Похожие презентации:
Объектная модель документа
1.
ОБЪЕКТНАЯ МОДЕЛЬДОКУМЕНТА (DOCUMENT
OBJECT MODEL).
НАВИГАЦИЯ ПО DOM
2.
Объектная модель документа (Document Object Model)1. Объектная модель документа.
2. Навигация по DOM-элементам.
3. Элементы childNodes, firstChild, lastChild.
3.
Объектная модель документа (Document Object Model)Document Object Model (DOM) – объектная модель
документа, это независящий от платформы и языка
программный интерфейс, позволяющий программам и
скриптам получить доступ к содержимому HTML-, XHTML- и
XML-документов, а также изменять содержимое, структуру и
оформление таких документов.
Объект document – основная «входная точка». С его
помощью можно создавать или менять содержимое webстраницы.
4.
Объектная модель документа (Document Object Model)Модель DOM не накладывает ограничений на структуру
документа. Любой документ известной структуры с помощью
DOM может быть представлен в виде дерева узлов, каждый
узел
которого
представляет
собой
элемент,
атрибут,
текстовый, графический или любой другой объект. Узлы
связаны
между
дочерний».
собой
отношениями
«родительский-
5.
Навигация по DOM-элементамОсновой HTML-документа являются теги.
В соответствии с объектной моделью документа
Document Object Model (DOM), каждый HTML-тег является
объектом.
Вложенные
теги
являются
«детьми»
родительского элемента. Текст, который находится внутри
тега, также является объектом.
DOM позволяет выполнять действия с элементами и их
содержимым,
но
для
начала
нужно
получить
соответствующий DOM-объект.
Все операции с DOM начинаются с объекта document. Из
него можно получить доступ к любому узлу.
6.
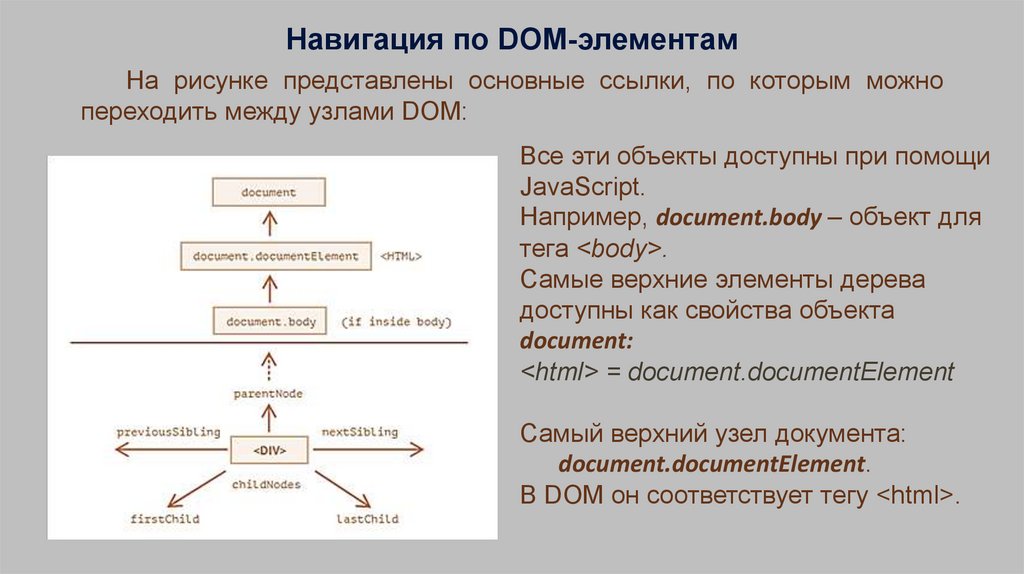
Навигация по DOM-элементамНа рисунке представлены основные ссылки, по которым можно
переходить между узлами DOM:
Все эти объекты доступны при помощи
JavaScript.
Например, document.body – объект для
тега <body>.
Самые верхние элементы дерева
доступны как свойства объекта
document:
<html> = document.documentElement
Самый верхний узел документа:
document.documentElement.
В DOM он соответствует тегу <html>.
7.
Навигация по DOM-элементам<body> = document.body
Другой часто используемый DOM-узел –
узел тега <body>: document.body.
<head> = document.head
Тег <head> доступен как document.head.
document.body может быть равен null
В DOM значение null указывает что
«нет такого узла» или «не существует».
8.
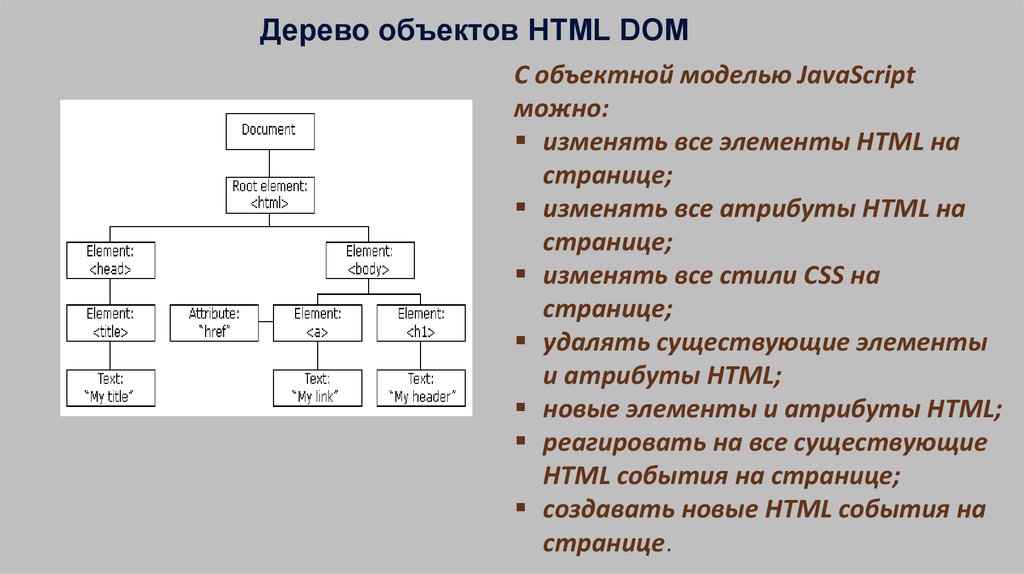
Дерево объектов HTML DOMС объектной моделью JavaScript
можно:
изменять все элементы HTML на
странице;
изменять все атрибуты HTML на
странице;
изменять все стили CSS на
странице;
удалять существующие элементы
и атрибуты HTML;
новые элементы и атрибуты HTML;
реагировать на все существующие
HTML события на странице;
создавать новые HTML события на
странице.
9.
Интерфейс программирования DOMДоступ к HTML DOM можно получить с помощью JavaScript
(и других языков программирования).
В DOM все элементы HTML определены как объекты.
Программный интерфейс - это свойства и методы каждого
объекта.
Свойство является значением, которое можно получить
или установить (например, изменение содержания в HTML
элементе).
Метод является действием, которое можно сделать
(например, добавлять или удалять HTML элемент).
10.
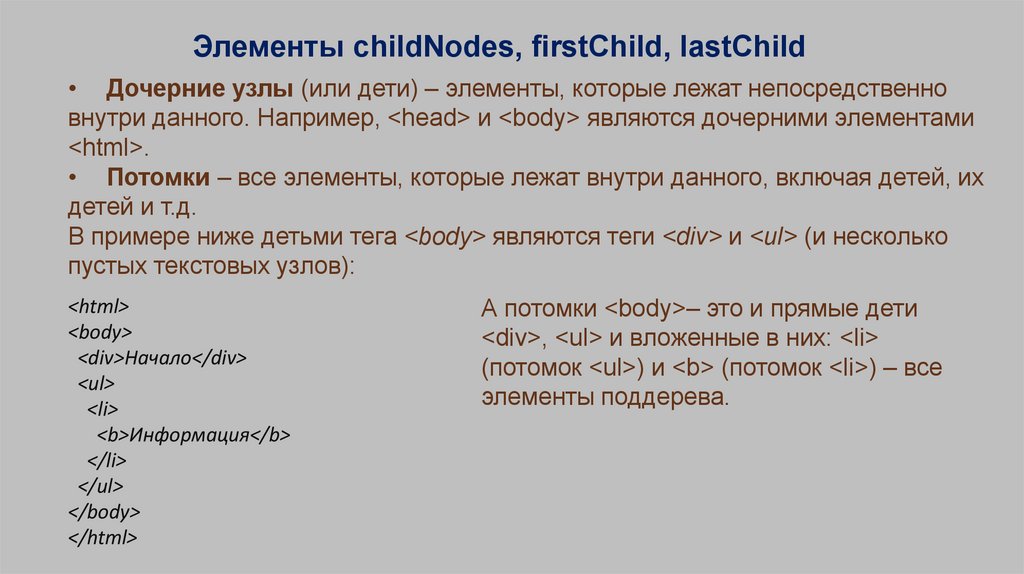
Элементы childNodes, firstChild, lastChild• Дочерние узлы (или дети) – элементы, которые лежат непосредственно
внутри данного. Например, <head> и <body> являются дочерними элементами
<html>.
• Потомки – все элементы, которые лежат внутри данного, включая детей, их
детей и т.д.
В примере ниже детьми тега <body> являются теги <div> и <ul> (и несколько
пустых текстовых узлов):
<html>
<body>
<div>Начало</div>
<ul>
<li>
<b>Информация</b>
</li>
</ul>
</body>
</html>
А потомки <body>– это и прямые дети
<div>, <ul> и вложенные в них: <li>
(потомок <ul>) и <b> (потомок <li>) – все
элементы поддерева.
11.
Элементы childNodes, firstChild, lastChildРассмотрим дополнительный набор ссылок, которые
учитывают только узлы-элементы:
• children – коллекция дочерних элементов.
• firstElementChild, lastElementChild – первый и последний
дочерние элементы.
• previousElementSibling, nextElementSibling – соседиэлементы.
• parentElement – родитель-элемент.
12.
Элементы childNodes, firstChild, lastChildПолучив DOM-узел, можно перейти к его ближайшим соседям
используя навигационные ссылки.
Есть два основных набора ссылок:
• Для всех узлов:
parentNode, childNodes, firstChild, lastChild, previousSibling,
nextSibling.
• Только для узлов-элементов: parentElement, children,
firstElementChild, lastElementChild, previousElementSibling,
nextElementSibling.
Некоторые виды DOM-элементов, например таблицы,
предоставляют дополнительные ссылки и коллекции для
доступа к своему содержимому.
13.
Соседи и родительСоседи – это узлы, у которых один и тот же родитель.
Например, здесь <head> и <body> соседи:
<html>
<head>...</head><body>...</body>
</html>
• говорят, что <body> – «следующий» или «правый» сосед
<head>
• также можно сказать, что <head> «предыдущий» или «левый»
сосед <body>.
Следующий узел того же родителя (следующий сосед) – в
свойстве nextSibling, а предыдущий – в previousSibling.
Родитель доступен через parentNode.
14.
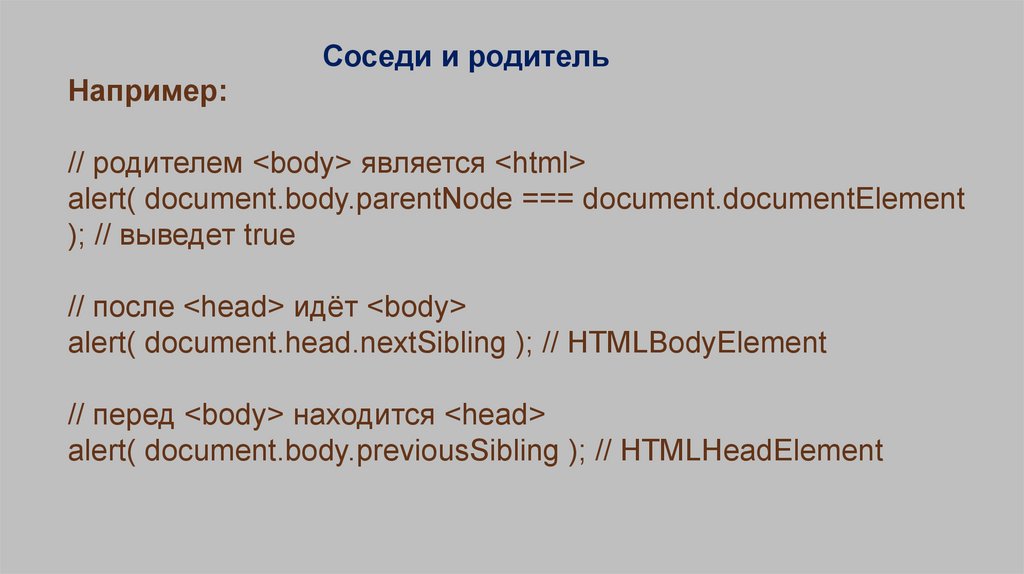
Соседи и родительНапример:
// родителем <body> является <html>
alert( document.body.parentNode === document.documentElement
); // выведет true
// после <head> идёт <body>
alert( document.head.nextSibling ); // HTMLBodyElement
// перед <body> находится <head>
alert( document.body.previousSibling ); // HTMLHeadElement
15.
Вывод:Получив DOM-узел, мы можем перейти к его ближайшим
соседям используя навигационные ссылки.
Есть два основных набора ссылок:
• Для всех узлов: parentNode, childNodes, firstChild, lastChild,
previousSibling, nextSibling.
• Только для узлов-элементов: parentElement, children,
firstElementChild,
lastElementChild,
previousElementSibling,
nextElementSibling.
Некоторые виды DOM-элементов, например таблицы,
предоставляют дополнительные ссылки и коллекции для
доступа к своему содержимому.
16.
Контрольные вопросыДайте определение Document Object Model (DOM).
С какого объекта начинаются все операции с DOM?
Из какого объекта можно получить доступ к любому узлу документа?
Что является объектом в соответствии с объектной моделью документа Document
Object Model (DOM)?
5. Какому тегу соответствует верхний узел документа: document.documentElement.?
6. Какому тегу соответствует DOM-узел document.body ?
7. На что указывает в DOM значение null?
8. Перечислить возможности объектной модели JavaScript.
9. Что понимается под свойством объекта?
10. Что понимается под методом?
11. Что такое дочерние узлы?
12. Что такое элементы потомки?
1.
2.
3.
4.
17.
Благодарюза внимание

















 Программирование
Программирование








