Похожие презентации:
Разработка мобильного приложения для онлайн - бронирования поездов
1.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬУчреждение образования“Гомельский государственный университетимени Франциска Скорины”
Факультет физики и ИТ
Кафедра общей физики
Разработка мобильного приложения для онлайнбронирования поездов
Подготовил:
Студент группы МС-32
Дахненко М.С.
Научный руководитель:
Подалов М.А.
Гомель 2023
2.
Цели и задачи курсового проектаЦелью курсового проекта является разработка мобильного приложения для
онлайн-бронирования поездов. В приложении для бронирования необходимо
предоставлять выборку из выбора мест, пункта отправления и пункта
прибытия.
Задачей курсового проекта является освоение технологии разработки
мобильного приложения; разработать мобильное приложение для онлайнбронирования билетов на поезда.
3.
Обоснование выбора технологииДля разработки приложения онлайн-бронирования поездов был выбран
Android Studio.
Android Studio — это среда разработки, которая используется для создания
приложений для Android-устройств на языке Java и Kotlin.
Также вместе с Android Studio была выбрана платформа Firebase.
Firebase — набор инструментов и сервисов для разработки мобильных и
веб-приложений от Google. С его помощью можно быстро развернуть бэкенд
со своей серверной логикой, подключить базы данных и настроить
авторизацию пользователей.
4.
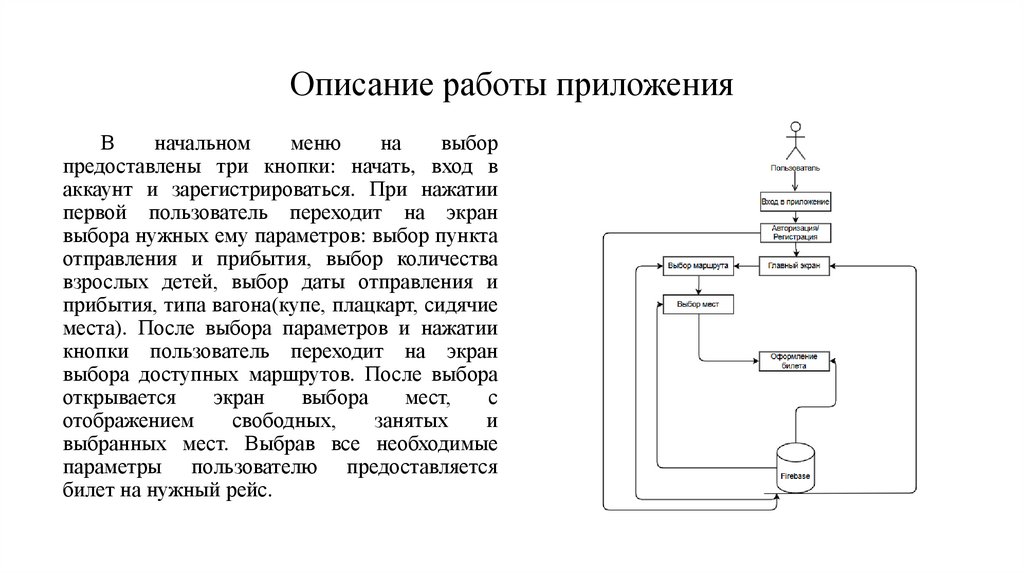
Описание работы приложенияВ
начальном
меню
на
выбор
предоставлены три кнопки: начать, вход в
аккаунт и зарегистрироваться. При нажатии
первой пользователь переходит на экран
выбора нужных ему параметров: выбор пункта
отправления и прибытия, выбор количества
взрослых детей, выбор даты отправления и
прибытия, типа вагона(купе, плацкарт, сидячие
места). После выбора параметров и нажатии
кнопки пользователь переходит на экран
выбора доступных маршрутов. После выбора
открывается
экран
выбора
мест,
с
отображением
свободных,
занятых
и
выбранных мест. Выбрав все необходимые
параметры пользователю предоставляется
билет на нужный рейс.
5.
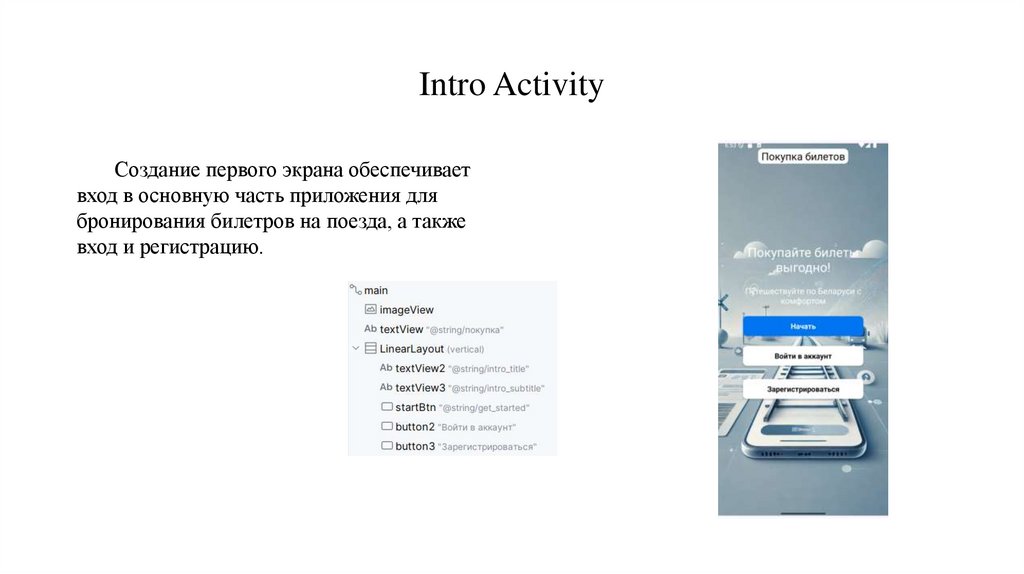
Intro ActivityСоздание первого экрана обеспечивает
вход в основную часть приложения для
бронирования билетров на поезда, а также
вход и регистрацию.
6.
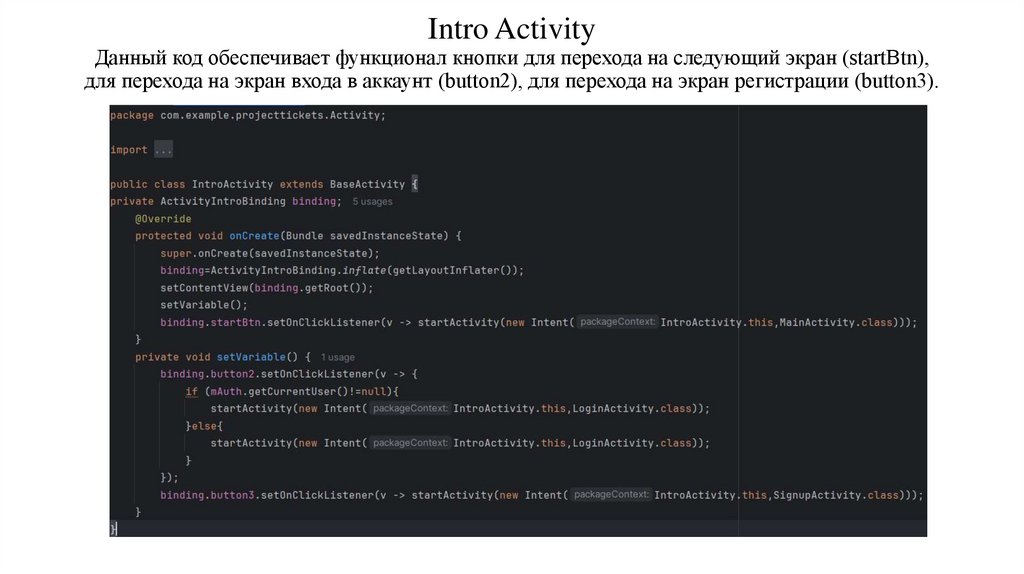
Intro ActivityДанный код обеспечивает функционал кнопки для перехода на следующий экран (startBtn),
для перехода на экран входа в аккаунт (button2), для перехода на экран регистрации (button3).
7.
АвторизацияВ экране регистрации пользователю
необходимо ввести свой email и пароль. После
ввода данных необходимо нажать на кнопку и
будет выполнен переход на следующую
страницу. Также при наличии аккаунта можно
перейти на экран входа.
Для создания авторизации
используются Firebase, в
которую при регистрации
заносятся данные о аккаунте
пользователя.
8.
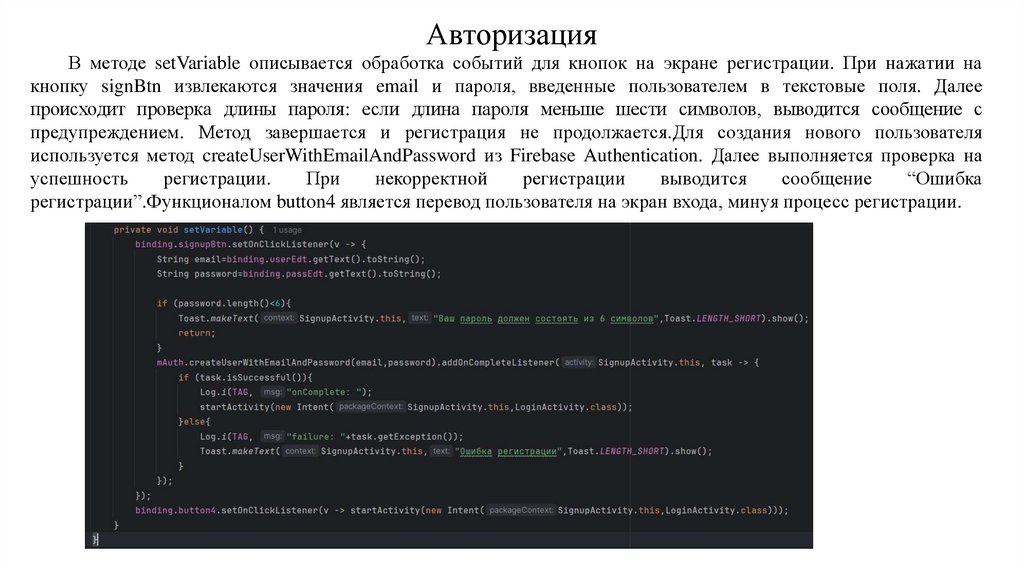
АвторизацияВ методе setVariable описывается обработка событий для кнопок на экране регистрации. При нажатии на
кнопку signBtn извлекаются значения email и пароля, введенные пользователем в текстовые поля. Далее
происходит проверка длины пароля: если длина пароля меньше шести символов, выводится сообщение с
предупреждением. Метод завершается и регистрация не продолжается.Для создания нового пользователя
используется метод createUserWithEmailAndPassword из Firebase Authentication. Далее выполняется проверка на
успешность
регистрации.
При
некорректной
регистрации
выводится
сообщение
“Ошибка
регистрации”.Функционалом button4 является перевод пользователя на экран входа, минуя процесс регистрации.
9.
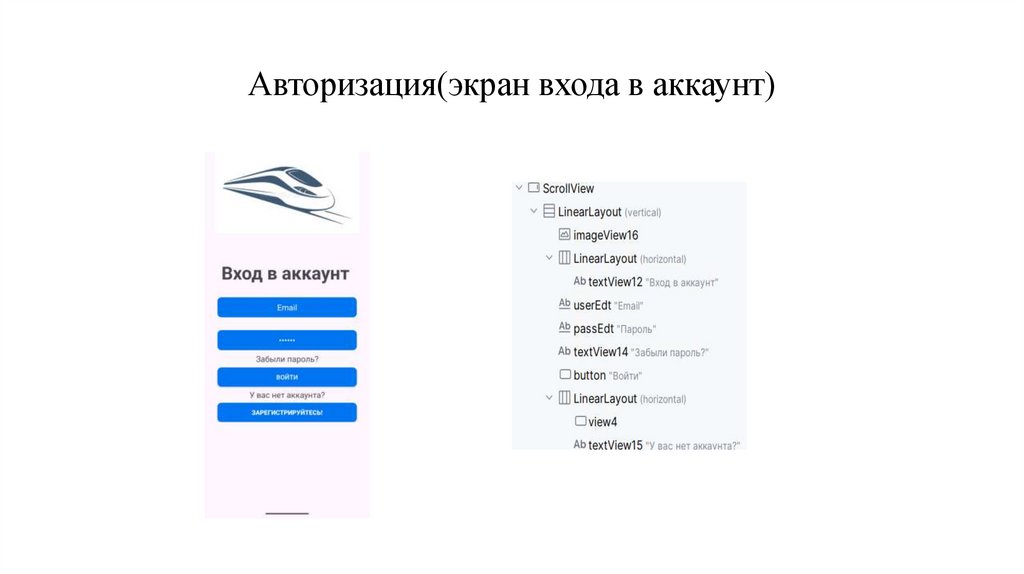
Авторизация(экран входа в аккаунт)10.
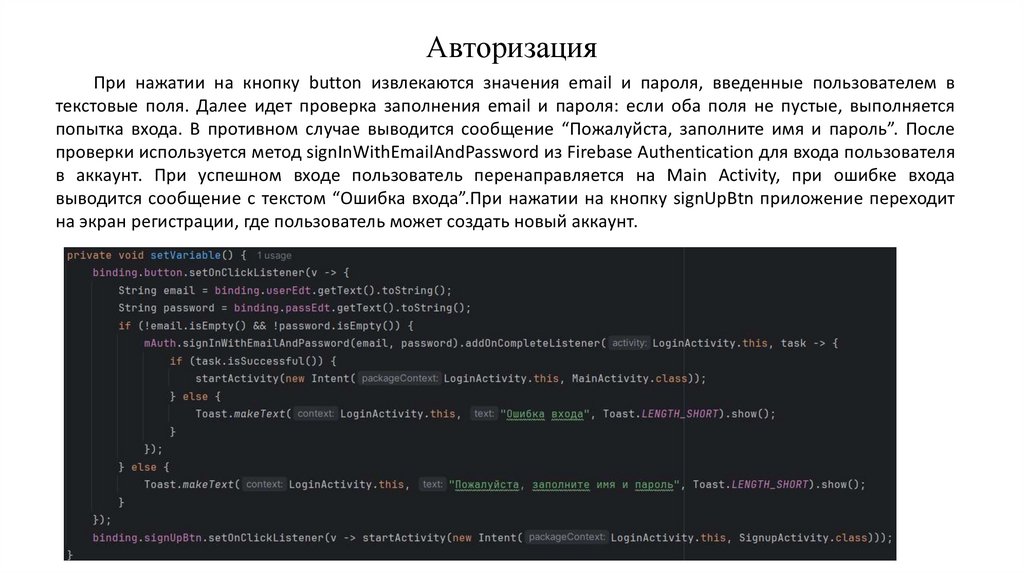
АвторизацияПри нажатии на кнопку button извлекаются значения email и пароля, введенные пользователем в
текстовые поля. Далее идет проверка заполнения email и пароля: если оба поля не пустые, выполняется
попытка входа. В противном случае выводится сообщение “Пожалуйста, заполните имя и пароль”. После
проверки используется метод signInWithEmailAndPassword из Firebase Authentication для входа пользователя
в аккаунт. При успешном входе пользователь перенаправляется на Main Activity, при ошибке входа
выводится сообщение с текстом “Ошибка входа”.При нажатии на кнопку signUpBtn приложение переходит
на экран регистрации, где пользователь может создать новый аккаунт.
11.
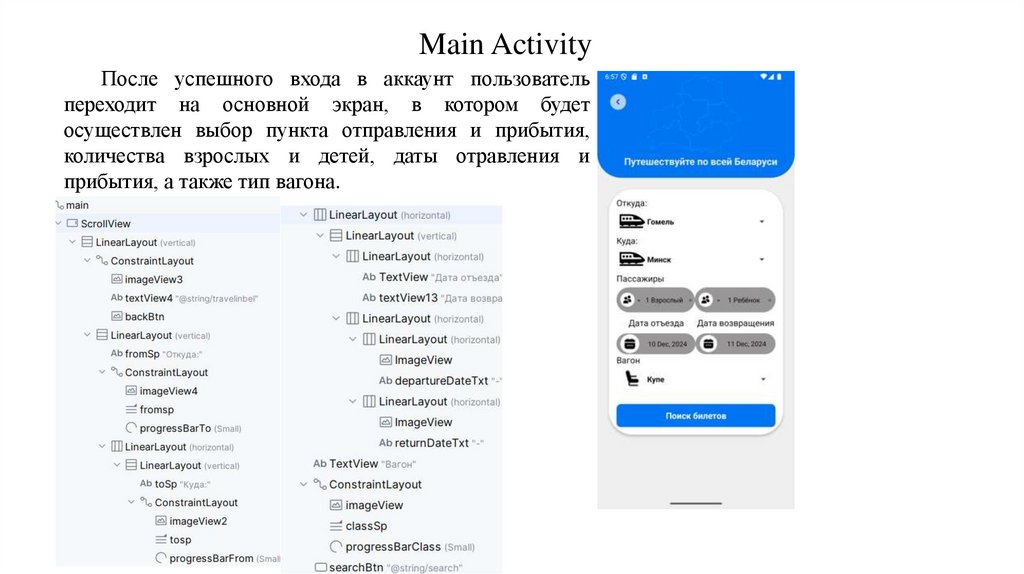
Main ActivityПосле успешного входа в аккаунт пользователь
переходит на основной экран, в котором будет
осуществлен выбор пункта отправления и прибытия,
количества взрослых и детей, даты отравления и
прибытия, а также тип вагона.
12.
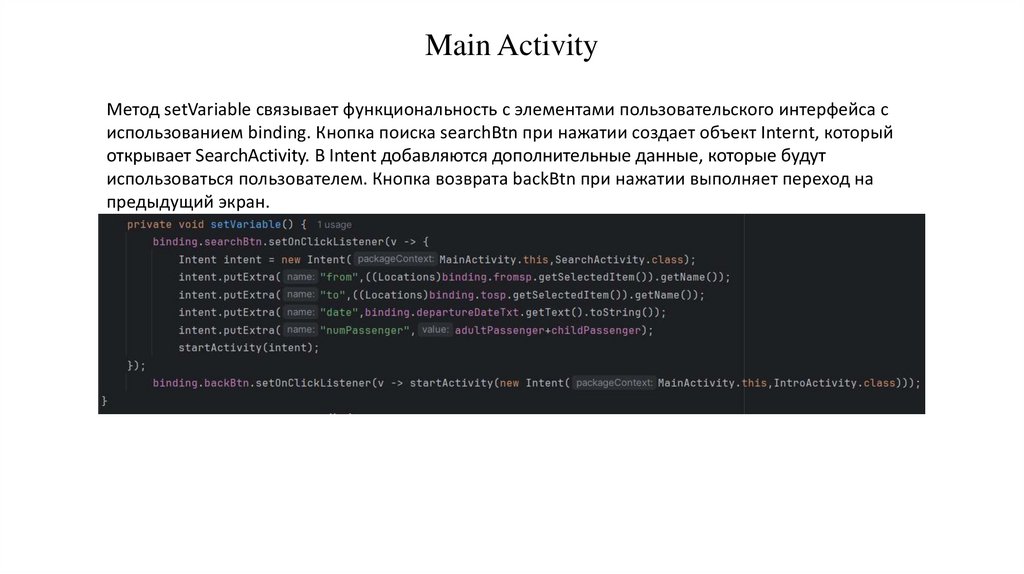
Main ActivityМетод setVariable связывает функциональность с элементами пользовательского интерфейса с
использованием binding. Кнопка поиска searchBtn при нажатии создает объект Internt, который
открывает SearchActivity. В Intent добавляются дополнительные данные, которые будут
использоваться пользователем. Кнопка возврата backBtn при нажатии выполняет переход на
предыдущий экран.
13.
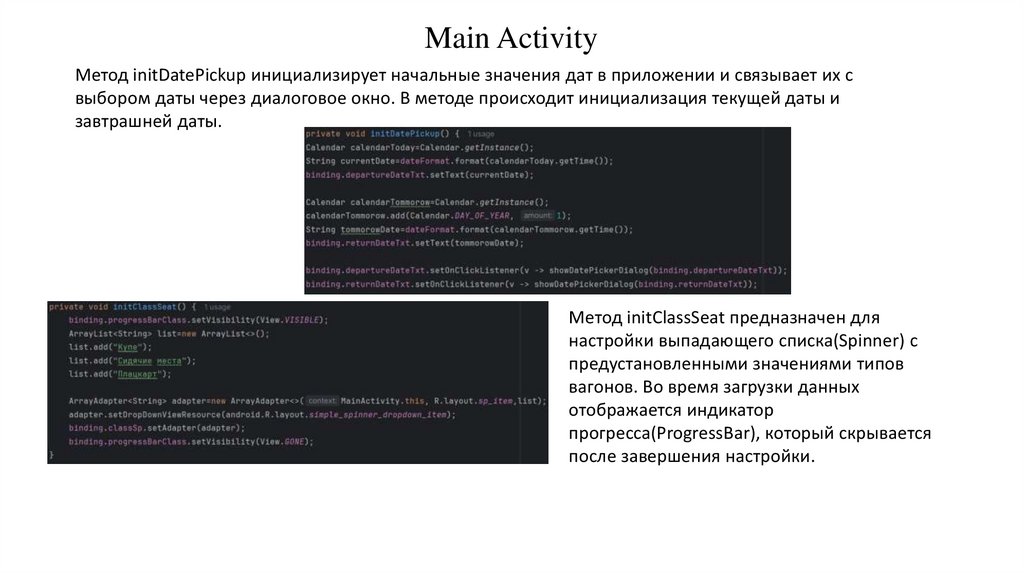
Main ActivityМетод initDatePickup инициализирует начальные значения дат в приложении и связывает их с
выбором даты через диалоговое окно. В методе происходит инициализация текущей даты и
завтрашней даты.
Метод initClassSeat предназначен для
настройки выпадающего списка(Spinner) с
предустановленными значениями типов
вагонов. Во время загрузки данных
отображается индикатор
прогресса(ProgressBar), который скрывается
после завершения настройки.
14.
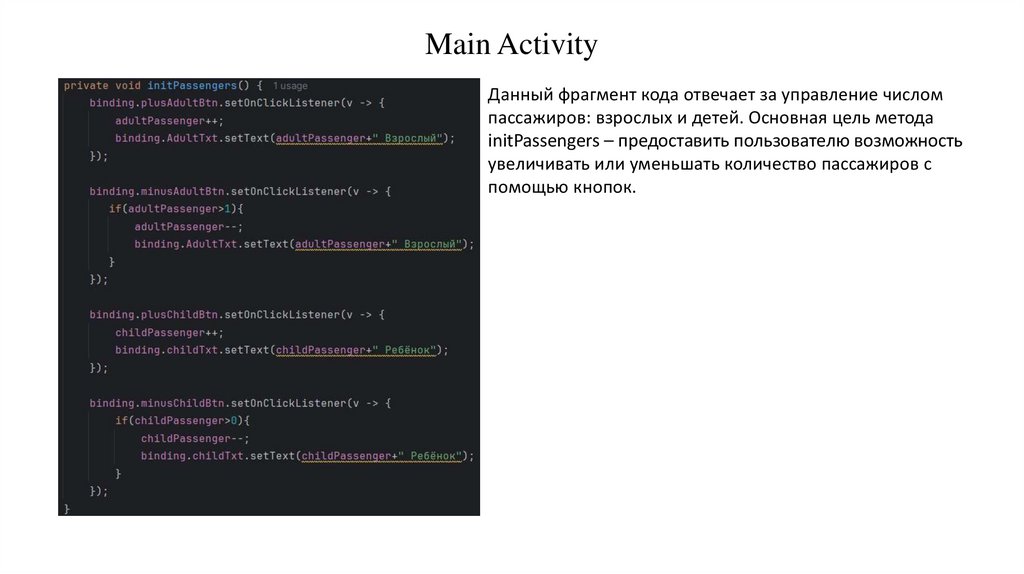
Main ActivityДанный фрагмент кода отвечает за управление числом
пассажиров: взрослых и детей. Основная цель метода
initPassengers – предоставить пользователю возможность
увеличивать или уменьшать количество пассажиров с
помощью кнопок.
15.
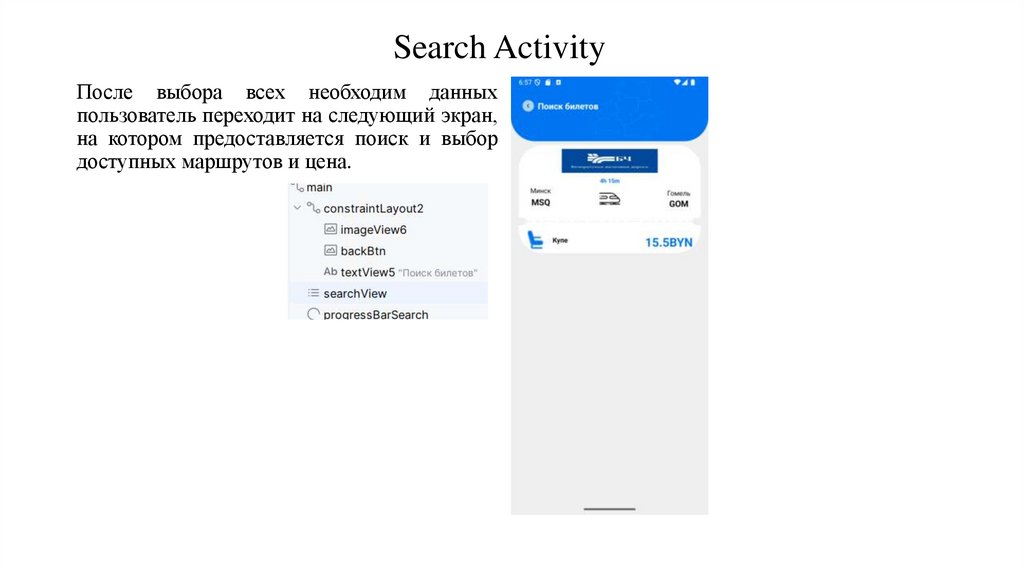
Search ActivityПосле выбора всех необходим данных
пользователь переходит на следующий экран,
на котором предоставляется поиск и выбор
доступных маршрутов и цена.
16.
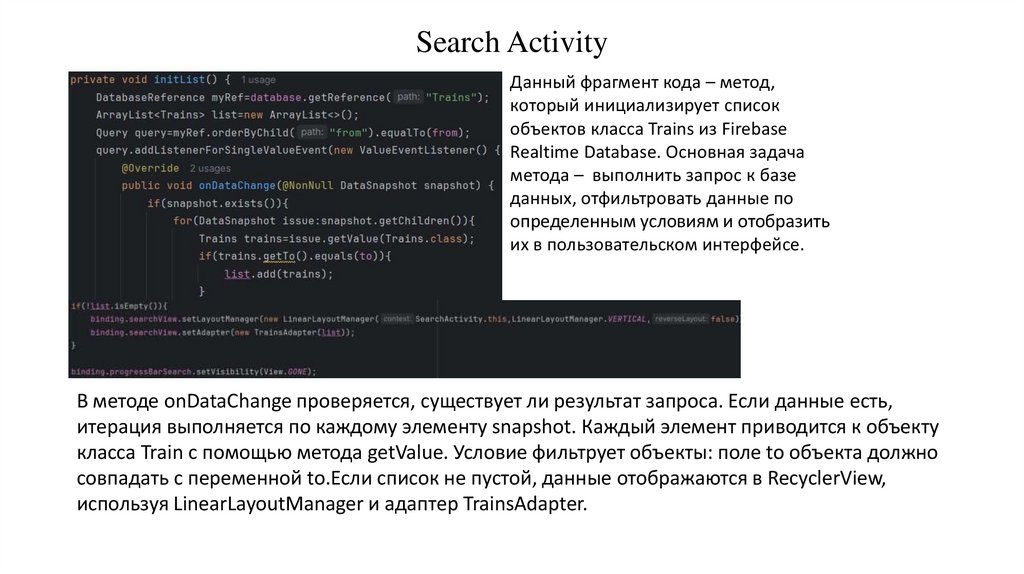
Search ActivityДанный фрагмент кода – метод,
который инициализирует список
объектов класса Trains из Firebase
Realtime Database. Основная задача
метода – выполнить запрос к базе
данных, отфильтровать данные по
определенным условиям и отобразить
их в пользовательском интерфейсе.
В методе onDataChange проверяется, существует ли результат запроса. Если данные есть,
итерация выполняется по каждому элементу snapshot. Каждый элемент приводится к объекту
класса Train с помощью метода getValue. Условие фильтрует объекты: поле to объекта должно
совпадать с переменной to.Если список не пустой, данные отображаются в RecyclerView,
используя LinearLayoutManager и адаптер TrainsAdapter.
17.
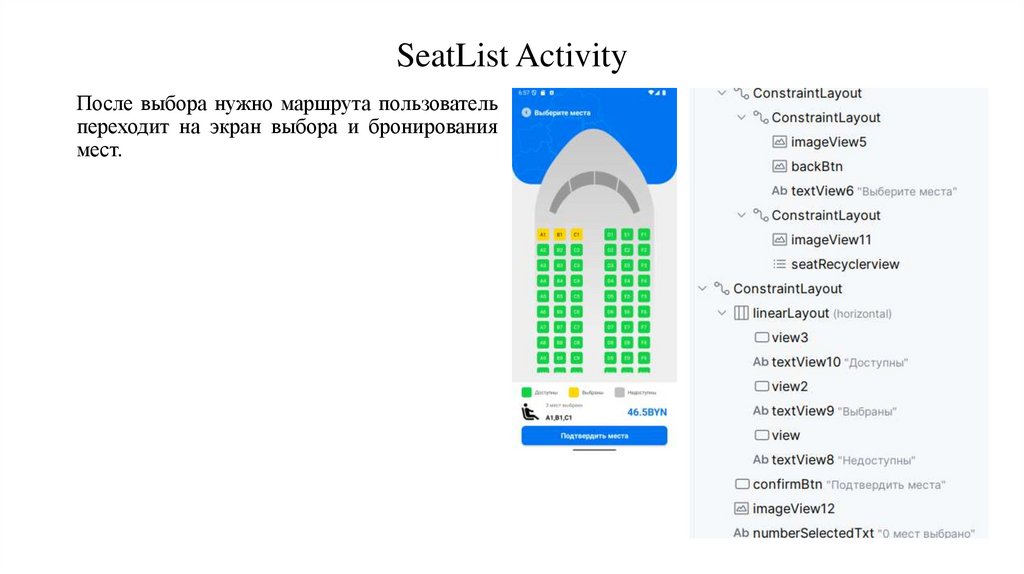
SeatList ActivityПосле выбора нужно маршрута пользователь
переходит на экран выбора и бронирования
мест.
18.
SeatList ActivityДанный метод настраивает обработчики событий для элементов интерфейса, связанных с выбором и
подтверждением мест в приложении. При нажатии на кнопку backBtn вызывается метод finish, который
завершает текущую активность и возвращает пользователя к предыдущему экрану.
Далее используется обработчик нажатия на кнопку “Подтвердить”. Сначала выполняется проверка,
выбрал ли пользователь хотя бы одно место. Если num больше нуля, то выполняется блок кода для
подтверждения выбора. Если нет - выводится сообщение об ошибке.
19.
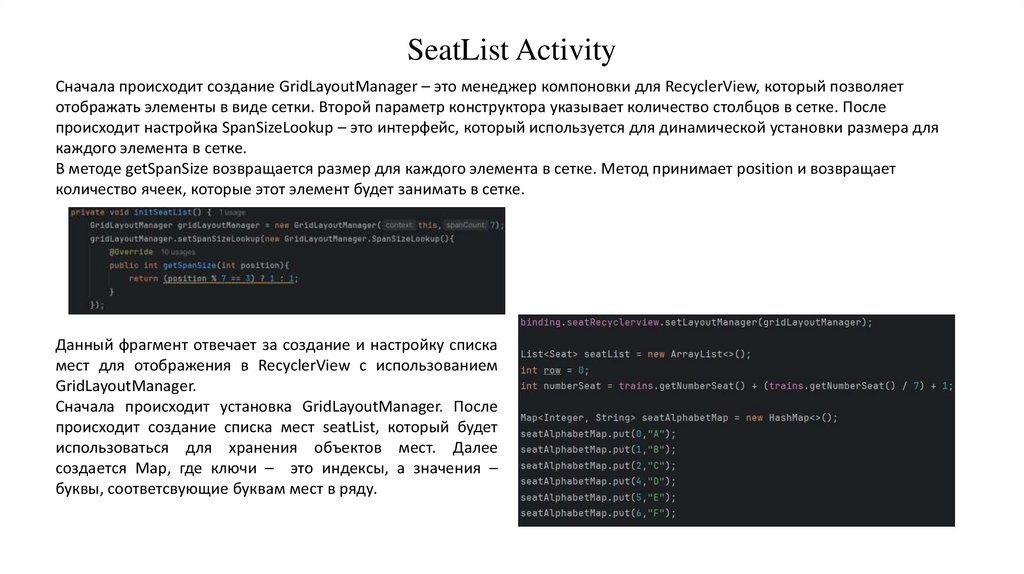
SeatList ActivityСначала происходит создание GridLayoutManager – это менеджер компоновки для RecyclerView, который позволяет
отображать элементы в виде сетки. Второй параметр конструктора указывает количество столбцов в сетке. После
происходит настройка SpanSizeLookup – это интерфейс, который используется для динамической установки размера для
каждого элемента в сетке.
В методе getSpanSize возвращается размер для каждого элемента в сетке. Метод принимает position и возвращает
количество ячеек, которые этот элемент будет занимать в сетке.
Данный фрагмент отвечает за создание и настройку списка
мест для отображения в RecyclerView с использованием
GridLayoutManager.
Сначала происходит установка GridLayoutManager. После
происходит создание списка мест seatList, который будет
использоваться для хранения объектов мест. Далее
создается Map, где ключи – это индексы, а значения –
буквы, соответсвующие буквам мест в ряду.
20.
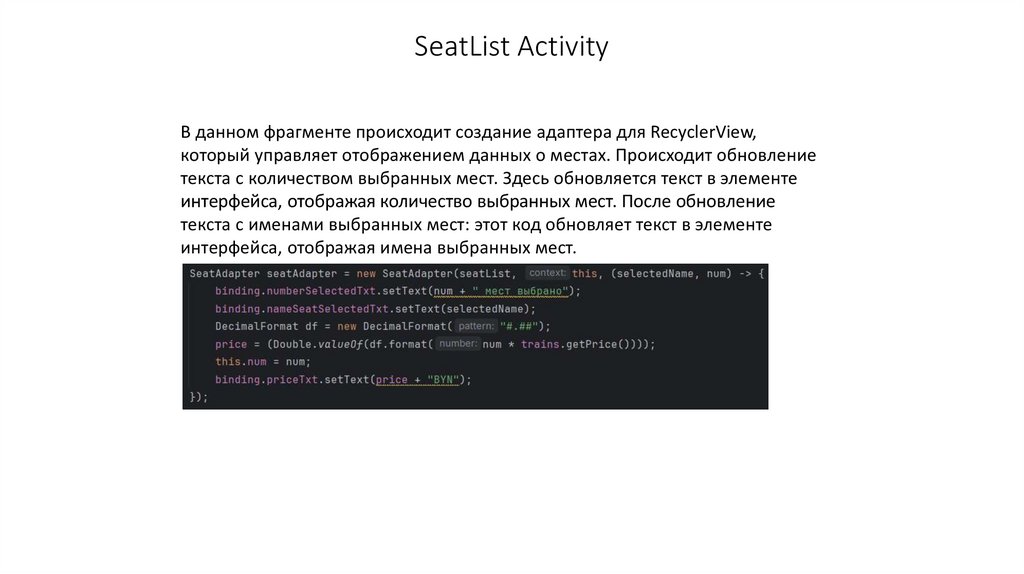
SeatList ActivityВ данном фрагменте происходит создание адаптера для RecyclerView,
который управляет отображением данных о местах. Происходит обновление
текста с количеством выбранных мест. Здесь обновляется текст в элементе
интерфейса, отображая количество выбранных мест. После обновление
текста с именами выбранных мест: этот код обновляет текст в элементе
интерфейса, отображая имена выбранных мест.
21.
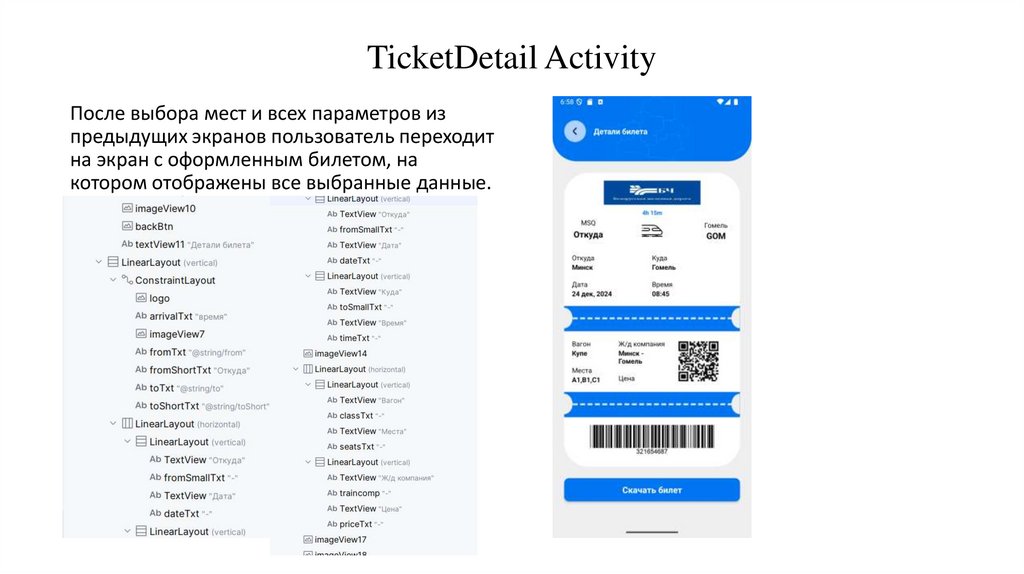
TicketDetail ActivityПосле выбора мест и всех параметров из
предыдущих экранов пользователь переходит
на экран с оформленным билетом, на
котором отображены все выбранные данные.
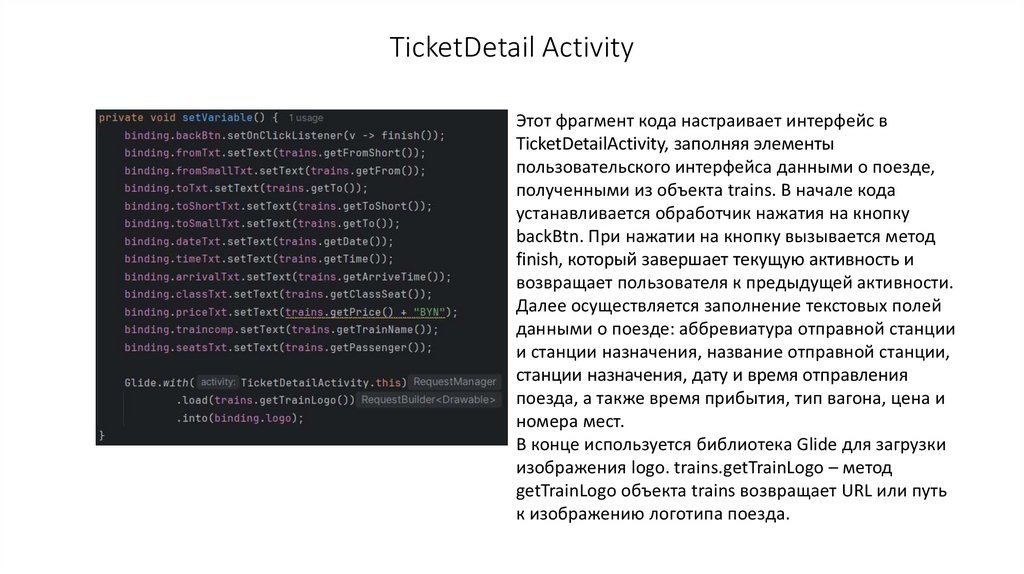
22.
TicketDetail ActivityЭтот фрагмент кода настраивает интерфейс в
TicketDetailActivity, заполняя элементы
пользовательского интерфейса данными о поезде,
полученными из объекта trains. В начале кода
устанавливается обработчик нажатия на кнопку
backBtn. При нажатии на кнопку вызывается метод
finish, который завершает текущую активность и
возвращает пользователя к предыдущей активности.
Далее осуществляется заполнение текстовых полей
данными о поезде: аббревиатура отправной станции
и станции назначения, название отправной станции,
станции назначения, дату и время отправления
поезда, а также время прибытия, тип вагона, цена и
номера мест.
В конце используется библиотека Glide для загрузки
изображения logo. trains.getTrainLogo – метод
getTrainLogo объекта trains возвращает URL или путь
к изображению логотипа поезда.
23.
ЗаключениеВ ходе выполнения данного данного курсового проекта были получены практические
навыки по разработке и введению в эксплуатацию мобильного приложения с учетом выбора
оптимальной среды разработки, языка программирования. Результатом выполнения курсового
проекта является разработанное приложение – онлайн-бронирование билетов на поезда на ОС
андроид.
Проектирование выполнялось в Android Studio с использованием подключения Firebase
database для хранения в нем файла с информацией о поездах, а также для подключения
аутентификации. По окончанию проектирования были созданы следующие activity:
IntroActivity, LoginAcitivity и SignupAcitivity для аутентификации, MainActivity, SearchActivity,
SeatListActivity и TicketDetailActivity.
Основным функционалом, который может использовать пользователь, является выбор дат
отправления и прибытия, пунктов прибытия и отправления, а также выбор мест, вагона и
количества взрослых и детей.























 Программирование
Программирование