Похожие презентации:
Технология обработки графической информации. (Лекция 6)
1. Технология обработки графической информации
Лекция 62. Кодирование графической информации
Изображение передают сигналы, имеющиеаналоговую, непрерывную форму. Поэтому они
преобразуются в дискретную форму путем
дискретизации, т.е. разбиения непрерывного
графического изображения на отдельные элементы.
В процессе дискретизации производится кодирование,
т.е. присвоение каждому элементу конкретного значения
в форме двоичного кода.
Создавать и хранить графические объекты в
компьютере можно двумя способами - как растровое и
векторное изображение. Для каждого типа изображения
используется свой способ кодирования.
3.
Растровое изображение состоит из отдельных точек(пикселей - от англ. pixel - элемент изображения).
На изображение накладывается прямоугольная сетка растр, которая позволяет разбить рисунок на конечное
количество элементов - пикселей.
Каждая такая точка изображения имеет свой цвет,
который кодируется двоичным кодом.
4. Ве́кторная гра́фика
Ве́ кторная гра́ фикаВекторная графика — способ представления объектов и
изображений в компьютерной графике, основанный на
использовании геометрических примитивов, таких как
точки, линии, сплайны и многоугольники. Термин
используется в противоположность к растровой графике,
которая представляет изображение как матрицу
фиксированного размера, состоящую из точек (пикселей)
со своими параметрами.
Векторное изображение представляет собой графический
объект, состоящий из элементарных отрезков и дуг.
Положение этих элементарных объектов определяется
координатами точек и длиной радиуса. Для каждой линии
указывается ее тип (сплошная, пунктирная, штрих пунктирная), толщина и цвет.
5.
Информация о векторном изображении кодируется такжедвоичным кодом и обрабатывается специальными
программами
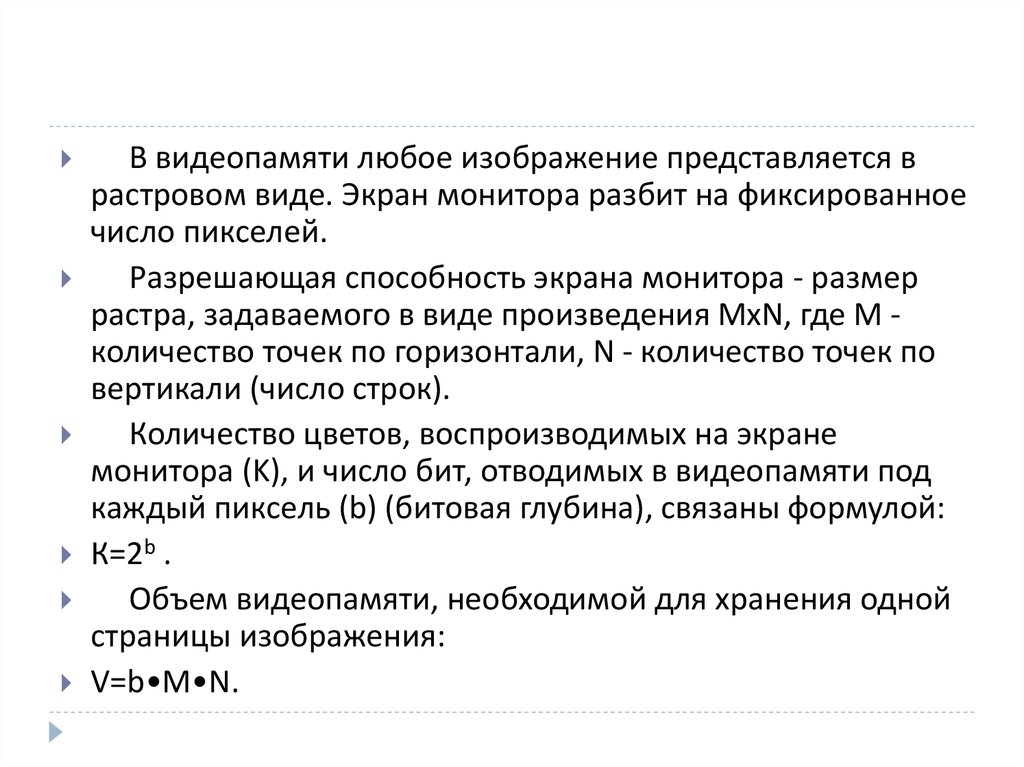
6.
В видеопамяти любое изображение представляется врастровом виде. Экран монитора разбит на фиксированное
число пикселей.
Разрешающая способность экрана монитора - размер
растра, задаваемого в виде произведения MxN, где М количество точек по горизонтали, N - количество точек по
вертикали (число строк).
Количество цветов, воспроизводимых на экране
монитора (K), и число бит, отводимых в видеопамяти под
каждый пиксель (b) (битовая глубина), связаны формулой:
К=2b .
Объем видеопамяти, необходимой для хранения одной
страницы изображения:
V=b•M•N.
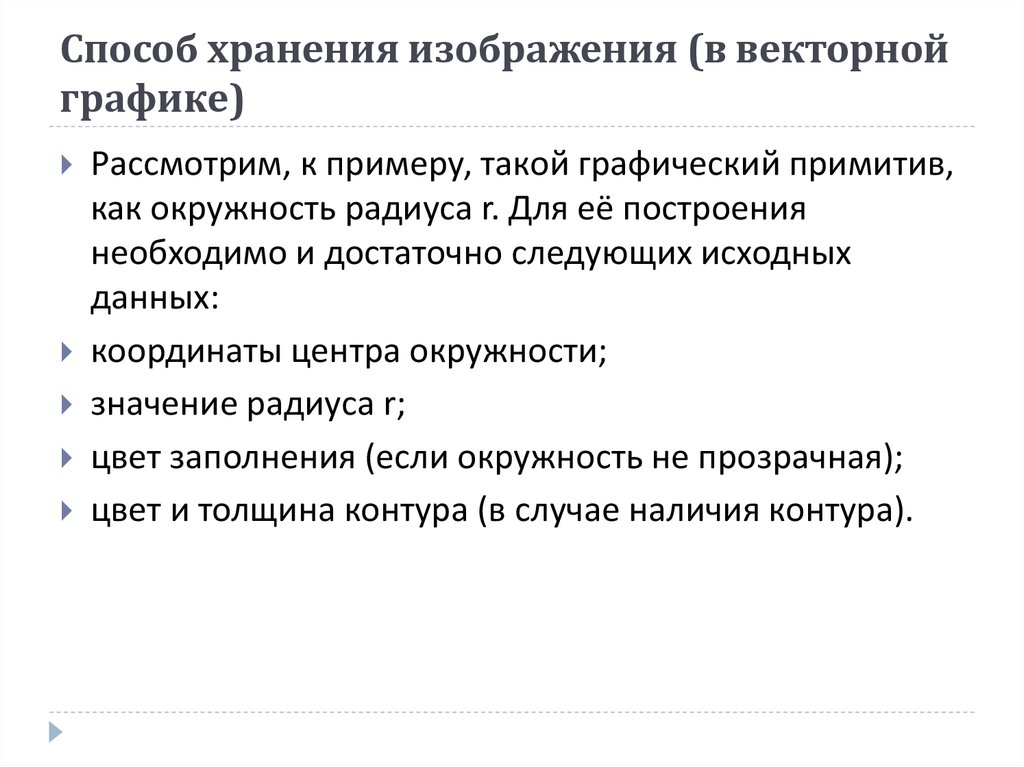
7. Способ хранения изображения (в векторной графике)
Рассмотрим, к примеру, такой графический примитив,как окружность радиуса r. Для её построения
необходимо и достаточно следующих исходных
данных:
координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность не прозрачная);
цвет и толщина контура (в случае наличия контура).
8. Преимущества векторного способа описания графики над растровой графикой
Размер, занимаемой описательной частью, не зависит от реальнойвеличины объекта (позволяет, используя минимальное количество
информации, описать сколько угодно раз большой объект файлом
минимального размера).
Поскольку информация хранится в описательной форме, можно
бесконечно увеличить графический примитив без внесения
искажения.
Параметры объектов хранятся и могут быть легко изменены. Также
это означает что перемещение, масштабирование, вращение,
заполнение и т. д. не ухудшат качества рисунка.
При увеличении или уменьшении объектов толщина линий может
быть задана постоянной величиной, независимо от реального
контура.
9. Фундаментальные недостатки векторной графики
Не каждый объект может быть легко изображен ввекторном виде — для подобного оригинальному
изображению может потребоваться очень большое
количество объектов и их сложности, что негативно
влияет на количество памяти, занимаемой
изображением, и на время для его отображения
(отрисовки).
Перевод векторной графики в растр достаточно прост.
Но обратного пути, как правило, нет — трассировка
растра, при том что требует значительных
вычислительных мощностей и времени, не всегда
обеспечивает высокое качества векторного рисунка.
10. Цветовые модели.
11.
Применяют несколько систем кодирования: HSB, RGBи CMYK.
Различают аддитивное цветовоспроизведение
(характерно для излучающих объектов) и
субтрактивное цветовоспроизведение (характерно
для отражающих объектов). В качестве примера
объекта первого типа можно привести электроннолучевую трубку монитора, второго типа полиграфический отпечаток.
12. Модель HSB
Модель HSB характеризуется тремя компонентами: оттенокцвета(Hue), насыщенность цвета (Saturation) и яркость цвета
(Brightness). Можно получить большое количество
произвольных цветов, регулируя эти компоненты. Эту цветовую
модель лучше применять в тех графических редакторах, в
которых изображения создают сами, а не обрабатывают уже
готовые. Затем созданное свое произведение можно
преобразовать в цветовую модель RGB, если ее планируется
использовать в качестве экранной иллюстрации, или CMYK, если
в качестве печатной. Значение цвета выбирается как вектор,
выходящий из центра окружности. Направление вектора
задается в угловых градусах и определяет цветовой оттенок.
Насыщенность цвета определяется длиной вектора, а яркость
цвета задается на отдельной оси, нулевая точка которой имеет
черный цвет. Точка в центре соответствует белому
(нейтральному) цвету, а точки по периметру - чистым цветам
13. Модель RGB
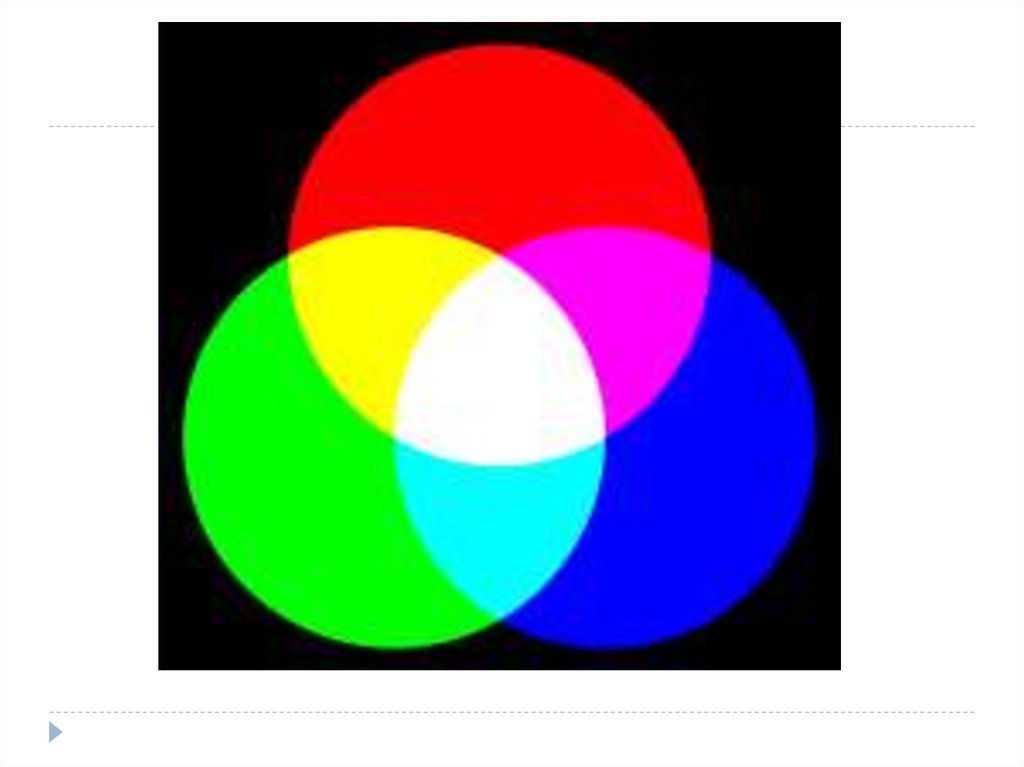
Принцип метода RGB заключается в следующем: известно, что любойцвет можно представить в виде комбинации трех цветов: красного (Red,
R), зеленого (Green, G), синего (Blue, B). Другие цвета и их оттенки
получаются за счет наличия или отсутствия этих составляющих. Экран
(как и всякое другое неизлучающее свет тело) - изначально темный. Его
исходным цветом является черный. Все остальные цвета на нем
получаются путем использования комбинации таких трех цветов,
которые в своей смеси должны образовать белый цвет. Черный цвет в
схеме отсутствует, т.к. это исходный цвет экрана. Значит, отсутствие цвета
в RGB схеме соответствует черному цвету. Чтобы получить
определенный цвет на экране необходимо взять черный цвет
(отсутствие цвета) и добавлять к нему первичные цвета, складывая их
друг с другом.
Эта система цветов называется аддитивной (additive) - дополняющей.
Все цифровые устройства работы с цветом хранят, обрабатывают и
воспроизводят цвет и цветные изображения с помощью значений RGB. В
компьютере эти значения кодируется числами.
14.
15.
Для того чтобы сохранить цифровое изображение, егосначала требуется разбить на сетку мелких пикселей
(точек). Каждый пиксель замеряется на количество в нем
красного, зеленого и синего цветов. Затем все
изображение в целом записывается пиксель за пикселем.
Для стандартного представления RGB-цвета на каждый
первичный цвет схемы приходится по 1 байту. Поэтому
значение каждой составляющей может быть закодировано
числом от 0 до 255. Например, чтобы залить экран
абсолютно красным цветом компьютер должен послать
монитору команду RGB (255,0,0).
Качество изображения на экране зависит от следующих
факторов:
- качество монитора (насколько хорошо он дает черный
цвет, насколько мелки точки, составляющие изображение
на экране)
- качество видеосистемы (насколько хорошо она
составляет все цвета из комбинации трех цветов)
- окружающее освещение (в темной комнате или на ярком
солнце)
16. Принцип метода CMYK
Эта система цветов называется субтрактивной(subtractive) - исключающей.
Качество изображения на бумаге зависит следующих
факторов:
- качество бумаги (насколько она бела)
- качества красителей (насколько они чисты)
- качества полиграфической машины (насколько точно
и мелко она наносит краски)
- качества разделения цветов (насколько точно
сложное сочетание цветов разложено на три цвета)
- качества освещения (насколько полон спектр цветов
в источнике света, если он искусственный)
17.
На бумаге (в системе CMYK) не могут бытьпредставлены некоторые цвета, которые с легкостью
можно представить на экране. Если на экране
запросто можно сделать оттенок цвета с точностью до
бита (#D5DBE7), то в смешивании красителей такой
точности добиться просто невозможно. Поэтому часто
то, что на экране выглядит потрясающе, на бумаге
выглядит блекло и некрасиво. Потому-то так много
труда тратится при переводе картинки, сделанной на
компьютере, в вид, который достойно будет выглядеть
при печати.
18.
Цветовая модельCMYK используется при подготовке публикаций кпечати. Каждому из основных цветов ставится в соответствие
дополнительный цвет (дополняющий основной до белого).
Получают дополнительный цвет за счет суммирования пары
остальных основных цветов. Значит, дополнительными цветами
для красного является голубой (Cyan,C) = зеленый + синий =
белый - красный, для зеленого - пурпурный (Magenta, M) =
красный + синий = белый - зеленый, для синего - желтый (Yellow,
Y) = красный + зеленый = белый - синий. Причем принцип
декомпозиции произвольного цвета на составляющие можно
применять как для основных, так и для дополнительных, то есть
любой цвет можно представить или в виде суммы красной,
зеленой, синей составляющей или же в виде суммы голубой,
пурупурный, желтой составляющей. В основном такой метод
принят в полиграфии. Но там еще используют черный цвет (BlacК,
так как буква В уже занята синим цветом, то обозначают буквой
K). Это связано с тем, что наложение друг на друга
дополнительных цветов не дает чистого черного цвета.
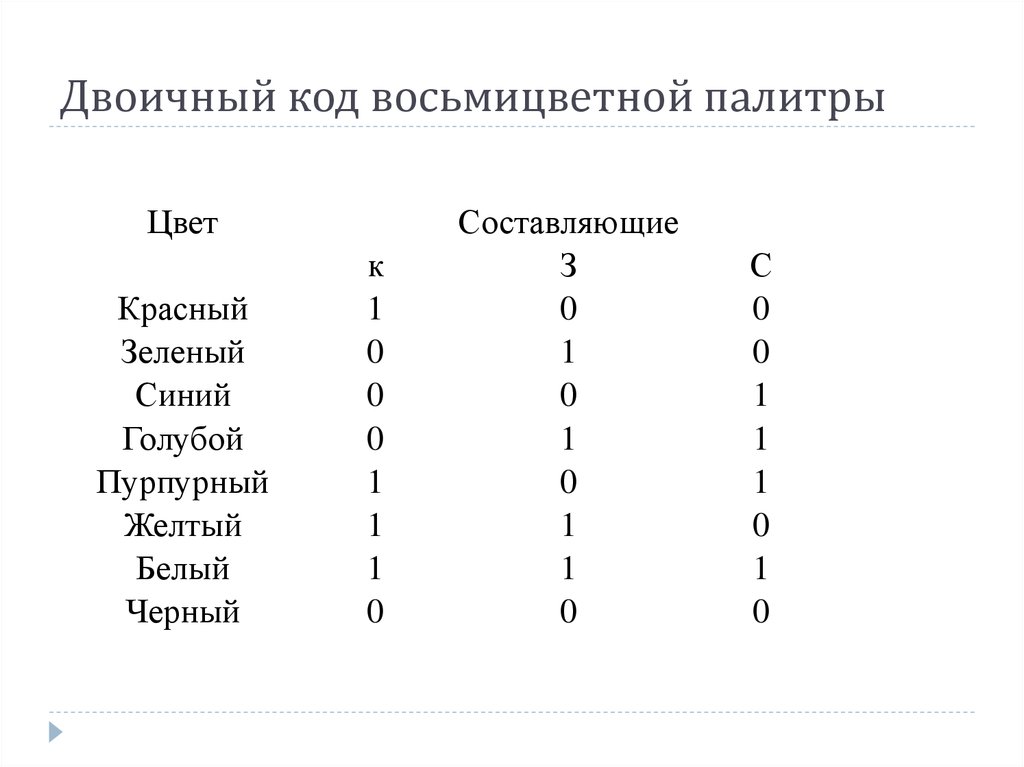
19. Двоичный код восьмицветной палитры
ЦветКрасный
Зеленый
Синий
Голубой
Пурпурный
Желтый
Белый
Черный
к
1
0
0
0
1
1
1
0
Составляющие
З
0
1
0
1
0
1
1
0
С
0
0
1
1
1
0
1
0
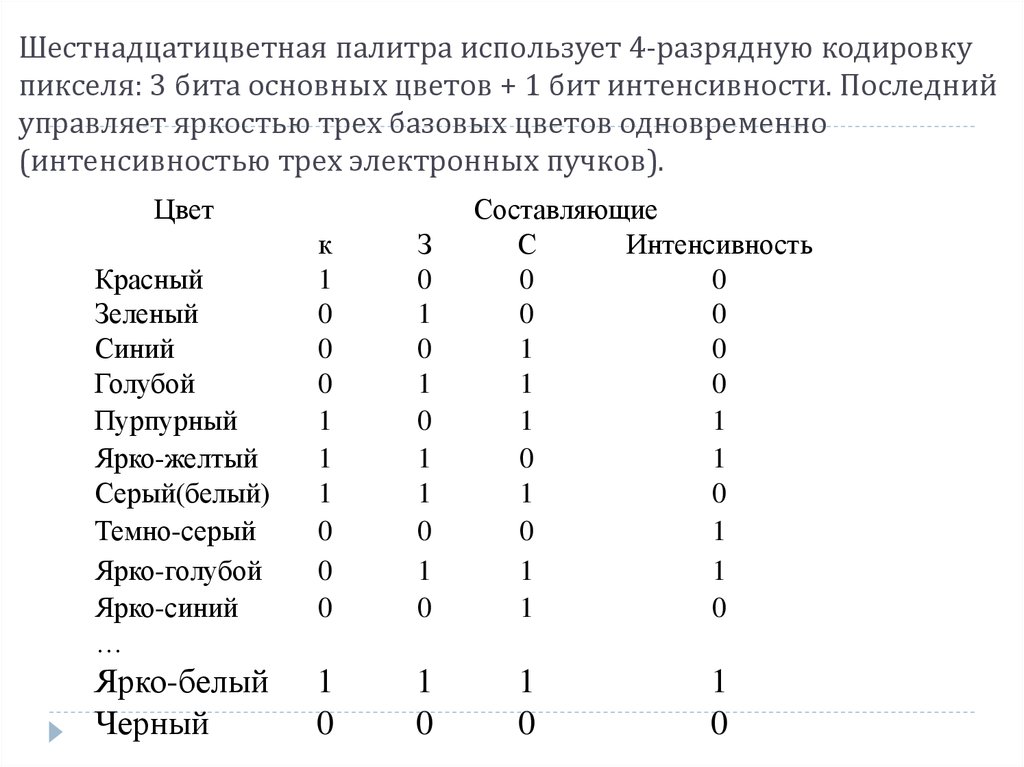
20. Шестнадцатицветная палитра использует 4-разрядную кодировку пикселя: 3 бита основных цветов + 1 бит интенсивности. Последний
управляет яркостью трех базовых цветов одновременно(интенсивностью трех электронных пучков).
Цвет
Красный
Зеленый
Синий
Голубой
Пурпурный
Ярко-желтый
Серый(белый)
Темно-серый
Ярко-голубой
Ярко-синий
…
Ярко-белый
Черный
к
1
0
0
0
1
1
1
0
0
0
З
0
1
0
1
0
1
1
0
1
0
1
0
1
0
Составляющие
С
Интенсивность
0
0
0
0
1
0
1
0
1
1
0
1
1
0
0
1
1
1
1
0
1
0
1
0
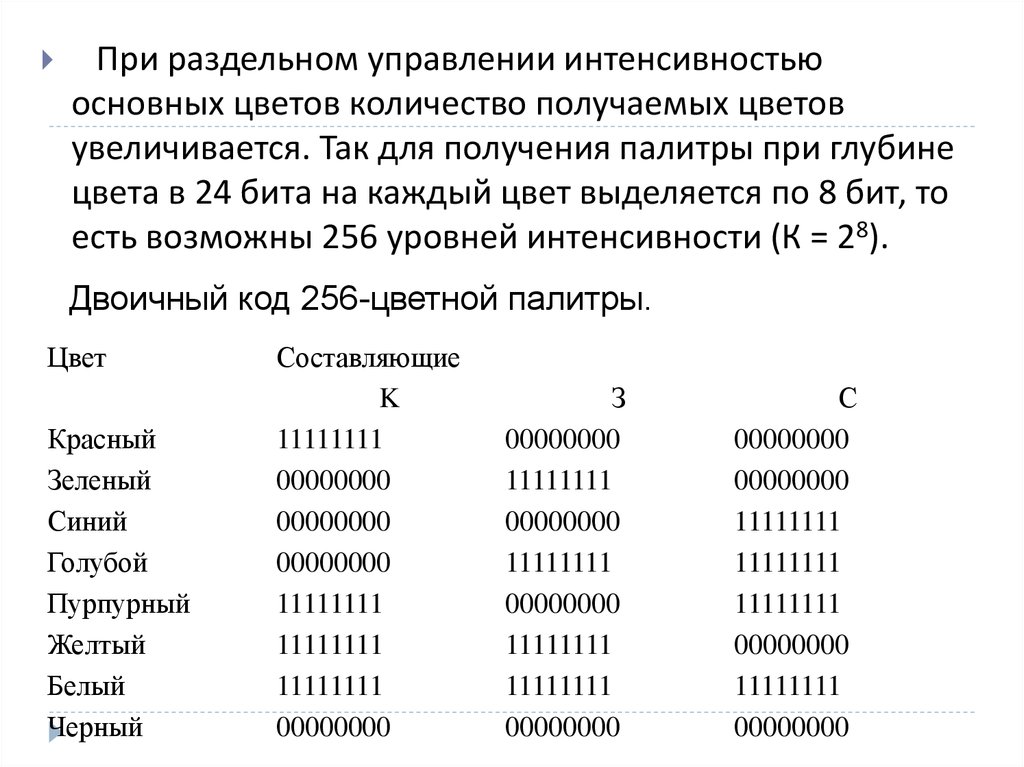
21.
При раздельном управлении интенсивностьюосновных цветов количество получаемых цветов
увеличивается. Так для получения палитры при глубине
цвета в 24 бита на каждый цвет выделяется по 8 бит, то
есть возможны 256 уровней интенсивности (К = 28).
Двоичный код 256-цветной палитры.
Цвет
Красный
Зеленый
Синий
Голубой
Пурпурный
Желтый
Белый
Черный
Составляющие
K
11111111
00000000
00000000
00000000
11111111
11111111
11111111
00000000
З
00000000
11111111
00000000
11111111
00000000
11111111
11111111
00000000
С
00000000
00000000
11111111
11111111
11111111
00000000
11111111
00000000
22. Векторное и фрактальное изображения
Векторное изображение - это графический объект, состоящий изэлементарных отрезков и дуг. Базовым элементом изображения
является линия. Как и любой объект, она обладает свойствами:
формой (прямая, кривая), толщиной, цветом, начертанием
(пунктирная, сплошная). Замкнутые линии имеют свойство
заполнения (или другими объектами, или выбранным цветом). Все
прочие объекты векторной графики составляются из линий. Так как
линия описывается математически как единый объект, то и объем
данных для отображения объекта средствами векторной графики
значительно меньше, чем в растровой графике. Информация о
векторном изображении кодируется как обычная буквенноцифровая и обрабатывается специальными программами.
К программным средствам создания и обработки векторной
графики относятся следующие ГР: CorelDraw, Adobe Illustrator, а
также векторизаторы (трассировщики) - специализированные
пакеты преобразования растровых изображений в векторные.
23. Фрактальная графика
Фрактальная графика основывается наматематических вычислениях, как и векторная. Но в
отличии от векторной ее базовым элементом является
сама математическая формула. Это приводит к тому,
что в памяти компьютера не хранится никаких
объектов и изображение строится только по
уравнениям. При помощи этого способа можно
строить простейшие регулярные структуры, а также
сложные иллюстрации, которые имитируют
ландшафты.
24. Фрактальная графика
Фрактал — объект, отдельные элементы которогонаследуют свойства родительских структур. Поскольку
более детальное описание элементов меньшего
масштаба происходит по простому алгоритму, описать
такой объект можно всего лишь несколькими
математическими уравнениями.
Фракталы позволяют описывать целые классы
изображений, для детального описания которых
требуется относительно мало памяти. С другой
стороны, фракталы слабо применимы к
изображениям вне этих классов.
25.
Первые примеры самоподобных множеств снеобычными свойствами появились в XIX веке
(например, множество Кантора). Термин «фрактал» был
введён Бенуа Мандельбротом в1975 году и получил
широкую популярность с выходом в 1977 году его книги
«Фрактальная геометрия природы».
Множество Мандельброта — классический образец фрактала
26.
Векторные форматы графических файловНазвание формата
Программы, которые могут открывать файлы
WMF
Windows MetaFile
Большинство приложений WINDOWS
EPS
Encapsulated PostScript
Большинство настольных издательских систем и
векторных программ, некоторые растровые
программы
Все программы САПР, многие векторные
DXF
редакторы,некоторые настольные издательские
Drawing Interchange Format
системы
Большинство программ редактирования
CGM
векторных рисунков, САПР и издательские
Computer Graphics Metafile
системы
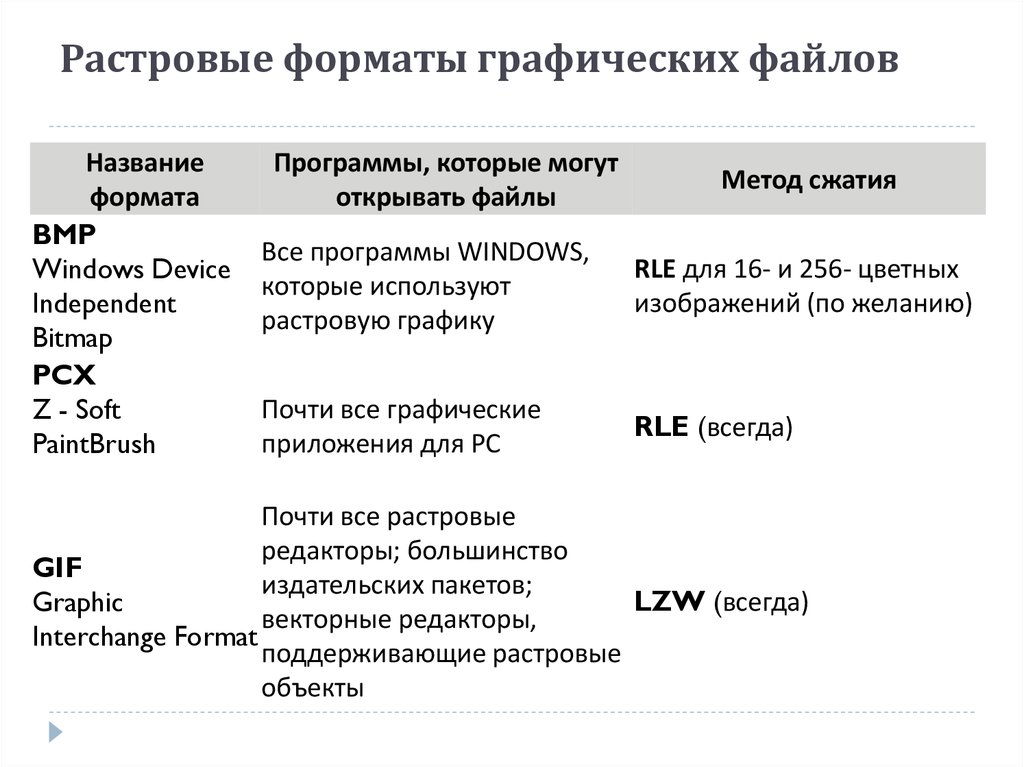
27. Растровые форматы графических файлов
Названиеформата
BMP
Windows Device
Independent
Bitmap
PCX
Z - Soft
PaintBrush
Программы, которые могут
открывать файлы
Метод сжатия
Все программы WINDOWS,
которые используют
растровую графику
RLE для 16- и 256- цветных
изображений (по желанию)
Почти все графические
приложения для PC
RLE (всегда)
Почти все растровые
редакторы; большинство
GIF
издательских пакетов;
LZW (всегда)
Graphic
векторные редакторы,
Interchange Format
поддерживающие растровые
объекты
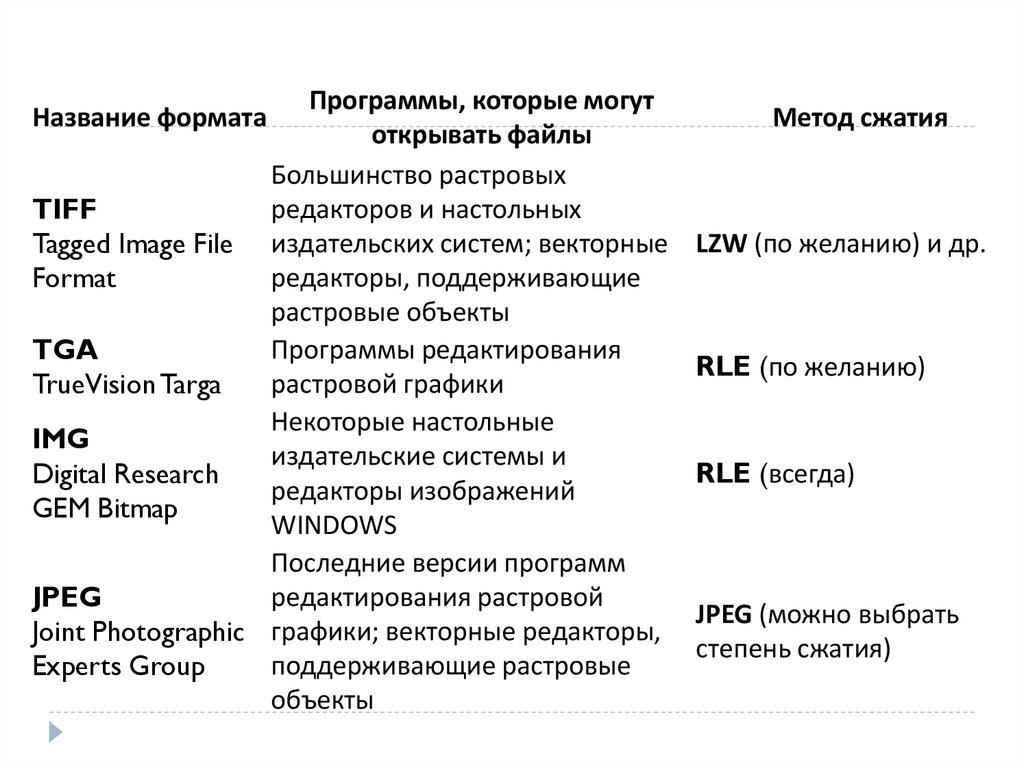
28.
Программы, которые могутоткрывать файлы
Большинство растровых
редакторов и настольных
TIFF
Tagged Image File издательских систем; векторные
редакторы, поддерживающие
Format
растровые объекты
Программы редактирования
TGA
растровой графики
TrueVision Targa
Некоторые настольные
IMG
издательские системы и
Digital Research
редакторы изображений
GEM Bitmap
WINDOWS
Последние версии программ
редактирования растровой
JPEG
Joint Photographic графики; векторные редакторы,
поддерживающие растровые
Experts Group
объекты
Название формата
Метод сжатия
LZW (по желанию) и др.
RLE (по желанию)
RLE (всегда)
JPEG (можно выбрать
степень сжатия)
29. Сжатие информации
30.
Решением проблемы хранения растровых изображений являетсясжатие, т. е. уменьшение размера файла за счёт изменения способа
организации данных. Никому пока не удалось даже приблизиться к
созданию идеального алгоритма сжатия. Каждый алгоритм хорошо
сжимает только данные вполне определённой структуры.
Методы сжатия делятся на две категории:
• сжатие файла с помощью программ — архиваторов;
• сжатие, алгоритм которого включён в формат файла.
В первом случае специальная программа считывает исходный файл,
применяет к нему некоторый сжимающий алгоритм (архивирует) и
создаёт новый файл. Такое сжатие применимо только для длительного
хранения и пересылки данных, но для повседневной работы оно
неудобно. В системе WINDOWS наиболее популярными программами
сжатия файлов являются ZIP, RAR и другие.
Если же алгоритм сжатия включён в формат файла, то соответствующие
программы чтения правильно интерпретируют сжатые данные, такой
вид сжатия очень удобен для постоянной работы с графическими
файлами большого размера.
31. Сжатие информации ускоряет ее передачу.
Уплотнение файлов – Применяют для уменьшения ихразмеров при подготовке к передаче по каналам
электронных сетей или к транспортировке на внешнем
носителе ёмкости, например на гибком диске.
Уплотнение папок – Используют как средства
архивации данных перед длительным хранением, в
частности, при резервном копировании.
Уплотнение дисков – Служит целям повышения
эффективности использования их рабочего
пространства и, как правило, применяется к дискам
имеющим недостаточную ёмкость.
данных.
32. Методы сжатия
Существует несколько методов сжатия (компрессии)данных. Все их можно разделить на две группы –
сжатие без потерь и с потерями.
В первом случае распакованное сообщение точно
повторяет исходное. Естественно, так можно
обрабатывать любую информацию.
Сжатие же с потерями возможно только в тех случаях,
когда допустимы некоторые искажения – какие
именно, зависит от конкретного типа данных.
33. Методы сжатия графических данных
При сжатии методом RLE (Run — Length Encoding)последовательность повторяющихся величин (в нашем
случае — набор бит для представления видеопикселя )
заменяется парой — повторяющейся величиной и
числом её повторений.
Метод сжатия RLE включается в некоторые графические
форматы, например, в формат PCX .
Программа сжатия файла может сначала записывать
количество видеопикселей, а затем их цвет или
наоборот.
Сжатие методом RLE наиболее эффективно для
изображений, которые содержат большие области
однотонной закраски, и наименее эффективно — для
отсканированных фотографий, так как в них нет длинных
последовательностей одинаковых видеопикселей .
34. Метод сжатия LZW
Метод сжатия LZW (назван так по первым буквам егоразработчиков Lempel, Ziv, Welch ) основан на поиске
повторяющихся узоров в изображении. Сильно насыщенные
узорами рисунки могут сжиматься до 0,1 их первоначального
размера.
Метод сжатия LZW применяется для файлов
форматов TIFF и GIF; при этом данные формата GIF сжимаются
всегда, а в случае формата TIFF право выбора возможности
сжатия предоставляется пользователю.
Существуют варианты формата TIFF, которые используют
другие методы сжатия. Из-за различных схем сжатия
некоторые версии формата TIFF могут оказаться
несовместимыми друг с другом. Другими словами, не все
форматы TIFF одинаковы.
35. Метод сжатия JPEG
Метод сжатия JPEGМетод сжатия JPEG обеспечивает высокий коэффициент сжатия для
рисунков фотографического качества. Формат
файла JPEG, использующий этот метод сжатия, разработан
объединенной группой экспертов по фотографии
(Joint Photographic Experts Group ).
Сжатие по методу JPEG сильно уменьшает размер файла с
растровым рисунком (возможен коэффициент сжатия 100 : 1). Высокий
коэффициент сжатия достигается за счет сжатия с потерями, при котором
в результирующем файле теряется часть исходной информации.
Метод JPEG использует тот факт, что человеческий глаз очень
чувствителен к изменению яркости, но изменения цвета он замечает
хуже. Поэтому при сжатии этим методом запоминается больше
информации о разнице между яркостями видеопикселей и меньше — о
разнице между их цветами. Пользователю предоставляется возможность
контролировать уровень потерь, указывая степень сжатия.




































 Информатика
Информатика