Похожие презентации:
UX/UI-проектирование информационных систем
1.
Санкт-Петербургскийэлектротехнический
Университет «ЛЭТИ»
им. В.И. Ульянова (Ленина)
UX/UI-проектирование
информационных систем
1
2024
2.
UX/UI-проектирование информационных системОпределения
Информационная система программное обеспечение, решающее
отдельные группы задач: управление производством, финансовохозяйственная деятельность, электронный документооборот и т. д.
Информационная система совокупность содержащейся в базах
данных информации и обеспечивающих её
обработку информационных технологий и технических средств
Информационная система совокупность данных, технического и
программного обеспечения, а также персонала и организационных
мероприятий
Информационная система совокупность данных, программ,
аппаратного обеспечения и людских ресурсов, а также
коммуникационное оборудование, лингвистические средства и
информационные ресурсы, обеспечивающие «поддержку
динамической информационной модели некоторой части реального
мира для удовлетворения информационных потребностей
пользователей»
2
3.
UX/UI-проектирование информационных системОпределения
Пользовательский интерфейс совокупность методов и
средств, позволяющих пользователю
взаимодействовать с объектом или системой
Человеко-машинный интерфейс комплекс программных и
аппаратных средств, обеспечивающих
взаимодействие оператора с системой (комплексом)
Эффективный ПИ должен обеспечивать всестороннее
использование потенциальных возможностей
оператора, технических и программных средств,
высокую безошибочность и быстродействие оператора
в процессе применения ИС по назначению
UX/UI-проектирование проектирование любых
пользовательских интерфейсов в которых удобство
использования так же важно, как и внешний вид
3
4.
UX/UI-проектирование информационных системUX/UI-проектирование
4
5.
UX/UI-проектирование информационных системОпределения
5
6.
UX/UI-проектирование информационных системОпределения
6
7.
UX/UI-проектирование информационных системОпределения
7
8.
UX/UI-проектирование информационных системОпределения
8
9.
UX/UI-проектирование информационных системОпределения
9
10.
UX/UI-проектирование информационных системОпределения
10
11.
UX/UI-проектирование информационных системПользовательские интерфейсы
Интерфейсы
Аппаратные
Бытовые
Смешанные
Программные
Графические
(GUI)
Объектноориентированные
Промышленные
Мобильные
WEB
Desktop
Естественноязыковые
Нейрокомпьютерные
11
12.
UX/UI-проектирование информационных системТенденции развития
12
13.
UX/UI-проектирование информационных системВлияние на деятельность
ЧМИ
Эмоциональное
состояние
Функциональное
состояние
Основные ошибки:
1. Неоптимальное распределение функций между
человеком и системой.
2. Навязывание неадекватной нагрузки или темпа
выполнения трудовой деятельности.
3. Неудобная организация взаимодействия между
пользователем и системой.
13
14.
UX/UI-проектирование информационных системКачество ИС
ЧЕЛОВЕК
стохастичность
психофизиологических
свойств;
адаптивность;
относительно высокая
обучаемость;
избирательность;
высокие
компенсаторные
возможности;
Качество
ИС
утомляемость;
возрастные изменения;
напряженность;
самонастраиваемость;
чувствительность к
изменениям окружающей
среды;
эвристичность;
способность к работе в
конфликтных ситуациях;
самоконтролируемость.
ошибочность в
выполнении операций;
уровень
подготовки
возможность потери
работоспособности при
стрессовых ситуациях.
14
15.
UX/UI-проектирование информационных системСравнение
Характеристика
Человек
«Машина»
Есть
В ограниченных
случаях
Есть
В очень
ограниченных
случаях
Есть
В ограниченных
случаях
Есть
В очень
ограниченных
случаях
Способность ориентироваться во
времени и в пространстве
Есть
Нет
Способность самонаблюдения
Есть
Нет
Способность самоконтроля
Есть
Есть
Способность интегрировать
разнородные элементы в единую
систему
Способность к предвидению событий
внешнего мира
Возможность решения нечетко
сформулированных задач
Возможность к распознаванию
ситуаций внешнего мира
15
16.
UX/UI-проектирование информационных системСравнение
Характеристика
Человек
«Машина»
Безграничен
Ограничен
Тип решаемых проблем
Общий
Частный
Возможность создания «абстрактных
образов внешнего мира»
Есть
Нет
Способность генерировать новые идеи
Есть
Ограничена
Способность работать в
непредвиденных ситуациях
Есть
Нет
Способность к повышению своих
возможностей
Есть
Нет
Продолжительность работы без
перерывов
Незначитель
ная
Продолжител
ьная
Точность и скорость вычислений
Малая
Большая
Способность к фильтрации информации
Высокая
Низкая
Диапазон гибкости способов
переработки информации
16
17.
UX/UI-проектирование информационных системСравнение
Характеристика
Человек
«Машина»
Медленная и
нестабильная
Быстрая и
стабильная
Есть
Нет
Невелико
Велико
Есть
Очень
ограничена
Плохая
Хорошая
Чувствительность
В широких
пределах
В заданных
пределах
Способность к обучению
Хорошая
Плохая
Способность к обобщению
Есть
Нет
Высокая
Ограниченная
Реакция «стимул - ответ»
Способность использовать
избыточную информацию
Число одновременно воспринимаемой
и перерабатываемой информации
Способность к перекодированию
информации
Способность к проверке информации
Гибкость
17
18.
UX/UI-проектирование информационных системСтандарты
Первые стандарты в области проектирования ПИ появляются в
60-х годах ХХ века
Сегодня:
1. Международная организация по стандартизации
(ISO – International Standards Organization).
2. Международная электротехническая комиссия
(IEC – International Electrotechnical Commission).
3. Росстандарт.
ISO TC-159
IEC
более сотни стандартов по
эргономике
несколько десятков
документов по ЧМИ
≈ 50% по ЧМИ
Россия
≈ 30 – 50
18
19.
UX/UI-проектирование информационных системБазовые функции ПИ
Ввод данных,
осуществляемый
оператором, и отклик
системы
Управление объектом
путем действий
оператора
ПИ
Отображение данных
Информационная
поддержка оператора в
процессе деятельности
19
20.
UX/UI-проектирование информационных системОсновные требования
• ПИ должен способствовать быстрому освоению ИС оператором,
а также формированию у него стереотипов деятельности;
• ПИ должен быть спроектирован таким образом, чтобы оператор
вводил информацию естественным образом;
• ПИ должен удовлетворять рабочие потребности оператора, а не
процесс обработки данных;
• ПИ должен содержать систему правил работы оператора,
обеспечивающую легкое управление системой;
• ПИ должен все время работы находиться под контролем
оператора;
• ПИ должен обеспечивать возможность легкого исправления
ошибок ввода и не должен требовать повторного ввода
информации;
• ПИ должен предусматривать использование 4 видов диалога:
меню, команды, манипуляции и диалог посредством
заполнения форм.
20
21.
UX/UI-проектирование информационных системСтруктура ПИ
ПИ
Визуальное
оформление
Функциональные
возможности
Техники
взаимодействия
21
22.
UX/UI-проектирование информационных системОсновные задачи
Функциональное проектирование
определение набора возможностей, которые должен
предоставлять интерфейс человеку для эффективного и
качественного выполнения своей профессиональной
деятельности.
Основа:
функциональный анализ.
Визуальное проектирование
кодирование и представление информационной модели
системы в виде, пригодном для ее эффективного восприятия
с помощью зрительного анализатора человека.
Результат:
• информационный дизайн;
• визуальный дизайн.
22
23.
UX/UI-проектирование информационных системОсновные задачи
Проектирование взаимодействия
описание возможного поведения пользователя и
определение того, как система будет реагировать на его
действия и приспосабливаться к нему.
Виды трудозатрат:
1. Когнитивная работа – понимание поведения ИС.
2. Мнемоническая работа – запоминание устройства ИС, ее
поведения, названий и расположения данных и элементов
управления, а также других связей между объектами.
3. Зрительная работа – поиск стартовой точки взгляда, поиск
одного объекта среди многих, расшифровка визуальной
планировки, выявление различий между элементами
интерфейса и т.п.
4. Физическая работа – воздействия на органы управления и
манипуляторы – нажатия на кнопки, клавиши и их
комбинации, перемещения мыши (манипуляторов).
23
24.
UX/UI-проектирование информационных системОсновные принципы проектирования эффективного
взаимодействия
1. Необходимо максимально упрощать задачу пользователя,
предугадывать его намерения и контекстно предоставлять
необходимый набор информации и требуемых функций.
2. Необходимо организовать физическое и/или виртуальное
пространство соответствующие представлениям пользователя
и не заставляющие его мириться с поставленными условиями.
3. Необходимо использовать статические и динамические
подсказки, помогающие пользователю ориентироваться в ИС, а
также корректно вводить необходимые данные.
4. Для привлечения внимания пользователя и донесения важной
информации в распоряжении разработчиков имеется широкий
набор различных кинематических эффектов.
5. Необходимо обеспечить адекватную реакцию ИС на
происходящие в ней события.
24
25.
UX/UI-проектирование информационных системФункциональное проектирование
Функциональные
возможности
Когнитивные
компоненты
Деятельностные
компоненты
Решаемые задачи:
• рациональное распределение функций;
• поддержание необходимого уровня работоспособности
оператора в заданных условиях труда;
• оптимальный ритм диалога;
• возможность устранения ошибочных и
несанкционированных действий оператора;
• исключение сенсомоторных перегрузок.
25
26.
UX/UI-проектирование информационных системФункциональное проектирование
26
27.
UX/UI-проектирование информационных системФункциональное проектирование
27
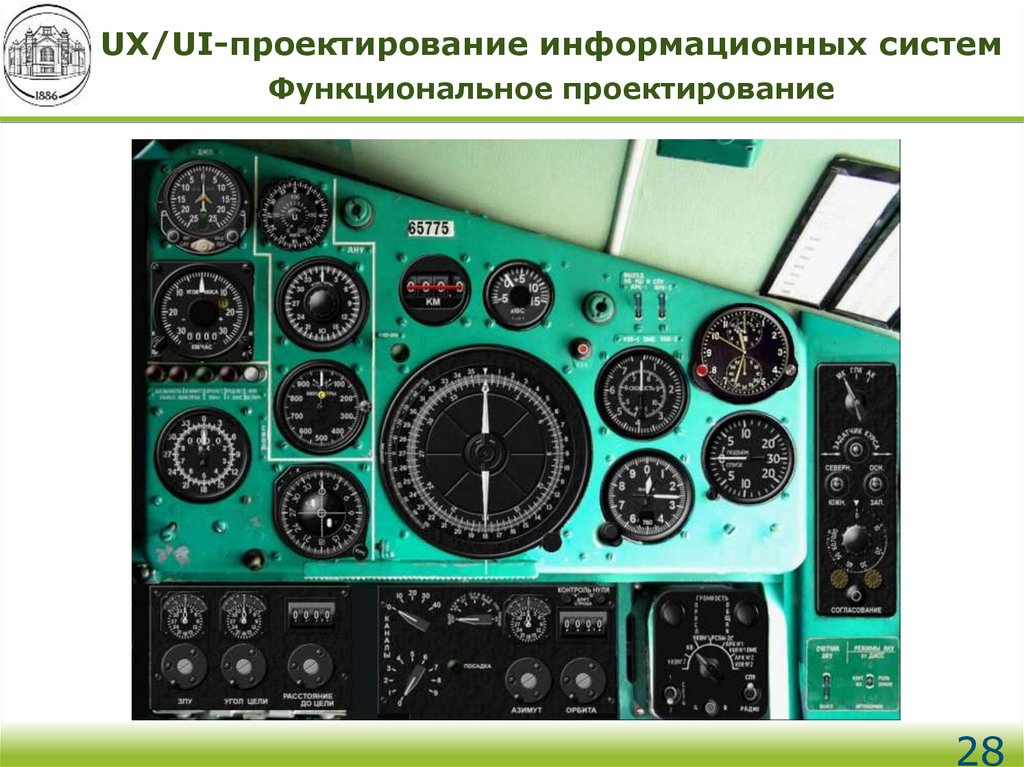
28.
UX/UI-проектирование информационных системФункциональное проектирование
28
29.
UX/UI-проектирование информационных системФункциональное проектирование
29
30.
UX/UI-проектирование информационных системФункциональное проектирование
30
31.
UX/UI-проектирование информационных системФункциональное проектирование
31
32.
UX/UI-проектирование информационных системВизуальное проектирование
дизайн интерфейса
информационный
дизайн
дизайн
навигации
32
33.
UX/UI-проектирование информационных системВизуальное проектирование
Информационная модель – организованная по определенным
правилам совокупность информации о состоянии и
функционировании объекта управления и внешней среды.
33
34.
UX/UI-проектирование информационных системВизуальное проектирование
34
35.
UX/UI-проектирование информационных системВизуальное проектирование
35
36.
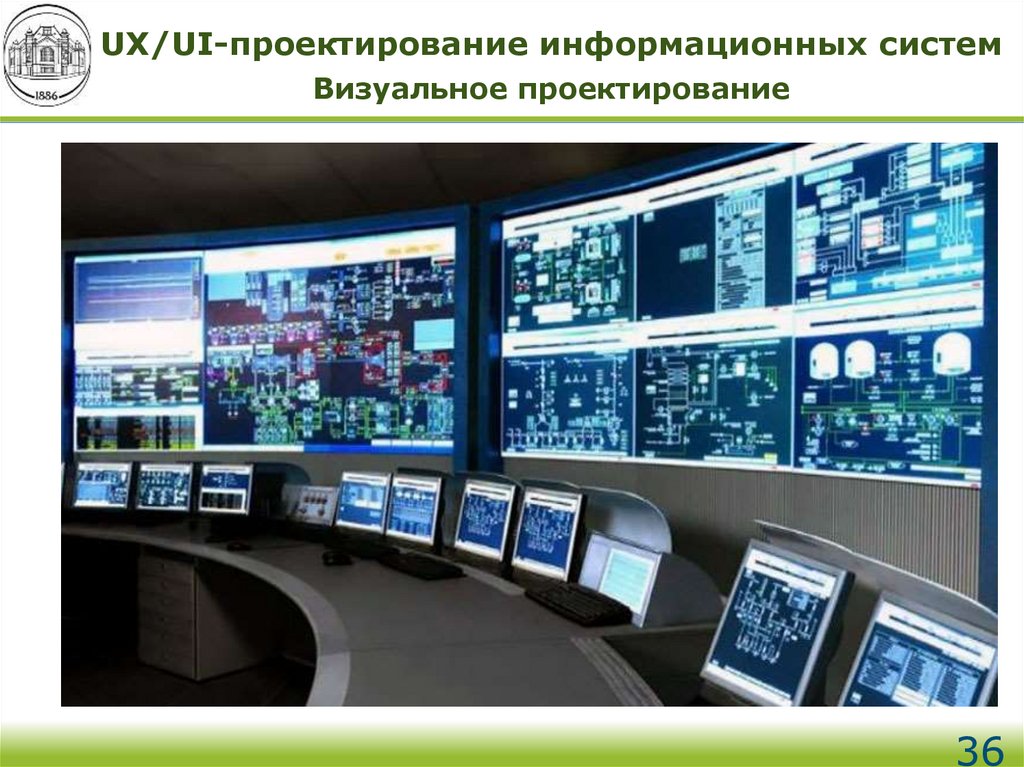
UX/UI-проектирование информационных системВизуальное проектирование
36
37.
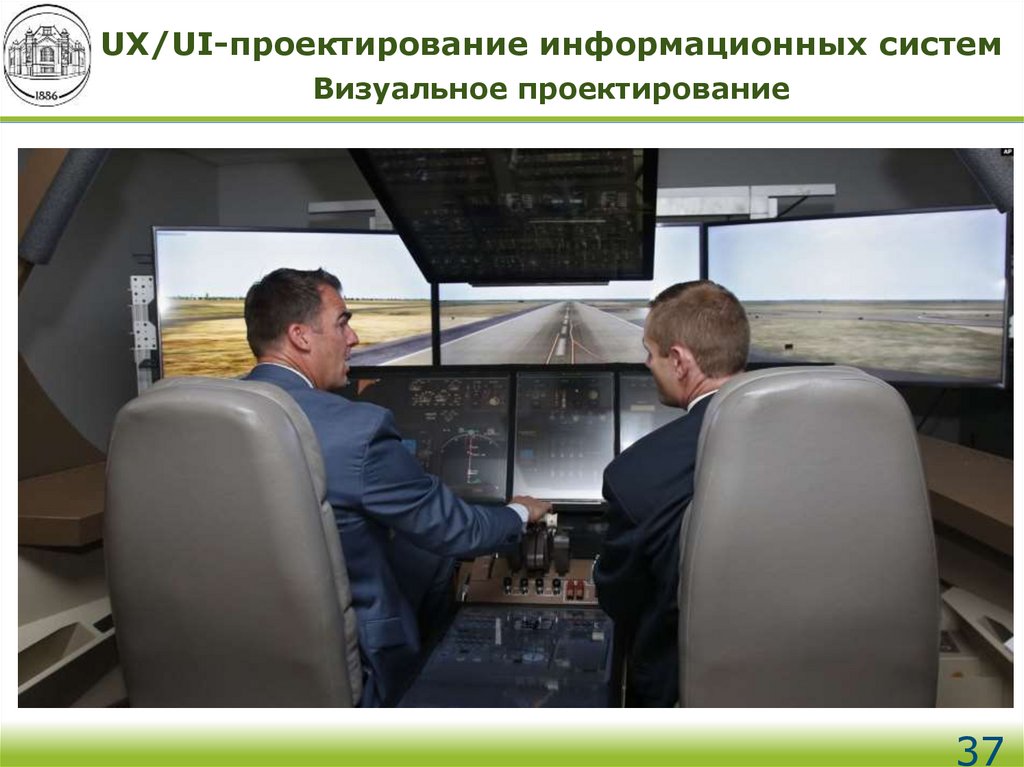
UX/UI-проектирование информационных системВизуальное проектирование
37
38.
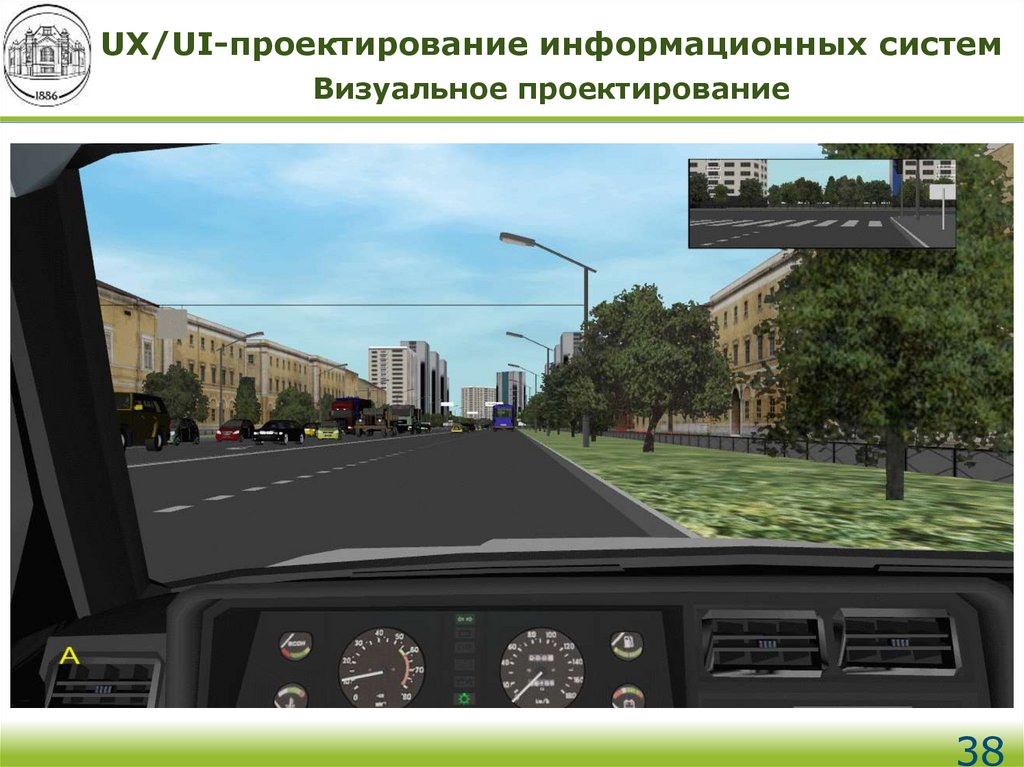
UX/UI-проектирование информационных системВизуальное проектирование
38
39.
UX/UI-проектирование информационных системВизуальное проектирование
ИМ
Образные
модели
Рисунки
Смешанные
модели
Знаковые
модели
Таблицы
Диаграммы
Графики
Схемы
Чертежи
Словесные
описания
Формулы
Карты
Графы
Блок-схемы
39
40.
UX/UI-проектирование информационных системКодирование информации
ГОСТ 21829-76
ГОСТ РВ 29.04.003-2004
40
41.
UX/UI-проектирование информационных системКодирование информации
ГОСТ Р 50918-96 Устройства
отображения информации по
системе шрифта Брайля.
Общие технические условия
41
42.
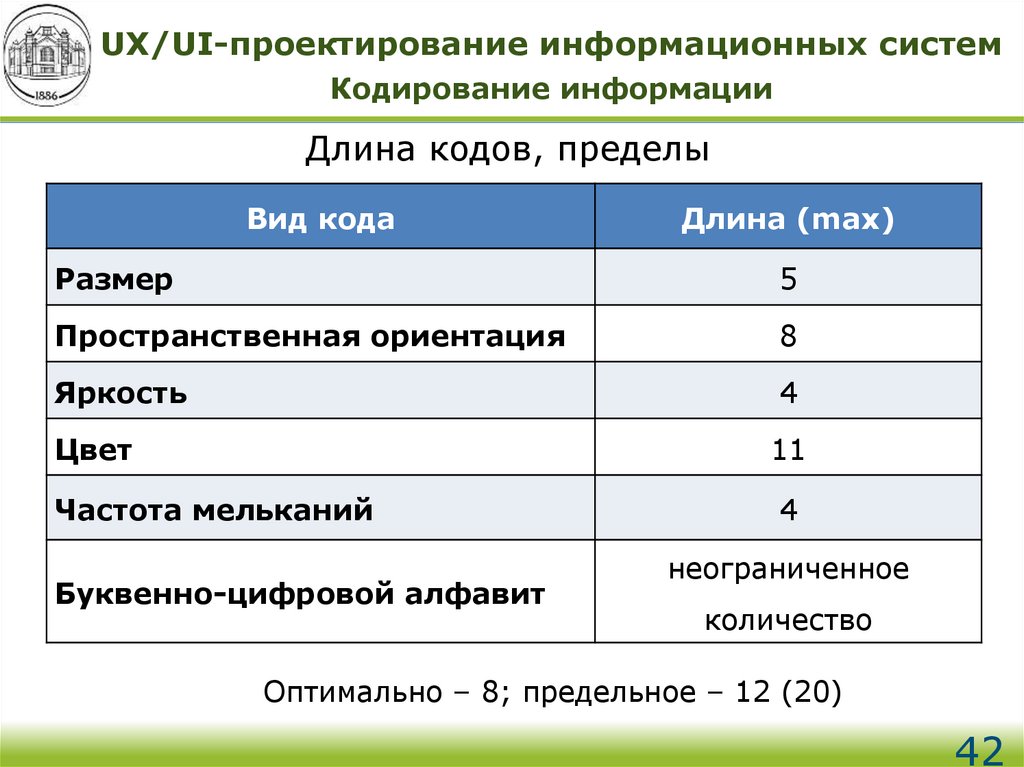
UX/UI-проектирование информационных системКодирование информации
Длина кодов, пределы
Вид кода
Длина (max)
Размер
5
Пространственная ориентация
8
Яркость
4
Цвет
11
Частота мельканий
4
Буквенно-цифровой алфавит
неограниченное
количество
Оптимально – 8; предельное – 12 (20)
42
43.
UX/UI-проектирование информационных системКодирование информации
Оптимальные условия различения
и опознавания знаков
Характеристика
Угловой размер,
угл. мин.
Величина контраста,
%
Критическая
величина мельканий
при яркости
50 кд/м2, Гц
Знак
Простой
Средний
Сложный
15 - 18
21 - 26
35 - 40
75
85
90
16,5
19,5
22,0
43
44.
UX/UI-проектирование информационных системКодирование информации
Цветовое кодирование
Основные рекомендации:
1. Следует отдавать предпочтение зеленому, красному,
голубому, желтому и фиолетовому цветам.
2. Оптимальная угловая величина цветового знака 35 – 45’.
3. Допустимая яркость кд/м2:
• минимальная – 10;
• рекомендуемая – 170;
• для отраженного света – 30-70;
• в условиях темновой адаптации – 30-70.
44
45.
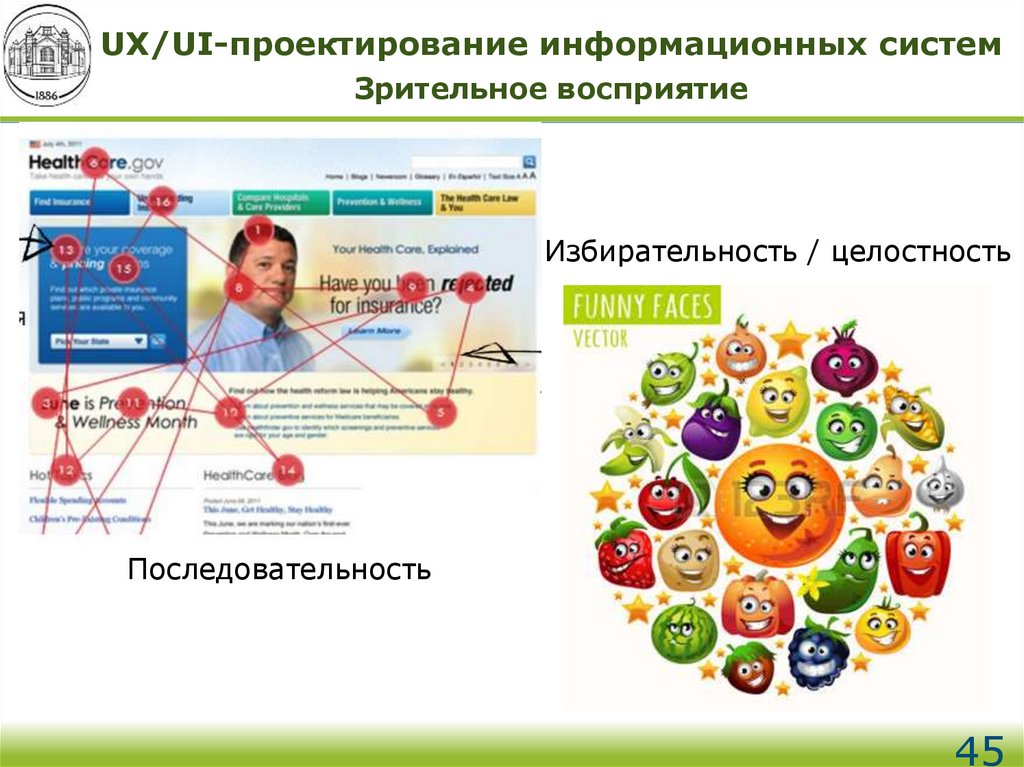
UX/UI-проектирование информационных системЗрительное восприятие
Избирательность / целостность
Последовательность
45
46.
UX/UI-проектирование информационных системЗрительное восприятие
Внимание
Контраст
46
47.
UX/UI-проектирование информационных системЗрительное восприятие
Ассоциативность
47
48.
UX/UI-проектирование информационных системЗрительное восприятие
Виды
унификации
Единообразие
(унификация)
Функциональная
Визуальная
Сетка
Стиль
Навигация
Графика
Поисковые
формы
Элементы
интерфейса
Модули
Шаблоны
48
49.
UX/UI-проектирование информационных системЗрительное восприятие
Иллюзорность
1. Ложное восприятие величины предмета.
2. Искажение формы предметов.
3. Иллюзии геометрической перспективы.
4. Переоценка вертикальных линий.
49
50.
UX/UI-проектирование информационных системЗрительное восприятие
Иллюзорность
50
51.
UX/UI-проектирование информационных системПроектирование взаимодействия
Составляющие процесса обработки информации
51
52.
UX/UI-проектирование информационных системПроектирование взаимодействия
Обработка информации
человеком
52
53.
UX/UI-проектирование информационных системПроектирование взаимодействия
Обработка информации
человеком
53
54.
UX/UI-проектирование информационных системПроектирование взаимодействия
Психологическое
состояние
54
55.
UX/UI-проектирование информационных системПроектирование взаимодействия
Воспринимаемое ВАЖНЕЕ объективной
реальности!!!
55
56.
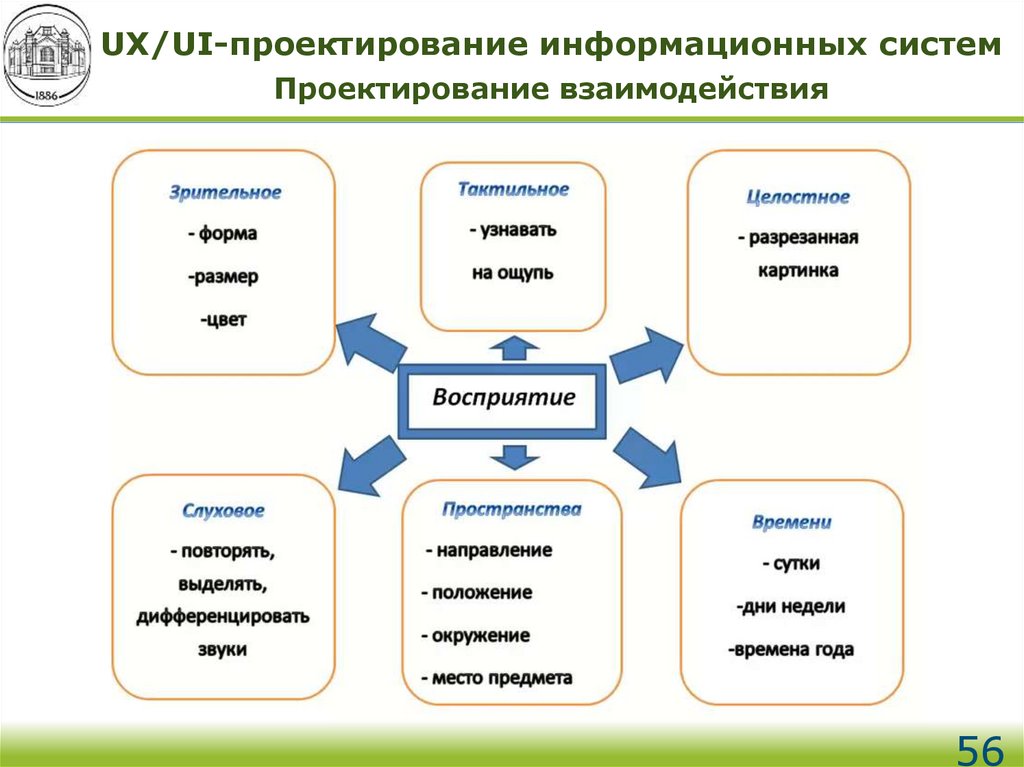
UX/UI-проектирование информационных системПроектирование взаимодействия
56
57.
UX/UI-проектирование информационных системПроектирование взаимодействия
Воспринимаемая
полезность
Внешние
Отношение к
Поведенческое
Реальное
переменные
использованию
стремление к
использование
использованию
Воспринимаемая
простота
использования
Модель восприятия
технологии по Фреду Дэвису
57
58.
UX/UI-проектирование информационных системПроектирование взаимодействия
«Штирлиц знал, что запоминается только последняя фраза».
Подобные механизмы действуют и при формировании
удовлетворения из удовольствия. Если пользователь совершает
две идентичные ошибки, одну в начале и другую в конце
операции, лучше запомнится последняя. Индикатор степени
выполнения операции, в начале изменявшийся медленно, а потом
быстро дошедший до 100%, лучше индикатора, который сначала
изменялся быстро, а потом почти застыл.
Действует правило контраста: ощущение сильнее фиксируется в
памяти, если перед этим долго доминировал антипод этого
ощущения. Неудовольствие после долгого периода удовольствия
или отсутствия эмоциональных реакций запоминается сильнее,
чем то же самое неудовольствие, которое постоянно
перемежается удовольствием.
Ожидаемое не запоминается. Неудовольствие, которое мы
предвидели, запоминается значительно слабее, чем такое же
неудовольствие, возникшее неожиданно.
58
59.
UX/UI-проектирование информационных системПроектирование взаимодействия
Технологические
продукты, работающие не
так, как ожидалось,
заставляют людей
чувствовать себя
дураками, даже если они
в конце концов добились
того, чего хотели.
59
60.
UX/UI-проектирование информационных системUX/UI-проектирование
1. Уровень стратегии.
2. Уровень набора
возможностей.
3. Уровень структуры.
4. Уровень компоновки.
5. Уровень поверхности.
60
61.
UX/UI-проектирование информационных системUX/UI-проектирование
«Волновой эффект» означает, что выход
«за границы допустимого» на верхнем уровне требует
пересмотра решений, принятых на нижних уровнях
61
62.
UX/UI-проектирование информационных системUX/UI-проектирование
62
63.
UX/UI-проектирование информационных системUX/UI-проектирование
63
64.
UX/UI-проектирование информационных системUX/UI-проектирование
Разница между удачным подходом и подходом, обреченным на
провал, в действительности определяется двумя базовыми
принципами:
1. Необходимо понимать, какую проблему вы
пытаетесь решить.
2. Необходимо осознавать последствия выбранного
вами решения проблемы.
Принятие решений, касающихся опыта взаимодействия, по
большей части проходит по одному из следующих сценариев:
1. Дизайн по умолчанию.
2. Мимикрический дизайн.
3. Дизайн по указанию сверху.
64
65.
UX/UI-проектирование информационных системUX/UI-проектирование
Уровень
стратегии
Два принципиальных вопроса:
1. Что хотим получить от нашей ИС мы (Заказчик)?
2. Что хотят получить от ИС наши пользователи?
Цели ИС: необходим баланс между слишком конкретными
и слишком общими формулировками, чтобы не забегать
вперед и удержаться от поиска решений, когда мы еще не
полностью понимаем наши задачи.
65
66.
UX/UI-проектирование информационных системСегментация пользователей
Группы пользователей:
1. Будущие пользователи.
2. Реальные пользователи.
3. Пользователи с большим опытом работы.
4. Преподаватели.
Качественные методы позволяют изучить:
• поведение, взгляды, склонности, мотивацию и навыки
пользователей;
• предметную область – технический, экологический, и
деловой контексты;
• используемый лексикон и прочие социальные аспекты
предметной области;
• условия, особенности и способы применения.
52
66
67.
UX/UI-проектирование информационных системСегментация пользователей
Методы сегментации:
1. Демографический подход
(демографические профили).
2. Психографический подход.
(психографические профили).
Важный момент!!!
Отношение пользователей к современным
технологиям.
Технофобы и опытные пользователи
смотрят на веб-сайты и информационные
системы совершенно разными глазами.
Важна и компетентность пользователя в
предметной области.
67
68.
UX/UI-проектирование информационных системСегментация пользователей
От заинтересованных лиц важно получить информацию по
следующим вопросам:
• предварительное виденье продукта;
• бюджет и график проекта;
• технические возможности и ограничения;
• потребности бизнеса;
• представление заинтересованных лиц о пользователях.
68
69.
UX/UI-проектирование информационных системСегментация пользователей
От пользователей
69
70.
UX/UI-проектирование информационных системСегментация пользователей
70
71.
UX/UI-проектирование информационных системСегментация пользователей
Модели пользователей
Позволяют:
1. Определять, что должен делать продукт и каким должно быть
его поведение.
2. Общаться с заинтересованными лицами.
3. Достигать взаимопонимания и согласия в вопросах
проектирования.
4. Оценивать эффективность решений.
5. Вносить вклад в работу других подразделений, связанных с
продуктом.
Решают 3 проблемы:
1. Пластилиновый пользователь.
2. Проектирование под себя.
3. Проектирование из расчета на исключительные ситуации.
71
72.
UX/UI-проектирование информационных системМодели пользователей
Структура моделей
Личностнодемографические
характеристики
Знания, умения, навыки
Пользовательские
сценарии
Типы моделей:
1. Ключевой.
2. Второстепенный.
3. Дополнительный.
4. Покупатель.
5. Обслуживаемый.
6. Отрицательный.
72
73.
UX/UI-проектирование информационных системМодели пользователей
Личностнодемографические
характеристики
пол, возраст,
физиологические,
антропометрические,
психологические и
психофизиологические
характеристики,
характеристики реализации
типовых действий, а также
привычки, взгляды и
мотивация
Знания, умения, навыки
знания, умения и навыки,
необходимый уровень
образования, квалификация,
направленность и
специализация, опыт
практической деятельности и
дополнительная подготовка
Пользовательские сценарии
1. Штатные сценарии
2. Сценарии использования при
возникновении экстренных
ситуаций
73
74.
UX/UI-проектирование информационных системМодели пользователей
Методика создания моделей:
Определить личностнодемографические
характеристики
Определить
поведенческие
переменные
1. Демография.
2. Физиология / антропометрия.
3. Личностные характеристики.
1.
2.
3.
4.
Деятельность.
Взгляды.
Знания, умения и навыки.
Мотивация.
Опрос и наблюдение
пользователей
5 ― 9 человек из каждой группы,
всего ≈ 21 ― 23.
Соотношение (П-БП-Пр):
40%-40%-20%.
Выявить значимые
шаблоны поведения
(разработка сценариев)
У каждой модели д.б. примерно
5–7 основных сценариев
(2-3 на штатную задачу,
1-2 на внештатную ситуацию)
Обязательно создание модели «Отрицательного» пользователя!
74
75.
UX/UI-проектирование информационных системМодели пользователей
75
76.
UX/UI-проектирование информационных системUX/UI-проектирование
Уровень набора
возможностей
Стратегия
Потребности
пользователей
Цели ИС
Возможности ИС
Требования к
информации и
функционалу
Две причины для документирования:
1. Вы будете знать, что именно вы создаете.
2. Вы будете знать, что вы не создаете.
76
77.
UX/UI-проектирование информационных системUX/UI-проектирование
Уровень набора
возможностей
Категории требований:
1. Явно высказанные пользователями пожелания.
2. Ключи к тому, что пользователи хотят на самом деле.
3. Возможности, о необходимости которых пользователи
не подозревают.
77
78.
UX/UI-проектирование информационных системUX/UI-проектирование
Ранжирование требований
Основная сложность:
определение требований,
которые действительно
должны быть включены в
набор возможностей ИС.
78
79.
UX/UI-проектирование информационных системUX/UI-проектирование
Уровень
структуры
Информационная архитектура – реализация возможностей,
связанных с предоставлением пользователю информации.
Проектирование взаимодействия – реализация возможностей,
позволяющих пользователю решать задачи.
Основа проектирования взаимодействия – концептуальная модель.
=
79
80.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
1. Сочетание схем организации, предметизации и навигации,
реализованных в информационной системе.
2. Структурное проектирование информационного
пространства, способствующее выполнению задач и
интуитивному доступу к содержимому.
3. Искусство и наука структурирования и классификации вебсайтов с целью облегчения пользователям поиска
информации и управления ею.
80
81.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
81
82.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
Информационная архитектура связана с созданием организационных и
навигационных схем, обеспечивающих экономичное и эффективное
перемещение по системе.
Нисходящий подход
Восходящий подход
82
83.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
83
84.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
Визуальное представление структуры – наиболее
эффективный способ разобраться в ответвлениях, группах и
взаимосвязях компонентов системы
Организационные принципы на
верхних уровнях ИС тесно
связаны с целями системы и
потребностями пользователей
На более низких уровнях
архитектуры организационные
принципы в большей степени
подвержены влиянию специфики
контента и функциональности
84
85.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
Карта сайта – визуальное
представление основных страниц
сайта
85
86.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
Правила для карты сайта:
1. Подкреплять информационную иерархию, чтобы
пользователь мог лучше ознакомиться с тем, как
организовано содержимое.
2. Облегчать быстрый непосредственный доступ к
содержимому сайта для тех пользователей, которые
знают, что им нужно.
3. Не перегружать пользователя избыточной
информацией. Надо помочь пользователю, а не
испугать его.
86
87.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационная архитектура
87
88.
UX/UI-проектирование информационных системUX/UI-проектирование
Проектирование взаимодействия
Решаемые задачи:
1. Разработка алгоритмов деятельности.
2. Разработка алгоритмов реакции системы на действия
пользователя.
3. Разработка вспомогательных подсистем:
• информационная поддержка;
• система предотвращения и исправления ошибок.
88
89.
UX/UI-проектирование информационных системUX/UI-проектирование
Пользовательский сценарий (User flow):
1. Диаграмма потоков задач (Task flow).
2. Диаграмма потоков макетов (Wire flow).
3. Диаграмма потоков экранов (Screen flow).
Диаграмма потоков задач (Task flow) – это простое
представление того, что пользователь делает на каждом шаге для
выполнения цели или задачи (блок-схема).
Диаграмма потоков макетов (Wire flow) – это объединение блоксхемы и макетов (wireframes). Макет (Wireframe) – это
низкодетализированный набросок дизайна экрана, упор в котором
делается не на визуальную составляющую, а на расположение
элементов, структуру и содержание экрана
Диаграмма потоков экранов (Screen flow) – это
детализированная и доработанная диаграмма потоков макетов
89
90.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграммы потоков задач (Task flow) определяют пути и операции,
выбираемые пользователями или системой в ходе работы с системой
Инструменты:
• Microsoft Visio
• Axure RP Pro
• OmniGraffle
• Overflow
• Miro
• Flowmapp
• Adobe InDesign
• Adobe Illustrator
• OpenOffice Draw
90
91.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков задач (Task flow)
91
92.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков задач (Task flow)
Стандарт BPMN
92
93.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков
макетов (Wire flow)
93
94.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков экранов (Screen flow)
94
95.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков
макетов (Wire flow)
95
96.
UX/UI-проектирование информационных системUX/UI-проектирование
96
97.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков экранов (Screen flow)
97
98.
UX/UI-проектирование информационных системUX/UI-проектирование
Customer Journey Map (CJM) – карта пользовательского пути
Классический CJM — это документ, в котором отображен процесс
решения задач пользователями через точки контакта с вашей
компанией / услугой / продуктом
CJM
Шаги сценария
• потребность;
• поиск и сравнение;
• покупка/установка/
подключение;
• использование;
• решение проблем;
• …
Атрибуты
• действия пользователя;
• точки контакта;
• опыт/мысли пользователя;
• эмоции/чувства пользователя;
• проблемы пользователя;
• пользовательские цели;
• цели бизнеса;
• ошибки, время выполнения задач;
• …
98
99.
UX/UI-проектирование информационных системUX/UI-проектирование
CJM помогает:
1. Найти и исправить проблемы продукте.
2. Определить «критические точки».
3. Спроектировать новый функционал.
4. Развить эмпатию в команде.
5. Оптимизировать процессы взаимодействия с пользователями.
6. Оптимизировать работу разработчиков.
7. Иллюстрировать риски, проблемы.
8. Генерация идей.
99
100.
UX/UI-проектирование информационных системUX/UI-проектирование
Рекомендации к построению CJM
1. Основа – данные.
2. Пройдите путь пользователя сами.
3. Не полагайтесь только на свой опыт.
4. Привлекайте коллег.
5. Выбирайте те метрики, которые помогут решению именно
Вашей задачи.
6. Сложный сценарий, сложные внутренние процессы.
Необходимо понять, как изменить процессы, чтобы
пользователю стало хорошо.
7. Цените процесс.
100
101.
UX/UI-проектирование информационных системUX/UI-проектирование
Алгоритм построения CJM
1. Для каждой целевой группы и для каждой цели СВОЯ CJM!
2. Идентифицируем все точки контакта и каналы
взаимодействия.
3. Описываем точки контакта
a) Канал взаимодействия.
b) Целевое действие, сценарий, критерии успеха.
c) Степень критичности точки/канала.
d) Проблемы (барьеры).
e) Способы решения.
f) Конверсия и ROI оптимизации.
g) Психоэмоционально состояние.
4. Находим кто и за что отвечает внутри компании.
5. Оптимизируем самые критические точки/каналы.
101
102.
UX/UI-проектирование информационных системUX/UI-проектирование
102
103.
UX/UI-проектирование информационных системUX/UI-проектирование
Customer Journey Map
1. Персона.
2. Сценарий.
3. Шаги сценария.
4. Действия.
5. Мысли.
6. Эмоции.
7. Возможности.
8. Ответственный.
103
104.
UX/UI-проектирование информационных системUX/UI-проектирование
Пользовательский сценарий + CJM
104
105.
UX/UI-проектирование информационных системUX/UI-проектирование
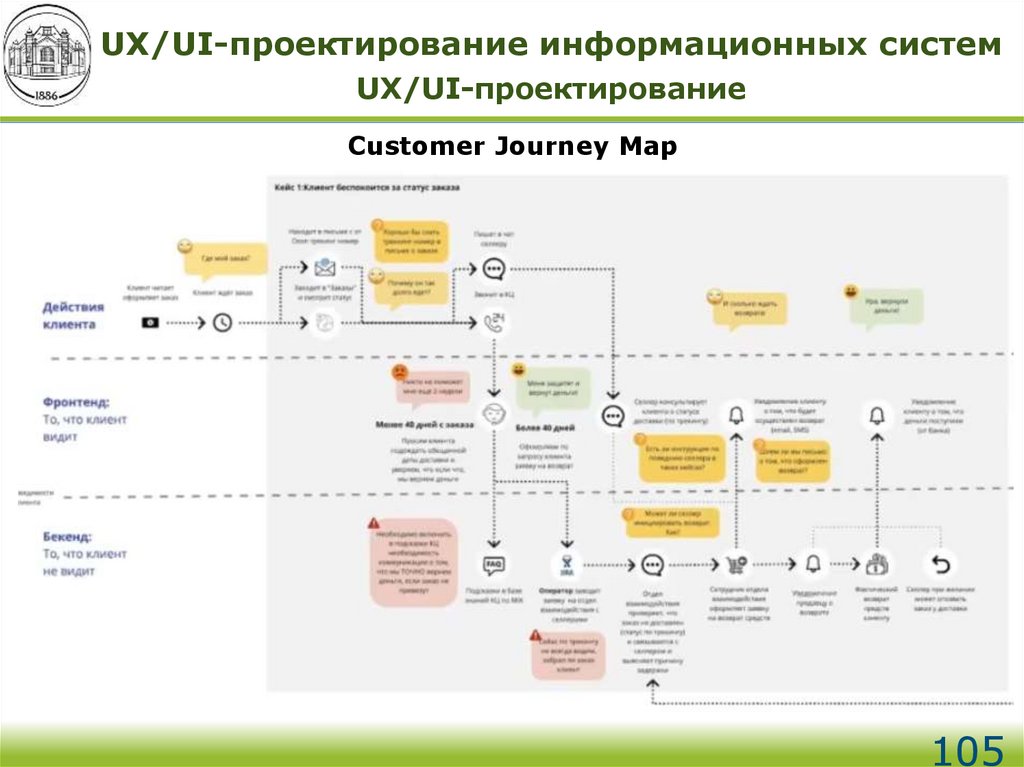
Customer Journey Map
105
106.
UX/UI-проектирование информационных системUX/UI-проектирование
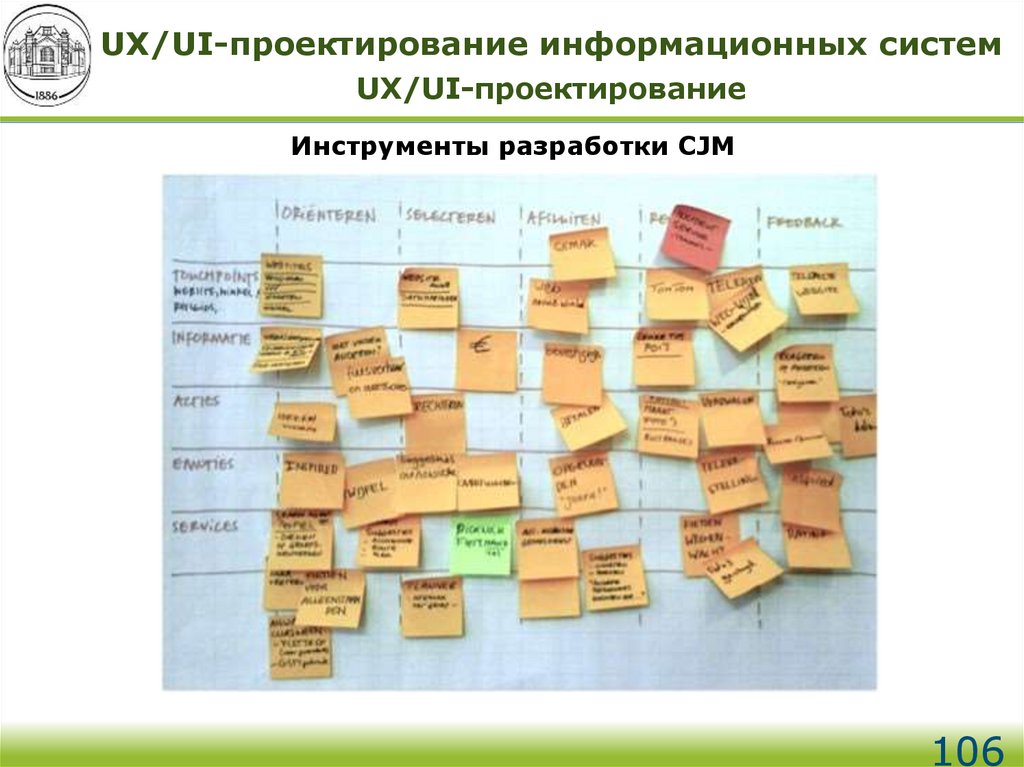
Инструменты разработки CJM
106
107.
UX/UI-проектирование информационных системUX/UI-проектирование
Инструменты разработки CJM
107
108.
UX/UI-проектирование информационных системUX/UI-проектирование
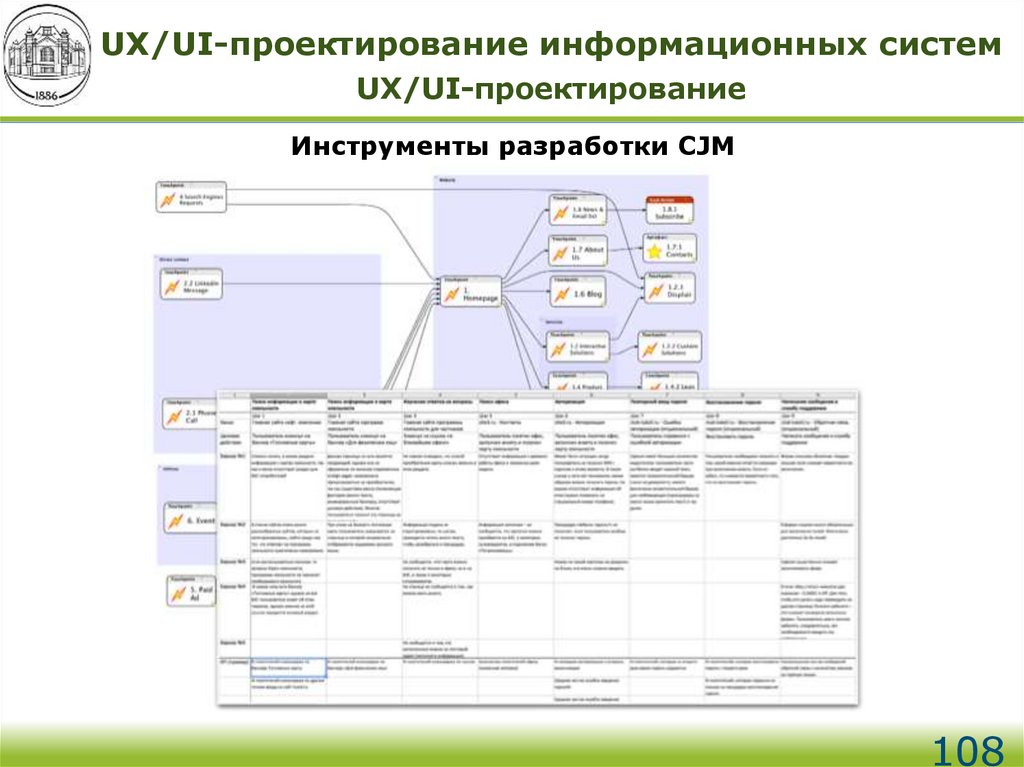
Инструменты разработки CJM
108
109.
UX/UI-проектирование информационных системUX/UI-проектирование
Инструменты разработки CJM
109
110.
UX/UI-проектирование информационных системUX/UI-проектирование
Параметры качества деятельности пользователей:
1. Коэффициент загруженности оператора.
2. Коэффициенты напряженности
• темповая;
• эмоциональная.
3. Показатель логической сложности деятельности.
4. Нормированный показатель стереотипности.
5. Объем информации, вводимой пользователем вручную.
110
111.
UX/UI-проектирование информационных системUX/UI-проектирование
Обработка ошибок
Что должна делать система, когда люди совершают ошибки?
Что она может предпринять для предотвращения этих ошибок?
Каждый уровень обработки ошибок,
задействованный при проектировании
взаимодействия, повышает процент
пользователей, получивших позитивный
опыт
Защита:
1. Разработка системы, в которой
ошибки невозможны.
2. Исключение ошибок:
a) Осознание ошибок.
b) Устранение ошибок.
111
112.
UX/UI-проектирование информационных системUX/UI-проектирование
Верификация данных
Преимущества верификации в режиме реального времени:
• на 22% меньше ошибок;
• на 31% увеличивается удовлетворенность пользователей;
• на 42% сокращается время заполнения;
• на 47% сокращается число фиксаций взгляда.
112
113.
UX/UI-проектирование информационных системUX/UI-проектирование
Сообщения об ошибках
Сообщения должны быть:
• вежливыми;
• конструктивными;
• точными;
• понятными.
113
114.
UX/UI-проектирование информационных системUX/UI-проектирование
Сообщения об ошибках
114
115.
UX/UI-проектирование информационных системUX/UI-проектирование
Сообщения об ошибках
115
116.
UX/UI-проектирование информационных системUX/UI-проектирование
Сообщения об ошибках
116
117.
UX/UI-проектирование информационных системUX/UI-проектирование
Сообщения об ошибках
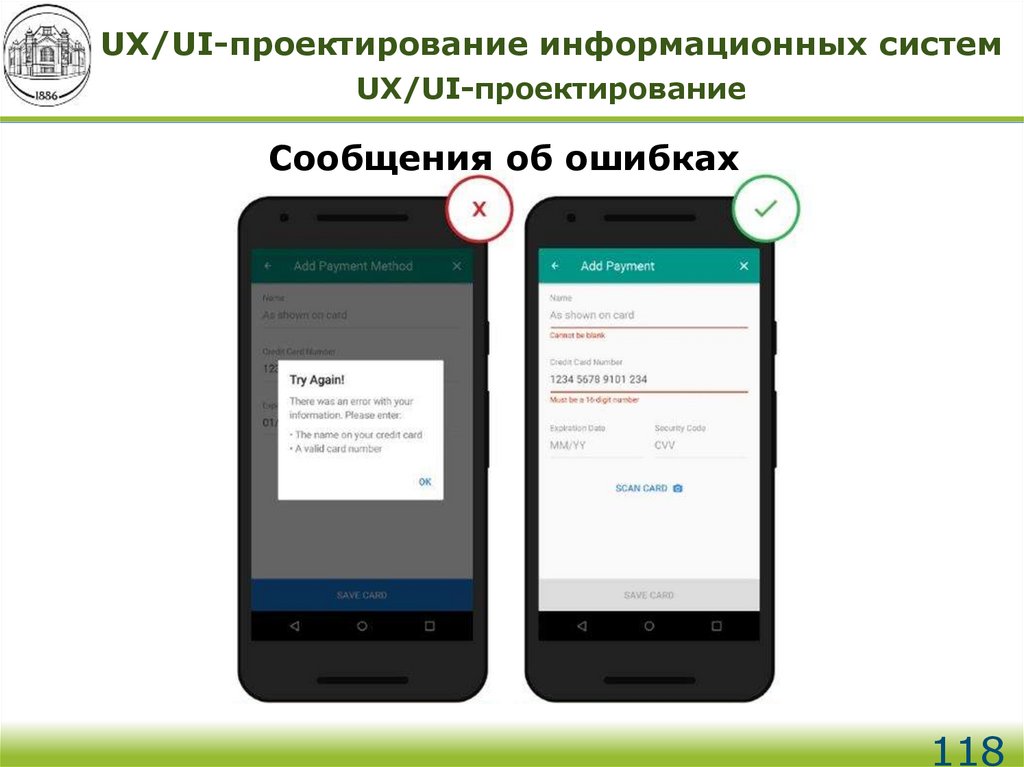
Основные правила:
1. Четко говорить пользователю, что конкретно не так,
почему и что ему нужно исправить или как не допустить
ее в будущем.
2. Выбрать подходящую цветовую гамму.
3. Ваши сообщения всегда должны быть помещены в
контекст действия.
4. Сообщения должны быть вовремя!
5. Избегать «закодированных» сообщений.
6. Необходимо сохранять введенную пользователем
информацию.
117
118.
UX/UI-проектирование информационных системUX/UI-проектирование
Сообщения об ошибках
118
119.
UX/UI-проектирование информационных системUX/UI-проектирование
Уровень
компоновки
Уровень компоновки определяет, какую форму примет
функциональность
Дизайн навигации – представление информационных
пространств
Дизайн интерфейса – манипулирование кнопками, полями
ввода и прочими элементами интерфейса.
Информационный дизайн – максимально доходчивое
представление информации
119
120.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
120
121.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
Глобальная навигация
Локальная навигация
121
122.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
122
123.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
Где я?
Где я был?
Куда я могу пойти?
123
124.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
124
125.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
125
126.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
126
127.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
127
128.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
128
129.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
129
130.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
130
131.
UX/UI-проектирование информационных системUX/UI-проектирование
Навигация
Тест для веб-ресурса:
1. Пропустите домашнюю страницу и перейдите сразу в
середину сайта.
2. Выбрав произвольную страницу, попробуйте определить
свое местоположение на сайте. В каком основном
разделе вы находитесь? Где находится родительская
страница?
3. Можете ли вы определить, куда попадете с этой
страницы?
4. Достаточно ли описательны ссылки, чтобы можно было
понять, куда они ведут?
5. Достаточно ли заметно различие между ссылками, чтобы
можно было выбрать наиболее предпочтительную?
131
132.
UX/UI-проектирование информационных системUX/UI-проектирование
Пользовательский сценарий (User flow):
1. Диаграмма потоков задач (Task flow).
2. Диаграмма потоков макетов (Wire flow).
3. Диаграмма потоков экранов (Screen flow).
Диаграмма потоков задач (Task flow) – это простое
представление того, что пользователь делает на каждом шаге для
выполнения цели или задачи (блок-схема).
Диаграмма потоков макетов (Wire flow) – это объединение блоксхемы и макетов (wireframes). Макет (Wireframe) – это
низкодетализированный набросок дизайна экрана, упор в котором
делается не на визуальную составляющую, а на расположение
элементов, структуру и содержание экрана
Диаграмма потоков экранов (Screen flow) – это
детализированная и доработанная диаграмма потоков макетов
132
133.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков
макетов (Wire flow)
133
134.
UX/UI-проектирование информационных системUX/UI-проектирование
Диаграмма потоков экранов (Screen flow)
134
135.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
135
136.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
136
137.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
137
138.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
138
139.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
139
140.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
140
141.
UX/UI-проектирование информационных системUX/UI-проектирование
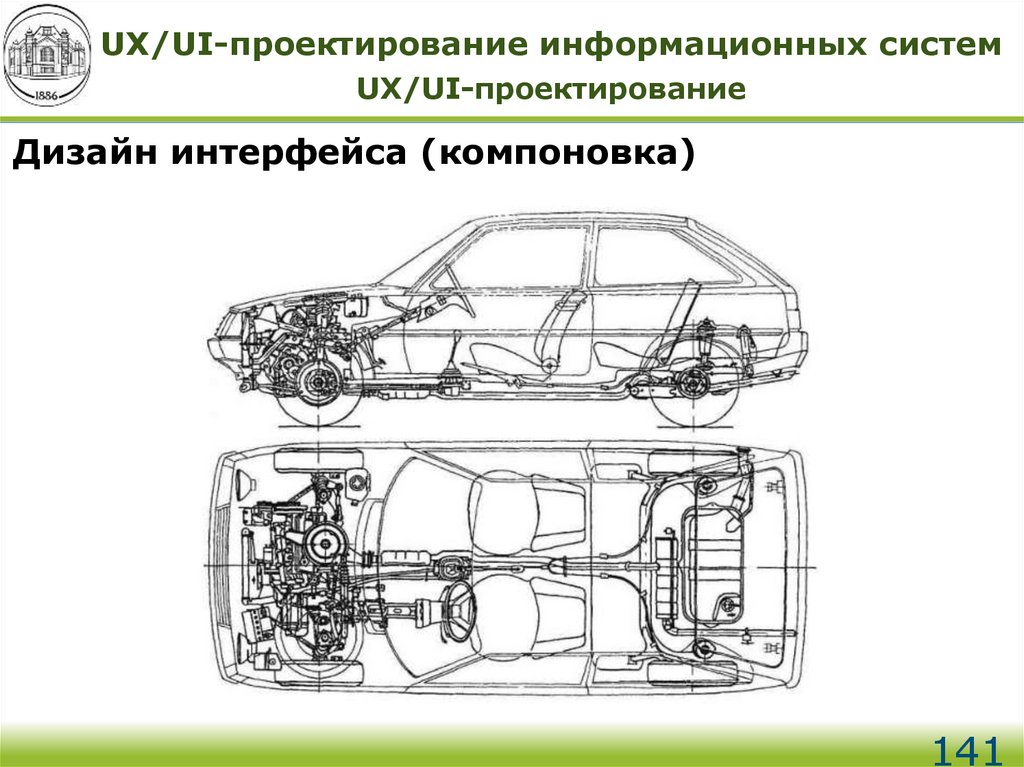
Дизайн интерфейса (компоновка)
141
142.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
142
143.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
143
144.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
144
145.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
145
146.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
146
147.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
147
148.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
MockFlow
Balsamiq
Axure
Adobe Comp
Sketch
InVision Studio
Proto.io
Marvel
Figma
Framer X
148
149.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
Инструменты:
1.
2.
3.
4.
5.
6.
7.
8.
9.
Axure.
Balsamiq Mockups.
Wireframe Sketcher Studio.
Adobe XD.
Sketch.
InVision Studio.
Proto.io.
FlairBuilder.
Adobe Photoshop.
10. DesignerVista mockup
tool.
11. Caretta GUI Design
Studio.
12. UXToolbox.
13. Microsoft Visio.
14. Marvel.
15. Figma.
16. Framer X.
149
150.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
150
151.
UX/UI-проектирование информационных системUX/UI-проектирование
Дизайн интерфейса (компоновка)
151
152.
UX/UI-проектирование информационных системUX/UI-проектирование
Windows
Mac Os
Linux
152
153.
UX/UI-проектирование информационных системUX/UI-проектирование
Material Design
System
Apple
Human Interface
Guidelines
153
154.
UX/UI-проектирование информационных системUX/UI-проектирование
Принципы Material Design:
1. Иерархия строится за счёт
расположения объектов
на разных слоях, отделённых
друг от друга при помощи
теней.
2. За основу типографики взяты
принципы печатного дизайна.
3. Анимация подчиняется законам
физики, ничего не появляется
«ниоткуда».
4. Поверхности двигаются в трёх
измерениях и также действуют
по законам реального мира.
154
155.
UX/UI-проектирование информационных системUX/UI-проектирование
Принципы Human Interface:
1. Все элементы ― картинки,
шрифты, отступы, цвета ―
должны помогать пользователю
отделить важное
от второстепенного.
2. Управление происходит,
в основном, не с помощью меню,
а с помощью понятных для
владельцев техники Apple
жестов.
3. Анимация может быть любой,
но не отвлекающей от основного
взаимодействия.
155
156.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационный дизайн
«Информационный дизайн — искусство и наука подготовки
информации таким образом, чтобы она могла быть
эффективно использована людьми»
Роберт Хорн
Основные принципы:
• облегчение понимания и обучения;
• чёткая структура;
• ясность;
• простота;
• унификация;
• гармония;
• пропорциональность.
156
157.
UX/UI-проектирование информационных системUX/UI-проектирование
Информационный дизайн
Основные принципы:
соответствие контексту;
использование привычного цветового набора;
логичность порядка данных;
учитывайте особенности восприятия;
простота;
не загромождайте визуализацию;
понятный формат;
минимализм;
минимум типов диаграмм;
цветовое единство.
157
158.
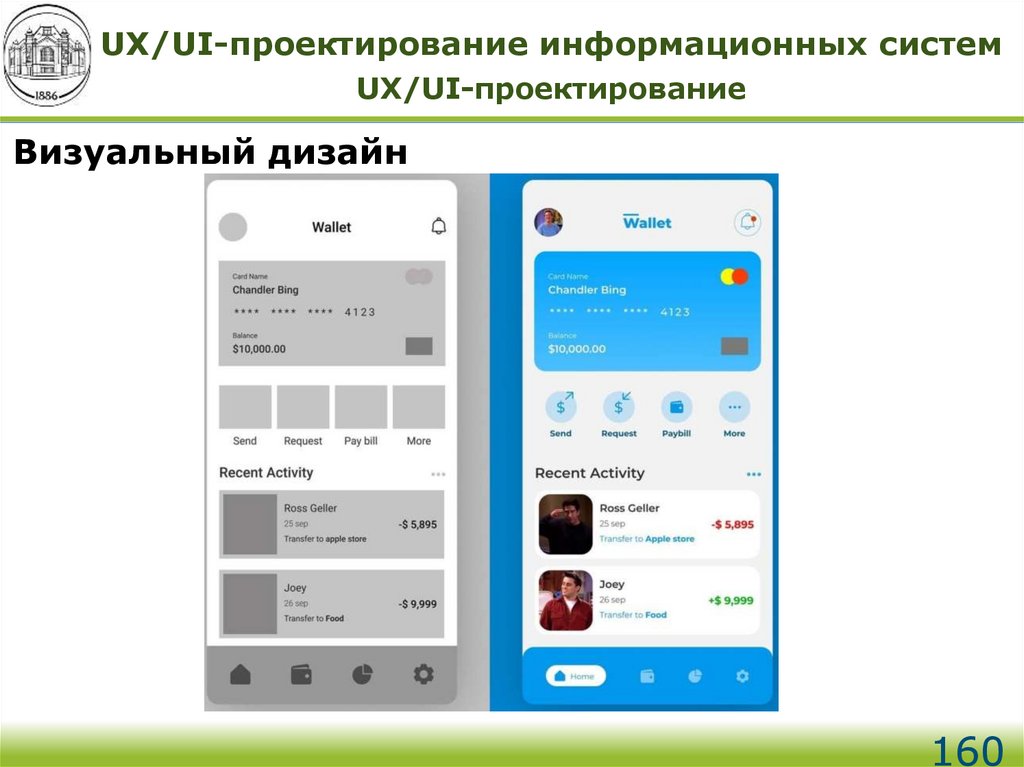
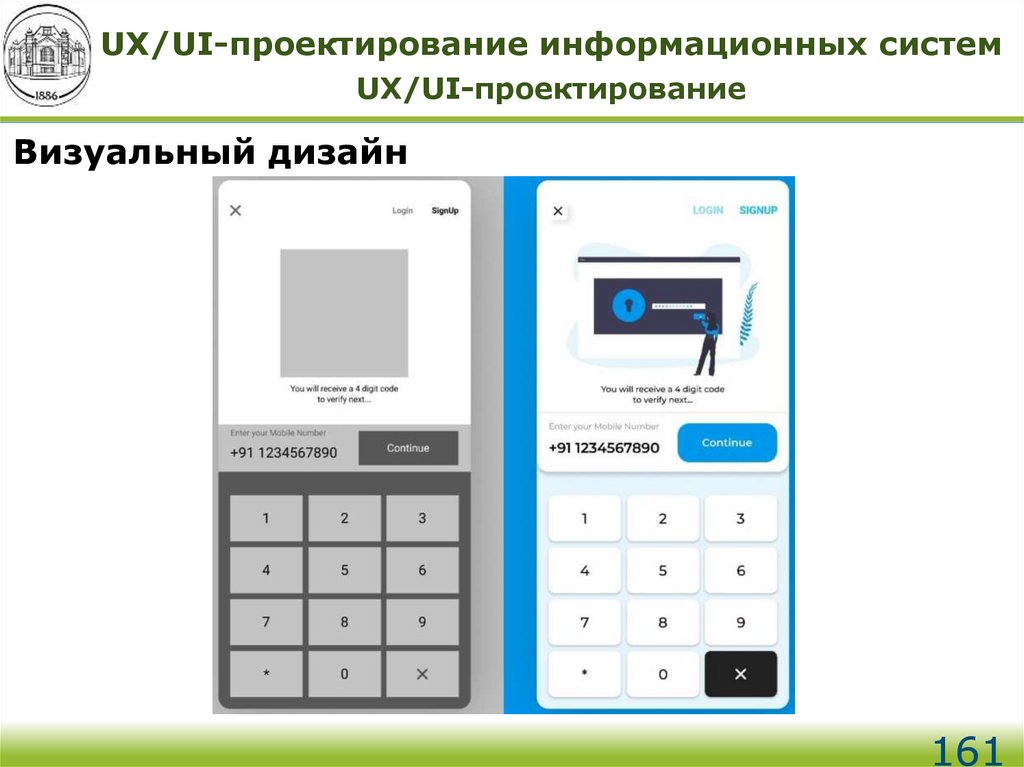
UX/UI-проектирование информационных системUX/UI-проектирование
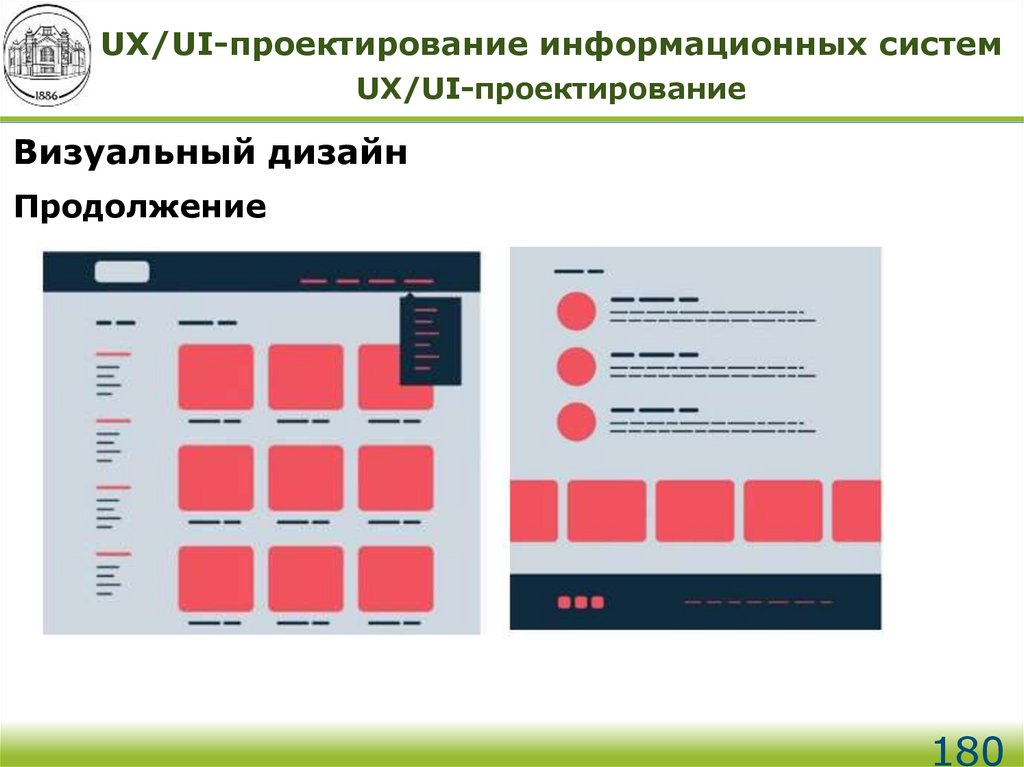
Информационный дизайн
158
159.
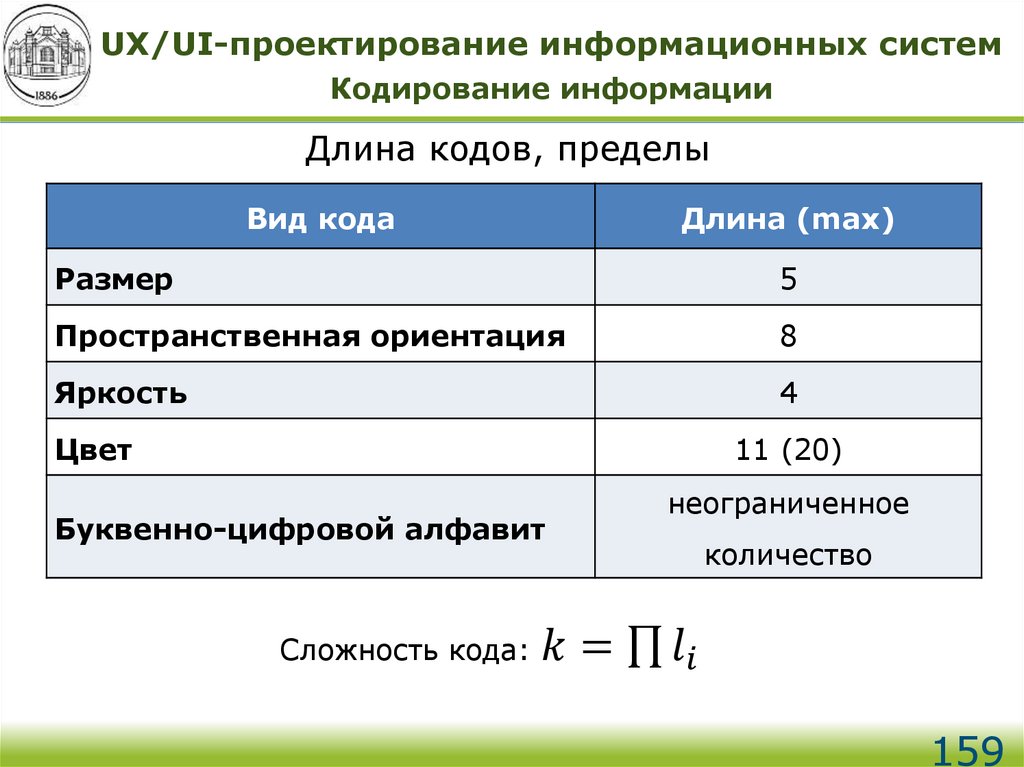
UX/UI-проектирование информационных системКодирование информации
Длина кодов, пределы
Вид кода
Длина (max)
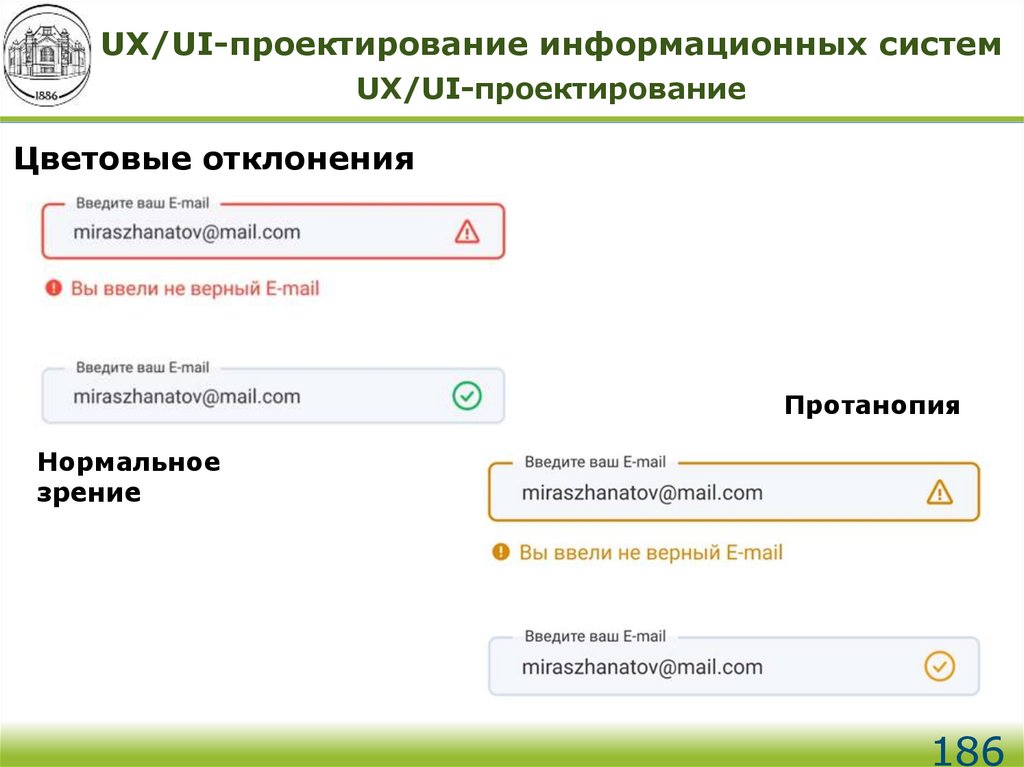
Размер
5
Пространственная ориентация
8
Яркость
4
Цвет
11 (20)
Буквенно-цифровой алфавит
неограниченное
количество
Сложность кода:



































































































































































































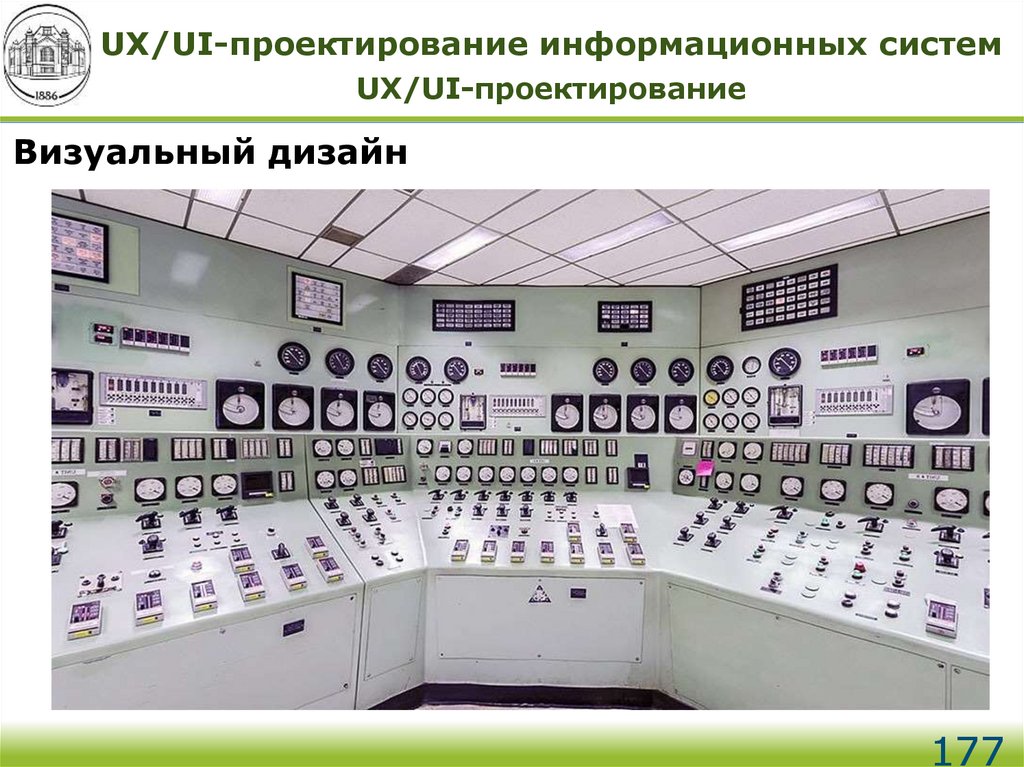
 Информатика
Информатика








