Похожие презентации:
Дизайн-системы для девелоперов
1.
Practical Design Systems forDevelopers
Практические Дизайн
Системы для
Девелоперов
2.
Что мы узнаем?- Что такое дизайн система?
- Какие есть инструменты для разработчиков?
- Как общаться с дизайнерами?
3.
Что такое дизайн система?A design system is a collection of reusable components, guided by clear
standards, that can be assembled together to build any number of applications.
Design System – the complete set of design standards, documentation, and
principles along with the toolkit (UI patterns and code components) to achieve
those standards.
4.
Какие есть системы?https://designsy
stemsrepo.com/
design-systems/
5.
Разработчик должен понимать какорганизовать систему в проекте
https://medium.com/uxcollections/designsystem-resources-d8985ae689b4
6.
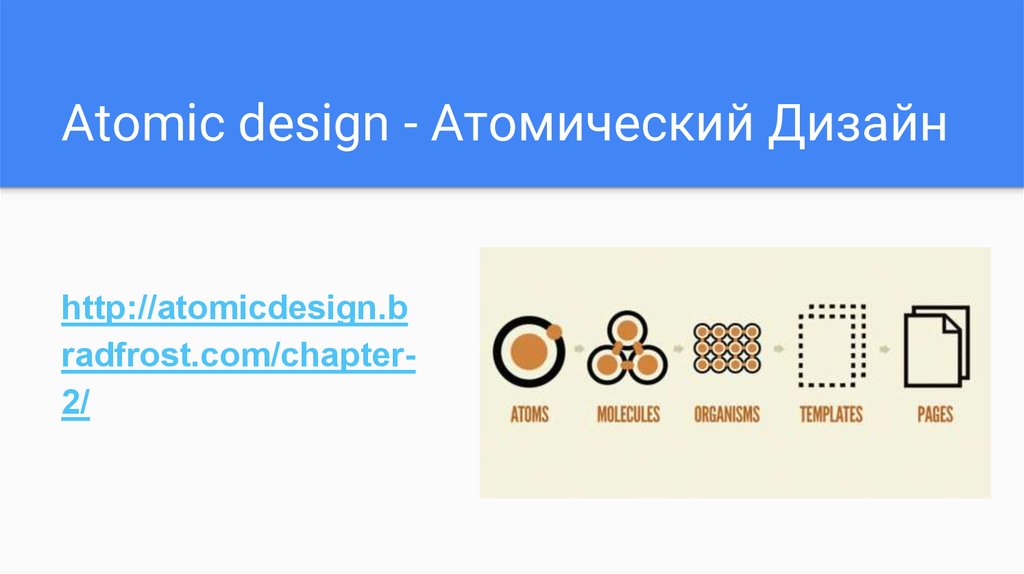
Atomic design - Атомический Дизайнhttp://atomicdesign.b
radfrost.com/chapter2/
7.
Написание CSShttp://getbem.com/int
roduction/
https://smacss.com/
8.
SASShttps://www.sitepoint.com
/architecture-in-sass/
https://sass-lang.com/
9.
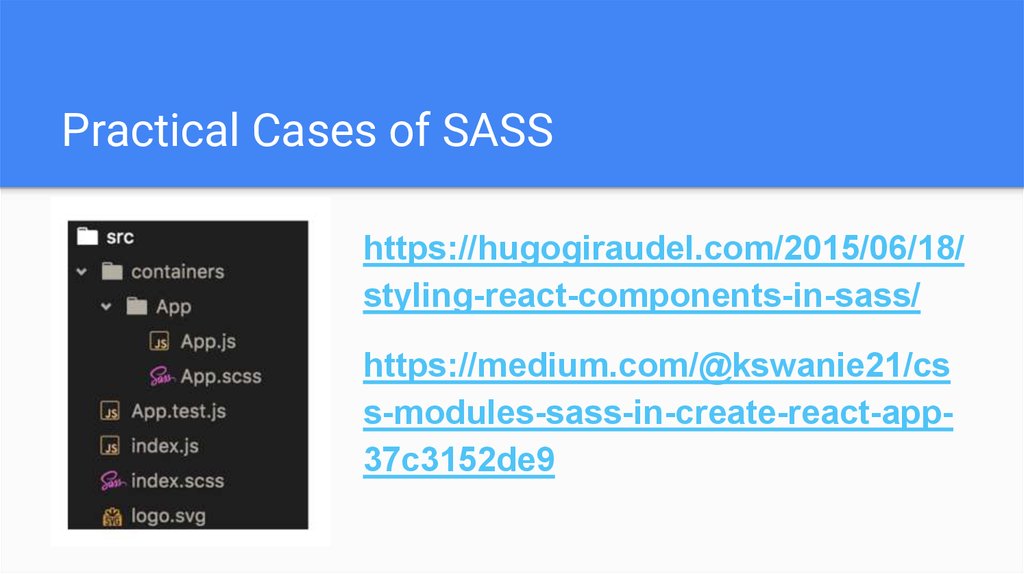
Practical Cases of SASShttps://hugogiraudel.com/2015/06/18/
styling-react-components-in-sass/
https://medium.com/@kswanie21/cs
s-modules-sass-in-create-react-app37c3152de9
10.
Webpack setup?https://hackernoon.com/a-tale-of-webpack-4-and-howto-finally-configure-it-in-the-right-way-4e94c8e7e5c1
11.
PostCSS?https://www.postcss.parts/
https://www.sitepoint.com/anintroduction-to-postcss/
12.
CSS-in-JShttps://hackernoon.com/all-you-needto-know-about-css-in-js-984a72d48ebc
13.
Libraries (React)https://www.styledcomponents.com/docs
https://github.com/jxnblk
/styled-system
14.
Альтернативыhttps://emotion.sh/
https://alligator.io/react/css-in-js-roundup-styling-react-components/
https://jsramblings.com/2017/10/17/things-to-consider-when-choosing-areact-styling-framework.html
http://www.npmtrends.com/
15.
Документацияhttps://storybook.js.org/basics/introduction/
https://www.docz.site/
16.
Tecтированиеhttps://storybook.js.org/testing/react-ui-testing/
https://www.creativebloq.com/features/the-5-bestvisual-regression-testing-tools
17.
18.
ДизайнеRыhttps://zeplin.io/
https://www.figma.com/file/oj3taaBNJX8PCVegyDpwAF
/Sample-File
https://framer.com/
19.
20.
Спасибо!@riittagirl
Medium




















 Программирование
Программирование








