Похожие презентации:
Разработка мобильных приложений дополненной реальности
1.
Разработкамобильных приложений
дополненной реальности
2.
Урок № 11Создание
мобильного
приложения
в Figma
Содержание
Создание мобильного приложения в Figma..................... 3
Приложения «Компас»................................................... 14
2
3.
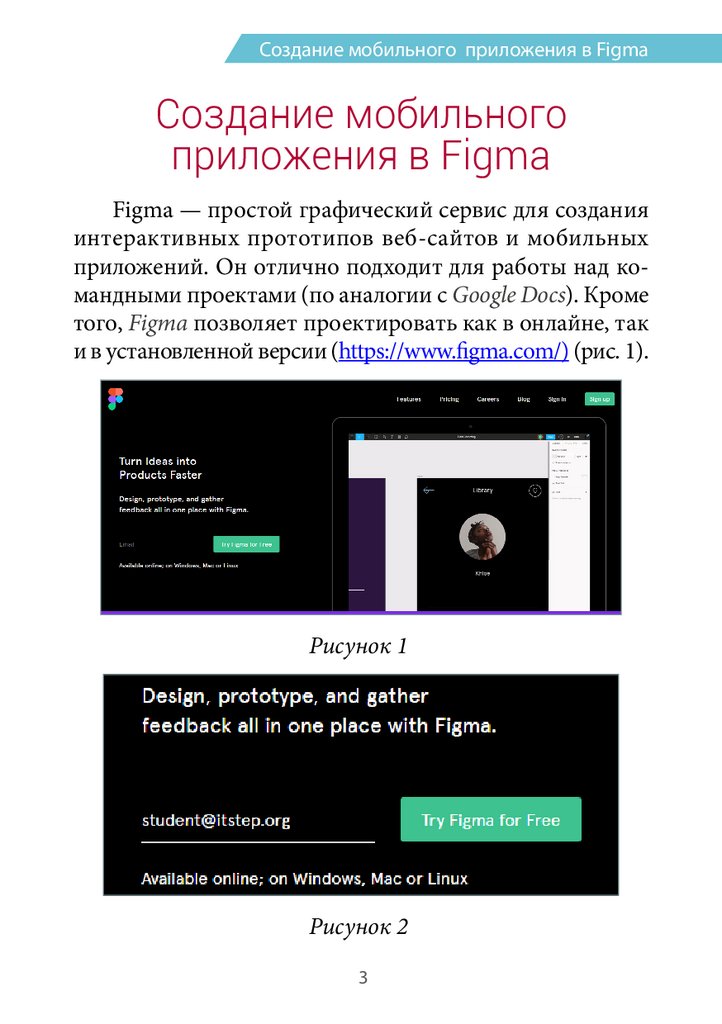
Создание мобильного приложения в FigmaСоздание мобильного
приложения в Figma
Figma — простой графический сервис для создания
интерактивных прототипов веб-сайтов и мобильных
приложений. Он отлично подходит для работы над командными проектами (по аналогии с Google Docs). Кроме
того, Figma позволяет проектировать как в онлайне, так
и в установленной версии (https://www.figma.com/) (рис. 1).
Рисунок 1
Рисунок 2
3
4.
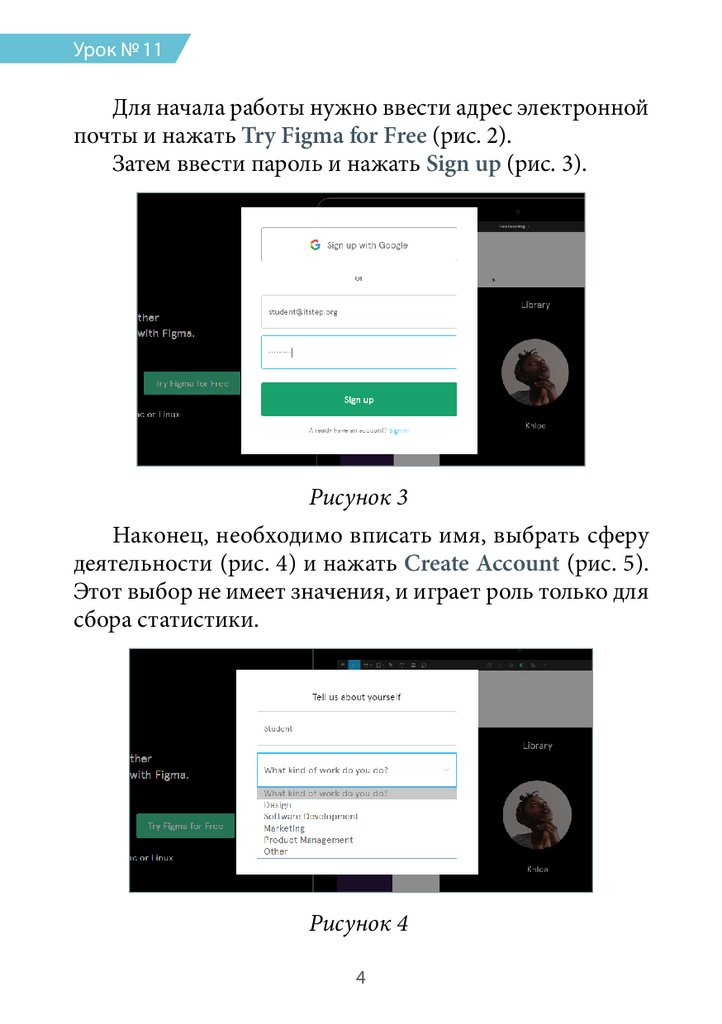
Урок № 11Для начала работы нужно ввести адрес электронной
почты и нажать Try Figma for Free (рис. 2).
Затем ввести пароль и нажать Sign up (рис. 3).
Рисунок 3
Наконец, необходимо вписать имя, выбрать сферу
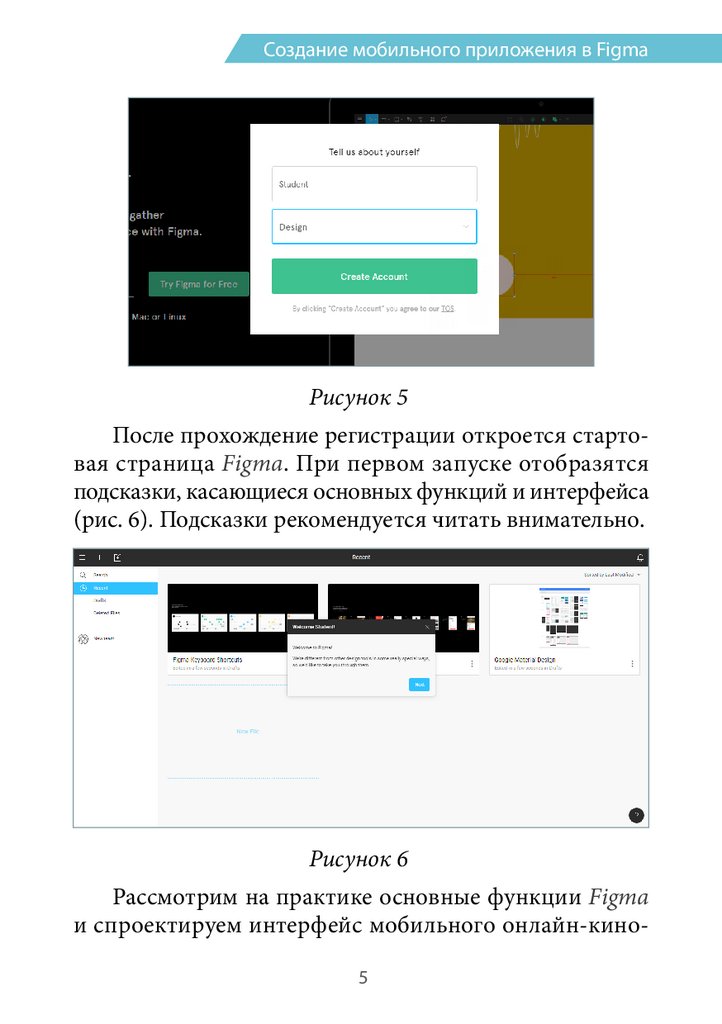
деятельности (рис. 4) и нажать Create Account (рис. 5).
Этот выбор не имеет значения, и играет роль только для
сбора статистики.
Рисунок 4
4
5.
Создание мобильного приложения в FigmaРисунок 5
После прохождение регистрации откроется стартовая страница Figma. При первом запуске отобразятся
подсказки, касающиеся основных функций и интерфейса
(рис. 6). Подсказки рекомендуется читать внимательно.
Рисунок 6
Рассмотрим на практике основные функции Figma
и спроектируем интерфейс мобильного онлайн-кино5
6.
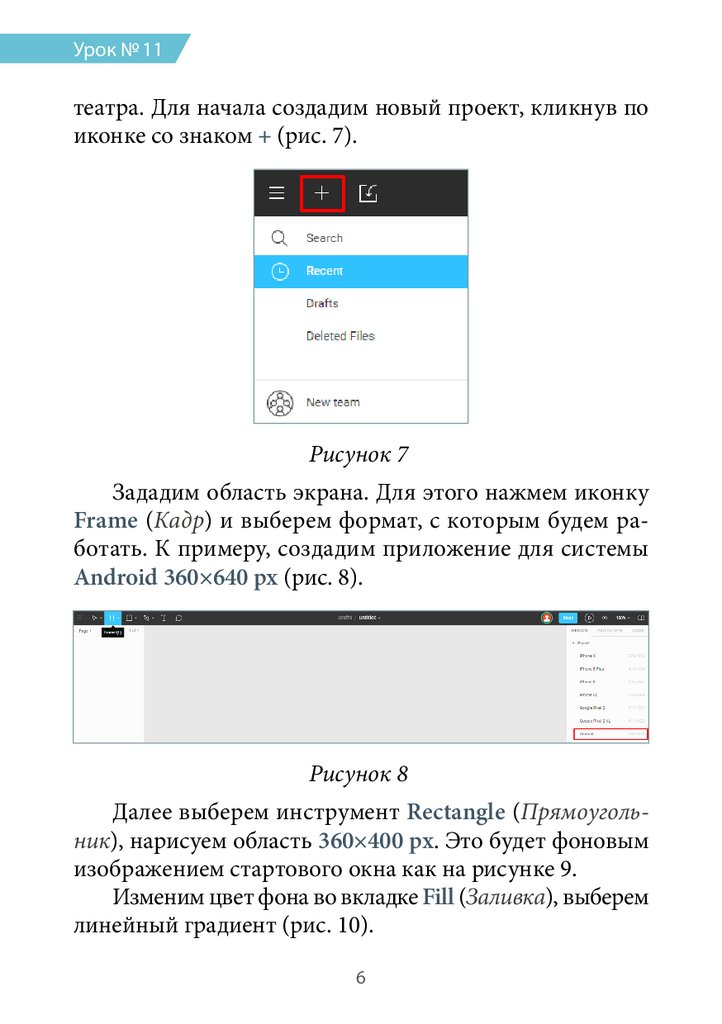
Урок № 11театра. Для начала создадим новый проект, кликнув по
иконке со знаком + (рис. 7).
Рисунок 7
Зададим область экрана. Для этого нажмем иконку
Frame (Кадр) и выберем формат, с которым будем работать. К примеру, создадим приложение для системы
Android 360×640 px (рис. 8).
Рисунок 8
Далее выберем инструмент Rectangle (Прямоугольник), нарисуем область 360×400 px. Это будет фоновым
изображением стартового окна как на рисунке 9.
Изменим цвет фона во вкладке Fill (Заливка), выберем
линейный градиент (рис. 10).
6
7.
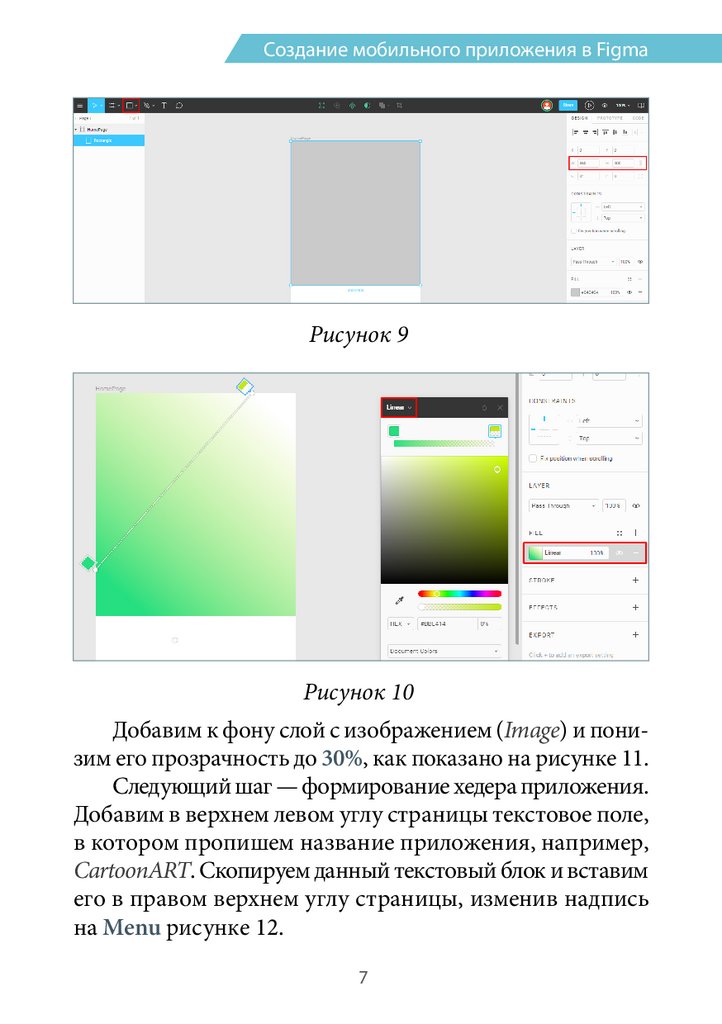
Создание мобильного приложения в FigmaРисунок 9
Рисунок 10
Добавим к фону слой с изображением (Image) и понизим его прозрачность до 30%, как показано на рисунке 11.
Следующий шаг — формирование хедера приложения.
Добавим в верхнем левом углу страницы текстовое поле,
в котором пропишем название приложения, например,
CartoonART. Скопируем данный текстовый блок и вставим
его в правом верхнем углу страницы, изменив надпись
на Menu рисунке 12.
7
8.
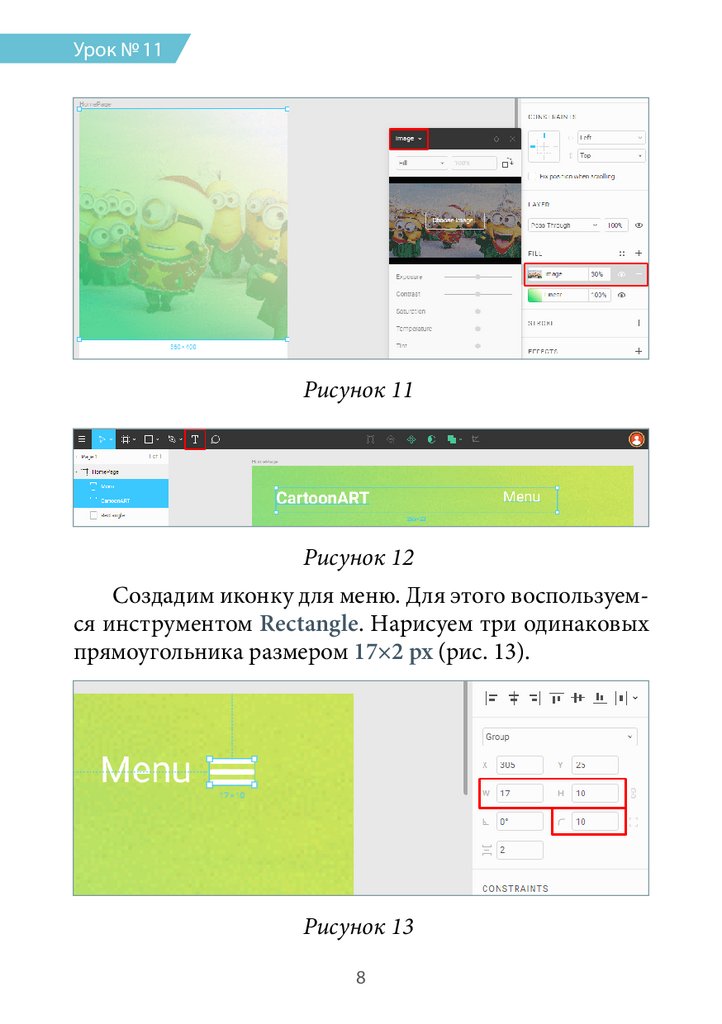
Урок № 11Рисунок 11
Рисунок 12
Создадим иконку для меню. Для этого воспользуемся инструментом Rectangle. Нарисуем три одинаковых
прямоугольника размером 17×2 px (рис. 13).
Рисунок 13
8
9.
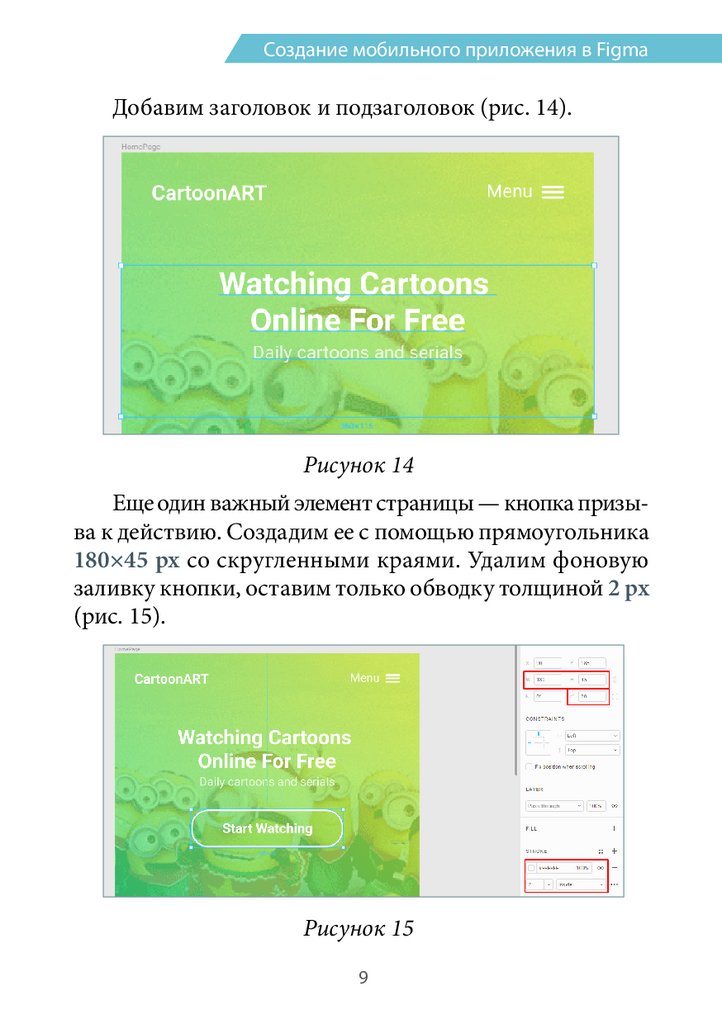
Создание мобильного приложения в FigmaДобавим заголовок и подзаголовок (рис. 14).
Рисунок 14
Еще один важный элемент страницы — кнопка призыва к действию. Создадим ее с помощью прямоугольника
180×45 px со скругленными краями. Удалим фоновую
заливку кнопки, оставим только обводку толщиной 2 px
(рис. 15).
Рисунок 15
9
10.
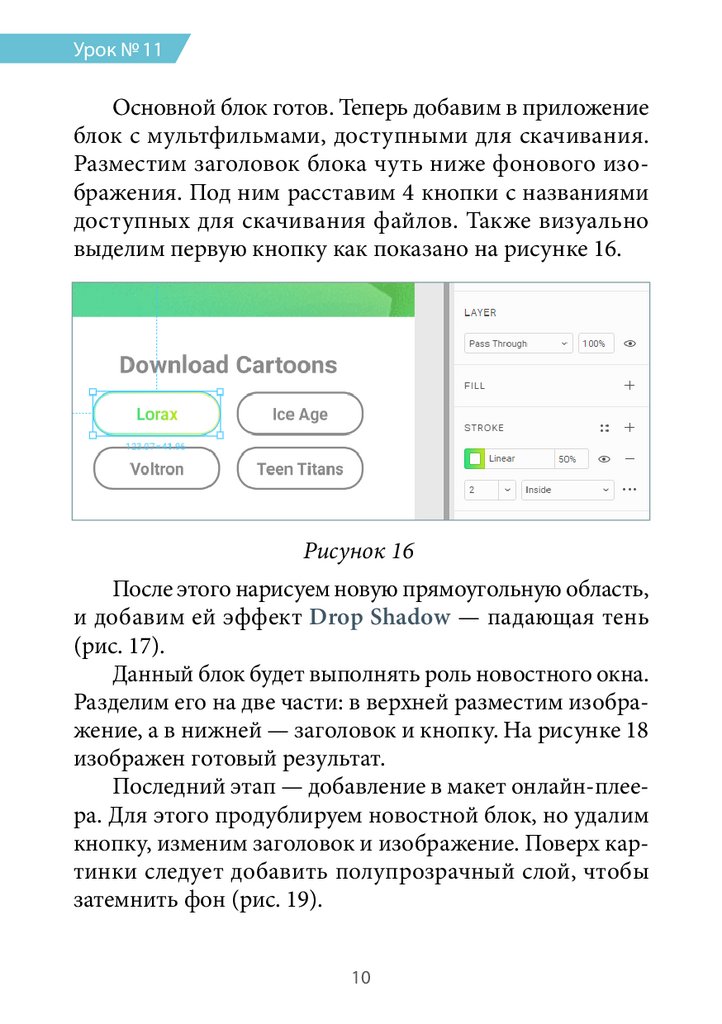
Урок № 11Основной блок готов. Теперь добавим в приложение
блок с мультфильмами, доступными для скачивания.
Разместим заголовок блока чуть ниже фонового изображения. Под ним расставим 4 кнопки с названиями
доступных для скачивания файлов. Также визуально
выделим первую кнопку как показано на рисунке 16.
Рисунок 16
После этого нарисуем новую прямоугольную область,
и добавим ей эффект Drop Shadow — падающая тень
(рис. 17).
Данный блок будет выполнять роль новостного окна.
Разделим его на две части: в верхней разместим изображение, а в нижней — заголовок и кнопку. На рисунке 18
изображен готовый результат.
Последний этап — добавление в макет онлайн-плеера. Для этого продублируем новостной блок, но удалим
кнопку, изменим заголовок и изображение. Поверх картинки следует добавить полупрозрачный слой, чтобы
затемнить фон (рис. 19).
10
11.
Создание мобильного приложения в FigmaРисунок 17
Рисунок 18
11
12.
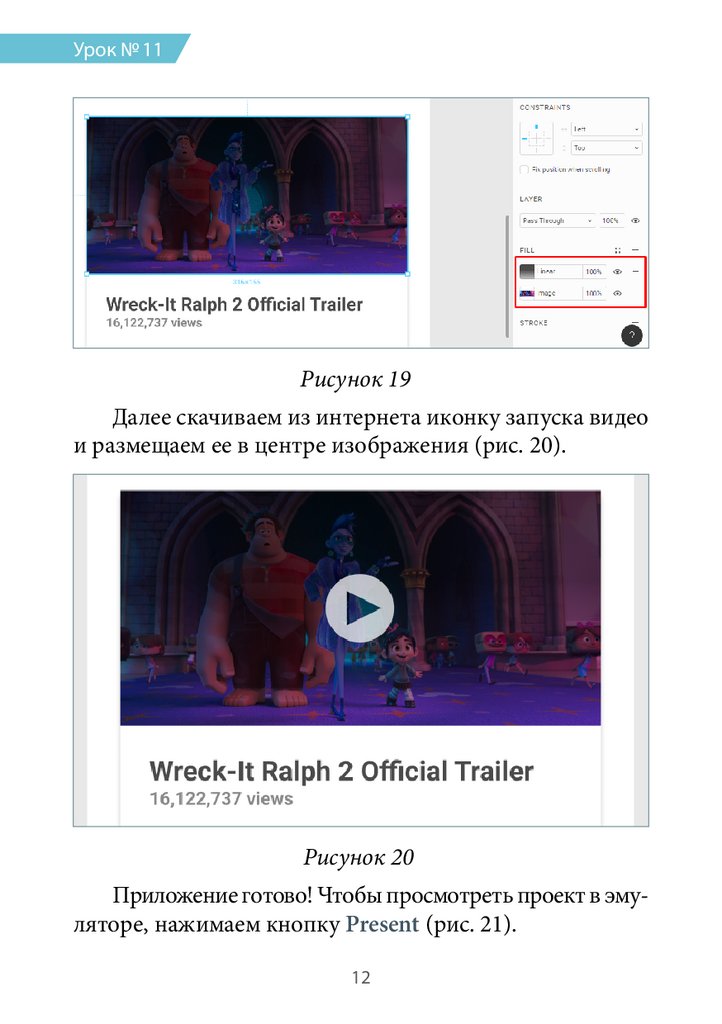
Урок № 11Рисунок 19
Далее скачиваем из интернета иконку запуска видео
и размещаем ее в центре изображения (рис. 20).
Рисунок 20
Приложение готово! Чтобы просмотреть проект в эмуляторе, нажимаем кнопку Present (рис. 21).
12
13.
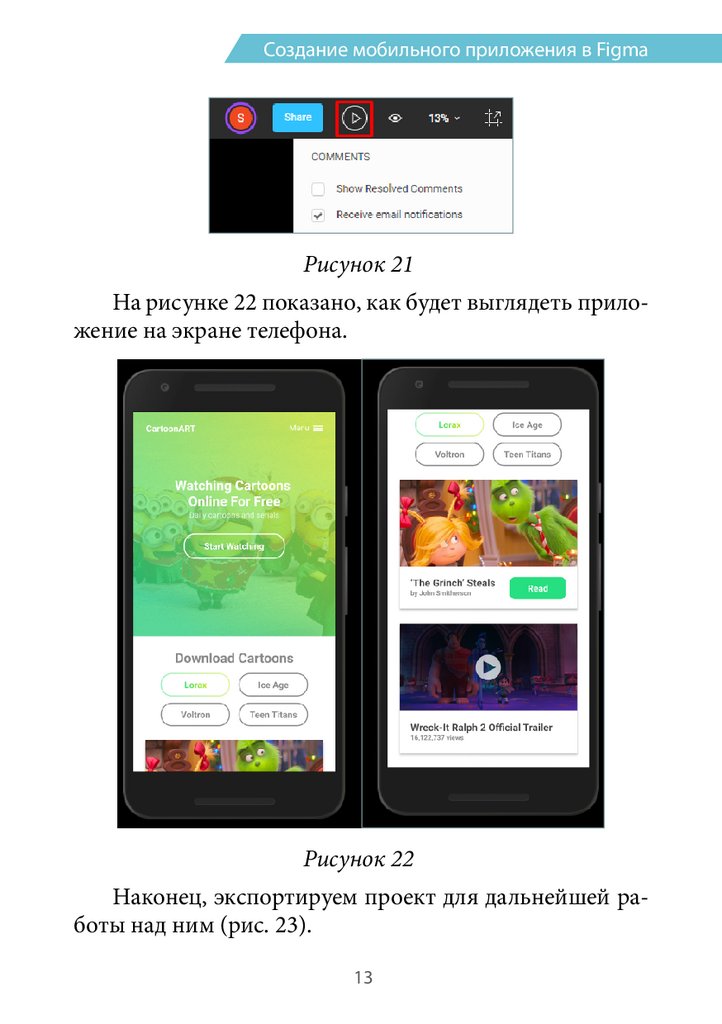
Создание мобильного приложения в FigmaРисунок 21
На рисунке 22 показано, как будет выглядеть приложение на экране телефона.
Рисунок 22
Наконец, экспортируем проект для дальнейшей работы над ним (рис. 23).
13
14.
Урок № 11Рисунок 23
Как видим, Figma позволяет прорабатывать дизайн
будущих приложений, но не заменяет их рабочую версию
в AppInventor.
Приложения «Компас»
Теперь давайте создадим приложение, имитирующее
действие компаса. Компас должен всегда указывать на
север, не зависимо от того, в какую сторону повернут
смартфон.
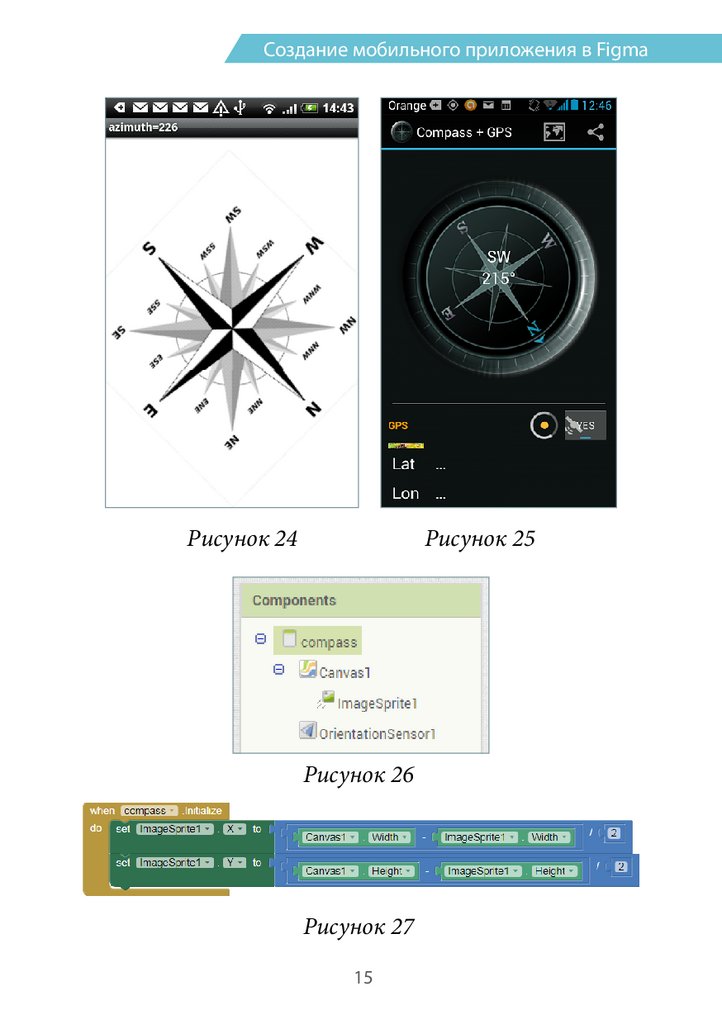
Не забывайте, что дизайн — одна из самых важных
составляющих любого приложения, поэтому следует продумать, как будет выглядеть ваше приложение
(рис. 24–25).
Создайте в AppInventor новый экран. Добавьте на него
холст с изображением компаса и специальный сенсор
ориентации (рис. 26).
После этого перейдите в режим Blocks. Необходимо,
чтобы после запуска приложения, автоматически определялось положение изображения с компасом по осям
Х и Y (рис. 27).
14
15.
Создание мобильного приложения в FigmaРисунок 24
Рисунок 25
Рисунок 26
Рисунок 27
15
16.
Урок № 11Также, при смене положения смартфона, приложение
должно просчитывать новый результат. Для этого следует
использовать функцию azimuth для сенсора ориентации,
как показано на рисунке 28.
Рисунок 28
Готовое приложение необходимо протестировать
в эмуляторе или на телефоне.
16
17.
Создание мобильного приложения в Figma17
18.
Урок № 11Создание мобильного
приложения в Figma
© Компьютерная Академия «Шаг»
www.itstep.org
Все права на охраняемые авторским правом фото-, аудио- и видеопроизведения, фрагменты которых использованы в материале, принадлежат их законным владельцам. Фрагменты произведений используются
в иллюстративных целях в объёме, оправданном поставленной задачей,
в рамках учебного процесса и в учебных целях, в соответствии со ст. 1274
ч. 4 ГК РФ и ст. 21 и 23 Закона Украины «Про авторське право і суміжні
права». Объём и способ цитируемых произведений соответствует
принятым нормам, не наносит ущерба нормальному использованию
объектов авторского права и не ущемляет законные интересы автора
и правообладателей. Цитируемые фрагменты произведений на момент
использования не могут быть заменены альтернативными, не охраняемыми авторским правом аналогами, и как таковые соответствуют
критериям добросовестного использования и честного использования.
Все права защищены. Полное или частичное копирование материалов
запрещено. Согласование использования произведений или их фрагментов производится с авторами и правообладателями. Согласованное
использование материалов возможно только при указании источника.
Ответственность за несанкционированное копирование и коммерческое
использование материалов определяется действующим законодательством Украины.


















 Программное обеспечение
Программное обеспечение