Похожие презентации:
Курс "Основы HTML и CSS". Введение
1.
DSсоздание сайтов
Основы HTML и CSS
2.
ВведениеО курсе
Занятия на курсе проходят 1 раз в неделю
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
3.
ВведениеО курсе
К каждому уроку есть домашнее задание в онлайн-модуле
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
4.
ВведениеО курсе
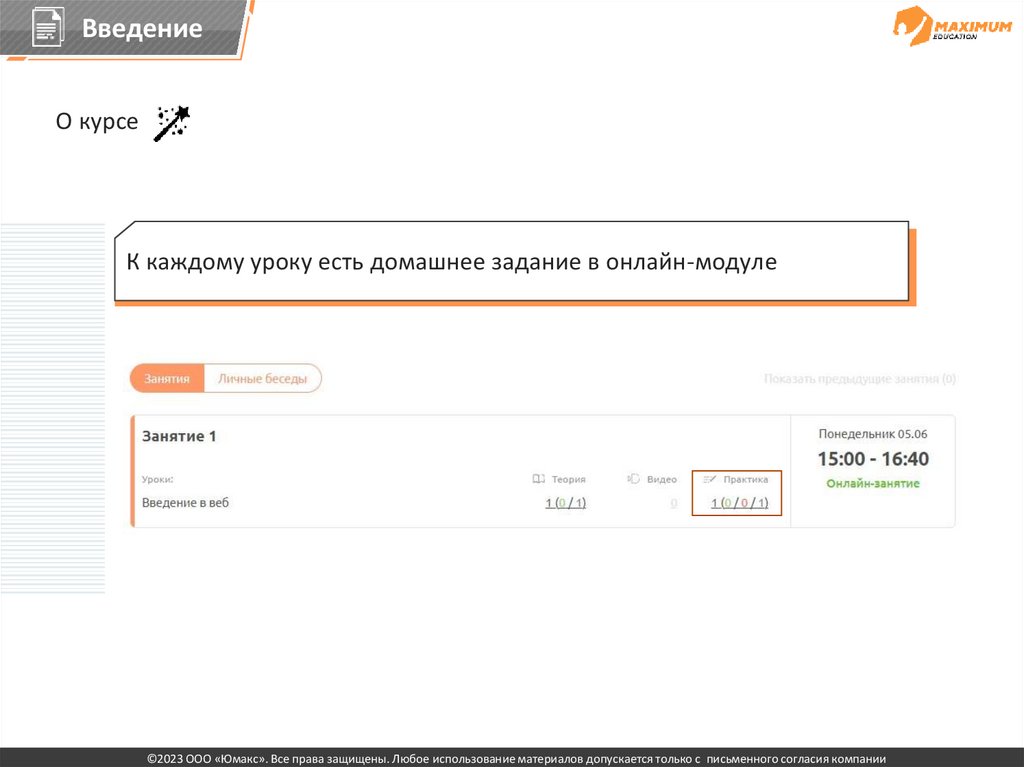
К каждому уроку есть домашнее задание в онлайн-модуле
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
5.
ВведениеО курсе
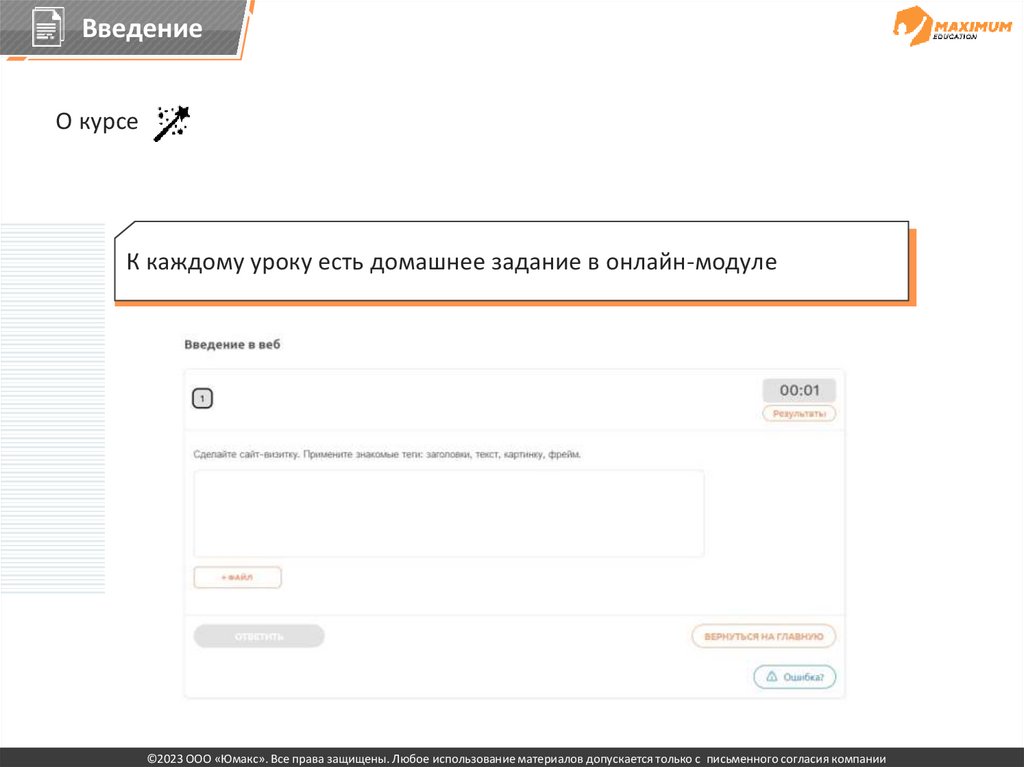
К каждому уроку есть домашнее задание в онлайн-модуле
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
6.
ВведениеО курсе
У вас на курсе есть свой куратор, он поможет с любым вопросом
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
7.
ВведениеО курсе
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
8.
ВведениеНа курсе вас ждут:
HTML
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
9.
ВведениеНа курсе вас ждут:
HTML
CSS
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
10.
ВведениеНа курсе вас ждут:
HTML
CSS
Java Script
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
11.
ВведениеНа курсе вас ждут:
HTML
CSS
Java Script
Дизайн
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
12.
ВведениеНа курсе вас ждут:
HTML
CSS
Java Script
Дизайн
Собственный сайт
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
13.
ТеорияИнтернет
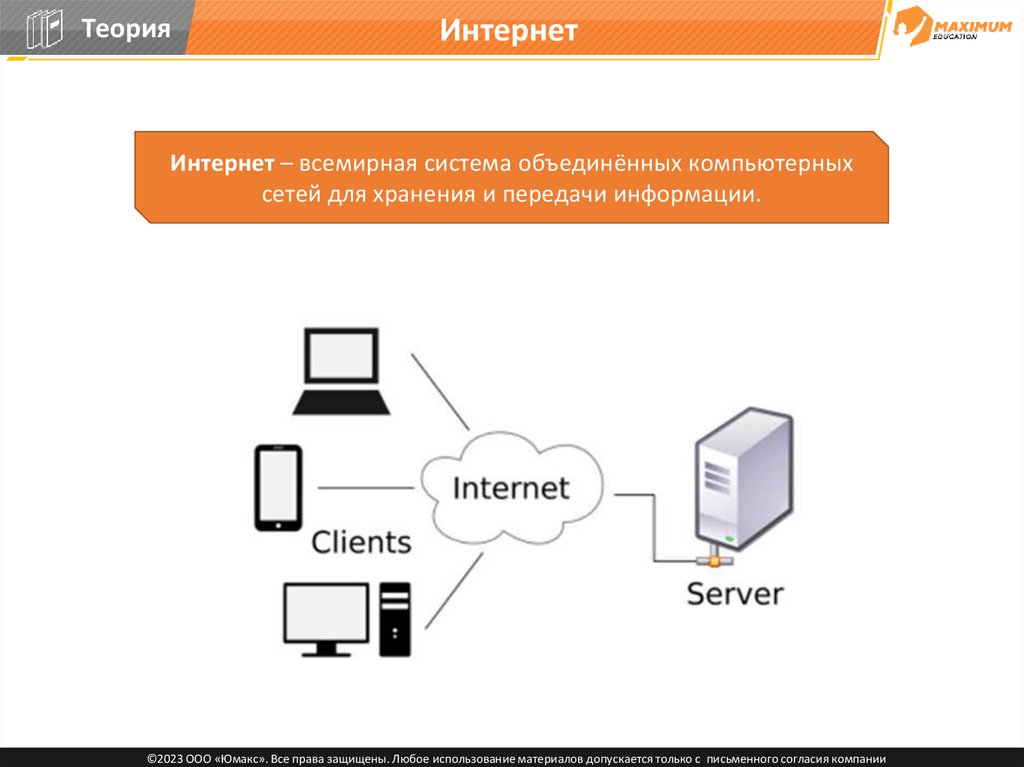
Интернет – всемирная система объединённых компьютерных
сетей для хранения и передачи информации.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
14.
ТеорияИнтернет
Что такое интернет?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
15.
ТеорияFrontend / Backend
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
16.
ТеорияFrontend / Backend
это все, что браузер может читать,
выводить на экран и / или запускать.
То есть это HTML, CSS и JavaScript.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
17.
ТеорияFrontend / Backend
это все, что браузер может читать,
выводить на экран и / или запускать.
То есть это HTML, CSS и JavaScript.
это всё, что работает на сервере, то
есть «не в браузере» или «на
компьютере, подсоединённом к сети
(обычно к Интернету), который
отвечает на сообщения от других
компьютеров».
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
18.
ТеорияHTML
Что такое HTML?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
19.
ТеорияHTML
HTML (от англ. HyperText Markup Language – «язык
гипертекстовой разметки») – стандартизированный язык
разметки документов в Интернете.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
20.
ТеорияHTML
HTML (от англ. HyperText Markup Language – «язык
гипертекстовой разметки») – стандартизированный язык
разметки документов в Интернете.
Теги – кирпичики, из которых строится сайт.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
21.
ТеорияHTML
HTML (от англ. HyperText Markup Language – «язык
гипертекстовой разметки») – стандартизированный язык
разметки документов в Интернете.
Теги – кирпичики, из которых строится сайт.
парные
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
22.
ТеорияHTML
HTML (от англ. HyperText Markup Language – «язык
гипертекстовой разметки») – стандартизированный язык
разметки документов в Интернете.
Теги – кирпичики, из которых строится сайт.
парные
<p> </p>
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
23.
ТеорияHTML
HTML (от англ. HyperText Markup Language – «язык
гипертекстовой разметки») – стандартизированный язык
разметки документов в Интернете.
Теги – кирпичики, из которых строится сайт.
парные
одиночные
<p> </p>
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
24.
ТеорияHTML
HTML (от англ. HyperText Markup Language – «язык
гипертекстовой разметки») – стандартизированный язык
разметки документов в Интернете.
Теги – кирпичики, из которых строится сайт.
парные
одиночные
<p> </p>
<br>
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
25.
ТеорияHTML
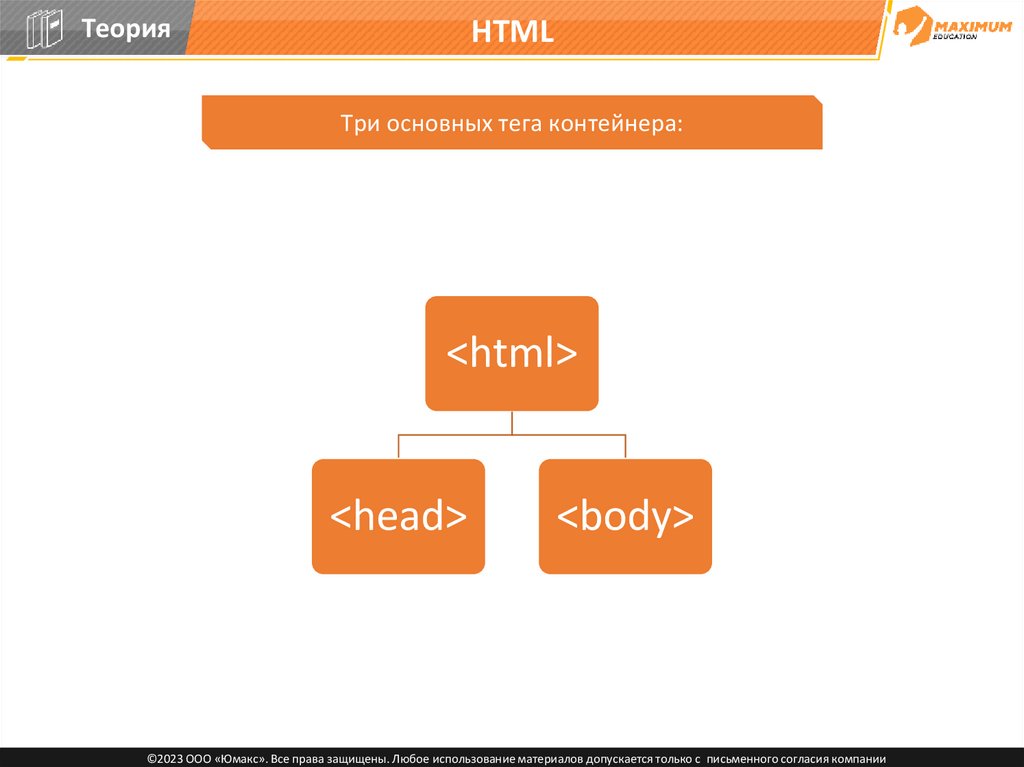
Три основных тега контейнера:
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
26.
ТеорияHTML
Три основных тега контейнера:
<html>
<head>
<body>
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
27.
ТеорияHTML
Три основных тега контейнера:
это контейнер, который содержит в себе всю веб страницу, хотя данный тег и
не обязательный, то есть его можно опускать, но по правилам «хорошего
тона» его стоит указывать.
<html>
<head>
<body>
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
28.
ТеорияHTML
Три основных тега контейнера:
это контейнер, который содержит в себе всю веб страницу, хотя данный тег и
не обязательный, то есть его можно опускать, но по правилам «хорошего
тона» его стоит указывать.
это
контейнер,
который содержит
информацию,
помогающую
браузеру
лучше
интерпретировать
данные, а также
содержит в себе
метатеги,
хранящие
информацию для
поисковых систем.
<html>
<head>
<body>
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
29.
ТеорияHTML
Три основных тега контейнера:
это контейнер, который содержит в себе всю веб страницу, хотя данный тег и
не обязательный, то есть его можно опускать, но по правилам «хорошего
тона» его стоит указывать.
это
контейнер,
который содержит
информацию,
помогающую
браузеру
лучше
интерпретировать
данные, а также
содержит в себе
метатеги,
хранящие
информацию для
поисковых систем.
<html>
<head>
<body>
это
контейнер,
который содержит
данные, которые
будут
отображаться
в
окне браузера, то
есть содержание
веб-страницы.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
30.
ТеорияHTML
Элементы
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
31.
ТеорияHTML
Элементы
блочные
характеризуются
тем,
что
занимают
всю
допустимую
ширину, высота определяется
контентом, а текст начинается с
новой строки.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
32.
ТеорияHTML
Элементы
блочные
строчные
характеризуются
тем,
что
занимают
всю
допустимую
ширину, высота определяется
контентом, а текст начинается с
новой строки.
обычно
являются
частью
блочного элемента и занимают
место
по
размеру
его
содержимого.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
33.
ИТОГЗакрепление материала
Что такое интернет?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
34.
ИТОГЗакрепление материала
Что такое интернет?
Это всемирная система
объединённых
компьютерных сетей для
хранения и передачи
информации.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
35.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
36.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Это, с одной стороны,
специализированный
компьютер
(оборудование), с другой –
это программа,
выполняющая функции по
запросу клиента. Простыми
словами — это тот
механизм, что отдаёт нам
этот набор файлов.
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
37.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
38.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Это всё, что работает на
сервере, то есть «не в
браузере» или «на
компьютере,
подсоединённом к сети
(обычно к Интернету),
который отвечает на
сообщения от других
компьютеров».
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
39.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Что такое теги?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
40.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Кирпичики, из которых
строится сайт.
Что такое теги?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
41.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Что такое теги?
Что делает тег img?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
42.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Добавляет картинку.
Что такое теги?
Что делает тег img?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
43.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Что такое теги?
Что делает тег img?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании
44.
ИТОГЗакрепление материала
Что такое интернет?
Что такое сервер?
Что такое backend?
Что такое теги?
Что делает тег img?
©2023 ООО «Юмакс». Все права защищены. Любое использование материалов допускается только с письменного согласия компании












































 Интернет
Интернет Программирование
Программирование








