Похожие презентации:
Мова HTML
1. Мова HTML
Hiper Text Markup Languageдля створення Web – сторінок.
Текст програми записують у текстовому редакторі
(Блокнот) і зберігають з розширенням *.htm або
*.html
Переглядають Web - сторінку у броузері (Internet
Explorer, Opera, Chrome…)
Для редагування файл відкривають так:
(1 п.к. – Відкрити з допомогою -- Блокнот)
2. Структура HTML документа
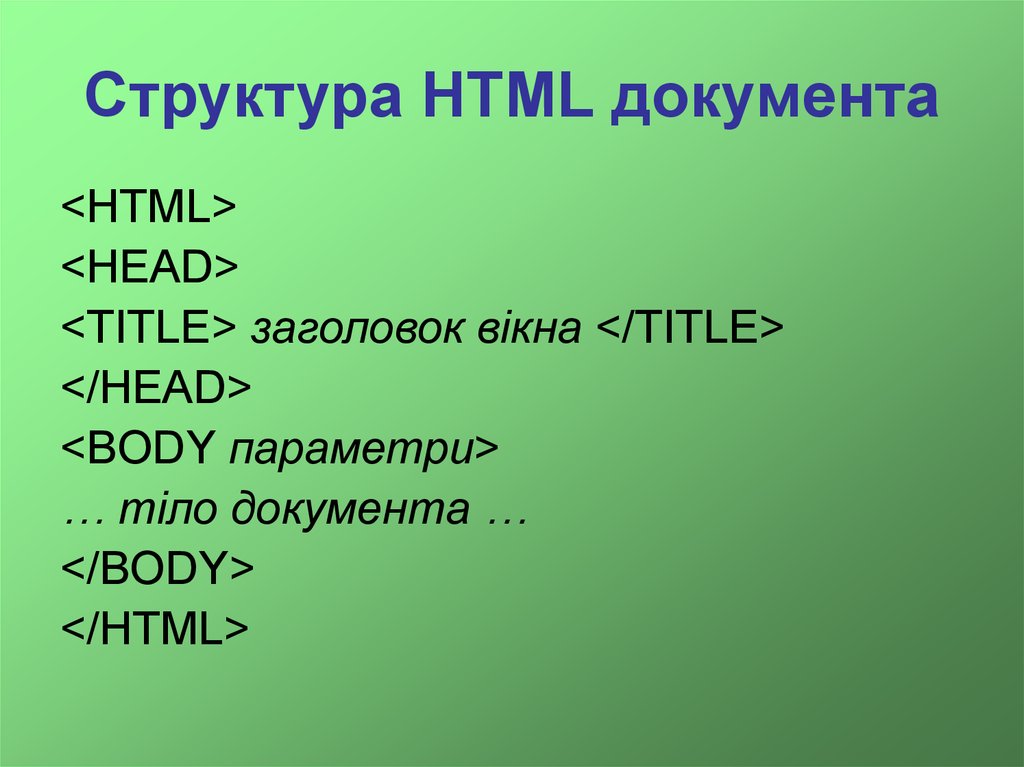
<HTML><HEAD>
<TITLE> заголовок вікна </TITLE>
</HEAD>
<BODY параметри>
… тіло документа …
</BODY>
</HTML>
3. Заголовки
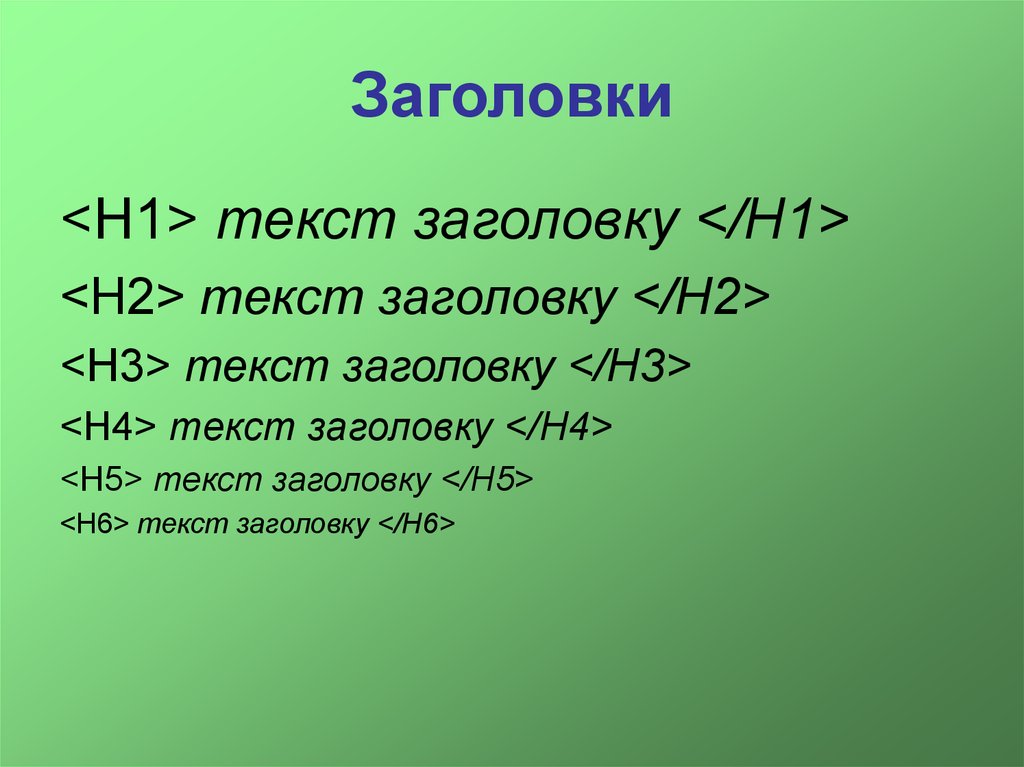
<H1> текст заголовку </H1><H2> текст заголовку </H2>
<H3> текст заголовку </H3>
<H4> текст заголовку </H4>
<H5> текст заголовку </H5>
<H6> текст заголовку </H6>
4. Параметри тега BODY
• BGCOLOR = “колір”колір задається англійською назвою
(red, blue, yellow, aqua, silver …), або
відповідним шістнадцятковим кодом
(#FF0000, #0000FF, #FFFF00, #00FFFF,
#C0C0C0…)
• BACKGROUND = “шлях до файла”
5. Параметри шрифту
• TEXT = “колір”• ALIGN = “вирівнювання”
вирівнювання може приймати такі
значення: left, center, right
• <FONT SIZE = “значення”> … </FONT>
значення розміру може приймати
абсолютне від 1 до 7 або відносне від 4 до +4 у порівнянні з розміром
основного шрифту
6. Форматування тексту
<B> напівжирний </B><I> курсив </I>
<U> підкреслений </U>
<SUB> підрядковий </SUB>
<SUP> надрядковий </SUP>
<STRIKE> перекреслений </STRIKE>
7. Одинарні теги
<BR> -перехід на новий рядок<P> - перехід на новий абзац
При цьому буде залишатися один порожній
рядок. Також може використовуватися <P>
…текст…</P>
<HR> - горизонтальна лінія
8. Вставка картинок
<IMG SRC = “назва файла”> (допускаєвставку картинок у форматах JPEG і GIF)
HEIGTH=“значення” і WIDTH=“значення” –
визначають висоту і ширину зображення у
пікселях
ALIGN – вказує спосіб вирівнювання
ALT=“текст” – при неможливості виводу
малюнка виводиться заданий текст
BORDER=“значення” – визначає ширину
рамки навколо зображення у пікселях
9. Списки
• Нумерований список<OL TYPE=“1” START=“3”>
<LI> Перший пункт списку </LI>
<LI> Другий пункт списку </LI>
<LI> Третій пункт списку </LI>
</OL>
Параметр TYPE може приймати значення
“I”, “a” або “A”.
Параметр START є необов’язковим.
10. Списки
• Маркірований список<UL TYPE=“CIRCLE”>
<LI> Перший пункт списку </LI>
<LI> Другий пункт списку </LI>
<LI> Третій пункт списку </LI>
</UL>
Параметр TYPE може приймати значення
“SQUARE” або за замовчуванням - крапки.
11. Таблиці
<TABLE> … </TABLE> - теги побудови таблиці<TH> …</TH>
- формує заголовок таблиці
<TR> … </TR>
- формує рядок таблиці
<TD> … </TD>
- задає вміст клітинки
Наприклад
<TABLE BORDER=1>
<TH> <TD>Заголовок1</TD><TD>Заголовок2</TD></TH>
<TR> <TD> текст11</TD><TD> текст12</TD></TR>
<TR> <TD> текст21</TD> текст22<TD></TD></TR>
</TABLE>
12. Таблиці
Параметри тега <TABLE параметри>• BORDER=1 - задає товщину рамки у пікселях
• BORDERCOLOR=“blue” – задає колір рамки
Параметри тегу клітинки для об’єднання:
• COLSPAN=2 – об’єднання заданої кількості
стовпчиків
• ROWSPAN=2 - об’єднання заданої кількості
рядків
13. Гіперпосилання
<A HREF=“ім’я файла”> текст </A> здійснює перехід до вказаного файла<A HREF=“#моя позначка”> текст </A> здійснює перехід до вказаної позначки
на даній сторінці; тоді слід в
потрібному місці ввести тег, що
називається якорем (позначкою)
<A NAME=“#моя позначка”> … </A>













 Программирование
Программирование








