Похожие презентации:
Vue.js asoslari
1.
Vue.js asoslari2.
Vue.js nima• Vue.js - bu JavaScript-da yozilgan va mijoz tomonidan
veb-ilovalarni yaratish uchun mo'ljallangan zamonaviy
progressiv ramka. Ushbu ramkani qo'llashning asosiy
doirasi foydalanuvchi interfeysini yaratish va tashkil
etishdir.
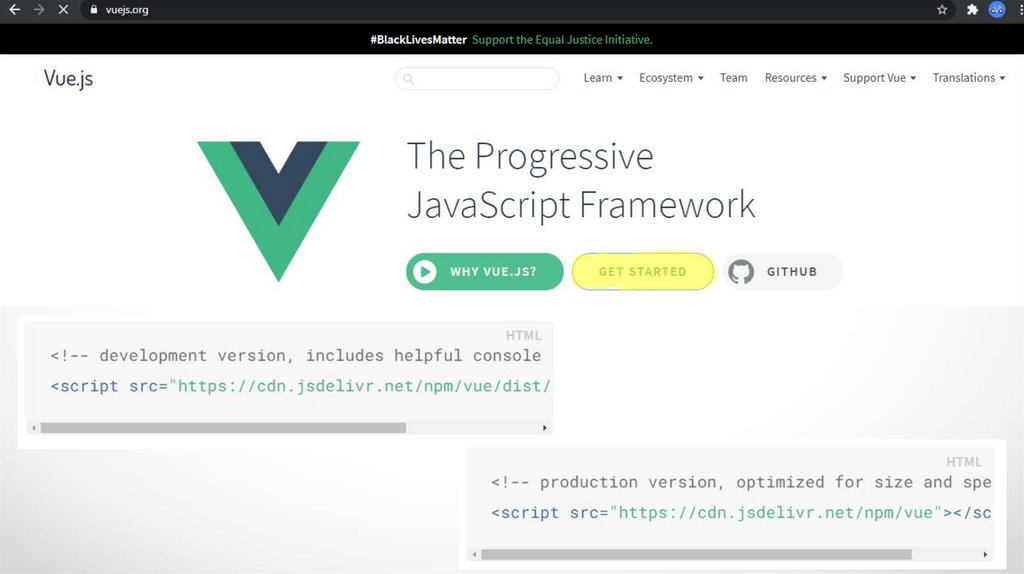
• Ramkaning rasmiy veb-sayti https://vuejs.org/ bo'lib, u
erda siz ramka fayllarining o'zi, shuningdek unga
qo'shilgan materiallar va hujjatlarni topishingiz mumkin.
3.
• Vue.js juda kichik hajmga ega - 20 KB dan oshmaydiva shu bilan birga Angular yoki React kabi ramkalar
bilan solishtirganda yaxshi ishlashga ega. Shuning
uchun, bu ramka yaqinda kuchayib borayotgani va
tobora ommalashib borayotgani ajablanarli emas.
• Vue.js ishlashiga yordam beradigan asosiy narsalardan
biri bu virtual DOM. Veb-sahifaning tuzilishi odatda
sahifadagi html elementlarining tashkil etilishini
ifodalovchi DOM (Hujjat obyekti modeli) yordamida
4.
5.
6.
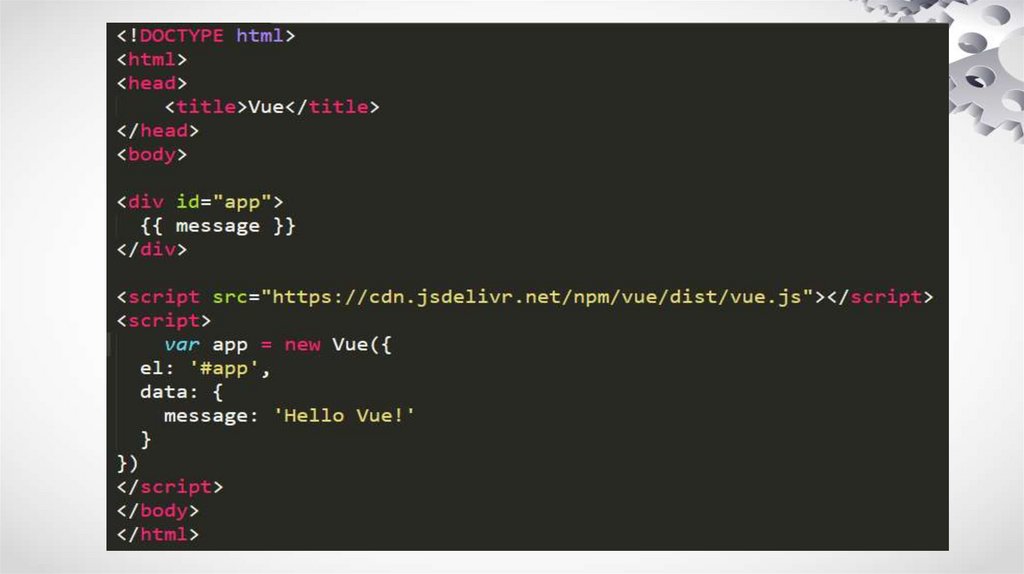
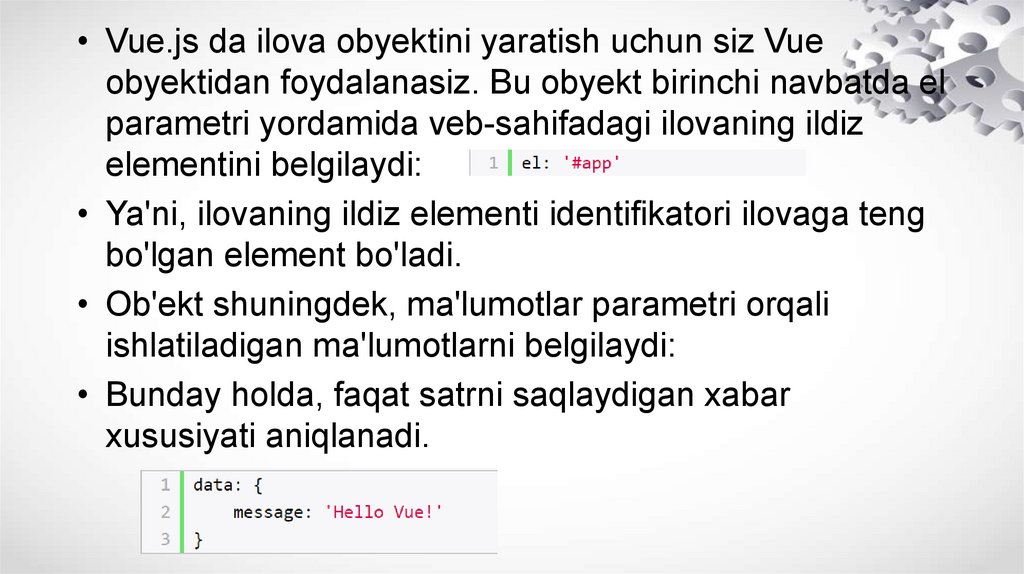
• Vue.js da ilova obyektini yaratish uchun siz Vueobyektidan foydalanasiz. Bu obyekt birinchi navbatda el
parametri yordamida veb-sahifadagi ilovaning ildiz
elementini belgilaydi:
• Ya'ni, ilovaning ildiz elementi identifikatori ilovaga teng
bo'lgan element bo'ladi.
• Ob'ekt shuningdek, ma'lumotlar parametri orqali
ishlatiladigan ma'lumotlarni belgilaydi:
• Bunday holda, faqat satrni saqlaydigan xabar
xususiyati aniqlanadi.
7.
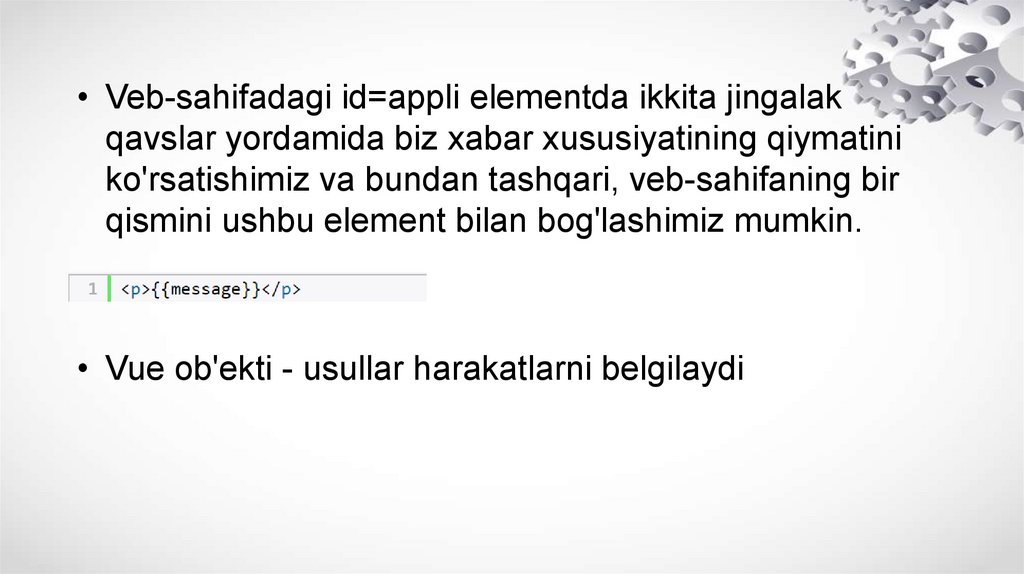
• Veb-sahifadagi id=appli elementda ikkita jingalakqavslar yordamida biz xabar xususiyatining qiymatini
ko'rsatishimiz va bundan tashqari, veb-sahifaning bir
qismini ushbu element bilan bog'lashimiz mumkin.
• Vue ob'ekti - usullar harakatlarni belgilaydi
8.
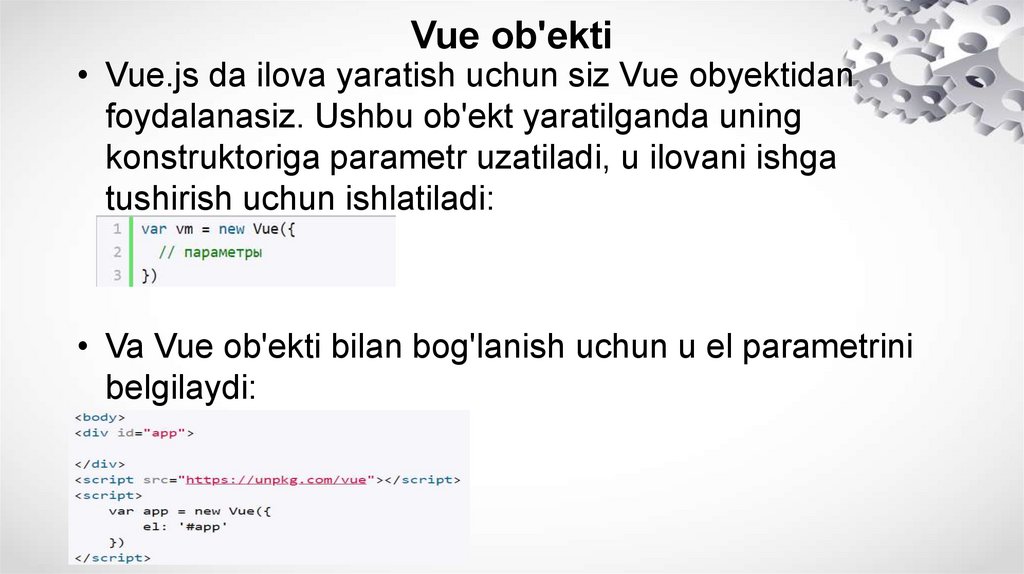
Vue ob'ekti• Vue.js da ilova yaratish uchun siz Vue obyektidan
foydalanasiz. Ushbu ob'ekt yaratilganda uning
konstruktoriga parametr uzatiladi, u ilovani ishga
tushirish uchun ishlatiladi:
• Va Vue ob'ekti bilan bog'lanish uchun u el parametrini
belgilaydi:
9.
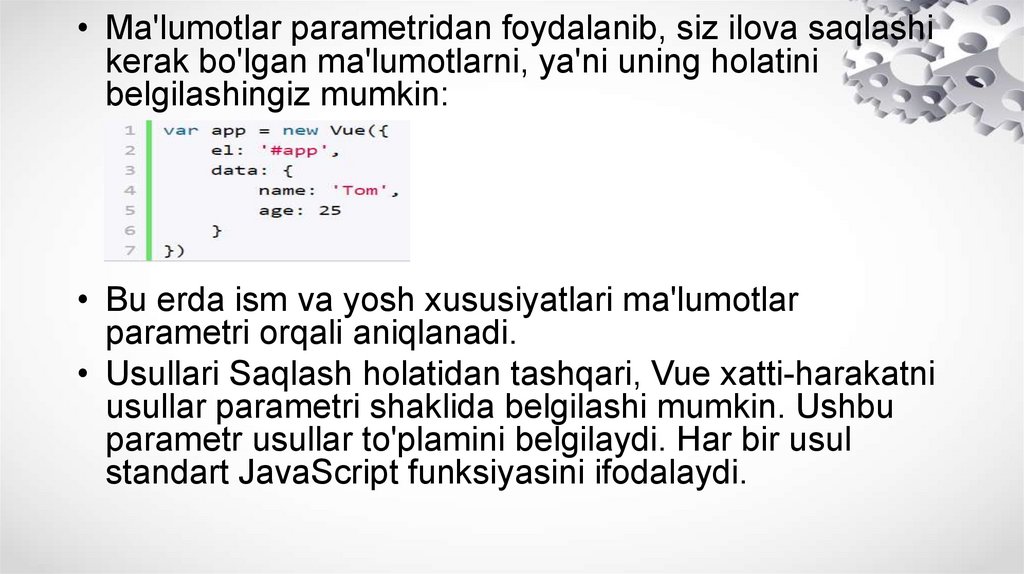
• Ma'lumotlar parametridan foydalanib, siz ilova saqlashikerak bo'lgan ma'lumotlarni, ya'ni uning holatini
belgilashingiz mumkin:
• Bu erda ism va yosh xususiyatlari ma'lumotlar
parametri orqali aniqlanadi.
• Usullari Saqlash holatidan tashqari, Vue xatti-harakatni
usullar parametri shaklida belgilashi mumkin. Ushbu
parametr usullar to'plamini belgilaydi. Har bir usul
standart JavaScript funksiyasini ifodalaydi.
10.
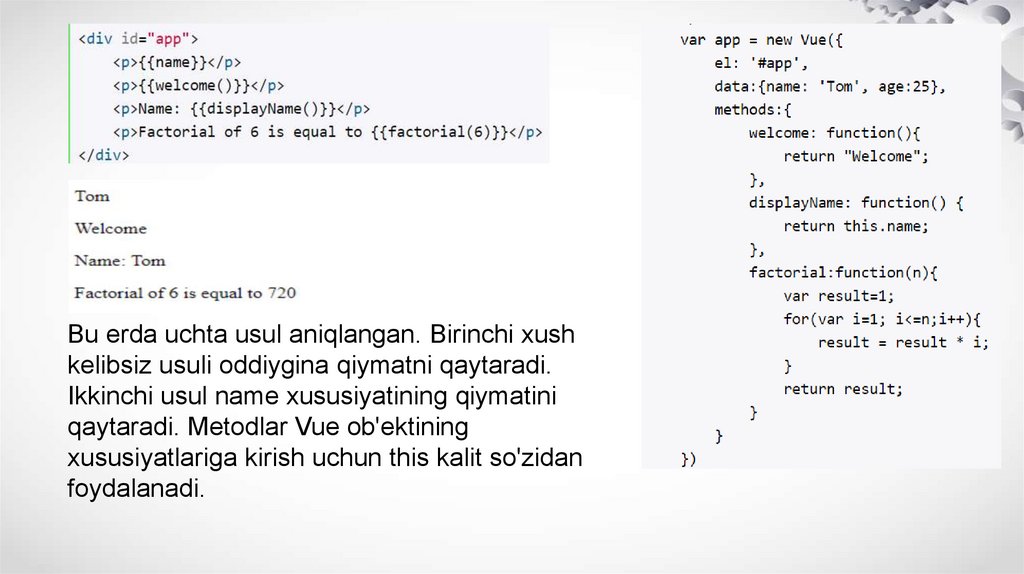
Bu erda uchta usul aniqlangan. Birinchi xushkelibsiz usuli oddiygina qiymatni qaytaradi.
Ikkinchi usul name xususiyatining qiymatini
qaytaradi. Metodlar Vue ob'ektining
xususiyatlariga kirish uchun this kalit so'zidan
foydalanadi.
11.
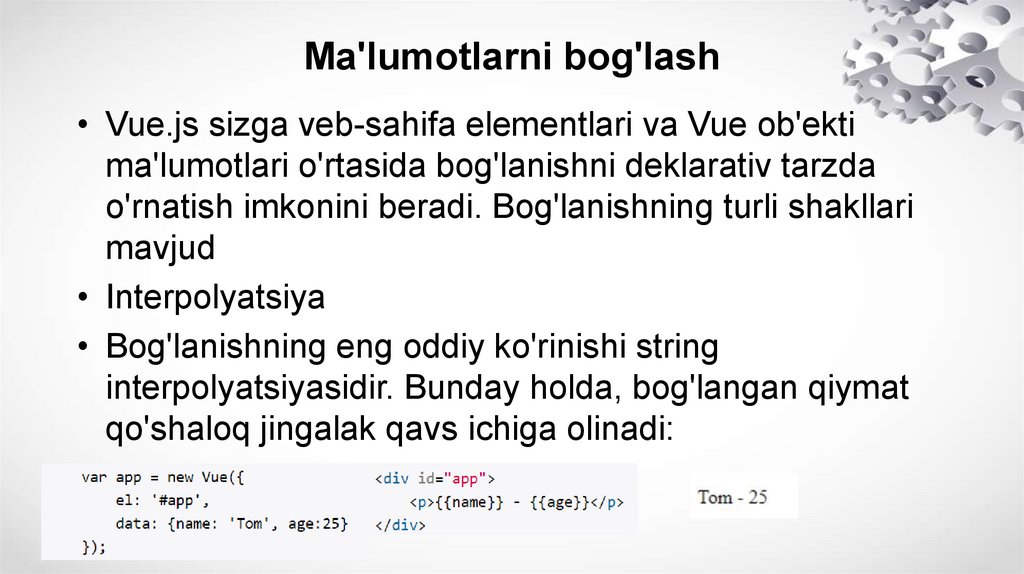
Ma'lumotlarni bog'lash• Vue.js sizga veb-sahifa elementlari va Vue ob'ekti
ma'lumotlari o'rtasida bog'lanishni deklarativ tarzda
o'rnatish imkonini beradi. Bog'lanishning turli shakllari
mavjud
• Interpolyatsiya
• Bog'lanishning eng oddiy ko'rinishi string
interpolyatsiyasidir. Bunday holda, bog'langan qiymat
qo'shaloq jingalak qavs ichiga olinadi:
12.
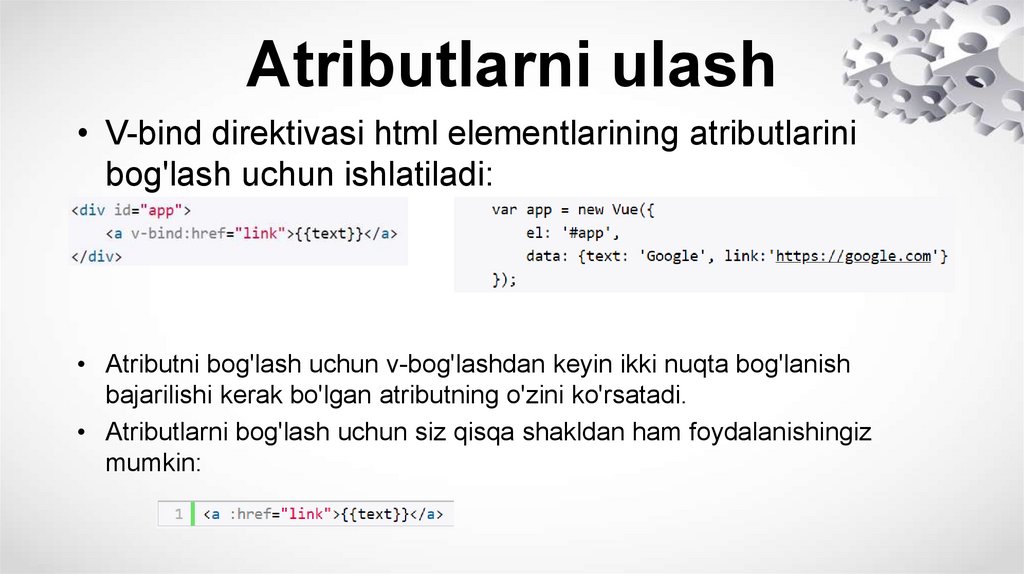
Atributlarni ulash• V-bind direktivasi html elementlarining atributlarini
bog'lash uchun ishlatiladi:
• Atributni bog'lash uchun v-bog'lashdan keyin ikki nuqta bog'lanish
bajarilishi kerak bo'lgan atributning o'zini ko'rsatadi.
• Atributlarni bog'lash uchun siz qisqa shakldan ham foydalanishingiz
mumkin:
13.
14.
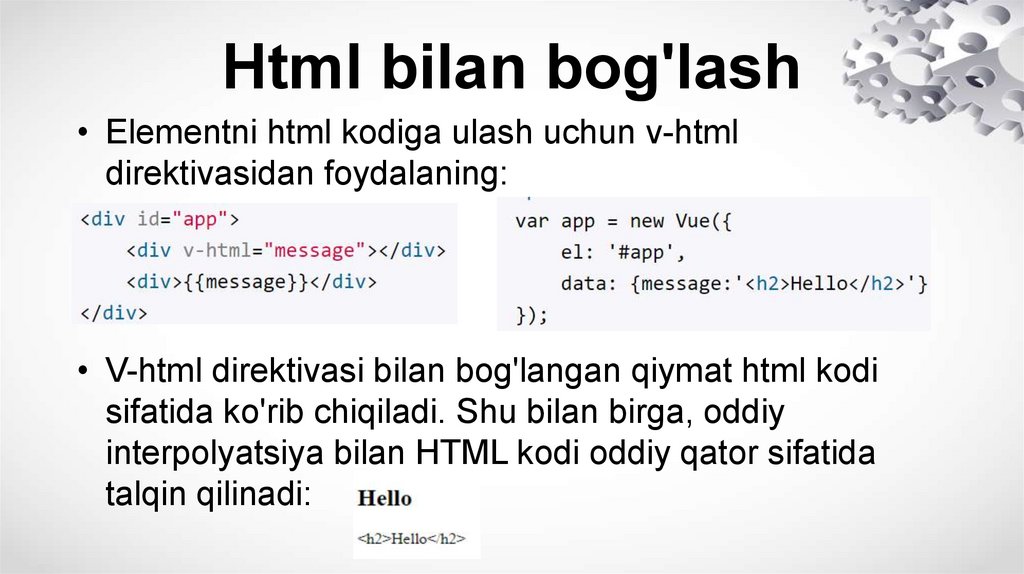
Html bilan bog'lash• Elementni html kodiga ulash uchun v-html
direktivasidan foydalaning:
• V-html direktivasi bilan bog'langan qiymat html kodi
sifatida ko'rib chiqiladi. Shu bilan birga, oddiy
interpolyatsiya bilan HTML kodi oddiy qator sifatida
talqin qilinadi:
15.
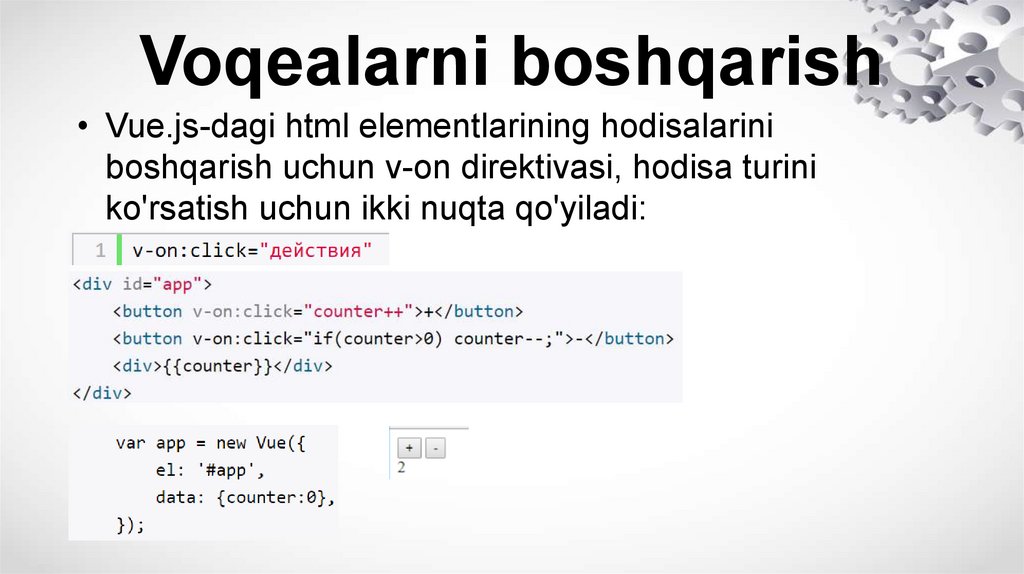
Voqealarni boshqarish• Vue.js-dagi html elementlarining hodisalarini
boshqarish uchun v-on direktivasi, hodisa turini
ko'rsatish uchun ikki nuqta qo'yiladi:
16.
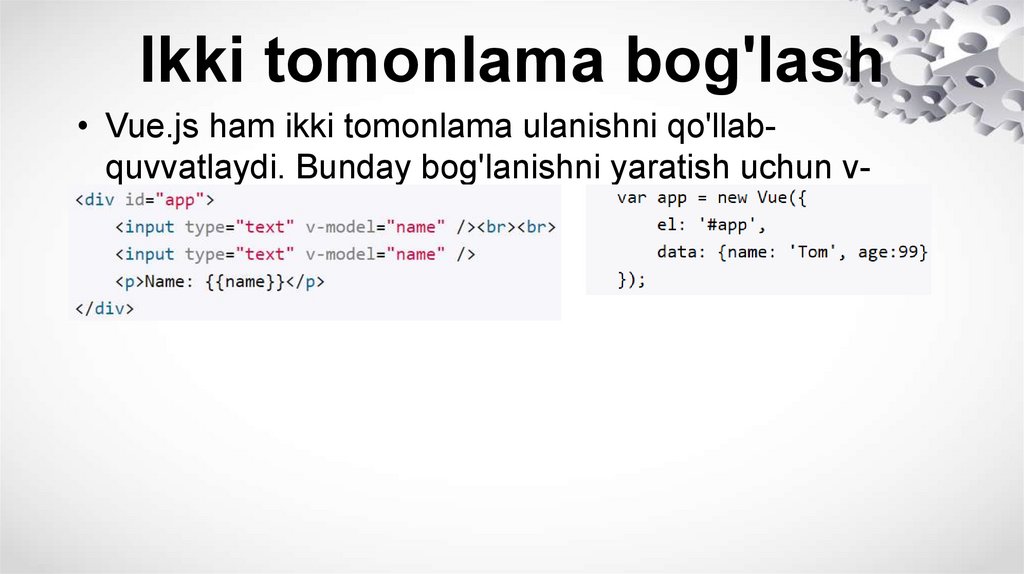
Ikki tomonlama bog'lash• Vue.js ham ikki tomonlama ulanishni qo'llabquvvatlaydi. Bunday bog'lanishni yaratish uchun vmodel direktivasi ishlatiladi.
17.
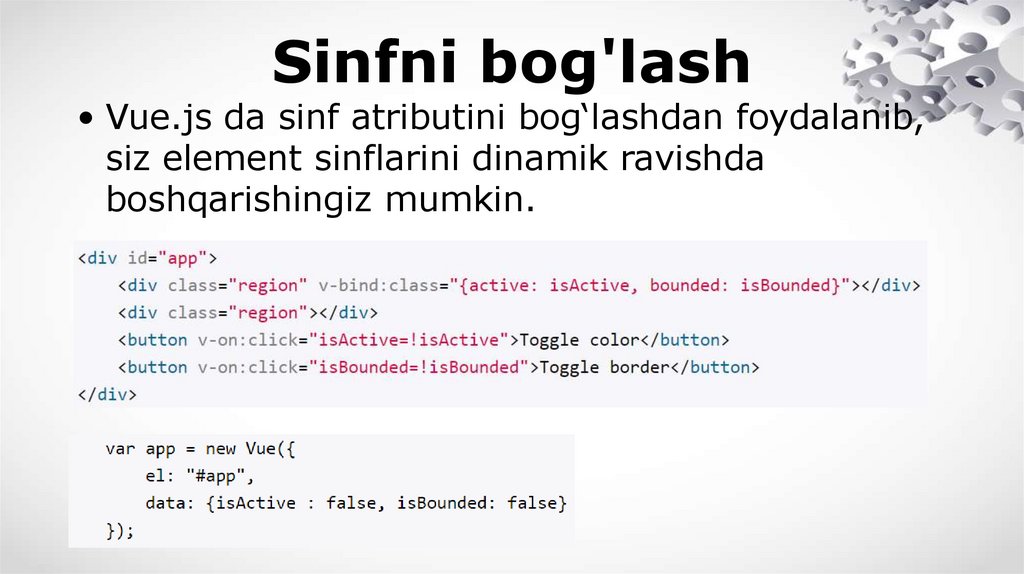
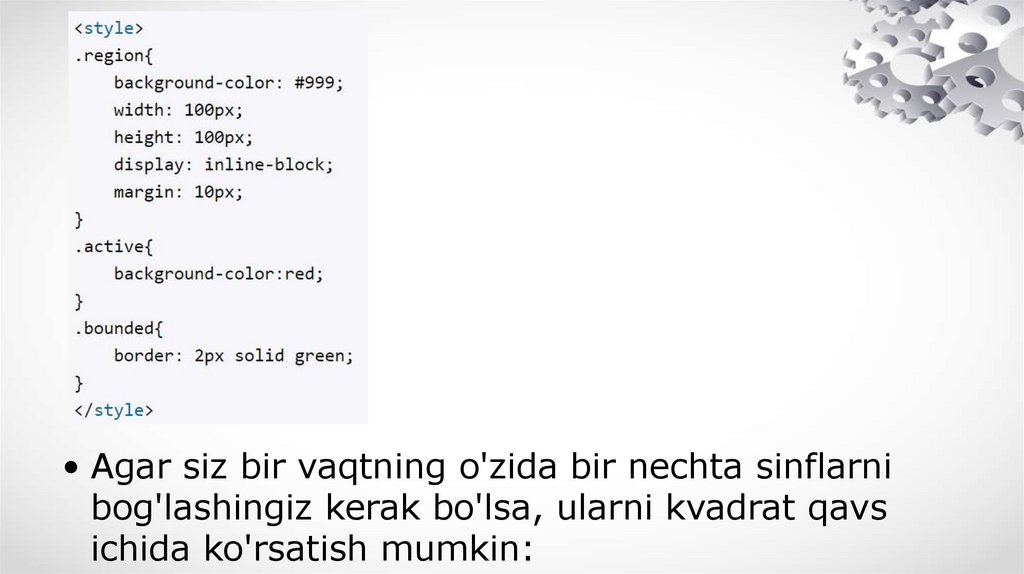
Sinfni bog'lash• Vue.js da sinf atributini bog‘lashdan foydalanib,
siz element sinflarini dinamik ravishda
boshqarishingiz mumkin.
18.
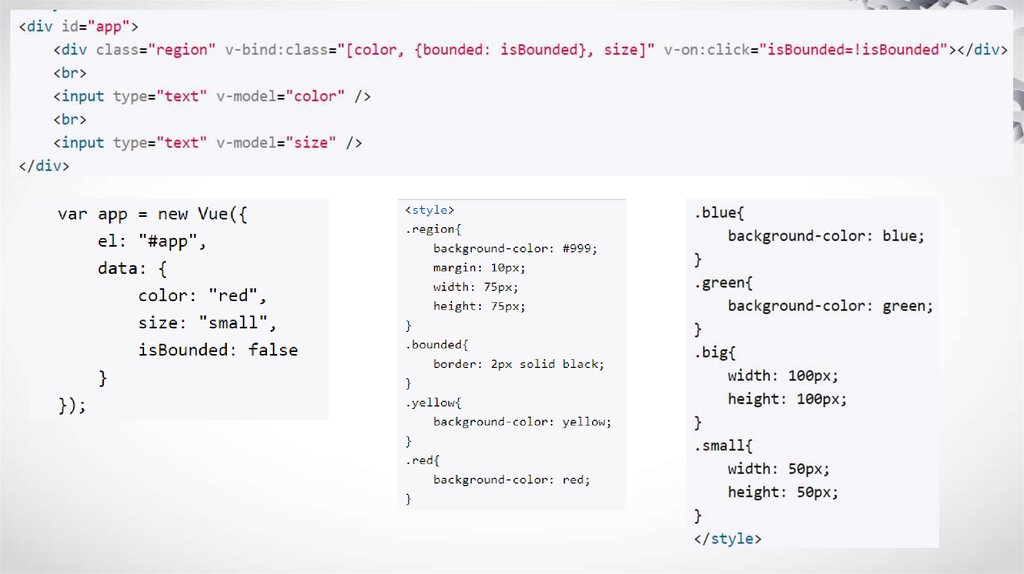
• Agar siz bir vaqtning o'zida bir nechta sinflarnibog'lashingiz kerak bo'lsa, ularni kvadrat qavs
ichida ko'rsatish mumkin:
19.
20.
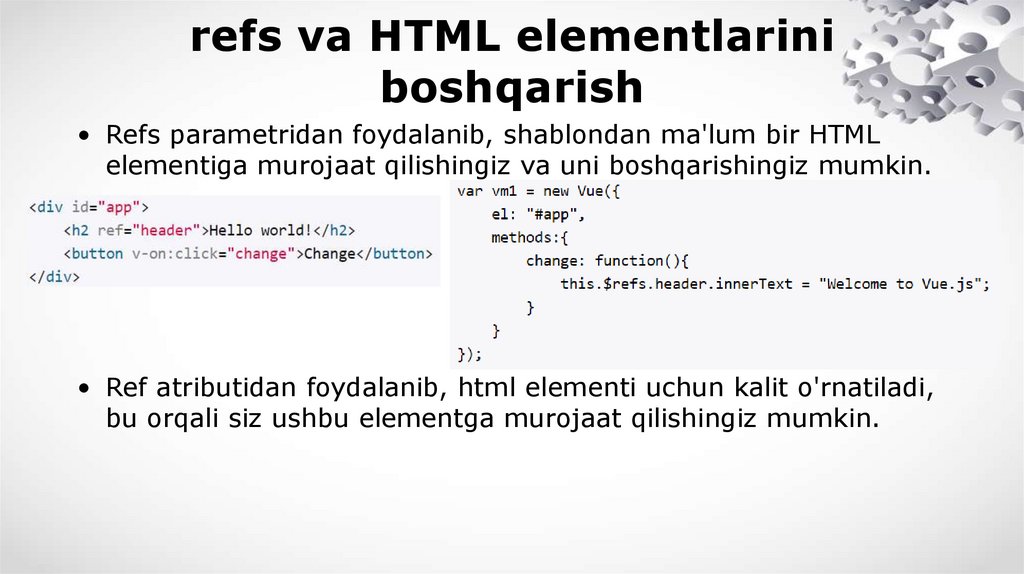
refs va HTML elementlariniboshqarish
• Refs parametridan foydalanib, shablondan ma'lum bir HTML
elementiga murojaat qilishingiz va uni boshqarishingiz mumkin.
• Ref atributidan foydalanib, html elementi uchun kalit o'rnatiladi,
bu orqali siz ushbu elementga murojaat qilishingiz mumkin.
21.
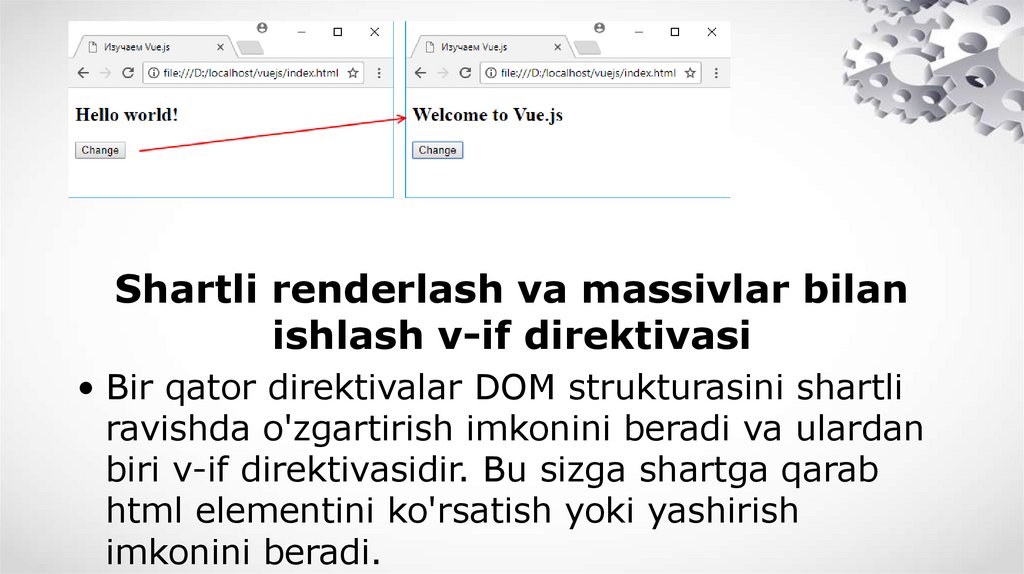
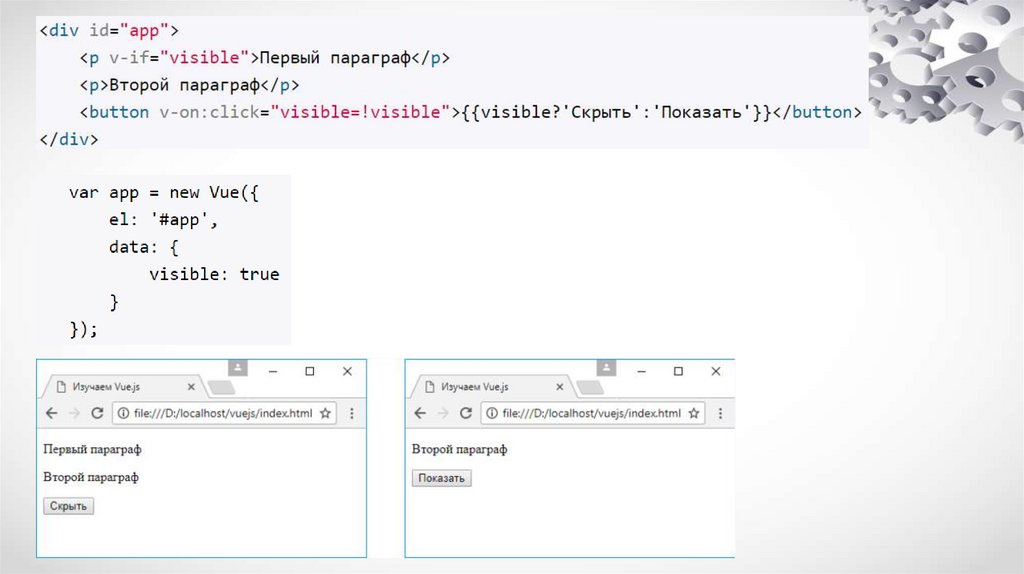
Shartli renderlash va massivlar bilanishlash v-if direktivasi
• Bir qator direktivalar DOM strukturasini shartli
ravishda o'zgartirish imkonini beradi va ulardan
biri v-if direktivasidir. Bu sizga shartga qarab
html elementini ko'rsatish yoki yashirish
imkonini beradi.
22.
23.
Massivlarni boshqarish• Vue.js har bir massiv uchun massiv elementlarini manipulyatsiya
qilish uchun foydalanishingiz mumkin bo'lgan bir qancha
usullarni belgilaydi:
•push()
•pop()
•shift()
•unshift()
•splice()
•sort()
•reverse()
• Lekin massivning alohida elementlarini o'zgartiruvchi yuqorida
tavsiflangan usullarga qo'shimcha ravishda, JavaScript-da
filter(), concat(), slice() kabi yangi massivni qaytaruvchi bir
qancha usullar mavjud.
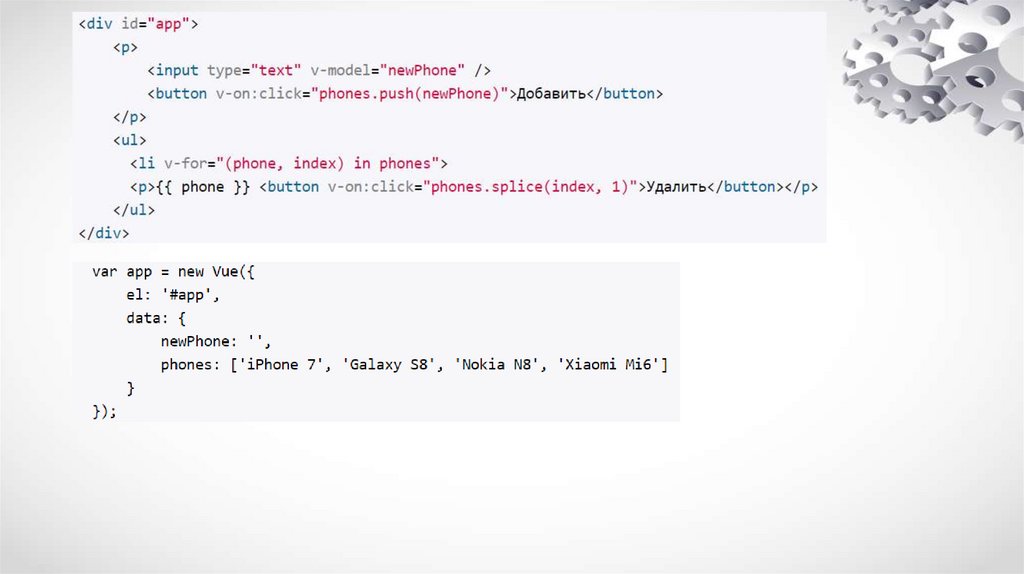
• Qo'shish va o'chirish
• Massivga yangi element qo‘shish va uni massivdan olib tashlash
kodini aniqlaymiz:
24.
25.
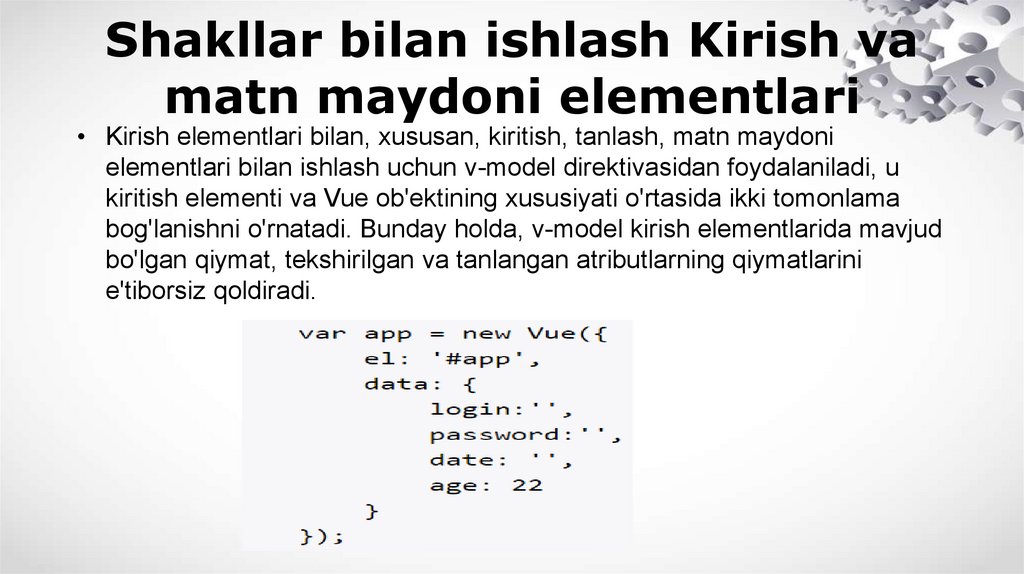
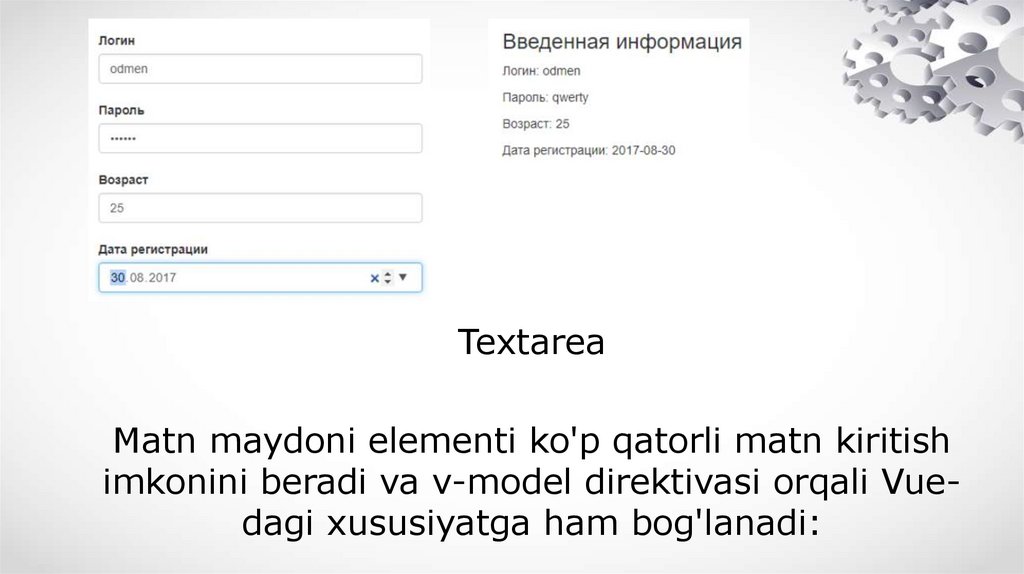
Shakllar bilan ishlash Kirish vamatn maydoni elementlari
• Kirish elementlari bilan, xususan, kiritish, tanlash, matn maydoni
elementlari bilan ishlash uchun v-model direktivasidan foydalaniladi, u
kiritish elementi va Vue ob'ektining xususiyati o'rtasida ikki tomonlama
bog'lanishni o'rnatadi. Bunday holda, v-model kirish elementlarida mavjud
bo'lgan qiymat, tekshirilgan va tanlangan atributlarning qiymatlarini
e'tiborsiz qoldiradi.
26.
27.
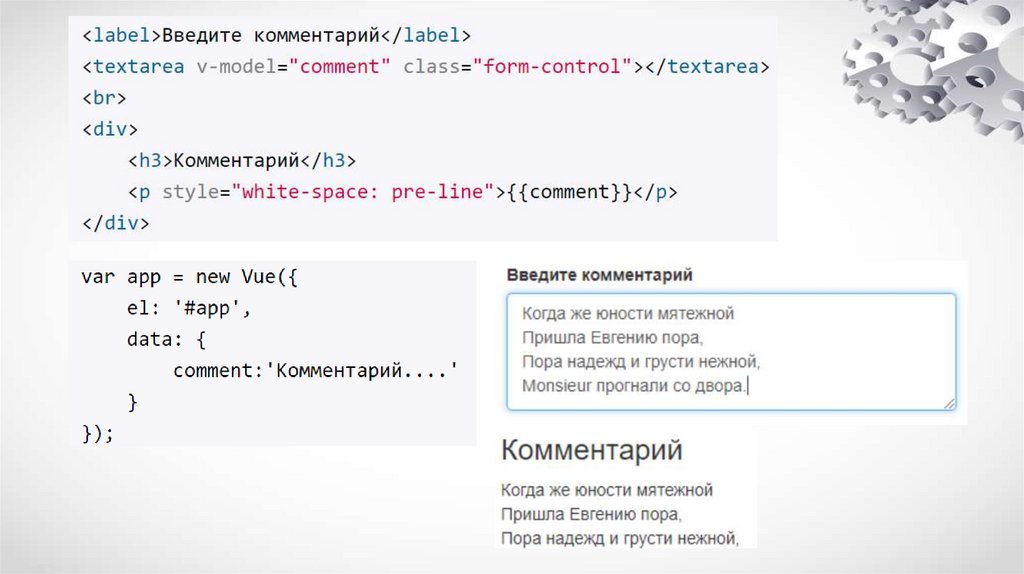
TextareaMatn maydoni elementi ko'p qatorli matn kiritish
imkonini beradi va v-model direktivasi orqali Vuedagi xususiyatga ham bog'lanadi:
28.
29.
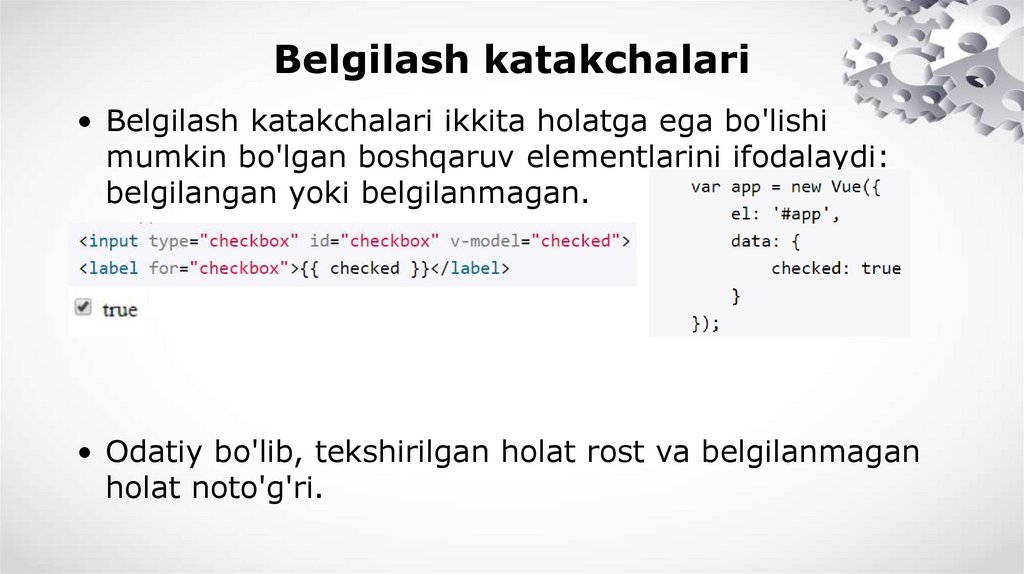
Belgilash katakchalari• Belgilash katakchalari ikkita holatga ega bo'lishi
mumkin bo'lgan boshqaruv elementlarini ifodalaydi:
belgilangan yoki belgilanmagan.
• Odatiy bo'lib, tekshirilgan holat rost va belgilanmagan
holat noto'g'ri.
30.
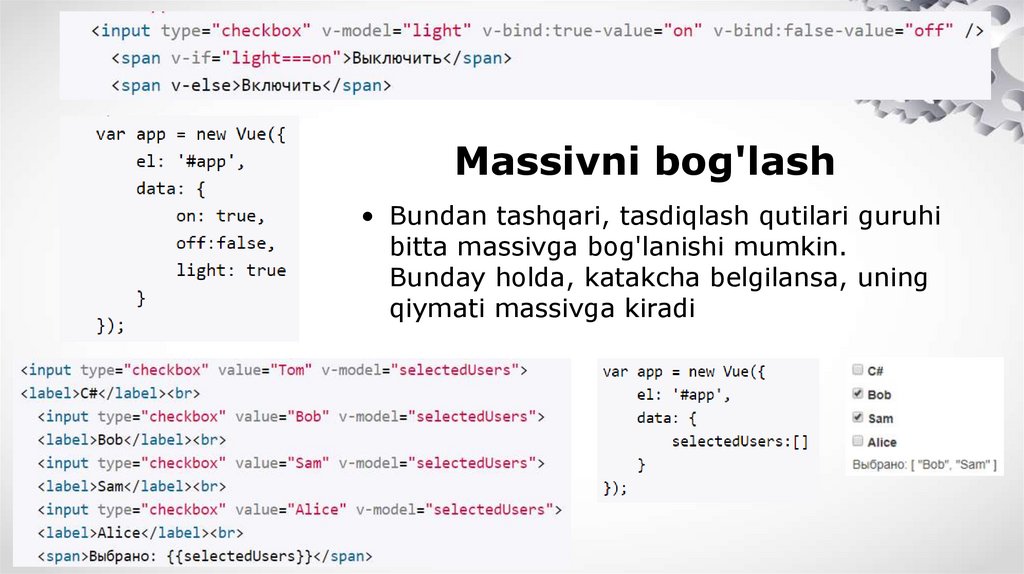
Massivni bog'lash• Bundan tashqari, tasdiqlash qutilari guruhi
bitta massivga bog'lanishi mumkin.
Bunday holda, katakcha belgilansa, uning
qiymati massivga kiradi
31.
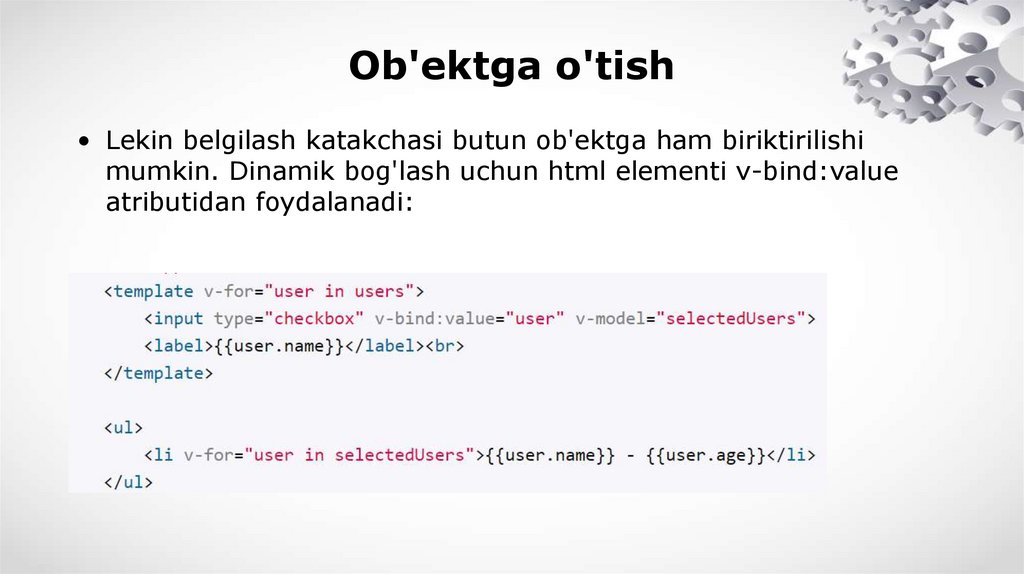
Ob'ektga o'tish• Lekin belgilash katakchasi butun ob'ektga ham biriktirilishi
mumkin. Dinamik bog'lash uchun html elementi v-bind:value
atributidan foydalanadi:
32.
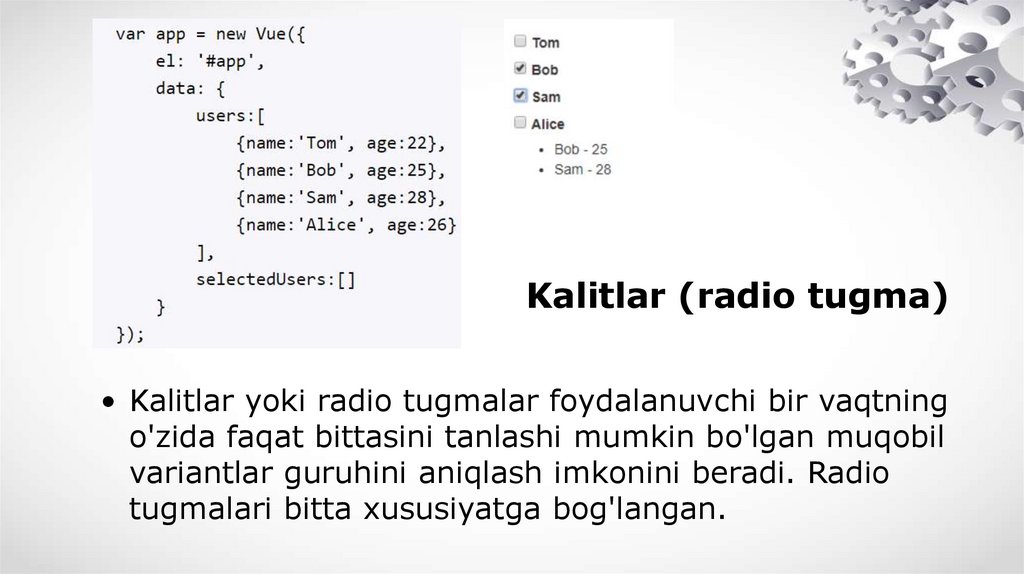
Kalitlar (radio tugma)• Kalitlar yoki radio tugmalar foydalanuvchi bir vaqtning
o'zida faqat bittasini tanlashi mumkin bo'lgan muqobil
variantlar guruhini aniqlash imkonini beradi. Radio
tugmalari bitta xususiyatga bog'langan.
33.
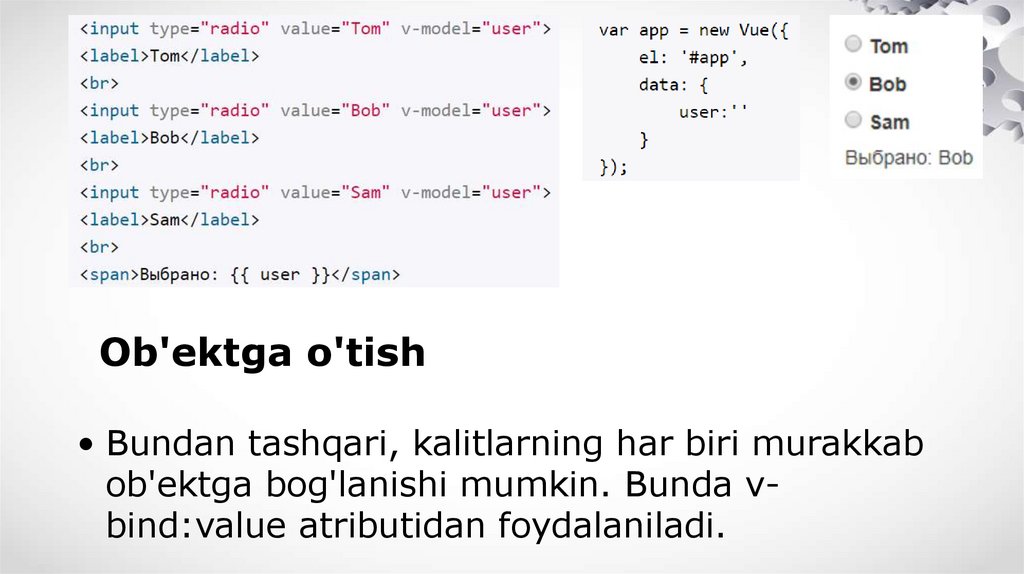
Ob'ektga o'tish• Bundan tashqari, kalitlarning har biri murakkab
ob'ektga bog'lanishi mumkin. Bunda vbind:value atributidan foydalaniladi.
34.
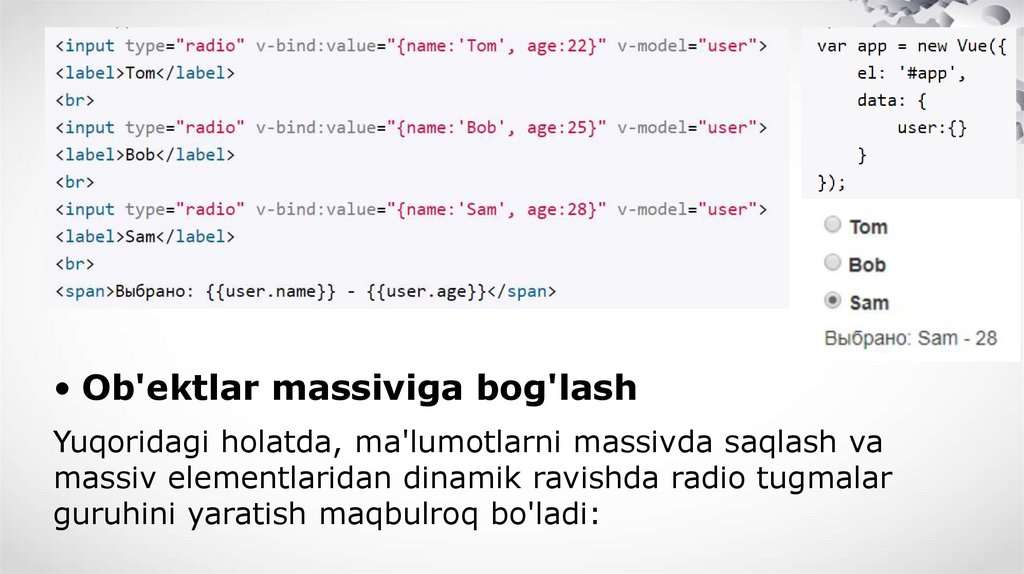
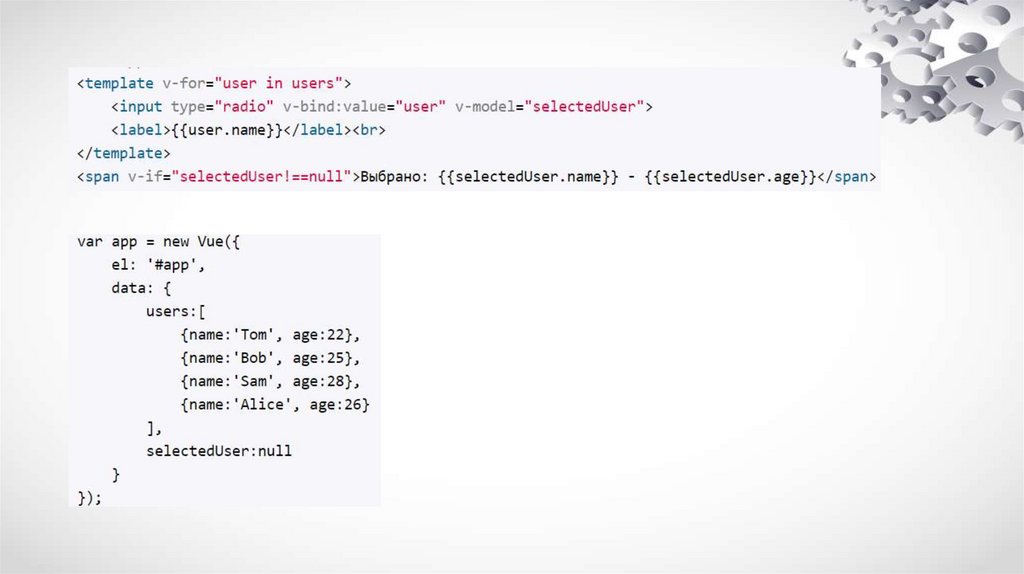
• Ob'ektlar massiviga bog'lashYuqoridagi holatda, ma'lumotlarni massivda saqlash va
massiv elementlaridan dinamik ravishda radio tugmalar
guruhini yaratish maqbulroq bo'ladi:
35.
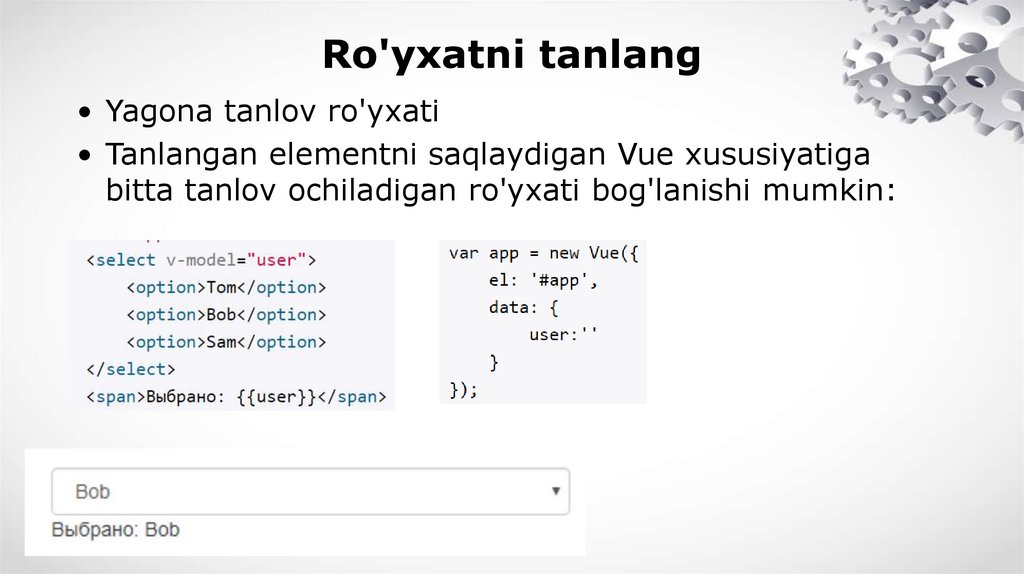
36.
Ro'yxatni tanlang• Yagona tanlov ro'yxati
• Tanlangan elementni saqlaydigan Vue xususiyatiga
bitta tanlov ochiladigan ro'yxati bog'lanishi mumkin:
37.
Modifikatorlar• Shakl elementlaridan kiritishni boshqarish uchun modifikatorlardan
foydalanishingiz mumkin.
• .dangasa
• Odatiy bo'lib, v-model direktivasi har safar kirish hodisasi
ko'tarilganda kirish maydoni bilan bog'liq ma'lumotlarni yangilaydi.
Ya'ni, matn maydoniga har bir belgi kiritilishi bilan bog'liq
ma'lumotlar o'zgaradi. Buning o'rniga biz yangilanishni kiritish
hodisasidan keyin emas, balki o'zgartirish hodisasidan keyin ham
chaqirishimiz mumkin. Ya'ni, tegishli ma'lumotlar faqat matn
maydoni diqqatni yo'qotgandan keyin yangilanadi. Buning uchun
.lazy modifikatoridan foydalaning:
38.
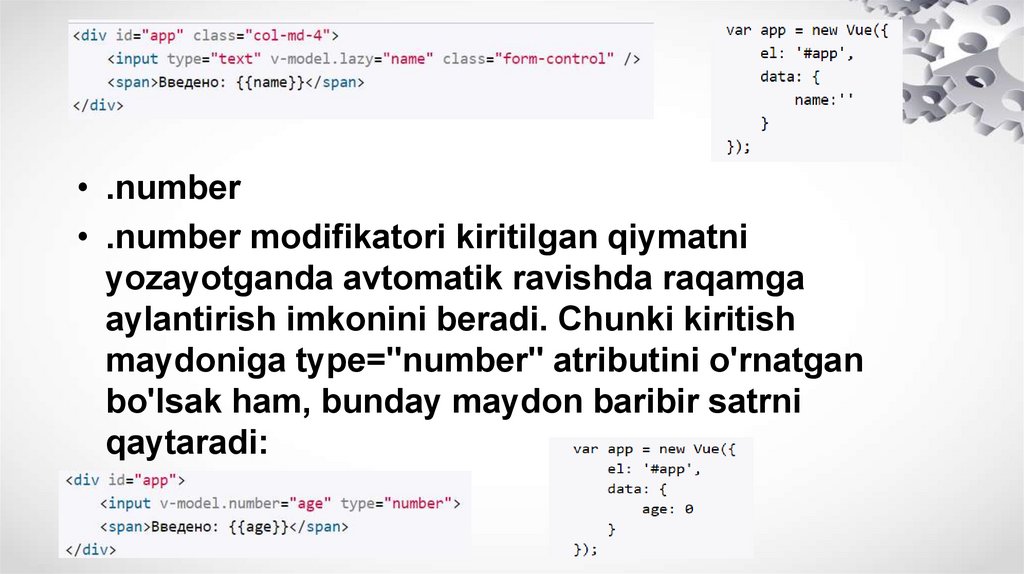
• .number• .number modifikatori kiritilgan qiymatni
yozayotganda avtomatik ravishda raqamga
aylantirish imkonini beradi. Chunki kiritish
maydoniga type="number" atributini o'rnatgan
bo'lsak ham, bunday maydon baribir satrni
qaytaradi:
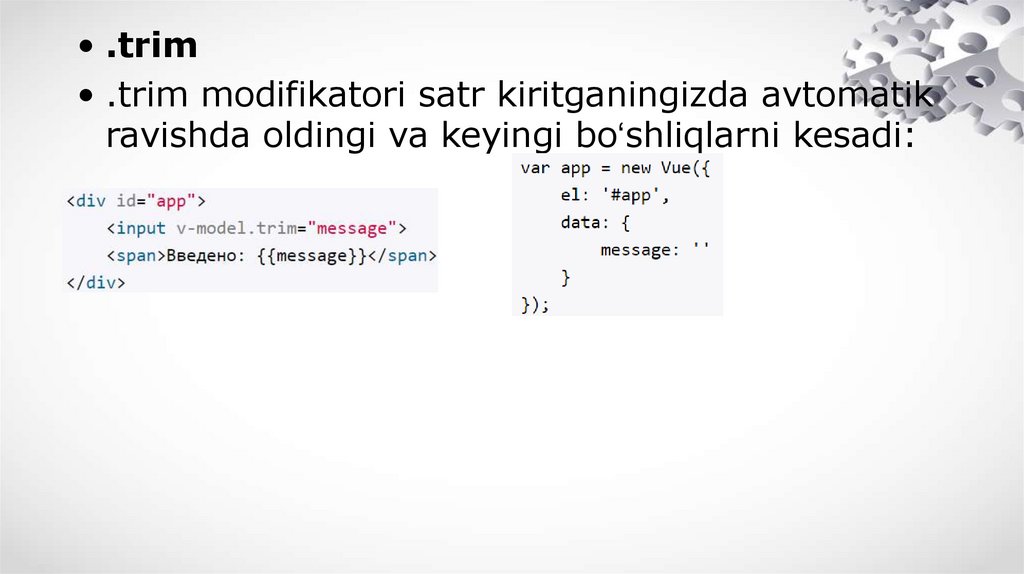
39.
• .trim• .trim modifikatori satr kiritganingizda avtomatik
ravishda oldingi va keyingi boʻshliqlarni kesadi:







































 Программное обеспечение
Программное обеспечение








