Похожие презентации:
Основы языка HTML: тэги, атрибуты тэгов, списки, таблицы
1.
Основы языка HTML: тэги,атрибуты тэгов, списки,
таблицы
ГБОУ школа №552
Пушкинского района
г. Санкт-Петербург
Хирьянова В.А.
2.
HTML-документ• HTML-документ – это обычный текстовый документ, содержащий
специальные разметочные указатели (тэги).
• HTML-файл имеет расширение
.htm или .html
3.
Теги• Тэг –инструкция браузеру, указывающая способ отображения
текста.
4.
ПРАВИЛА ЗАПИСИ ТЭГОВ• Тэг всегда начинается со знака «меньше» (<) и
оканчивается знаком «больше» (>)
Например: <BR>
5.
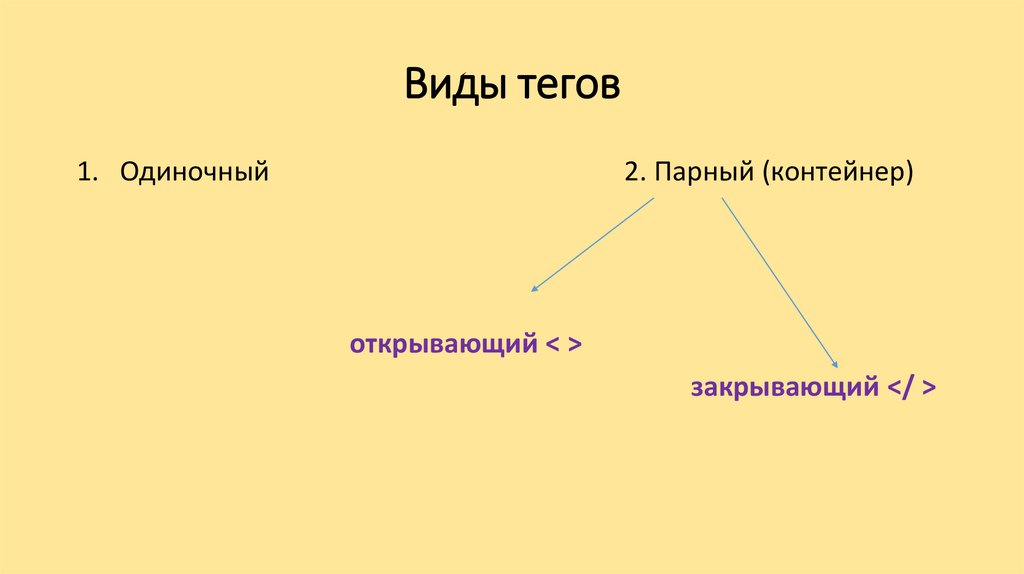
Виды тегов1. Одиночный
2. Парный (контейнер)
открывающий < >
закрывающий </ >
6.
СТРУКТУРНЫЕ ТЭГИ• Всё содержимое файла Интернет-страницы заключается в
контейнер <html>…</html>, указывающий браузеру, что данный
текст представляет собой HTML-документ и, возможно содержит
в себе тэги, которые браузер должен выявить, распознать,
интерпретировать.
7.
СТРУКТУРНЫЕ ТЭГИ<HTML>
начало контейнера HTML-документа
<HEAD>
начало контейнера заголовка
<TITLE>
начало контейнера строки – названия
страницы
…
строка названия страницы
</TITLE>
конец контейнера строки – названия
страницы
</HEAD>
конец контейнера заголовка
<BODY>
начало контейнера тела страницы
…
тело (всё содержимое) страницы
</BODY>
конец контейнера тела страницы
</HTML>
конец контейнера HTML-документа
8.
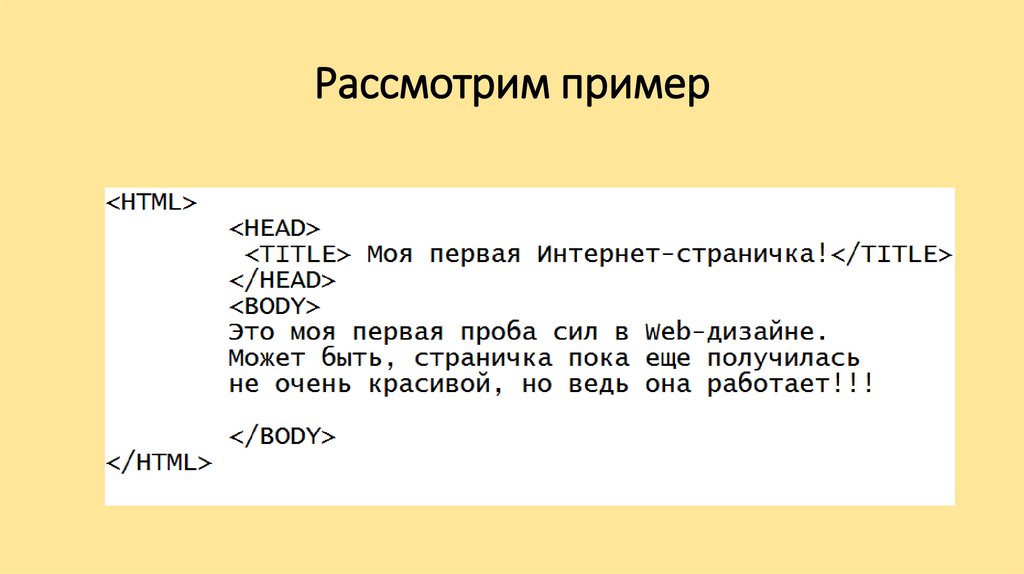
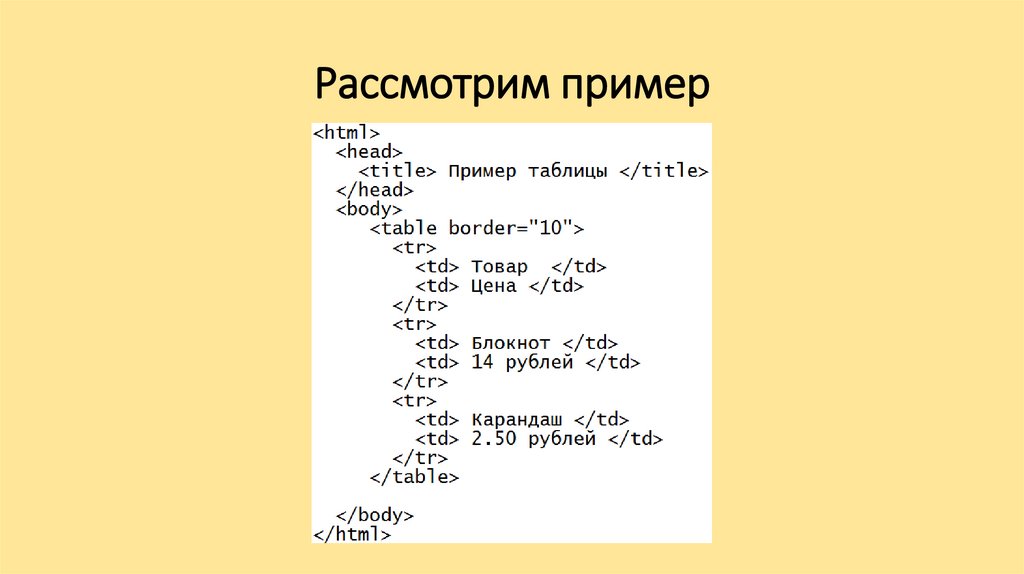
Рассмотрим пример9.
Списки в HTML-документах10.
Списки в HTML-документах могут бытьследующих видов:
• Неупорядоченные (маркированные) списки
• Упорядоченные (нумерованный) списки
• Многоуровневые списки
11.
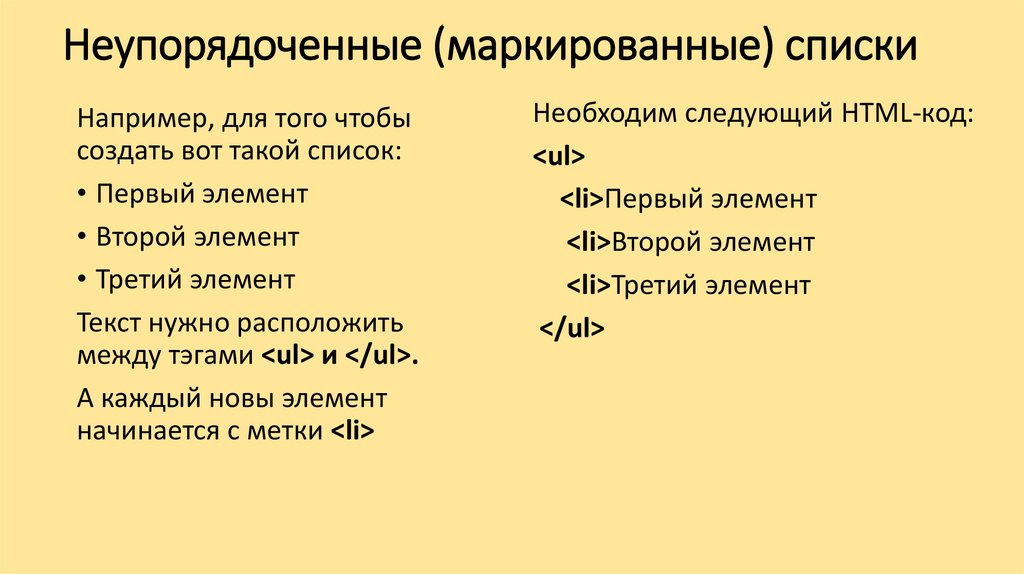
Неупорядоченные (маркированные) спискиНапример, для того чтобы
создать вот такой список:
• Первый элемент
• Второй элемент
• Третий элемент
Текст нужно расположить
между тэгами <ul> и </ul>.
А каждый новы элемент
начинается с метки <li>
Необходим следующий HTML-код:
<ul>
<li>Первый элемент
<li>Второй элемент
<li>Третий элемент
</ul>
12.
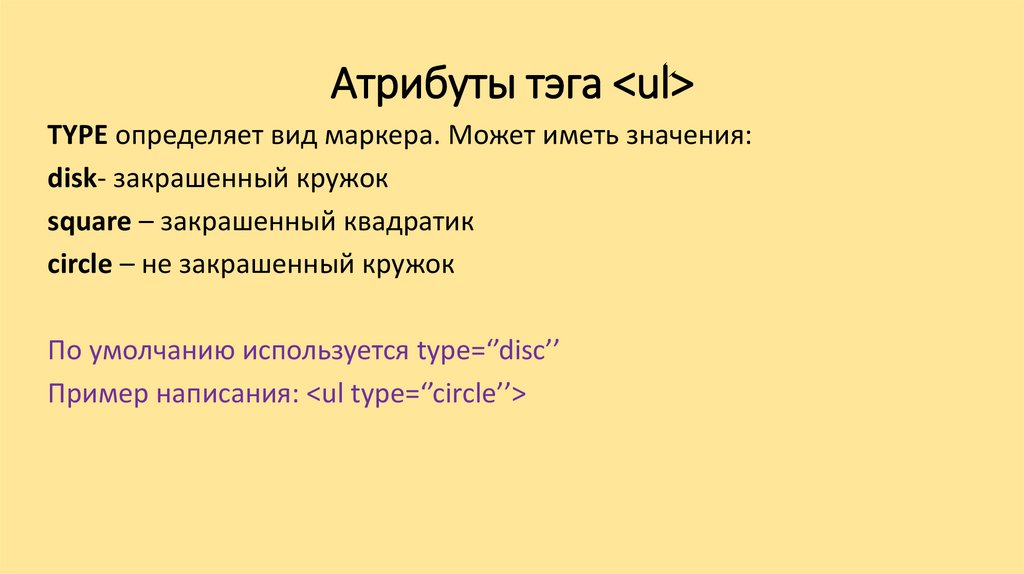
Атрибуты тэга <ul>TYPE определяет вид маркера. Может иметь значения:
disk- закрашенный кружок
square – закрашенный квадратик
circle – не закрашенный кружок
По умолчанию используется type=‘’disc’’
Пример написания: <ul type=‘’circle’’>
13.
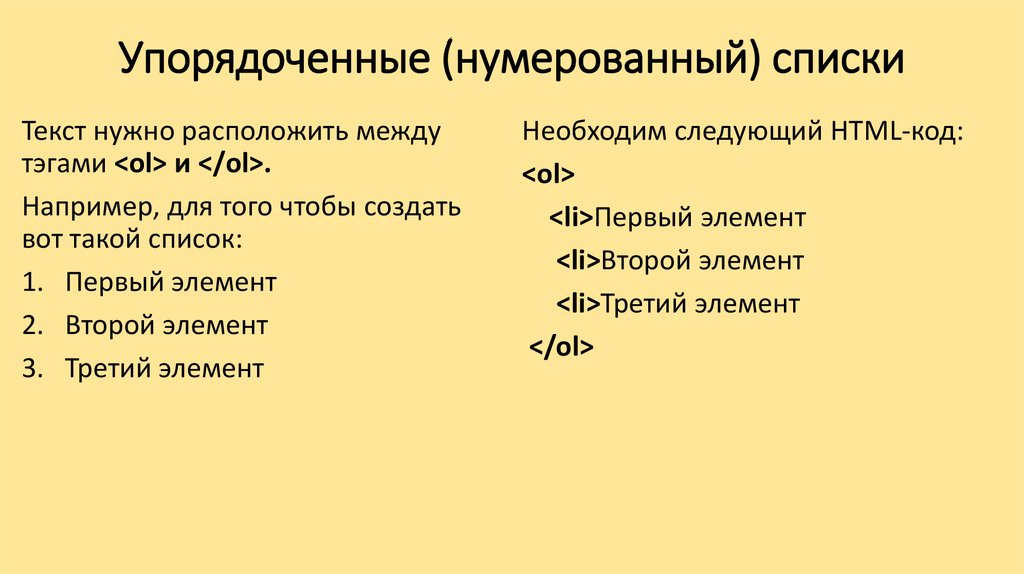
Упорядоченные (нумерованный) спискиТекст нужно расположить между
тэгами <оl> и </оl>.
Например, для того чтобы создать
вот такой список:
1. Первый элемент
2. Второй элемент
3. Третий элемент
Необходим следующий HTML-код:
<ol>
<li>Первый элемент
<li>Второй элемент
<li>Третий элемент
</ol>
14.
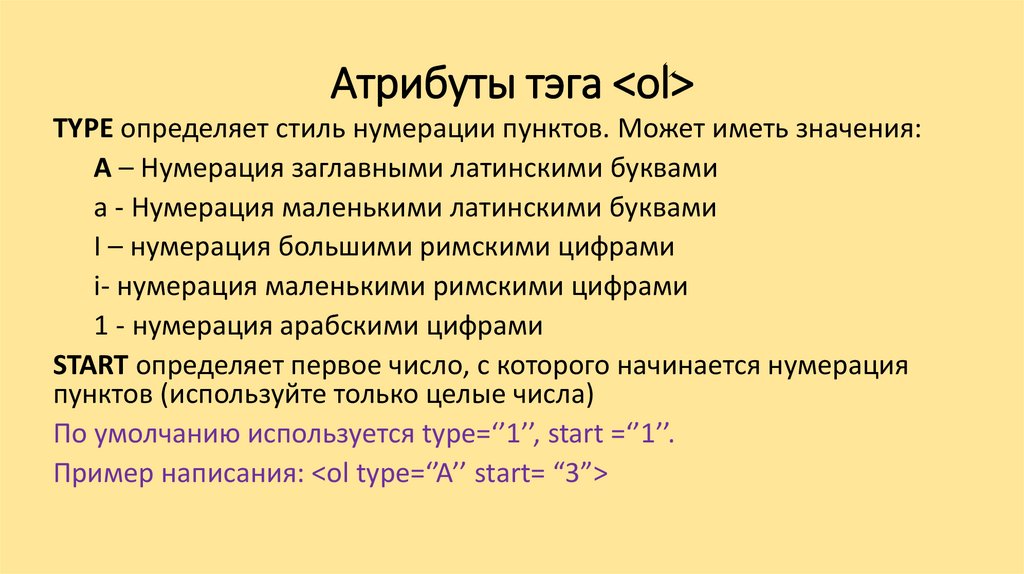
Атрибуты тэга <ol>TYPE определяет стиль нумерации пунктов. Может иметь значения:
А – Нумерация заглавными латинскими буквами
а - Нумерация маленькими латинскими буквами
I – нумерация большими римскими цифрами
i- нумерация маленькими римскими цифрами
1 - нумерация арабскими цифрами
START определяет первое число, с которого начинается нумерация
пунктов (используйте только целые числа)
По умолчанию используется type=‘’1’’, start =‘’1’’.
Пример написания: <ol type=‘’A’’ stаrt= “3”>
15.
Многоуровневые списки рассмотрите самостоятельно!!!16.
Таблицы в HTMLдокументах17.
Границы таблицы• Таблица начинается с тега <table> и заканчивается тегом </table>
18.
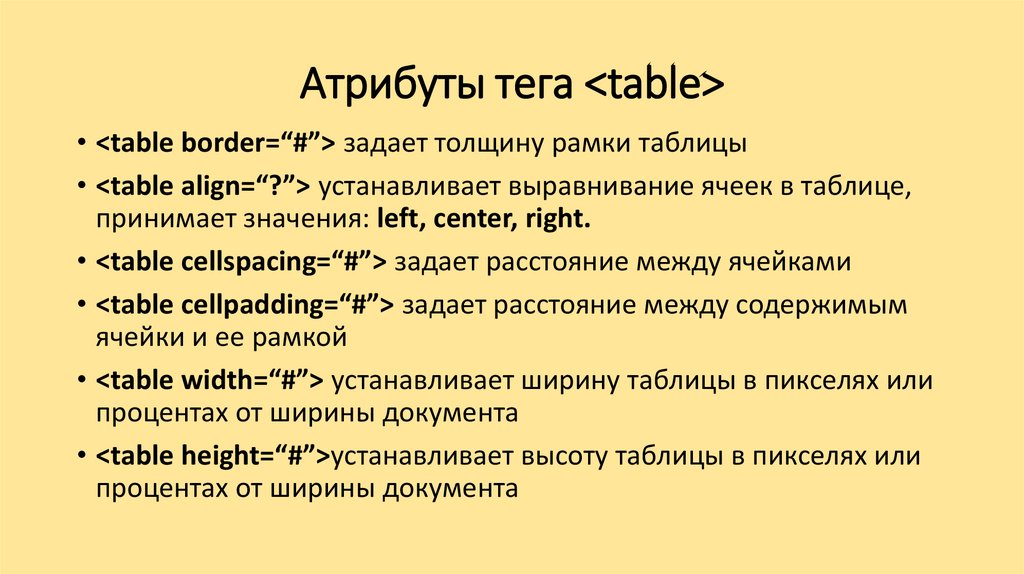
Атрибуты тега <table>• <table border=“#”> задает толщину рамки таблицы
• <table align=“?”> устанавливает выравнивание ячеек в таблице,
принимает значения: left, center, right.
• <table cellspacing=“#”> задает расстояние между ячейками
• <table cellpadding=“#”> задает расстояние между содержимым
ячейки и ее рамкой
• <table width=“#”> устанавливает ширину таблицы в пикселях или
процентах от ширины документа
• <table height=“#”>устанавливает высоту таблицы в пикселях или
процентах от ширины документа
19.
Строки таблицы• Каждая строка таблицы начинается с тега <tr> и заканчивается
тэгом </tr>
20.
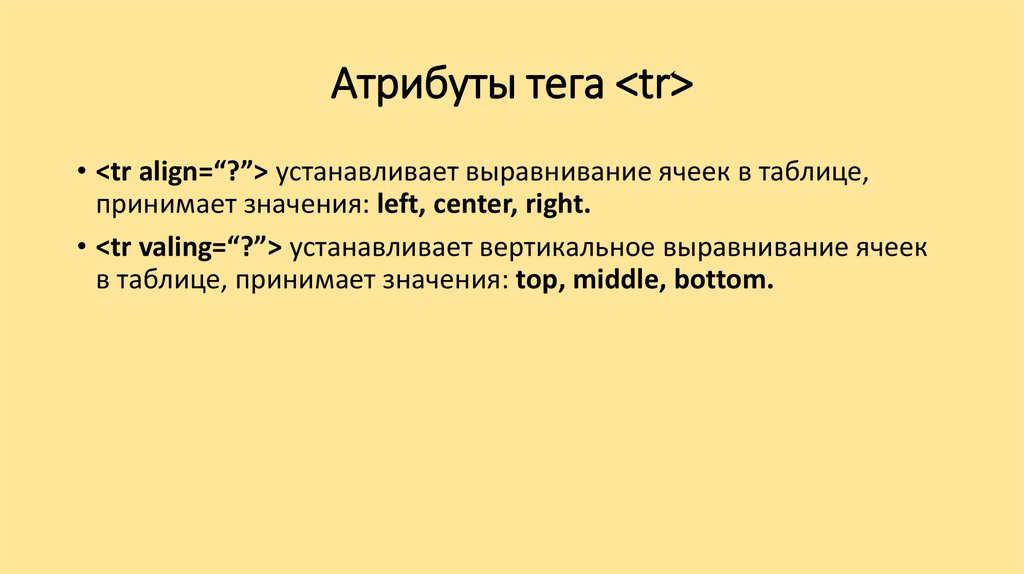
Атрибуты тега <tr>• <tr align=“?”> устанавливает выравнивание ячеек в таблице,
принимает значения: left, center, right.
• <tr valing=“?”> устанавливает вертикальное выравнивание ячеек
в таблице, принимает значения: top, middle, bottom.
21.
Ячейки таблицы• Каждая ячейка таблицы начинается с тега <td> и заканчивается
тегом </td>
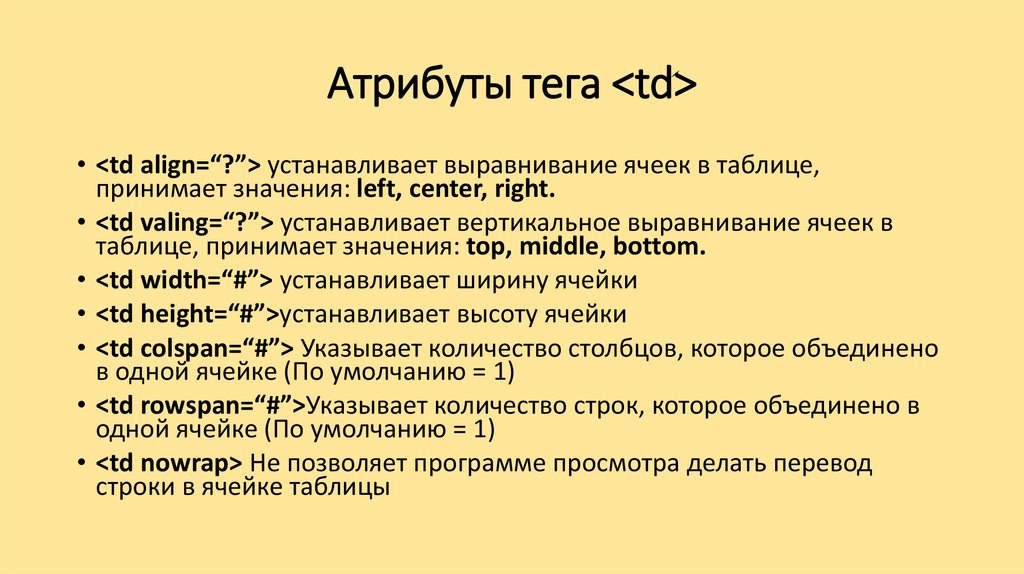
22.
Атрибуты тега <td>• <td align=“?”> устанавливает выравнивание ячеек в таблице,
принимает значения: left, center, right.
• <td valing=“?”> устанавливает вертикальное выравнивание ячеек в
таблице, принимает значения: top, middle, bottom.
• <td width=“#”> устанавливает ширину ячейки
• <td height=“#”>устанавливает высоту ячейки
• <td colspan=“#”> Указывает количество столбцов, которое объединено
в одной ячейке (По умолчанию = 1)
• <td rowspan=“#”>Указывает количество строк, которое объединено в
одной ячейке (По умолчанию = 1)
• <td nowrap> Не позволяет программе просмотра делать перевод
строки в ячейке таблицы
23.
Рассмотрим пример24.
Создание гиперссылок25.
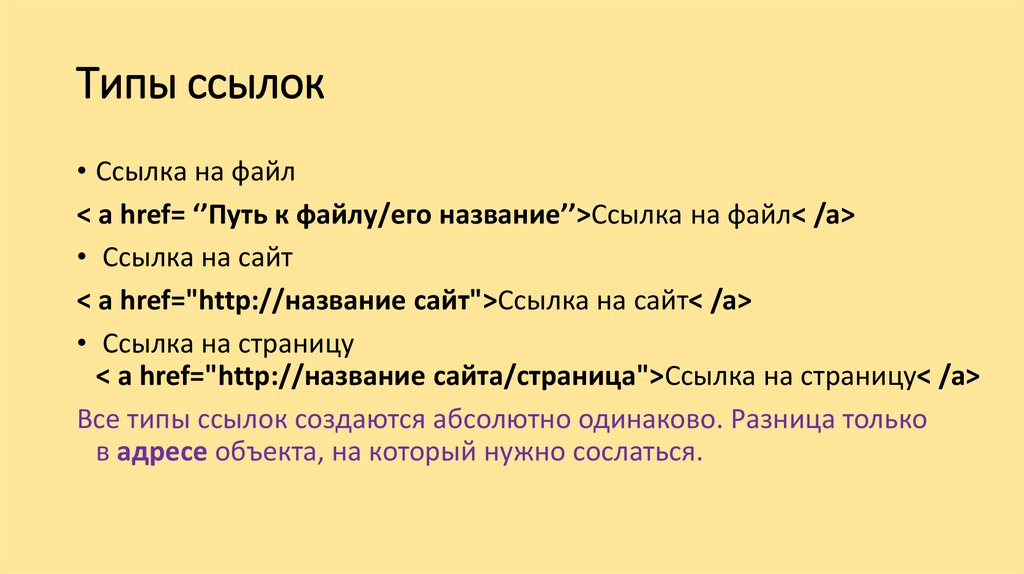
Типы ссылок• Ссылка на файл
< a href= ‘’Путь к файлу/его название’’>Ссылка на файл< /a>
• Ссылка на сайт
< a href="http://название сайт">Ссылка на сайт< /a>
• Ссылка на страницу
< a href="http://название сайта/страница">Ссылка на страницу< /a>
Все типы ссылок создаются абсолютно одинаково. Разница только
в адресе объекта, на который нужно сослаться.
26.
Атрибуты тэга <a>Атрибут target
• _blank— открывает ссылку в новой вкладке.
• _parent— загружает ссылку в родительском окне.
• _self— по умолчанию. Открывает ссылку в этом же окне.
Пример
< a href="http://www.seoded.ru/" target="_blank"> Главная
страница< /a>
27.
Атрибуты тэга <a>Атрибут title
С его помощью создаётся всплывающая подсказка, которая
появляется при наведении мыши на ссылку.
Пример
< a href="http://www.seoded.ru/" title="Перейти на главную
страницу">Главная страница< /а>
28.
Задание цвета всех ссылок на страницеЦвета ссылок задаются в качестве атрибутов тега <body>.
• link — определяет цвет ссылок на веб-странице. Цвет по
умолчанию синий, #0000FF.
• alink — цвет активной ссылки. Цвет ссылки меняется при нажатии
на неё кнопки мыши. Цвет по умолчанию красный, #FF0000.
• vlink — цвет уже посещенных ссылок. Цвет по умолчанию
фиолетовый, #800080.
Пример
<body link="red" vlink="#cecece" alink="#ff0000" >
29.
• http://www.seoded.ru/beginner/html/giperssilki.html#6• http://htmlbook.ru/content/tsvet-ssylok





























 Интернет
Интернет








