Похожие презентации:
Создание сайта медицинской тематики. Практическое занятие
1.
Государственное бюджетное профессиональное образовательноеучреждение Департамента здравоохранения Москвы
«Медицинский колледж №7»
Практическое занятие
СОЗДАНИЕ САЙТА МЕДИЦИНСКОЙ
ТЕМАТИКИ
Преподаватель
Демьянова Ирина Валериановна
Москва, 2023
2.
План практического занятия1
Контроль исходного уровня знаний
2
Изучение нового материала
3
Контроль эффективности изучения материала
в виде выполнения практического задания
4
Подведение итогов. Рефлексия
5
Домашнее задание
3.
Цели практического занятияОвладение обучающимися основными приемами
создания Web-сайта медицинской тематики на
языке HTML
4.
Определение уровня усвоенияматериала
5.
Контроль исходного уровня знаний1. Разгадайте интерактивный кроссворд
http://vneuroka.ru/novyj-krossvord/21169676586619968/
Слово, получившееся в выделенных синим
цветом ячейках, подскажет вам тему нашего урока
2. Найдите определение этого слова в Интернете и
запишите его в тетрадь
6.
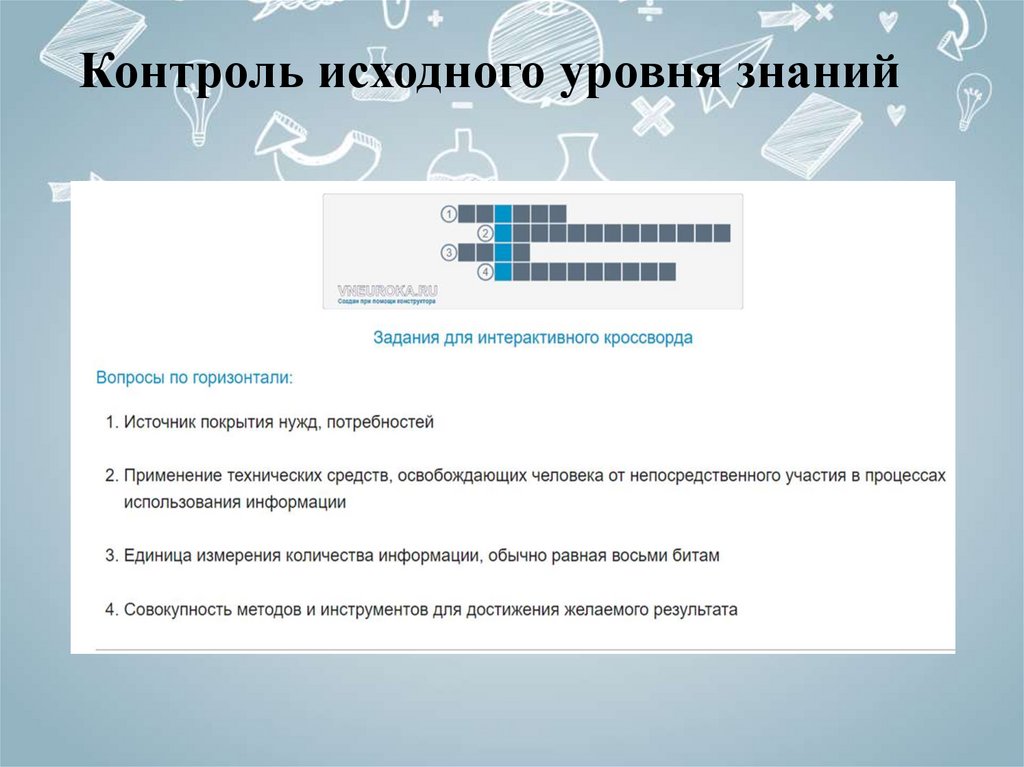
Контроль исходного уровня знаний7.
Контроль исходного уровня знанийСайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место»,
букв. — «место, сегмент, часть в сети»), также веб-узел, — одна или несколько
логически связанных между собой веб-страниц; также место расположения
контента сервера. Обычно сайт в Интернете представляет собой массив
связанных данных, имеющий уникальный адрес и воспринимаемый
пользователями как единое целое.
8.
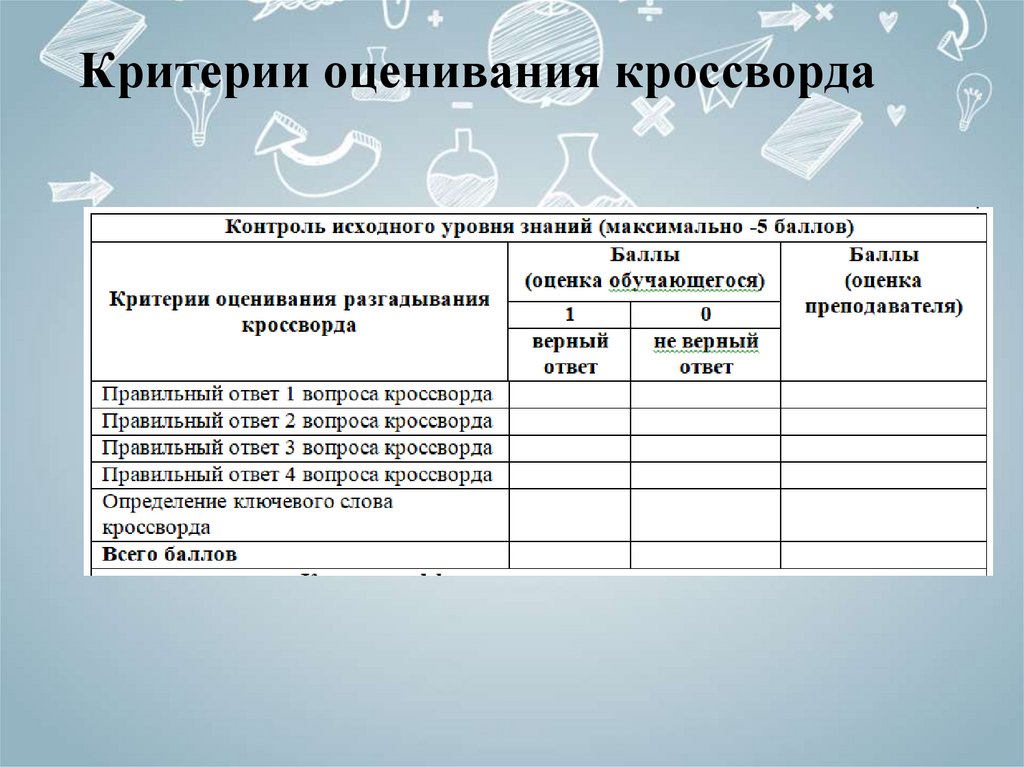
Критерии оценивания кроссворда9.
Задачи практического занятия1. Познакомить с основными возможностями
языка HTML для создания Web-страниц
2. Организовать деятельность обучающихся по
созданию Web-сайта медицинской тематики, с
использованием основных тегов языка HTML
3. Формировать творческий подход при создании
Web-страницы
10.
Изучение нового материалаКлючевые слова
• язык HTML
• теги, атрибуты
• структура сайта
11.
Технология создания страницы12.
Язык HTML!
HTML = Hypertext Markup Language
(язык разметки гипертекста)
HTML – это не язык
• HTML-страница
– это программирования!
текстовый файл (Блокнот):
13.
Основные тэги для созданияWeb-страницы
Тэг – это команда языка HTML, которую выполняет
браузер:
<html></html> - определяет формат документа
<head></head> - содержит название страницы и
справочную информацию о ней
<title></title> - содержит название страницы, которое
отображается в верхней строке браузера
<body></body> - отображает в браузере содержимое
страницы
14.
Структура Web-страницы15.
Этапы создания сайтаНапечатать текст HTML программы в текстовом
редакторе Блокнот
Созданную Web-страничку необходимо
сохранить в виде файла с расширением *.html
или *.htm
В процессе создания Web-сайта приходится
добавлять новые тэги и просматривать
получаемый результат. Для добавления тэгов
необходимо открыть файл Web-страницы с
помощью Блокнота
командой вид – просмотр HTML – кода.
16.
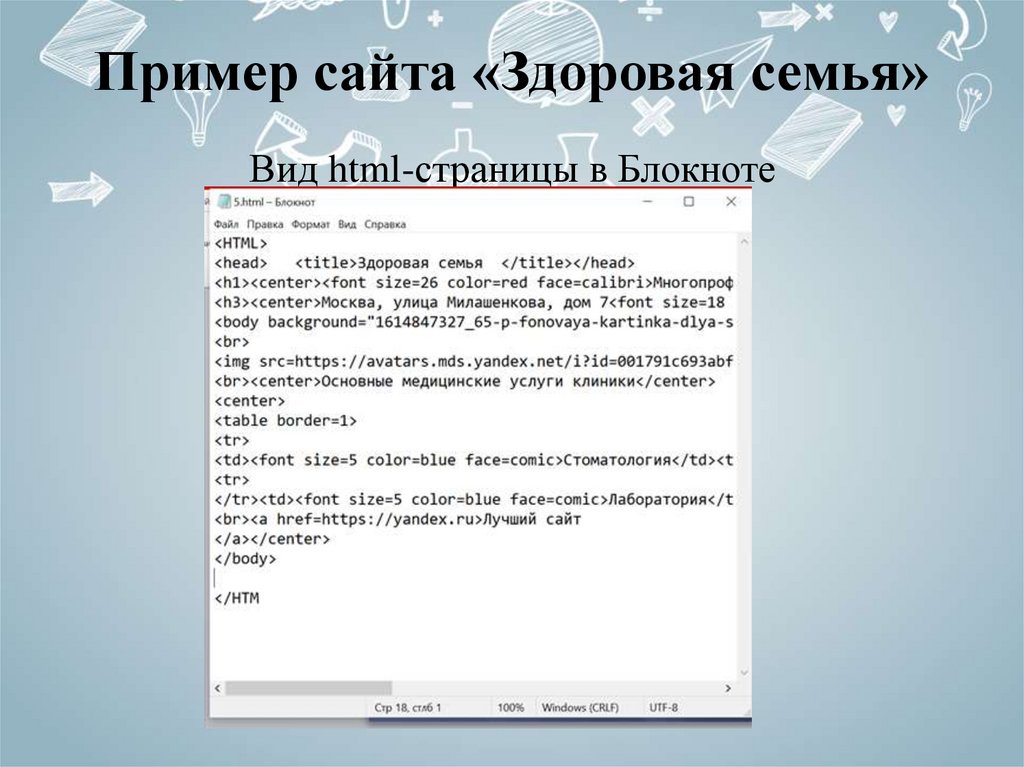
Пример сайта «Здоровая семья»Вид html-страницы в Блокноте
17.
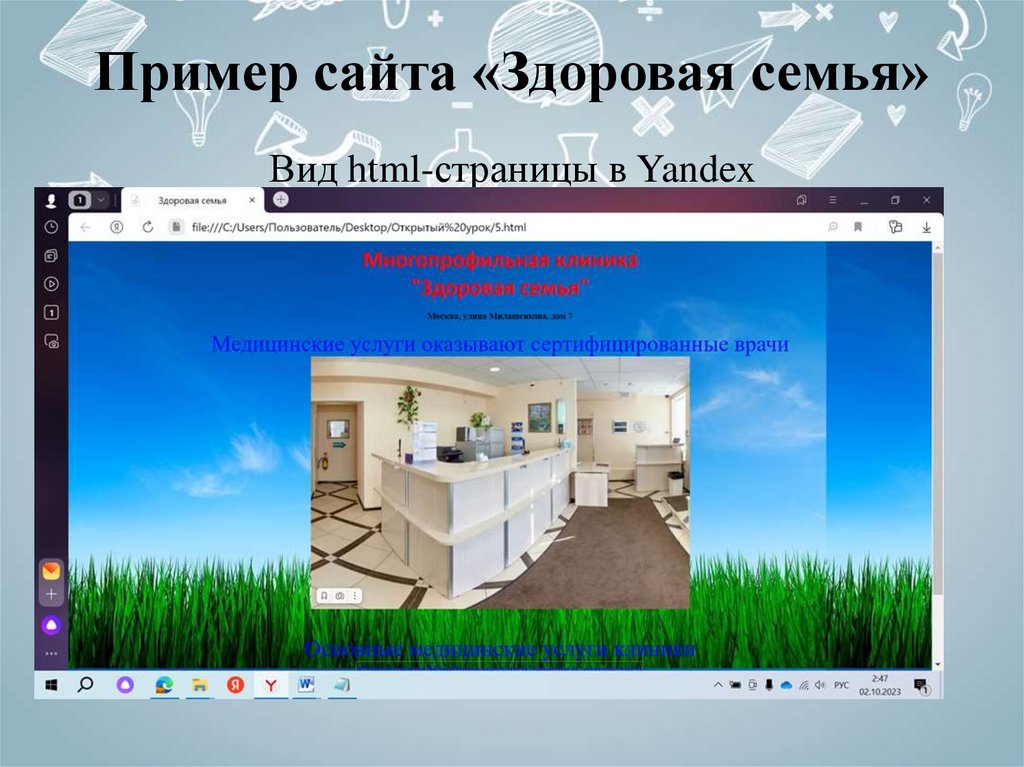
Пример сайта «Здоровая семья»Вид html-страницы в Yandex
18.
Контроль эффективностиизучения материала
Задание практической работы
Создать Web-сайт с использованием языка
разметки текста HTML на медицинскую тематику.
Сайт должен содержать:
заголовок,
основной текст,
фон,
рисунок,
таблицу,
гиперссылку
19.
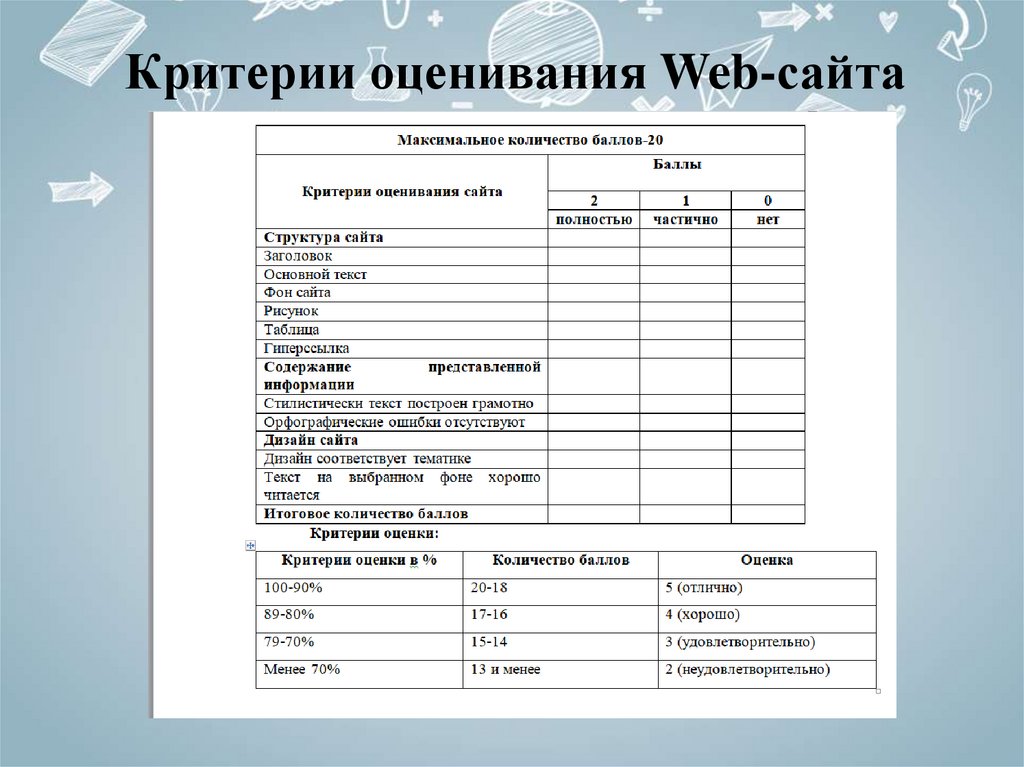
Критерии оценивания Web-сайта20.
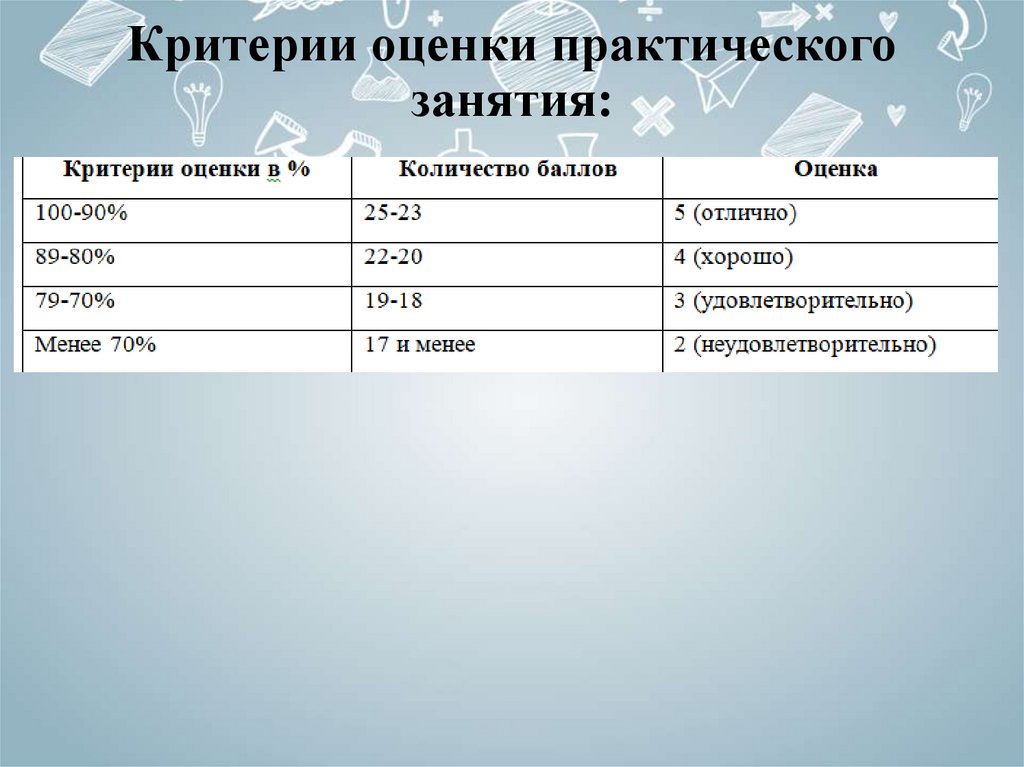
Критерии оценки практическогозанятия:
21.
РефлексияНа обратной стороне Листа самооценки
напишите:
три момента, которые у вас получились хорошо
в процессе практического занятия,
предложите одно действие, которое улучшит
вашу работу на следующем занятии
22.
Домашнее заданиеБАЗОВЫЙ УРОВЕНЬ
Составить тестовые задания по теме «Создание Web-сайта
на языке HTML» в количестве 10 вопросов
ПОВЫШЕННЫЙ УРОВЕНЬ
Создать Web-сайт с использованием языка разметки текста
HTML на тему: Старейшая московская больница. Сайт
должен содержать: заголовок, основной текст, фон,
рисунок, таблицу, гиперссылку. Ссылку на сайт следует
прислать преподавателю в Сферум за день до начала
следующего урока. Оцениваются: структура сайта,
содержание представленной информации, дизайн сайта
23.
Критерии оценивания Web-сайта24.
Задание самостоятельной работыПодготовить сообщение по теме:
«Как разместить (опубликовать) сайт в
сети интернет»
























 Интернет
Интернет