Похожие презентации:
HTML5: Лекція #1
1.
HTML5: Лекція #1Камінський О.Є.
2.
AgendaВведення в HTML
Загальні теги HTML
Стандарт HTML і перевірка
Редактори коду
Ресурси
Практичне завдання
Домашнє завдання
3.
HTML / CSS / JavaScript• HTML – Hypertext Markup Language
• CSS – Cascading Style Sheets
• JavaScript – Scripting Programming Language
3
4.
HTML документи та HTTP ProtocolHypertext Markup Language (HTML) — це мова
розмітки веб-сторінок
Hypertext Transport Protocol (HTTP) — це протокол,
який забезпечує транспортування сторінок до
клієнтів
DNS
DNS,
HTTP
HTTP
5.
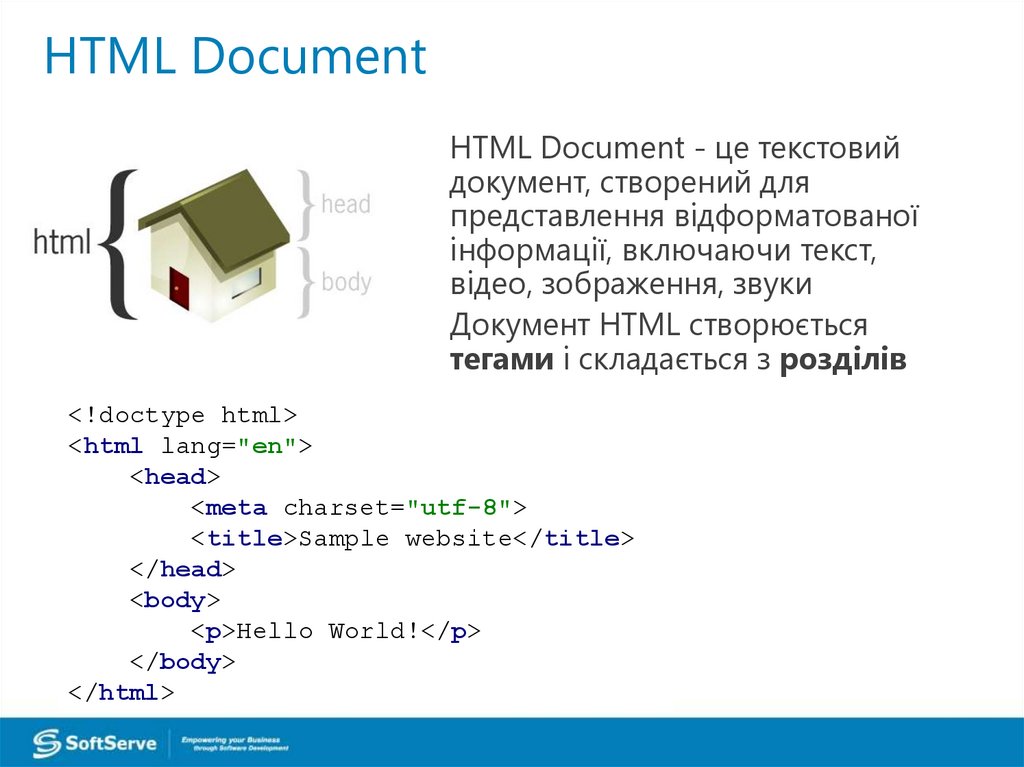
HTML DocumentHTML Document - це текстовий
документ, створений для
представлення відформатованої
інформації, включаючи текст,
відео, зображення, звуки
Документ HTML створюється
тегами і складається з розділів
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Sample website</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
6.
Загальні HTML Tеги<html>: Ідентифікує сторінку як документ HTML
<head>: Містить розмітку та код, який
використовується браузером, таку як сценарії, що
додають інтерактивності, та ключові слова, щоб
допомогти пошуковим системам знайти сторінку
<title>: Відображає заголовок веб -сторінки, яка
з’являється у верхній частині веб -браузера, як
правило, на вкладці сторінки в браузері
<body>: Оточує вміст, який видно на веб -сторінці,
коли переглядається у веб -браузері
7.
Загальні HTML Tags (Продовження)• <p>: розбиває текст на параграфи (paragraph)
• <a href="URL">: Зазвичай використовується для
прив’язки URL-адреси до тексту чи зображення; може
створити іменований прив’язок у документі, щоб
дозволити посилання на розділи документа
• <h1> - <h6>: Cтворення заголовку, починаючи з
першого рівня (h1) та до шостого рівня (h6)
• <b>: жирний текст
• <i>: курсив
• <u>: текст з підкресленням
• <img>: вставити малюнок з файлу або іншого Web
site
8.
Парні теги• Tags та keywords які визначають структуру сторінки
HTML
• Ключове слово в кутових дужках
• Більшість тегів поставляються парами
Відкриваючий або start tag
Закриваючий або end tag
<h1>Pet Care 101</h1>
• Закриваючий тег має мати той самий регістр, що й
відкриваючий тег
9.
Порожні теги• Порожні теги не потребують кінцевого тегу
• Приклади:
<br> для розриву рядка
<hr> для горизонтальної лінії
10.
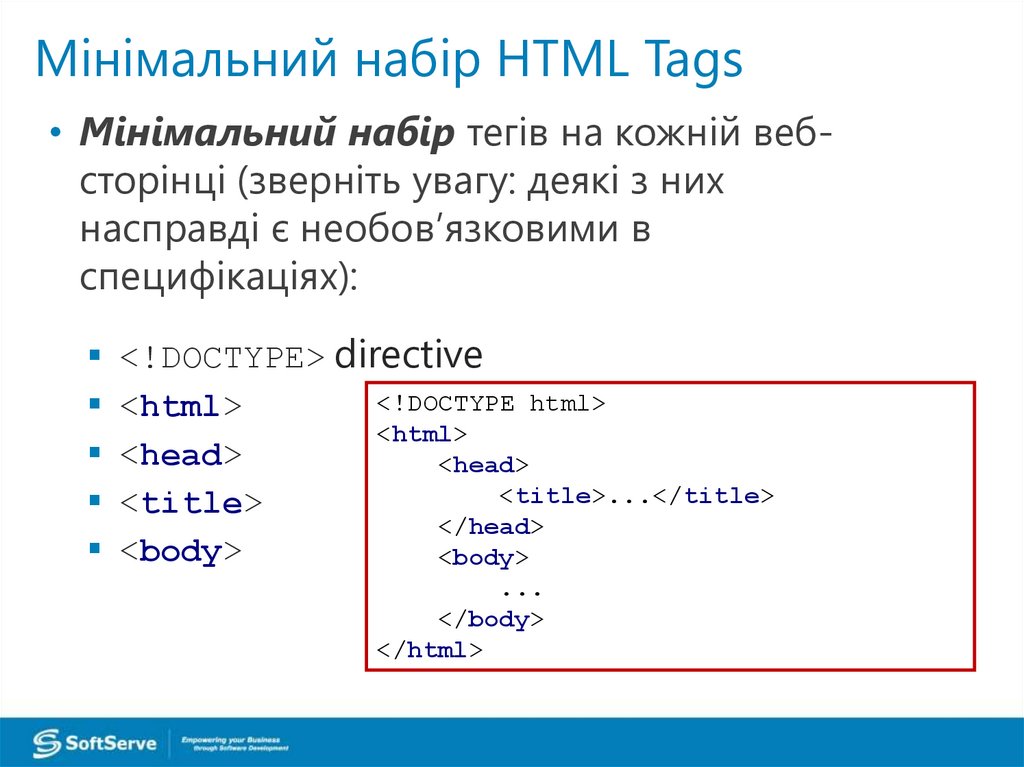
Мінімальний набір HTML Tags• Мінімальний набір тегів на кожній вебсторінці (зверніть увагу: деякі з них
насправді є необов’язковими в
специфікаціях):
<!DOCTYPE> directive
<!DOCTYPE html>
<html>
<html>
<head>
<head>
<title>...</title>
<title>
</head>
<body>
<body>
...
</body>
</html>
11.
Doctype• Директива DOCTYPE Визначає мову або
правила, які використовує сторінка.
• У HTML DOCTYPE нечутливий до регістру.
• Усі наступні DOCTYPE є дійсними:
<!doctype html>
<!DOCTYPE html>
<!DOCTYPE HTML>
<!DoCtYpE hTmL>
12.
Doctype• HTML 4.01 doctype приклад:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.example.com/TR/xhtml11/
DTD/xhtml11.dtd">
• HTML5 doctype приклад:
<!DOCTYPE html>
13.
Елементи• Пара тегів або порожній тег також називається
елементом.
• Елемент може описувати вміст, вставляти
графіку або відео та створювати
гіперпосилання.
14.
Атрибути• Атрибути — це модифікатори елементів
HTML, які надають додаткову інформацію
• Атрибути є розширеннями елементів
• Синтаксис:
• Example:
<img src="picture.jpg" alt="Short description">
15.
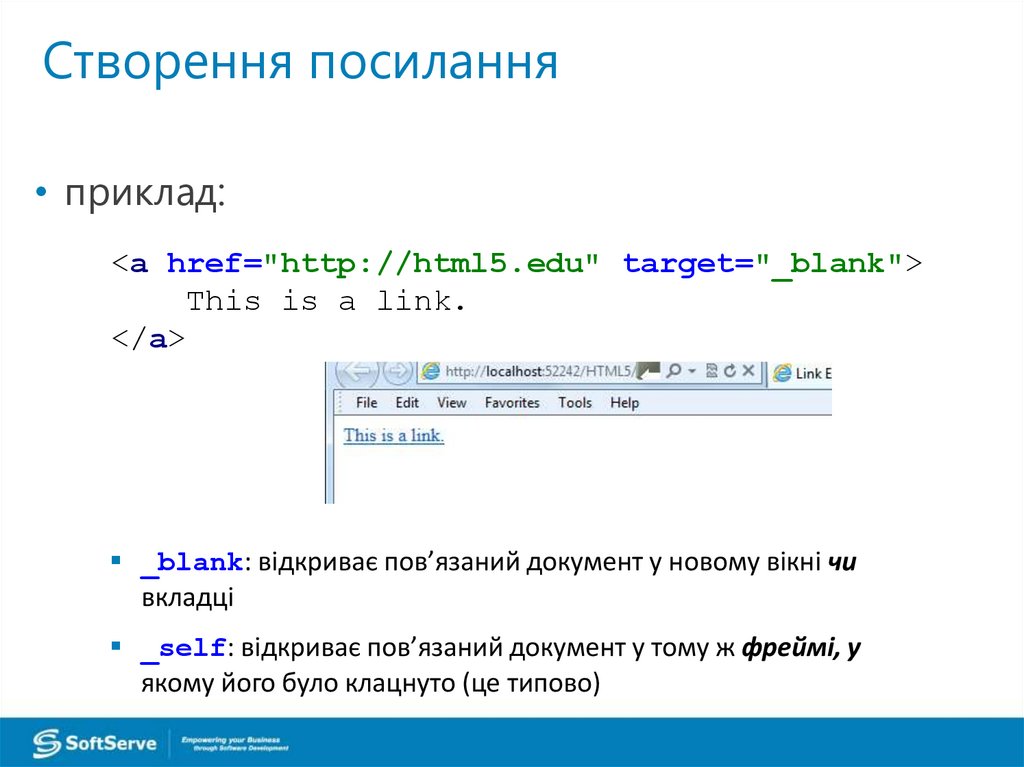
Створення посилання• приклад:
<a href="http://html5.edu" target="_blank">
This is a link.
</a>
_blank: відкриває пов’язаний документ у новому вікні чи
вкладці
_self: відкриває пов’язаний документ у тому ж фреймі, у
якому його було клацнуто (це типово)
16.
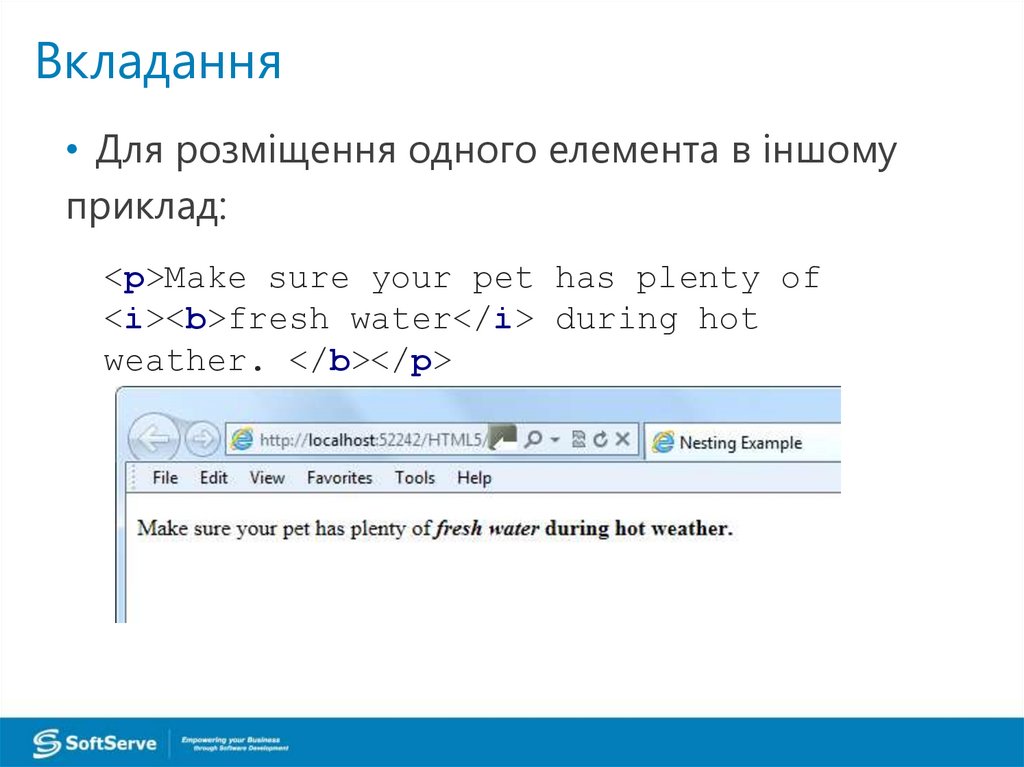
Вкладання• Для розміщення одного елемента в іншому
приклад:
<p>Make sure your pet has plenty of
<i><b>fresh water</i> during hot
weather. </b></p>
17.
Сутності• Спеціальний символ, як-от символ долара,
зареєстрована торгова марка (велика буква R у
колі) і літери з акцентами
• Починається з амперсанда (&) і закінчується
крапкою з комою (;)
• приклади:
сутність ® позначає символ зареєстрованої
торгової марки
Її числовий код ®
https://dev.w3.org/html5/html-author/charref
18.
Сутності (продовження)• За можливості використовуйте кодування
UTF-8
• Додайте таке оголошення до елемента
<head>:
<meta charset="UTF-8">
• Example:
<p>√256 = 4²</p>
19.
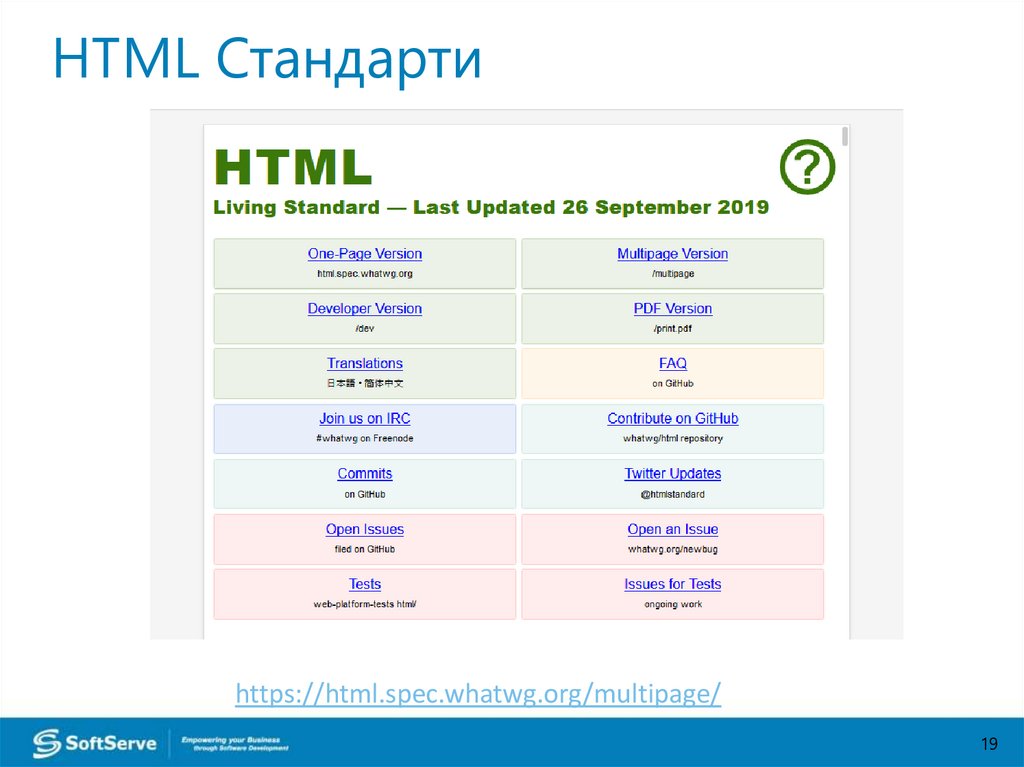
HTML Стандартиhttps://html.spec.whatwg.org/multipage/
19
20.
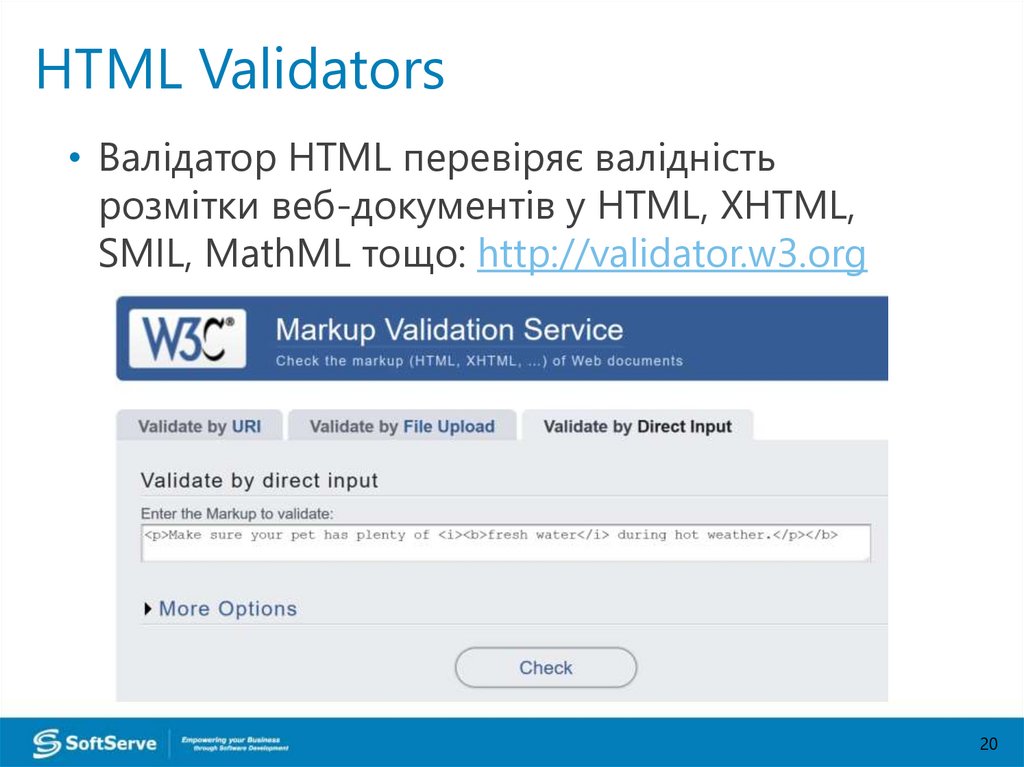
HTML Validators• Валідатор HTML перевіряє валідність
розмітки веб-документів у HTML, XHTML,
SMIL, MathML тощо: http://validator.w3.org
20
21.
Sublime Text21
22.
Visual Studio Code22
23.
JetBrains WebStorm23
24.
Cloud 924
25.
JSFiddle25
26.
CodePen26
27.
Mockups - NinjaMock27
28.
Інформаційні джерела29.
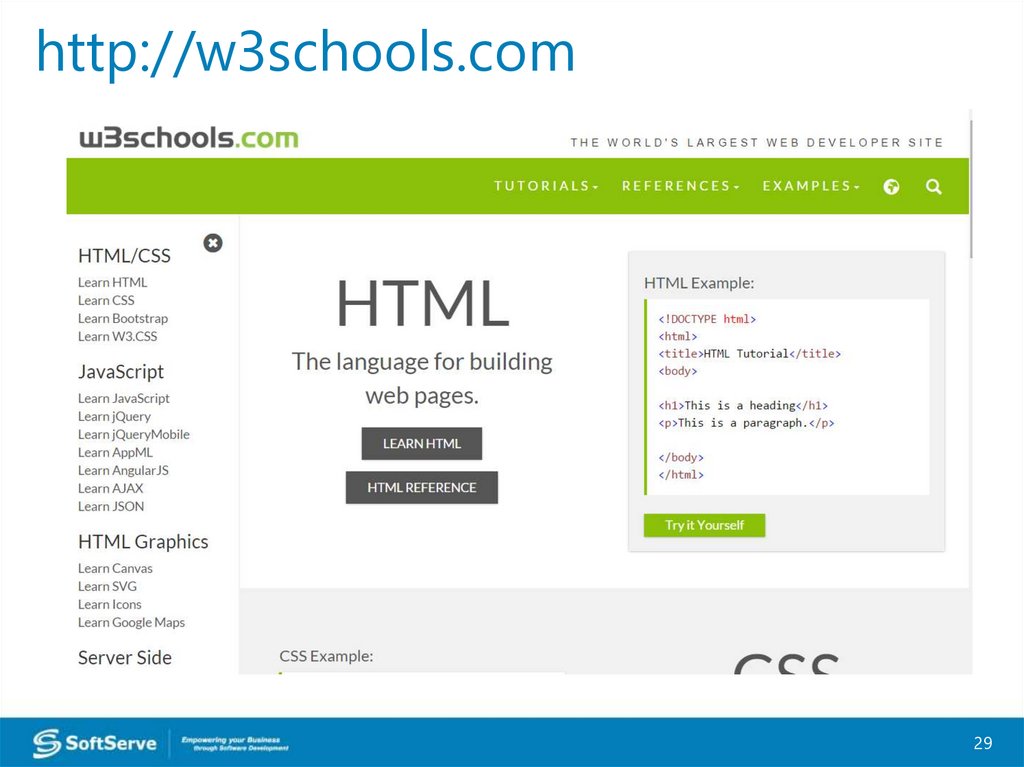
http://w3schools.com29
30.
http://howtocodeinhtml.com30
31.
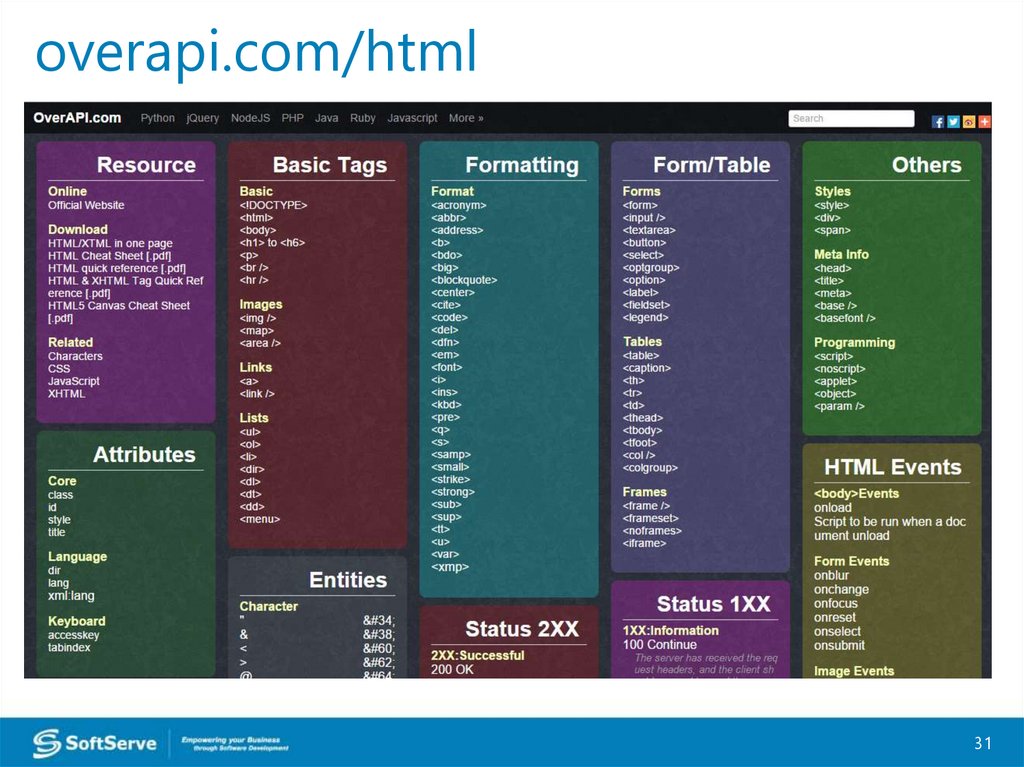
overapi.com/html31
32.
websitesetup.org/html5-cheat-sheet/32
33.
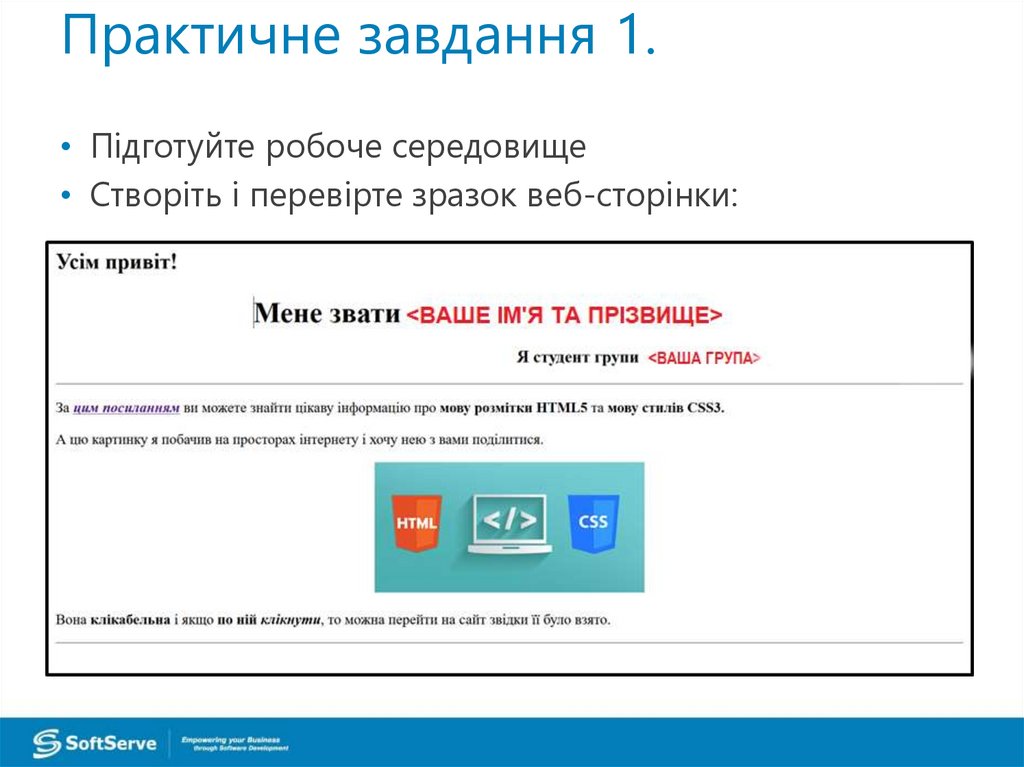
Практичне завдання 1.• Підготуйте робоче середовище
• Створіть і перевірте зразок веб-сторінки:
34.
Контакти:Камінський Олег Євгенович
olkam@kneu.edu.ua
д.е.н., доцент кафедри
комп’ютерної математики та
інформаційної безпеки
Дякую за увагу!


































 Программирование
Программирование








