Похожие презентации:
Смотри и не беги!
1.
Представление проекта:“Смотри и не беги!”
2.
Краткое описание и главная цель• Мой сайт показывает количество товара , акции и очередь в
магазине вблизи корпоративного жилья
• Главная цель моего проекта это экономить время. Выбранный
способ это чтобы студенты и работники не тратили своё время на
поход к магазину за тем, чего там нет, и не стояли очередь о
которой не знали.
3.
Представление технического задания.Полное ТЗ будет показано позже, вот основные моменты из него:\
• Сайт должен обладать плашкой сверху названием сайта, а также
кнопкой qr-кода открывающей сканер qr кода и кнопкой входа в
акаунт. Ниже находится переключатель с 3 положениями. Ниже
представлен плашка в которой будут указаны текущие акции
• Под переключателями будет список товаров магазина
выбранного переключателем. Под списком установлен индикатор
загруженности магазина. Ниже находится секция с отзывами
• Сроки: До 25 сентября 2024 года
4.
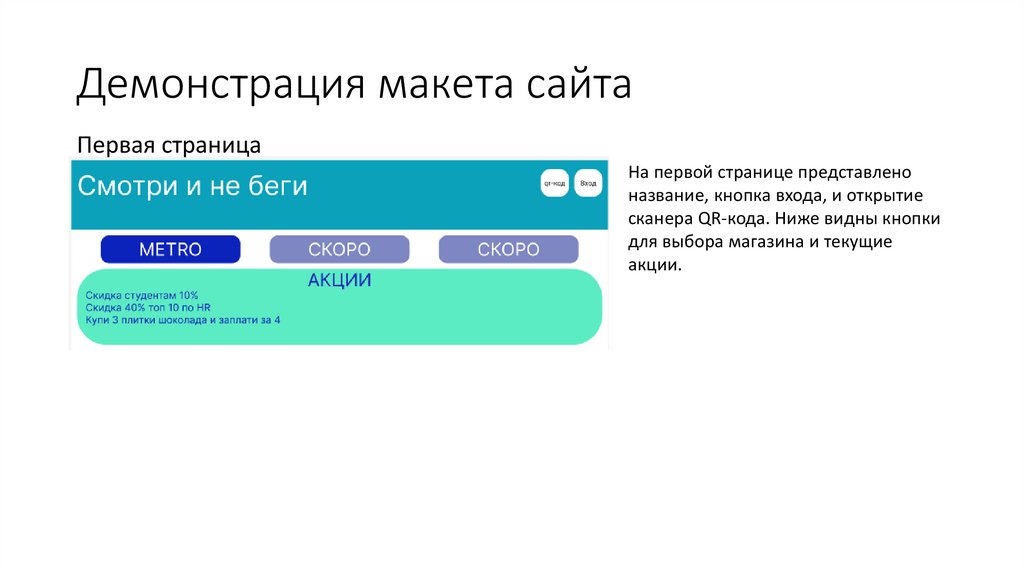
Демонстрация макета сайтаПервая страница
На первой странице представлено
название, кнопка входа, и открытие
сканера QR-кода. Ниже видны кнопки
для выбора магазина и текущие
акции.
5.
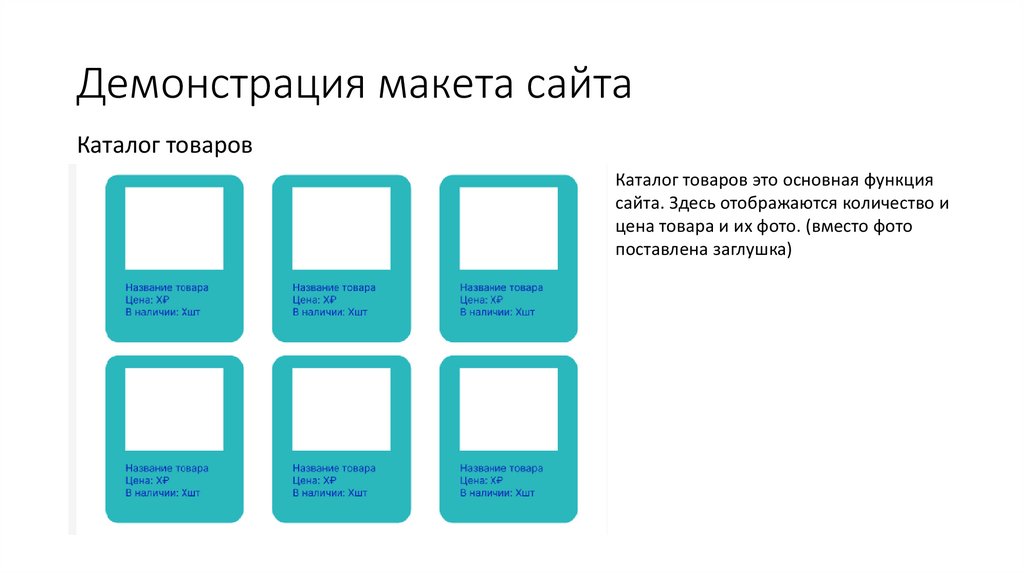
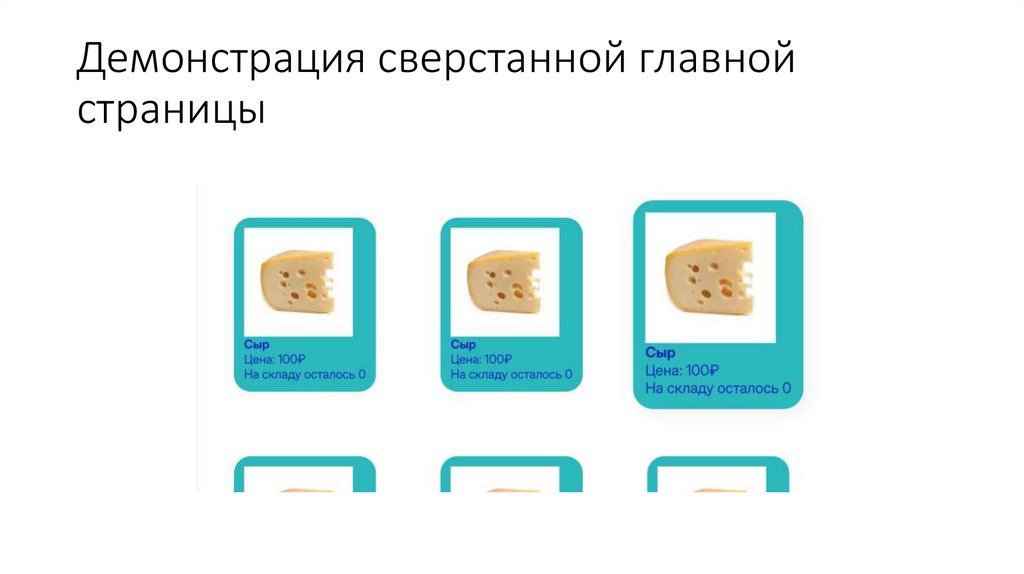
Демонстрация макета сайтаКаталог товаров
Каталог товаров это основная функция
сайта. Здесь отображаются количество и
цена товара и их фото. (вместо фото
поставлена заглушка)
6.
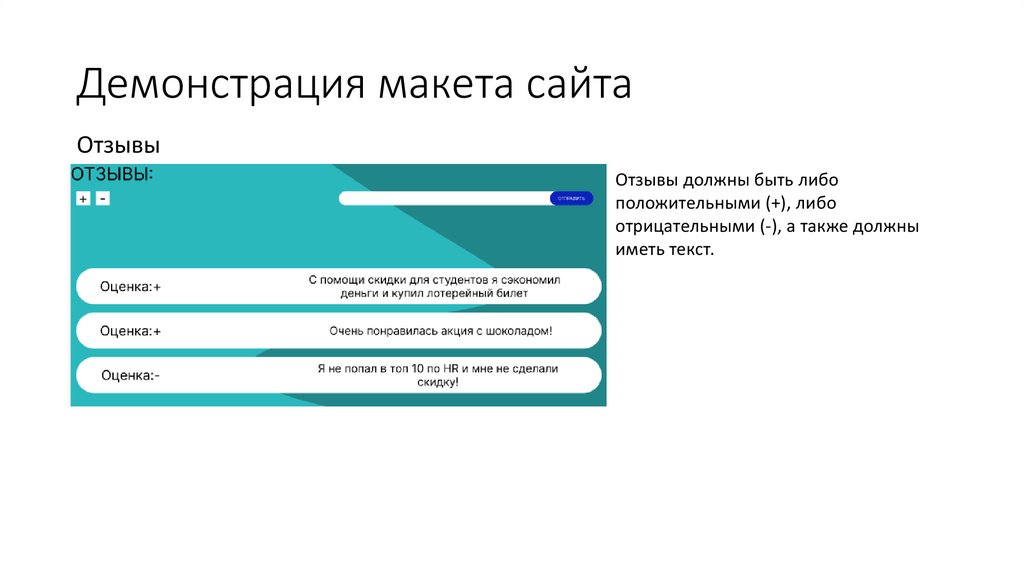
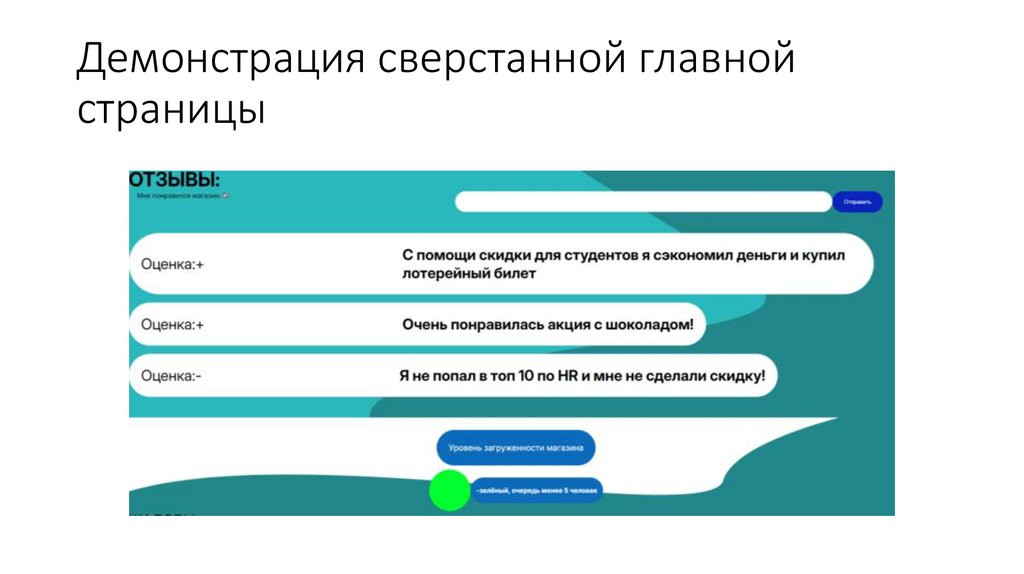
Демонстрация макета сайтаОтзывы
Отзывы должны быть либо
положительными (+), либо
отрицательными (-), а также должны
иметь текст.
7.
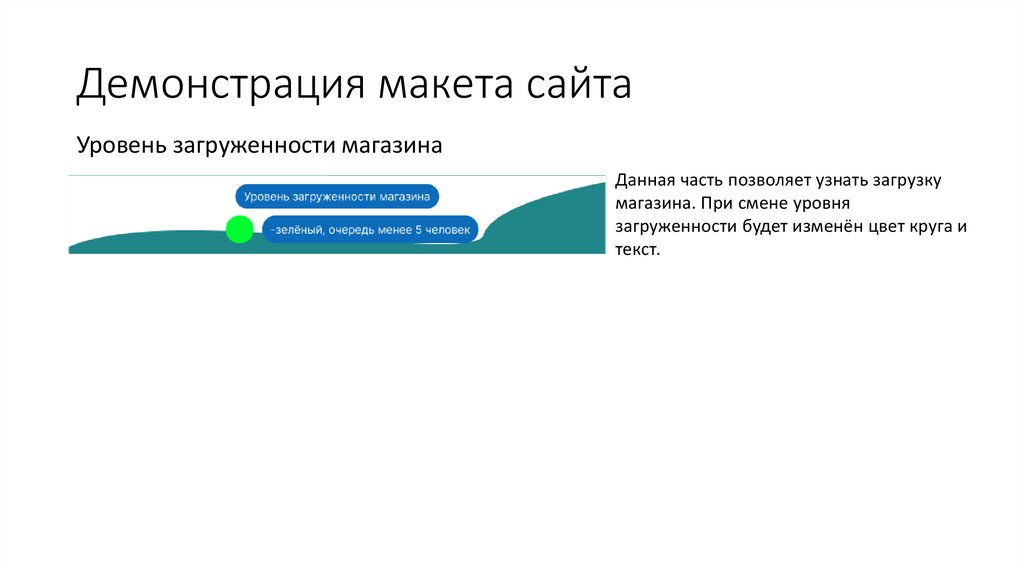
Демонстрация макета сайтаУровень загруженности магазина
Данная часть позволяет узнать загрузку
магазина. При смене уровня
загруженности будет изменён цвет круга и
текст.
8.
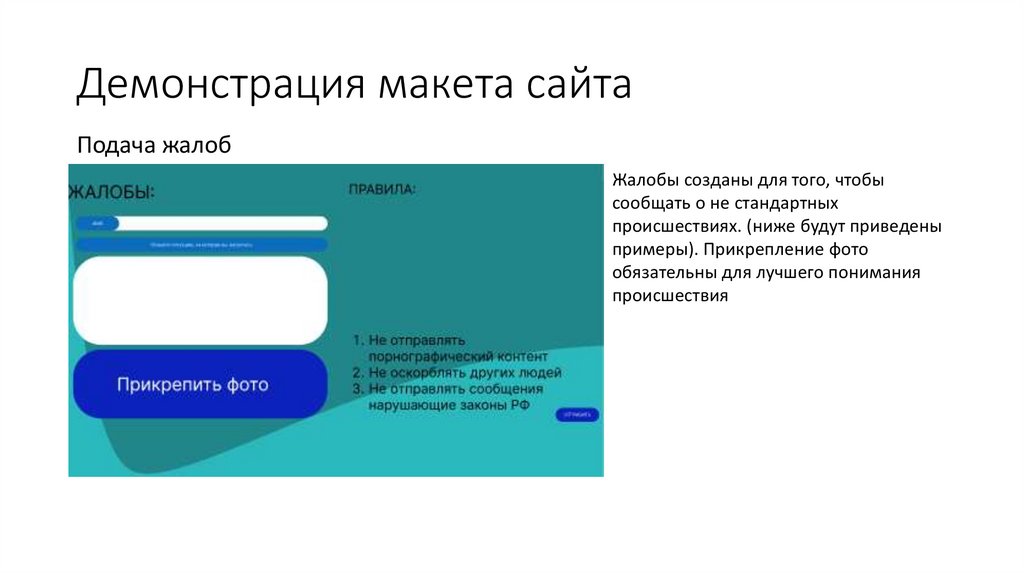
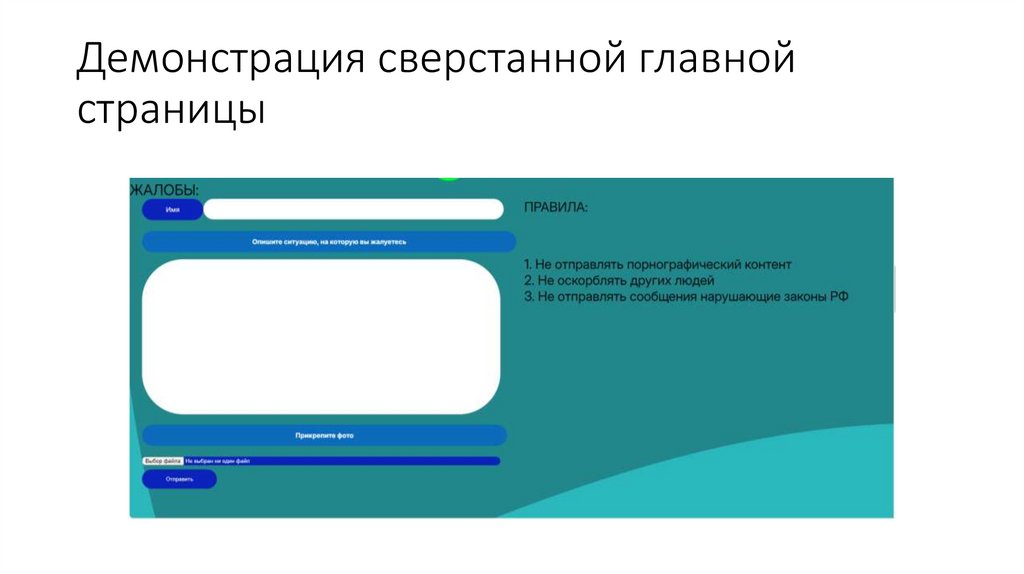
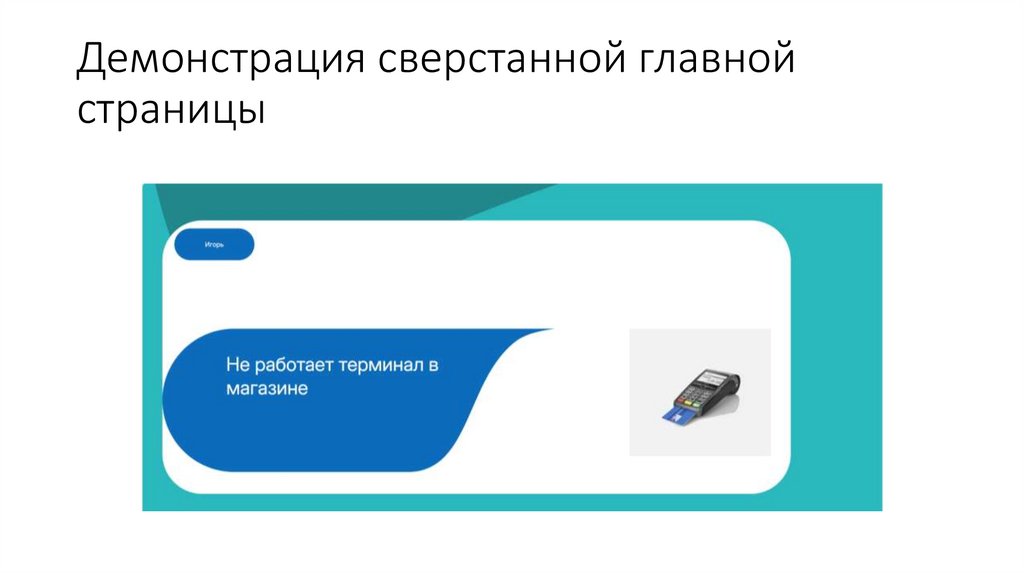
Демонстрация макета сайтаПодача жалоб
Жалобы созданы для того, чтобы
сообщать о не стандартных
происшествиях. (ниже будут приведены
примеры). Прикрепление фото
обязательны для лучшего понимания
происшествия
9.
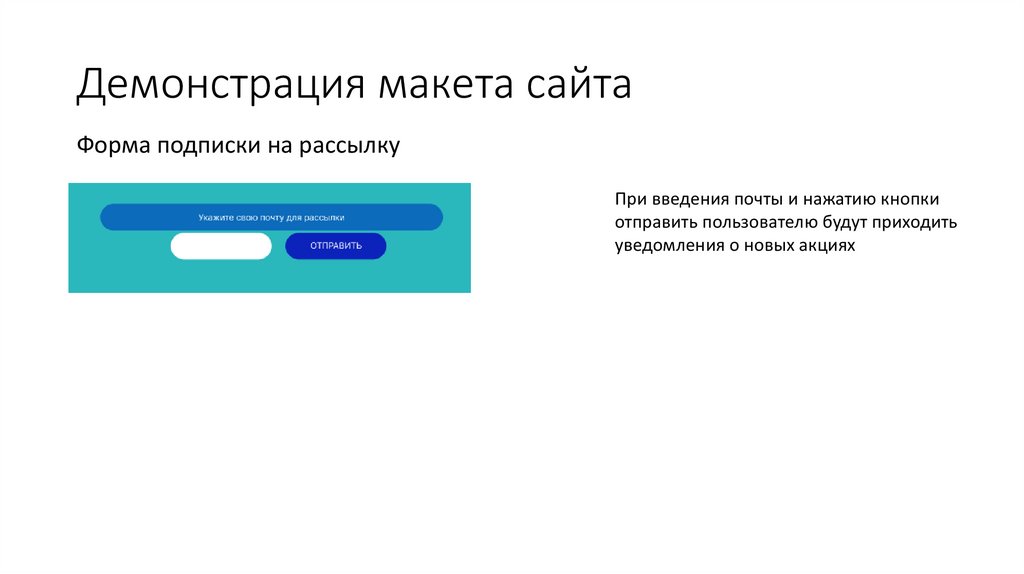
Демонстрация макета сайтаФорма подписки на рассылку
При введения почты и нажатию кнопки
отправить пользователю будут приходить
уведомления о новых акциях
10.
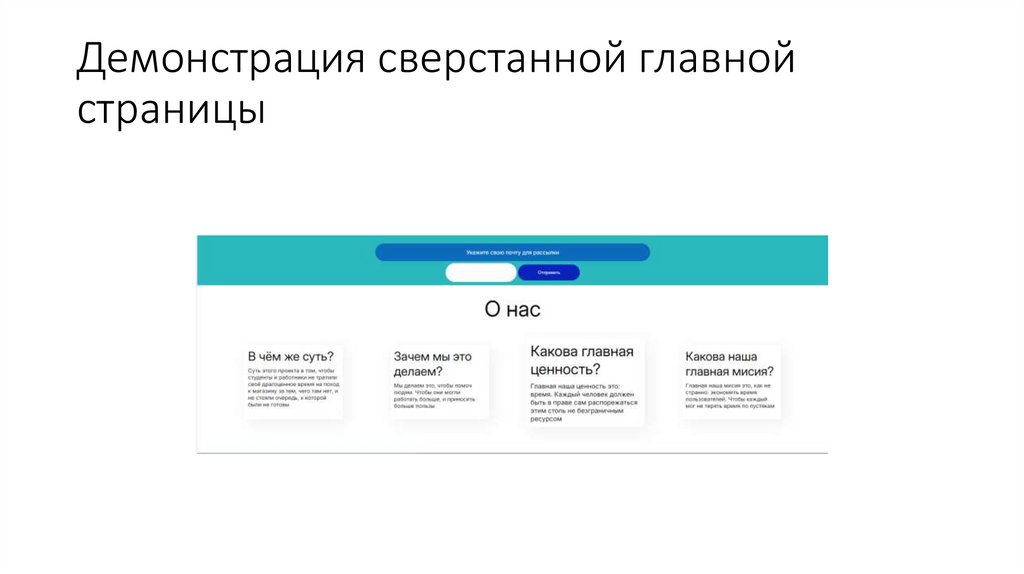
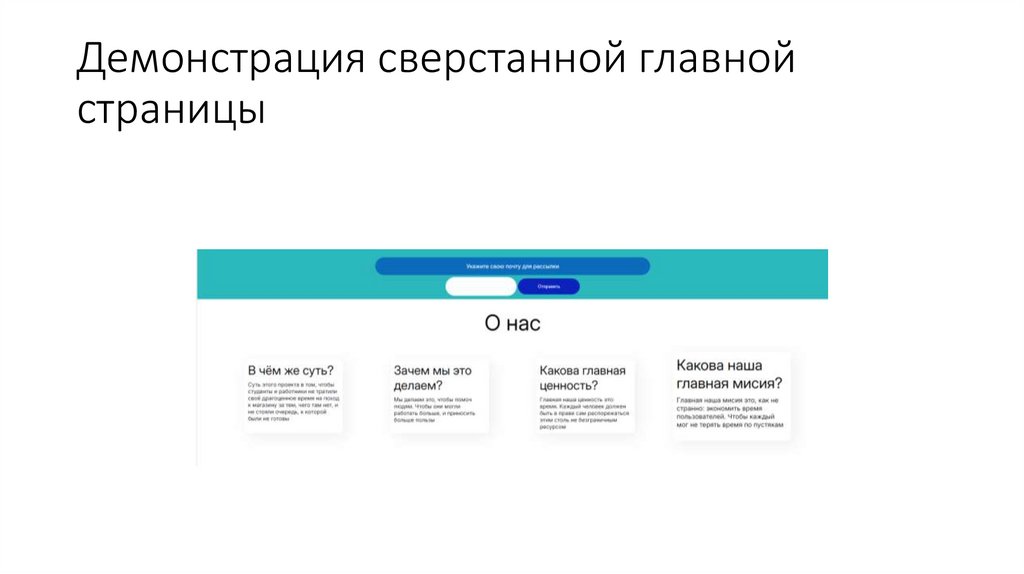
Демонстрация макета сайтаО нас
Здесь представлена основная
информация о сайте
11.
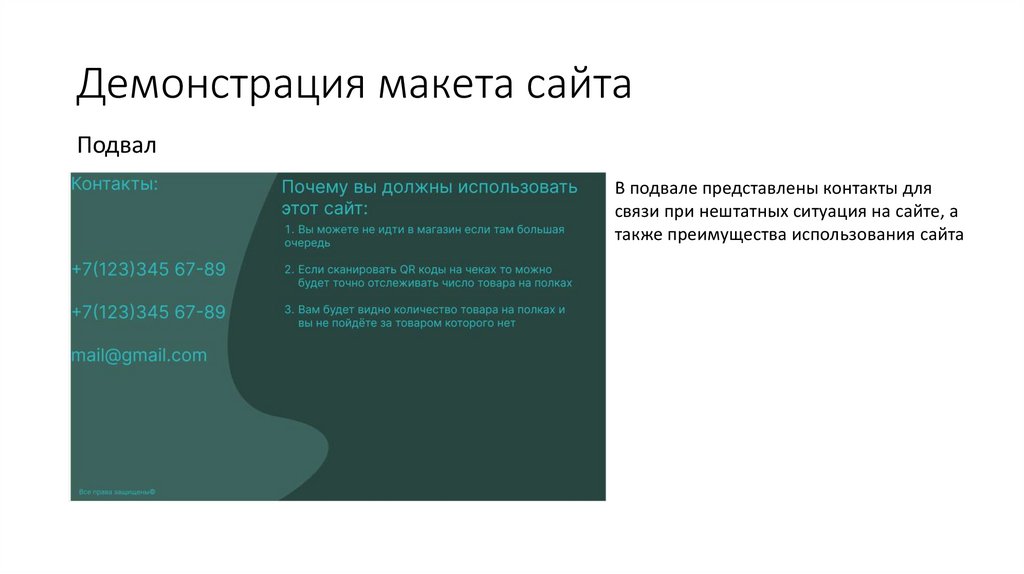
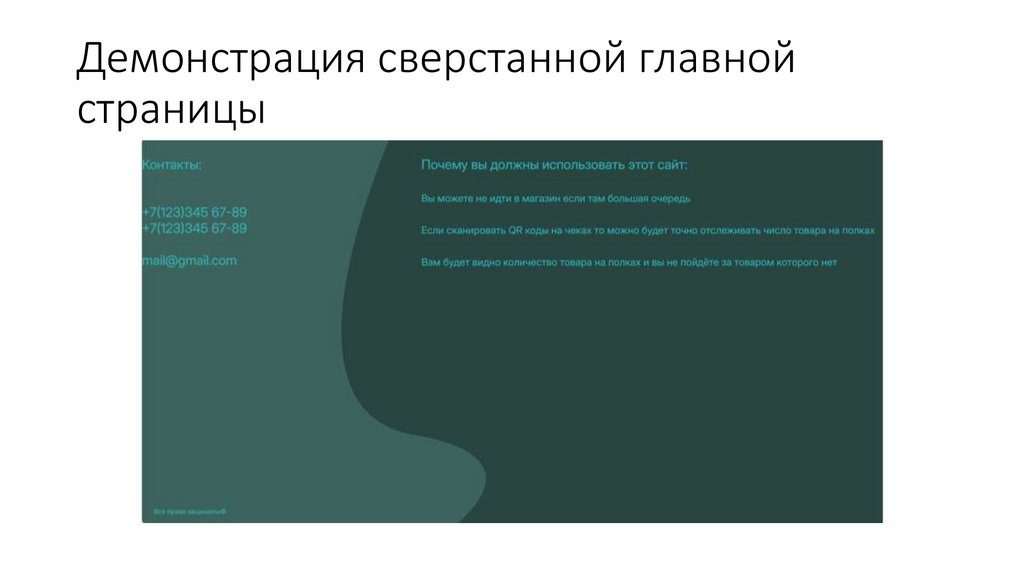
Демонстрация макета сайтаПодвал
В подвале представлены контакты для
связи при нештатных ситуация на сайте, а
также преимущества использования сайта
12.
Описание процесса версткиВёрстка выдалась долгой, так-как у проекта менялся концепт.
Так как проект начинался делать до освоения scss, он сделан с
использованием css.
Основными вызовами стали фоновые изображения жалоб.
Все позиции товара, жалобы, отзывы – сделаны с учётом на
автоматическое добавление новых.
13.
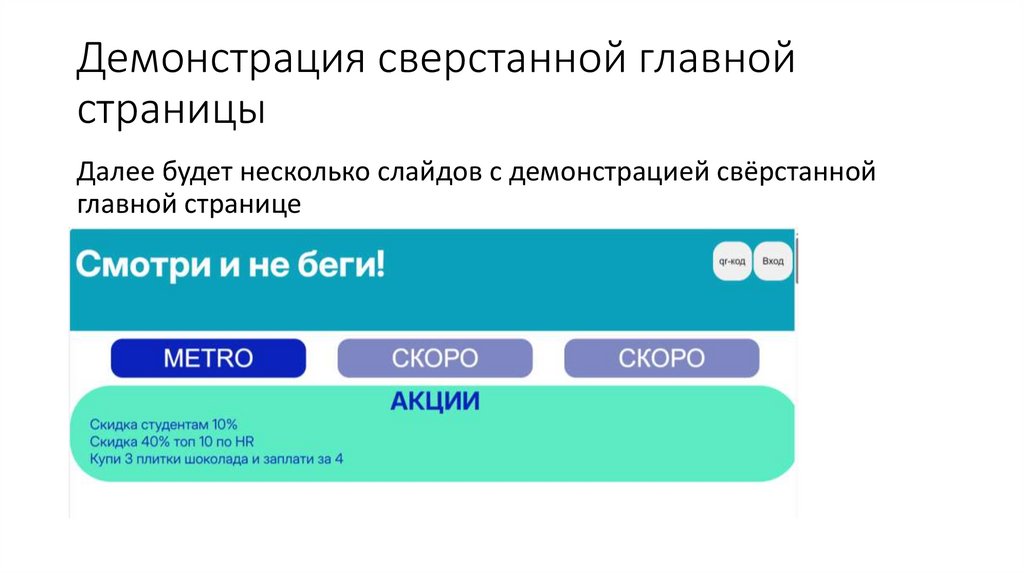
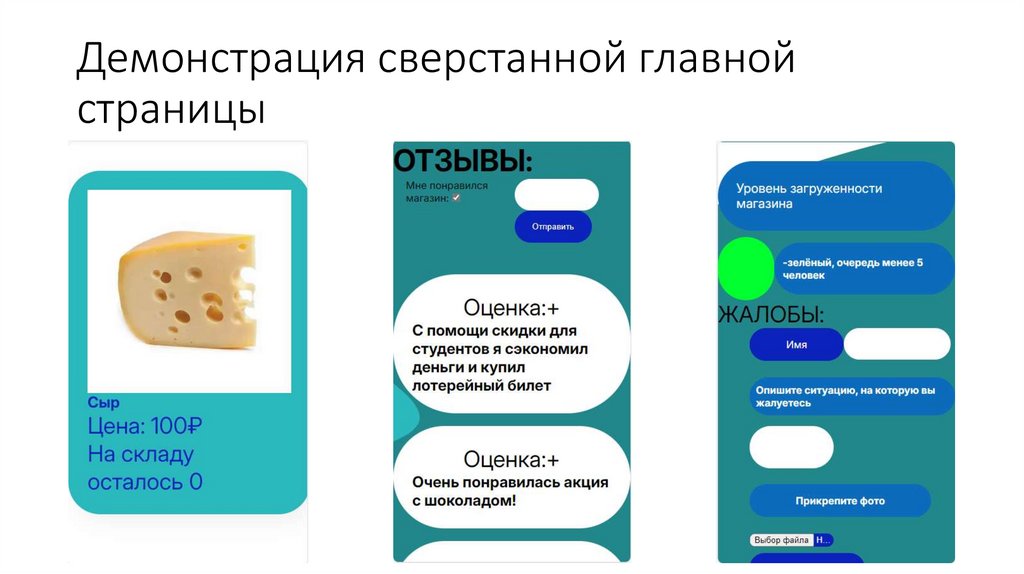
Демонстрация сверстанной главнойстраницы
Далее будет несколько слайдов с демонстрацией свёрстанной
главной странице
14.
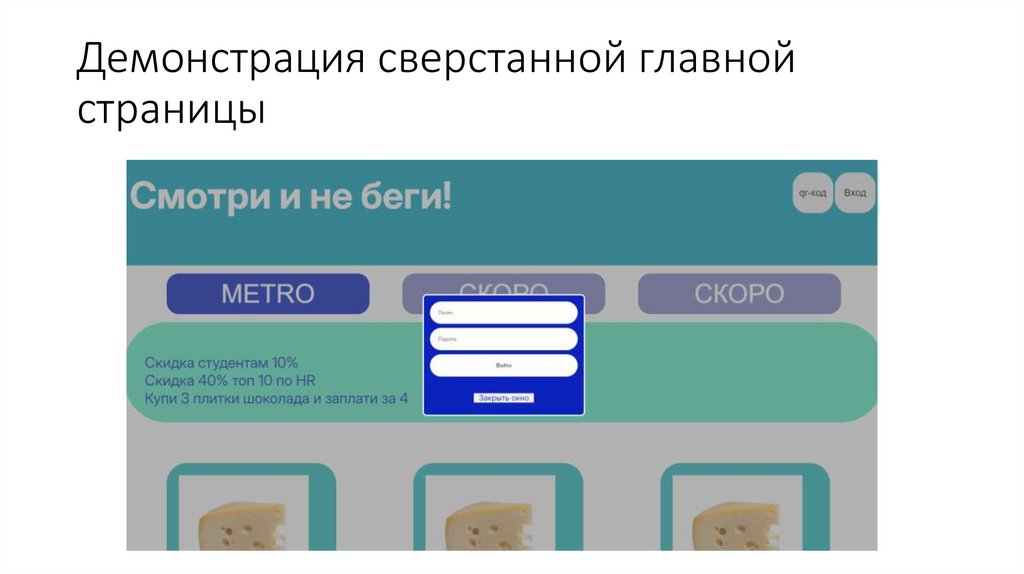
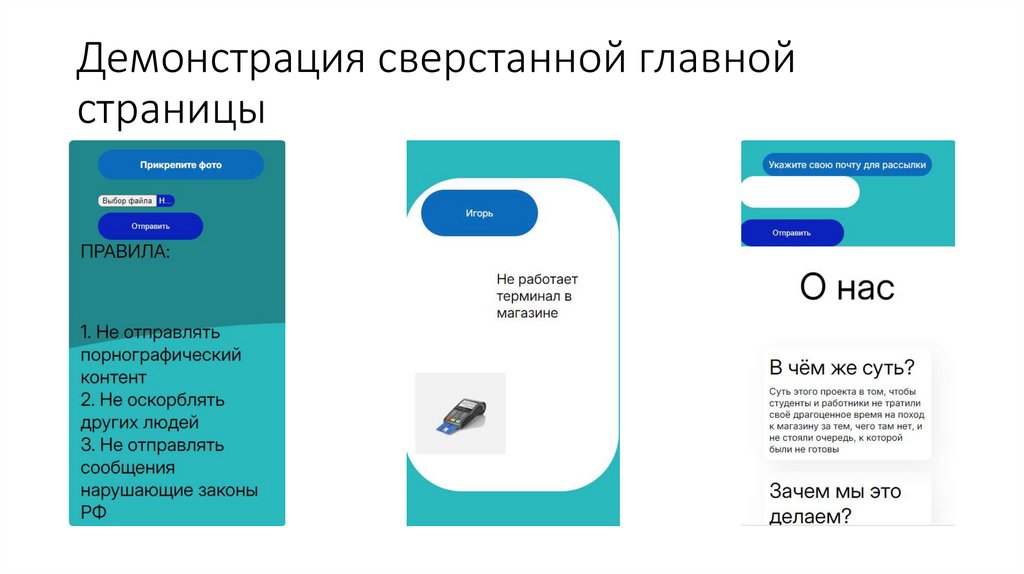
Демонстрация сверстанной главнойстраницы
15.
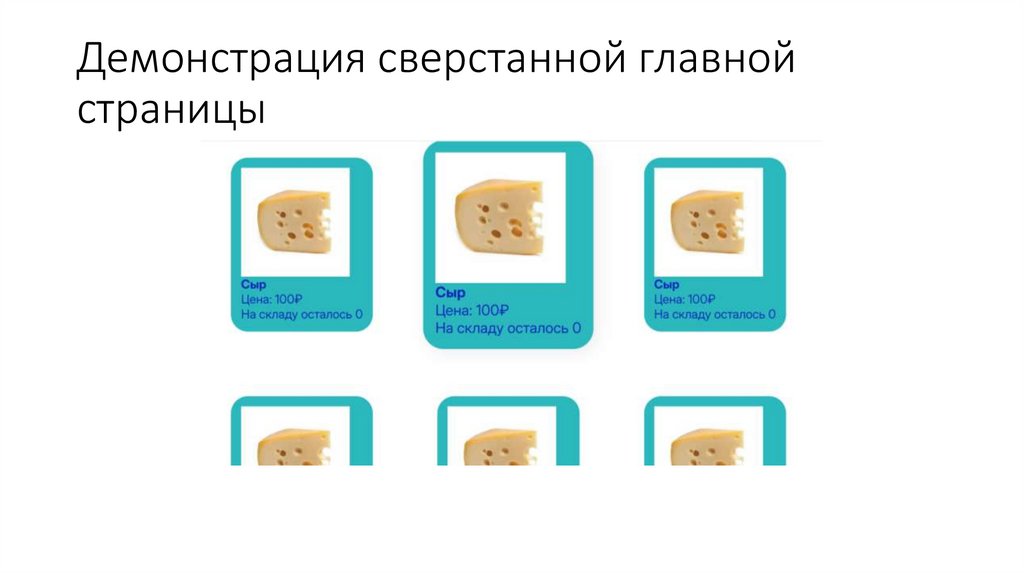
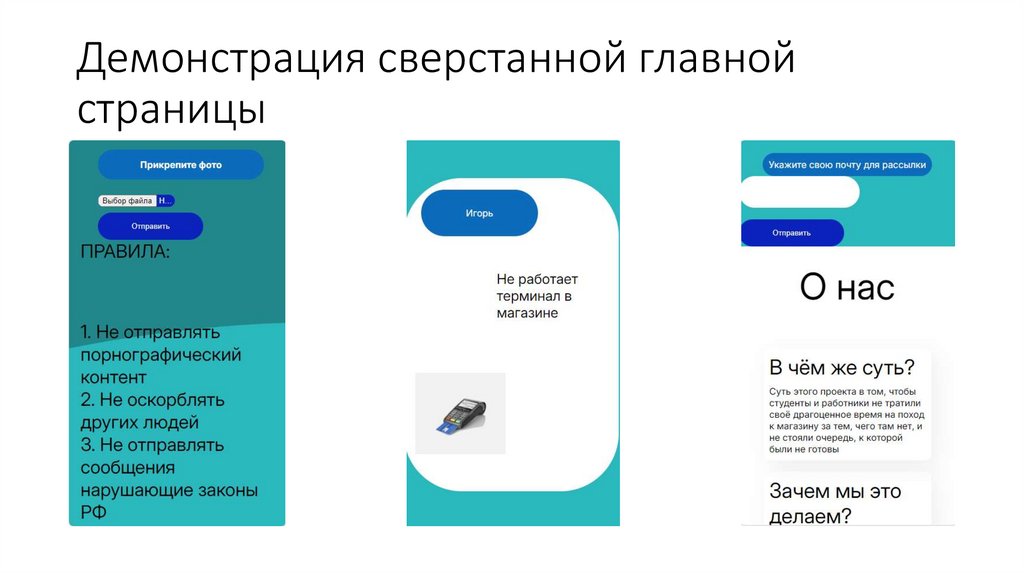
Демонстрация сверстанной главнойстраницы
16.
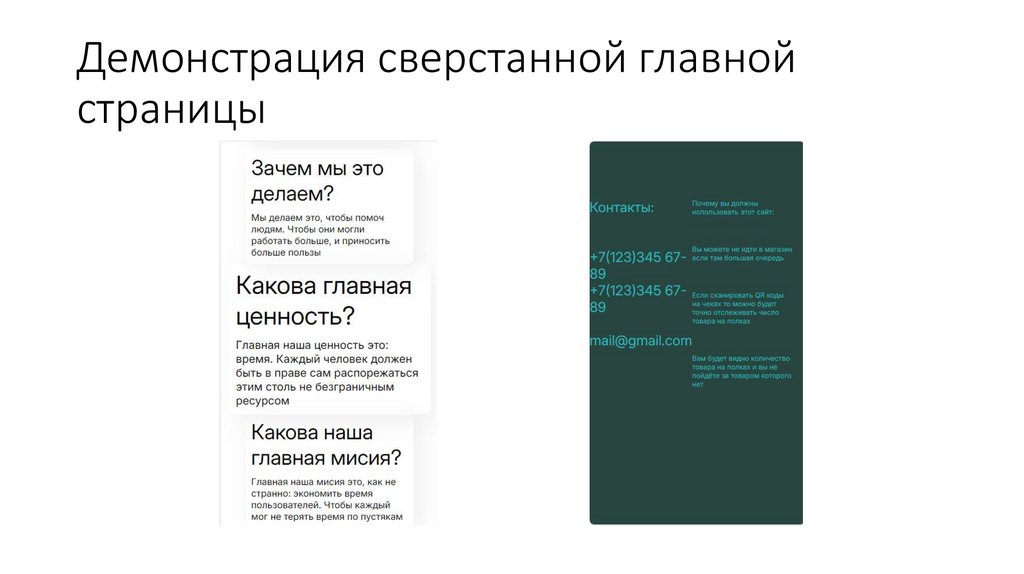
Демонстрация сверстанной главнойстраницы
17.
Демонстрация сверстанной главнойстраницы
18.
Демонстрация сверстанной главнойстраницы
19.
Демонстрация сверстанной главнойстраницы
20.
Демонстрация сверстанной главнойстраницы
21.
Демонстрация сверстанной главнойстраницы
22.
Демонстрация сверстанной главнойстраницы
23.
Демонстрация сверстанной главнойстраницы
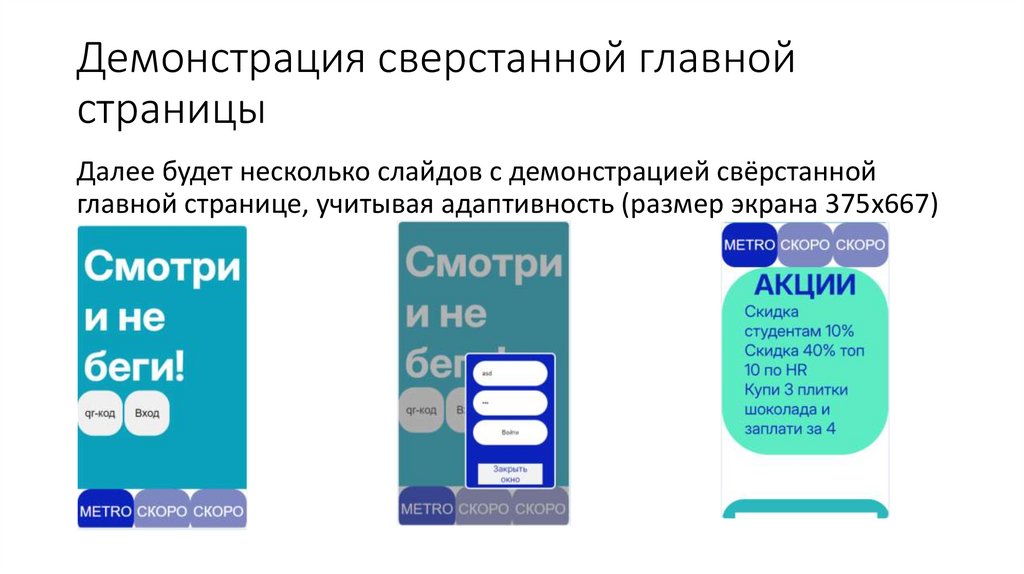
Далее будет несколько слайдов с демонстрацией свёрстанной
главной странице, учитывая адаптивность (размер экрана 375x667)
24.
Демонстрация сверстанной главнойстраницы
25.
Демонстрация сверстанной главнойстраницы
26.
Демонстрация сверстанной главнойстраницы
27.
Демонстрация сверстанной главнойстраницы
28.
Ссылки• Figma: Untitled – Figma
• Git-hub: GitHub - 0VALNT/work
• Git-hub pages: Смотри и не беги! (0valnt.github.io)




























 Интернет
Интернет