Похожие презентации:
Figma - онлайн-редактор
1.
FigmaFigma – онлайн-редактор, в котором
удобно проектировать интерфейсы,
создавать макеты сайтов, мобильных
приложений, презентации,
иллюстрации, логотипы и анимацию.
В основном инструментом пользуются
дизайнеры, но продакт-менеджерам и
разработчикам тоже полезно
разбираться в программе. Так
участникам проекта будет проще
понимать друг друга и работать над
общим продуктом.
2.
Особенности программы1. Макет можно смотреть и
редактировать онлайн, изменения
видны сразу всем участникам.
Менеджеру или разработчику не
нужно дёргать дизайнера и
спрашивать, что происходит с
проектом. Они заходят в программу
и видят последние изменения.
3.
Особенности программы2. Открывается через браузер,
устанавливать дополнительные
приложения не нужно. Это удобно,
когда нужно показать макет клиенту
или коллегам. Достаточно отправить
ссылку и настроить права доступа.
4.
Особенности программы3. В платном тарифе есть
дополнительные инструменты для
командной работы. Например,
голосовой чат – участники проекта
могут созвониться в редакторе,
обсудить текущий макет и поправить
его. Не нужно включать
демонстрацию экрана и переходить
между разными программами.
5.
ПрототипПрототип – это модель сайта или
приложения. С ней заказчику проще
оценить, как люди будут
пользоваться продуктом. Чтобы
создать прототип сайта, дизайнер
отрисовывает экраны и создаёт
связи между ними.
В Фигме можно сразу показать
заказчику, как дизайн будет
выглядеть на экране смартфона,
планшета и других устройств.
6.
ИнтерфейсЭлементы интерфейса – это внешний
вид продукта. В Фигме можно
создать кнопки, иконки, формы
обратной связи и настроить
эффекты: сделать кликабельные
кнопки, раскрыть списки, создать
анимацию для блоков и попапов.
7.
ФреймыЭто основная рабочая область, на
которой располагаются элементы
макета. Новый проект в Figma
начинается с выбора размера
фрейма. Среди стандартных
вариантов есть шаблоны для
мобильных и десктоп-устройств,
умных часов, постов для соцсетей,
презентаций.
8.
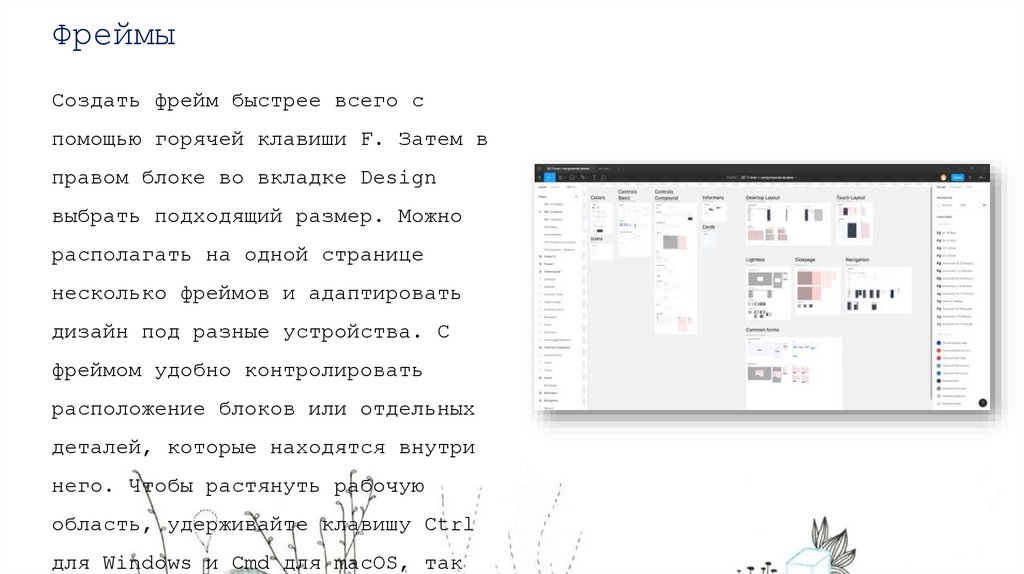
ФреймыСоздать фрейм быстрее всего с
помощью горячей клавиши F. Затем в
правом блоке во вкладке Design
выбрать подходящий размер. Можно
располагать на одной странице
несколько фреймов и адаптировать
дизайн под разные устройства. С
фреймом удобно контролировать
расположение блоков или отдельных
деталей, которые находятся внутри
него. Чтобы растянуть рабочую
область, удерживайте клавишу Ctrl
для Windows и Cmd для macOS, так
9.
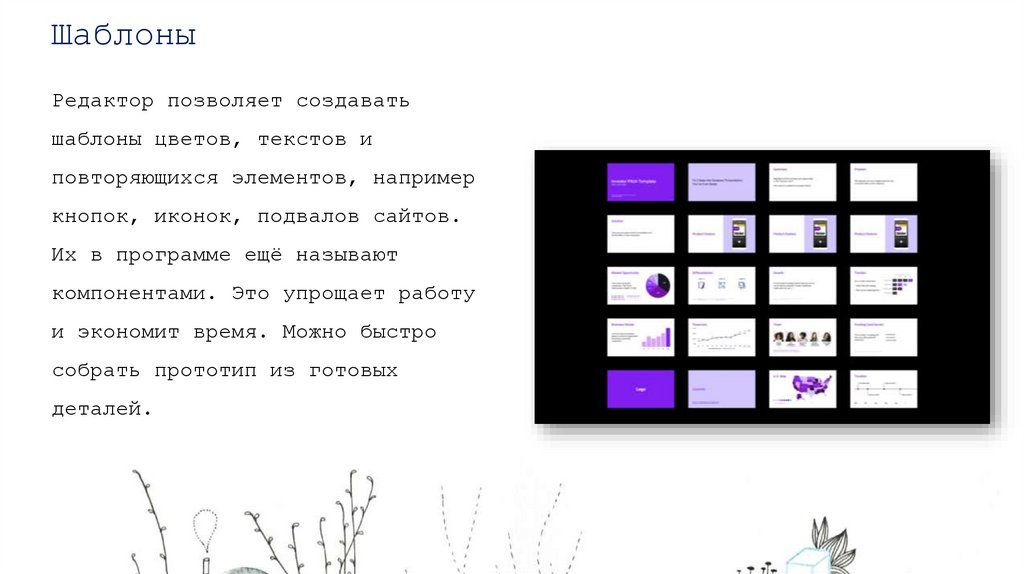
ШаблоныРедактор позволяет создавать
шаблоны цветов, текстов и
повторяющихся элементов, например
кнопок, иконок, подвалов сайтов.
Их в программе ещё называют
компонентами. Это упрощает работу
и экономит время. Можно быстро
собрать прототип из готовых
деталей.
10.
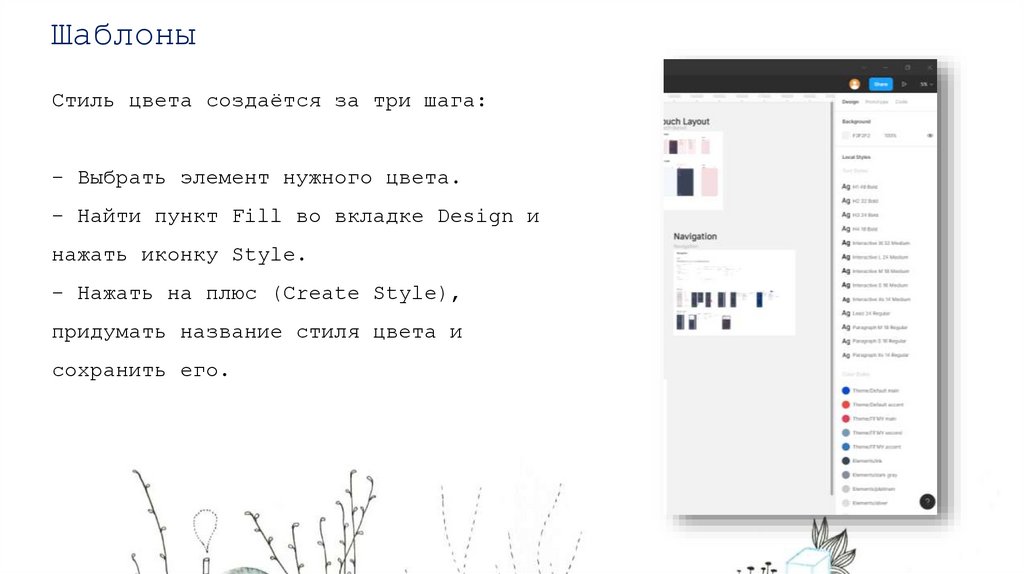
ШаблоныСтиль цвета создаётся за три шага:
- Выбрать элемент нужного цвета.
- Найти пункт Fill во вкладке Design и
нажать иконку Style.
- Нажать на плюс (Create Style),
придумать название стиля цвета и
сохранить его.
11.
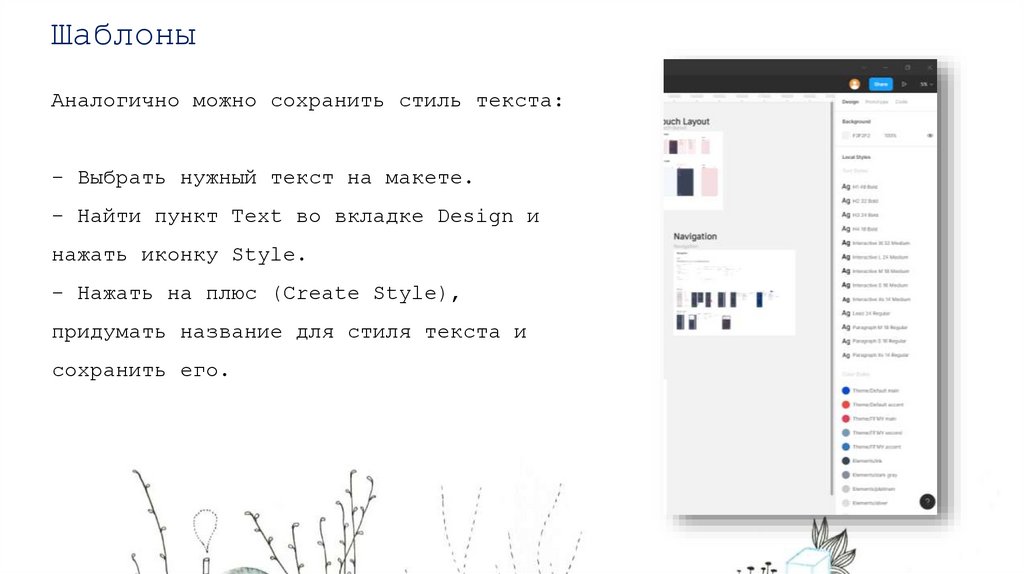
ШаблоныАналогично можно сохранить стиль текста:
- Выбрать нужный текст на макете.
- Найти пункт Text во вкладке Design и
нажать иконку Style.
- Нажать на плюс (Create Style),
придумать название для стиля текста и
сохранить его.
12.
ШаблоныСоздать компонент ещё проще:
- Выбрать элемент.
- Нажать на иконку Create
Component, которая находится в
верхней части экрана по центру.
- Новый компонент появится во
вкладке Assets в левой панели,
откуда его можно перетаскивать на
макет.
Картинки не будет, мне лень её
искать, там всё интуитивно понятно
13.
ШаблоныС помощью шаблонов легко вносить
правки в проект. Если изменить
сохранённый стиль цвета или
текста, обновления коснутся сразу
всех элементов, где он
используется. Когда нужно
перекрасить кнопки в проекте,
достаточно поменять цвет исходного
компонента. Тогда копии тоже
обновятся.
Не за что)
14.
Как установитьВ сервисе можно работать из
браузера или скачать приложение
Фигма на компьютер. Выбирайте
браузер, если часто пользуетесь
разными устройствами. Для этого
зайдите на сайт Фигмы figma.com и
зарегистрируйтесь.
15.
Как установитьВы можете бесплатно скачать Фигму
на рабочий стол, это поможет
избавиться от многочисленных
вкладок браузера перед глазами.
Зайдите на figma.com/downloads и
выберите версию программы для iOS
или Windows.
16.
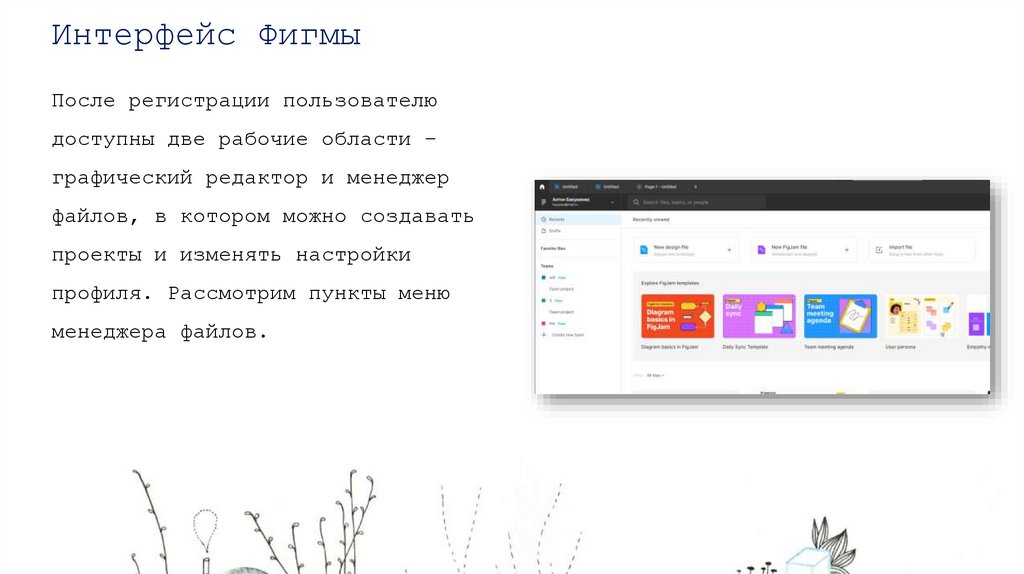
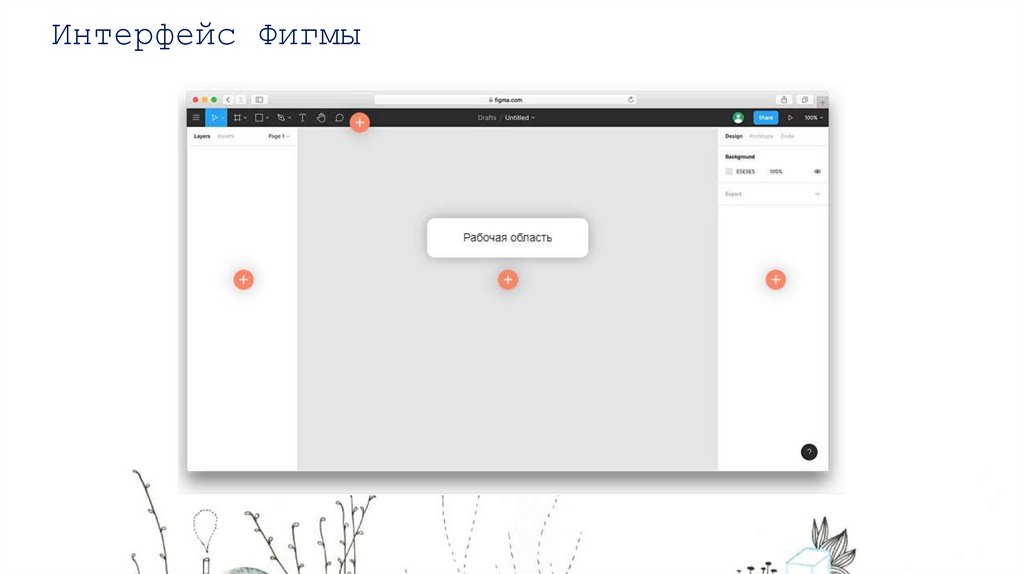
Интерфейс ФигмыПосле регистрации пользователю
доступны две рабочие области –
графический редактор и менеджер
файлов, в котором можно создавать
проекты и изменять настройки
профиля. Рассмотрим пункты меню
менеджера файлов.
17.
Интерфейс Фигмы1. Профиль:
В настройках профиля можно
загрузить аватарку, сменить имя,
пароль и email, на который
приходят оповещения. Там же можно
обновить тариф и удалить аккаунт.
18.
Интерфейс Фигмы2. Recents / drafts:
- Recents – последние созданные
файлы в течении 1-2 дней.
- Drafts – Все ваши созданные
документы.
19.
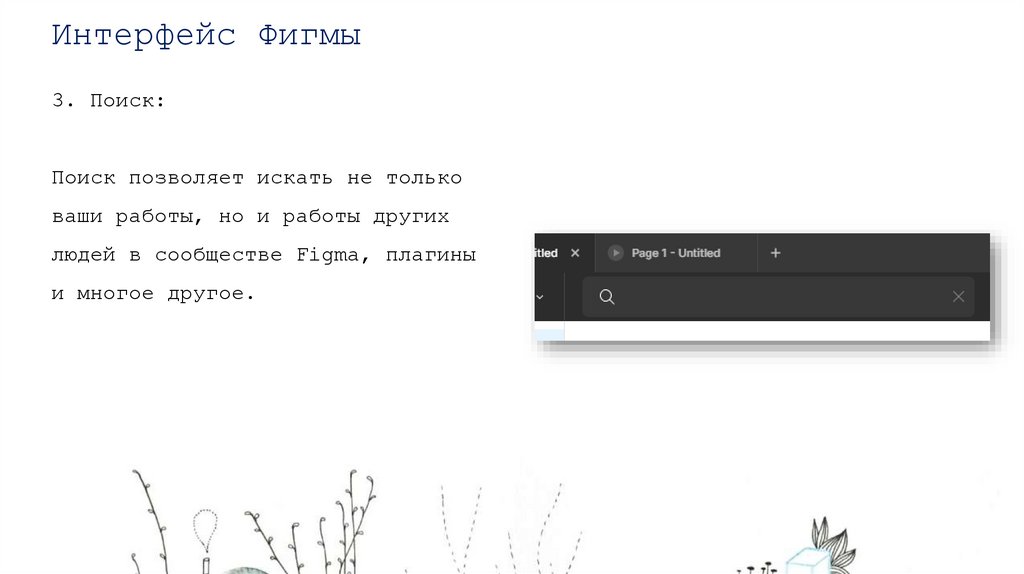
Интерфейс Фигмы3. Поиск:
Поиск позволяет искать не только
ваши работы, но и работы других
людей в сообществе Figma, плагины
и многое другое.
20.
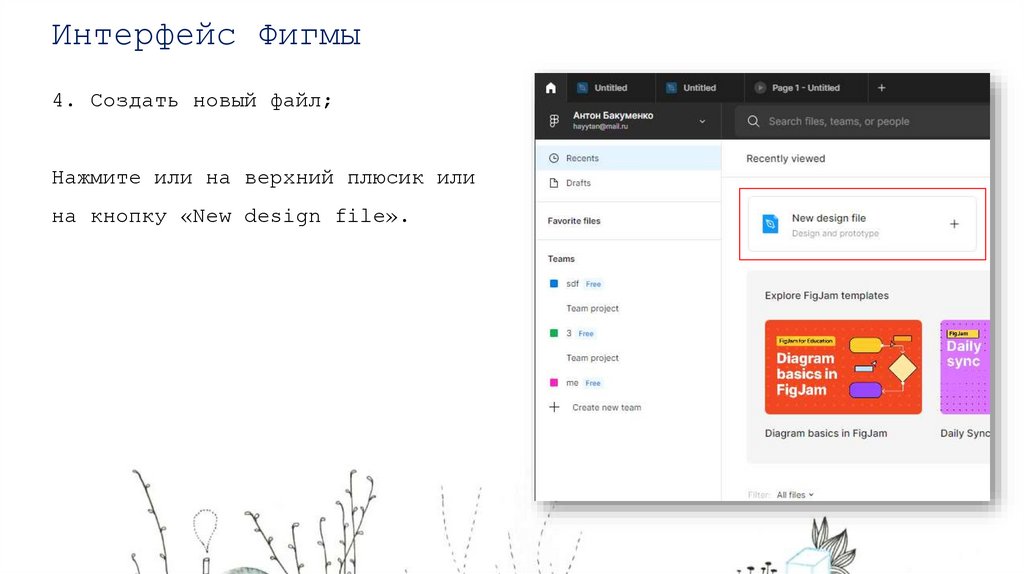
Интерфейс Фигмы4. Создать новый файл;
Нажмите или на верхний плюсик или
на кнопку «New design file».
21.
Интерфейс Фигмы22.
Интерфейс Фигмы23.
Интерфейс Фигмы24.
Интерфейс ФигмыПанель Edit позволяет работать с
элементами дизайна в файле. Чтобы
применить действие к элементу, его
нужно выделить. Например, объект
можно скопировать как код CSS, SVG
или PNG-файл с помощью Copy As.
25.
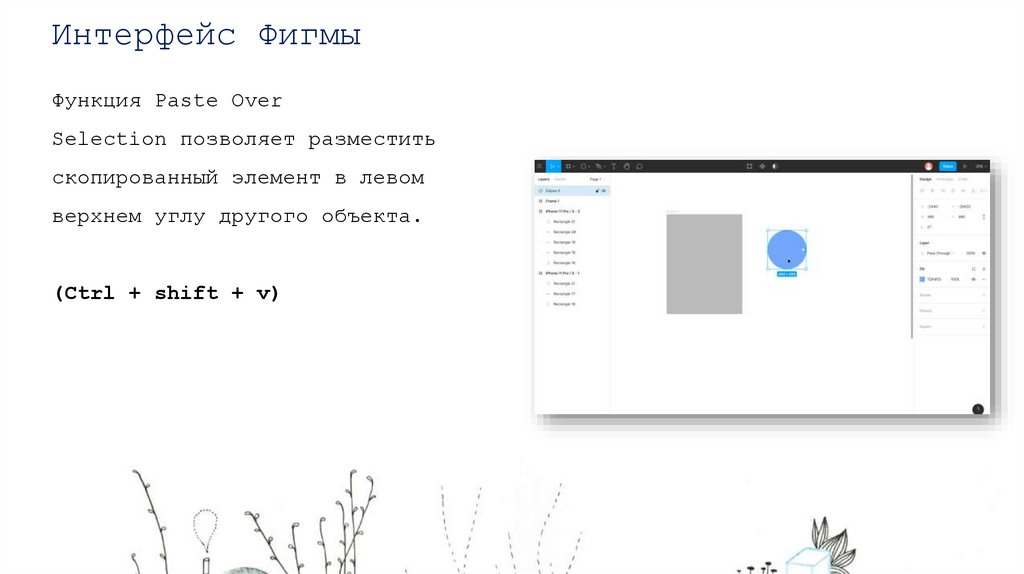
Интерфейс ФигмыФункция Paste Over
Selection позволяет разместить
скопированный элемент в левом
верхнем углу другого объекта.
(Ctrl + shift + v)
26.
Интерфейс ФигмыВсе новые объекты, созданные в
файле, по умолчанию серого цвета.
Бывают ситуации, когда вам нужно
создать множество объектов с
другим цветом. Используйте Set
Default Properties: скопируйте
цвет нужного объекта один раз и
все последующие объекты будут
созданы с заданными свойствами.
Окрашивайте объект в нужный цвет
пипеткой Pick Color.
27.
Интерфейс ФигмыГруппа команд Select All
with подсвечивает все похожие
объекты в файле: с одинаковыми
свойствами, заливкой, шрифтами,
эффектами и так далее.
28.
Панель ViewПанель находится слева в меню
редактора и дублируется справа.
Она отвечает за масштабирование
макета и навигацию по нему.
29.
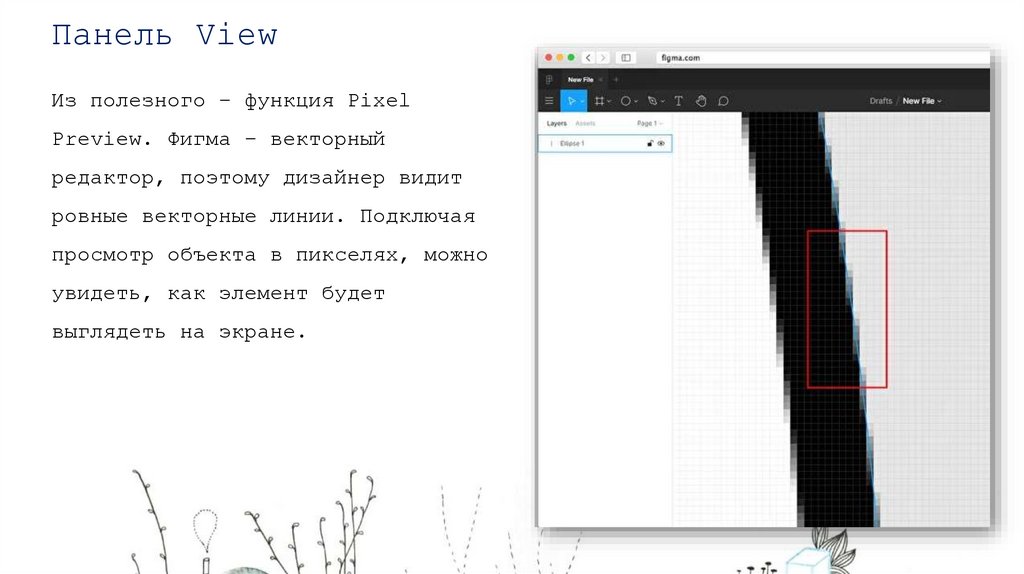
Панель ViewИз полезного – функция Pixel
Preview. Фигма – векторный
редактор, поэтому дизайнер видит
ровные векторные линии. Подключая
просмотр объекта в пикселях, можно
увидеть, как элемент будет
выглядеть на экране.
30.
Панель ViewМасштабировать макет можно
функциями Zoom In / Zoom Out.
31.
Панель ViewЧтобы показать линейки и вытянуть
направляющие в Фигме,
используйте Rulers.
32.
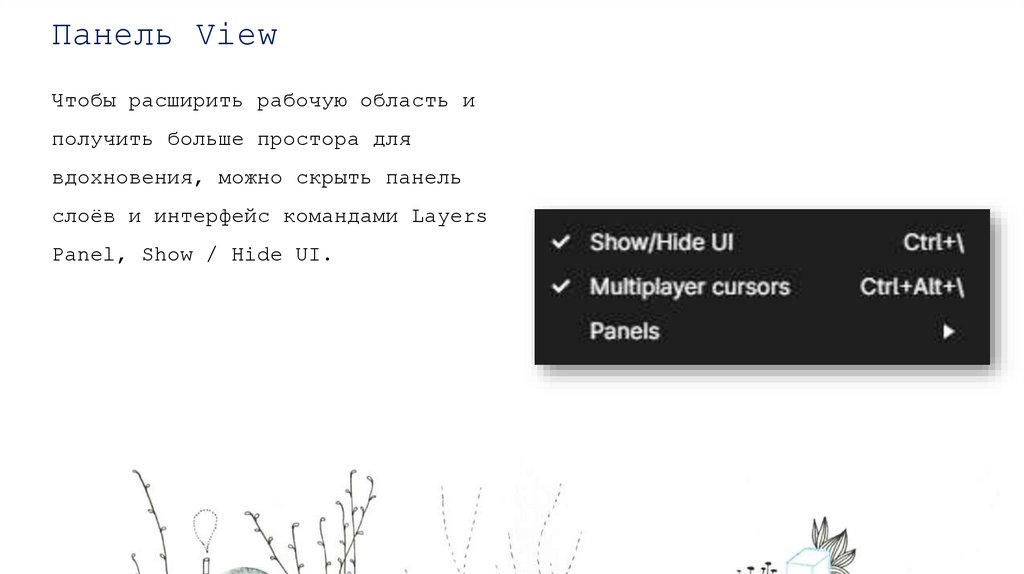
Панель ViewЧтобы расширить рабочую область и
получить больше простора для
вдохновения, можно скрыть панель
слоёв и интерфейс командами Layers
Panel, Show / Hide UI.
33.
Панель ViewПанель определяет навигацию в
файле. Первые три пункта –
Snap
to Geometry, Snap to Pixel Grid,
Snap to Objects
– настройки
привязки. Помогут слегка
примагнитить элементы и избежать
«кривой» сетки, если вы работаете
быстро.
34.
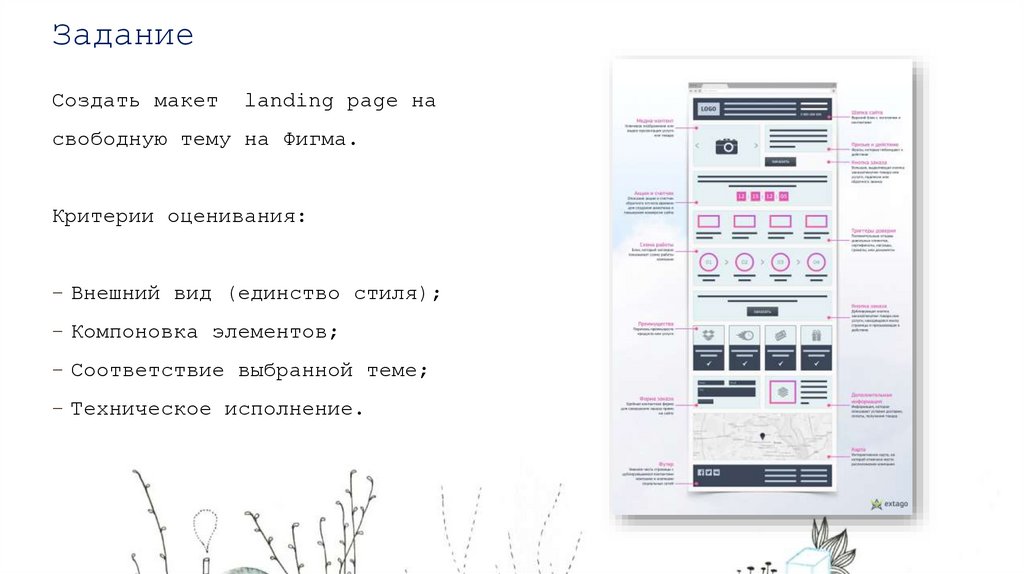
ЗаданиеСоздать макет
landing page на
свободную тему на Фигма.
Критерии оценивания:
- Внешний вид (единство стиля);
- Компоновка элементов;
- Соответствие выбранной теме;
- Техническое исполнение.




































 Программное обеспечение
Программное обеспечение