Похожие презентации:
Графический дизайн. Инженерная графика
1.
Графический дизайнИнженерная графика
2.
Что такое дизайн?Визуальная культура – это язык, и как у любого
языка, у нее есть правила, благодаря которым
коммуникация становится возможной.
Некоторые проекты – уже классика, как
Тадж-Махал. Другие – универсальны,
как международные знаки.
Этот тип коммуникации особенно
действен, поскольку нарушение правила
здесь тоже является способом передачи
сообщения.
3.
Форма следует из функцииПроект – результат взаимодействия «формы» как
искусства и «функции» как пользы.
«Форма» связана с материальным мастерством –
с тем, как некая вещь выглядит.
«Функция» соответствует полезности дизайна.
4.
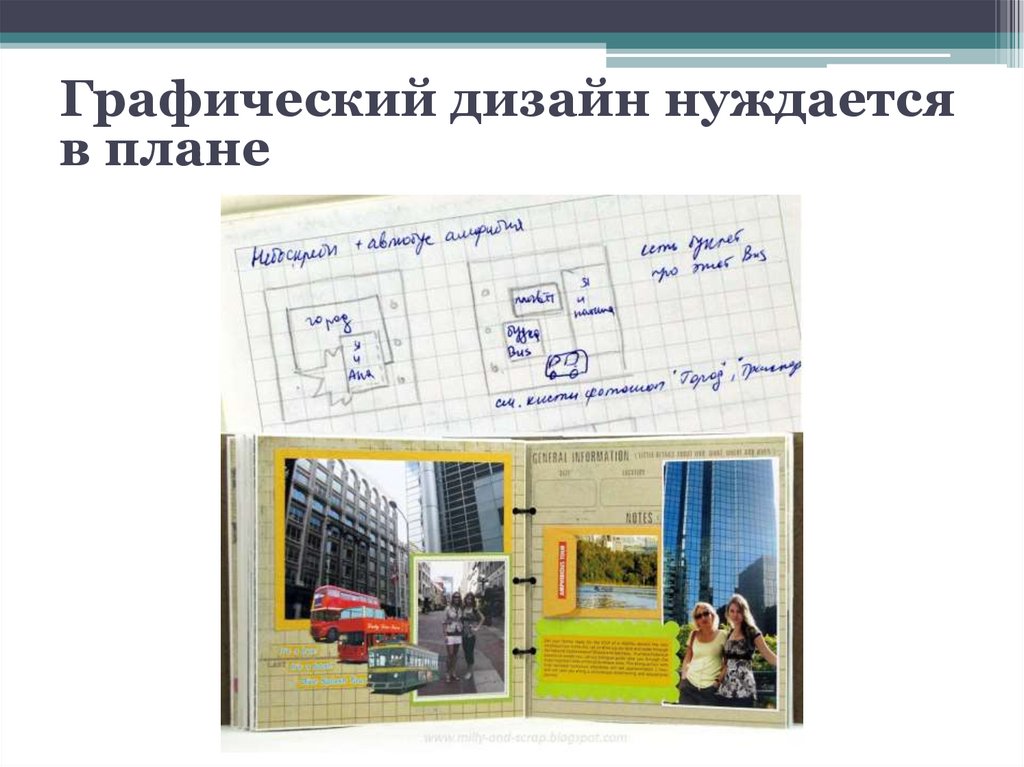
Графический дизайн нуждаетсяв плане
5.
Хороший графический дизайн:• Привлекает внимание.
• Контролирует движение глаз на странице или
экране.
• Передает информацию.
• Вызывает эмоции.
6.
ВзаимодействиеСтруктурные элементы:
• визуальные объекты,
• шрифтовое оформление,
• пространство.
Вся сложность в том, чтобы гармонично
распределить визуальные средства и шрифты в
пространстве.
7.
Сбор информации1. Какова цель?
Коммуникационные цели определяют все – от
формата до шрифта.
2. Что представляет собой аудитория?
Знание целевой аудитории имеет решающее
значение для визуальной коммуникации, которая
вызывает резонанс.
3. Следует ли согласовать ваш проект с другими
дизайнерами?
Каждый новый проект должен работать
визуальную
идентичность
организации
предшествующий вариант.
на
и
8.
4. Кто контролирует, и о чем говорит еговизуальная коммуникация?
Собирая информацию, необходимо учитывать и
графический дизайн конкурента.
5. Как будет доставляться или распространяться
готовая продукция?
Нет ничего более важного для определения
физических размеров проекта, чем формат, то есть
средство передачи, посредник в некотором роде.
6. Каков бюджет?
Размер бюджета влияет на дизайн и зависит от того,
сколько часов вашей работы готовы оплатить.
9.
7. А как насчет сроков и рабочего цикла?Срок – это дата, когда результат работы достигает
аудитории. Рабочий цикл – это время, за которое
дизайнеры и сотрудники отделов производства и
размещения должны выполнить работу.
8. Кто представляет информационные материалы?
Для проекта нужны логотипы, цветовые палитры,
фотографии
и
даже
некоторое
количество
юридической информации.
9. Какие еще факторы необходимо учесть?
На основе полученной информации составляется
бриф.
10.
Мозговой штурм1. Разгрузка.
2. Вызревание.
3. Трансформация.
11.
Наброски1. Раскадровка
– серия набросков,
отражающих изменения в фокусе с
течением времени.
2. Наброски для веб-дизайна –
варианты
главной
страницы
и
интерфейса, карта сайта.
3. Макет полосы – набросок газет,
журналов или бюллетеней.
4. Черновики и эскизы.
Обычно дизайнеры последовательно выполняют сначала
набросок, затем эскиз, потом финальный вариант.
Некоторые
пропускают
этап
черновиков,
который
находится между этапом набросков и этапом эскиза.
12.
Структура макета на все случаижизни
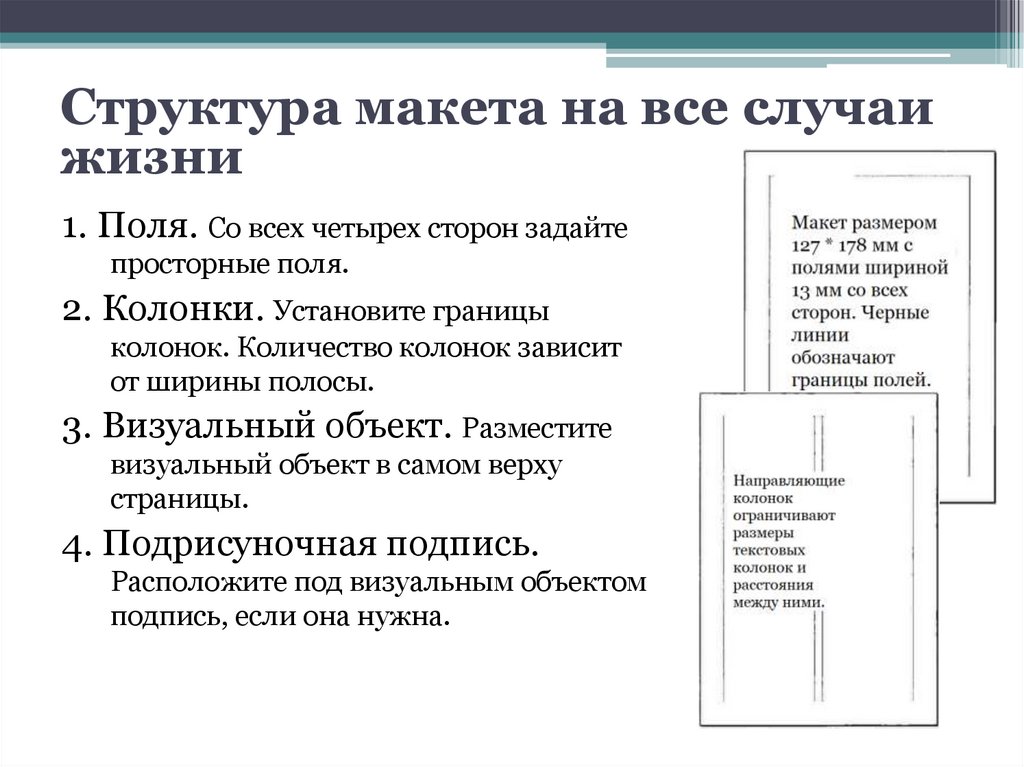
1. Поля. Со всех четырех сторон задайте
просторные поля.
2. Колонки. Установите границы
колонок. Количество колонок зависит
от ширины полосы.
3. Визуальный объект. Разместите
визуальный объект в самом верху
страницы.
4. Подрисуночная подпись.
Расположите под визуальным объектом
подпись, если она нужна.
13.
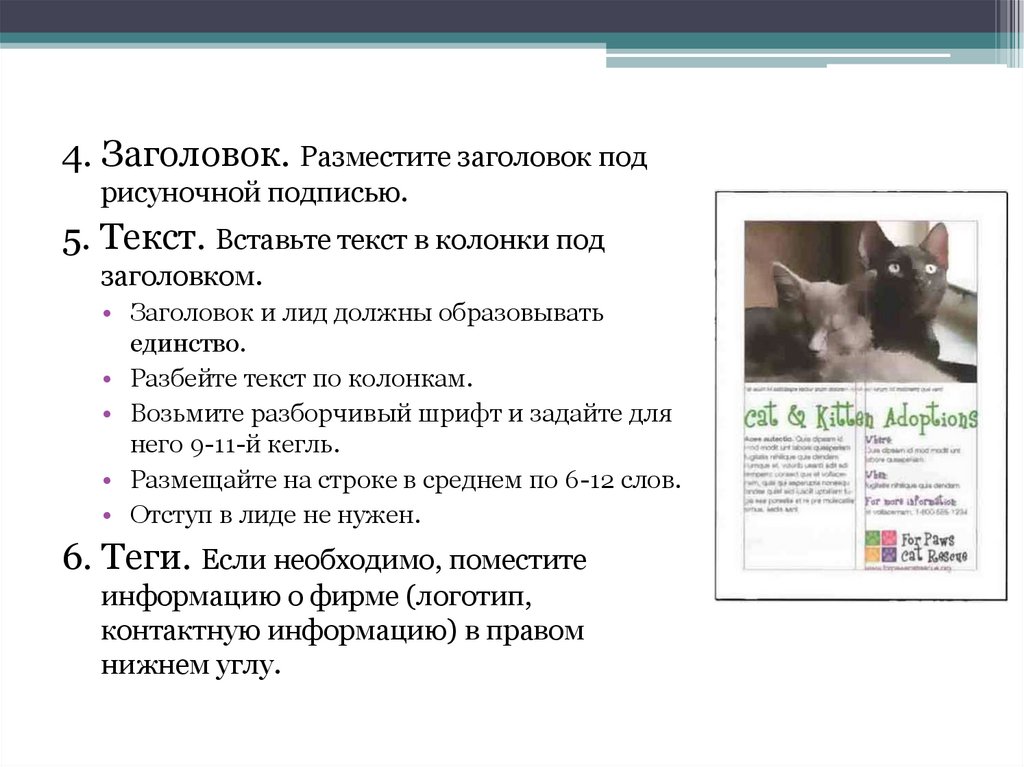
4. Заголовок. Разместите заголовок подрисуночной подписью.
5. Текст. Вставьте текст в колонки под
заголовком.
• Заголовок и лид должны образовывать
единство.
• Разбейте текст по колонкам.
• Возьмите разборчивый шрифт и задайте для
него 9-11-й кегль.
• Размещайте на строке в среднем по 6-12 слов.
• Отступ в лиде не нужен.
6. Теги. Если необходимо, поместите
информацию о фирме (логотип,
контактную информацию) в правом
нижнем углу.
14.
Ошибки верстки1. Все, что мигает. Без перерыва.
Сведите моргание анимированных
картинок к минимуму.
2. Деформированные фото.
Пропорции фотографии должны
соответствовать макету.
3. Открытое фото.
Используйте линии для обводки
фотографий с нечеткими границами.
4. Громоздкие границы и рамки.
Для группировки и разделения
объектов задействуйте отрицательное
пространство.
15.
5. Зажатые поля.Отводите место под поля, учитывайте
внутренние и внешние отступы.
6. Центрирование всего и вся.
Избегайте выравнивания по центру.
7. Объекты во всех четырех углах.
Нагромождать – плохо. Группировать –
хорошо.
8. Заблокированное
отрицательное пространство.
Неиспользованное отрицательное
пространство следует перенаправить
вовне.
16.
9. Перегруженный фон. Обращайтесь сфоном как с отрицательным пространством.
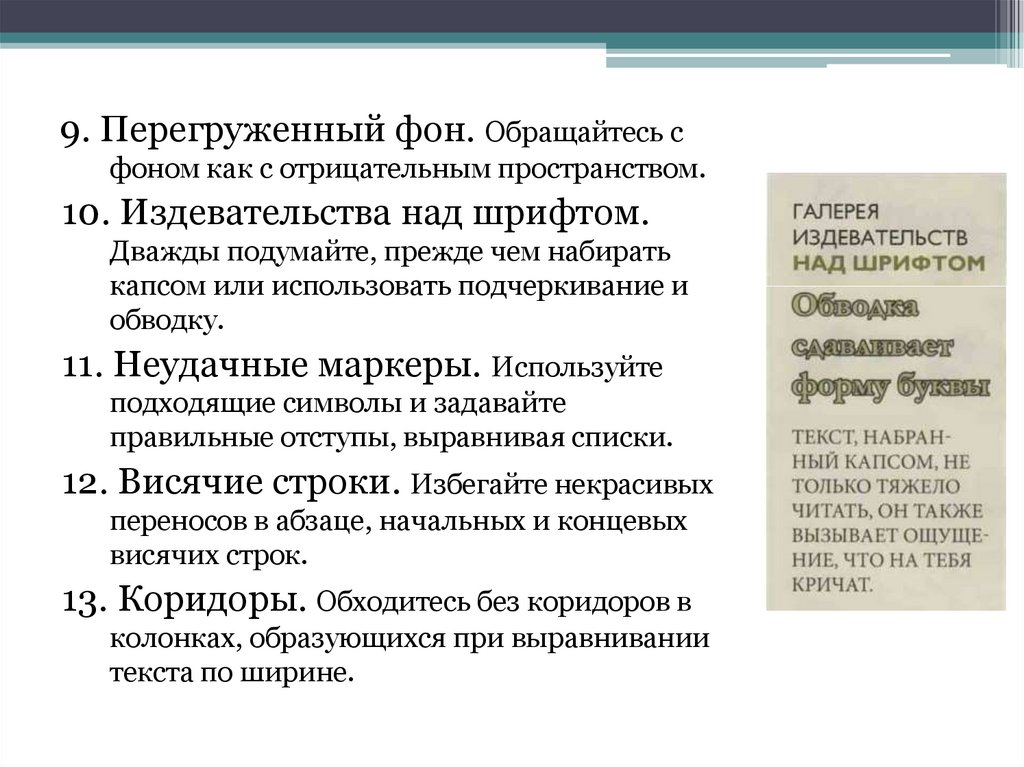
10. Издевательства над шрифтом.
Дважды подумайте, прежде чем набирать
капсом или использовать подчеркивание и
обводку.
11. Неудачные маркеры. Используйте
подходящие символы и задавайте
правильные отступы, выравнивая списки.
12. Висячие строки. Избегайте некрасивых
переносов в абзаце, начальных и концевых
висячих строк.
13. Коридоры. Обходитесь без коридоров в
колонках, образующихся при выравнивании
текста по ширине.
17.
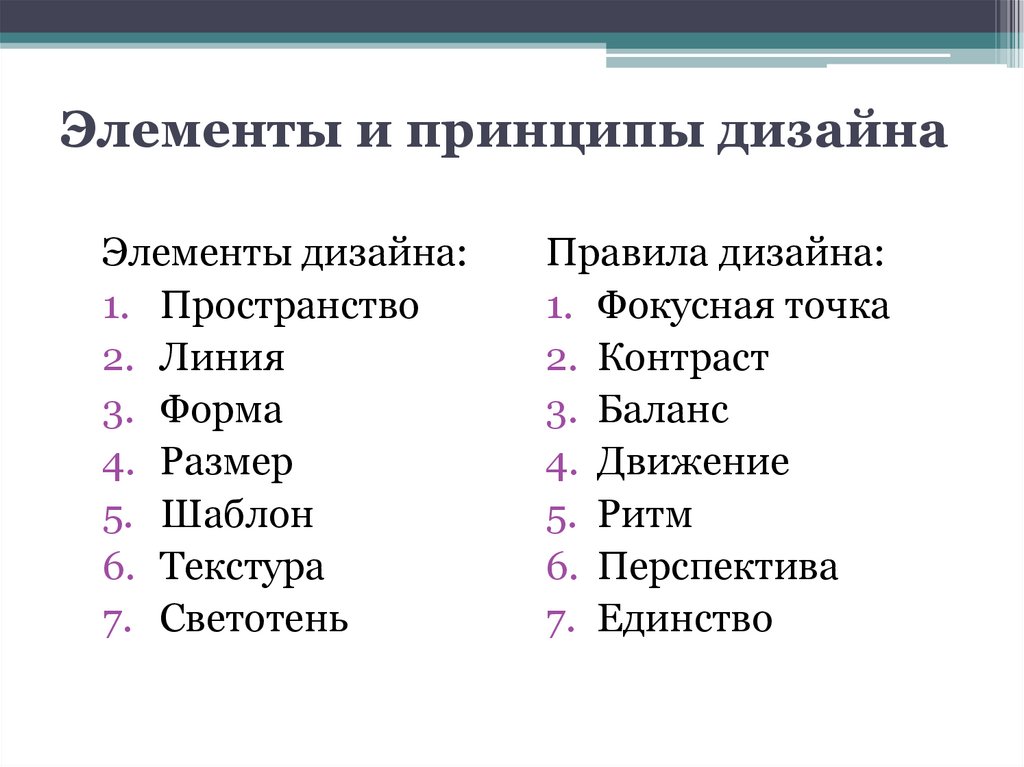
Элементы и принципы дизайнаЭлементы дизайна:
1. Пространство
2. Линия
3. Форма
4. Размер
5. Шаблон
6. Текстура
7. Светотень
Правила дизайна:
1. Фокусная точка
2. Контраст
3. Баланс
4. Движение
5. Ритм
6. Перспектива
7. Единство
18.
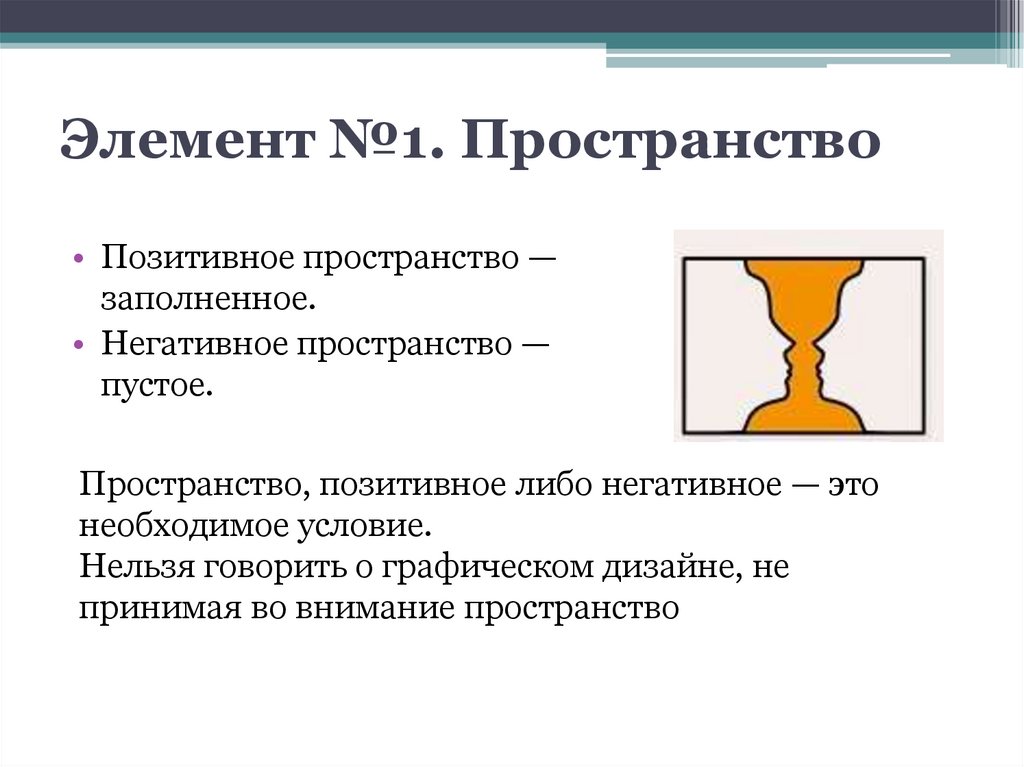
Элемент №1. Пространство• Позитивное пространство —
заполненное.
• Негативное пространство —
пустое.
Пространство, позитивное либо негативное — это
необходимое условие.
Нельзя говорить о графическом дизайне, не
принимая во внимание пространство
19.
Элемент №2. ЛинияГлавный инструмент - линия, которая обозначит
границы отрицательного или создаст положительное
пространство.
Линии могут быть:
• прямыми,
• ломаными,
• кривыми.
Границы страницы или экрана — это линии.
Из линий складываются рамки и границы.
20.
Элемент №3. ФормаФорма — это контур.
В большинстве случаев макеты имеют
прямоугольную форму.
Виды форм:
• неорганическая (геометрические);
• органическая (естественные).
21.
Элемент №4. Размер• Соотношение размеров, или масштаба.
• Точное соблюдение размеров и пропорций.
Размер крайне важен для компоновки.
22.
Элемент №5. ШаблонШаблон означает повторение.
Шаблон может быть:
• неорганическим;
• органическим.
Неорганические шаблоны воспроизводятся без
вариаций.
Для органических вариации допустимы.
23.
Элемент №6. Текстура• Привносит в дизайн тактильные ощущения.
• Придает дизайну глубину.
• Графическая имитация текстуры в двухмерном
изображении требует обращения с линией,
формой, шаблоном и светотенью.
24.
Элемент №7. СветотеньСмешивая в разных пропорциях белое с черным, мы
получаем различные оттенки серого.
Чем мельче градация этих тонов, тем отчетливее мы
ощущаем глубину и объем.
Светотень — свет, тень и все, что находится между
ними.
25.
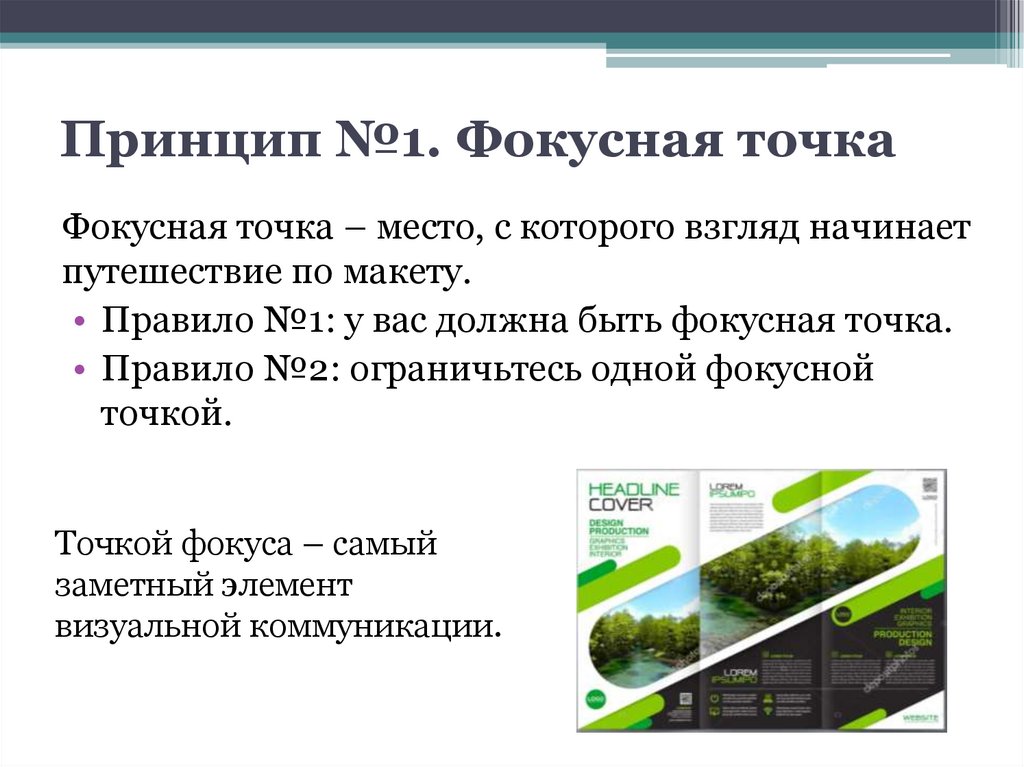
Принцип №1. Фокусная точкаФокусная точка – место, с которого взгляд начинает
путешествие по макету.
• Правило №1: у вас должна быть фокусная точка.
• Правило №2: ограничьтесь одной фокусной
точкой.
Точкой фокуса – самый
заметный элемент
визуальной коммуникации.
26.
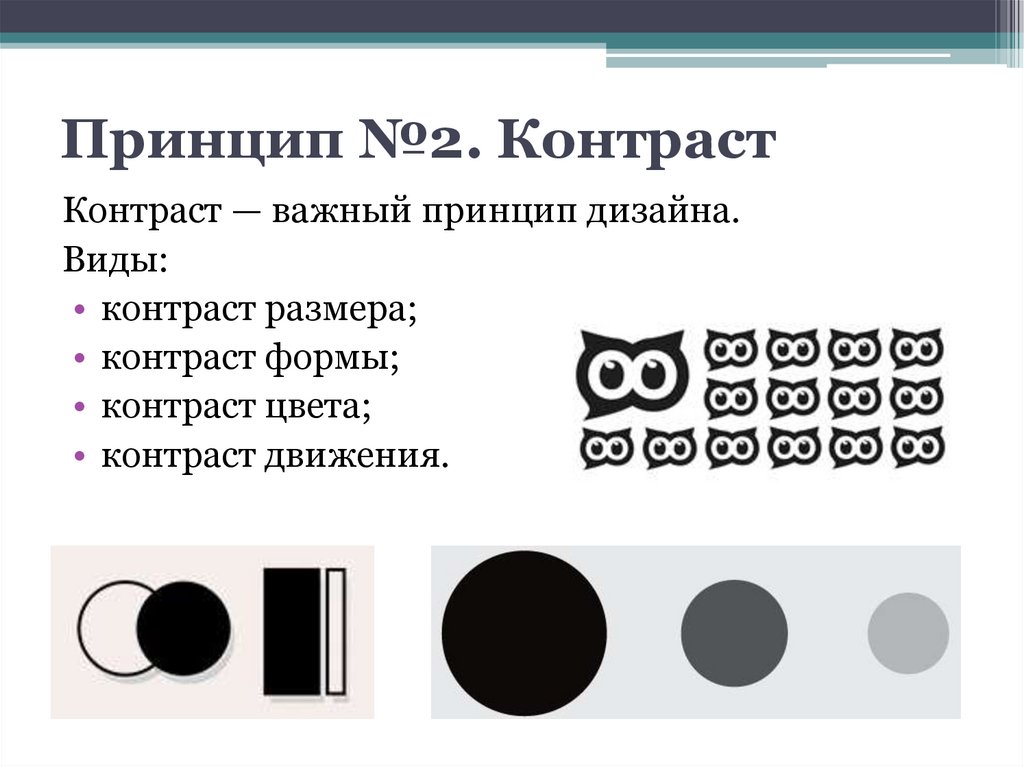
Принцип №2. КонтрастКонтраст — важный принцип дизайна.
Виды:
• контраст размера;
• контраст формы;
• контраст цвета;
• контраст движения.
27.
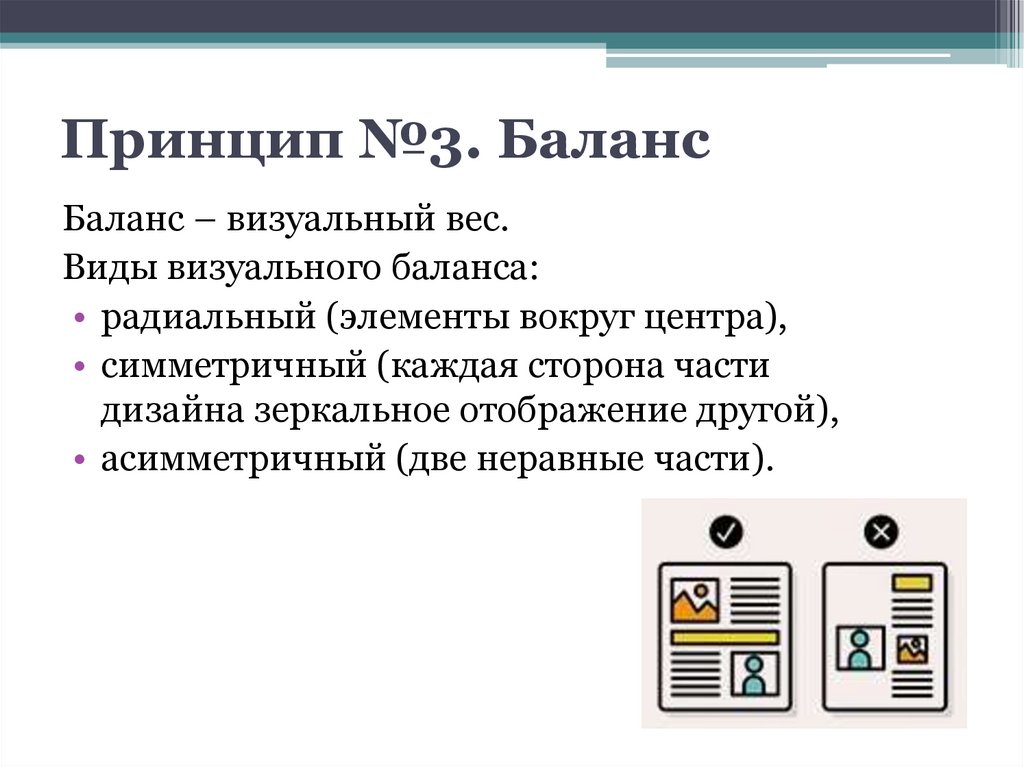
Принцип №3. БалансБаланс – визуальный вес.
Виды визуального баланса:
• радиальный (элементы вокруг центра),
• симметричный (каждая сторона части
дизайна зеркальное отображение другой),
• асимметричный (две неравные части).
28.
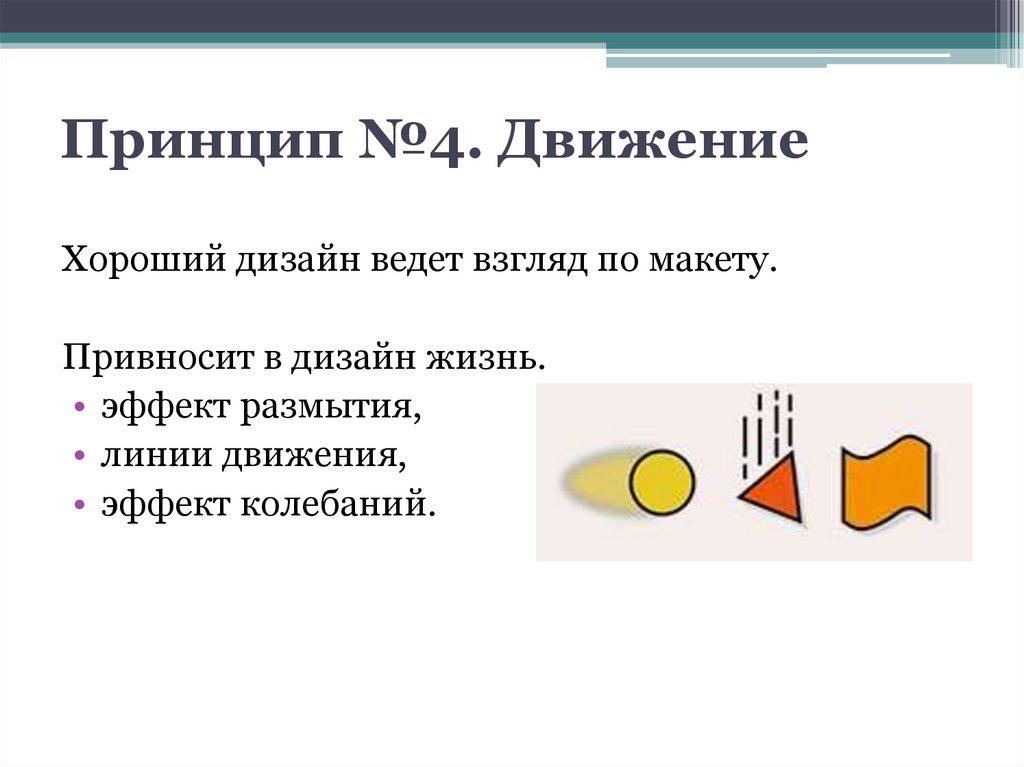
Принцип №4. ДвижениеХороший дизайн ведет взгляд по макету.
Привносит в дизайн жизнь.
• эффект размытия,
• линии движения,
• эффект колебаний.
29.
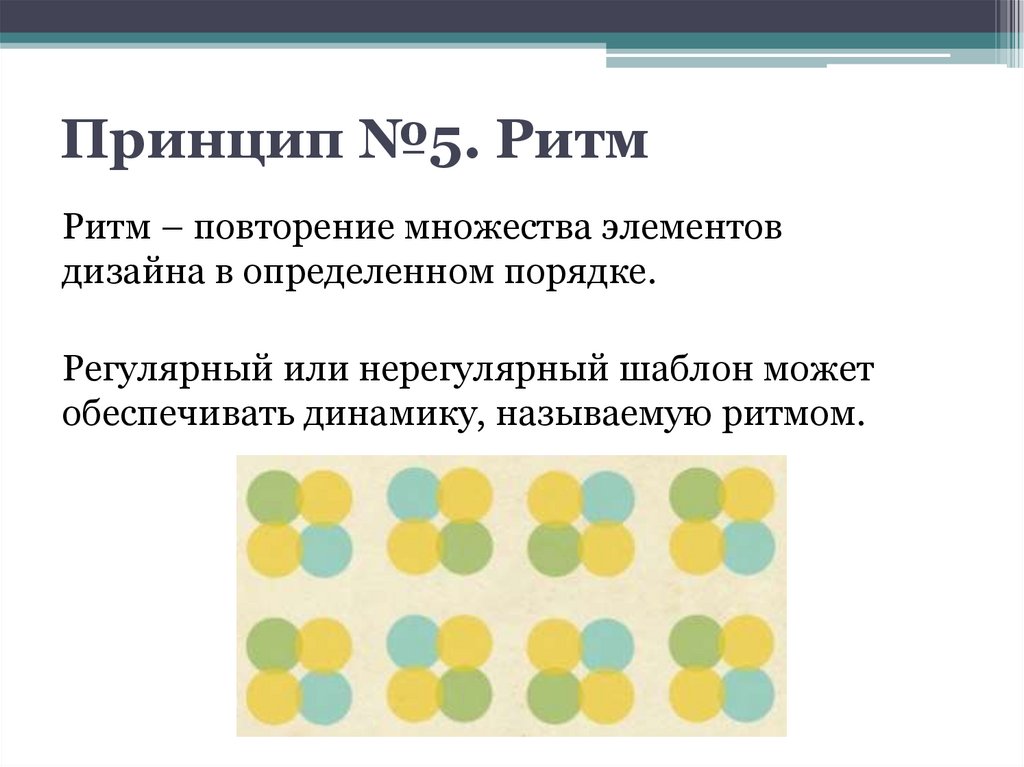
Принцип №5. РитмРитм – повторение множества элементов
дизайна в определенном порядке.
Регулярный или нерегулярный шаблон может
обеспечивать динамику, называемую ритмом.
30.
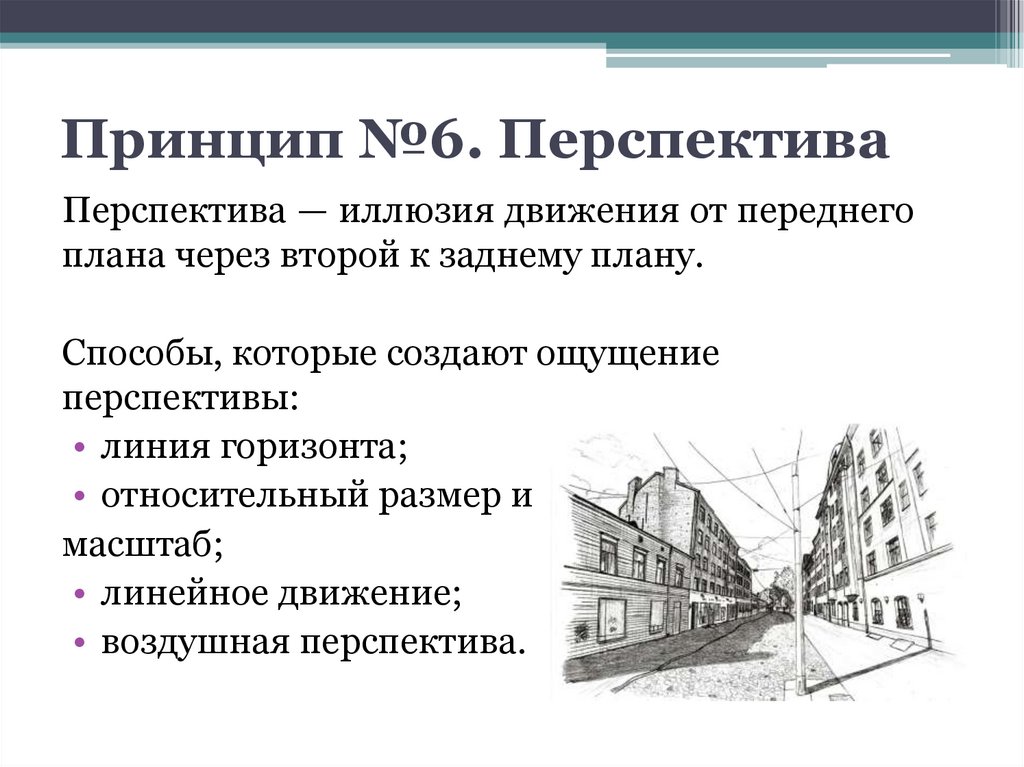
Принцип №6. ПерспективаПерспектива — иллюзия движения от переднего
плана через второй к заднему плану.
Способы, которые создают ощущение
перспективы:
• линия горизонта;
• относительный размер и
масштаб;
• линейное движение;
• воздушная перспектива.
31.
Принцип №7. ЕдинствоЕдинство – все составляющие дизайна
взаимодействуют друг с другом, работая на
единую цель.
Единство означает единообразие, в результате
которого возникает целостный дизайн или целостное
визуальное сообщение.































 Информатика
Информатика