Похожие презентации:
Введение в DOM (Document Object Model)
1.
WorkshopУрок 6
2.
РегламентПолучаем задание
Выполняем задание определенное время
Проверяем правильность выполнения
Переходим к новому заданию
3.
Задания4.
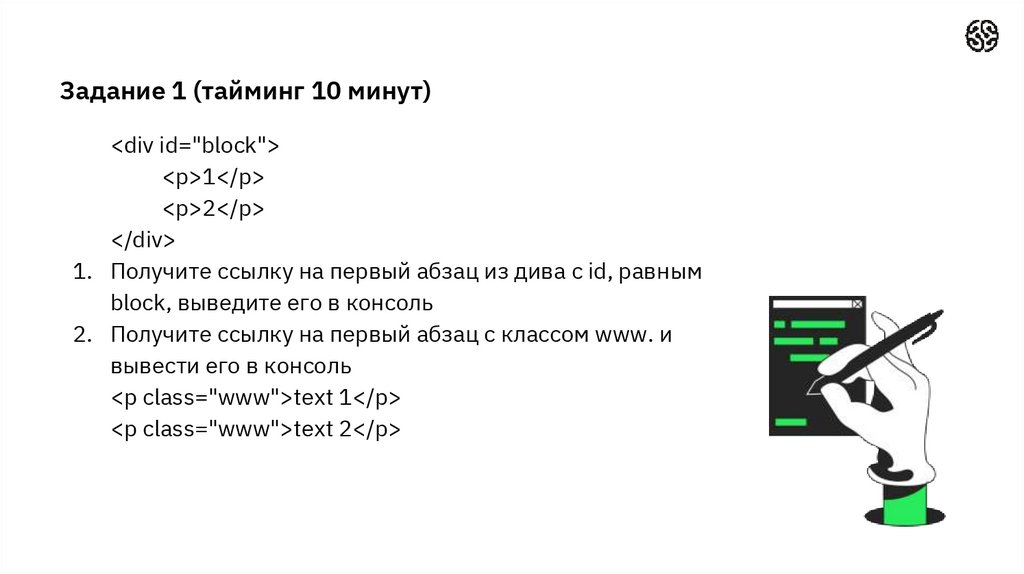
Задание 1 (тайминг 10 минут)<div id="block">
<p>1</p>
<p>2</p>
</div>
1. Получите ссылку на первый абзац из дива с id, равным
block, выведите его в консоль
2. Получите ссылку на первый абзац с классом www. и
вывести его в консоль
<p class="www">text 1</p>
<p class="www">text 2</p>
5.
Задание 2 (тайминг 15 минут)1. Дан тег <a class="link" href="#">link text html</a>
a. Вам необходимо поменять текст внутри ссылки на “link text js”
b. Заменить href, на значение https://developer.mozilla.org/ru/
2. Дан тег <img class="photo" src="" alt="">
a. Вам необходимо с помощью js поменять значение src на любое
изображение из интернета
6.
Задание 3 (тайминг 20 минут)1.
2.
3.
4.
5.
Дан тег <div class="content"></div>
Создайте новый элемент p
Добавьте в него текст “Новый текстовый элемент”
Добавьте созданный элемент внутри <div class="content"></div>
Удалите добавленный узел
7.
Задание 4 (тайминг 15 минут)1. Создать элемент button, добавить в блок <div class="content"></div>
2. При клике на который в консоль выводится сколько раз
пользователь нажал на данную кнопку
8.
Задание 4 (тайминг 20 минут)1.
2.
3.
4.
Дан тег <div class="content"></div>
Создайте с помощью javascript новый элемент button
Добавьте текст для кнопки “Отправить”
При клике на данную кнопку необходимо чтобы текст поменялся на
“Текст отправлен”










 Программирование
Программирование