Похожие презентации:
Сайт для учителя. Пояснения и рекомендации в помощь учителю
1. Сайт для учителя
Пояснения и рекомендациив помощь учителю
900igr.net
2. Типы сайтов
• Статический сайт• Динамический сайт
• Флеш сайт
3. Статический сайт
• сайт разрабатывается и сверстываетсяс использованием стандартной htmlтехнологии. (гипертекстовый язык
разметки)
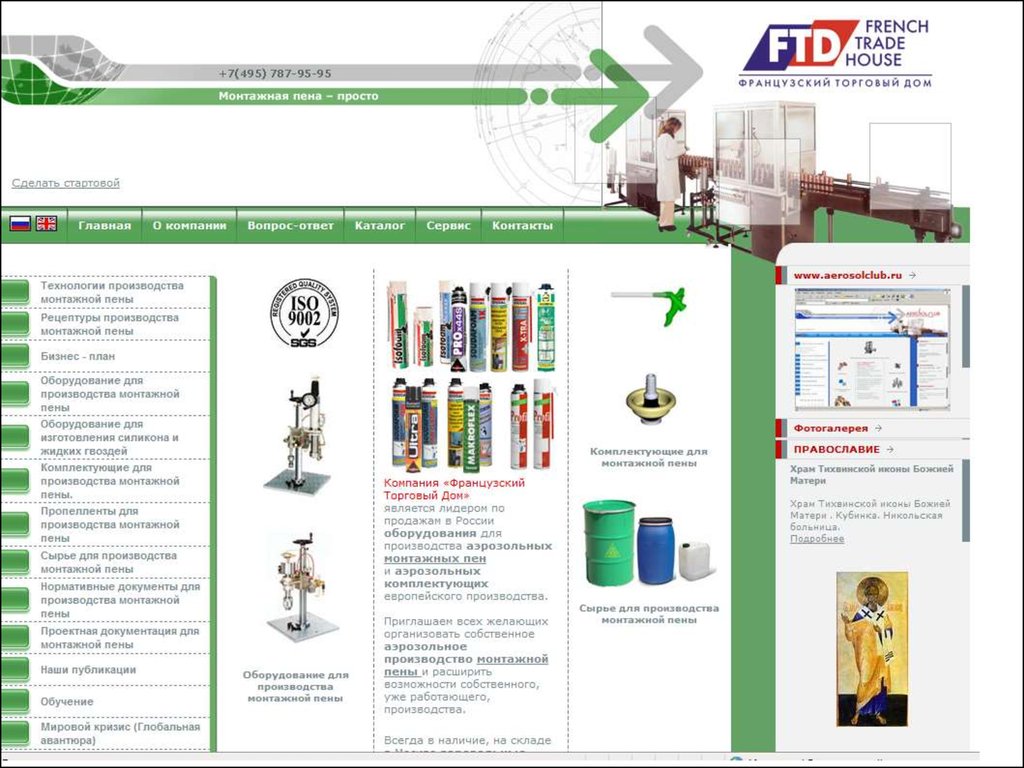
4.
5. Плюсы
• Дешевле в разработке, чем другие дватипа.
• Практически все провайдеры могут
обеспечить хостинг статического сайта.
• Можно создавать любые страницы,
практически независимые друг от друга.
• Меньшая нагрузка на сервер.
• Использование наименьшего
количество ресурсов сервера.
6. Минусы
• Для редактирования контентанеобходимо держать специалиста с
опытом html-верстки.
• При добавлении новых материалов,
зачастую приходится править многие
(если не все) страницы сайта, чтобы
обеспечить изменения в системе
навигации. Это очень часто приводит к
ошибкам.
7. Резюме
• Статический сайт дешевле вразработке и технической поддержке.
• Недостатки в оперативности
публикации информации.
• Затраты на содержание специалиста
(html-верстальщика).
8. ДИНАМИЧЕСКИЙ САЙТ
• Cтраницы сайта формируютсясервером «на лету» из различных
блоков в соответствии с запрошенной,
посетителем страницей.
9.
10. Плюсы
• полностью управляется черезнесложный веб интерфейс.
• оперативность публикации новых
материалов
• может развиваться без ущерба для
ранее опубликованного материала.
• большой срок службы динамического
сайта.
11. Минусы
• Динамический сайт дороже вразработке, чем статический и сравним
по стоимости с флеш сайтом.
• требует более высокой квалификации
специалистов.
• не все провайдеры могут осуществлять
техническую поддержку.
12. Резюме
• Динамический сайт требует больших затрат наразработку и техническую поддержку, чем
статический, но эти затраты быстрее окупаются за
счёт снижения затрат на редактирование контента и
развитие информационной системы сайта.
• Динамический сайт служит дольше и эффективнее
статического.
• Поручать техническую поддержку динамического
сайта лучше его разработчику, т.к. такой сайт не все
провайдеры смогут поддерживать корректно, и не
всегда можно разобраться, кто виноват - разработчик
или провайдер в случае сбоев в его работе.
13. ФЛЕШ (FLASH) - САЙТ
• Флеш-сайт – это по сути хорошоанимированные картинки и/или
интерактивные мультики.
14.
15.
Плюсы• Профессионально сделанный флеш-сайт выглядит эффектно.
Минусы
• Разработка флеш-сайта сегодня стоит неоправданно дорого.
• Должно быть установлено дополнительное программное
обеспечение.
• Долго загружается и создаёт дополнительный трафик.
• Флеш-ролики по сути - картинки. По этому флеш-сайты
практически не находятся поисковыми системами.
• При публикации нового материала флеш-сайту присущи все
недостатки статического сайта, но только помноженные на
значительно большие материальные затраты.
16. Резюме
• Флеш-сайт будет интересен только тем, ктолюбит смотреть мультики.
• Для посетителя, который ищет конкретную
информацию, флеш-сайт скорее будет
помехой, чем полезным инструментом.
• Он медленно загружается и зачастую
заставляет пользователя смотреть одно и
тоже помногу раз.
• Стоимость флеш разработки сайта велика, а
управление сайтом зачастую доступно только
профессиональному дизайнеру.
17. Аудитория для сайта учителя
1. Родители учеников.- информация об успеваемости
- поведение ребёнка.
- общение с учителем посредством
функций сайта (выбрать время для
посещения учителя работающим
родителям - проблематично).
18. Аудитория для сайта учителя
2. Ученики.- получение информации на сайте учителя о
расписании консультаций, о домашнем
задании, о специальной литературе,
справочниках, словарях, терминах, о
возможности провести тестирование на
сайте;
- дополнительные занятия, в том числе по
Интернету (дистанционно).
19. Аудитория для сайта учителя
3. Руководит. МО и учителя предмет.- обмен мнением;
- просмотр методической, дидактической
литературы;
- разработки с использованием ИКТ;
- выступления на семинарах, НПК;
- график проведения консультаций, семинаров,
конференций;
- портфолио.
20. Аудитория для сайта учителя
4. Службы управления образованием.- просмотр методической, дидактической
литературы;
- выступления на семинарах, НПК.
21. Аудитория для сайта учителя
5. Министерство образования.- портфолио.
6. Случайные посетители.
- содержание сайта.
22. Примерная СТРУКТУРА сайта учителя
1.Главная страница
2. Портфолио
3. План работы и Расписание рабочего дня
4. Моя методичка
5. Внеклассная работа
5.1 Фотогалерея
• 6. Библиотека
6.1 Термины
• 7. Форумы
23. 1. Главная страница
Что необходимо показать на главной странице:
- свою фотографию (поработайте с ней в любом графическом
редакторе, так, что бы она хорошо смотрелось, была, как мы говорим,
«качественной»). Желательно снимок сделать на фоне классного
уголка, классной доски, школы. (Ещё лучше с цветами) В кадре
желательно разместить одну треть роста. Например:
- о себе ( ФИО, образование, кв. категория, стаж.)
- девиз, кредо (краткое изречение, выражающее идею деятельности.
Личное убеждение, основа мировоззрения человека.)
- обращение к посетителям сайта (приветствие, краткое
знакомство с рубриками сайта, приглашение к сотрудничеству);
- электронный почтовый адрес, ICQ, Skype, Тел.: и пр. (по
желанию);
- дата обновления сайта (дата в обычном прямоугольнике, сделаем
сами);
- счётчики (посещения сайта, счётчик даты, часы, календарь, погода) и
фреймы
24. 2. Портфолио
• образец структуры портфолиопосмотрите по адресу:
http://www.openclass.ru/portfolios/73497
25. 3. План работы и Расписание рабочего дня
- уроки,- консультации,
- графики
И т.п.
26. 4. Моя методичка
- разработки уроков,- презентации,
- дидактический материалы
27. 5. Внеклассная работа
- план мероприятий5.1 Внеклассная работа
- фотогаллерея
28. 6. Библиотека
- литература,- справочники,
- словари)
6.1 Термины
29. 7. Форумы
- Различные темы для обсуждения30. 4. Конструктор как средство решения многих проблем при создании и ведении сайта
Для того, что бымы видели вот
такой кусочек
меню сайта,
31. надо написать вот такой скрипт.
<TABLE cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
<TR>
<TD><A id=left-current lang=a1 href="p1aa1.html"
page="1">Главная</A></TD></TR></TBODY></TABLE></LI>
<LI class=free_l>
<TABLE cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
<TR>
<TD><A lang=a1 href="p65aa1.html" page="65">Архив
новостей</A></TD></TR></TBODY></TABLE></LI>
<LI class=free_l>
<TABLE cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
<TR>
<TD><A lang=a1 href="p6aa1.html" page="6">О гимназии</A></TD></TR></TBODY></TABLE></LI>
<LI class=free_l>
<TABLE cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
<TR>
<TD><A lang=a1 href="p5aa1.html" page="5">История
гимназии</A></TD></TR></TBODY></TABLE></LI>
<LI class=free_l>
<TABLE cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
<TR>
<TD><A lang=a1 href="p62aa1.html" page="62">Органиграмма</A></TD></TR></TBODY></TABLE></LI>
<LI class=free_l>
<TABLE cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
32. Домены для сайтов
narod.ru,
okis.ru,
ucoz.ru
еdusite.ru
Wiki.saripkro.ru
www.openclass.ru
www.yandex.ru
































 Информатика
Информатика








