Похожие презентации:
React JS react router dom misollar
1.
React JS react router dom misollar2.
Reja:BrowserRouter yoki HashRouter turlarini import qilish.
Navigatsiya uchun Link komponenti.
Saytni turli manzillarga o'tish va ularda ma'lumotlarni ko'rsatish uchun Route
komponentini ishlatish.
Saytga o'tilgan paytda saytning qaysi qismiga o'tilganini aniqlash uchun
useParams kabi React hooklaridan foydalanish.
3.
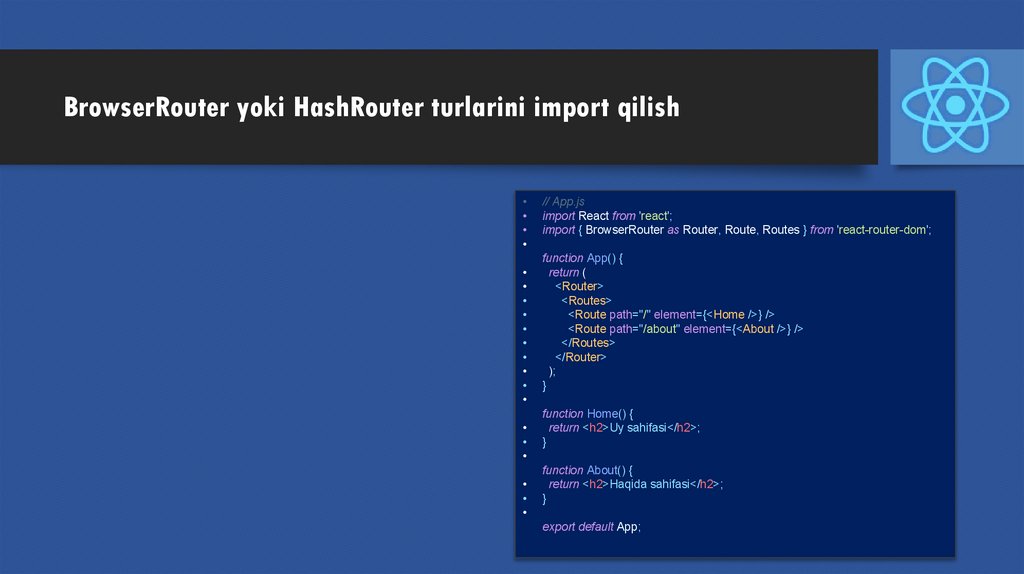
BrowserRouter yoki HashRouter turlarini import qilish// App.js
import React from 'react';
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</Router>
);
}
function Home() {
return <h2>Uy sahifasi</h2>;
}
function About() {
return <h2>Haqida sahifasi</h2>;
}
export default App;
4.
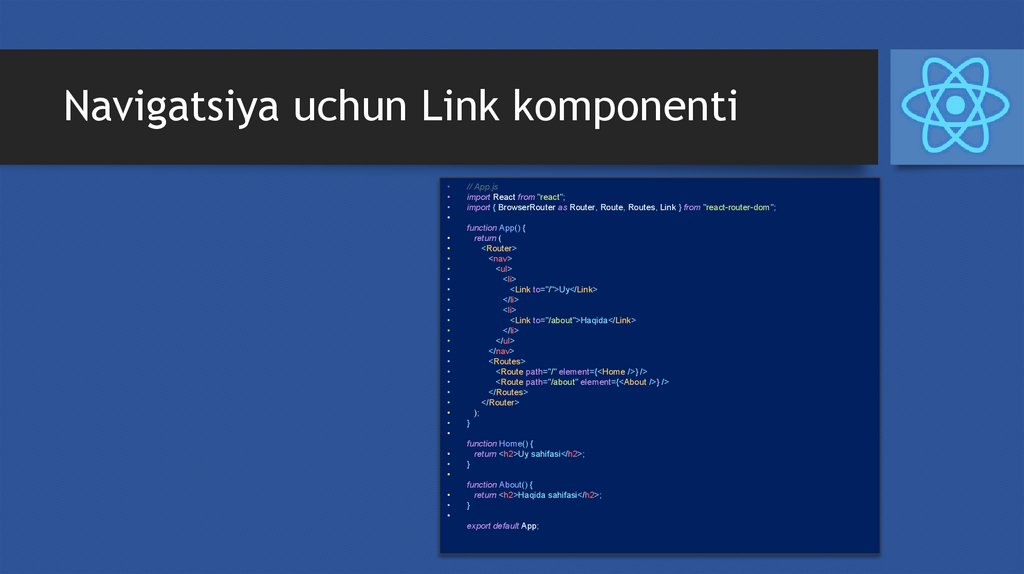
Navigatsiya uchun Link komponenti// App.js
import React from "react";
import { BrowserRouter as Router, Route, Routes, Link } from "react-router-dom";
function App() {
return (
<Router>
<nav>
<ul>
<li>
<Link to="/">Uy</Link>
</li>
<li>
<Link to="/about">Haqida</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</Router>
);
}
function Home() {
return <h2>Uy sahifasi</h2>;
}
function About() {
return <h2>Haqida sahifasi</h2>;
}
export default App;
5.
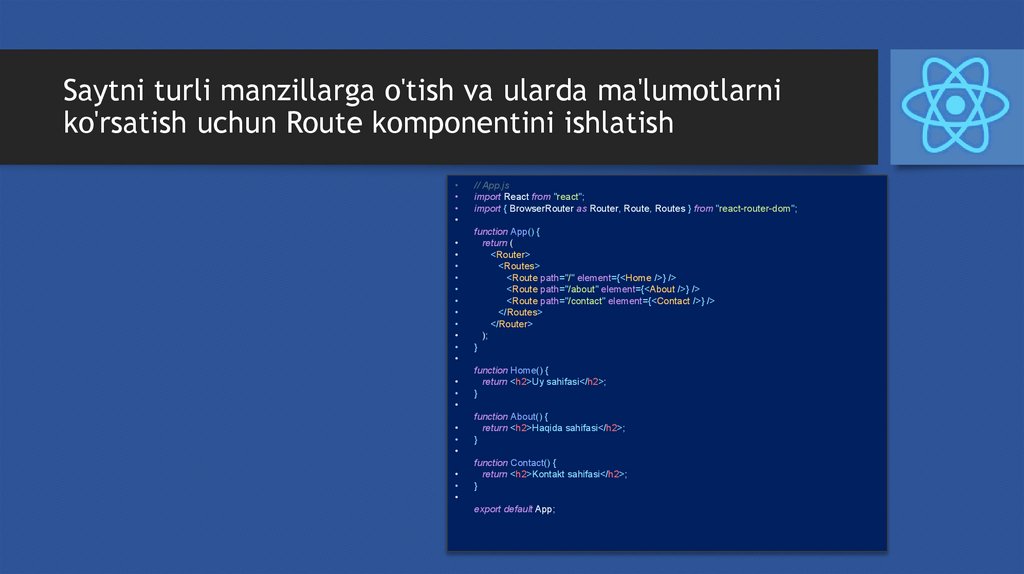
Saytni turli manzillarga o'tish va ularda ma'lumotlarniko'rsatish uchun Route komponentini ishlatish
// App.js
import React from "react";
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</Router>
);
}
function Home() {
return <h2>Uy sahifasi</h2>;
}
function About() {
return <h2>Haqida sahifasi</h2>;
}
function Contact() {
return <h2>Kontakt sahifasi</h2>;
}
export default App;
6.
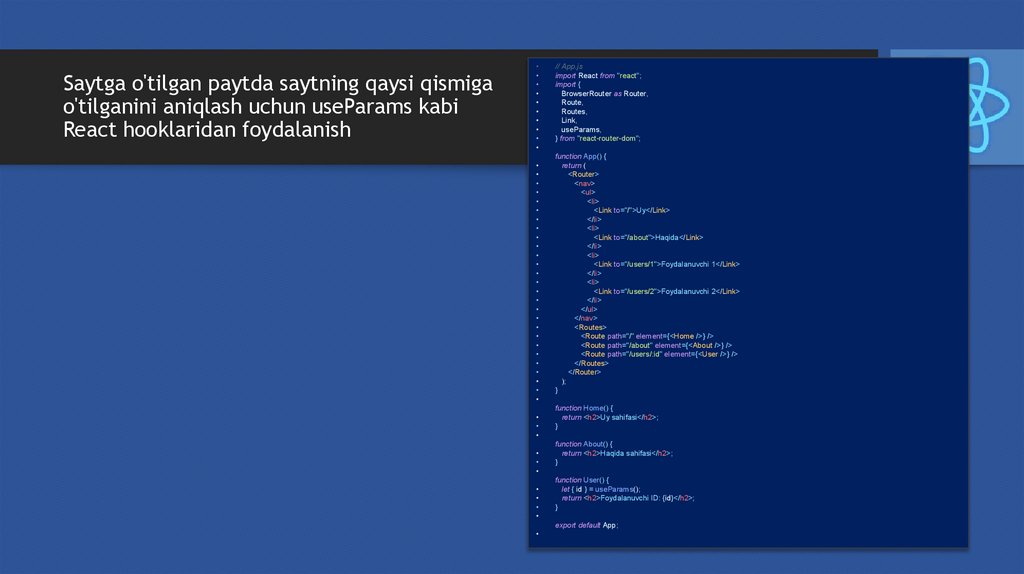
Saytga o'tilgan paytda saytning qaysi qismigao'tilganini aniqlash uchun useParams kabi
React hooklaridan foydalanish
// App.js
import React from "react";
import {
BrowserRouter as Router,
Route,
Routes,
Link,
useParams,
} from "react-router-dom";
function App() {
return (
<Router>
<nav>
<ul>
<li>
<Link to="/">Uy</Link>
</li>
<li>
<Link to="/about">Haqida</Link>
</li>
<li>
<Link to="/users/1">Foydalanuvchi 1</Link>
</li>
<li>
<Link to="/users/2">Foydalanuvchi 2</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/users/:id" element={<User />} />
</Routes>
</Router>
);
}
function Home() {
return <h2>Uy sahifasi</h2>;
}
function About() {
return <h2>Haqida sahifasi</h2>;
}
function User() {
let { id } = useParams();
return <h2>Foydalanuvchi ID: {id}</h2>;
}
export default App;
7.
Dars uchun saytlarhttps://reactrouter.com/en/main
https://reactdev.ru/libs/react-router.6/
https://luqmanshaban.medium.com/react-router-a-step-by-step-guide4c5ec964d2e9







 Программирование
Программирование








