Похожие презентации:
Основы web-программирования. Занятие №2. Спецсимволы. Списки. Таблицы. Занятие №3. Гиперссылки. Карты-изображения
1.
Основы webпрограммированияЗанятие №2. Спецсимволы. Списки. Таблицы
Занятие №3. Гиперссылки. Карты-изображения
1
2.
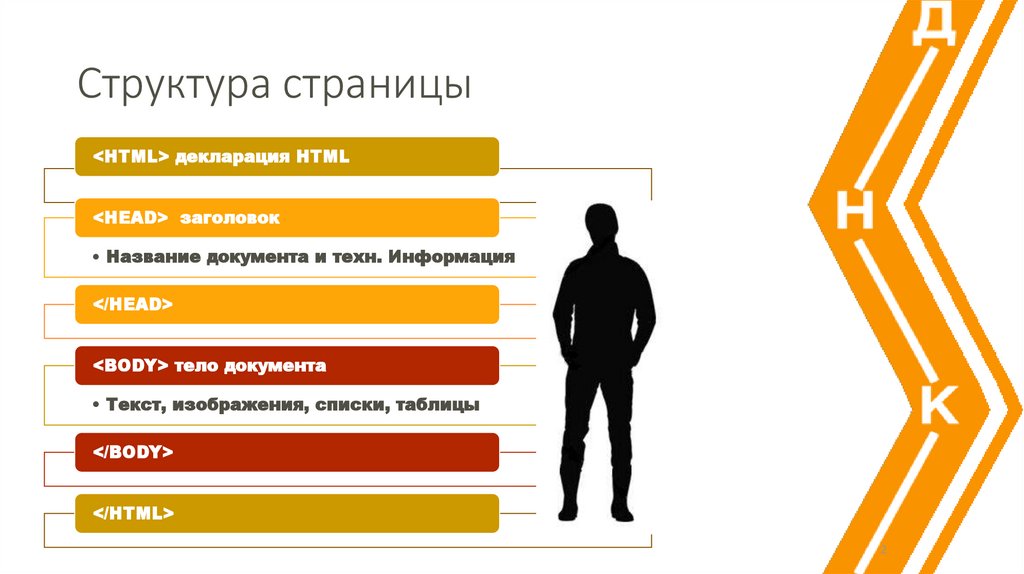
Структура страницы<HTML> декларация HTML
<HEAD> заголовок
• Название документа и техн. Информация
</HEAD>
<BODY> тело документа
• Текст, изображения, списки, таблицы
</BODY>
</HTML>
2
3.
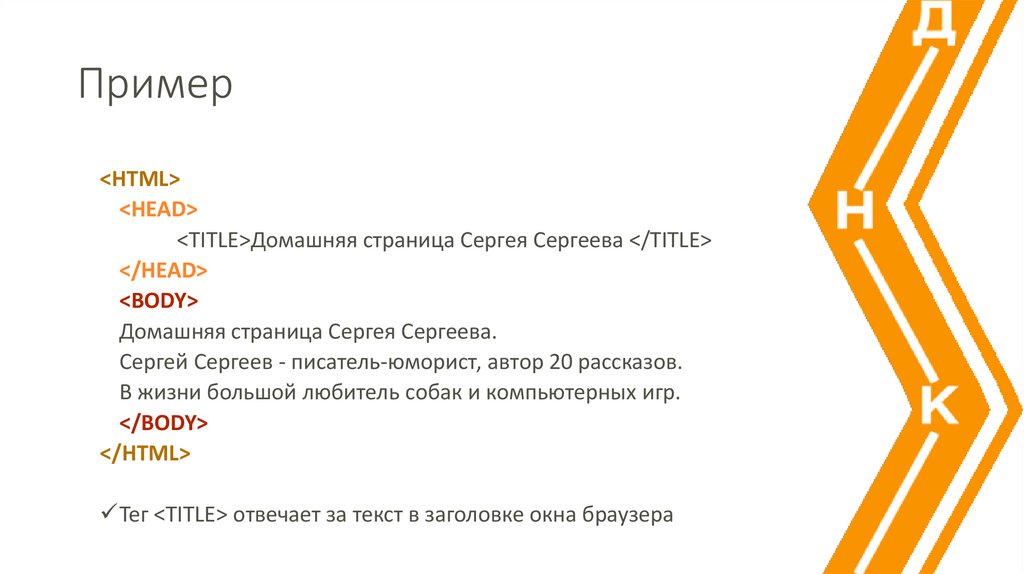
Пример<HTML>
<HEAD>
<ТIТLЕ>Домашняя страница Сергея Сергеева </TITLE>
</HEAD>
<BODY>
Домашняя страница Сергея Сергеева.
Сергей Сергеев - писатель-юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>
Тег <ТIТLЕ> отвечает за текст в заголовке окна браузера
4.
Структура тега4
5.
ПовторениеИзображения
Списки
Таблицы
спец. символы
5
6.
Гиперссылки.Карты изображения
7.
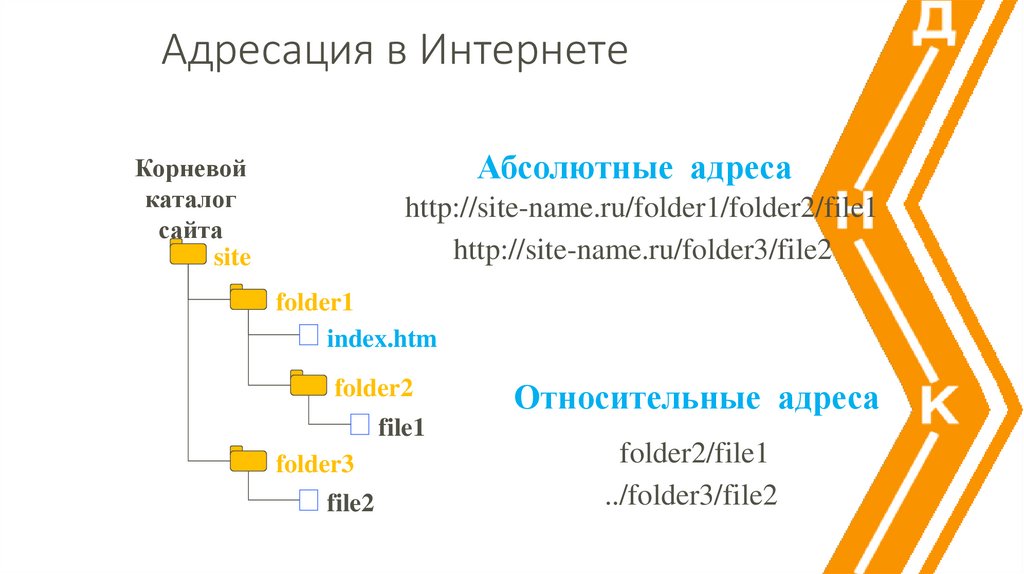
Адресация в ИнтернетеАбсолютные адреса
Корневой
каталог
сайта
site
http://site-name.ru/folder1/folder2/file1
http://site-name.ru/folder3/file2
folder1
index.htm
folder2
Относительные адреса
file1
folder3
file2
folder2/file1
../folder3/file2
8.
Гиперссылки<A href="way/file_name">
Текст ссылки
</A>
9.
Различные переходы10.
Переход на новую страницу сайтаБашня
десятиэтажная, три из которых, занимают
<A href="kuranty.htm">Куранты</A>
- часы с боем.
11.
Переход на другой сайт<P>Более подробно о
<A href="http://www.moskva.ru">
Москве </A> и
<A href="http://www.moscowkremlin.ru">
Московском Кремле </A> можно прочитать
на специализированных сайтах.</P>
12.
Открыть сайт по ссылке в новомокне
<P>Более подробно о
<A href="http://www.moskva.ru"
target="_blank"> Москве </A> и
<A href="http://www.moscowkremlin.ru">
Московском Кремле </A> можно прочитать
на специализированных сайтах.</P>
13.
Открыть сайт по ссылкев том же окне
<P>Более подробно о
<A href="http://www.moskva.ru"
target="_self"> Москве </A> и ...
</P>
14.
Ссылки на объекты15.
Переход на рисунок<H2>Спасская башня</H2>
<P>Самая величественная и красивая
<A href="spassk.jpg">башня</A>
Кремля, она по праву считается
главной.
16.
Рисунок – Web-страницаБашня
десятиэтажная, три из которых, занимают
<A href="kuranty.htm">Куранты</A> <A href="clock.htm">часы</A> с боем.
17.
Исполнение мелодииБашня
десятиэтажная, три из которых, занимают
<A href="kuranty.htm">Куранты</A> <A href="clock.htm">часы</A> с
<A href="ring.mp3">боем</A>.
18.
Скачивание архивного файла<P>Вы можете
<A href="kremlin.zip"> скачать </A>
себе текстовый вариант этой страницы.
</P>
19.
Бланк письма с заполненнымэлектронным адресом
<P> Если вы захотите поделиться своими
мыслями о нашей страничке, пришлите
<A href="mailto:your-name@mail.ru">
письмо </A> по электронной почте.</P>
20.
Более корректное указаниепочтового адреса
<P> Если вы захотите поделиться своими
мыслями о нашей страничке, пришлите
письмо по электронной почте:
<A href="mailto:your-name@mail.ru">
your-name@mail.ru</A>.</P>
21.
Гиперссылка с рисунка<A href="carsk.htm">
<IMG src="carsk.gif"
width="30" height="75"
align="bottom">
</A>
22.
Информация об элементе вовсплывающем окне
Башня
десятиэтажная, три из которых, занимают
<A href="kuranty.htm" title="Рассказ">
Куранты</A> <A href="clock.htm" title="Фото">
часы</A> с <A href="ring.mp3" title="Бой
курантов">боем</A>.
23.
Внутренние ссылки - якоря24.
Якорь (метка, закладка)<A name="anchor_name">
25.
Гиперссылка на якорь<A name="anchor_name">
<A href="#anchor_name">
текст </A>
26.
Гиперссылка на раздел страницы<BODY bgcolor="khaki"…>
<A name=metka">…
…
<P align="center">
<A href="#metka">
В раздел страницы</A> </P>
</BODY>
27.
Якорь на начало страницы<BODY text="#993300" …>
<A name=“#top">…
28.
Задание №3Наберите с
использованием кодов:
Чистота – залог здоровья.
«ФИРМА»
25>16
H2SO4
Джонсон&KO
Добавьте изображение
Сделать переход на
отдельный сайт,
открытие в новой
вкладке
Переход к разделу
страницы
Ссылка на почту
Ссылка на архив
29.
<A name="anchor1"><H2> Спасская башня </H2>
anchor2
anchor3
anchor4
anchor5
anchor6
anchor7
anchor8
Никольская
Угловая Арсенальная
Троицкая
Боровицкая
Водовзводная
Беклемишевская
Царская башня
anchor9
Другие башни
30.
Гиперссылка на якорь, находящийсяна другой странице
<A name="anchor1">
<H2> Спасская башня </H2>
index.htm
31.
Гиперссылка на якорь, находящийсяна другой странице
<A name="anchor1">
<H2> Спасская башня </H2>
index.htm
<A href="index.htm#anchor1">
На главную страницу
kuranty.htm
</A>
32.
Карты - изображения33.
КартыПреобразование рисунка в карту
<IMG src="way/image_name"
usemap="#map_name">
34.
КартыПреобразование рисунка в карту
<IMG src="way/image_name"
usemap="#map_name">
Структура карты формируется с помощью тэгаконтейнера MAP.
Области карты задаются тэгами AREA.
35.
<IMG src="cxema.png" usemap="#kremlin"alt="Схема Московского Кремля">
<MAP name="kremlin">
<AREA ... >
<AREA … >
..................................
<AREA … >
</MAP>
36.
Атрибуты тэга AREA• href – гиперссылка
• alt – альтернативный текст
• shape – очертания области
rect – прямоугольник
circle – окружность
poly – многоугольник
• coords – координаты области
37.
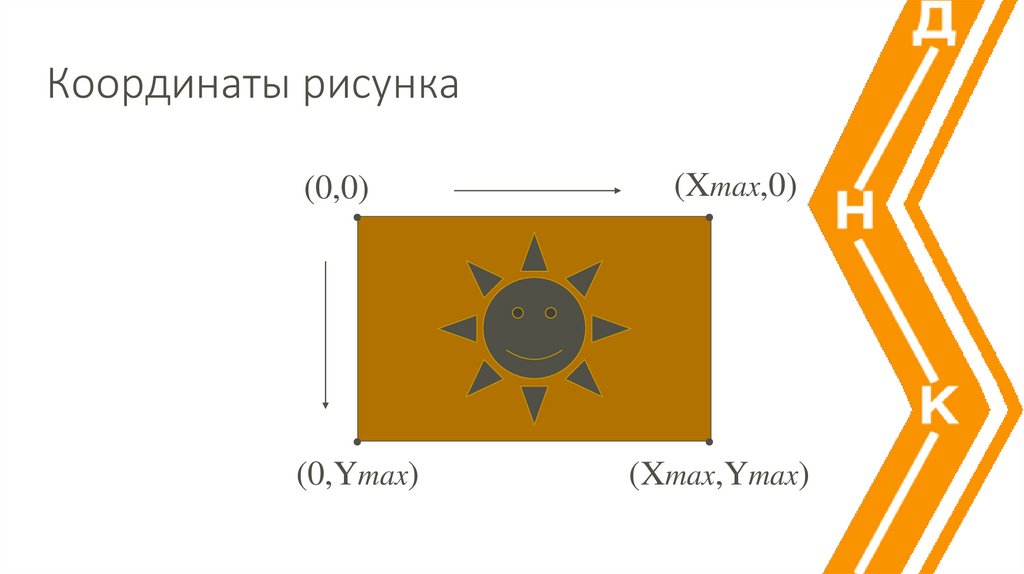
Координаты рисунка(0,0)
(Xmax,0)
(0,Ymax)
(Xmax,Ymax)
38.
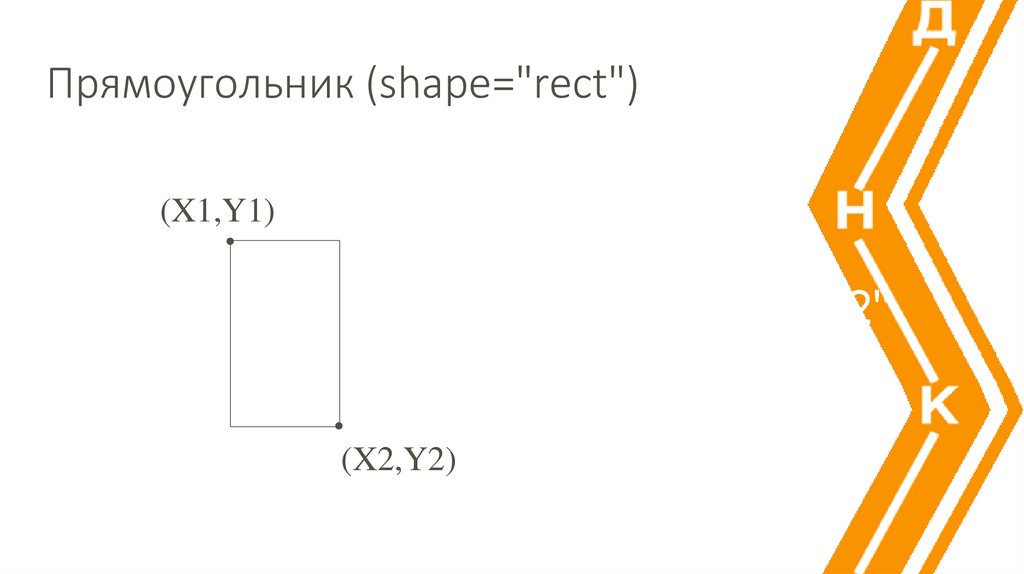
Прямоугольник (shape="rect")(X1,Y1)
coords="X1,Y1,X2,Y2"
(X2,Y2)
39.
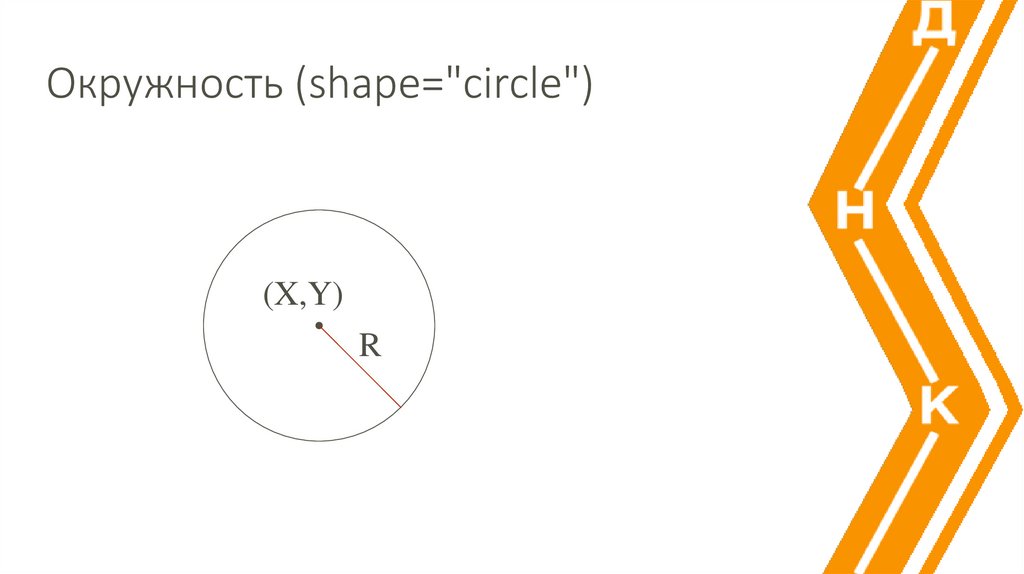
Окружность (shape="circle")(X,Y)
coords="X,Y,R"
R
40.
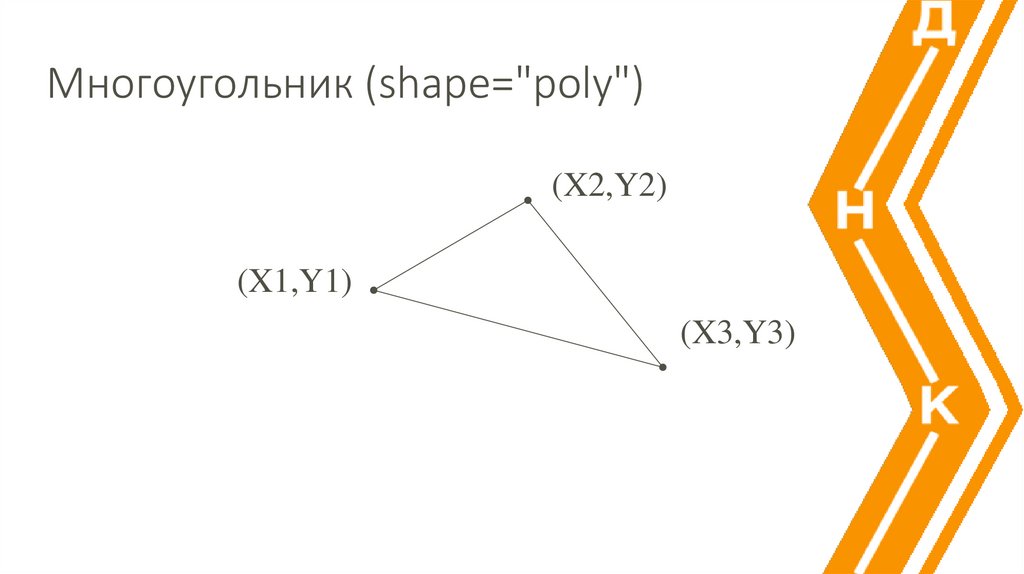
Многоугольник (shape="poly")(X2,Y2)
(X1,Y1)
(X3,Y3)
coords="X1,Y1,X2,Y2,X3,Y3"
41.
<IMG src="cxema.png" width="265" height="330" border="1"usemap="#kremlin" alt="Схема Московского Кремля">
42.
<IMG src="cxema.png" width="265" height="330" border="1"usemap="#kremlin" alt="Схема Московского Кремля">
<MAP name="kremlin">
</MAP>
43.
<IMG src="cxema.png" width="265" height="330" border="1"usemap="#kremlin" alt="Схема Московского Кремля">
<MAP name="kremlin">
<AREA shape="rect" coords="203,76,216,146"
href="#anchor1" alt="Спасская">
</MAP>
44.
<IMG src="cxema.png" width="265" height="330" border="1"usemap="#kremlin" alt="Схема Московского Кремля">
<MAP name="kremlin">
<AREA shape="rect" coords="203,76,216,146"
href="#anchor1" alt="Спасская">
<AREA shape="rect" coords="129,21,148,87"
href="#anchor2" alt="Никольская">
......................................
<AREA shape="rect" coords="216,147,224,162"
href="#anchor8" alt="Царская">
</MAP>
45.
Подключение favicon45
46.
Подготовканеобходимо нарисовать изображение размером
16х16 пикселов
сохранить его в формате ICO в корне сайта под
именем favicon.ico.
46
47.
Подключение<head>
<link
rel="shortcut icon"
href="/images/favicon.ico"
type="image/x-icon">
</head>
47
48.
Файл не обязательно должен располагаться вкорне сайта,
• следует указать браузеру, где он находится с
помощью тега <link>
Формат рисунка не обязательно должен быть
ICO, допускается использование GIF и PNG.
• необходимо сменить значение атрибута
type на image/gif или image/png
<head>
<link rel="shortcut icon" href="/images/favicon.png" type="image/png">
</head>
48
49.
Мета-теги49
50.
<META>charset
content
http-equiv
name
<meta name="Author" content="Ivanov, Иванов
Иван">
< meta name="copyright" content="© 2001
MySoft Corp.">
51.
<META><meta name="date" content="2009-0109T10:30:28+00.00">
< meta name="description" content="The best
homepage">
< meta name="keywords" content="META, HTML,
WWW, Web, паутина, поиск, определение,
рекомендации, примеры использования, учебник,
руководство, информация, справка, Microsoft
Internet Explorer">
52.
<META><meta name="robots" content="index, nofollow">
noindex – не допускает индексирование
документа;
nofollow – не допускает посещение ссылок,
имеющихся в документе;
index – разрешает индексирование документа;
follow – разрешает посещение ссылок,
имеющихся в документе;
all – равносильно заданию index и follow;
none – равносильно заданию noindex и nofollow.
53.
<META><meta http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<meta http-equiv="expires"
content="Mon, 07 Sep 2017 00:02:01 GMT">
54.
<META><meta http-equiv="cache-control" content="nocache">
атрибут content может принимать следующие
значения:
no-cache – запретить кэширование;
private – запретить кэширование proxy-сервером;
no-store -разрешить кэширование proxy-сервером
и запретить кэширование браузером;
public – разрешить любое кэширование.
55.
<META><meta http-equiv="refresh" content="7">
<meta http-equiv="refresh" content="7";
url="http://www.bsu.by>"
<meta scheme="Month-Day-Year" name="date"
content="03-07-2009>
<meta name="keywords" lang="en-us" content="META,
HTML, WWW, Web, Microsoft Internet Explorer">
<meta name="keywords" lang="ru" content="META,
HTML, WWW, Web, паутина, поиск, определение,
рекомендации, примеры использования, учебник,
руководство, информация, справка, Microsoft Internet
Explorer">
56.
<META><meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
























































 Интернет
Интернет Программирование
Программирование