Похожие презентации:
Онлайн-сервис Figma
1.
Онлайн – сервисFigma
РАЗРАБОТКА ДИЗАЙН - МАКЕТА
2.
Назначение:-
кросс – платформенный онлайн сервис для дизайнеров
интерфейсов и веб – разработчиков.
-
доступ осуществляется из окна браузера. Созданные файлы
хранятся в облаке. Изменения сохраняются автоматически.
Для работы в сервисе необходимо пройти регистрацию на
официальном сайте - https://www.figma.com.
3.
Интерфейс программы:После регистрации доступны – графический редактор и менеджер файлов.
Search –
поиск файлов;
Recent –
сохраненные
файлы;
Community –
расширения;
Drafts –
создание файла.
4.
Основы работы(после открытия нового файла)
5.
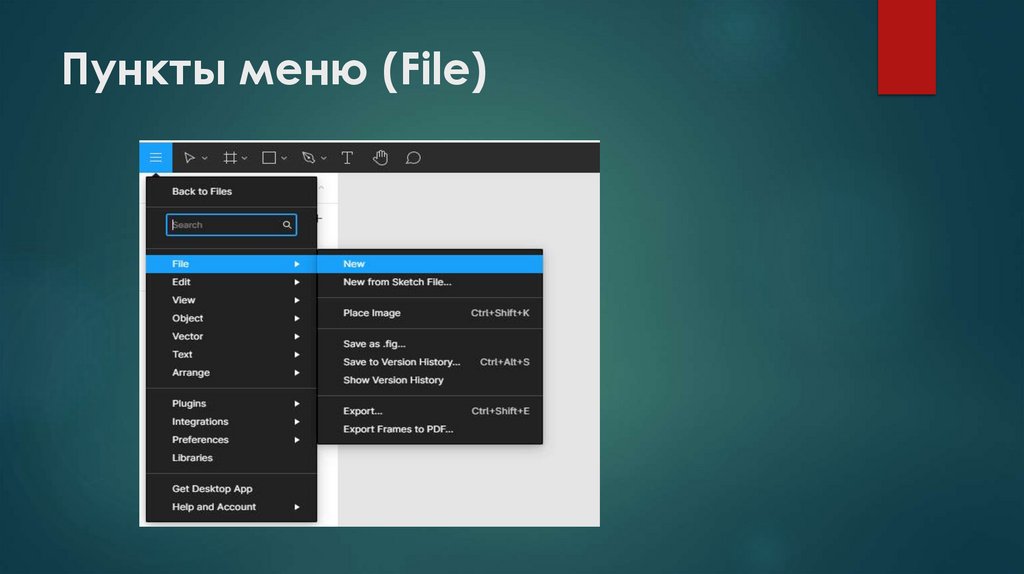
Пункты меню (File)6.
Пункты меню (Edit)-
позволяет работать с элементами дизайна в файле. Чтобы применить к
элементу действие, его выделяют.
7.
Пункты меню (View)отвечает за масштабирование макета и навигацию по нему;
здесь находятся линейки (Rules) для вытягивания направляющих;
8.
ИнструментыФрейм или атрборд – основной элемент дизайна в Figma. Это законченный
документ, который может быть страницей сайта или экраном мобильного
приложения.
9.
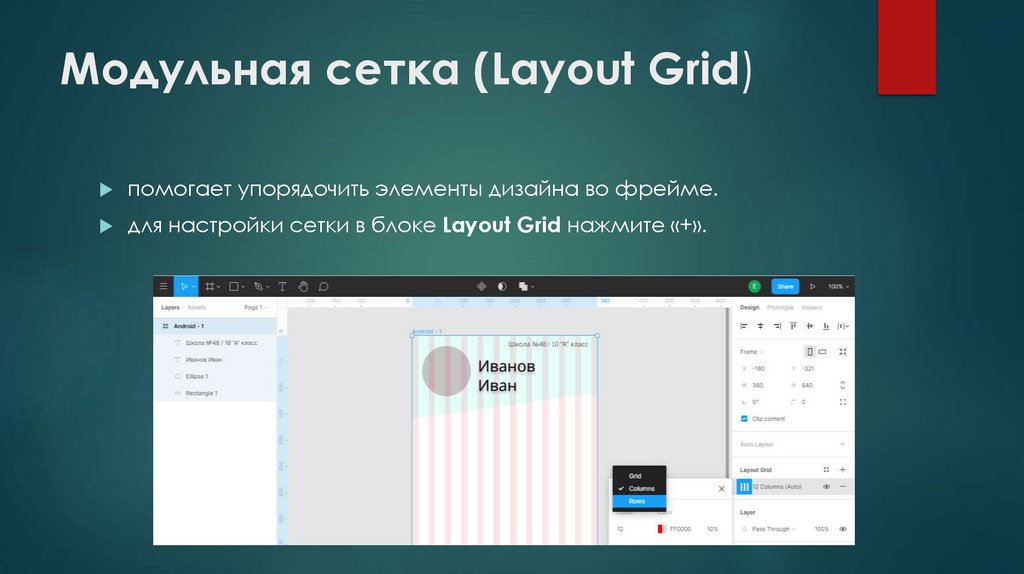
Модульная сетка (Layout Grid)помогает упорядочить элементы дизайна во фрейме.
для настройки сетки в блоке Layout Grid нажмите «+».
10.
Векторные формы (Shape Tool)Основные векторные объекты – прямоугольник, линия,
треугольник, стрелка, круг, звезда.
Основные настройки:
закруглить углы у прямоугольника можно в пункте Corner Radius
толщина линии меняется в пункте Stroke, а заливка в пункте Fill,
нажав на «глаз».
в разделе Effects можно добавить тень или размытие объекту.
для сохранения получившегося рисунка (иконки) необходимо
перейти в раздел Export и выбирается формат SVG.
11.
ИзображенияДобавить изображения в макет можно через панель File,
инструмент Place Image или просто перетаскиванием их с
рабочего стола.
Изображение вставляется не как отдельный объект, а просто
заливает изображением фрейм – прямоугольник.
Можно регулировать яркость изображения, контраст,
насыщенность.
12.
ТекстПо умолчанию доступна библиотека шрифтов Google Fonts.
Инструменты для работы с текстовым слоем стандартные:
начертание, размер, выравнивание, высота строки, отступ,
красная строка.
Лучше создавать отдельно текстовые блоки для заголовков и
основного текста. Так удобнее редактировать.
13.
Задание: создаем макет сайта –портфолио для любого
устройства.
1.
Дизайн макета должен иметь логическую структуру
2.
Макет должен содержать: не менее 4-х логических блока
(«Фото, фамилия, имя», «Мои достижения», «Любимые
предметы», «Мои интересы», «Контакты» и т.д.)
3.
Визуально макет должен выглядеть аккуратно
4.
Блоки должны быть выставлены по сетке














 Программное обеспечение
Программное обеспечение








