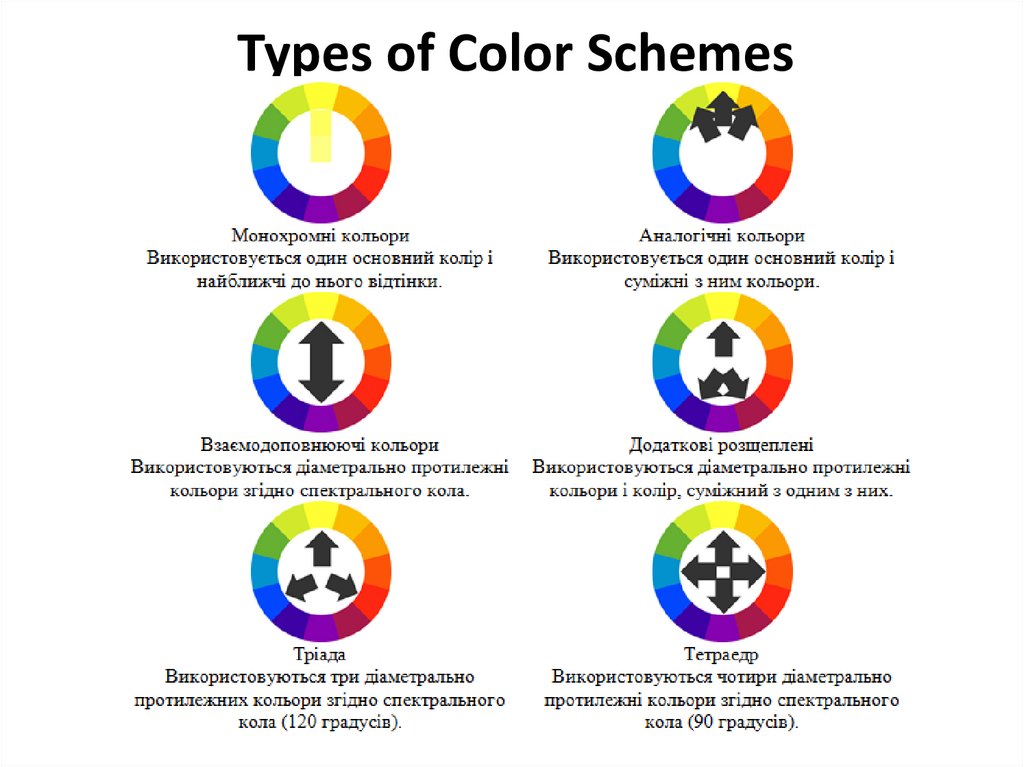
Types of Color Schemes21.
Characteristics of ColorsРис.1 – Шкала поділу кольорів на
теплі та холодні
1. Холод-тепло. Кольори поділяють
на холодні (значна кількість синього
і зеленого) і гарячі (червоні і жовті)
відтінки.
Гарячі кольори в веб-дизайні
використовують для привернення
уваги, тобто для критично важливих
повідомлень, іконок та іншого.
Холодні кольори підходять для
витриманих тематик, нічних, сумних
або водних.
2. Температура. Всі існуючі кольори можна розділити на три групи з
точки зору температури: теплі (червоний, оранжевий, жовтий),
холодні (зелений, синій) і нейтральні (чорний, білий).
22.
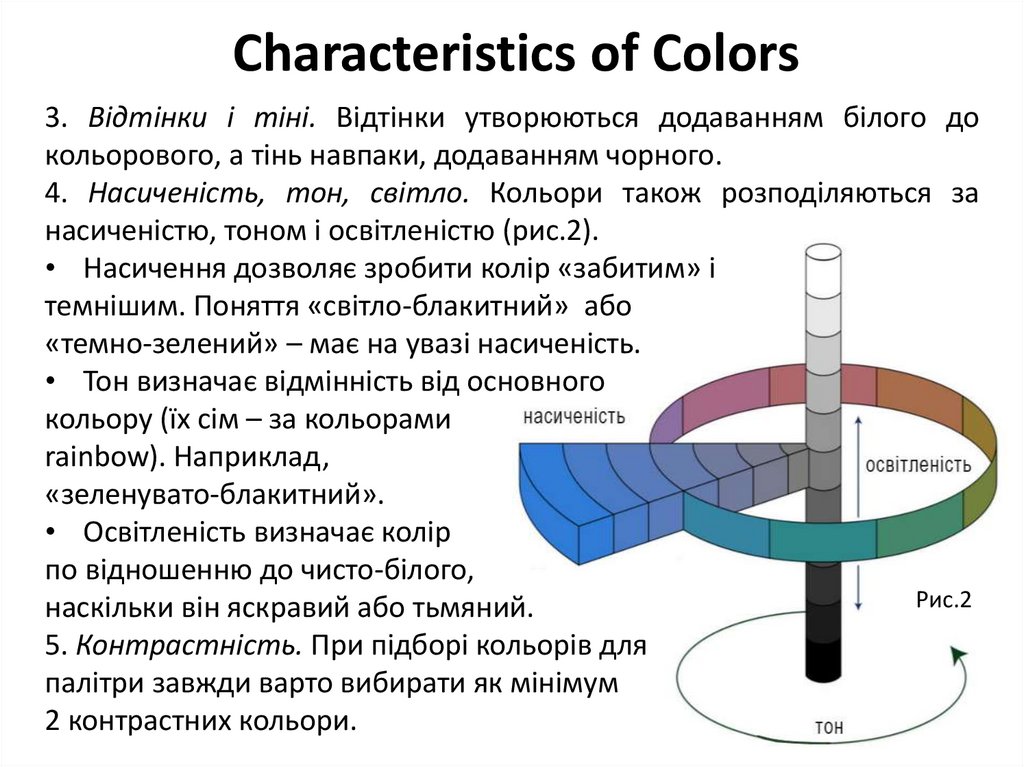
Characteristics of Colors3. Відтінки і тіні. Відтінки утворюються додаванням білого до
кольорового, а тінь навпаки, додаванням чорного.
4. Насиченість, тон, світло. Кольори також розподіляються за
насиченістю, тоном і освітленістю (рис.2).
• Насичення дозволяє зробити колір «забитим» і
темнішим. Поняття «світло-блакитний» або
«темно-зелений» – має на увазі насиченість.
• Тон визначає відмінність від основного
кольору (їх сім – за кольорами
rainbow). Наприклад,
«зеленувато-блакитний».
• Освітленість визначає колір
по відношенню до чисто-білого,
Рис.2
наскільки він яскравий або тьмяний.
5. Контрастність. При підборі кольорів для
палітри завжди варто вибирати як мінімум
2 контрастних кольори.
23.
FontsІснує кілька простих правил, яких варто слідувати:
• Шрифт. Існує два типи шрифтів: із засічками (serif) і без засічок
(sans serif). Для перегляду на екрані рекомендують шрифт sans
serif (без засічок), шрифти класу serif підходять краще для
друкованої продукції. Стандартними і популярними для основного
тексту є шрифти сімейства Arial, Verdana, Helvetica. На сайті краще
використовувати один-два шрифти в різних накресленнях
(грубіший, курсив).
24.
Fonts• Колір шрифту. Кольори фону і основного тексту повинні бути
контрастними. Для з’ясування достатньої контрастності кольорів,
потрібно створити дублікат макету сторінки і перетворити
зображення у відтінки сірого, якщо текст є читабельним, тоді
контрастність обраних кольорів є достатньою.
На сайті не слід використовувати більше 4-х різних кольорів
тексту. В ідеалі на сайті повинен бути темний текст на світлому фоні,
або навпаки. Не варто використовувати синій колір для шрифту,
оскільки він традиційно використовується для позначення посилань.
• Розмір шрифту. Розмір шрифту для основного тексту повинен
бути в межах від 14 до 20 пікселів (1px = 0,352777 мм). Для
заголовків таких обмежень немає, і якщо дизайн допускає –
шрифт може бути доволі великого розміру.
25.
NavigationRule of 7.
Main navigation should be in the same place.
Three conditions of navigation: static, hover, active.
Hovers and another effect in the navigation should have the same
logic.
• Title of buttons, links, and menus should say what happens if the user
will click on it.
• Title of navigation/buttons should be short and
have just important information .
• Text in the buttons should be readable.
• All buttons, links, and menu should have the
same style.
• The three-click rule.
26.
Readability• The user should see all elements clear.
• Use contrasts always in your layouts.
27.
The user should be sure where he is for this moment on the website. Usershould very clearly understand what he can do on current page and he
should very simple back on the previous step.
1. Navigation.
2. Breadcrumbs.
3. Buttons.
4. Headlines.
28.
Usability PrinciplesЗагалом таких принципів існує десять.
1. Видимість статусу системи
2. Ефективність
3. Вільний вибір
4. Послідовність та Стандарти
5. Профілактика помилок
6. Спрощення
7. Гнучкість використання
8. Дизайн
9. Допомога
10. Документування та Підтримка
29.
Usability Criteria1. Ефективність - наскільки швидко користувачеві вдається
зорієнтуватися і знайти те, що він шукав.
2. Простота - наскільки зручно переміщатись зі сторінки на сторінку
для здійснення різних дій.
3. Запам’ятовуваність - як відвідувач швидко орієнтується на сайті
при повторному відвідуванні.
4. Помилки - здатність сайту направляти відвідувачів і не давати їм
здійснювати грубі помилки в процесі пошуку потрібної інформації.
5. Задоволеність - можливість оцінити враження від перебування на
ресурсі.
6. Корисність і практичність - відсутня корисна інформація.
30.
Improving Usability Checklist1. Загальні вимоги:
• Хороша швидкість завантаження сторінок.
• Зміна мови інтерфейсу (за необхідності).
• Адаптивна верстка. Правильне відображення на мобільних
пристроях.
• Мобільна версія веб-ресурсу.
• Звільнення від горизонтального прокручування.
• Кнопки замовлення – у видимій частині.
• Зрозумілі іконки.
• Один стиль дизайну на всіх сторінках.
• Ясність тематики веб-ресурсу в будь-якому місці навігації.
• Знаходження популярних елементів на звичних місцях (лого –
ліворуч угорі тощо).
• Активний логотип, посилання веде на головну сторінку.
• Наявність карти сайту, бажано у footer-і.
• Фавікон, який легко запам’ятовується.
• Call To Action виділені.
31.
Improving Usability Checklist1. Загальні вимоги:
• Лише зрозумілі терміни на button.
• Повна сторінка «Про нас»: фото співробітників компанії, офісу,
робочого процесу.
• Обробка 404 сторінок.
• Контент – за бажанням. Не запускається музика або відео.
• Немає вікон, що спливають, або вони мають яскраво виражену
кнопку закриття.
• Швидке повернення нагору. Кнопка швидкого скролінгу на довгих
сторінках.
• Мінімум дій від користувача. Багато робиться скриптами
(наприклад, місто доставки виставляється за вказаним індексом і
т.п.).
32.
Improving Usability Checklist2. Дизайн та навігація
• Ні – яскравим кольорам, величезним чи мізерним шрифтам,
нав'язливій анімації.
• Стандарти сприйняття. Кольори застосовуються з урахуванням
їхнього сприйняття. Наприклад, червоний фон або колір – це, за
замовчуванням, повідомлення про помилку. Сірий текст на світлосірій кнопці – неактивність.
• Немає перевантаженості анімацією.
• Немає нагромадження елементів.
• Оптимальні розміри. Всі елементи клікабельні не повинні
розглядатися під мікроскопом. Але перестаратися теж не потрібно.
• Клікабельність/неклікабельність. При наведенні на активний
елемент курсор змінюється на руку.
• Звільнення від зайвих елементів.
• Спливаюче вікно з поясненнями для неактивних елементів.
• Головний контент – зліва, тому що ми читаємо зліва направо.
33.
Improving Usability Checklist2. Дизайн та навігація
• Дотримання F/Z-схеми. Усі важливі елементи розташовані у вигляді
літери «F/Z» на сторінці. Найголовніша точка – лівий верхній кут
сторінки.
• Зручне розташування блоків. Вони мають «говорити» відвідувачеві,
що під прокручуванням теж є цікаві блоки.
• Немає великих горизонтальних смужок. Вони сприймаються як
бар'єр для подальшого прокручування.
• Правильні «чесні» кнопки та посилання. Якщо посилання
«Замовити» надсилає клієнта на «Про компанію» – це погано.
• Немає посилань із незрозумілими назвами: «Продовжити», «Далі»,
«Назад» і т.п.
• Кнопки скасування дії. Розташовуються на відстані від кнопок
підтвердження, помітно відрізняючись від них.
• Стандартизація посилань. Всі активні посилання підкреслені,
виділені кольором, який змінюється після натискання.
34.
Improving Usability Checklist2. Дизайн та навігація
• Посилання на прихований контент – оформляються підкресленнямпунктиром.
• Анкори посилань. У тексті гіперпосилання явно вказано назву
об'єкта.
• Зручність кліків. Короткі посилання та кнопки незручні для кліка.
• Клікабельний рядок навігації «хлібні крихти» – у верхній частині
контентного документа.
• Заголовок на кожній сторінці.
• Грамотна внутрішня перелінковка.
• Головне меню має бути наскрізним та доступним.
• Стандартні назви пунктів меню.
• Виділення пункту меню, який відкрито.
• Проста структура меню (максимум 2 помітні підрівні).
35.
Improving Usability Checklist3. Пошук
• Обов'язковий простий пошук на сайті, стандартне розміщення.
• Одне поле для введення інформації, що шукається.
• Детальні результати пошуку.
• Якщо нічого не знайдено – скрипт повинен видати найближчі
варіанти, рекомендації щодо редагування запиту, розширений
пошук.
4. Комунікація
• Контакти – лише у текстовому форматі, без захисту від копіювання.
• Всі контактні дані розміщуються на всіх сторінках в одному місці.
• Присутність форми зворотного зв'язку.
• Швидкі замовлення передбачені.
36.
Improving Usability Checklist5. Зворотній зв'язок із відвідувачами.
• Можна залишати повідомлення без реєстрації.
• Можна входити через соцмережі.
• Робочий захист від спаму.
• Форма зворотного зв'язку не вимагає реєстрації. Дозволяє вводити
та переглядати об'ємне повідомлення.
• Після натискання кнопки “Надіслати” відвідувач отримує
повідомлення з приблизним часом очікування відповіді.
• Онлайн-чат із консультантом розташований на помітному місці, але
не приховує контентне поле. Вікно доступне цілодобово. Надання
точного часу очікування відповіді.
• У чаті спілкується справжній співробітник, а не бот.
37.
Improving Usability Checklist6. Тексти та картинки на сайті
• Читабельні та лаконічні.
• Фокусування на цільових відвідувачів.
• Текст розбито на абзаци, списки, заголовки. Наприкінці заголовків
не ставляться крапки.
• Одноманітність шрифтів та їх стандартизація.
• Оптимальний розмір шрифту.
7. Зображення
• Якісні.
• Одноманітність зображень.
• Можливість збільшення фото.
38.
Improving Usability Checklist8. Інтернет-магазин та його особливості
• На одній сторінці – близько 15 товарів. Користувач може змінити
цю кількість та “грати” з типом відображення. Показ товарів із
різних категорій під час пошуку.
• Є знижки, розпродажі та акції в окремих розділах.
• Нема порожніх розділів.
• На сторінці товару представлена найбільш повна інформація аж до
кількості на складі.
• Помітні та зручні фільтри (розміри, ціни тощо).
• Миттєве зняття фільтрів.
• Можна порівнювати товари.
• Передбачено дії усередині кошика.
• Мінімум необхідних дій для замовлення.






































 Английский язык
Английский язык








