Похожие презентации:
Создание графического интерфейса
1.
Рассматриваемые вопросыСоздание графического интерфейса
Понятие Layout
Основные элементы интерфейса
Структура класса Activity
Работа с графическим интерфейсом в классе
1
2.
Создание графического интерфейсаДля создания графического интерфейса необходимо
создать класс, описывающий экран, на основе класса
Activity или кого-нибудь из его потомков
Созданный класс должен быть обязательно
зарегистрирован в манифесте
В большинстве случаев для экрана делается описание в
layout
2
3.
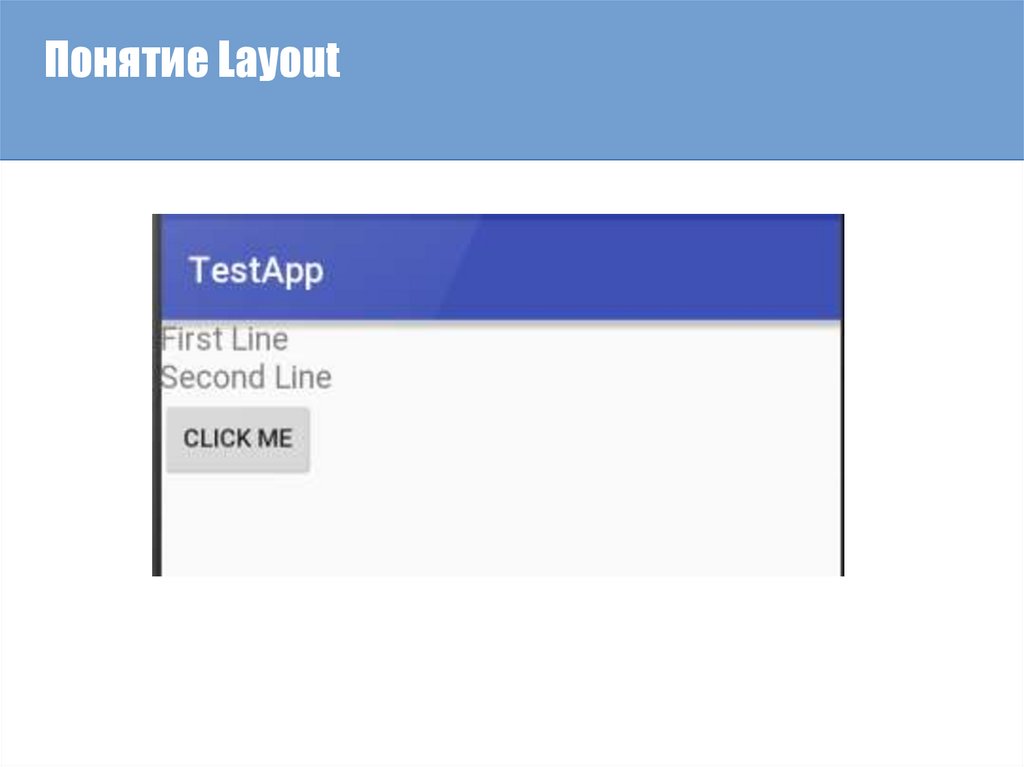
Понятие LayoutОписание интерфейса делается в формате xml
Корневым тегом в файле должен быть один из
контейнерных классов, чаще всего это LinearLayout
В корневом элементе также необходимо прописать ссылку
на описание формата файла вида:
xmlns:android="http://schemas.android.com/apk/res/android"
Большинство остальных параметров в тегах должны иметь
префикс android:
3
4.
LinearLayoutLinearLayout позволяет расположить дочерние элементы в один
ряд, либо горизонтально, либо вертикально.
LinearLayout имеет параметр orientation, позволяющий выбрать
вертикальное или горизонтальное расположение элементов
android:orientation="vertical"
Во многих случаях все взаимное расположение элементов на
экране делается путем вложения друг в друга нескольких
LinearLayout
4
5.
LinearLayoutLinearLayout позволяет расположить дочерние элементы в один
ряд, либо горизонтально, либо вертикально.
LinearLayout имеет параметр orientation, позволяющий выбрать
вертикальное или горизонтальное расположение элементов
android:orientation="vertical"
Во многих случаях все взаимное расположение элементов на
экране делается путем вложения друг в друга нескольких
LinearLayout
5
6.
Понятие Layout<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="First Line"
android:id="@+id/textView"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Second Line"
android:id="@+id/textView2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Me"
android:id="@+id/button"/>
</LinearLayout>
6
7.
Понятие Layout7
8.
Основные элементы интерфейса8
9.
Основные элементы интерфейсаTextView является базовым классом для большинства элементов,
содержащих текст: кнопок, редакторов и т. д.
В чистом виде предназначено для отображения текста. Имеет
следующие свойства:
ellipsize ставит многоточие, если текст не помещается
gravity — выравнивание текста внутри элемента
hint — текст, если основной текст пустой
lines — сколько строк текста в элементе
textColor, textSize, textStyle свойства текста
android:orientation="vertical"
9
10.
Основные элементы интерфейсаEditText является базовым классом для текстовых редакторов и
т. д.
Имеет в основном те же параметры, что и TextView, но,
дополнительно имеет параметры для управления клавиатурой:
inputType — позволяет выбрать поведение клавиатуры и смаого
редактора : text — обычный текст, textEmailAddress — адрес
эл.почты, textUri — интернет адрес, number — число, phone —
телефон. textPassword – ввод пароля, textMultiline —
многострочный текст.
Данные значения можно объединять.
android:inputType="number|textPassword"
10
11.
Основные элементы интерфейсаButton является базовым классом для кнопок, включая
переключатели и т.д.
В чистом виде предназначено для кнопок с текстом или текстом и
иконкой. Имеет следующие свойства:
drawableLeft drawableRight drawableTop drawableBottom —
позволяют задать идентификатор иконки и заодно указать ее
расположение.
Если необходимо создать кнопку только с иконкой, необходимо
использовать класс ImageButton
У него идентификатор иконки задается свойством src
11
12.
Основные элементы интерфейсаОт Button наследуются ряд других классов:
CheckBox — простой переключатель
ToggleButton – кнопка, которая выглядит как обычная, но
работает как переключатель, т. е. залипает при нажатии.
RadioButton — элементы из которых составляется группа
переключателей с возможностью одиночного выбора.
Отдельно следует упомянуть элемент WebView, предназначенный
для отображения веб-страниц. Движок в большинстве версий
основан на движке Chrome.
В этот элемент можно загружать страницы из интернет, из
ресурсов и из файловой системы устройства.
12
13.
Структура класса ActivityОт Button наследуются ряд других классов:
CheckBox — простой переключатель
ToggleButton – кнопка, которая выглядит как обычная, но
работает как переключатель, т. е. залипает при нажатии.
RadioButton — элементы из которых составляется группа
переключателей с возможностью одиночного выбора.
Отдельно следует упомянуть элемент WebView, предназначенный
для отображения веб-страниц. Движок в большинстве версий
основан на движке Chrome.
В этот элемент можно загружать страницы из интернет, из
ресурсов и из файловой системы устройства.
13
14.
Жизненный цикл14
15.
Класс Activitypackage com.example.firstapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
15
16.
Структура класса ActivityВ классе Activity практически всегда переопределяется метод
onCreate, который вызывается всегда, когда экран создается.
Именно в нем необходимо выполнять все начальные настройки.
В частности именно здесь загружается интерфейс из ресурса.
setContentView(R.layout.activity_main);
Если следует сохранять данные при закрытии приложения, это
следует делать с помощью переопределения метода onPause
Остальные методы, связанные с прекращением работы Activity,
такие как onDestroy, переопределять не имеет смысла, т. к. они в
большинстве случаев не вызываются.
16
17.
Работа с графическим интерфейсом вклассе
Чтобы работать с элементами интерфейса в классе, нужно
сначала получить доступ к объектам.
TextView tv = (TextView)findViewByID(R.id.textView2);
Получив объект элемента, им можно управлять вызывая методы.
Например,
tv.setText("New Text!!!!!!!!!");
Данный метод позволяет изменить текст у любого текстового
элемента, включая кнопки.
Также имеется метод getText(), позволяющий получить текст.
17
18.
Работа с графическим интерфейсом вклассе
Чтобы обрабатывать события, в частности нажатия кнопок,
можно создавать анонимные классы на основе OnClickListener, и
привязывать их с помощью setOnClickListener
Button btn = (Button)findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
TextView tv = (TextView)findViewById(R.id.textView2);
tv.setText("Button is clicked!!!!!!");
}
});
18


















 Программирование
Программирование