Похожие презентации:
Анимация в Figma. Урок 1
1.
АНИМАЦИЯ В FIGMAБазовые инструменты Figma. Принципы анимации в Figma.
Анимация карточек, слайдера, векторной иллюстрации
Урок #1
2.
Знакомство с FigmaОткройте Figma на своём ПК и выберите New design file.
2
3.
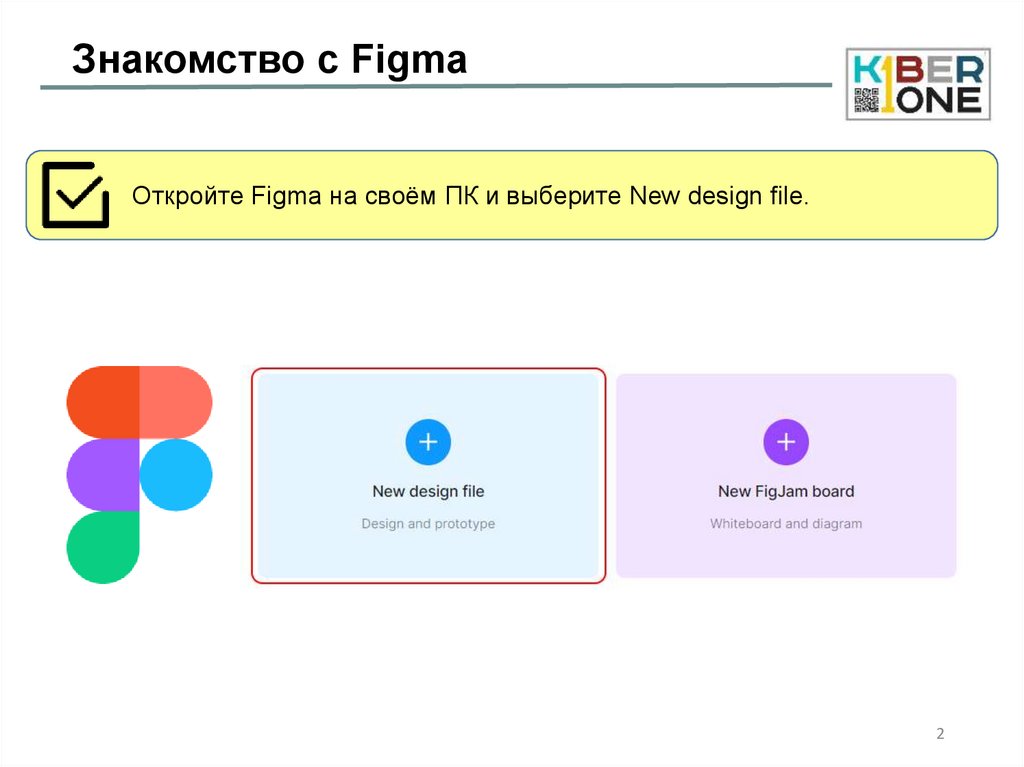
Знакомство с FigmaРассмотрим интерфейс Figma.
1 - иконка главного меню
2 - основные инструменты
3 - панель слоёв, окно компонентов
и библиотек, панель страниц.
4 - название проекта,
которое можно изменить
5 - настройки zoom
6 - Design и Prototype
3
4.
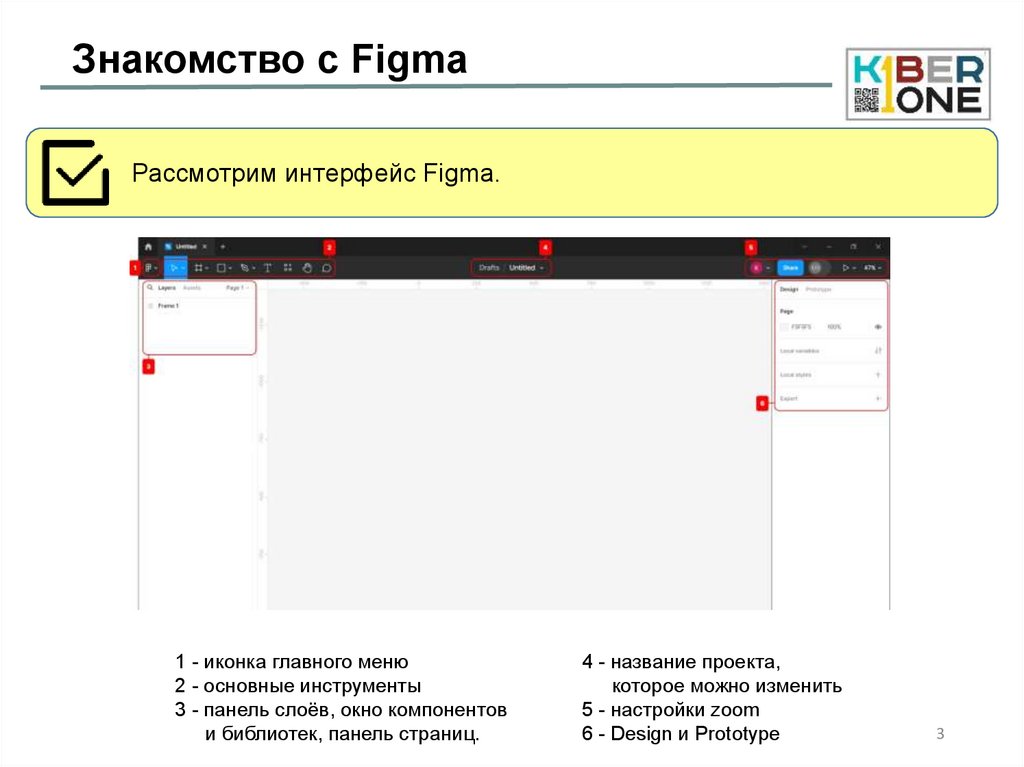
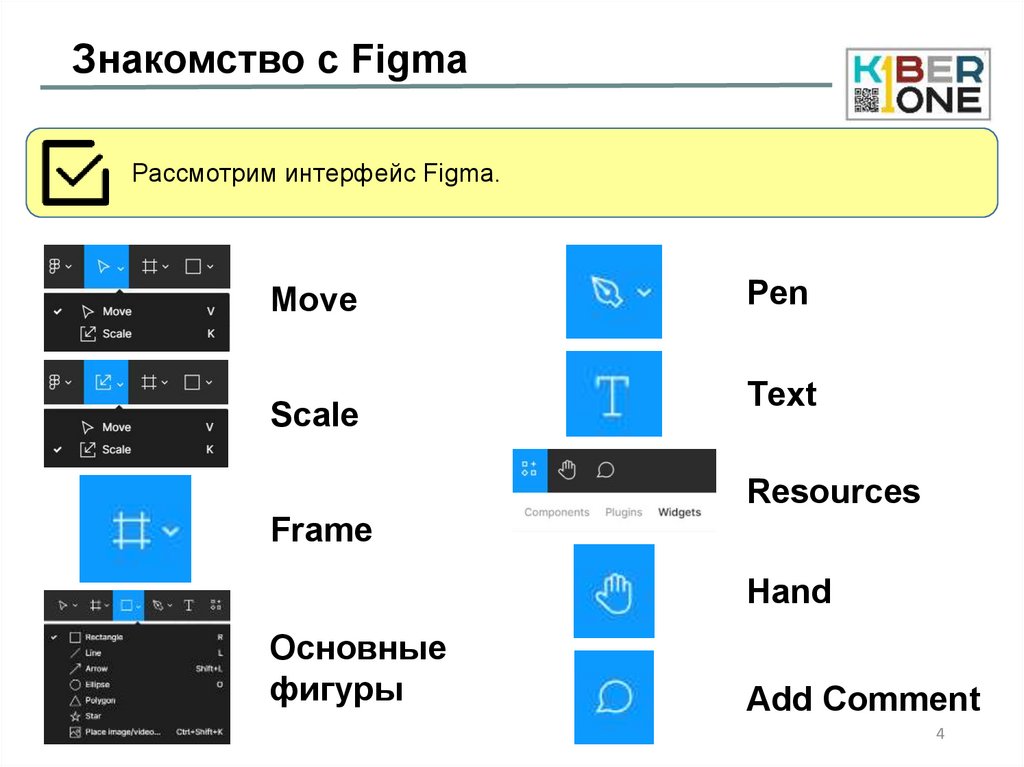
Знакомство с FigmaРассмотрим интерфейс Figma.
Move
Scale
Pen
Text
Resources
Frame
Hand
Основные
фигуры
Add Comment
4
5.
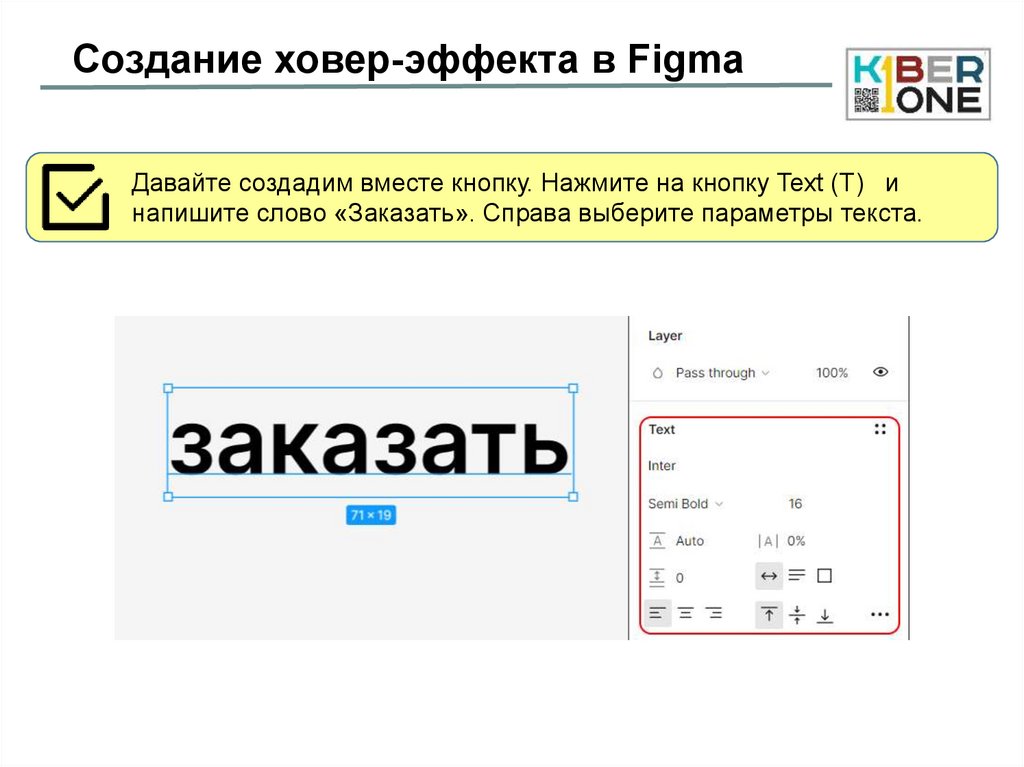
Создание ховер-эффекта в FigmaДавайте создадим вместе кнопку. Нажмите на кнопку Text (T) и
напишите слово «Заказать». Справа выберите параметры текста.
6.
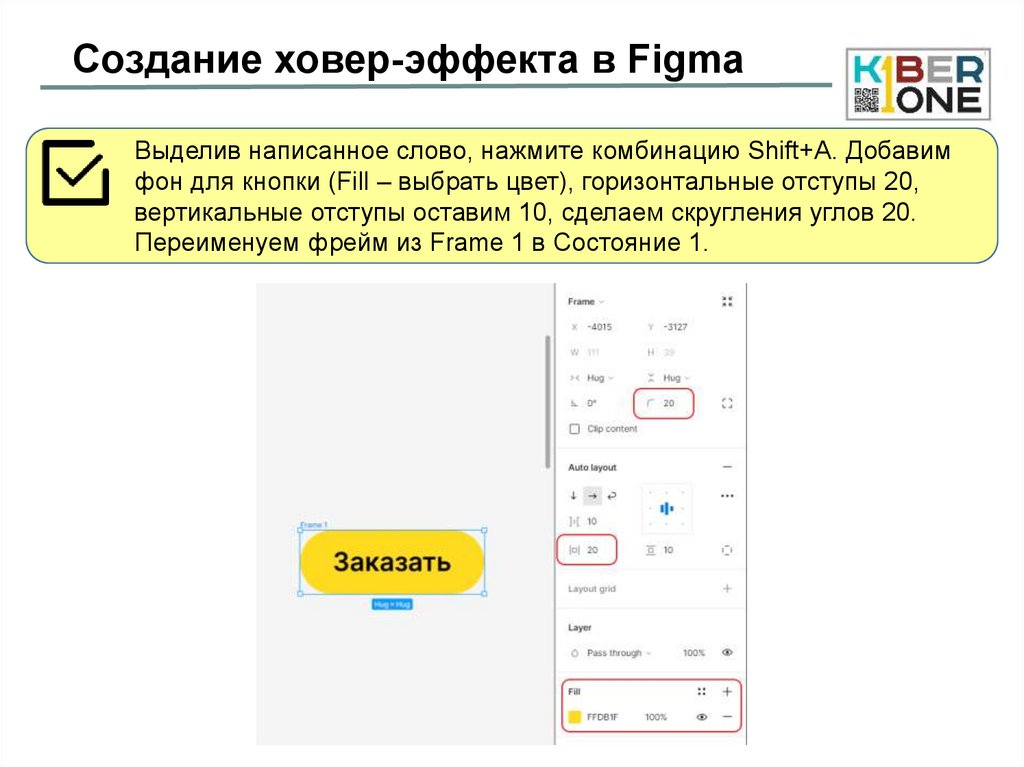
Создание ховер-эффекта в FigmaВыделив написанное слово, нажмите комбинацию Shift+A. Добавим
фон для кнопки (Fill – выбрать цвет), горизонтальные отступы 20,
вертикальные отступы оставим 10, сделаем скругления углов 20.
Переименуем фрейм из Frame 1 в Состояние 1.
7.
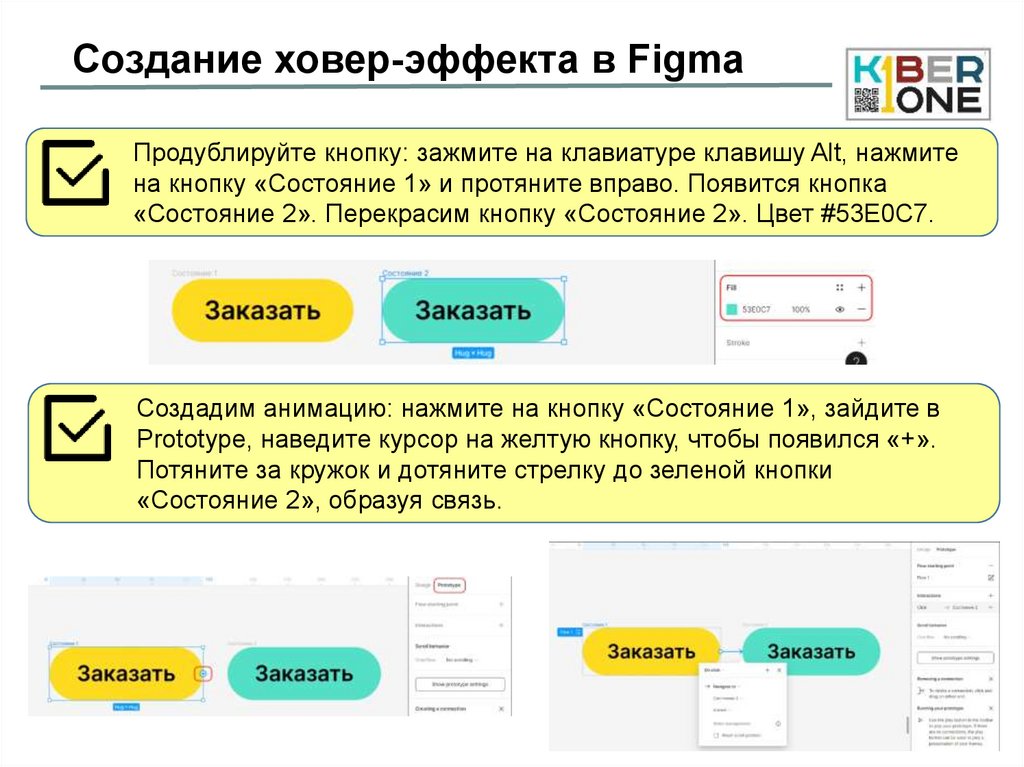
Создание ховер-эффекта в FigmaПродублируйте кнопку: зажмите на клавиатуре клавишу Alt, нажмите
на кнопку «Состояние 1» и протяните вправо. Появится кнопка
«Состояние 2». Перекрасим кнопку «Состояние 2». Цвет #53E0C7.
Создадим анимацию: нажмите на кнопку «Состояние 1», зайдите в
Prototype, наведите курсор на желтую кнопку, чтобы появился «+».
Потяните за кружок и дотяните стрелку до зеленой кнопки
«Состояние 2», образуя связь.
8.
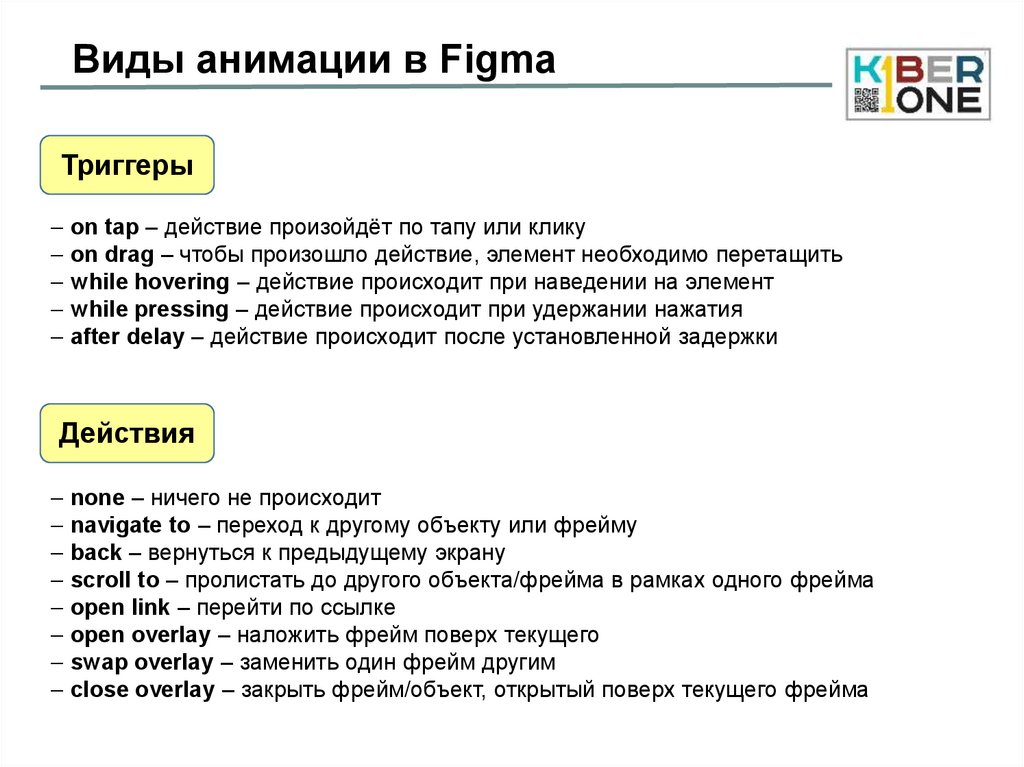
Виды анимации в FigmaТриггеры
on tap – действие произойдёт по тапу или клику
on drag – чтобы произошло действие, элемент необходимо перетащить
while hovering – действие происходит при наведении на элемент
while pressing – действие происходит при удержании нажатия
after delay – действие происходит после установленной задержки
Действия
none – ничего не происходит
navigate to – переход к другому объекту или фрейму
back – вернуться к предыдущему экрану
scroll to – пролистать до другого объекта/фрейма в рамках одного фрейма
open link – перейти по ссылке
open overlay – наложить фрейм поверх текущего
swap overlay – заменить один фрейм другим
close overlay – закрыть фрейм/объект, открытый поверх текущего фрейма
9.
Виды анимации в FigmaПереходы
Instant – мгновенно
Dissolve – растворение
Smart animate – умная анимация
Move in – перемещение внутрь
Move out – перемещение наружу
Push – смахивание
Slide in / Slide out – перемещение с
растворением
Плавность
Linear – линейно (плавно)
Ease in – анимация начнется медленно и будет ускоряться к концу
Ease out – анимация начнется быстро и будет замедляться к концу
Ease in and out – анимация начнется медленно, ускорится и снова замедлится
Ease in back – анимация отскакивает назад от исходной точки, а затем ускоряется
Ease out back – анимация начинается быстро, затем замедляется и проскакивает
вперед от конечной заданной точки
Ease in and out back – анимация медленно отскакивает назад от исходной точки,
ускоряется и снова замедляется, проскакивая вперед от конечной точки
Custom Bezier – пользовательский вариант, позволяет вручную установить и
настроить плавность
10.
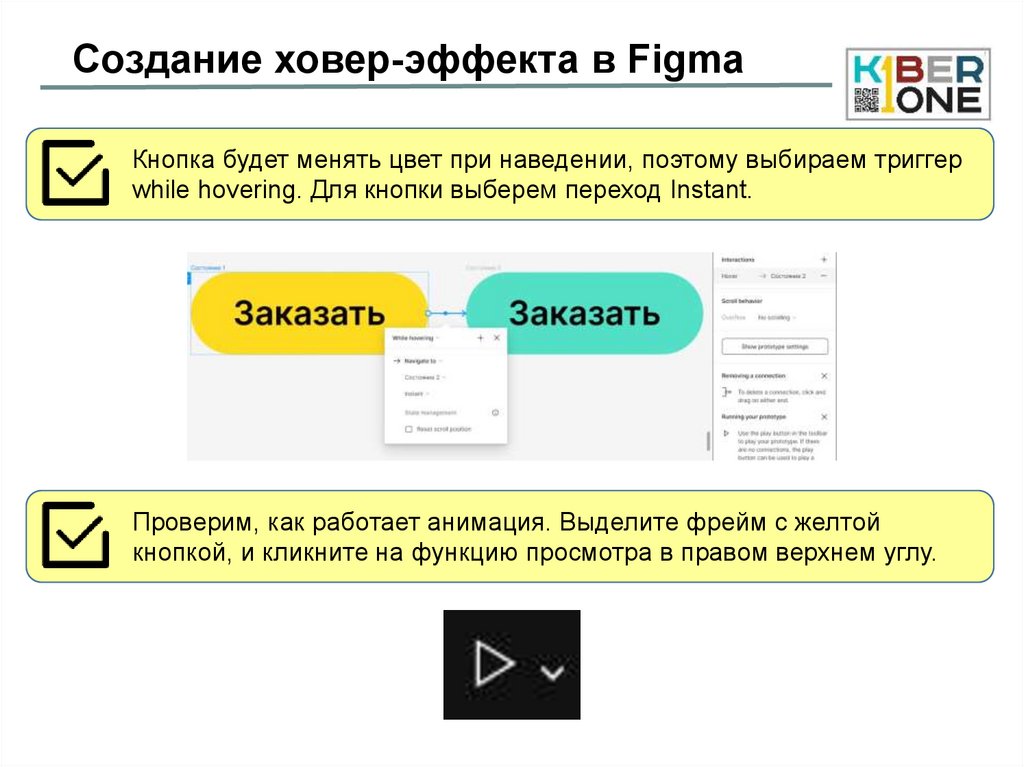
Создание ховер-эффекта в FigmaКнопка будет менять цвет при наведении, поэтому выбираем триггер
while hovering. Для кнопки выберем переход Instant.
Проверим, как работает анимация. Выделите фрейм с желтой
кнопкой, и кликните на функцию просмотра в правом верхнем углу.
11.
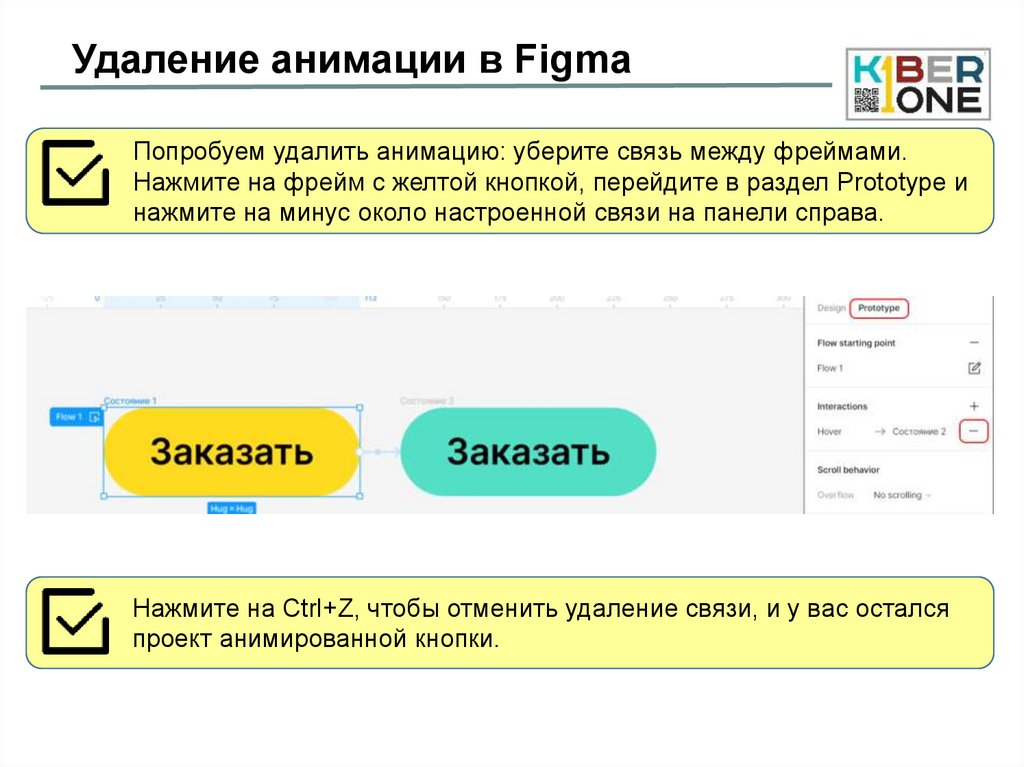
Удаление анимации в FigmaПопробуем удалить анимацию: уберите связь между фреймами.
Нажмите на фрейм с желтой кнопкой, перейдите в раздел Prototype и
нажмите на минус около настроенной связи на панели справа.
Нажмите на Ctrl+Z, чтобы отменить удаление связи, и у вас остался
проект анимированной кнопки.
12.
13.
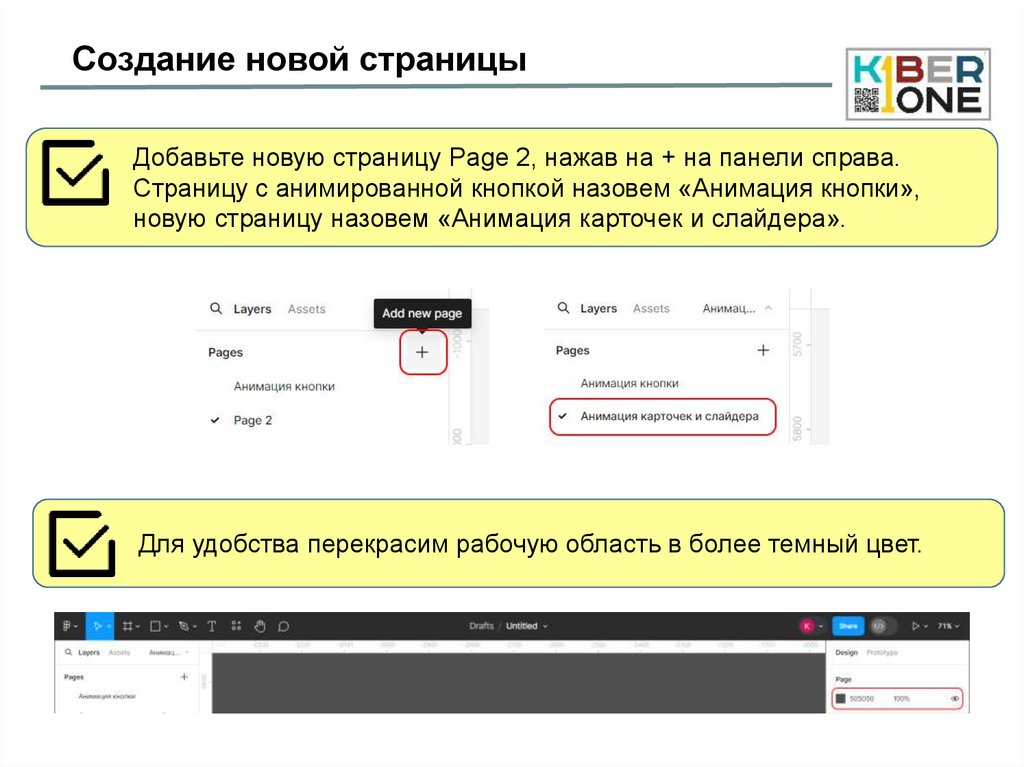
Создание новой страницыДобавьте новую страницу Page 2, нажав на + на панели справа.
Страницу с анимированной кнопкой назовем «Анимация кнопки»,
новую страницу назовем «Анимация карточек и слайдера».
Для удобства перекрасим рабочую область в более темный цвет.
14.
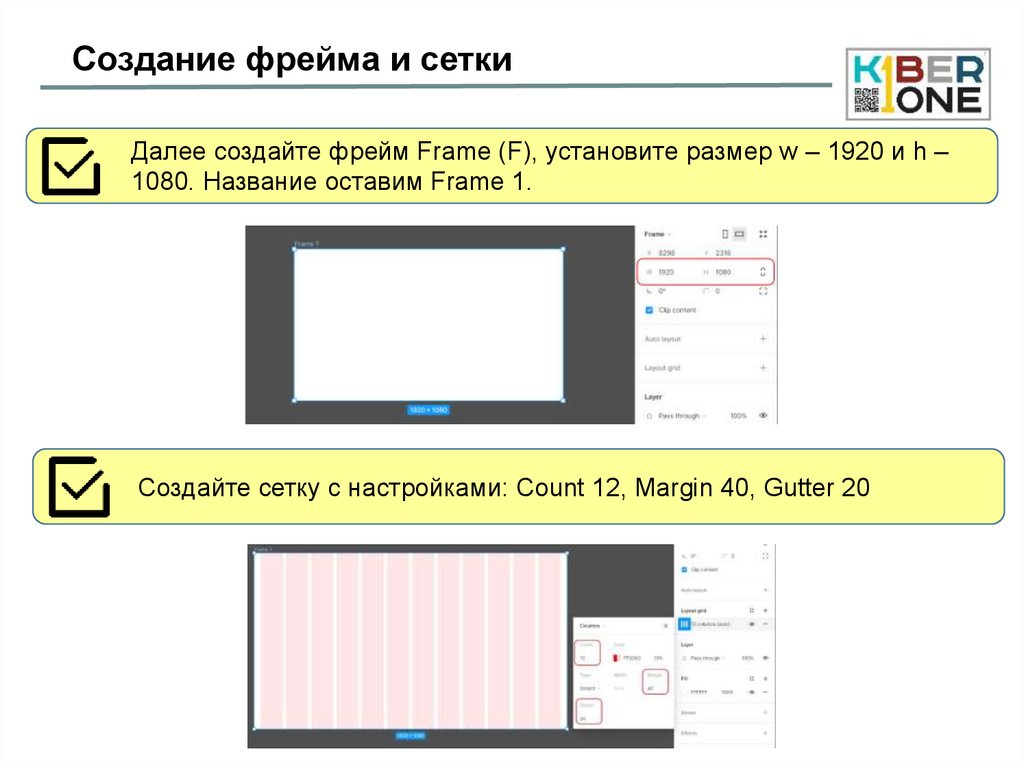
Создание фрейма и сеткиДалее создайте фрейм Frame (F), установите размер w – 1920 и h –
1080. Название оставим Frame 1.
Создайте сетку с настройками: Count 12, Margin 40, Gutter 20
15.
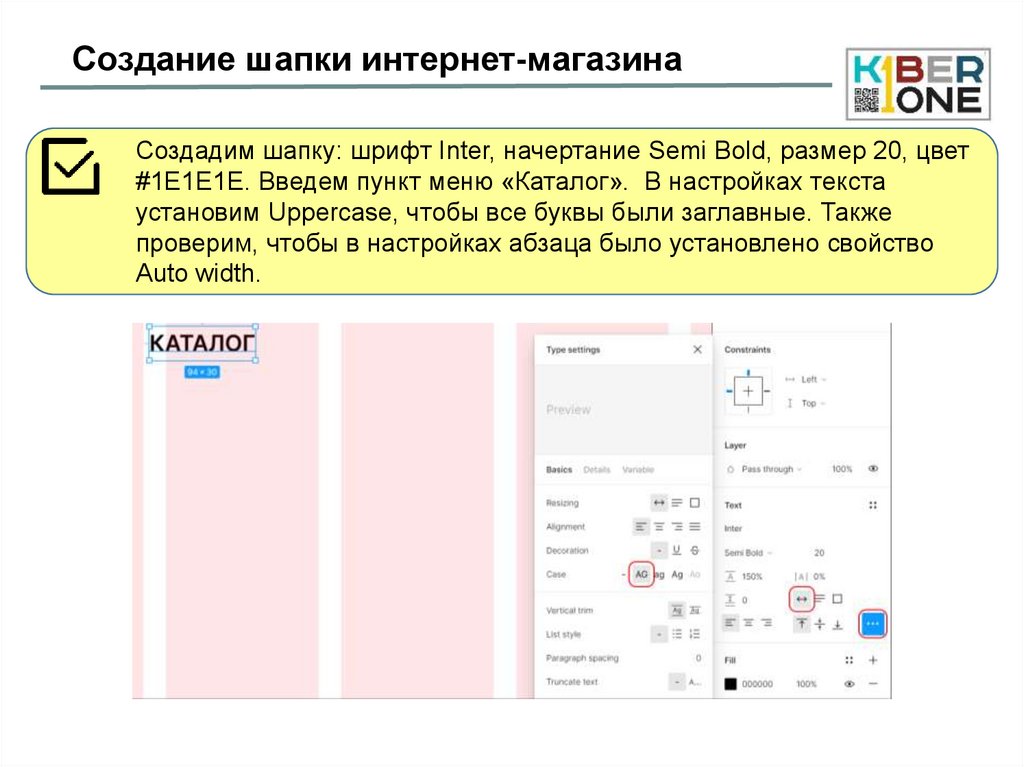
Создание шапки интернет-магазинаСоздадим шапку: шрифт Inter, начертание Semi Bold, размер 20, цвет
#1E1E1E. Введем пункт меню «Каталог». В настройках текста
установим Uppercase, чтобы все буквы были заглавные. Также
проверим, чтобы в настройках абзаца было установлено свойство
Auto width.
16.
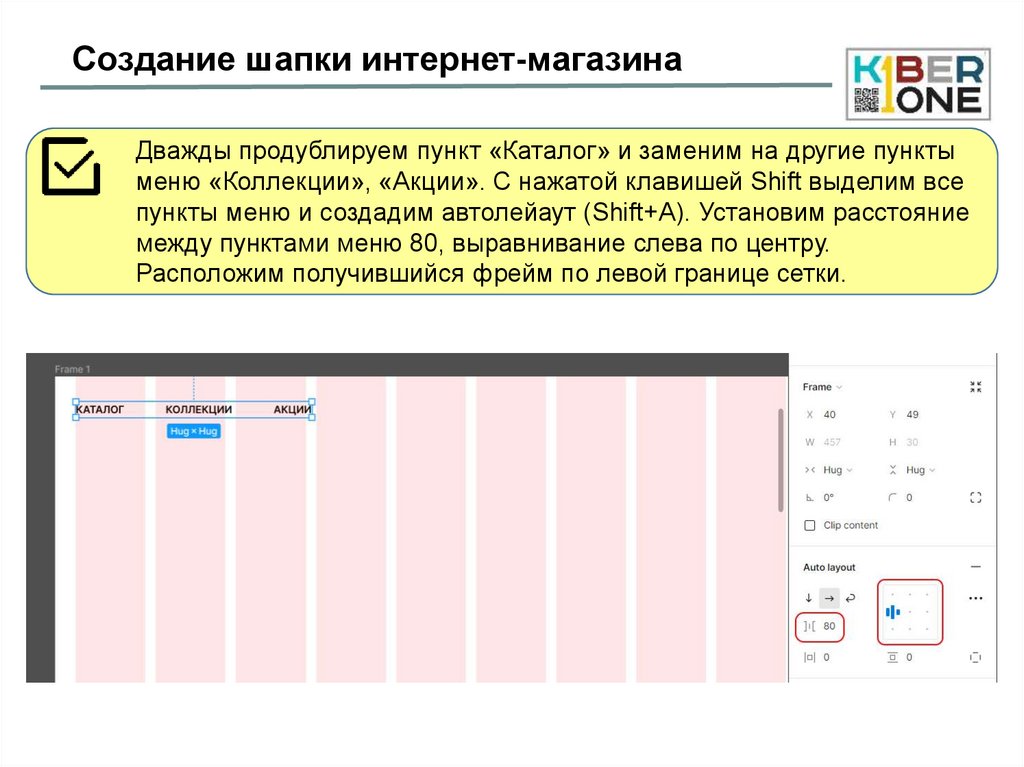
Создание шапки интернет-магазинаДважды продублируем пункт «Каталог» и заменим на другие пункты
меню «Коллекции», «Акции». С нажатой клавишей Shift выделим все
пункты меню и создадим автолейаут (Shift+A). Установим расстояние
между пунктами меню 80, выравнивание слева по центру.
Расположим получившийся фрейм по левой границе сетки.
17.
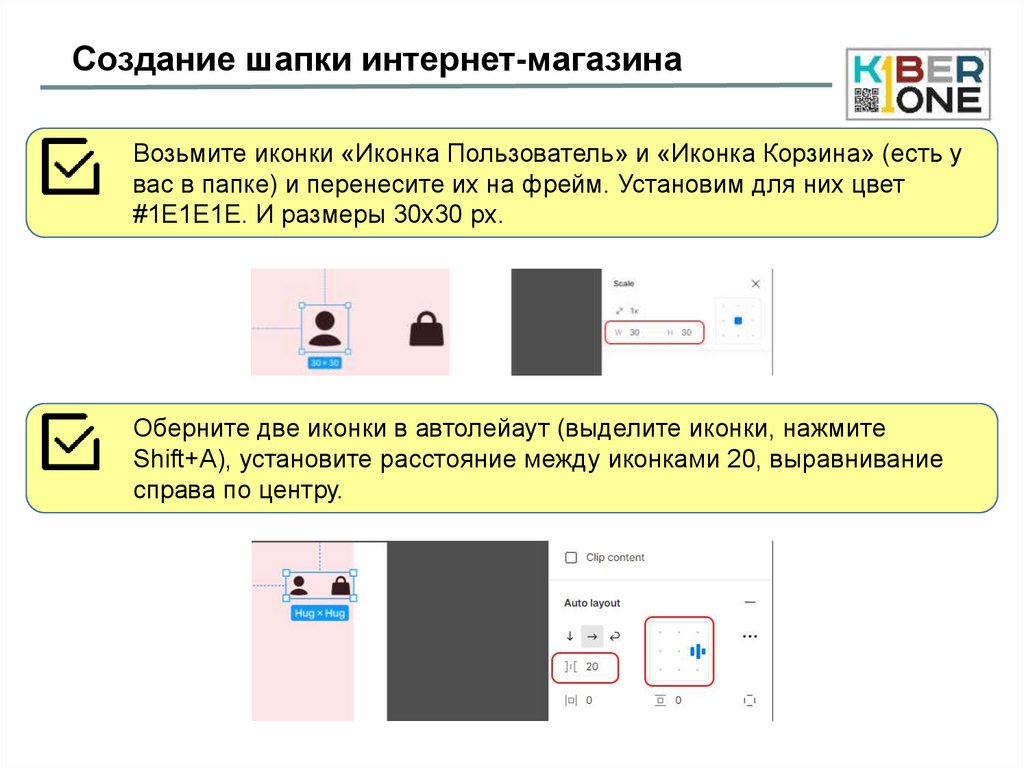
Создание шапки интернет-магазинаВозьмите иконки «Иконка Пользователь» и «Иконка Корзина» (есть у
вас в папке) и перенесите их на фрейм. Установим для них цвет
#1E1E1E. И размеры 30х30 px.
Оберните две иконки в автолейаут (выделите иконки, нажмите
Shift+A), установите расстояние между иконками 20, выравнивание
справа по центру.
18.
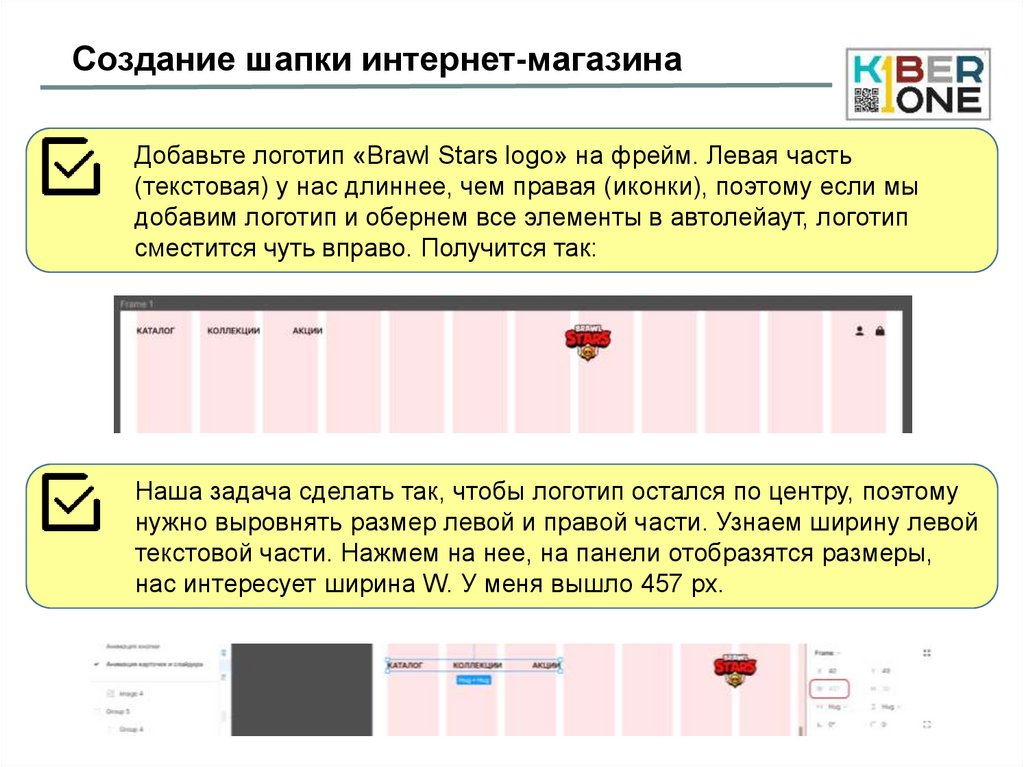
Создание шапки интернет-магазинаДобавьте логотип «Brawl Stars logo» на фрейм. Левая часть
(текстовая) у нас длиннее, чем правая (иконки), поэтому если мы
добавим логотип и обернем все элементы в автолейаут, логотип
сместится чуть вправо. Получится так:
Наша задача сделать так, чтобы логотип остался по центру, поэтому
нужно выровнять размер левой и правой части. Узнаем ширину левой
текстовой части. Нажмем на нее, на панели отобразятся размеры,
нас интересует ширина W. У меня вышло 457 px.
19.
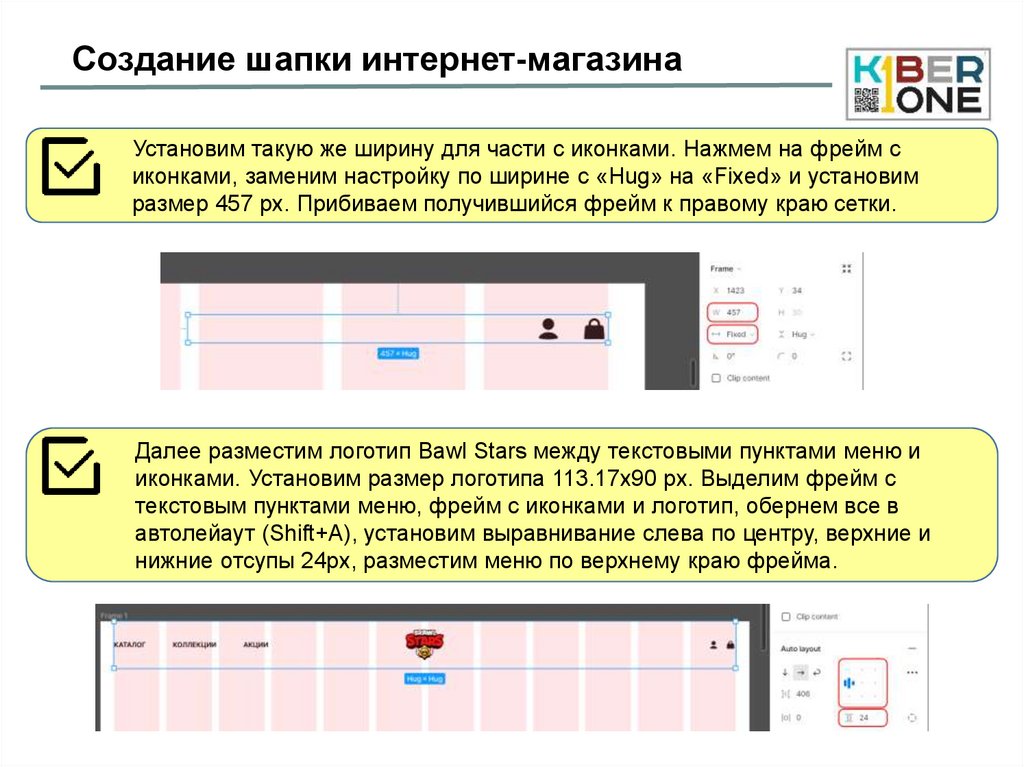
Создание шапки интернет-магазинаУстановим такую же ширину для части с иконками. Нажмем на фрейм с
иконками, заменим настройку по ширине с «Hug» на «Fixed» и установим
размер 457 px. Прибиваем получившийся фрейм к правому краю сетки.
Далее разместим логотип Bawl Stars между текстовыми пунктами меню и
иконками. Установим размер логотипа 113.17х90 px. Выделим фрейм с
текстовым пунктами меню, фрейм с иконками и логотип, обернем все в
автолейаут (Shift+A), установим выравнивание слева по центру, верхние и
нижние отсупы 24px, разместим меню по верхнему краю фрейма.
20.
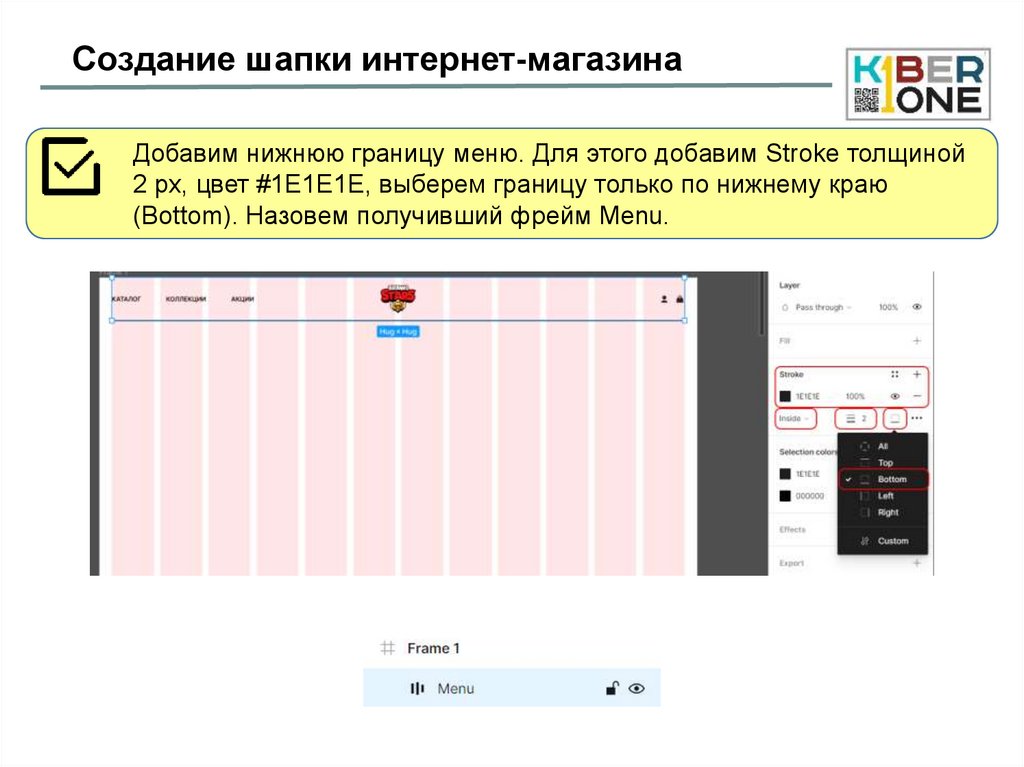
Создание шапки интернет-магазинаДобавим нижнюю границу меню. Для этого добавим Stroke толщиной
2 px, цвет #1E1E1E, выберем границу только по нижнему краю
(Bottom). Назовем получивший фрейм Menu.
21.
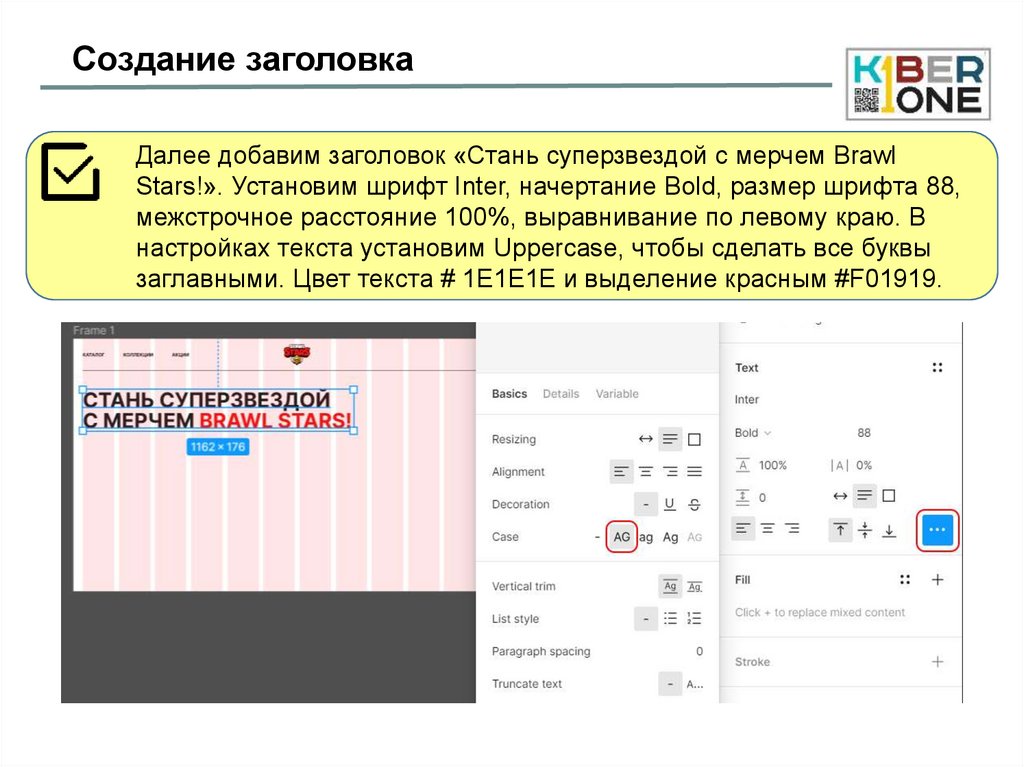
Создание заголовкаДалее добавим заголовок «Стань суперзвездой с мерчем Brawl
Stars!». Установим шрифт Inter, начертание Bold, размер шрифта 88,
межстрочное расстояние 100%, выравнивание по левому краю. В
настройках текста установим Uppercase, чтобы сделать все буквы
заглавными. Цвет текста # 1E1E1E и выделение красным #F01919.
22.
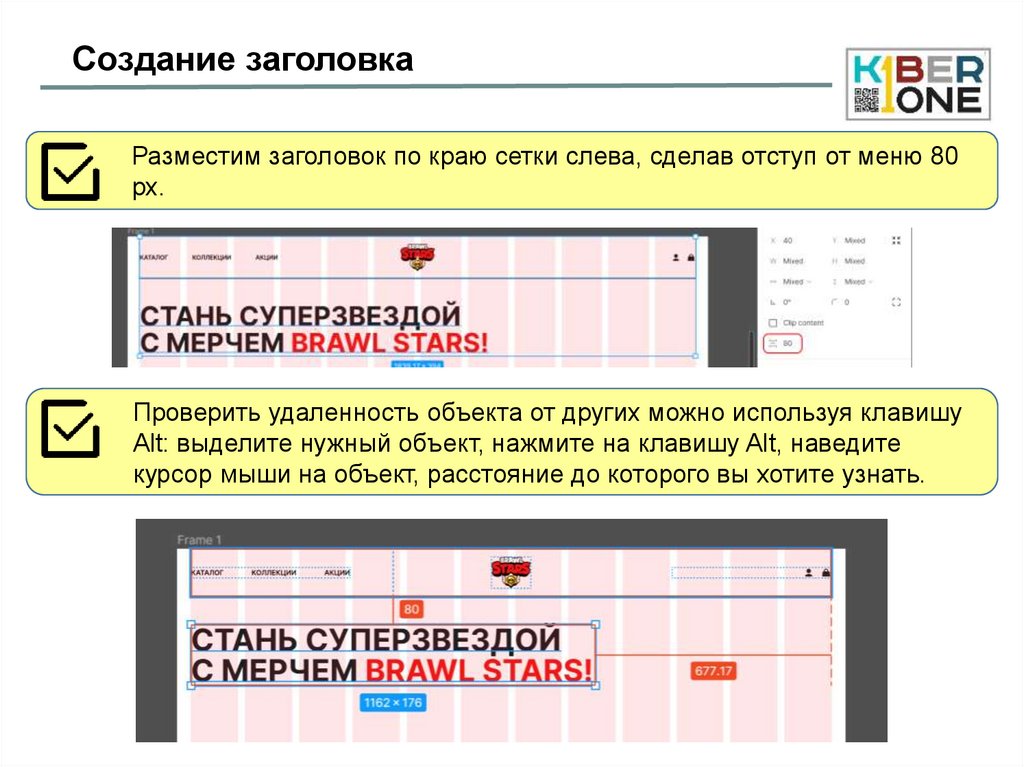
Создание заголовкаРазместим заголовок по краю сетки слева, сделав отступ от меню 80
px.
Проверить удаленность объекта от других можно используя клавишу
Alt: выделите нужный объект, нажмите на клавишу Alt, наведите
курсор мыши на объект, расстояние до которого вы хотите узнать.
23.
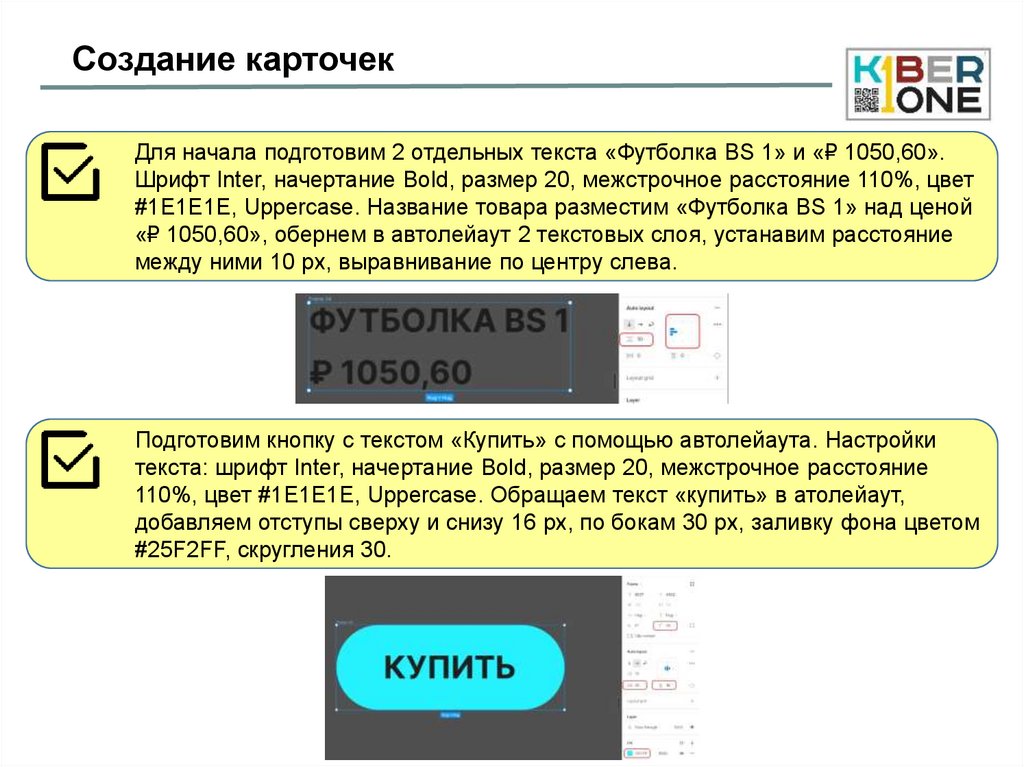
Создание карточекДля начала подготовим 2 отдельных текста «Футболка BS 1» и «₽ 1050,60».
Шрифт Inter, начертание Bold, размер 20, межстрочное расстояние 110%, цвет
#1E1E1E, Uppercase. Название товара разместим «Футболка BS 1» над ценой
«₽ 1050,60», обернем в автолейаут 2 текстовых слоя, устанавим расстояние
между ними 10 px, выравнивание по центру слева.
Подготовим кнопку с текстом «Купить» с помощью автолейаута. Настройки
текста: шрифт Inter, начертание Bold, размер 20, межстрочное расстояние
110%, цвет #1E1E1E, Uppercase. Обращаем текст «купить» в атолейаут,
добавляем отступы сверху и снизу 16 px, по бокам 30 px, заливку фона цветом
#25F2FF, скругления 30.
24.
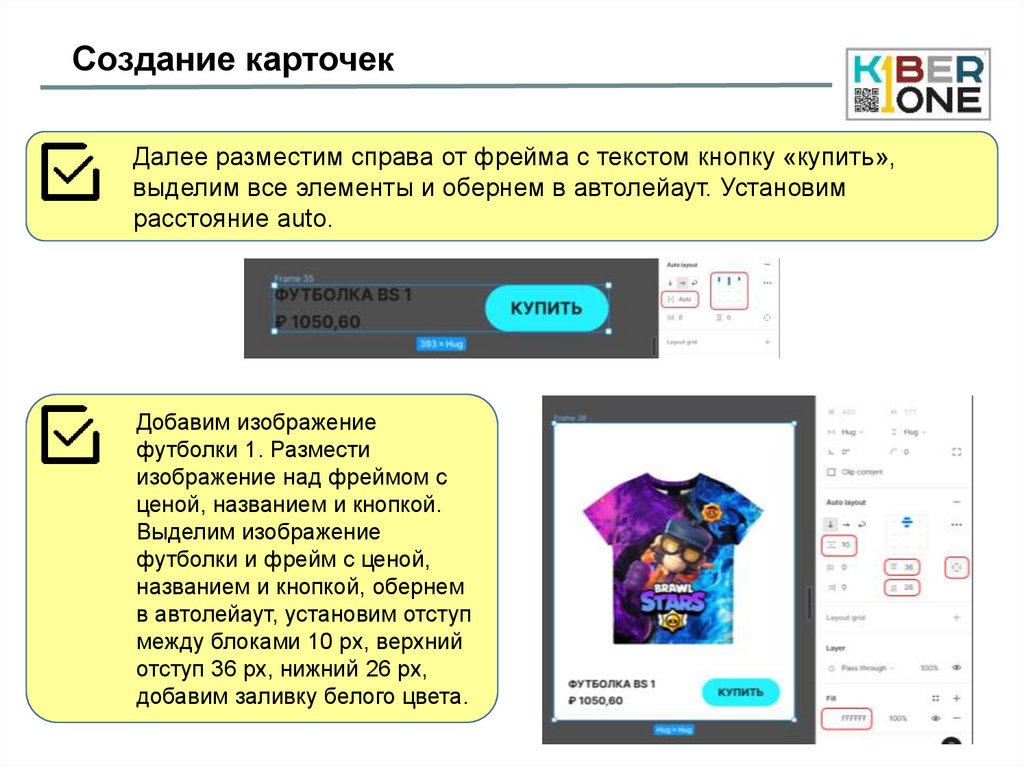
Создание карточекДалее разместим справа от фрейма с текстом кнопку «купить»,
выделим все элементы и обернем в автолейаут. Установим
расстояние auto.
Добавим изображение
футболки 1. Размести
изображение над фреймом с
ценой, названием и кнопкой.
Выделим изображение
футболки и фрейм с ценой,
названием и кнопкой, обернем
в автолейаут, установим отступ
между блоками 10 px, верхний
отступ 36 px, нижний 26 px,
добавим заливку белого цвета.
25.
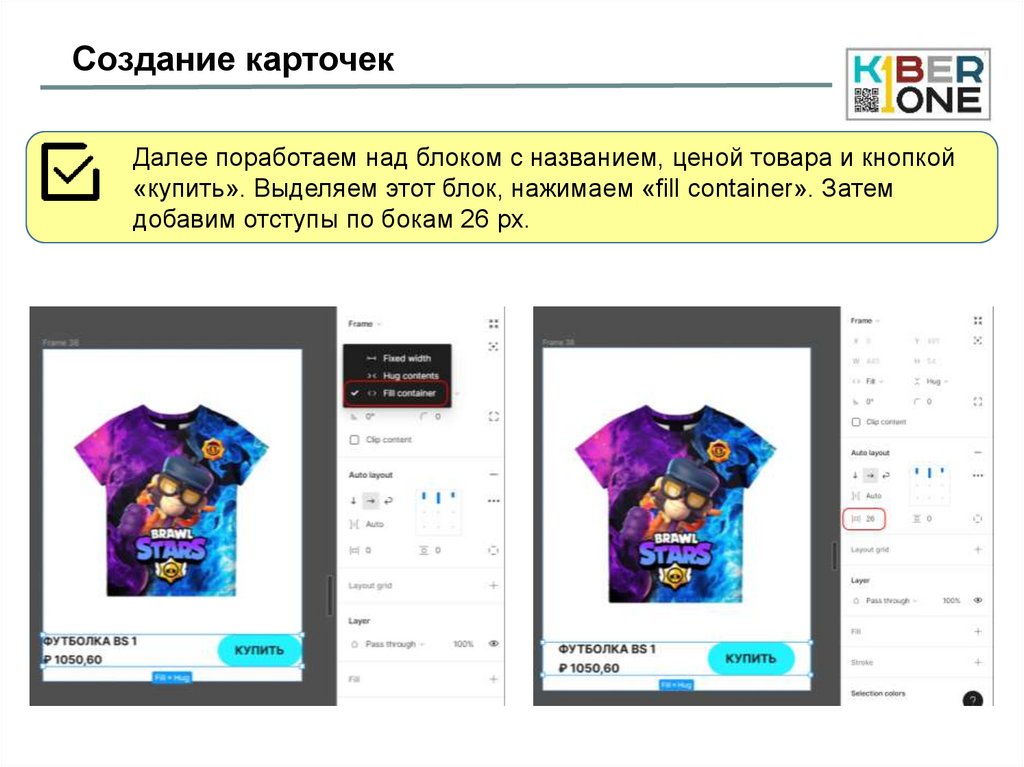
Создание карточекДалее поработаем над блоком с названием, ценой товара и кнопкой
«купить». Выделяем этот блок, нажимаем «fill container». Затем
добавим отступы по бокам 26 px.
26.
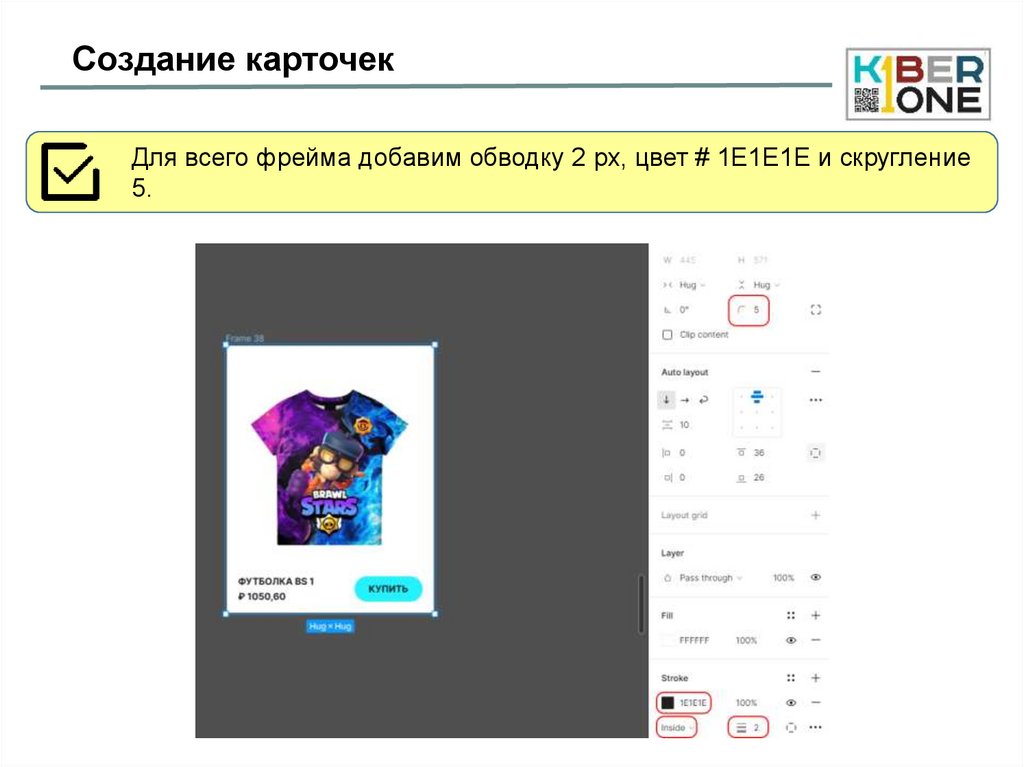
Создание карточекДля всего фрейма добавим обводку 2 px, цвет # 1E1E1E и скругление
5.
27.
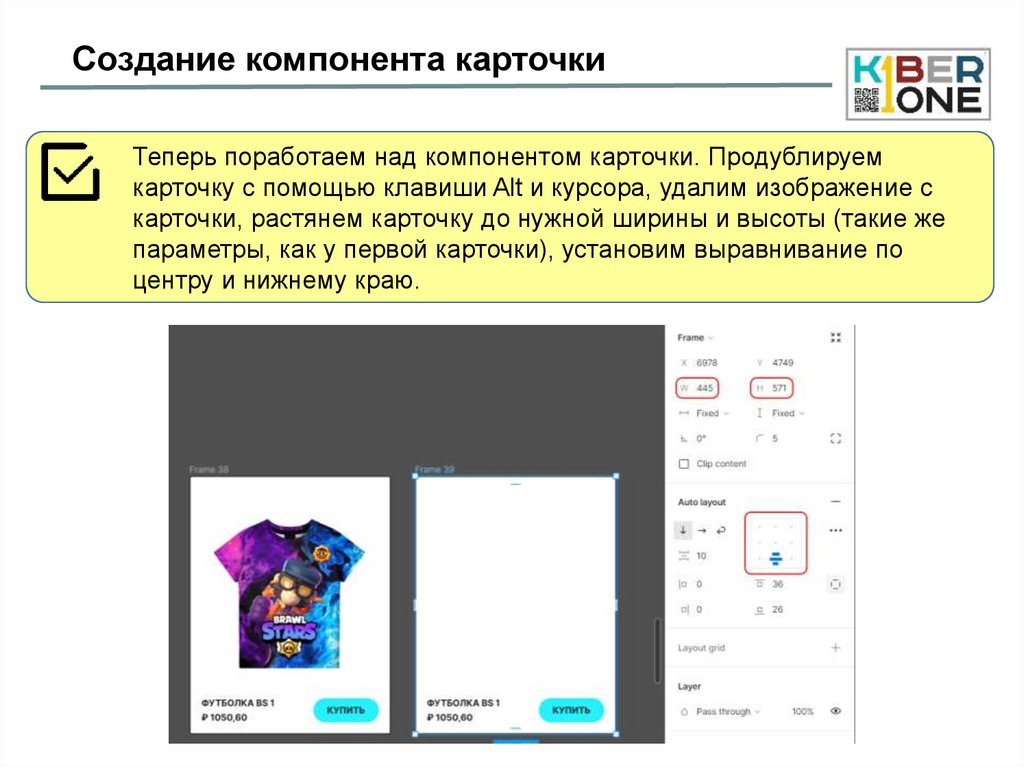
Создание компонента карточкиТеперь поработаем над компонентом карточки. Продублируем
карточку с помощью клавиши Alt и курсора, удалим изображение с
карточки, растянем карточку до нужной ширины и высоты (такие же
параметры, как у первой карточки), установим выравнивание по
центру и нижнему краю.
28.
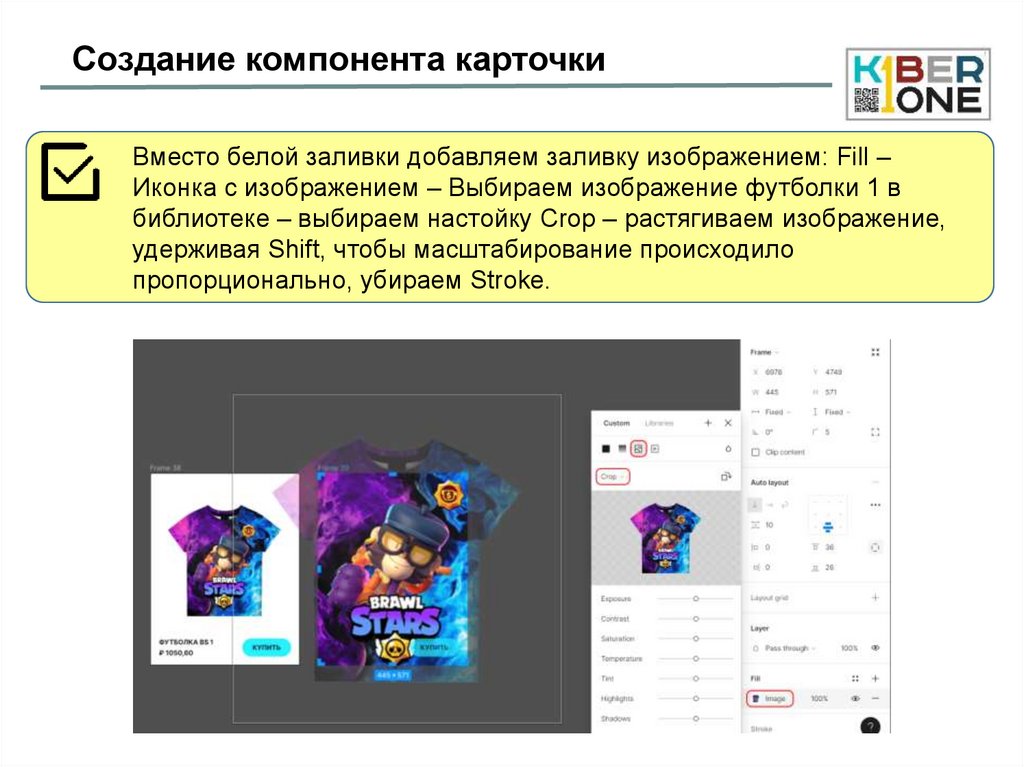
Создание компонента карточкиВместо белой заливки добавляем заливку изображением: Fill –
Иконка с изображением – Выбираем изображение футболки 1 в
библиотеке – выбираем настойку Crop – растягиваем изображение,
удерживая Shift, чтобы масштабирование происходило
пропорционально, убираем Stroke.
29.
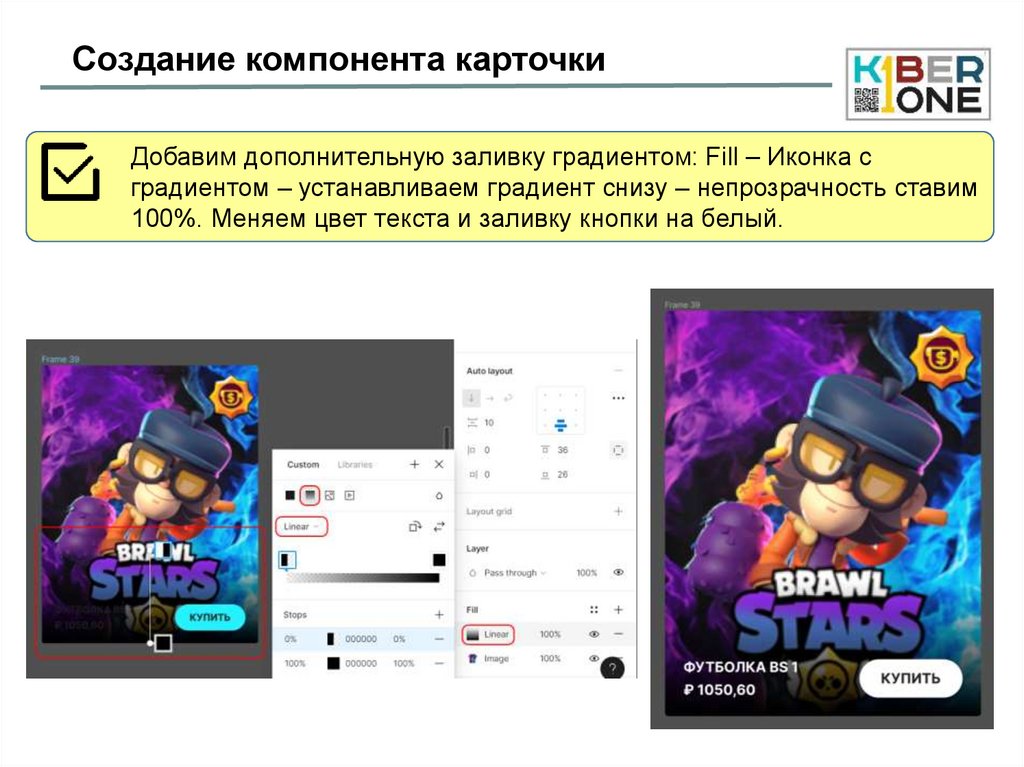
Создание компонента карточкиДобавим дополнительную заливку градиентом: Fill – Иконка с
градиентом – устанавливаем градиент снизу – непрозрачность ставим
100%. Меняем цвет текста и заливку кнопки на белый.
30.
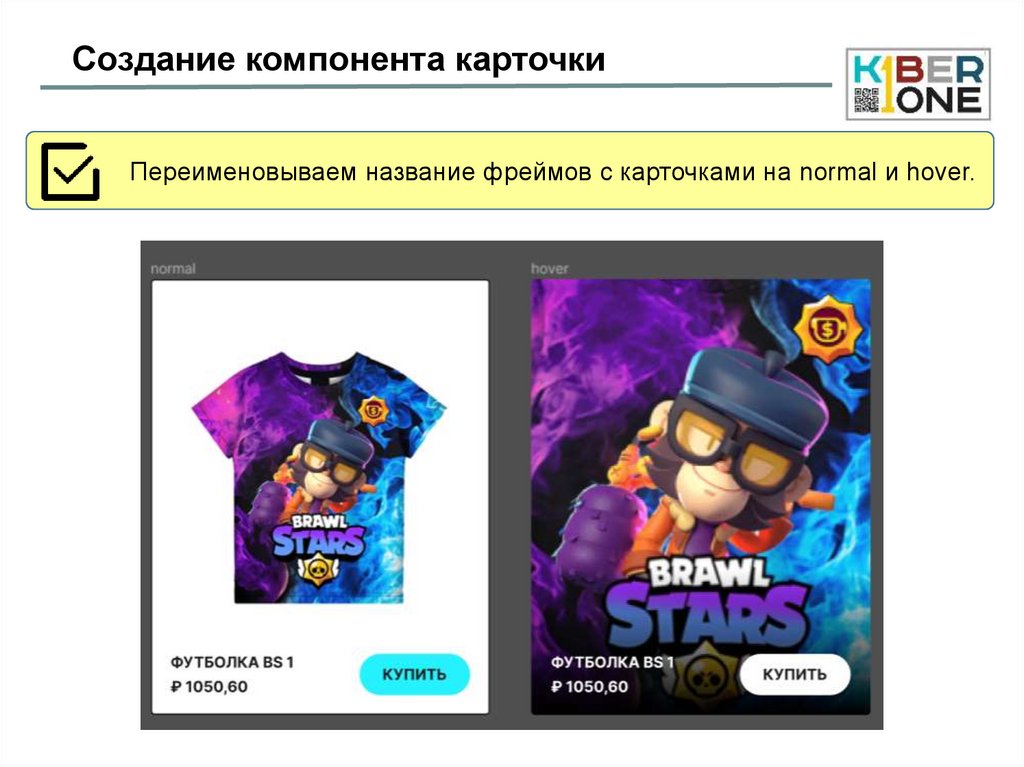
Создание компонента карточкиПереименовываем название фреймов с карточками на normal и hover.
31.
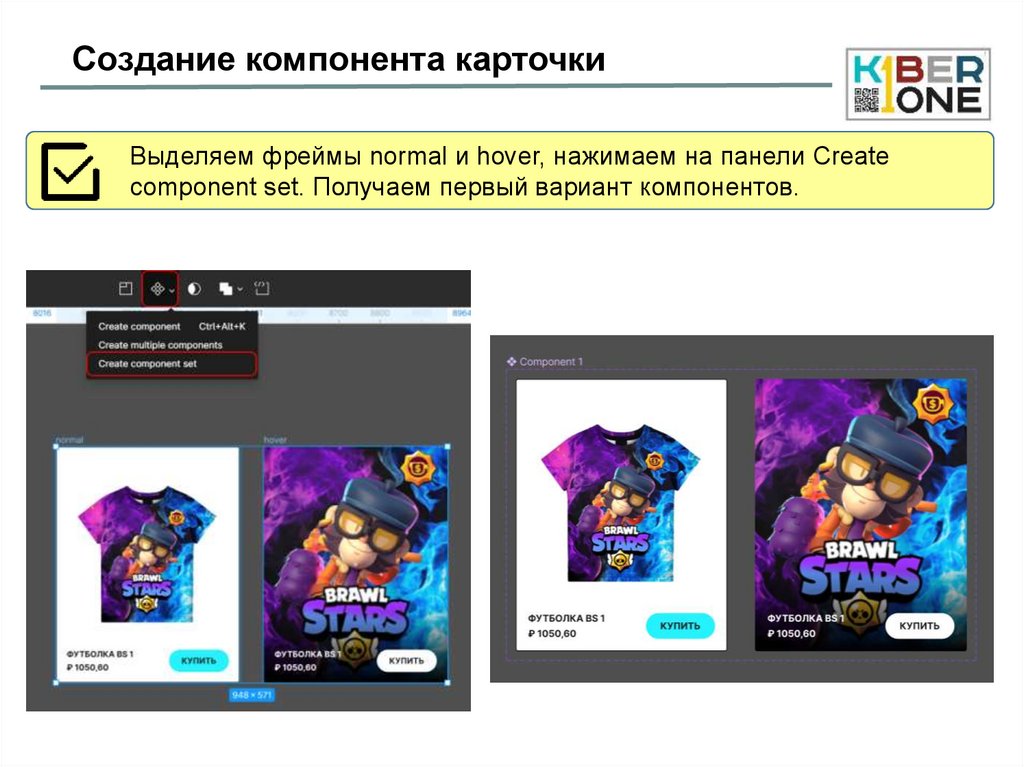
Создание компонента карточкиВыделяем фреймы normal и hover, нажимаем на панели Create
component set. Получаем первый вариант компонентов.
32.
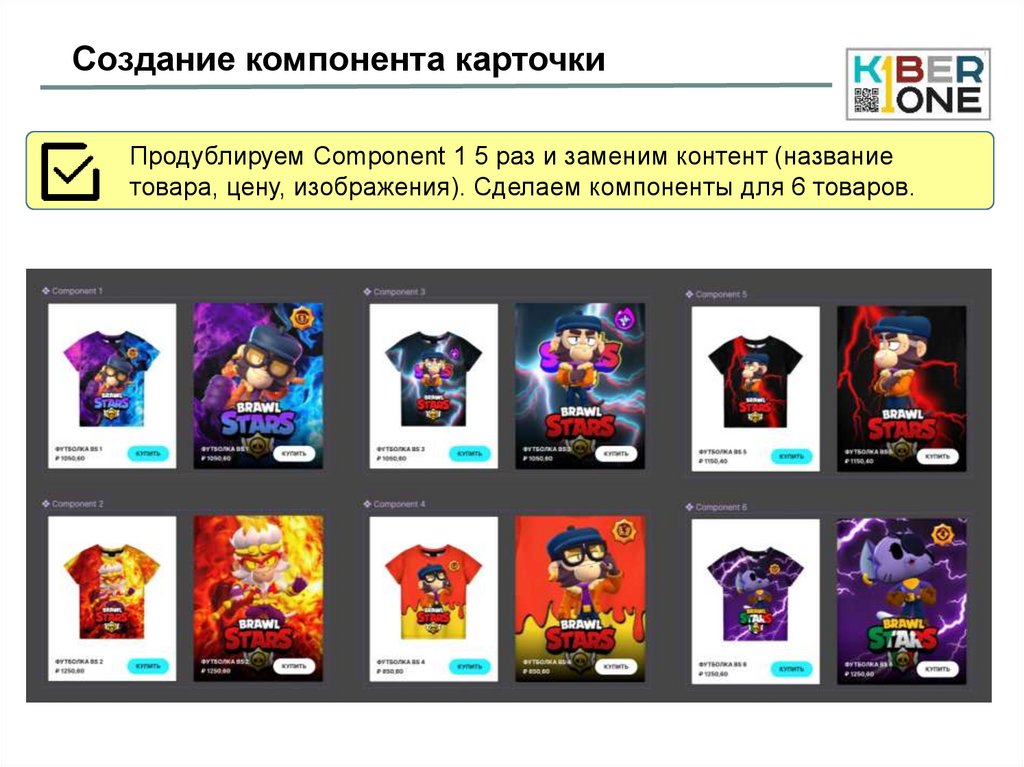
Создание компонента карточкиПродублируем Component 1 5 раз и заменим контент (название
товара, цену, изображения). Сделаем компоненты для 6 товаров.
33.
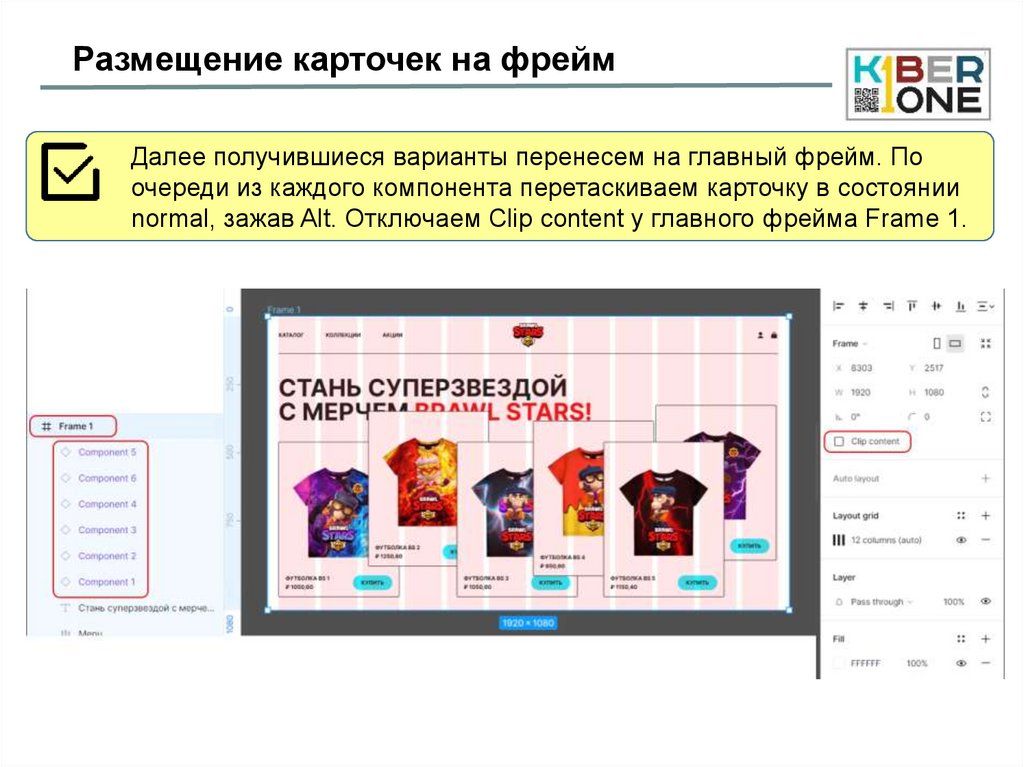
Размещение карточек на фреймДалее получившиеся варианты перенесем на главный фрейм. По
очереди из каждого компонента перетаскиваем карточку в состоянии
normal, зажав Alt. Отключаем Clip content у главного фрейма Frame 1.
34.
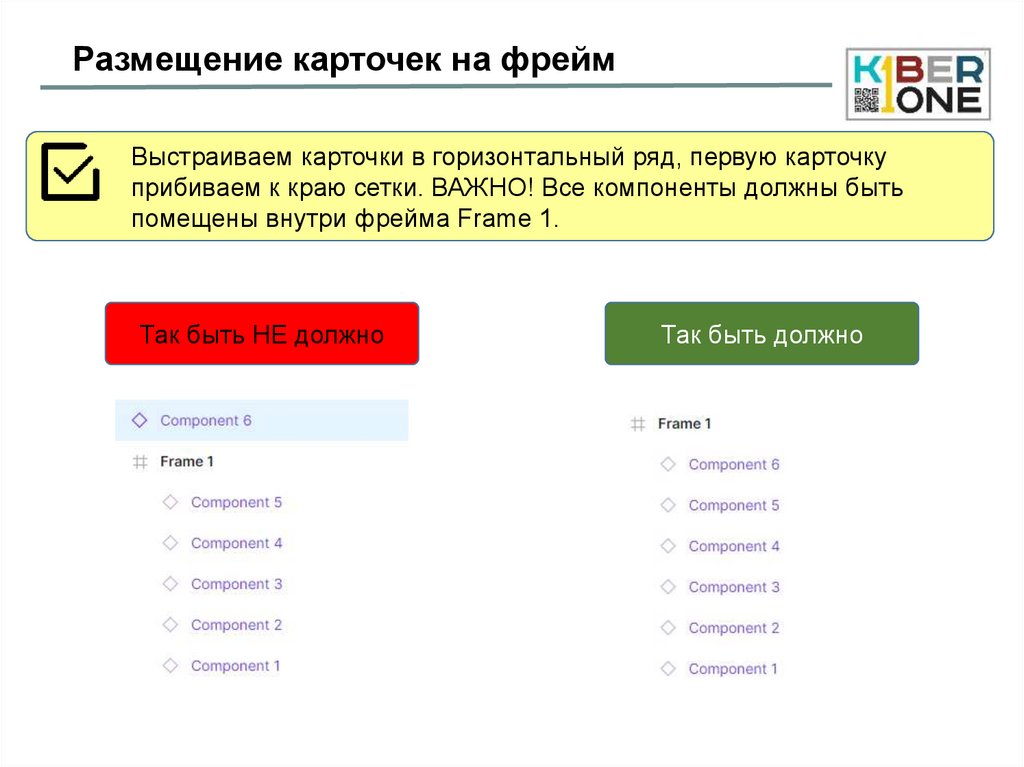
Размещение карточек на фреймВыстраиваем карточки в горизонтальный ряд, первую карточку
прибиваем к краю сетки. ВАЖНО! Все компоненты должны быть
помещены внутри фрейма Frame 1.
Так быть НЕ должно
Так быть должно
35.
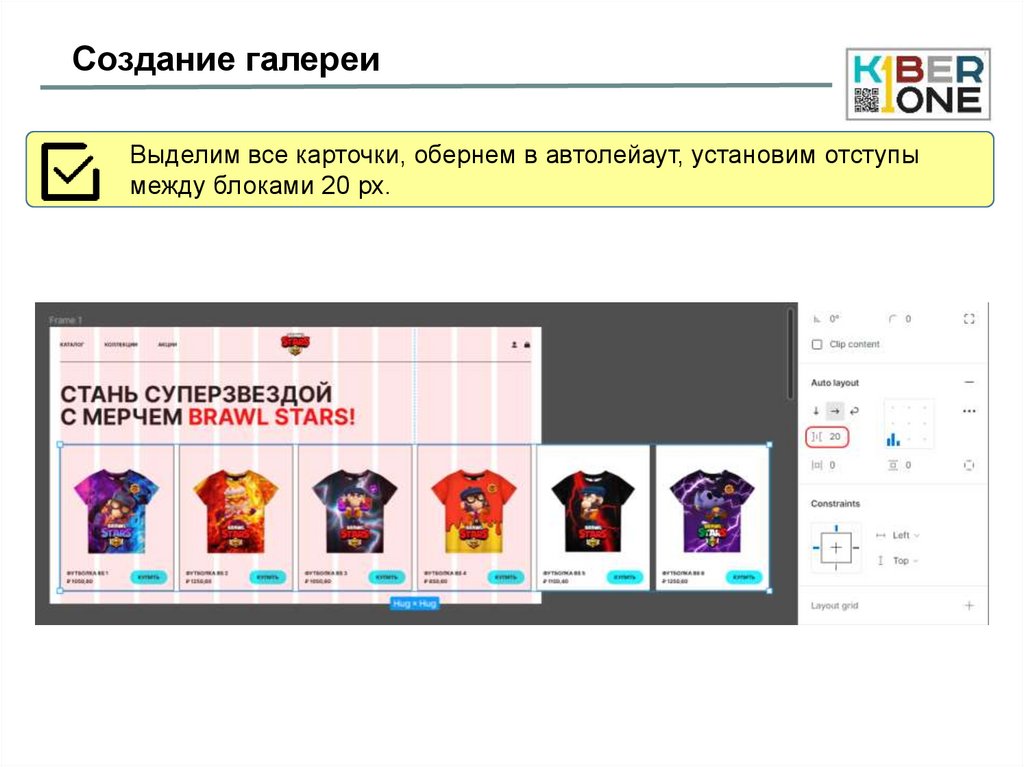
Создание галереиВыделим все карточки, обернем в автолейаут, установим отступы
между блоками 20 px.
36.
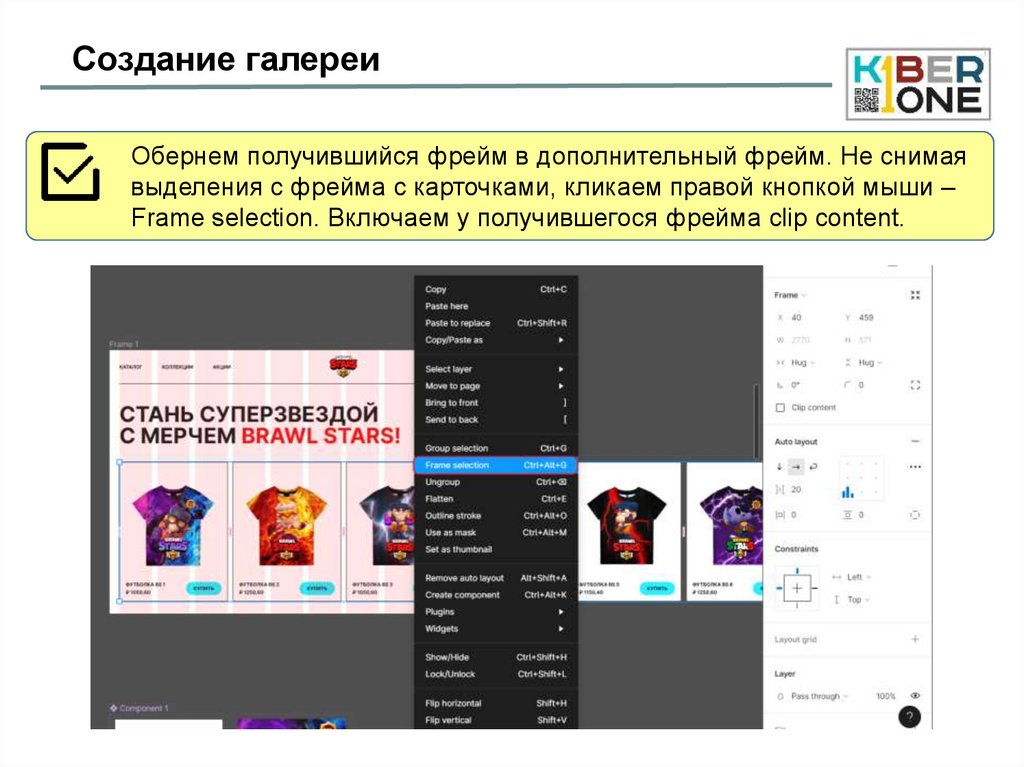
Создание галереиОбернем получившийся фрейм в дополнительный фрейм. Не снимая
выделения с фрейма с карточками, кликаем правой кнопкой мыши –
Frame selection. Включаем у получившегося фрейма clip content.
37.
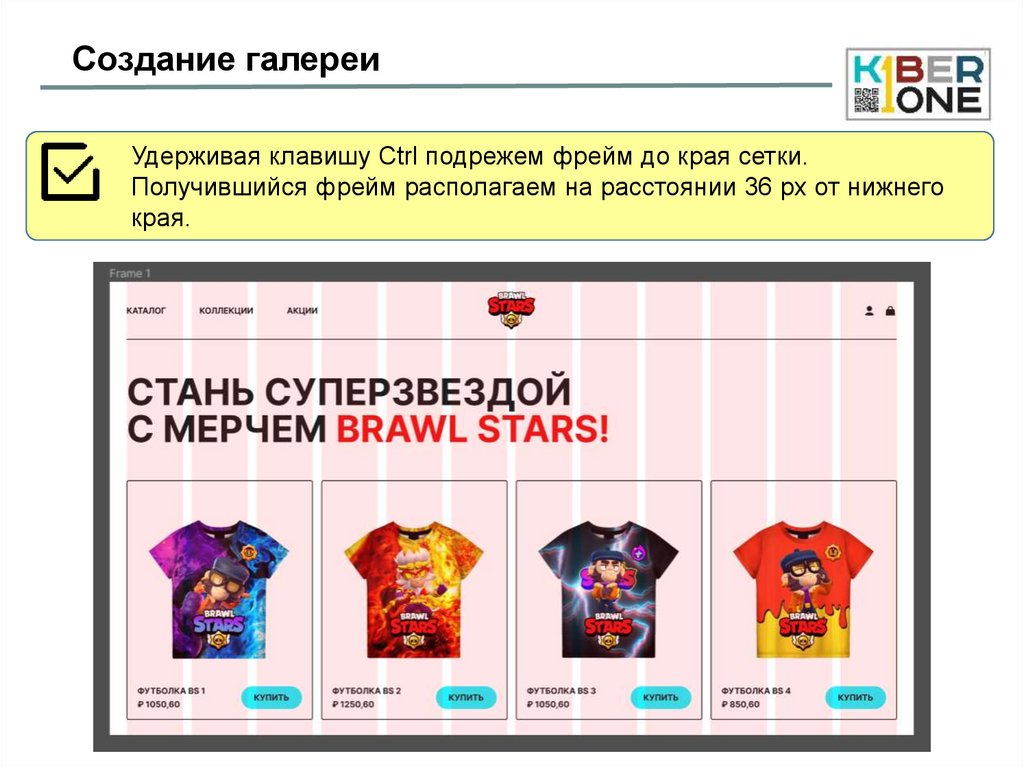
Создание галереиУдерживая клавишу Ctrl подрежем фрейм до края сетки.
Получившийся фрейм располагаем на расстоянии 36 px от нижнего
края.
38.
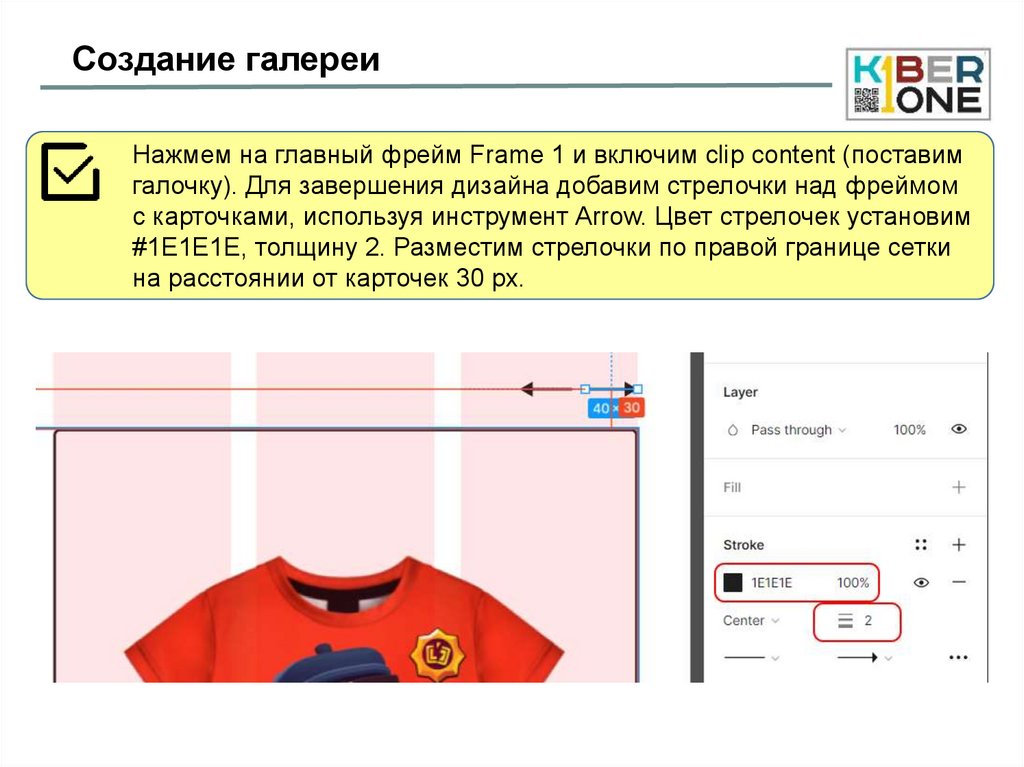
Создание галереиНажмем на главный фрейм Frame 1 и включим clip content (поставим
галочку). Для завершения дизайна добавим стрелочки над фреймом
с карточками, используя инструмент Arrow. Цвет стрелочек установим
#1E1E1E, толщину 2. Разместим стрелочки по правой границе сетки
на расстоянии от карточек 30 px.
39.
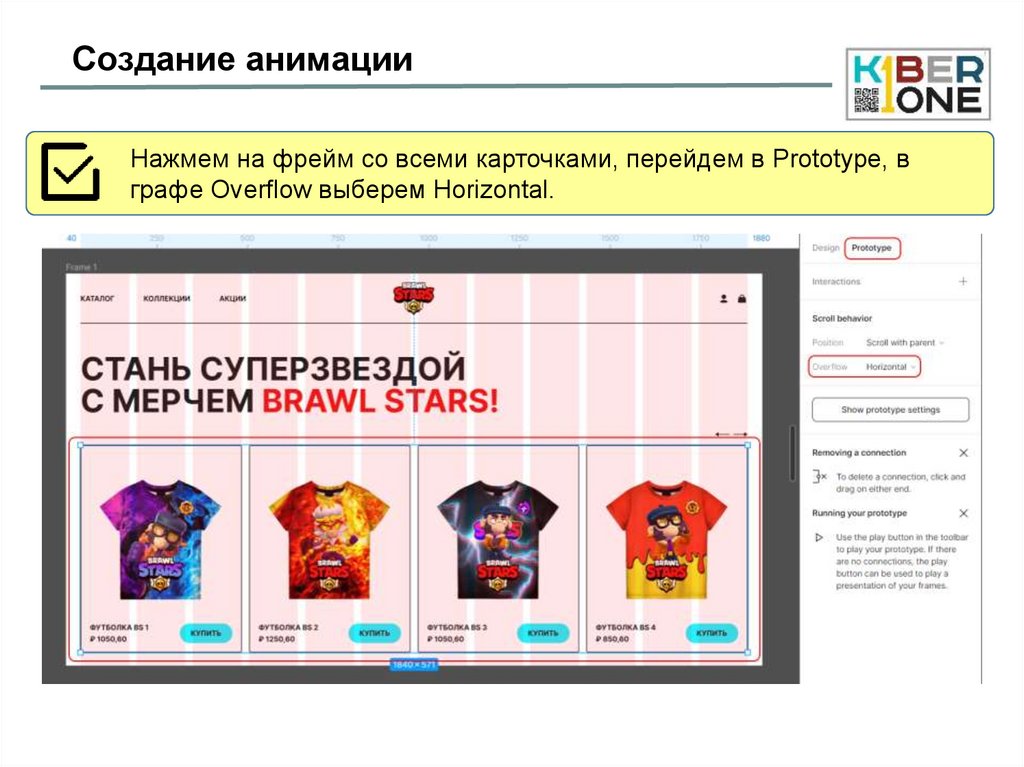
Создание анимацииНажмем на фрейм со всеми карточками, перейдем в Prototype, в
графе Overflow выберем Horizontal.
40.
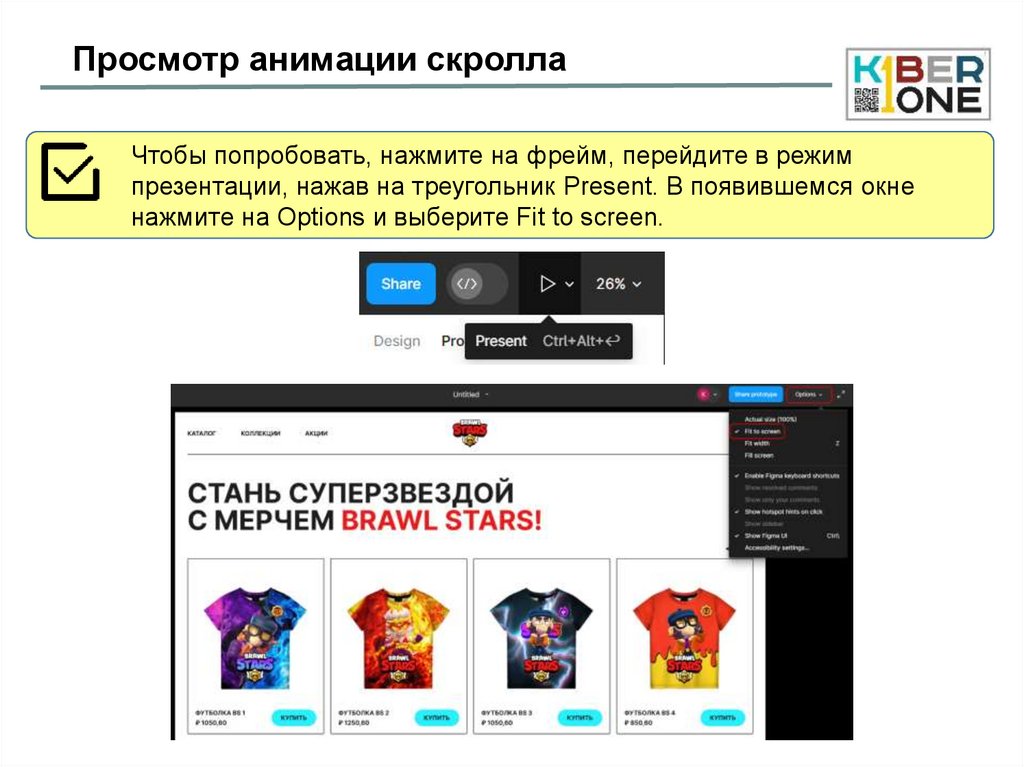
Просмотр анимации скроллаЧтобы попробовать, нажмите на фрейм, перейдите в режим
презентации, нажав на треугольник Present. В появившемся окне
нажмите на Options и выберите Fit to screen.
41.
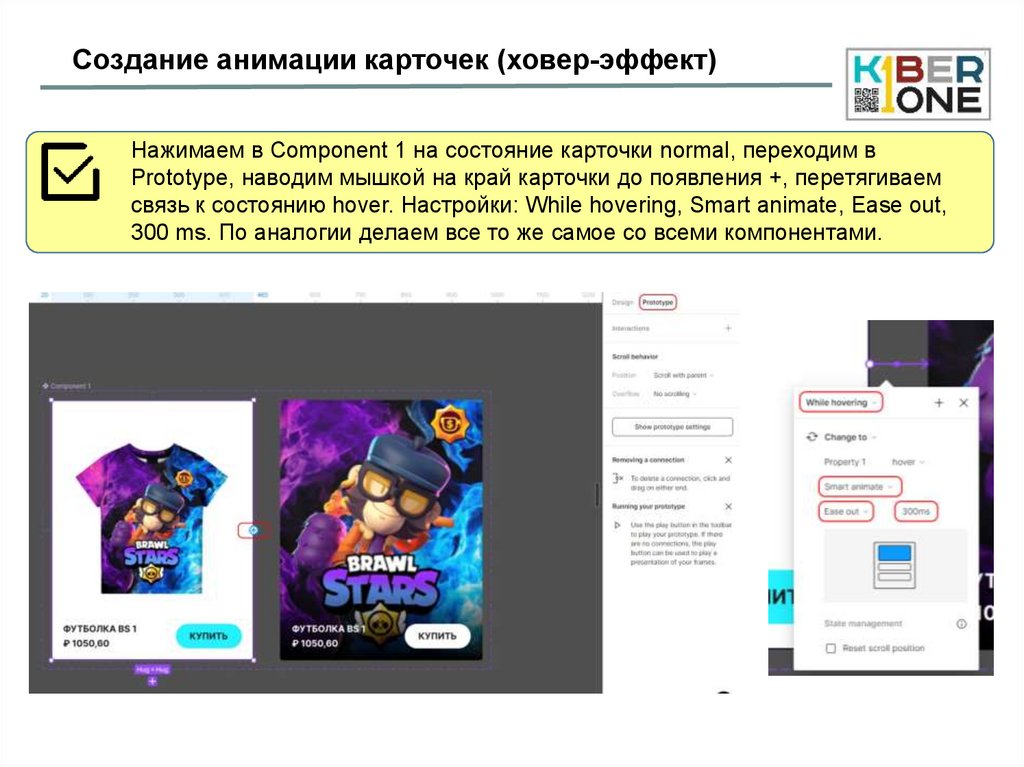
Создание анимации карточек (ховер-эффект)Нажимаем в Component 1 на состояние карточки normal, переходим в
Prototype, наводим мышкой на край карточки до появления +, перетягиваем
связь к состоянию hover. Настройки: While hovering, Smart animate, Ease out,
300 ms. По аналогии делаем все то же самое со всеми компонентами.
42.
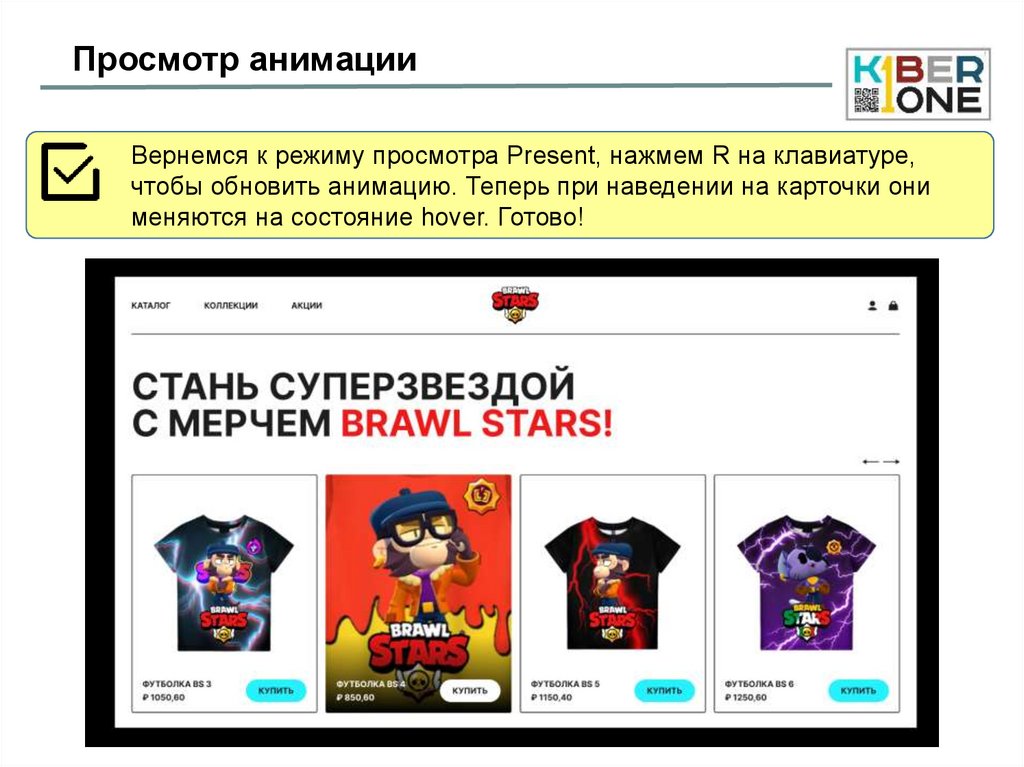
Просмотр анимацииВернемся к режиму просмотра Present, нажмем R на клавиатуре,
чтобы обновить анимацию. Теперь при наведении на карточки они
меняются на состояние hover. Готово!
43.
44.
Создание анимации векторной иллюстрацииДобавим новую страницу в вашем Design File «Анимация
иллюстрации». Создадим фрейм размером 1920х1080 и назовем его
2. Установим цвет фрейма #E7FFD8. Добавим сетку с настройками:
Count 12; Margin 120; Gutter 20
45.
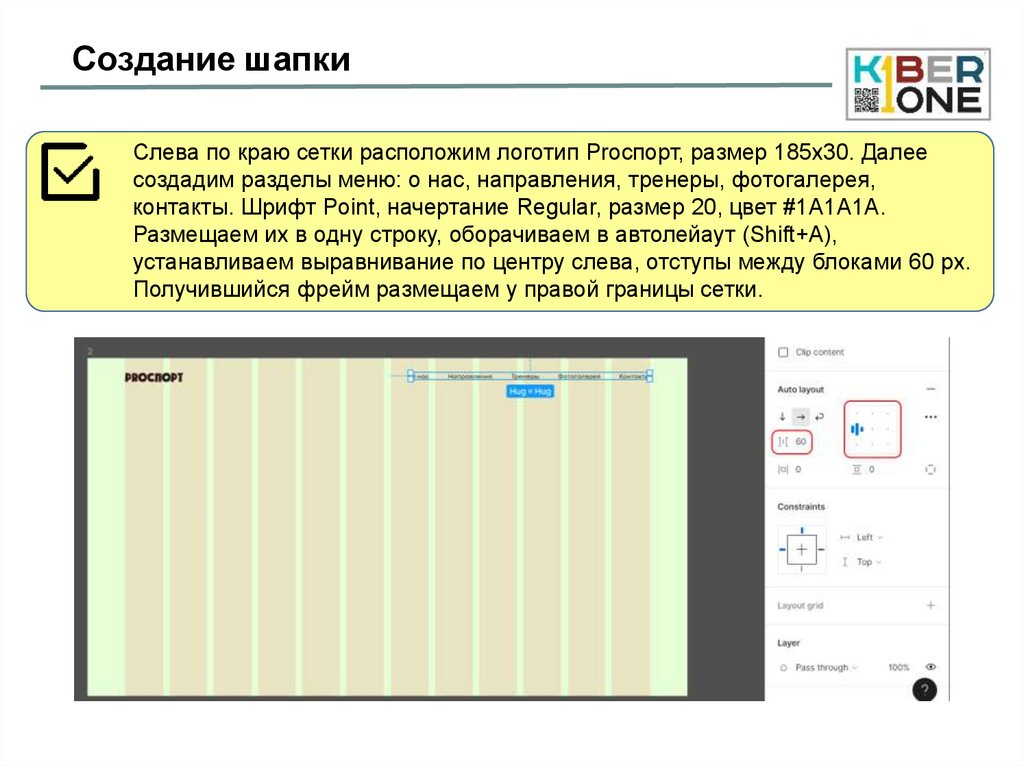
Создание шапкиСлева по краю сетки расположим логотип Proспорт, размер 185х30. Далее
создадим разделы меню: о нас, направления, тренеры, фотогалерея,
контакты. Шрифт Point, начертание Regular, размер 20, цвет #1A1A1A.
Размещаем их в одну строку, оборачиваем в автолейаут (Shift+A),
устанавливаем выравнивание по центру слева, отступы между блоками 60 px.
Получившийся фрейм размещаем у правой границы сетки.
46.
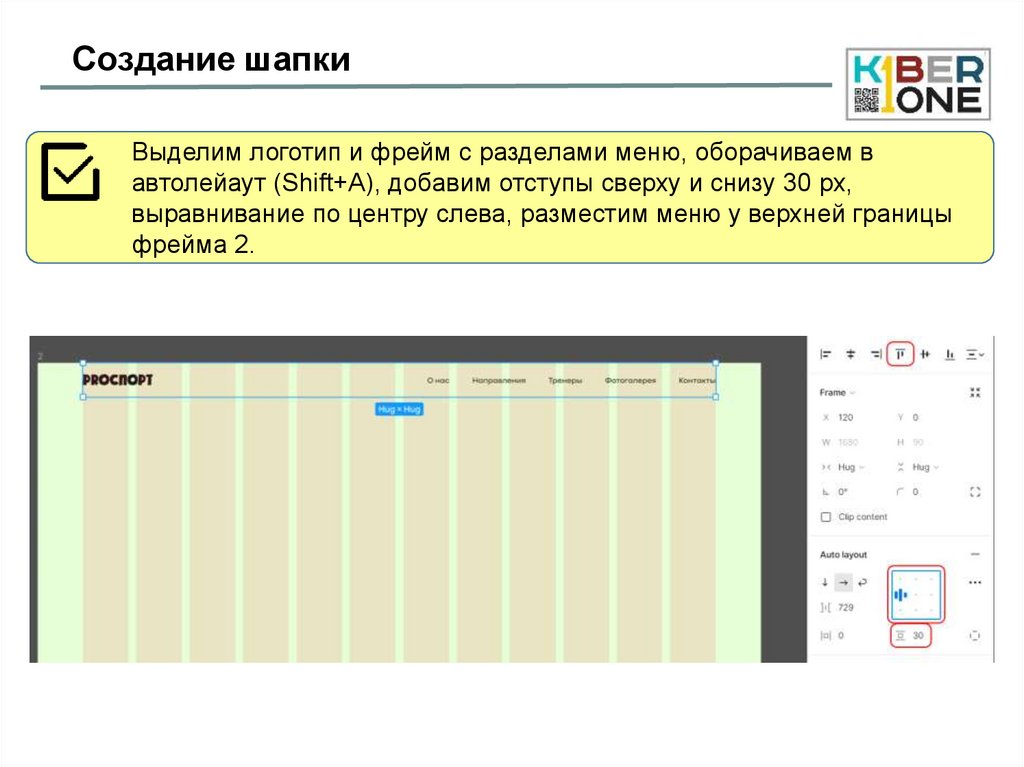
Создание шапкиВыделим логотип и фрейм с разделами меню, оборачиваем в
автолейаут (Shift+A), добавим отступы сверху и снизу 30 px,
выравнивание по центру слева, разместим меню у верхней границы
фрейма 2.
47.
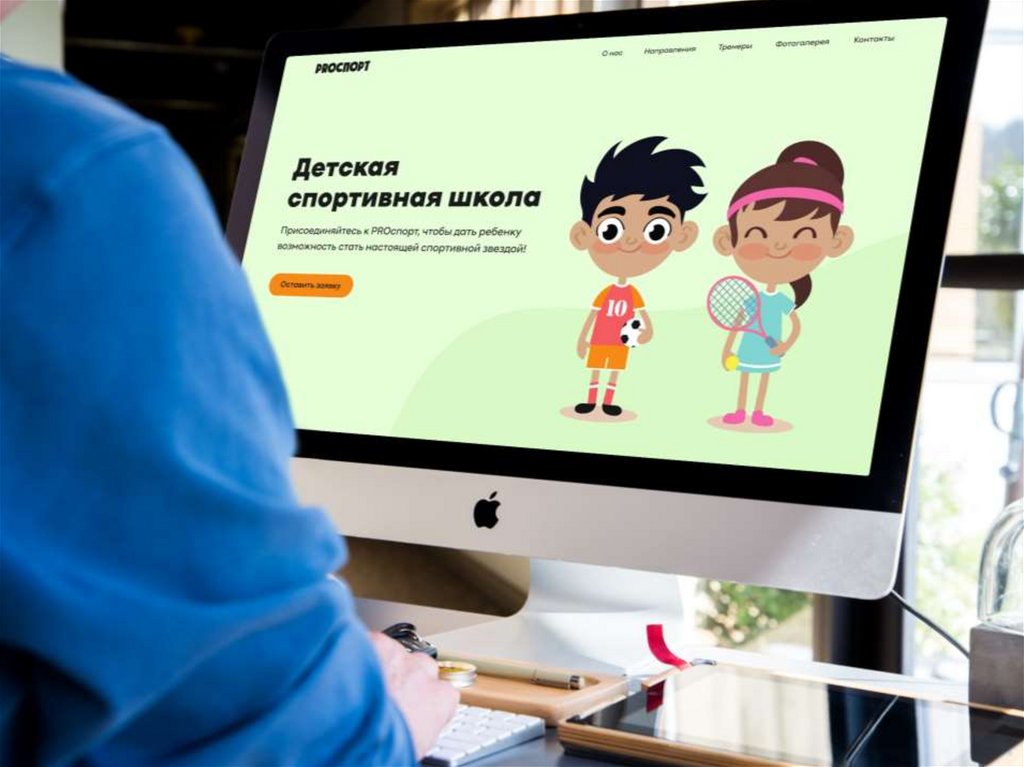
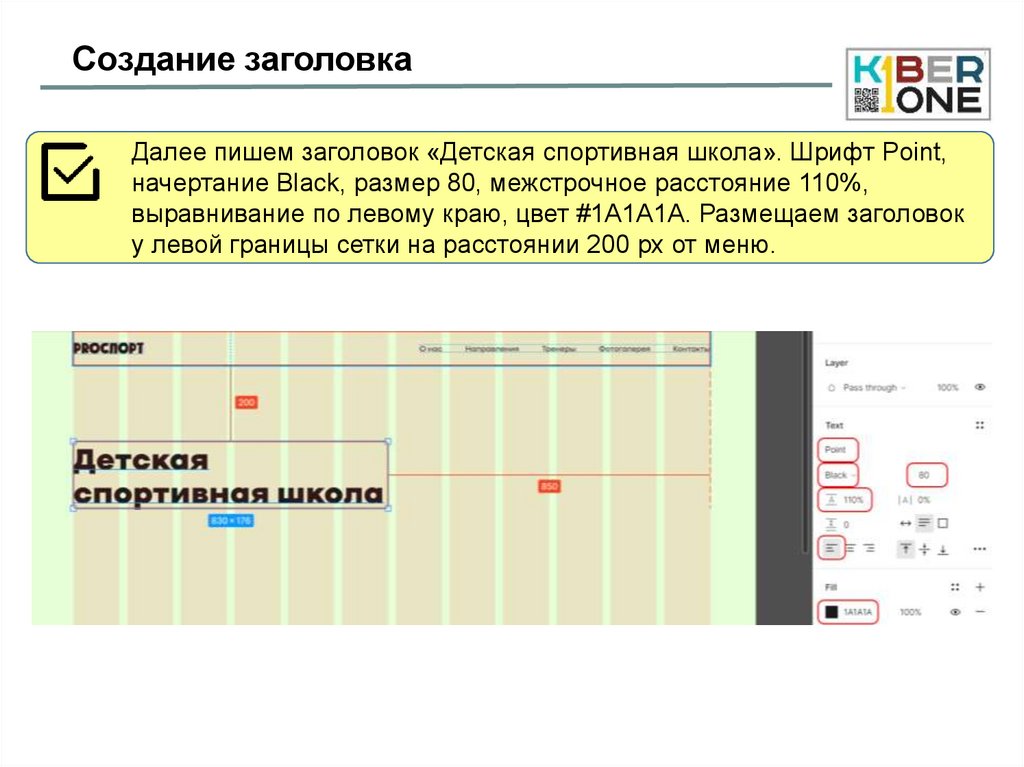
Создание заголовкаДалее пишем заголовок «Детская спортивная школа». Шрифт Point,
начертание Black, размер 80, межстрочное расстояние 110%,
выравнивание по левому краю, цвет #1A1A1A. Размещаем заголовок
у левой границы сетки на расстоянии 200 px от меню.
48.
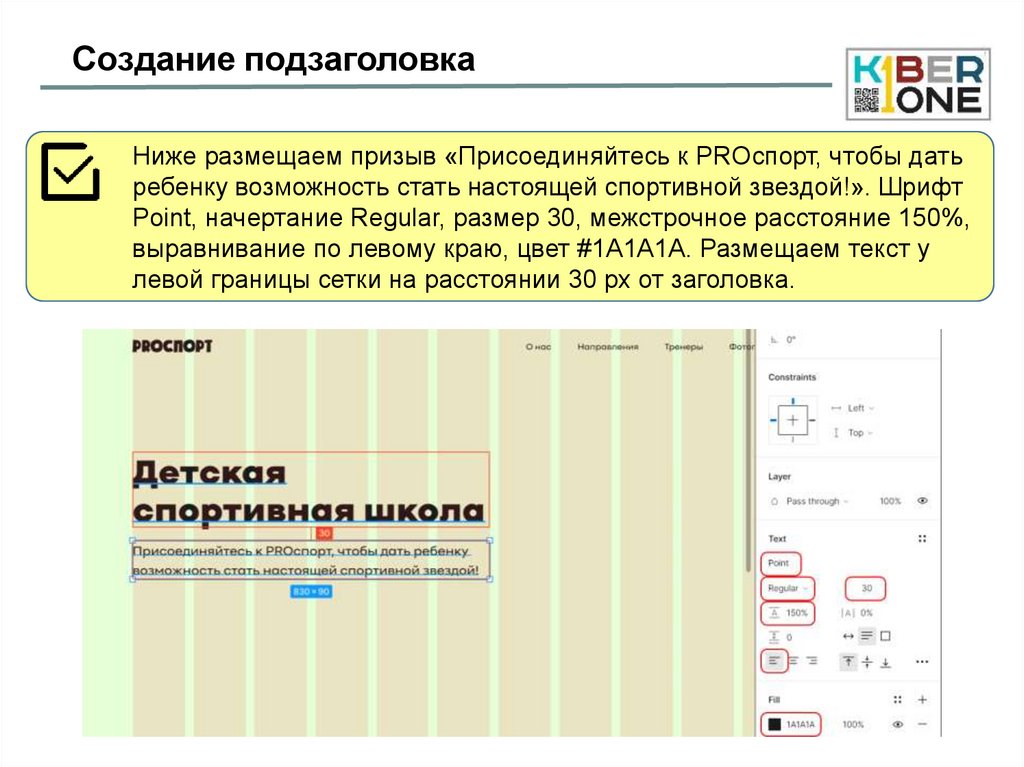
Создание подзаголовкаНиже размещаем призыв «Присоединяйтесь к PROспорт, чтобы дать
ребенку возможность стать настоящей спортивной звездой!». Шрифт
Point, начертание Regular, размер 30, межстрочное расстояние 150%,
выравнивание по левому краю, цвет #1A1A1A. Размещаем текст у
левой границы сетки на расстоянии 30 px от заголовка.
49.
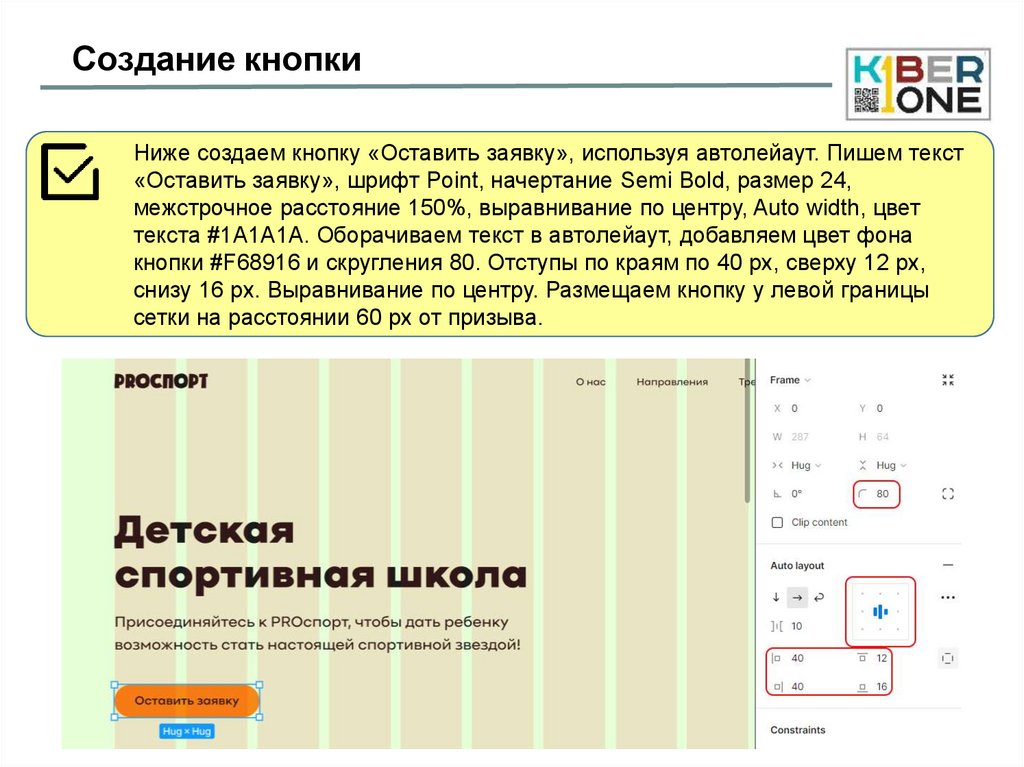
Создание кнопкиНиже создаем кнопку «Оставить заявку», используя автолейаут. Пишем текст
«Оставить заявку», шрифт Point, начертание Semi Bold, размер 24,
межстрочное расстояние 150%, выравнивание по центру, Auto width, цвет
текста #1A1A1A. Оборачиваем текст в автолейаут, добавляем цвет фона
кнопки #F68916 и скругления 80. Отступы по краям по 40 px, сверху 12 px,
снизу 16 px. Выравнивание по центру. Размещаем кнопку у левой границы
сетки на расстоянии 60 px от призыва.
50.
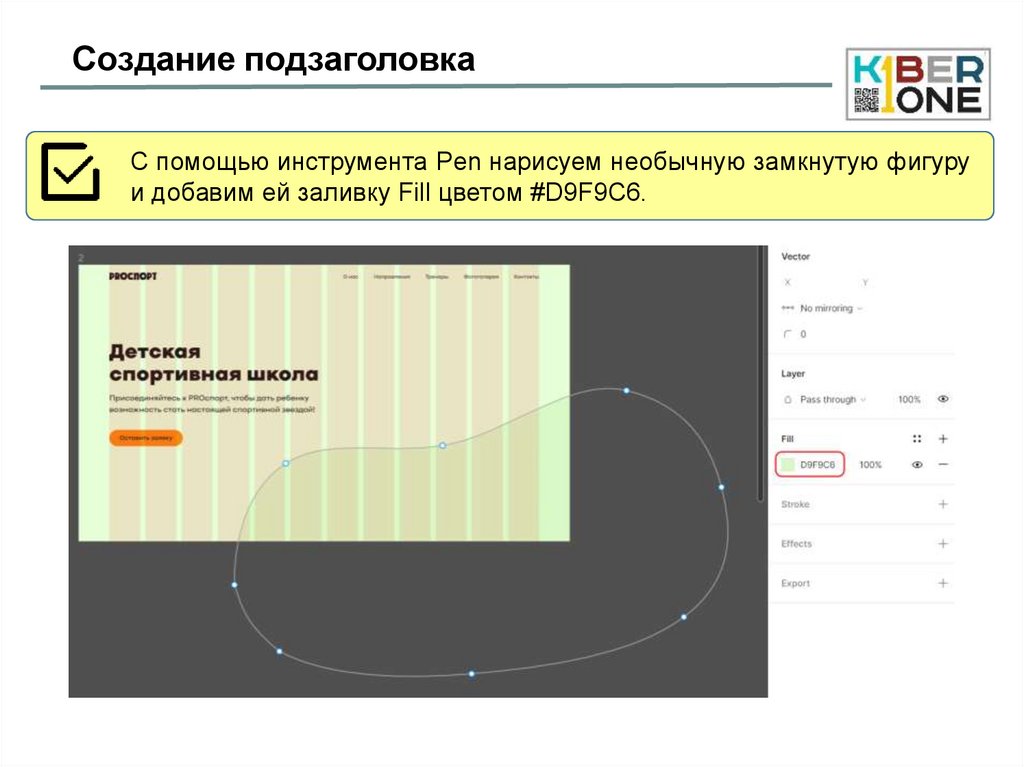
Создание подзаголовкаС помощью инструмента Pen нарисуем необычную замкнутую фигуру
и добавим ей заливку Fill цветом #D9F9C6.
51.
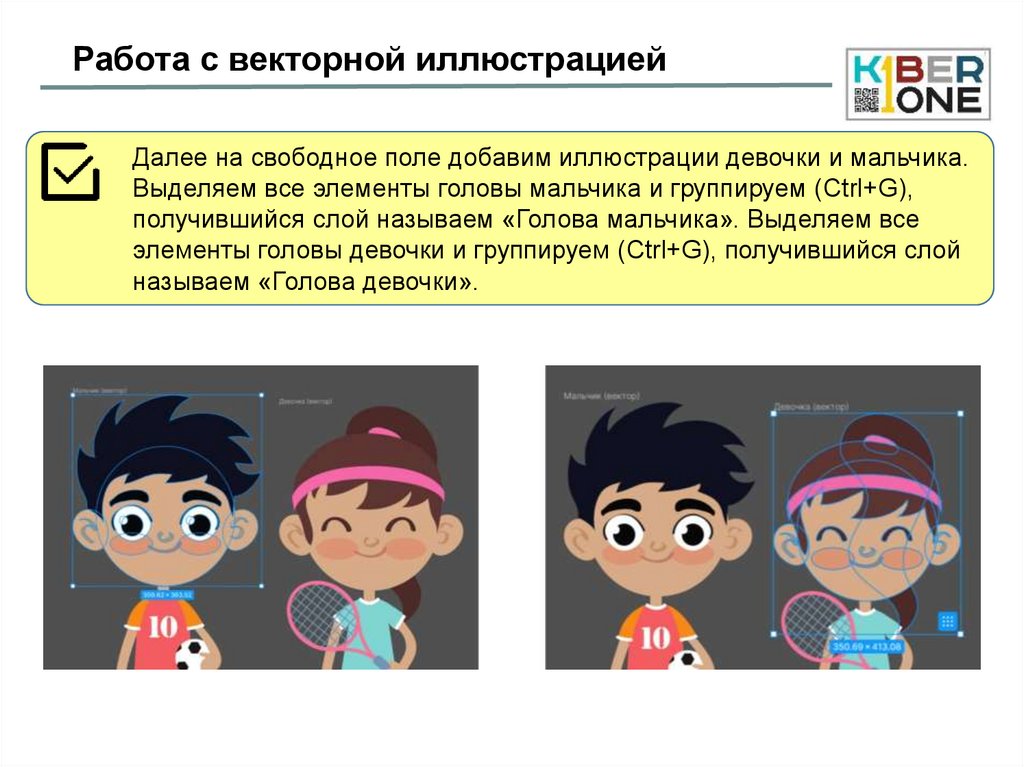
Работа с векторной иллюстрациейДалее на свободное поле добавим иллюстрации девочки и мальчика.
Выделяем все элементы головы мальчика и группируем (Ctrl+G),
получившийся слой называем «Голова мальчика». Выделяем все
элементы головы девочки и группируем (Ctrl+G), получившийся слой
называем «Голова девочки».
52.
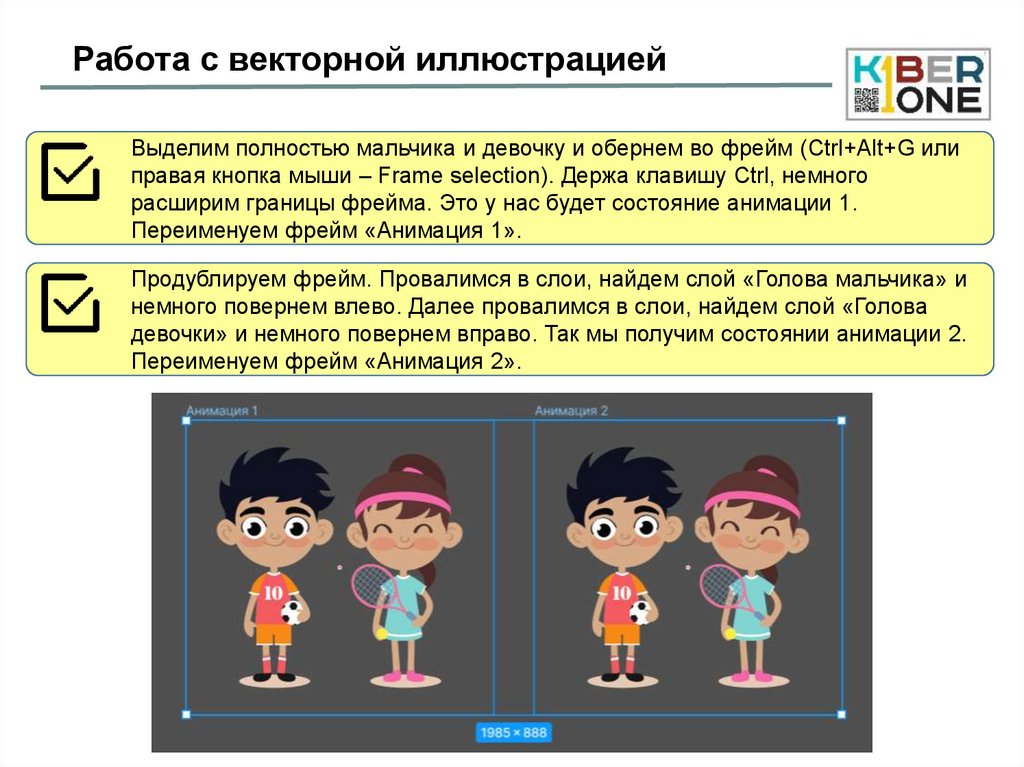
Работа с векторной иллюстрациейВыделим полностью мальчика и девочку и обернем во фрейм (Ctrl+Alt+G или
правая кнопка мыши – Frame selection). Держа клавишу Ctrl, немного
расширим границы фрейма. Это у нас будет состояние анимации 1.
Переименуем фрейм «Анимация 1».
Продублируем фрейм. Провалимся в слои, найдем слой «Голова мальчика» и
немного повернем влево. Далее провалимся в слои, найдем слой «Голова
девочки» и немного повернем вправо. Так мы получим состоянии анимации 2.
Переименуем фрейм «Анимация 2».
53.
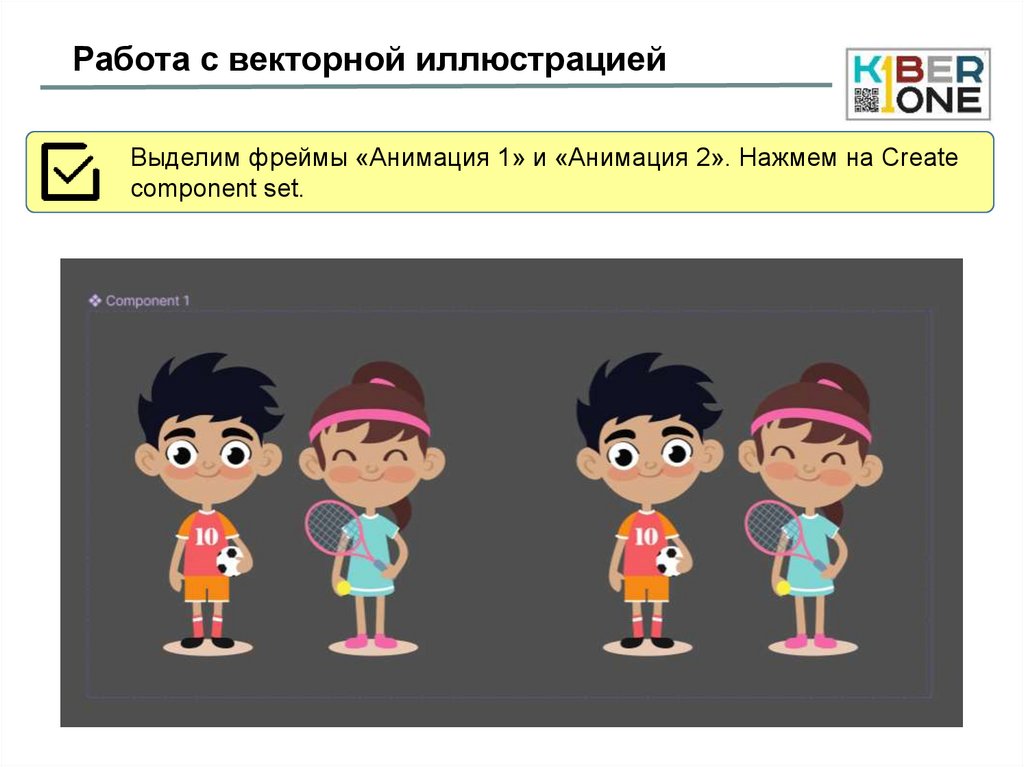
Работа с векторной иллюстрациейВыделим фреймы «Анимация 1» и «Анимация 2». Нажмем на Create
component set.
54.
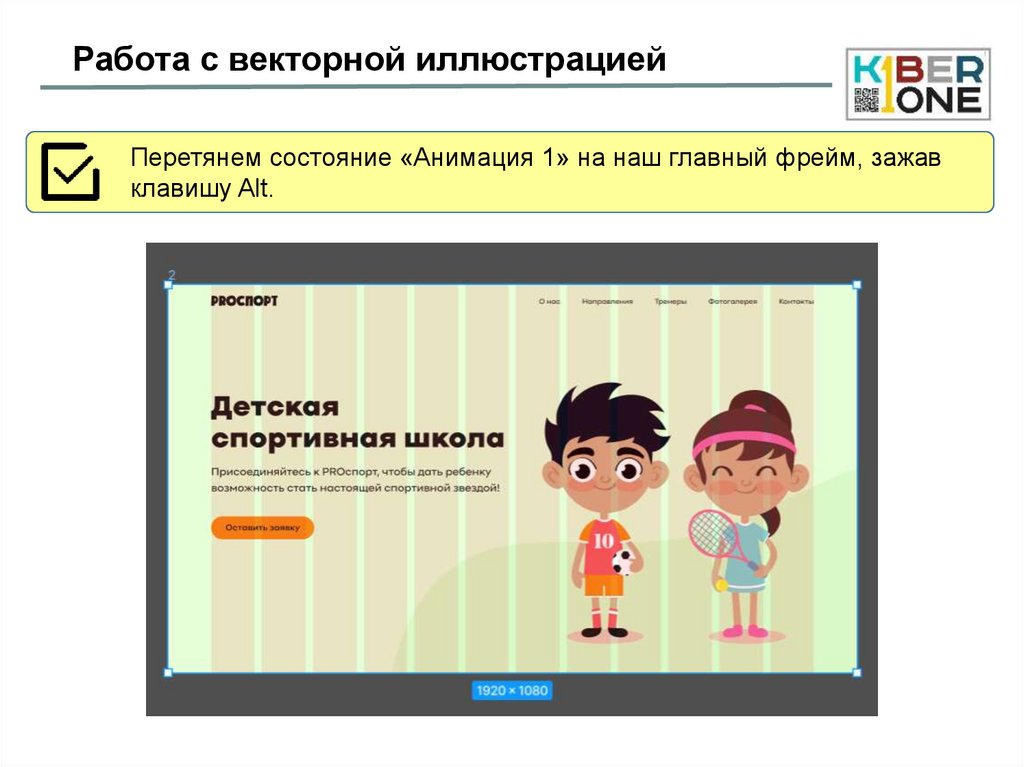
Работа с векторной иллюстрациейПеретянем состояние «Анимация 1» на наш главный фрейм, зажав
клавишу Alt.
55.
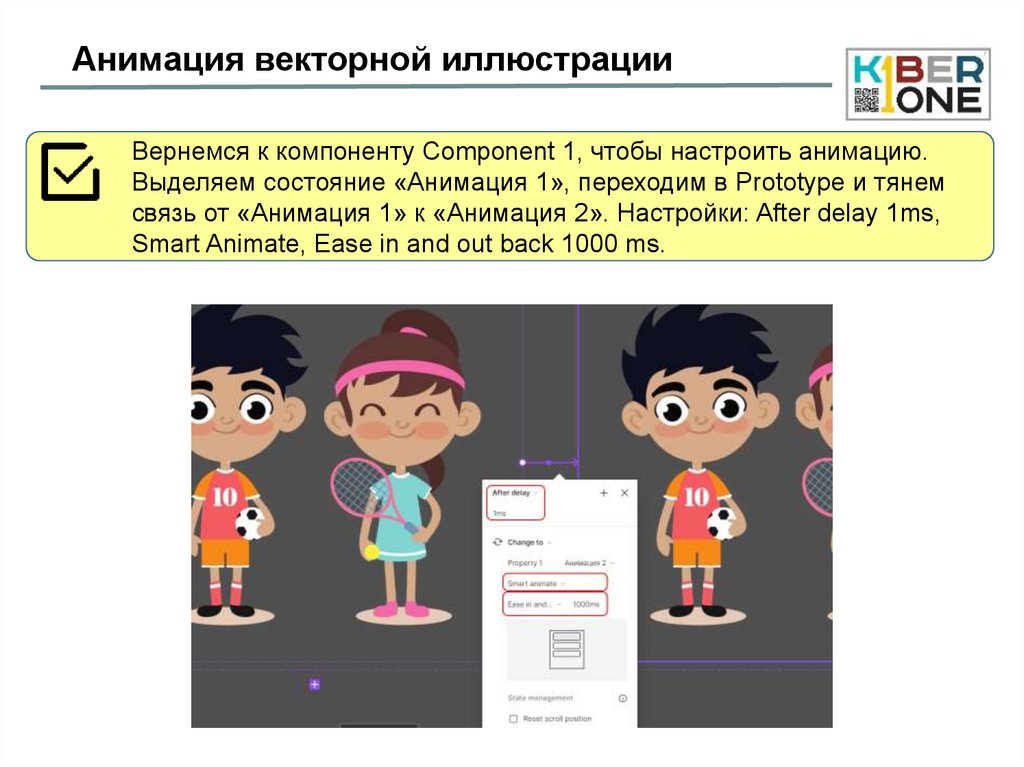
Анимация векторной иллюстрацииВернемся к компоненту Component 1, чтобы настроить анимацию.
Выделяем состояние «Анимация 1», переходим в Prototype и тянем
связь от «Анимация 1» к «Анимация 2». Настройки: After delay 1ms,
Smart Animate, Ease in and out back 1000 ms.
56.
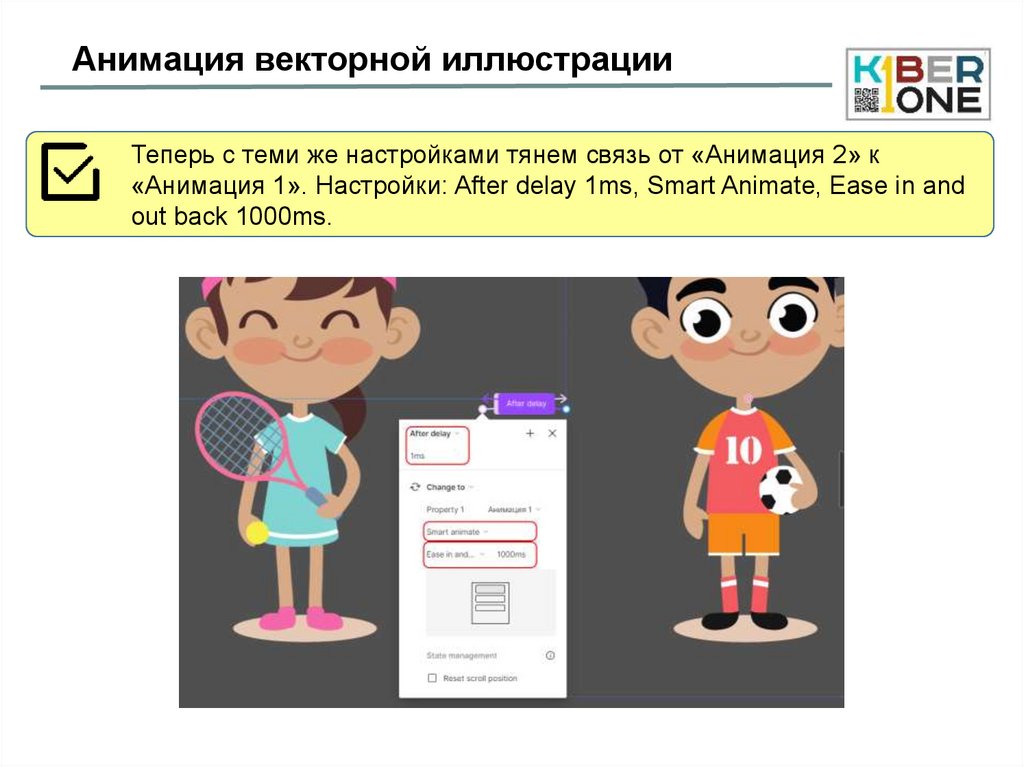
Анимация векторной иллюстрацииТеперь с теми же настройками тянем связь от «Анимация 2» к
«Анимация 1». Настройки: After delay 1ms, Smart Animate, Ease in and
out back 1000ms.
57.
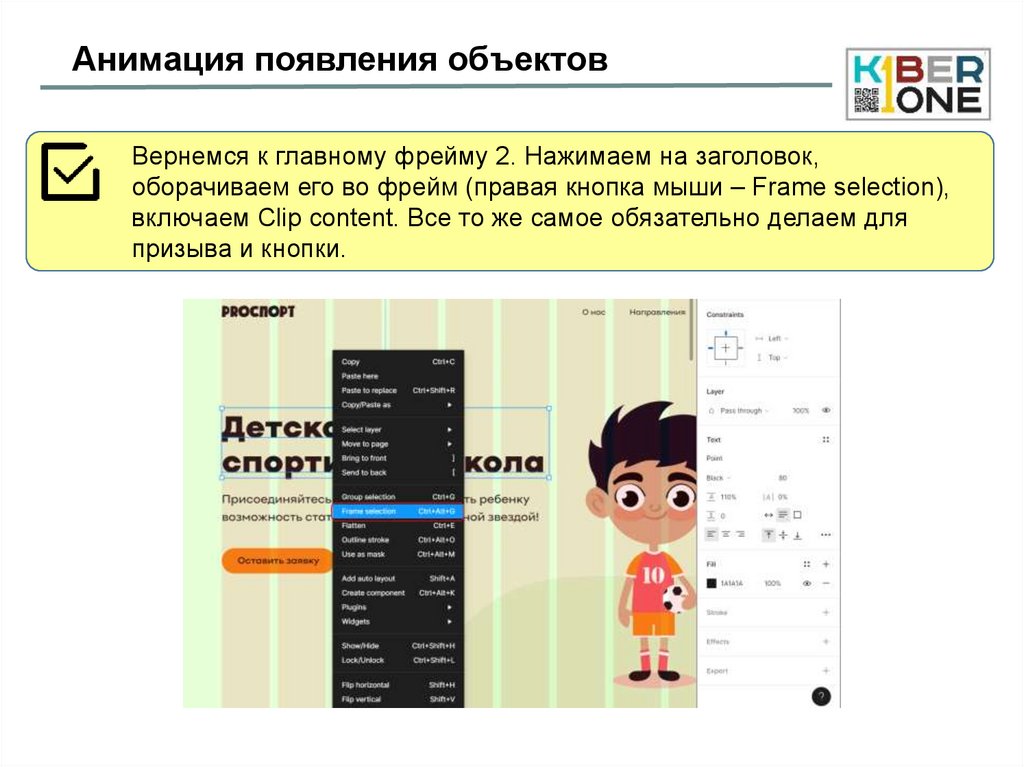
Анимация появления объектовВернемся к главному фрейму 2. Нажимаем на заголовок,
оборачиваем его во фрейм (правая кнопка мыши – Frame selection),
включаем Clip content. Все то же самое обязательно делаем для
призыва и кнопки.
58.
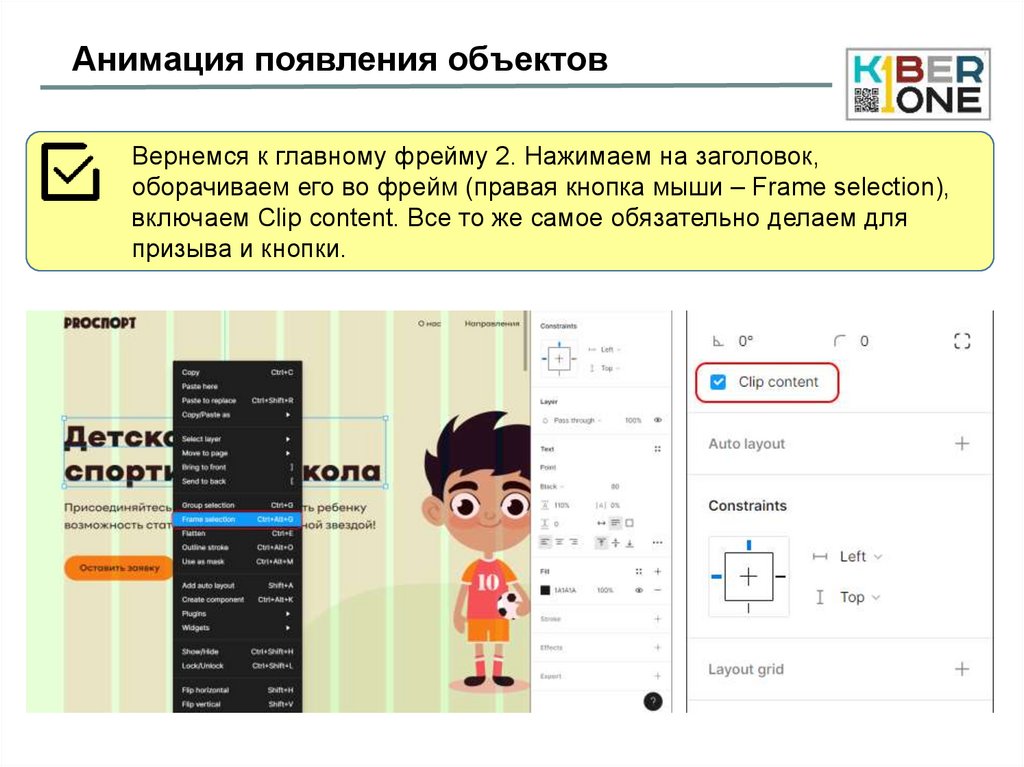
Анимация появления объектовВернемся к главному фрейму 2. Нажимаем на заголовок,
оборачиваем его во фрейм (правая кнопка мыши – Frame selection),
включаем Clip content. Все то же самое обязательно делаем для
призыва и кнопки.
59.
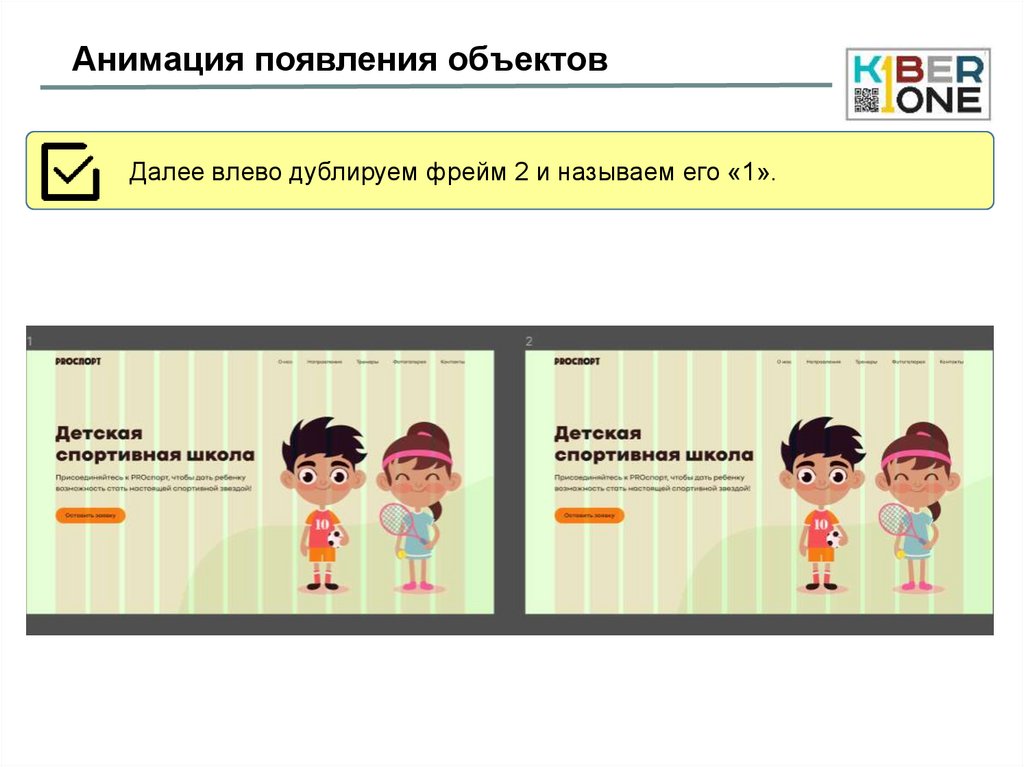
Анимация появления объектовДалее влево дублируем фрейм 2 и называем его «1».
60.
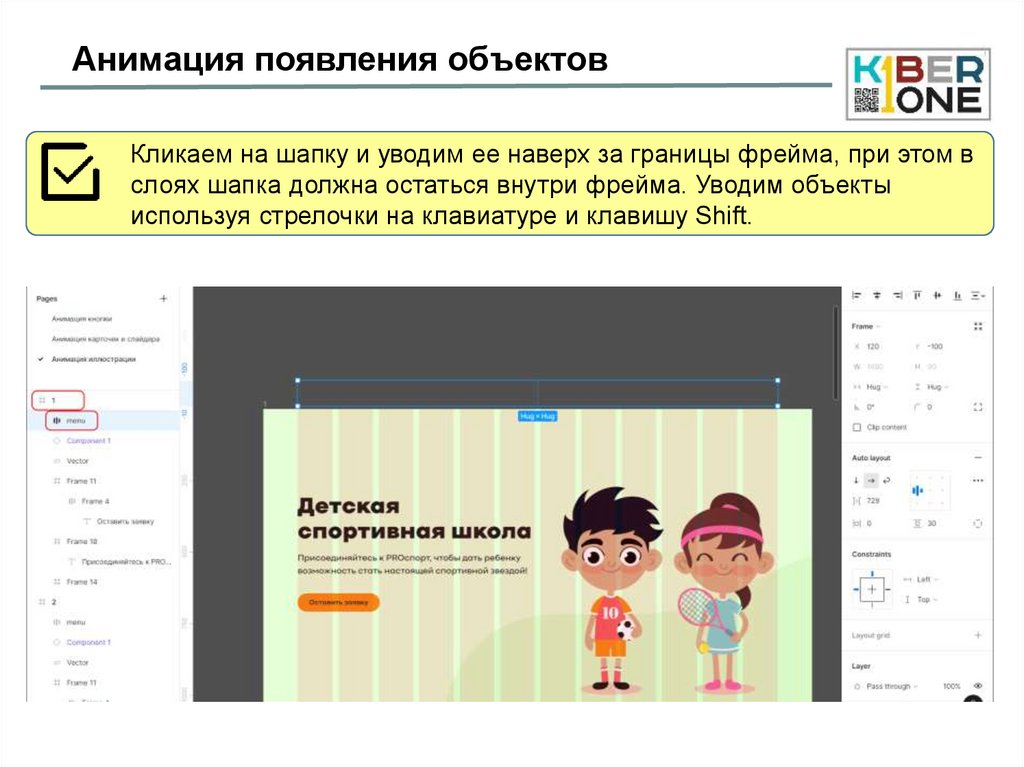
Анимация появления объектовКликаем на шапку и уводим ее наверх за границы фрейма, при этом в
слоях шапка должна остаться внутри фрейма. Уводим объекты
используя стрелочки на клавиатуре и клавишу Shift.
61.
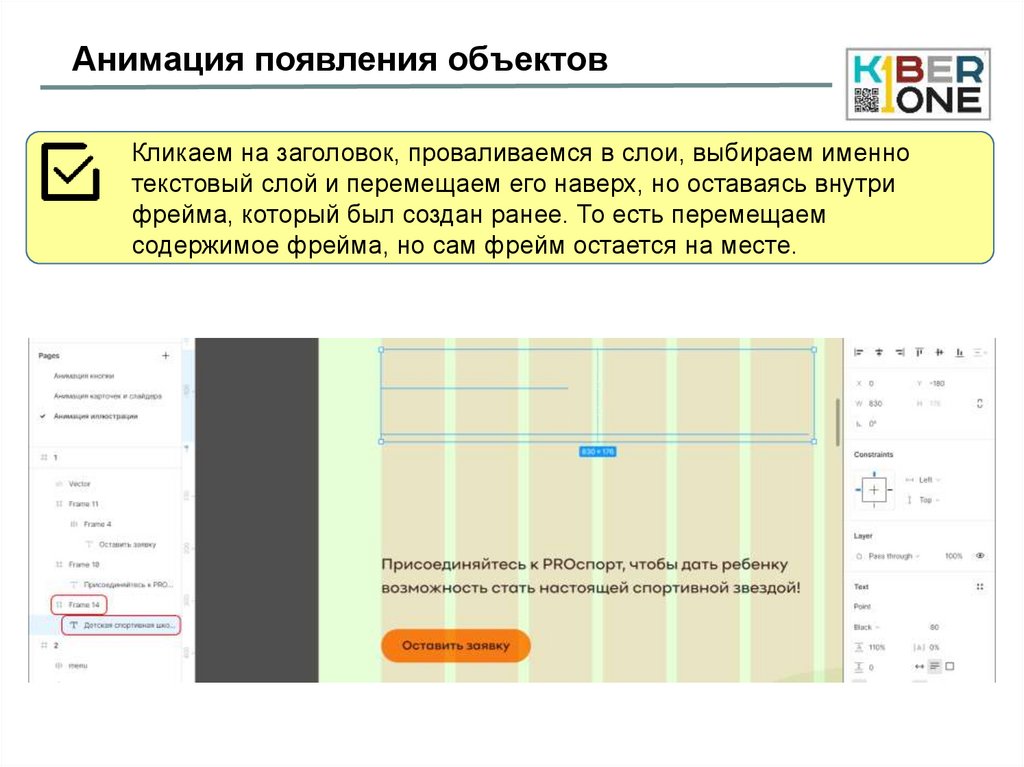
Анимация появления объектовКликаем на заголовок, проваливаемся в слои, выбираем именно
текстовый слой и перемещаем его наверх, но оставаясь внутри
фрейма, который был создан ранее. То есть перемещаем
содержимое фрейма, но сам фрейм остается на месте.
62.
Анимация появления объектовТо же самое делаем для призыва и для кнопки. Только кнопку уводим
вниз, а не наверх.
63.
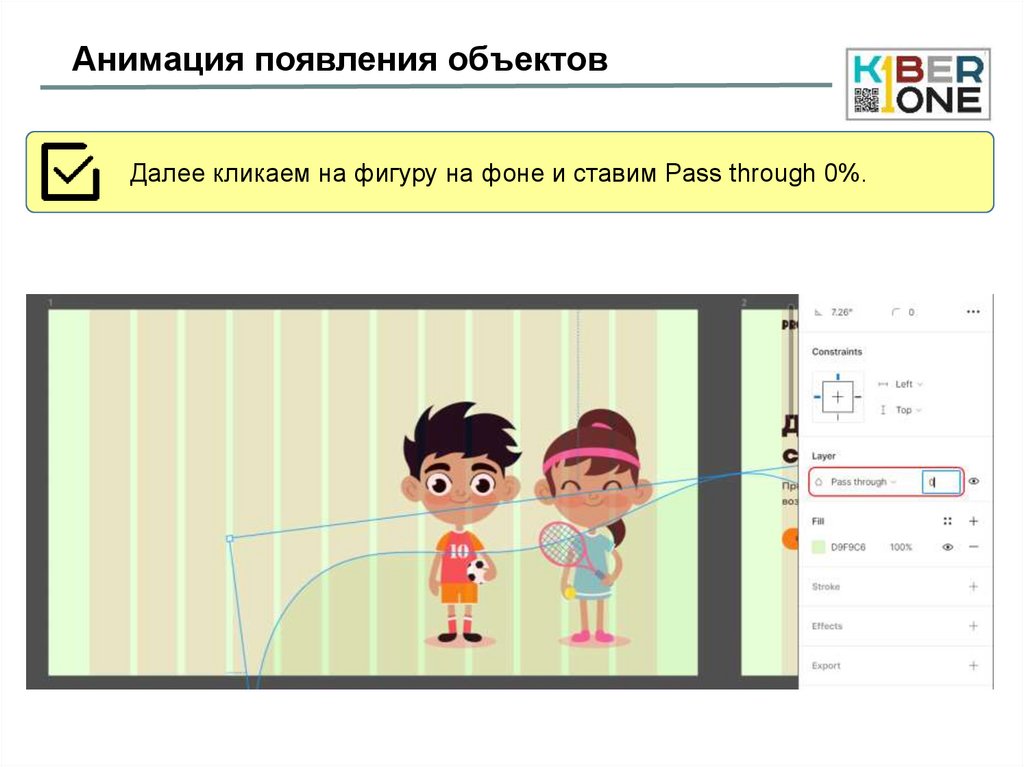
Анимация появления объектовДалее кликаем на фигуру на фоне и ставим Pass through 0%.
64.
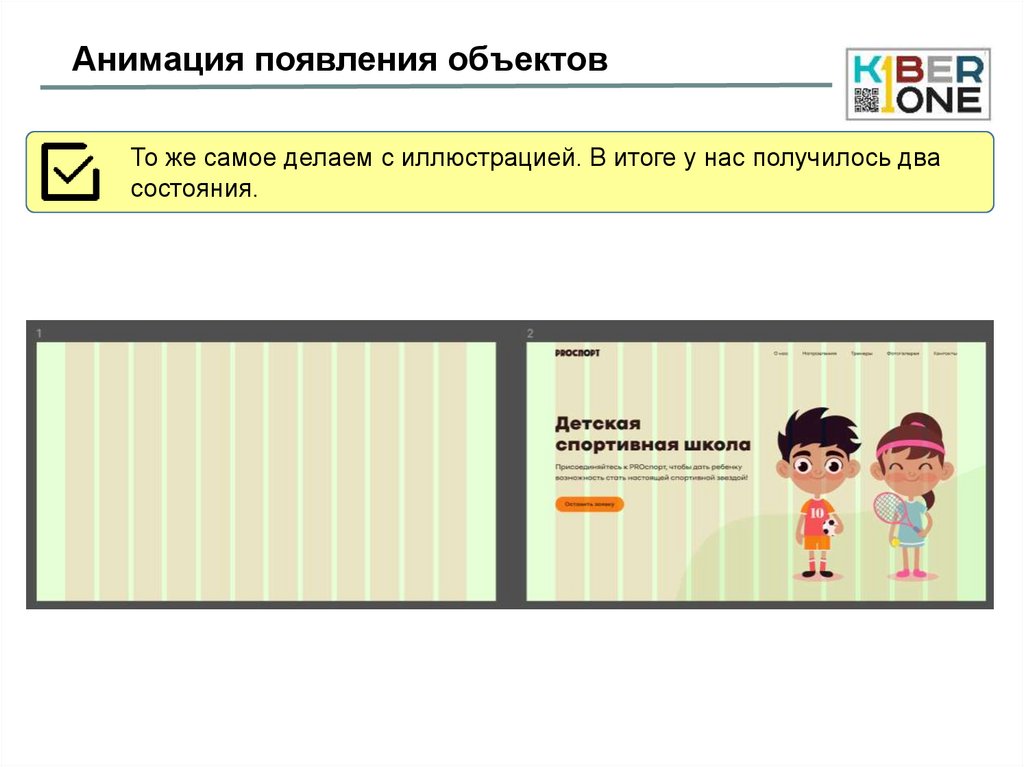
Анимация появления объектовТо же самое делаем c иллюстрацией. В итоге у нас получилось два
состояния.
65.
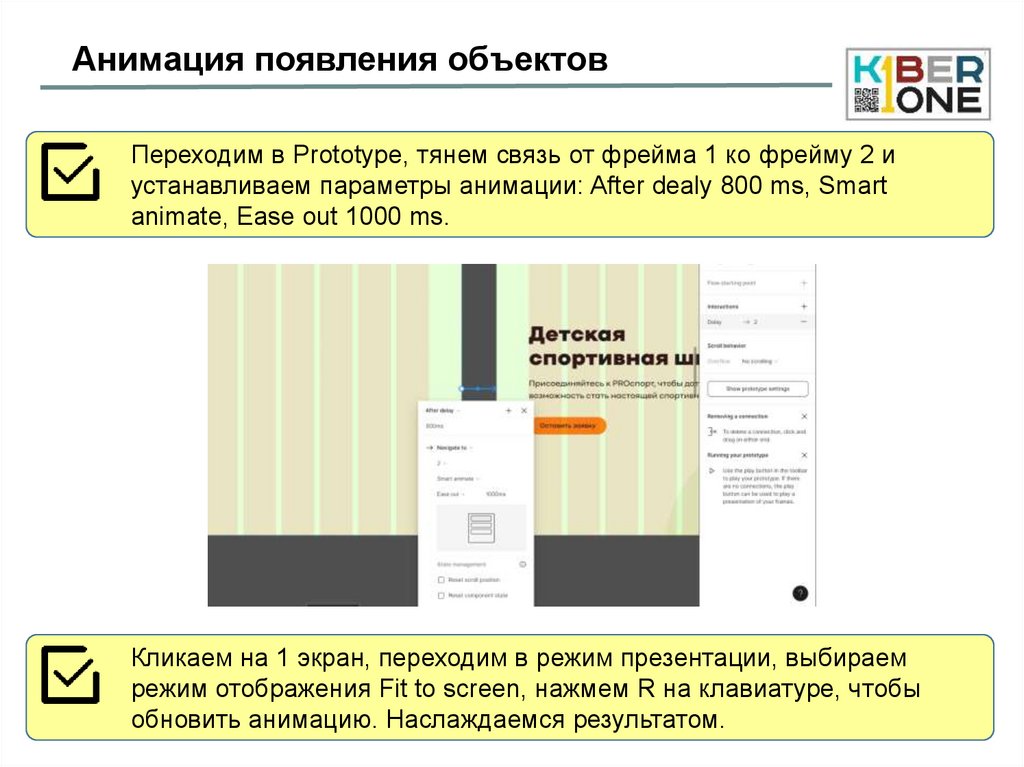
Анимация появления объектовПереходим в Prototype, тянем связь от фрейма 1 ко фрейму 2 и
устанавливаем параметры анимации: After dealy 800 ms, Smart
animate, Ease out 1000 ms.
Кликаем на 1 экран, переходим в режим презентации, выбираем
режим отображения Fit to screen, нажмем R на клавиатуре, чтобы
обновить анимацию. Наслаждаемся результатом.

































































 Программное обеспечение
Программное обеспечение