Похожие презентации:
Семантическая и адапнтивная верстка
1.
СЕМАНТИЧЕСКАЯИ
АДАПНТИВНАЯ ВЕРСТКА
@media и другое
2.
Что такое адаптивная версткадля чего она?
Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение
интерфейсов на устройствах с разным разрешением экранов.
Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с
кнопками, текстом, изображениями через разные устройства. Думает об удобстве
пользователя в этом случае уже дизайнер.
3.
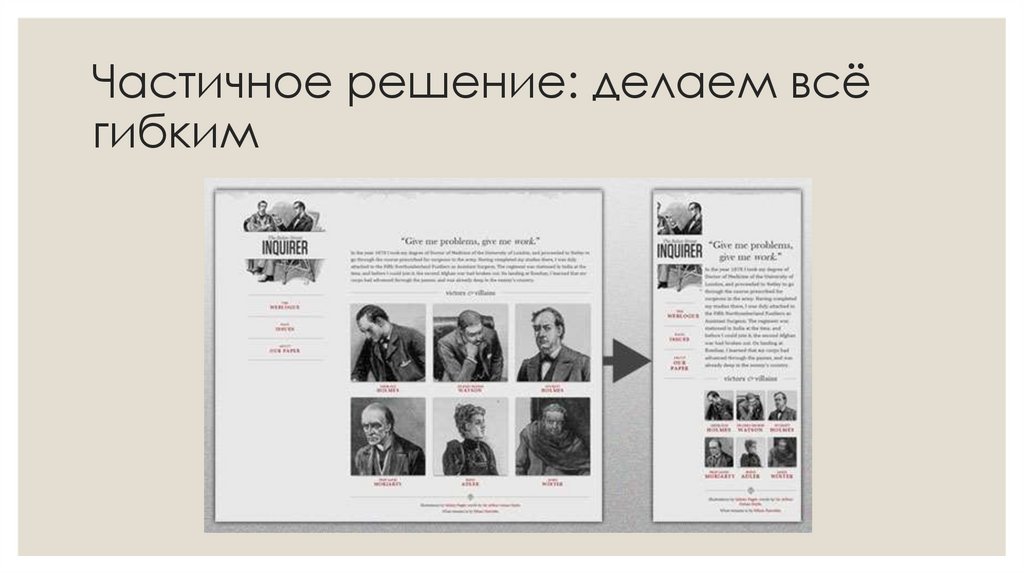
Частичное решение: делаем всёгибким
4.
Работа с картинками — одна из самых главных проблемпри работе с адаптивной вёрсткой сайтов. Существует
много способов для изменения размера изображений, и
большинство из них довольно просто реализовать. Одно
из решений — использование max-width в CSS.
Гибкие
изображения
Максимальная ширина изображения равняется 100% от
ширины экрана или окна браузера, поэтому чем
меньше ширина, тем меньше картинка. max-width не
поддерживается в IE, поэтому использовать нужно width:
100%.
5.
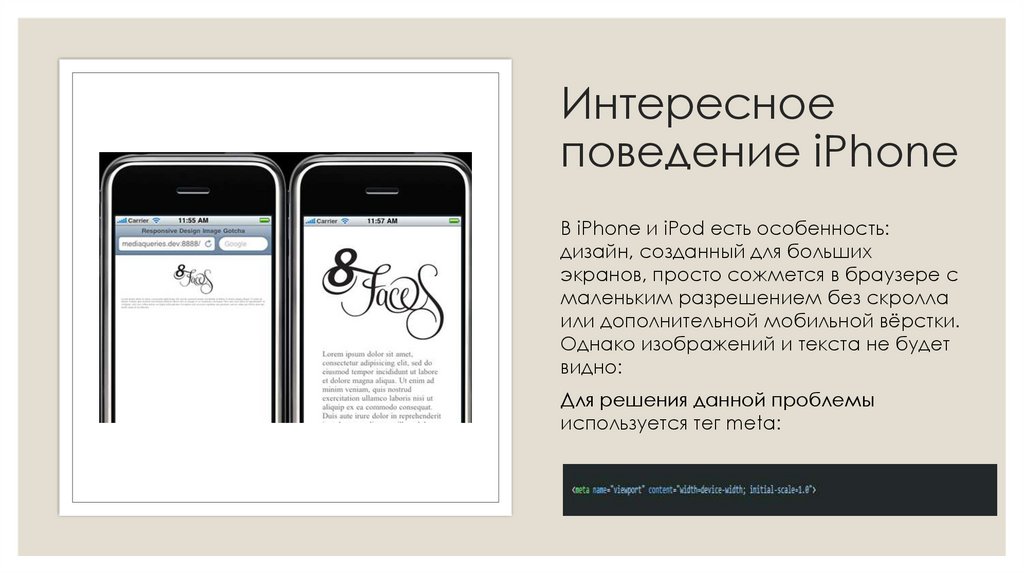
Интересноеповедение iPhone
В iPhone и iPod есть особенность:
дизайн, созданный для больших
экранов, просто сожмется в браузере с
маленьким разрешением без скролла
или дополнительной мобильной вёрстки.
Однако изображений и текста не будет
видно:
Для решения данной проблемы
используется тег meta:
6.
Адаптивнаявёрстка с
помощью
медиазапросов
CSS3
Рассмотрим, как можно использовать CSS3медиазапросы для создания адаптивного дизайна. minwidth задает минимальную ширину окна браузера или
экрана, к которой будут применены определенные
стили. Если какое-нибудь значение будет ниже min-width,
то стили будут проигнорированы. max-width делает
противоположное.
В этом случае класс (hereIsMyClass) будет работать при
ширине экрана меньше или равной 600 px.
7.
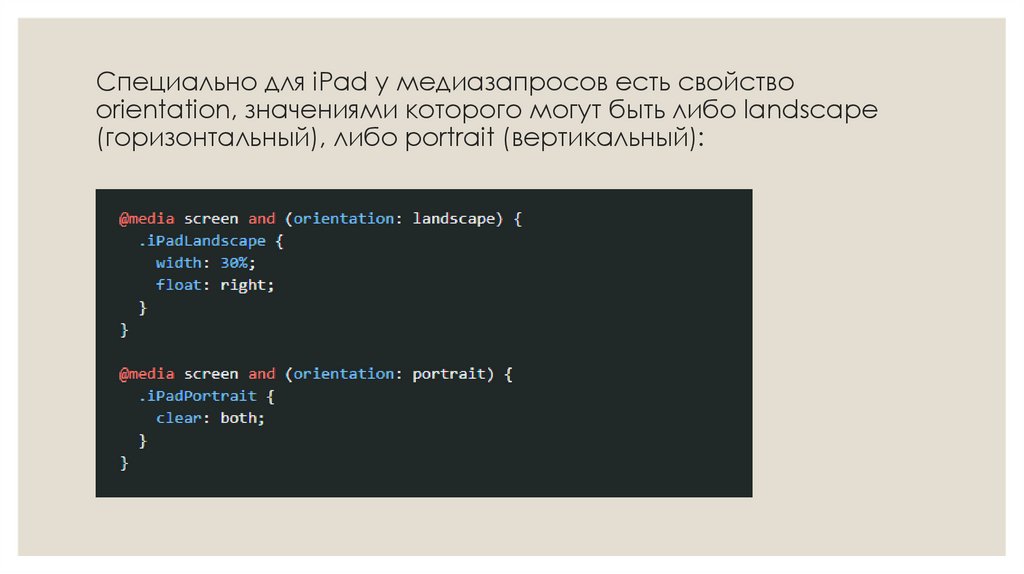
Специально для iPad у медиазапросов есть свойствоorientation, значениями которого могут быть либо landscape
(горизонтальный), либо portrait (вертикальный):
8.
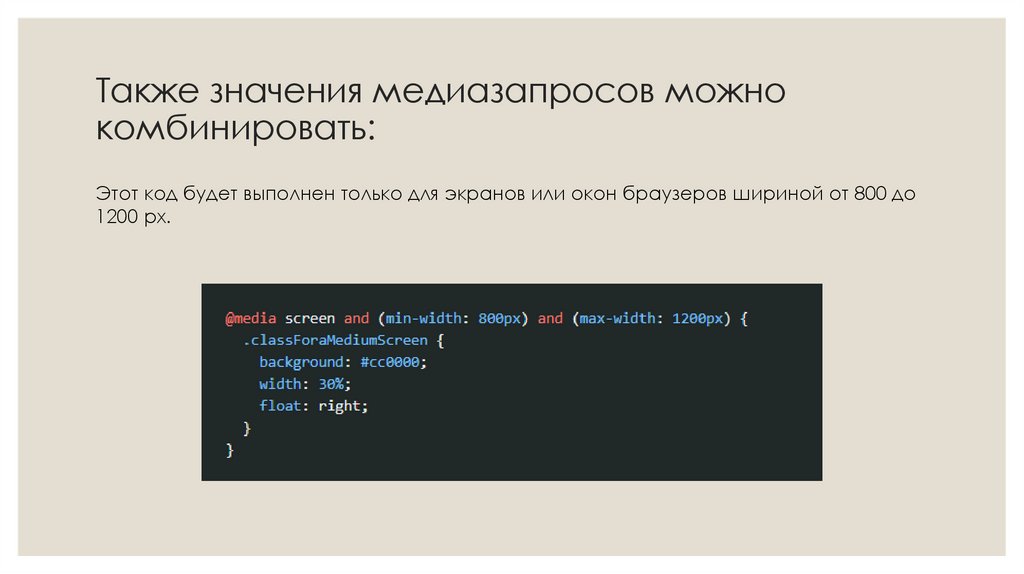
Также значения медиазапросов можнокомбинировать:
Этот код будет выполнен только для экранов или окон браузеров шириной от 800 до
1200 px.
9.
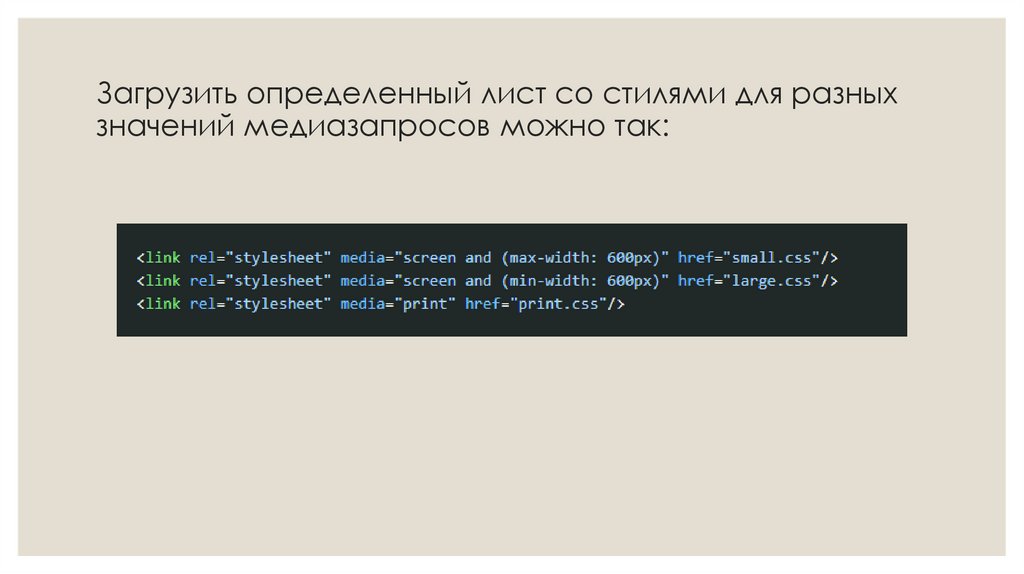
Загрузить определенный лист со стилями для разныхзначений медиазапросов можно так:
10.
Адаптив с помощью JavaScript11.
Забудьте про divСемантическая вёрстка — подход к разметке, который
опирается не на внешний вид сайта, а на смысловое
предназначение каждого блока и логическую структуру
документа. Даже в этой статье есть заголовки разных уровней
— это помогает читателю выстроить в голове структуру
документа. Так и на странице сайта — только читатели будут
немного другими.
12.
Почему семантика важнаЧтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого
взгляда понять, где какая часть страницы находится — где заголовок, списки или
изображения. Для незрячих или частично незрячих всё сложнее. Основной
инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а
скринридер, который читает текст со страницы вслух. Этот инструмент «зачитывает»
содержимое страницы, и семантическая структура помогает ему лучше
определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким
образом семантическая разметка помогает большему количеству пользователей
взаимодействовать с вашим сайтом. Например, наличие заголовков помогает
незрячим в навигации по странице. У скринридеров есть функция навигации по
заголовкам, что ускоряет знакомство с информацией на сайте.
13.
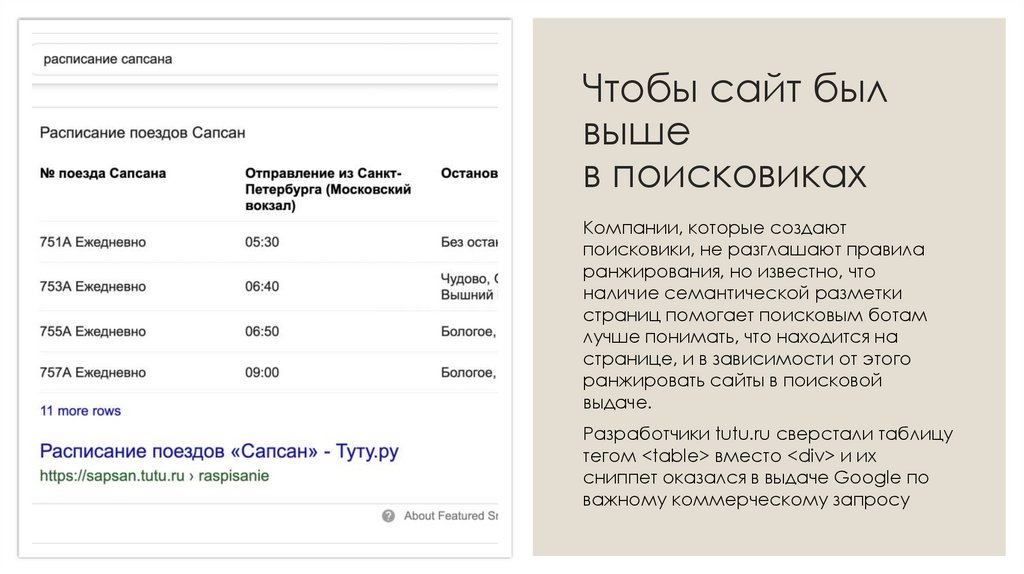
Чтобы сайт былвыше
в поисковиках
Компании, которые создают
поисковики, не разглашают правила
ранжирования, но известно, что
наличие семантической разметки
страниц помогает поисковым ботам
лучше понимать, что находится на
странице, и в зависимости от этого
ранжировать сайты в поисковой
выдаче.
Разработчики tutu.ru сверстали таблицу
тегом <table> вместо <div> и их
сниппет оказался в выдаче Google по
важному коммерческому запросу
14.
15.
Основные семантические теги HTML<article>
◦ Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
◦ Особенности: желателен заголовок внутри.
◦ Типовые ошибки: путают с тегами <section> и <div>.
<section>
◦ Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
◦ Особенности: желателен заголовок внутри.
◦ Типовые ошибки: путают с тегами <article> и <div>.
<nav>
◦ Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
◦ Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет —
на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в <nav>. В подвале обычно появляется краткий
список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой
информации предназначен <footer> сам по себе.
◦ Типовые ошибки: многие считают, что в <nav> может быть только список навигационных ссылок, но согласно спецификации там может
быть навигация в любой форме.
16.
Основные семантические теги HTML<header>
◦ Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего
повторяется на всех страницах сайта.
◦ Особенности: этих элементов может быть несколько на странице.
◦ Типовые ошибки: использовать только как шапку сайта.
<main>
◦ Значение: основное, не повторяющееся на других страницах, содержание страницы.
◦ Особенности: должен быть один на странице, исходя из определения.
◦ Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
◦ Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список
литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
◦ Особенности: этих элементов может быть несколько на странице. Тег <footer> не обязан находиться в конце раздела.
◦ Типовые ошибки: использовать только как подвал сайта.
17.
СПАСИБОВНИМАНИЕ
18.
ССЫЛКИСпецификация - https://html.spec.whatwg.org/
Шпаргалка CSS/HTML - https://htmlbase.ru/


















 Интернет
Интернет