Похожие презентации:
Макетирование страниц CSS - фреймворки - Twitter Bootstrap
1.
РОССИЙСКИЙ ЭКОНОМИЧЕСКИЙ УНИВЕРСИТЕТимени Г.В. ПЛЕХАНОВА
BOOTSTRAP
2.
СПИКЕРЫГЕРАСИМОВА ВЕРА ГРИГОРЬЕВНА
доцент, кафедры информатики
РЭУ имени Г.В. Плеханова
тел.: +7 (926) 622-22-59
e-mail: Gerasimova.VG@rea.ru
НЕДЕЛЬКИН АЛЕКСЕЙ АЛЕКСАНДРОВИЧ
старший преподаватель, кафедры информатики
РЭУ имени Г.В. Плеханова
тел.: +7 (926) 622-22-59
e-mail: aa@nedelk.in
3.
ЧАСТЬ 1АДАПТИВНЫЙ
ДИЗАЙН
4.
СОВРЕМЕННЫЙ ДИЗАЙНИ ВАРИАНТЫ ВЗАИМОДЕЙСТВИЯ
• Принцип адаптивной верстки заключается в том, что дизайн сайта сжимается и
растягивается при изменении разрешения экрана.
• При изменении размеров экрана могут появляться или исчезать отдельные
информационные блоки и очень важно выделить ключевую информацию
5.
БОЛЬШОЙЭКРАН
Огромный экран дает
возможность отобразить
не только ключевые, но и
вспомогательные
информационные блоки.
6.
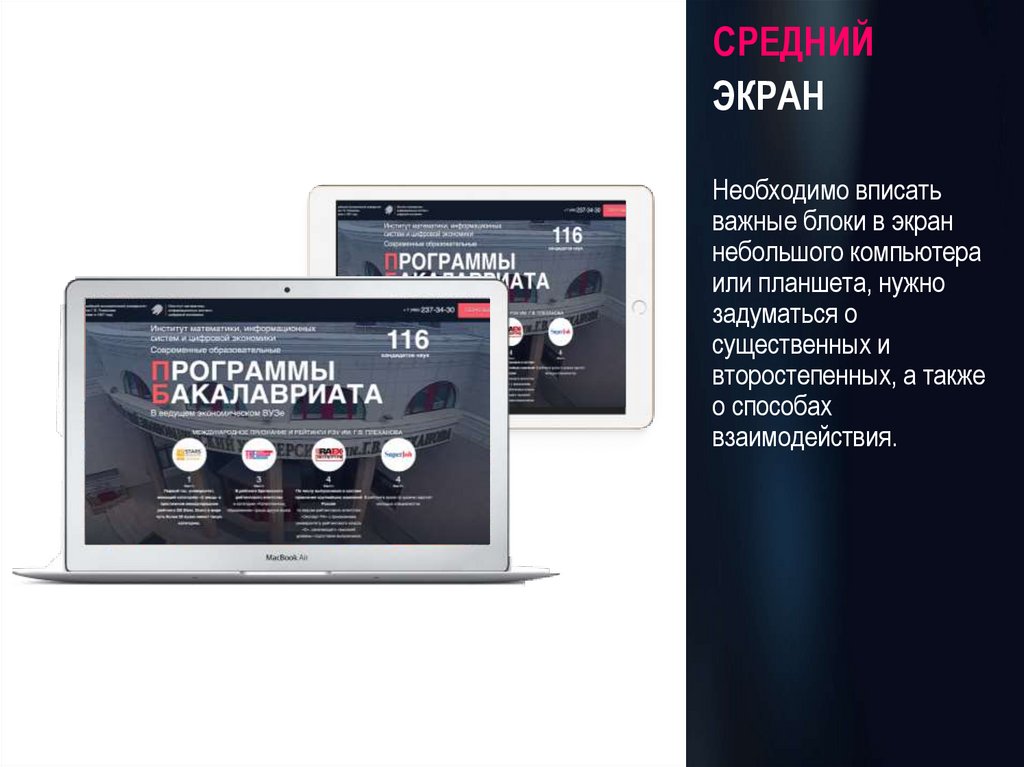
СРЕДНИЙЭКРАН
Необходимо вписать
важные блоки в экран
небольшого компьютера
или планшета, нужно
задуматься о
существенных и
второстепенных, а также
о способах
взаимодействия.
7.
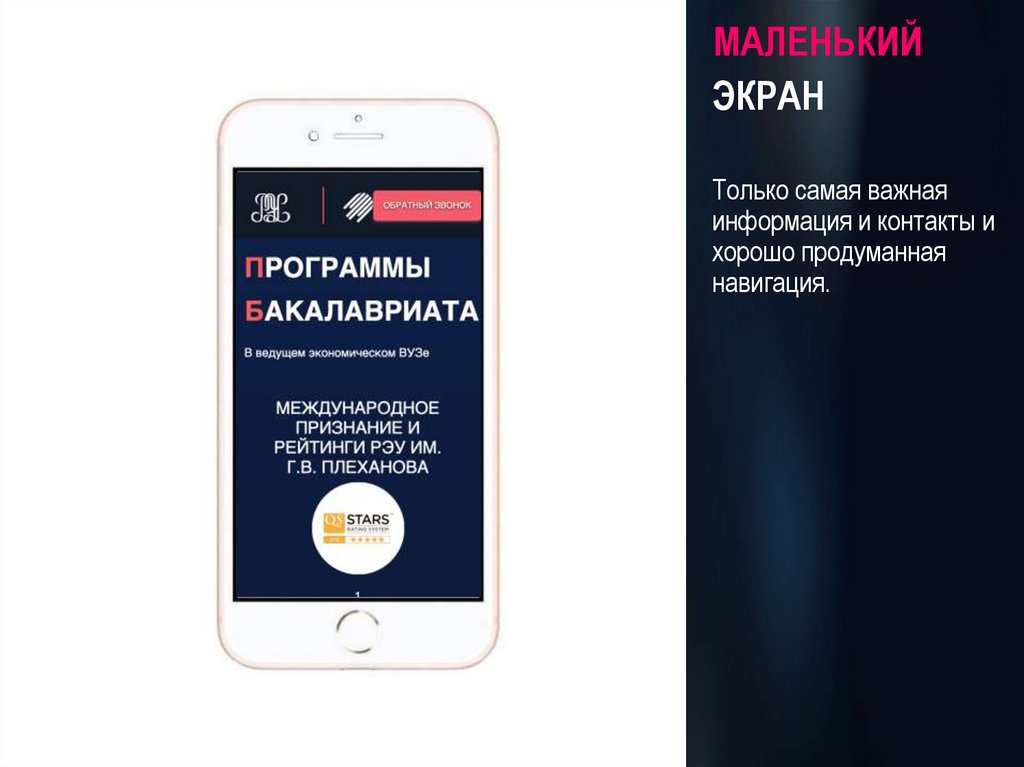
МАЛЕНЬКИЙЭКРАН
Только самая важная
информация и контакты и
хорошо продуманная
навигация.
8.
ЧАСТЬ 2BOOTSTRAP
9.
ЧТО ТАКОЕBOOTSTRAP?
Это самый популярный в мире фреймворк для
создания быстродействующих мобильных сайтов
с загрузочным CDN и шаблонами стартовой
страницы.
Преимущества Bootstrap
Быстрое создание и настройка адаптивных
сайтов с помощью Bootstra с открытым исходным
кодом, включающего:
• адаптивная система сеток,
• множество готовых компонентов,
• переменные sass,
• плагинs JavaScript
10.
BOOTSTRAPТИПОВЫЕ РАЗРЕШЕНИЯ МАКЕТА
Создание любого макета начинают с подключения создания библиотек
Bootstrap
https://bootstrap-4.ru/
После подключения библиотек нужно использовать контейнеры контейнера
и предустановленные классы
(блок div с классом .container).
После этого переходят к созданию рядов (блоки div с классом .row),
внутри которых располагают блоки div с помощью которых выполняют
разметку макета для различных устройств. Такие блоки создаются с
помощью стандартных классов Bootstrap:
.col-xs-*, .col-sm-*, .col-md-* и .col-lg-*
11.
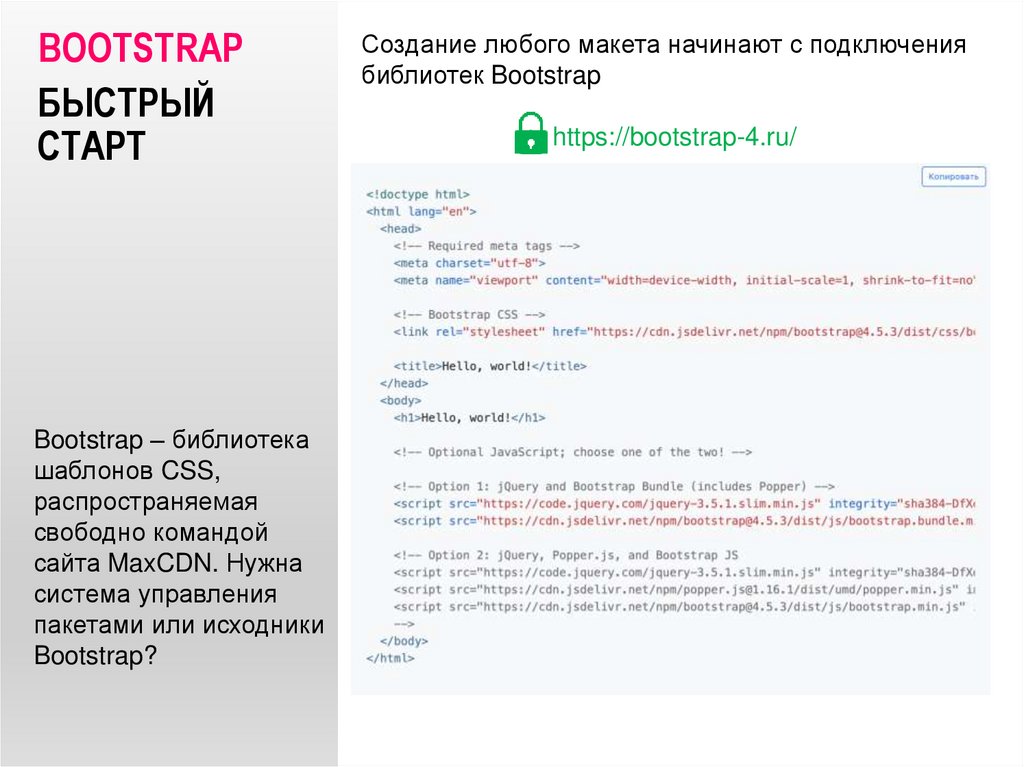
BOOTSTRAPБЫСТРЫЙ
СТАРТ
Bootstrap – библиотека
шаблонов CSS,
распространяемая
свободно командой
сайта MaxCDN. Нужна
система управления
пакетами или исходники
Bootstrap?
Создание любого макета начинают с подключения
библиотек Bootstrap
https://bootstrap-4.ru/
12.
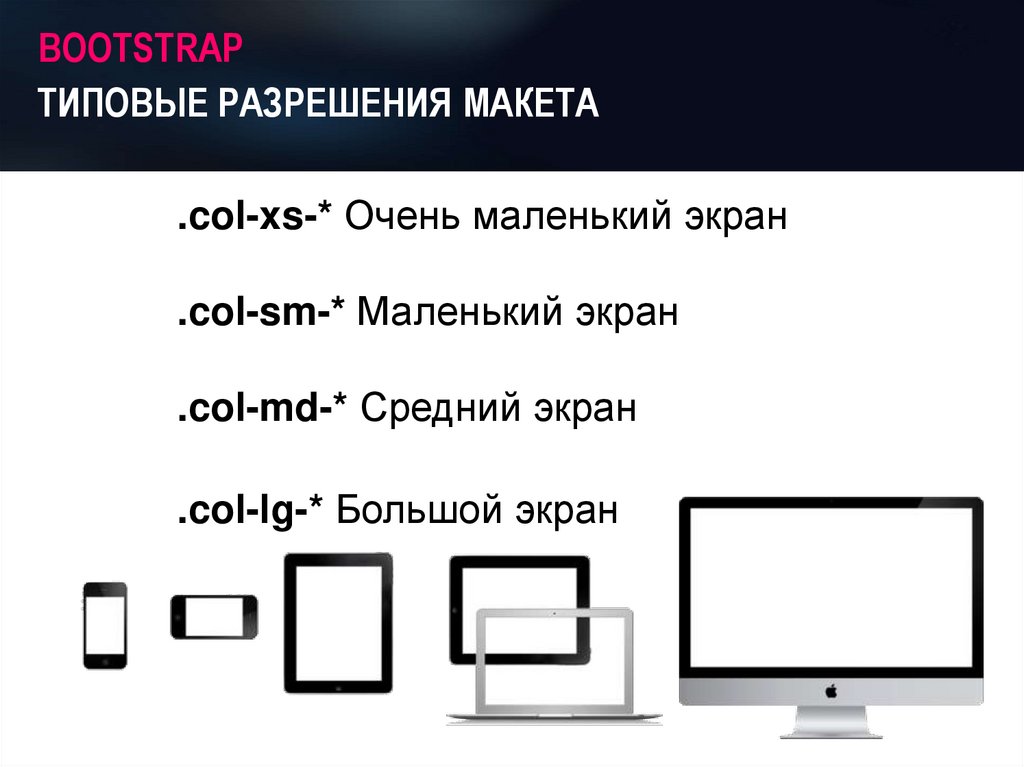
BOOTSTRAPТИПОВЫЕ РАЗРЕШЕНИЯ МАКЕТА
.col-xs-* Очень маленький экран
.col-sm-* Маленький экран
.col-md-* Средний экран
.col-lg-* Большой экран
13.
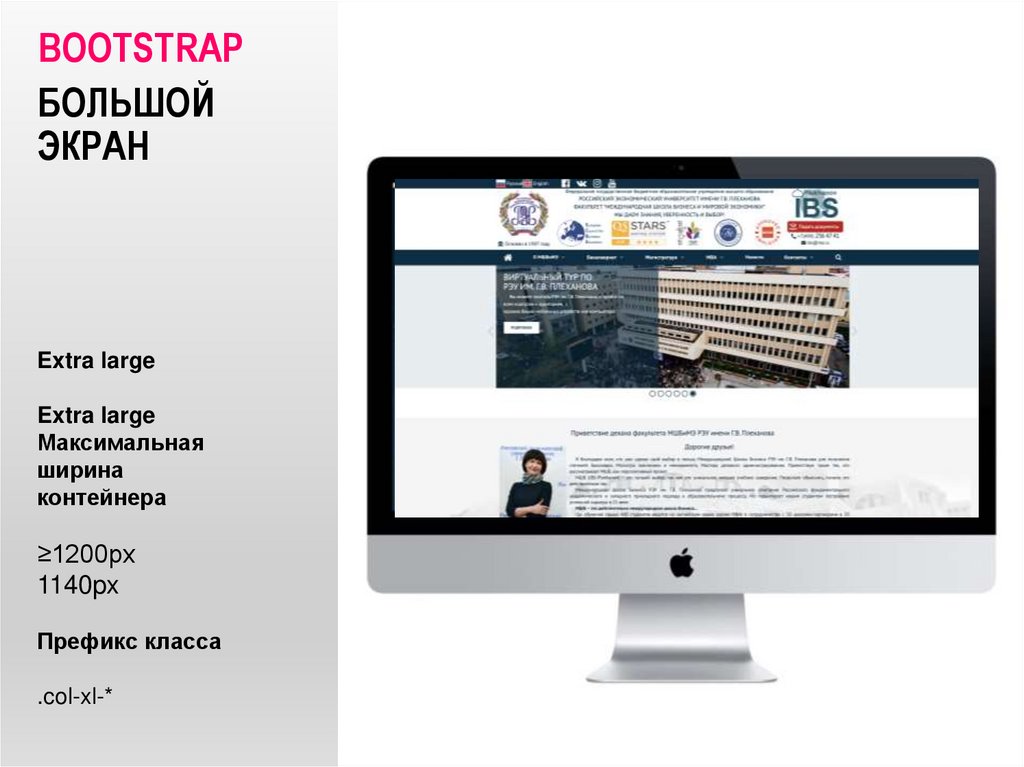
BOOTSTRAPБОЛЬШОЙ
ЭКРАН
Extra large
Extra large
Максимальная
ширина
контейнера
≥1200px
1140px
Префикс класса
.col-xl-*
14.
BOOTSTRAPСРЕДНИЙ
ЭКРАН
Large
Максимальная
ширина контейнера
≥ 992px
960px
Префикс класса
.col-lg-*
15.
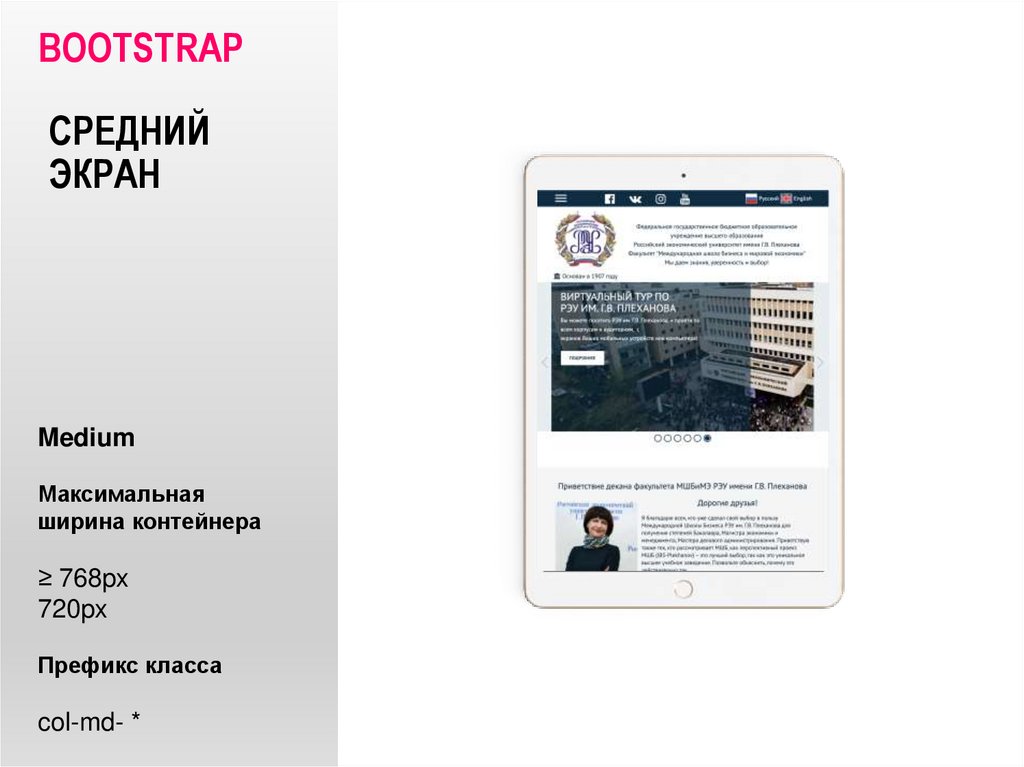
BOOTSTRAPСРЕДНИЙ
ЭКРАН
Medium
Максимальная
ширина контейнера
≥ 768px
720px
Префикс класса
col-md- *
16.
BOOTSTRAPОЧЕНЬ
МАЛЕНЬКИЙ
ЭКРАН
Extra small
Максимальная
ширина контейнера
<576px
Префикс класса
.col-sm- *
17.
BOOTSTRAPМАЛЕНЬКИЙ
ЭКРАН
Small
Максимальная
ширина контейнера
≥576px
540px
Префикс класса
.col-sm- *
18.
BOOTSTRAPКОЛОНКИ
Основной каркас будет состоять из
контейнера фиксированной ширины
<div class="container-fluid">...</div>
19.
BOOTSTRAPКОЛОНКИ
Ряд : блок с классом .row
<div class="row">...</div>
который предназначен для
размещения блоков с классами
системы сеток и будет содержать
основной блок (main) и правый блок
(sidebar)
20.
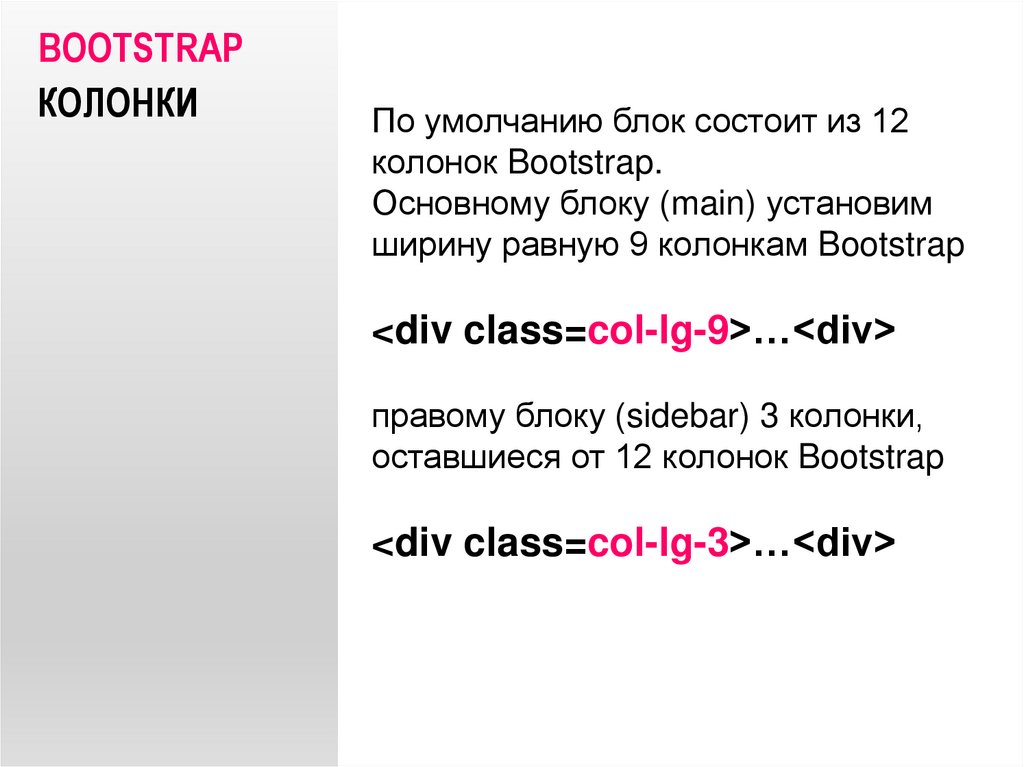
BOOTSTRAPКОЛОНКИ
По умолчанию блок состоит из 12
колонок Bootstrap.
Основному блоку (main) установим
ширину равную 9 колонкам Bootstrap
<div class=col-lg-9>…<div>
правому блоку (sidebar) 3 колонки,
оставшиеся от 12 колонок Bootstrap
<div class=col-lg-3>…<div>
21.
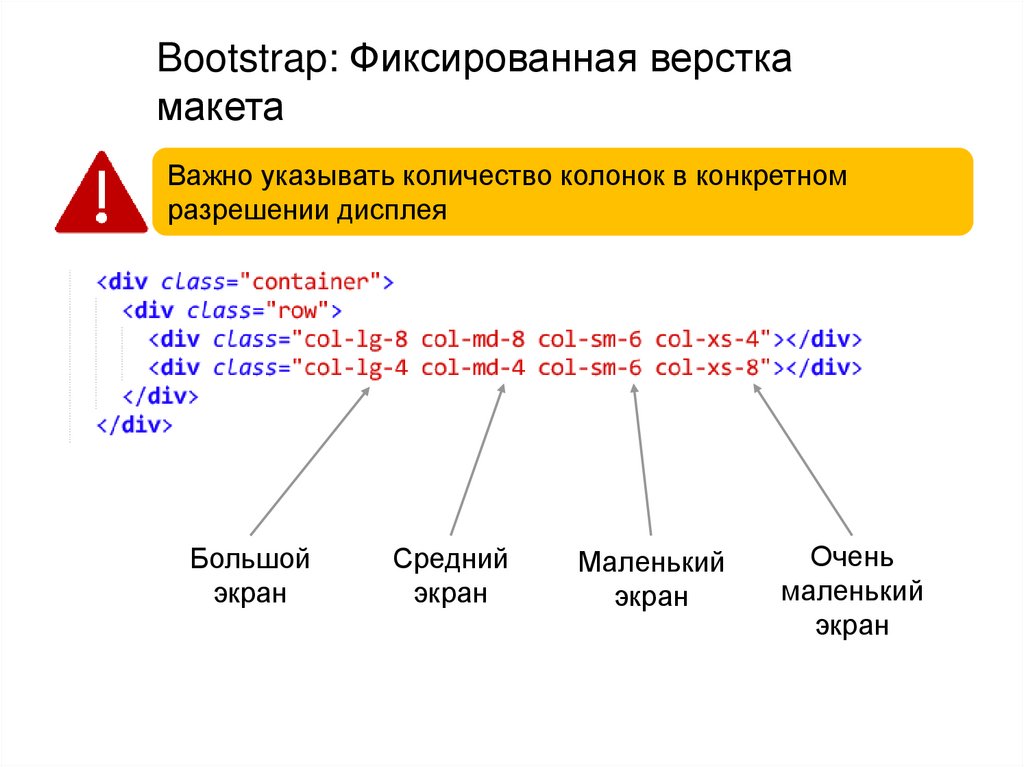
Bootstrap: Фиксированная версткамакета
Важно указывать количество колонок в конкретном
разрешении дисплея
Большой
экран
Средний
экран
Маленький
экран
Очень
маленький
экран
22.
Bootstrap: Резиновая верстка макетаЕсли необходимо сделать резиновый макет, то для этого
нужно использовать класс container-fluid
23.
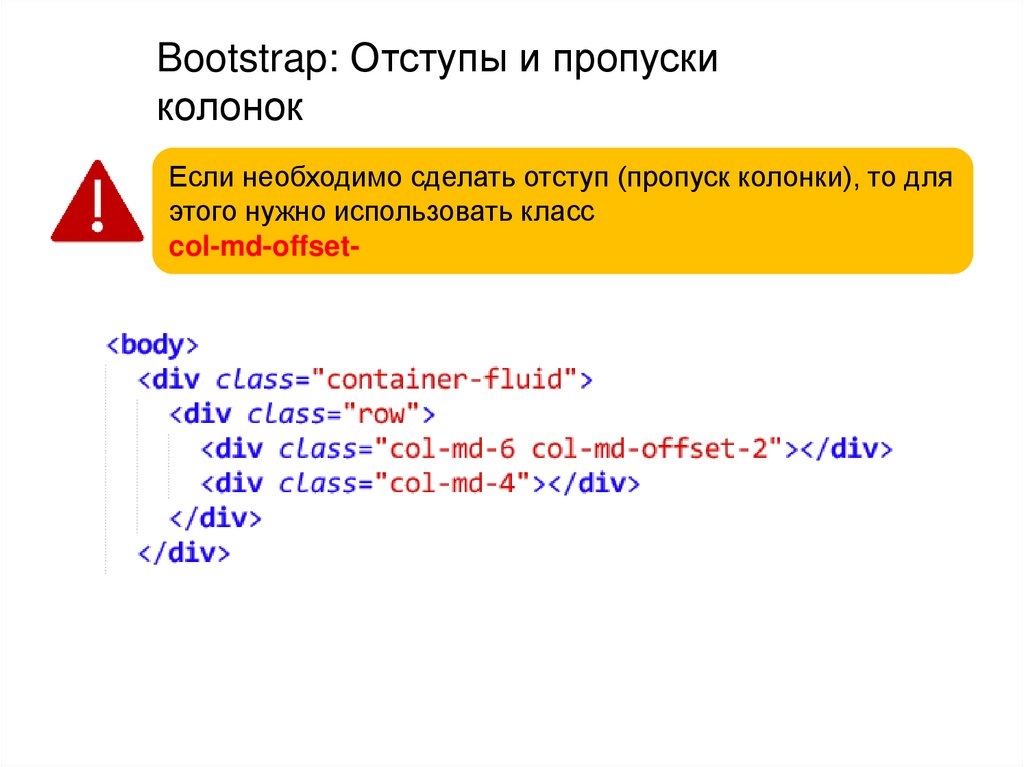
Bootstrap: Отступы и пропускиколонок
Если необходимо сделать отступ (пропуск колонки), то для
этого нужно использовать класс
col-md-offset-
24.
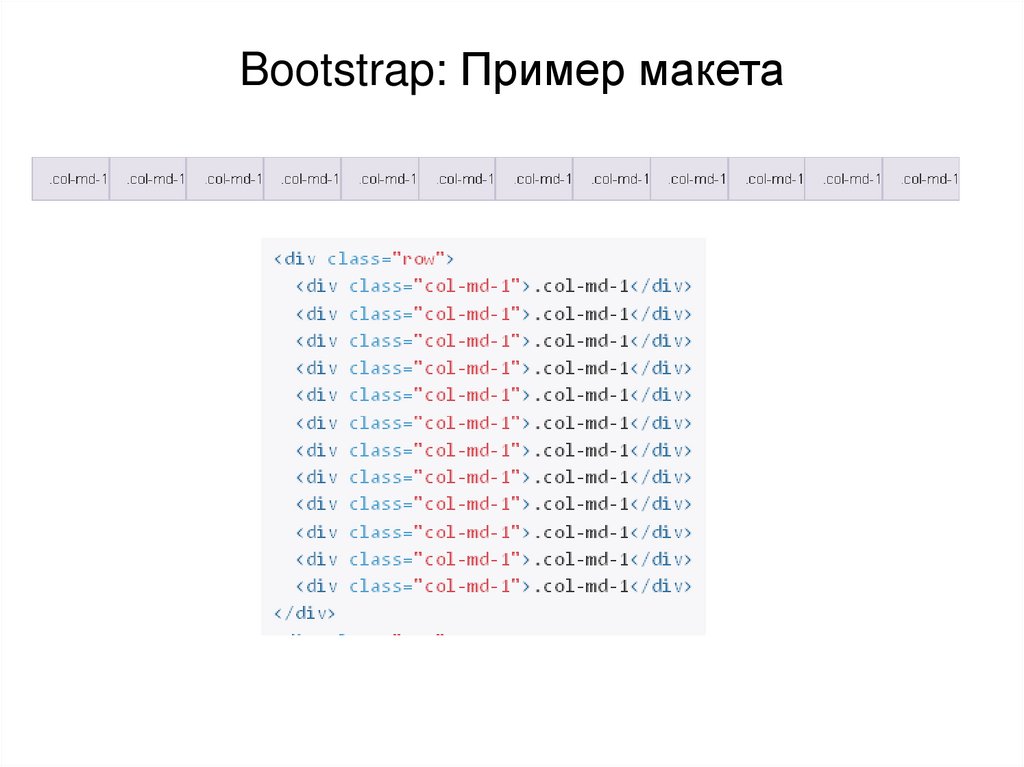
Bootstrap: Пример макета25.
Bootstrap: Пример макета26.
Bootstrap: Пример макета27.
Bootstrap: Пример макета28.
Разметка для устройств с большим (lg)и средним (md) размерами экранов
29.
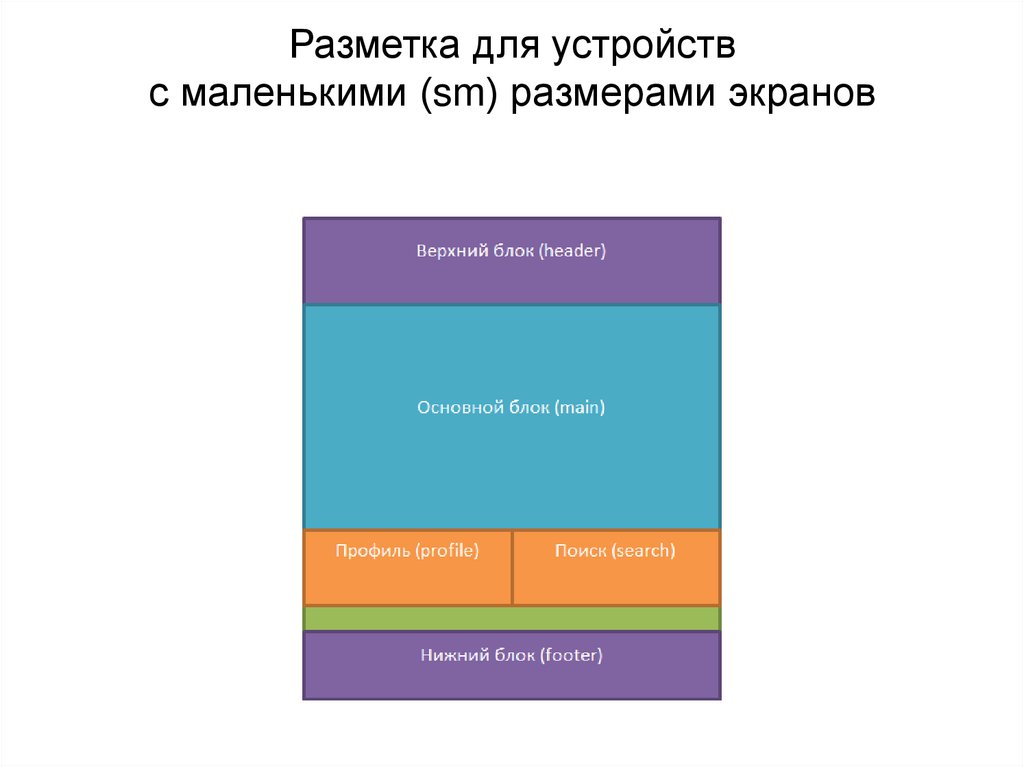
Разметка для устройствс маленькими (sm) размерами экранов
30.
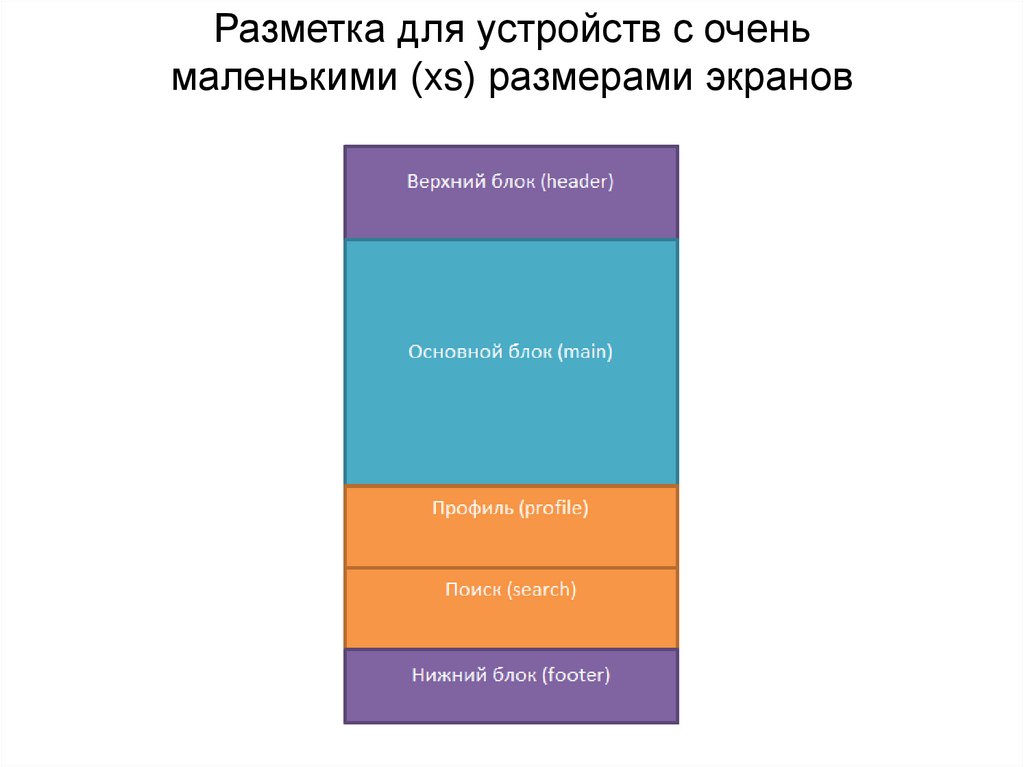
Разметка для устройств с оченьмаленькими (xs) размерами экранов
31.
СПАСИБО ЗА ВНИМАНИЕГЕРАСИМОВА ВЕРА ГРИГОРЬЕВНА
доцент, кафедры информатики
РЭУ имени Г.В. Плеханова
тел.: +7 (926) 622-22-59
e-mail: Gerasimova.VG@rea.ru
НЕДЕЛЬКИН АЛЕКСЕЙ АЛЕКСАНДРОВИЧ
старший преподаватель, кафедры информатики
РЭУ имени Г.В. Плеханова
тел.: +7 (926) 622-22-59
e-mail: aa@nedelk.in































 Интернет
Интернет Программное обеспечение
Программное обеспечение








