Похожие презентации:
Introduction to HTML/CSS (part 3)
1.
Introduction to HTML / CSS2.
Typical componentsand methodics
3.
Menu (drop down)4.
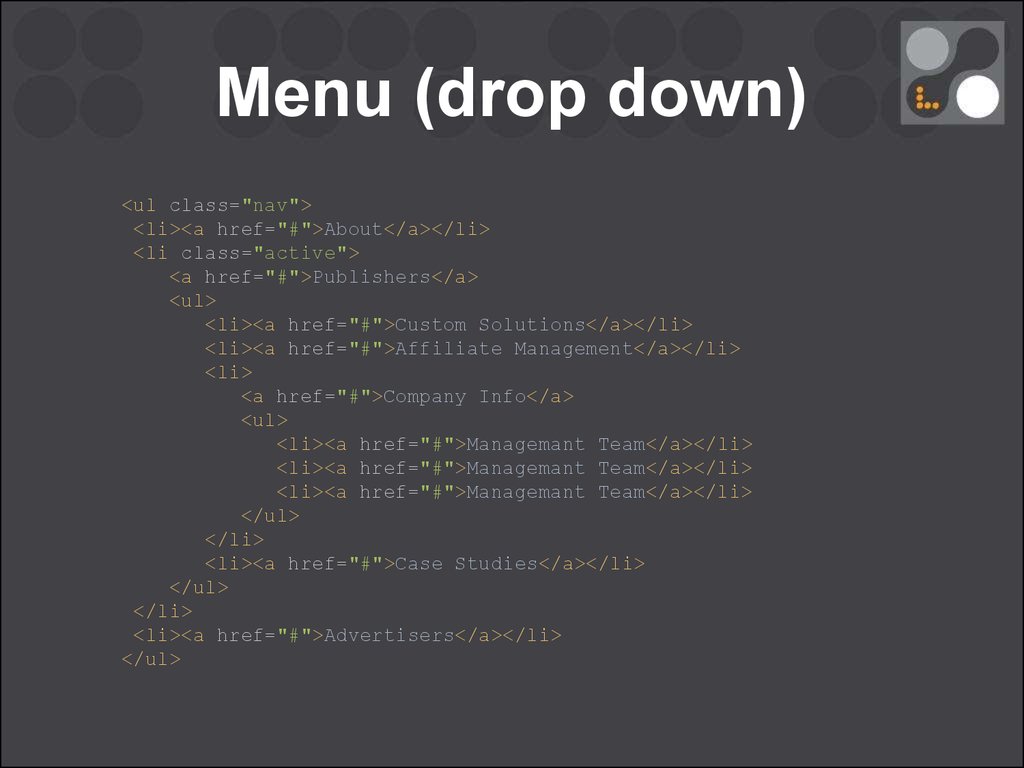
Menu (drop down)<ul class="nav">
<li><a href="#">About</a></li>
<li class="active">
<a href="#">Publishers</a>
<ul>
<li><a href="#">Custom Solutions</a></li>
<li><a href="#">Affiliate Management</a></li>
<li>
<a href="#">Company Info</a>
<ul>
<li><a href="#">Managemant Team</a></li>
<li><a href="#">Managemant Team</a></li>
<li><a href="#">Managemant Team</a></li>
</ul>
</li>
<li><a href="#">Case Studies</a></li>
</ul>
</li>
<li><a href="#">Advertisers</a></li>
</ul>
5.
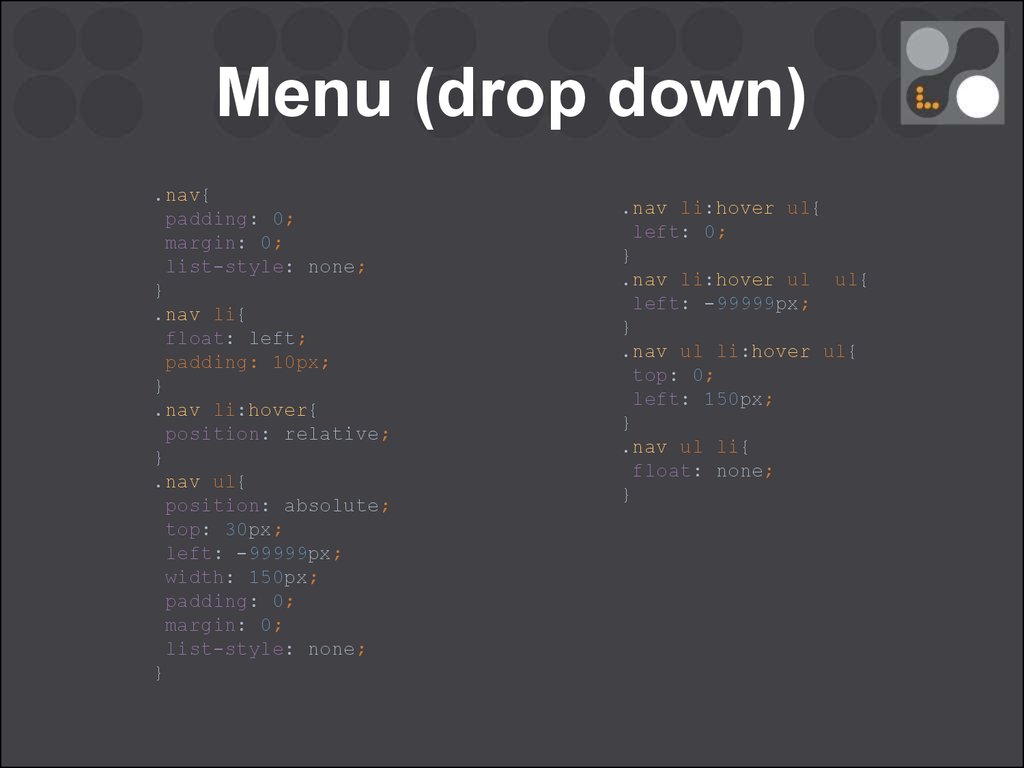
Menu (drop down).nav{
padding: 0;
margin: 0;
list-style: none;
}
.nav li{
float: left;
padding: 10px;
}
.nav li:hover{
position: relative;
}
.nav ul{
position: absolute;
top: 30px;
left: -99999px;
width: 150px;
padding: 0;
margin: 0;
list-style: none;
}
.nav li:hover ul{
left: 0;
}
.nav li:hover ul ul{
left: -99999px;
}
.nav ul li:hover ul{
top: 0;
left: 150px;
}
.nav ul li{
float: none;
}
6.
Tabs7.
Tabs<!--tabs-holder start-->
<div class="tabs-holder">
<ul class="tabset">
<li class="active"><a href="#tab-webdesign">Web Design</a></li>
<li><a href="#tabphotography">Photography</a></li>
<li><a href="#tabgraphics">Graphics</a></li>
</ul>
<div class="tab active" id="tab-web-design">
<img src="images/img1.jpg" width="210"
height="130" alt="" />
</div>
<div class="tab" id="tab-photography">
<img src="images/img2.jpg" width="210"
height="130" alt="" />
</div>
<div class="tab" id="tab-graphics">
<img src="images/img3.jpg" width="210"
height="130" alt="" />
</div>
</div>
<!--tabs-holder end-->
8.
Tabs/* tabs-holder start */
.tabset{
padding: 0;
list-style: none;
margin: 0 0 -1px;
text-align: center;
position: relative;
}
.tabset li{
display: inline-block;
vertical-align: top;
margin-right: -4px;
border: 1px solid #c5c5c5;
border-width: 1px 1px 0 0;
line-height: 32px;
}
.tabset li:first-child{
border-width: 1px 1px 0;
}
.tabset a{
display: block;
padding: 0 19px;
background: #f8f8f8;
}
.tabset .active a{
background: #fff;
color: #6b99b6;
padding-bottom: 1px;
}
.tabset a:hover{background:
#fff;}
.tab{
border-top: 1px solid #c5c5c5;
display: none;
}
.tab.active{
display: block;
}
/* tabs-holder end */
9.
Gallery10.
Gallery<div class="gallery-holder">
<a class="prev" href="#">previos</a>
<a class="next" href="#">next</a>
<div class="gallery">
<ul>
<li><img src="images/img01.jpg" alt=""
<li><img src="images/img02.jpg" alt=""
<li><img src="images/img03.jpg" alt=""
<li><img src="images/img04.jpg" alt=""
</ul>
</div>
<ul class="paging">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
</div>
/></li>
/></li>
/></li>
/></li>
11.
Gallery.gallery-holder{
position: relative;
}
.gallery-holder .prev,
.gallery-holder .next{
position: absolute;
top:50%;
text-indent: -9999px;
overflow: hidden;
height: 41px;
width: 43px;
margin-top: -20px;
z-index: 3;
}
.gallery-holder .prev{
left:20px;
background: url(../images/btn-prev.png) no-repeat;
}
.gallery-holder .next{
right:20px;
background: url(../images/btn-next.png) no-repeat;
}
12.
Gallery.gallery{
overflow: hidden;
width: 659px;
height: 290px;
position: relative;
z-index: 1;
}
.gallery ul{
padding: 0;
list-style: none;
margin: 0;
width: 9999px;
}
.gallery ul li{
float: left;
width: 659px;
height: 290px;
}
slide effect
13.
Gallery.gallery{
overflow: hidden;
width: 659px;
height: 290px;
position: relative;
z-index: 1;
}
.gallery ul{
padding: 0;
list-style: none;
margin: 0;
width: 9999px;
}
.gallery ul li{
float: left;
width: 659px;
height: 290px;
}
slide effect
fade effect
.gallery{
overflow: hidden;
width: 659px;
height: 290px;
position: relative;
z-index: 1;
}
.gallery ul{
padding: 0;
list-style: none;
margin: 0;
}
.gallery ul li{
position: absolute;
top:0;
left:0;
width: 659px;
height: 290px;
}
.gallery ul li.active{
z-index: 2;
}
14.
Gallery.paging{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
bottom:20px;
left:0;
width: 100%;
text-align: center;
z-index: 3;
height: 9px;
}
.paging li{
display: inline-block;
padding: 0 2px;
}
.paging a{
display: block;
overflow: hidden;
text-indent: -9999px;
width: 11px;
height: 9px;
background: url(../images/btn-paging.gif)
no-repeat;
}
.paging a:hover,
.paging .active a{
background-position: 0 -9px;
}
15.
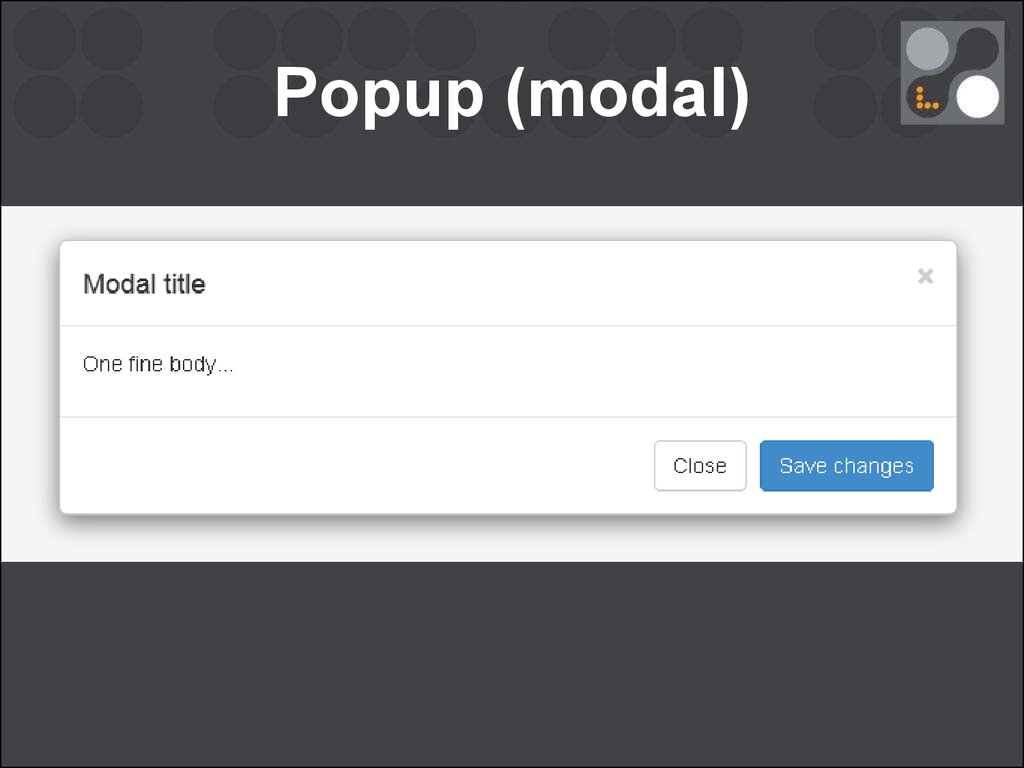
Popup (modal)16.
Popup (modal)<div class="modal">
<button type="button" class="close">Close</button>
<div class="modal-content">
<h3>Modal title</h3>
<p>One fine body…</p>
<div class="buttons">
<button type="button" class="close">Close</button>
<button type="button" class="save">Save changes</button>
</div>
</div>
</div>
17.
Popup (modal)<div class="modal">
<button type="button" class="close">Close</button>
<div class="modal-content">
<h3>Modal title</h3>
<p>One fine body…</p>
<div class="buttons">
<button type="button" class="close">Close</button>
<button type="button" class="save">Save changes</button>
</div>
</div>
</div>
.modal{
position: absolute;
top: 50px;
left: 50%;
margin-left: -300px;
width: 600px;
}
18.
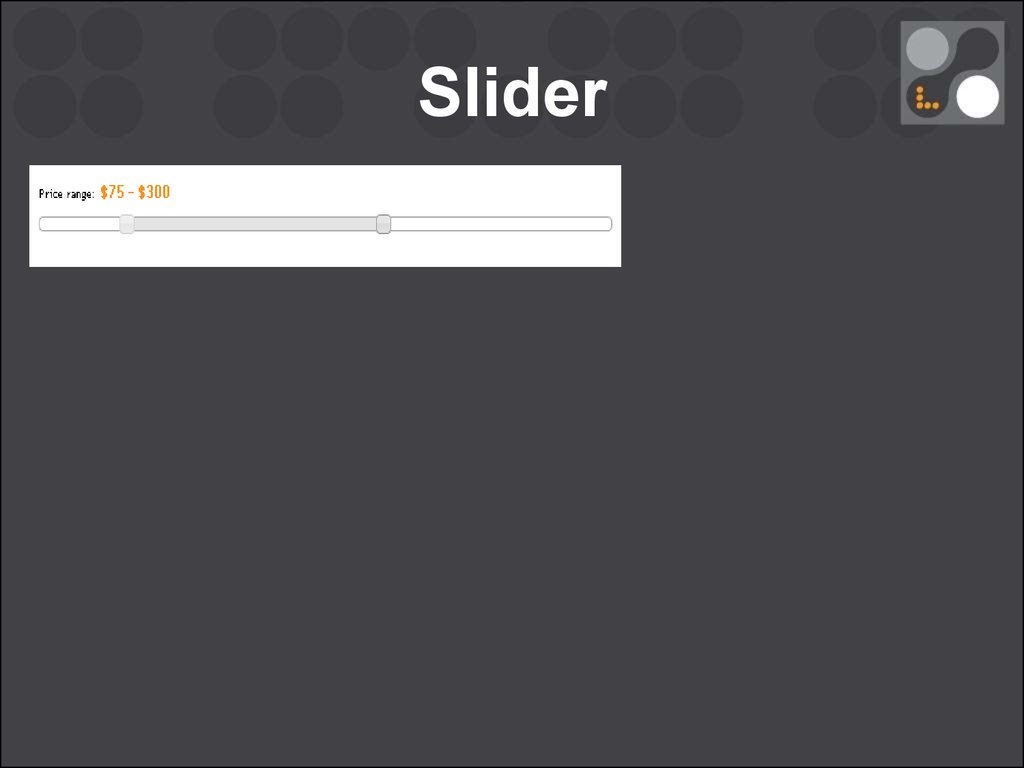
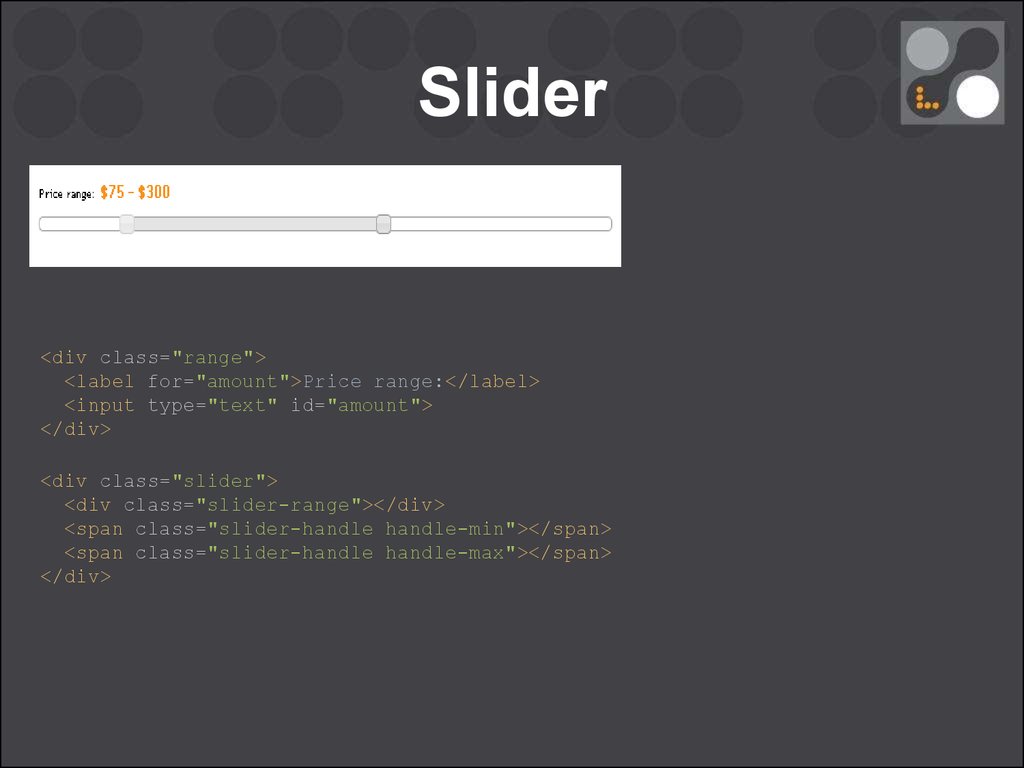
Slider19.
Slider<div class="range">
<label for="amount">Price range:</label>
<input type="text" id="amount">
</div>
<div class="slider">
<div class="slider-range"></div>
<span class="slider-handle handle-min"></span>
<span class="slider-handle handle-max"></span>
</div>
20.
Slider<div class="range">
<label for="amount">Price range:</label>
<input type="text" id="amount">
</div>
<div class="slider">
<div class="slider-range"></div>
<span class="slider-handle handle-min"></span>
<span class="slider-handle handle-max"></span>
</div>
.slider{
background: #ccc;
border: 1px solid #333;
height: 10px;
position: relative;
}
.slider-range{
position: absolute;
height: 100%;
top: 0;
background: #eee;
width: 45%; /* set inline by js
*/
left: 15%; /* set inline by js */
}
.slider-handle{
border: 1px solid #333;
background: #e7e7e7;
position: absolute;
height: 16px;
width: 8px;
top: -3px;
left: 15%; /* set inline by js */
}
21.
Tabletable, td, th{
border: 1px solid #000;
}
<table>
<caption>A test table with merged
cells</caption>
<thead>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2">Red eyes</th>
</tr>
<tr>
<th>height</th>
<th>weight</th>
</tr>
</thead>
<tbody>
<tr>
<th>Females</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
<tr>
<th>Males</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
</tbody>
</table>
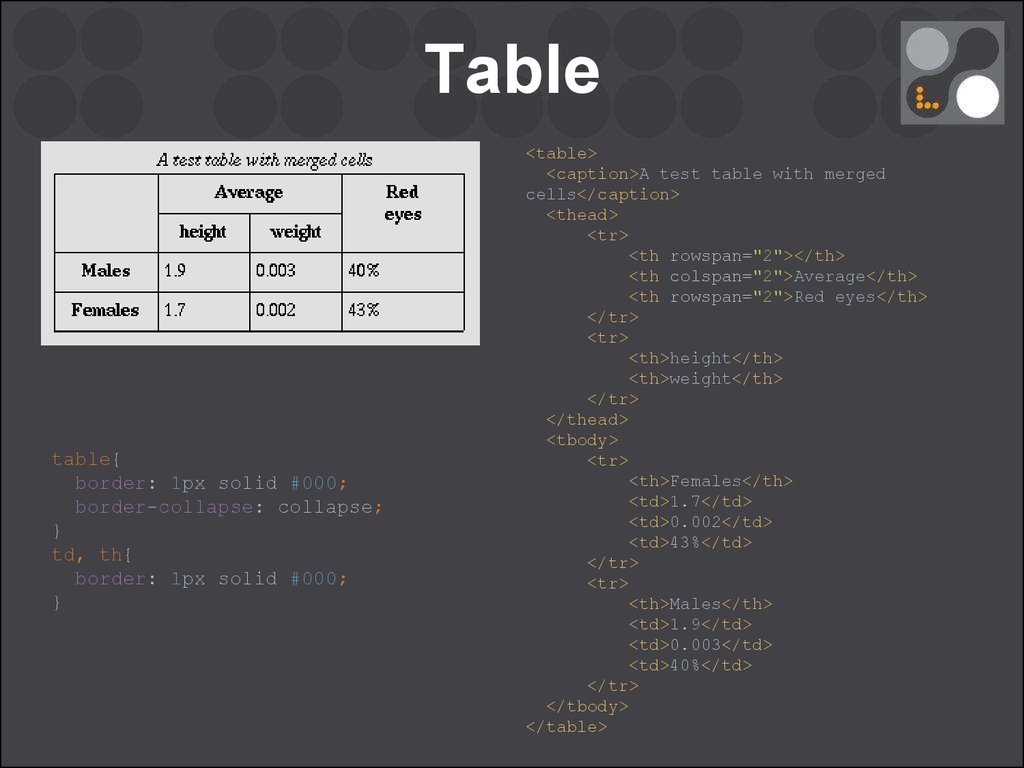
22.
Tabletable{
border: 1px solid #000;
border-collapse: collapse;
}
td, th{
border: 1px solid #000;
}
<table>
<caption>A test table with merged
cells</caption>
<thead>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2">Red eyes</th>
</tr>
<tr>
<th>height</th>
<th>weight</th>
</tr>
</thead>
<tbody>
<tr>
<th>Females</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
<tr>
<th>Males</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
</tbody>
</table>
23.
TableTag
Description
<table>
Defines a table
<th>
Defines a header cell in a table
<tr>
Defines a row in a table
<td>
Defines a cell in a table
<caption>
Defines a table caption
<col>
Specifies column properties for each column within a <colgroup> element
<thead>
Groups the header content in a table
<tbody>
Groups the body content in a table
<tfoot>
Groups the footer content in a table
24.
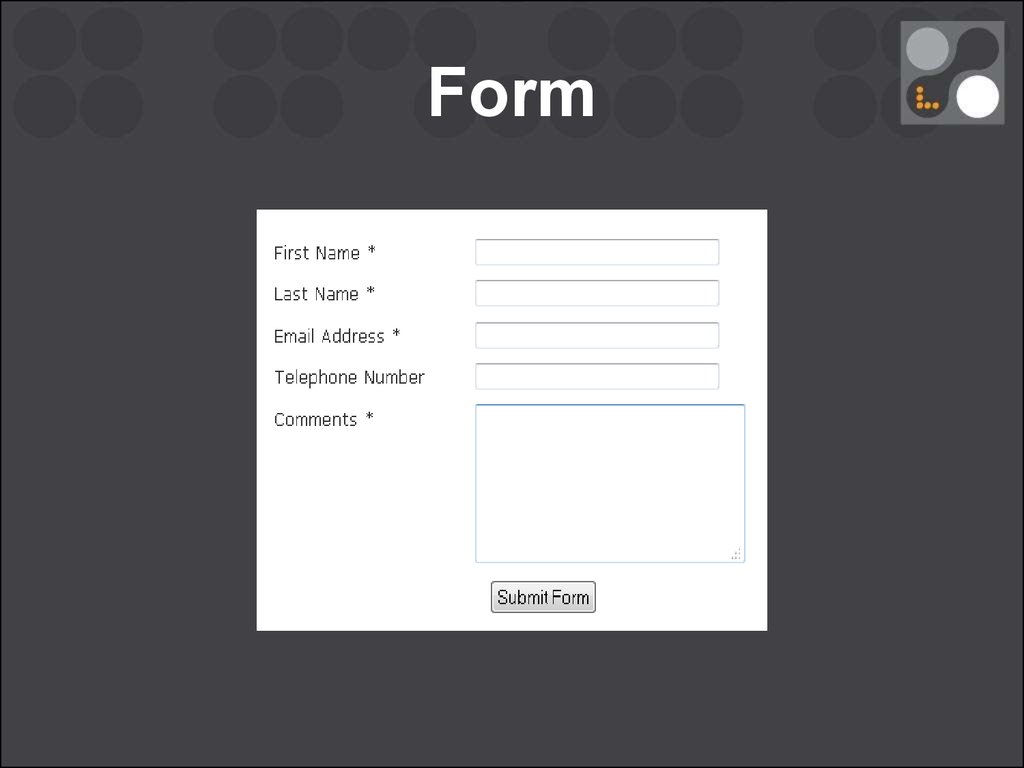
Form25.
Form<form action="#">
<fieldset>
<legend>Please add comment</legend>
<div class="row">
<label for="first-name" class="required">First Name</label>
<input type="text" name="first-name" maxlength="50" size="30">
</div>
<div class="row">
<label for="last-name">Last Name</label>
<input type="text" name="last-name" maxlength="50" size="30">
</div>
<div class="row">
<label for="email" class="required">Email Address</label>
<input type="text" name="email" maxlength="80" size="30">
</div>
<div class="row">
<label for="phone">Telephone Number</label>
<input type="text" name="phone" maxlength="30" size="30">
</div>
<div class="row">
<label for="comments">Comments</label>
<textarea name="comments" maxlength="1000" cols="25" rows="6">
</textarea>
</div>
<input type="submit" value="Submit">
</fieldset>
</form>
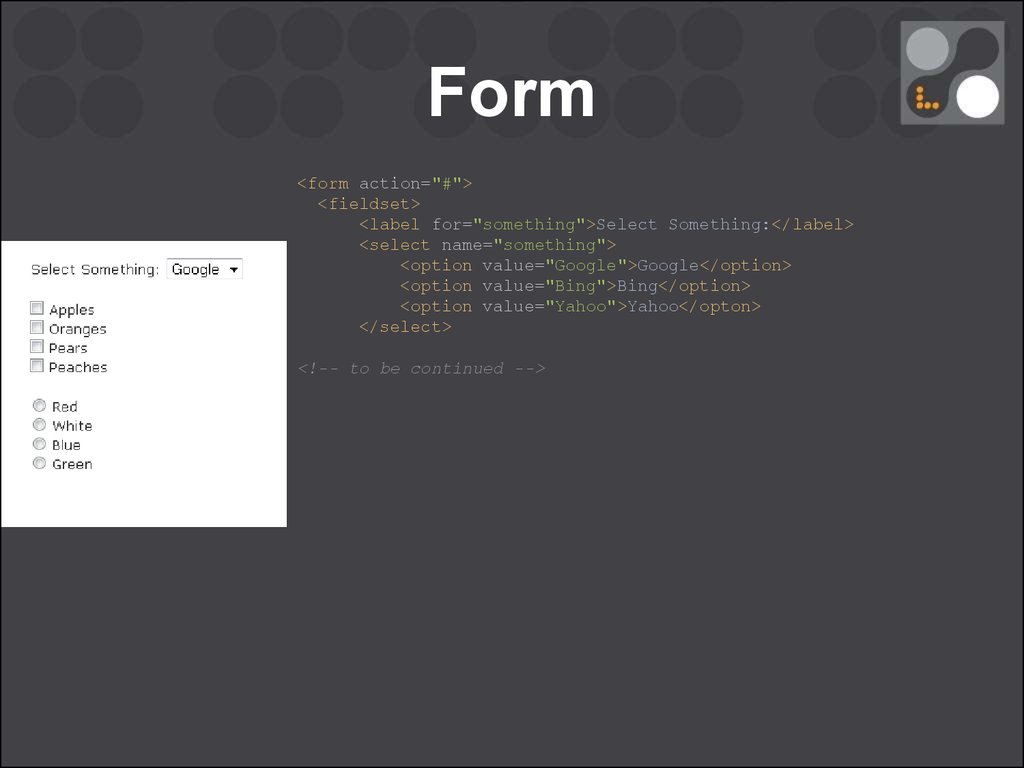
26.
Form<form action="#">
<fieldset>
<label for="something">Select Something:</label>
<select name="something">
<option value="Google">Google</option>
<option value="Bing">Bing</option>
<option value="Yahoo">Yahoo</opton>
</select>
<!-- to be continued -->
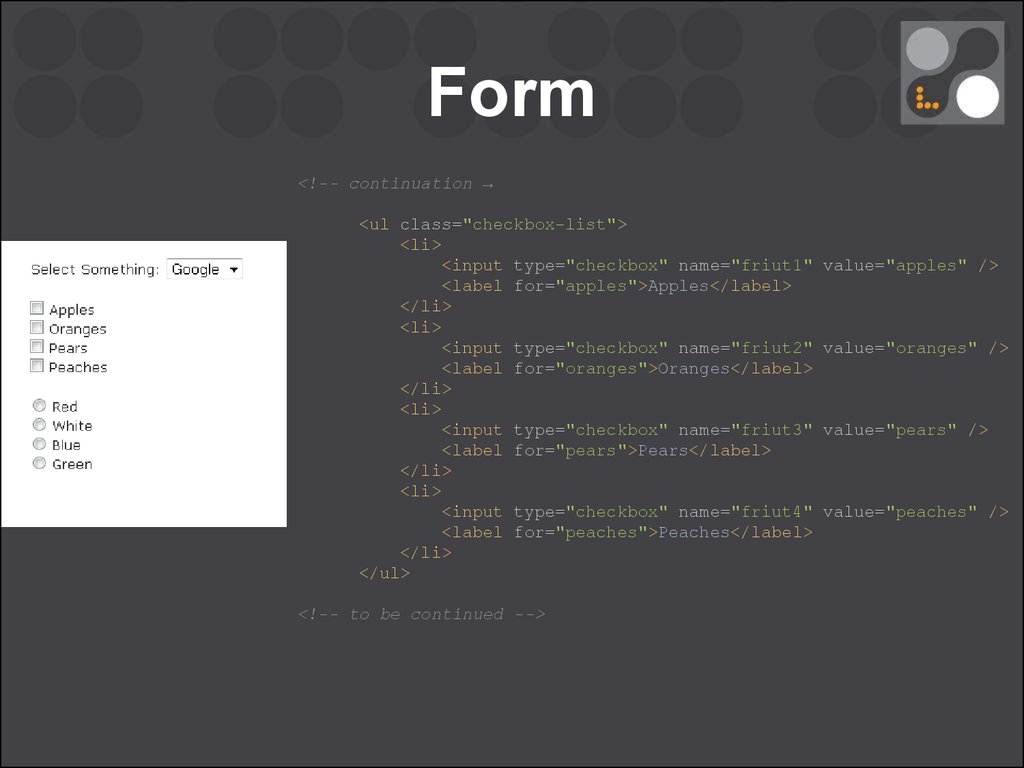
27.
Form<!-- continuation →
<ul class="checkbox-list">
<li>
<input type="checkbox" name="friut1"
<label for="apples">Apples</label>
</li>
<li>
<input type="checkbox" name="friut2"
<label for="oranges">Oranges</label>
</li>
<li>
<input type="checkbox" name="friut3"
<label for="pears">Pears</label>
</li>
<li>
<input type="checkbox" name="friut4"
<label for="peaches">Peaches</label>
</li>
</ul>
<!-- to be continued -->
value="apples" />
value="oranges" />
value="pears" />
value="peaches" />
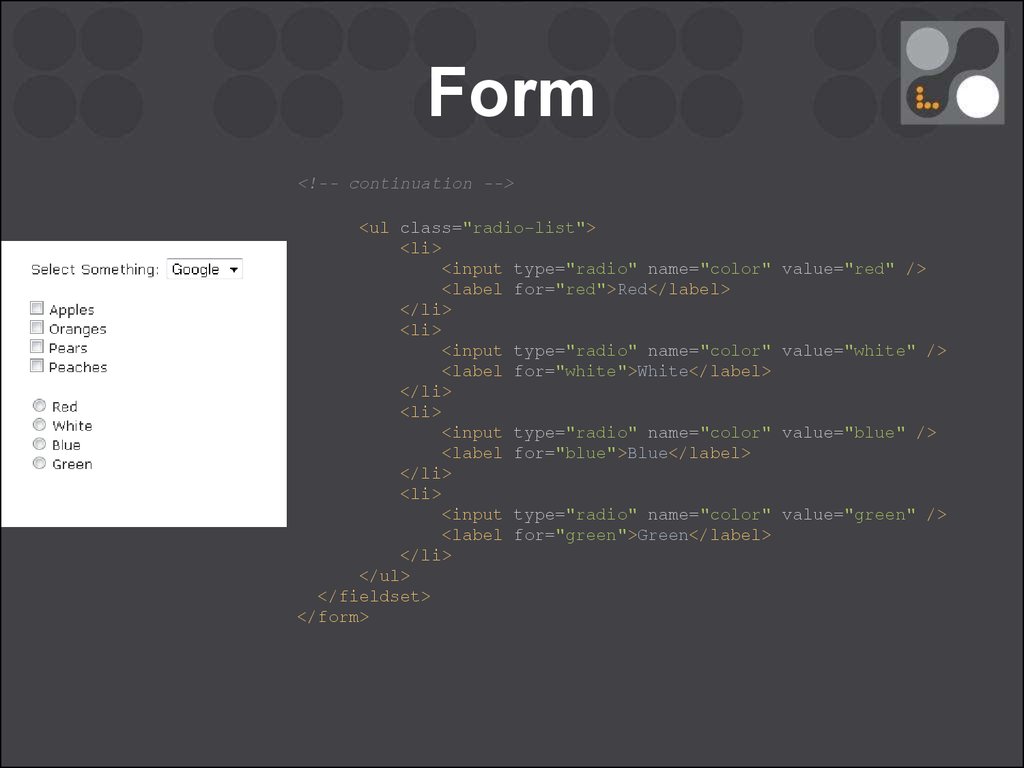
28.
Form<!-- continuation -->
<ul class="radio-list">
<li>
<input type="radio" name="color"
<label for="red">Red</label>
</li>
<li>
<input type="radio" name="color"
<label for="white">White</label>
</li>
<li>
<input type="radio" name="color"
<label for="blue">Blue</label>
</li>
<li>
<input type="radio" name="color"
<label for="green">Green</label>
</li>
</ul>
</fieldset>
</form>
value="red" />
value="white" />
value="blue" />
value="green" />





























 Интернет
Интернет








