Похожие презентации:
Введение в ИТ-технологии
1. Лекция №1
Введение вИТ-технологии
2. Вопросы лекции:
1.2.
3.
4.
5.
6.
7.
8.
World Wide Web.
Гипермедиа.
Языки разметки HTML и XML.
Электронная почта.
Конференц-связь.
Видеоконференции.
Мультимедиа.
Портал.
3. World Wide Web
WWW (World Wide Web — всемирная паутина) — гипертекстоваяинформационная система сети Internet. Ее краткое название — Web.
Появление и развитие WWW стало одним из основных факторов
научно-технической революции, порожденной информационными
технологиями. Человечество получило новые уникальные средства
связи и доступа к распределенным источникам информации.
История Web началась в 1990 г., когда британец Тим Бернерс Ли,
работавший в Швейцарии, представил базовые компоненты Webтехнологии, как технологии "клиент-сервер". Этими компонентами
были протокол HTTP передачи данных между клиентами и
сервером, язык разметки HTML для представления передаваемых
данных и клиентская программа-браузер для просмотра документов
на языке HTML.
Дальнейшее развитие Web-технологий привело к созданию
глобальной системы накопления, поиска, обработки и интеграции
информации с использованием специально разработанных для Web
языков, протоколов, программного обеспечения.
4. World Wide Web
Информация, доступная с помощью Web-технологий, оформляетсяв виде Web-страниц и хранится на серверах сети Internet.
Совокупность Web-страниц в определенном узле сети Internet
называется сайтом. С помощью гипертекстовых ссылок можно
переходить от одного Web-сервера к другому, "путешествуя" по
Web-пространству, включающему миллионы сайтов сети Internet и
охватывающему весь земной шар. Именно последнее оправдывает
название "всемирная паутина".
На Web-страницах обычно размещаются необходимый текстовый
материал и ссылки на графические иллюстрации. Пользователь
может просматривать содержимое страницы или непосредственно с
экрана дисплея, или в виде твердой копии после вывода страницы
на печатающее устройство. Изображение можно анимировать,
включать в него ссылки на мультимедийные фрагменты.
Страницы с такими изображениями называют динамическими, в
отличие от статических страниц с неподвижными текстом и
рисунками.
5. World Wide Web
Можно сделать Web-страницы интерактивными с помощью специальныхсредств программирования, Web-страницы могут заполняться данными,
являющимися результатом выполнения тех или иных вычислительных
процедур.
Клиентские программы WWW называют браузерами (brousers). Для
просмотра Web-страницы браузер обращается к Web-серверу с запросом.
Web-сервер имеет программу, постоянно отслеживающую приход на
определенный порт (обычно это порт 80) запросов от клиентов. Сервер,
получив запрос от браузера, находит соответствующую запросу Webстраницу и передает содержимое запрошенных Web-страниц или
результатов выполнения запрошенных процедур в браузер клиента для
просмотра. Протокола HTTP, реализующий взаимодействие сервера и
клиента в Web, функционирует на базе одного из транспортных
протоколов, обычно это протокол TCP. Популярными серверными
программами являются Apache Digital для ОС Unix, Netscape Enterprise
Server и Microsoft Internet Information Server (IIS), которые могут работать
как в Unix, так и в Windows NT, и Netware Web Server, предназначенный
для работы в ОС Netware.
6. World Wide Web
В браузерах имеются команды листания, перехода к предыдущемуили последующему документу, печати полученного текста, перехода
по гипертекстовой ссылке и т.п. Из браузеров также доступны
различные сервисы — передача файлов, электронная
почта, телеконференции. Наиболее широкое распространение
получили браузеры Netscape Navigator фирмы Netscape
Communications, Internet Explorer фирмы Microsoft, HotJava фирмы
Sun Microsystems.
Подготовка материалов к включению в Web-страницы заключается
в его структурировании и форматировании с помощью языков
разметки HTML (Hypertext Markup Language) и/или XML (Extensible
Markup Language). Для этого разработан ряд специальных HTML- и
XML-редакторов.
7. Гипермедиа
Гипертекст представляет собой размеченный обычныйтекст. Разметка позволяет структурировать документ, ссылаться на
элементы данного или других документов. Термин гипертекст был
впервые использован Т. Нельсоном в 60-х годах прошлого века, хотя
разметку еще раньше использовал В. Буш.
Гипермедиа — более широкое понятие, чем гипертекст, поскольку
относится к разметке не только текстовых, но также графических и
мультимедийных -документов, включающих звуковые или видеофрагменты.
Гиперграфика (интерактивная графика) реализуется путем
выделения в изображении контактных ("горячих") зон. Выбор
мышкой некоторой зоны вызывает действия такие же, как и в случае
обычных гиперссылок. Могут использоваться изображения как
реальных, так и синтезируемых объектов. Каждое изображение
может представлять собой одну гипертекстовую ссылку. Если нужно
ссылаться на разные документы, то используется несколько
изображений, объединяемых под названием карта изображений.
8. Гипермедиа
При использовании карт изображений направление перехода поссылке определяется выбором той или иной части изображения.
Карта изображений состоит из графического файла, содержащего
собственно изображение, и текстового файла с расширением map в
кодировке ASCII, содержащего список гиперссылок и
соответствующих им координат областей изображения.
Программа обработки карты изображения (обычно это программа
CGI) находит по координатам URL документа и передает
извлеченный документ браузеру.
Анимация осуществляется с помощью анимационных файлов,
содержащих множество изображений. Загрузка очередного кадра
происходит в момент демонстрации предыдущего кадра.
Видео- и звуковая информация обычно передается в
форматах MPEG или AVI по протоколу UDP.
9. Языки разметки HTML и XML
Язык разметки HTML (HyperText Markup Language) разработан в 1991г. с целью широкого применения разметки в документах, представляемых
в WWW-технологиях.
Описание на языке HTML представляет собой текст в формате ASCII и
последовательность включенных в него команд (управляющих кодов),
называемых также дескрипторами или тегами. Этот текст называют
HTML-документом, или HTML-страницей, или после размещения на Webсервере — Web-страницей. Теги расставляются в нужных местах
исходного текста, они определяют шрифты, переносы, появление
графических изображений, ссылки и т.п. При использовании WWWредакторов вставка команд осуществляется простым нажатием
соответствующих клавиш.
Собственно команды имеют форму <команда>, где вместо слова
"команда" записывается имя команды.
Структура текста в HTML-странице имеет вид:
<HTML><HEAD> <TITLE>Заголовок текста</TITLE> </HEAD>
<BODY> Текст HTML-документа </BODY> </HTML> В клиентской
области окна при просмотре появляется только текст, помещенный между
тегами <BODY> и </BODY>. Заголовок между
тегами <TITLE> и </TITLE>выполняет лишь служебные функции.
10. Языки разметки HTML и XML
Примеры HTML-тегов.К тегам форматирования текста (тегам компоновки) относятся:
<P> — конец абзаца;
<BR> — перевод строки;
<HR> — перевод строки с печатью горизонтальной линии,
разделяющей части текста;
<CENTER> — выравнивание изображения по центру страницы;
<LISTING> Текст </LISTING> — представление листингов
программ;
<BLOCKQUOTE> Текст </BLOCKQUOTE> — выделение
цитат;
<FONT> — задание типа, размера и цвета используемого шрифта,
имена этих параметров
(атрибутов) FACE, SIZE и COLOR соответственно.
Теги форматирования символов имеют вид <B>, <I>, <U>; текст
между открывающем и закрывающем тегами будет выделен
соответственно полужирным шрифтом, курсивом, подчеркиванием.
11. Языки разметки HTML и XML
Для форматирования заголовков используются теги <H1> ... <H6>:<H1> Текст </H1> — текст печатается наиболее крупным
шрифтом, используется для заголовков верхнего уровня;
<H2> Текст </H2> — для заголовков следующего уровня и т.д.
вплоть до <H6>;
<PRE> Текст </PRE> — указанный текст представлен заданным
при его записи шрифтом.
В HTML имеются теги форматирования списка. Это
теги <OL> и <UL>, используемые для выделения пунктов списков с
нумерацией или с пометкой специальным символом (например, *)
соответственно. Каждый пункт в списке должен начинаться с
тега <LI>.
В словарях и глоссариях удобно применять тег <DL>,
отмечающий начало списка, теги <DT> и <DD>, отмечающие
очередной новый термин словаря и определяющий его текст
соответственно.
12. Языки разметки HTML и XML
В командах вставки графики и гипертекстовых ссылок используютсяадреса вставляемого или ссылочного материала, называемые URL
(Uniform Resourse Locator).
Ссылаться можно как на определенные места в том же документе, в
котором поставлена ссылка, так и на другие файлы, находящиеся в
любом месте сети. Перед простановкой внутренней ссылки, т.е. ссылки
на некоторую позицию в данном файле, нужно разместить метку в этой
позиции. Тогда URL есть указание этой метки, например, URL=#a35
есть ссылка на метку a35. URL может представлять собой имя файла в
данном узле сети или IP-имя другого узла с указанием местоположения
файла в этом узле и, возможно, также метки внутри этого файла.
Строка гипертекстовой ссылки в HTML-документе имеет вид:
<A HREF="URL">Текст</A>
Текст, указанный в этой строке и отображаемый на экране дисплея,
будет выделен цветом или подчеркиванием. Можно ссылаться на
определенное место в документе.
13. Языки разметки HTML и XML
Тогда ссылка имеет вид:<A HREF="URL#метка">Текст</A>
Сама метка в документе имеет вид:
<A NAME="метка">Текст</A>
Ссылки на фрагменты данного документа можно упростить:
<A HREF="#метка">Текст</A>
Тег вставки графического изображения:
<IMG SRC="URL" [ALIGN=TOP|MIDDLE|BOTTOM]
[ALT="Текст"]>
Здесь URL указывает адрес графического изображения, ALIGN —
параметр выравнивания, указывает место в окне для расположения
рисунка; ALT — параметр, задающий текст, который выводится на
экран вместо рисунка в текстовых браузерах.
Например:
<IMG SRC="fgr.gif">
14. Языки разметки HTML и XML
Кроме параметров ALIGN и ALT можно использовать параметрыHEIGHT и WIDTH, задающие высоту и ширину изображения (в
пикселах), HSPACE и VSPACE, определяющие размер промежутка
между изображением и границами страницы в горизонтальном и
вертикальном направлениях, BORDER, задающий рамку вокруг
изображения. Сами изображения должны быть в определенном формате
(обычно это форматы GIF или JPEG).
Экран может быть разделен на несколько окон (областей, фреймов) с
помощью парного тега <FRAMESET>. В каждом окне помещается
содержимое файла (текст, изображение) указанием источника в
теге <FRAME>, например:
<FRAME SRC="имя_файла">
Представление таблиц выполняется с помощью тегов формирования
таблиц. Парные теги <TABLE> и </TABLE> служат для указания начала
и конца таблицы;<TH> и </TH> - то же для шапки таблицы;
<TR> и </TR> - для строки таблицы; <TD> и </TD> - для элемента
таблицы. Для форматирования таблиц используются параметры,
записываемые в открывающих тегах и задающие цвет фона, ширину
таблицы, расположение текста в ячейках.
15. Языки разметки HTML и XML
Имеются возможности создания на Web-странице формы, в которуюпользователи могут заносить информацию, передаваемую браузером
на сервер (тег <FORM>) или управляющую выбором из меню
(тег <INPUT>).
Поскольку в языке HTML множество тегов ограниченное и
фиксированное, действия, предусматриваемые ими, в частности,
операции форматирования, реализованы в браузерах. При этом тегам,
подобным <H1>, соответствует определенный стиль (тип, размер, цвет
шрифта). Чтобы дать возможность пользователям устанавливать
желаемый стиль изображения, разрабатывают таблицы стилей,
представляющие информацию о параметрах стиля, и способы связывания
таких таблиц с HTML-документом. Большинство браузеров
поддерживают каскадные таблицы стилей CSS (Cascading Style Sheet).
Таблица CSS состоит из правил форматирования. В каждом правиле
указываются тип элемента, к которому относится форматирование, и
список объявлений. Список обрамляется фигурными скобками,
объявления в списке разделяются точками с запятой. Каждое объявление
задает значение одного из свойств отображения элемента в виде свойство:
значение.
16. Языки разметки HTML и XML
К свойствам относятся: тип (гарнитура), размер, цвет, способвыравнивания и стиль (обычный, полужирный, курсив) шрифта, цвет или
рисунок фона, межстрочные интервалы, наличие рамок, взаимное
расположение блоков текста и другие характеристики, обычные для
управления видом изображения в текстовых редакторах. Можно вместо
типа элемента указать имя оригинального вводимого стиля, имя стиля
должно начинаться с точки.
Использование таблицы стилей подразумевает указание типа таблицы в
разделе <HEAD> HTML-документа. Там же между
тегами <STYLE> и </STYLE>записываются правила форматирования.
Можно все правила форматирования записать в отдельном файле и тогда в
HTML-документе достаточно сослаться на этот файл в специальном
теге <LINK>. Если вводимый стиль относится лишь к части документа,
используется тег <SPAN> с параметром CLASS, например:
<SPAN CLASS="имя_вводимого_стиля">Часть документа</SPAN>
Первые версии языка HTML были достаточно простыми, но не
лишенными ряда недостатков. Прежде всего нужно отметить
ограниченность набора тегов, что не соответствует потребностям многих
приложений.
17. Языки разметки HTML и XML
Кроме того, в тегах HTML не отделены данные, задающие структурудокумента, от данных по его изображению (форматированию) на экране
дисплея при просмотре с помощью браузера, что затрудняет работу с
документами. В результате в новые версии языка стали вводится
усовершенствования, что заметно усложнило язык, но не устранило основные
недостатки.
Наиболее существенными недостатками HTML являются, во-первых,
невозможность отделить информацию о структуре документа от информации
о форматировании, во-вторых, отсутствие в языке HTML средств,
позволяющих производить такие операции обработки текста, как сортировка,
поиск фрагментов по определенным признакам и т.п.
Поэтому в 1996 г. был предложен новый язык разметки — язык
XML (eXtensible Markup Language).
Кроме того, было разработано расширение DHTML (Dynamic Hyper Text
Markup Language) языка HTML, названное динамическим языком разметки
гипертекста. С помощью DHTML можно создавать Web-страницы,
включающие интерактивные элементы, анимацию, движущиеся объекты и
фон, расположенный под основным содержимым документа, выпадающие
меню и т.п. Стандарт DHTML используется для создания скриплетов -сценариев, обрабатываемых браузером совместно с кодом HTML.
18. Языки разметки HTML и XML
Язык разметки XML (eXtensible Markup Language) разработан в 1996 г.Он, как и HTML, считается подмножеством языка SGML.
В настоящее время язык XML претендует на роль основного языка
представления документов в информационных технологиях, его можно
рассматривать как метаязык, служащий основой для создания частных
языков разметки в различных приложениях. При этом XML более удобен,
чем SGML, что обеспечивается устранением в XML некоторых
второстепенных особенностей SGML. Описания на XML легче
воспринимаются, приспособлены для использования в современных
WWW-браузерах при сохранении основных возможностей SGML.
Для конкретных приложений создаются свои варианты XML,
называемые XML-словарями или XML-приложениями. Известны словари
для химии (CML — Chemical Markup Language), географии GML
(Geography Markup Language), математичеких текстов MathML
(Mathematical Markup Language), синтаксиса и семантики естественных
языков LGML (Linguistics Markup Language), обмена данными
по аутентификации и авторизации между системами безопасности SAML
(Security Assertion Markup Language), описания голосоввых диалогов
между человеком и компьютером VoiceXML и др. Для CALS интерес
представляют варианты Product Definition eXchange (PDX) и 3D XML,
посвященные обмену данными в CAE/CAD/CAM системах.
19. Языки разметки HTML и XML
XML-документ состоит из пролога, корневого элемента "Документ",собственно и являющегося размеченным документом, таблицы определения
типов (декларации DTD) и сведений по форматированию. Документ,
сформированный в соответствии с синтаксическими правилами языка XML,
при отсутствии DTD называют корректным, а при наличии DTD — валидным.
Процессор отказывается от обработки некорректных документов. Отсутствие
DTD в корректном документе считается ошибкой, но не препятствует
обработке документа.
Пролог начинается со строки:
<?xml version="1.0" дополнения ?> Эта строка указывает используемую
версию языка XML (в данном случае версия 1.0). В эту строку можно в
качестве дополнения включить также объявление автономности документа,
если не предполагается связывать с документом какие-либо внешние файлы:
<?xml version="1.0" standalone='yes'?> В дополнениях (или в отдельной
команде) может быть указана используемая кодировка,
например, encoding='ISO 8859-1'. В пролог могут входить также одна или
несколько пустых строк, строки комментария и командные строки. Форма
комментария:
<!--текст комментария--> Текст комментария может включать любые
символы, кроме двух дефисов.
20. Языки разметки HTML и XML
Командные строки являются указанием XML-процессору на обработкудокумента. Они имеют вид:
<?команда?>
Элемент "Документ" представляет собой иерархически организованное
множество элементов, являющихся размеченными фрагментами исходного
документа. Фрагменты документа помещаются в контейнеры XML,
обрамленные каждый открывающим <тип> и
закрывающим </тип> тегами, где вместо слова "тип" записывается
конкретный тип элемента. Типы элементов задаются в декларации DTD.
Фрагменты могут иметь те или иные атрибуты (параметры), значения
которых записываются внутри открывающего тега, т.е. тег имеет вид <тип
атрибуты>.
Декларация DTD выполняет ту же роль, что и в языке SGML. В ней
указываются средства разметки, с помощью которых структурируют
исходный документ. Декларация может быть помещена в отдельный файл
и тогда в прологе нужно указать XML-процессору имя этого файла с
помощью строки
<!DOCTYPE имя_документа SYSTEM "имя_файла_DTD">
21. Языки разметки HTML и XML
Но можно декларацию DTD записать непосредственно в эту строкувместо служебного слова SYSTEM и имени файла DTD, заключив ее в
квадратные скобки. Возможно также разделение DTD на внешнюю и
внутреннюю части, когда адрес первой из них записывается в поле имя
файла DTD, а вторая часть помещается после этого в квадратных скобках.
Инструкции по форматированию документа, необходимые для его
визуализации с помощью браузера, могут быть заданы несколькими
способами. Один из них — использование каскадных таблиц стилей CSS,
таких же, какие используют для HTML-документов. В этих таблицах для
каждого типа элемента указаны способы визуализации — тип, размер,
цвет шрифта, расположение на экране дисплея при просмотре. Таблица
CSS помещается в отдельный файл. Ссылка на этот файл в XMLдокументе размещается в прологе и имеет вид:
<?xml-stylesheet type="text/css" href="имя_файла"?> Здесь имя_файла —
имя файла с таблицей CSS, это имя должно иметь расширение .css.
Пример пролога XML-документа:
<?xml version="1.0" ?> <!-- Это заголовок документа dictionary --> <?xmlstylesheet type="text/css" href="dict.css"?> <!DOCTYPE dictionary SYSTEM
"dict.dtd">
22. Электронная почта
Электронная почта (E-mail) — средство обмена сообщениями поэлектронным коммуникациям (в режиме off-line). Можно пересылать
текстовые сообщения, архивированные и присоединенные файлы. В этих
файлах могут содержаться данные (например, тексты программ,
графические данные) в различных форматах. В случае архивирования
изображений возникает проблема выбора форматов кодирования.
Функции клиента — составление, отправление, архивирование
сообщений, ведение адресной книги (файла со списком многократно
используемых адресов), перенаправление приходящих сообщений другим
адресатам и др.
Разработан ряд альтернативных протоколов электронной почты
для прикладного уровня, например протоколы SMTP в стеке
протоколов TCP/IP и протокол X.400 в модели ISO.
Наиболее широко используется протокол SMTP. Первоначально он был
рассчитан на передачу только текстовых файлов в 7-битной кодировке.
Расширение числа возможных кодировок и форматов данных по
сравнению с SMTP сделано в протоколе MIME (Multipurpose Internet Mail
Extensions). Применение MIME упрощает пересылку графических и
звуковых файлов, реализацию шифрования и электронной подписи.
23. Электронная почта
Программное обеспечение E-mail включает программы почтовыхсерверов и клиентов. На ЭВМ пользователя должна быть установлена
программа-клиент, поддерживающая названные выше функции создания,
передачи и приема сообщений. На почтовом сервере, выделяемом в
корпоративной или локальной сети, организуется промежуточное
хранение поступающих сообщений.
Протокол SMTP служит для связей сервер-сервер, а связь
индивидуальных пользователей с почтовым сервером осуществляется по
протоколам IMAP или POP3.
В протоколе IMAP (Internet Message Access Protocol) сначала клиенту
передается заголовок, а текст остается на сервере, затем пользователь при
желании может получить и весь текст.
В протоколе POP3 при обращении к почтовому серверу на клиентский
узел переписывается все сообщение. Для индивидуального пользователя,
общающегося с другими абонентами по телефонной сети общего
пользования, такое промежуточное хранение возможно в собственном
компьютере, но тогда требуется либо круглосуточное включение
компьютера, либо предварительная договоренность о времени связи.
24. Конференц-связь
Телеконференции — доступ к информации, предназначенной длягруппового использования в отдельных конференциях (newsgroups).
Возможны глобальные и локальные телеконференции. Включение
материалов в newsgroups, рассылка извещений о новых поступивших
материалах, выполнение заказов — основные функции программного
обеспечения телеконференций. Возможны режимы E-mail и on-line.
Самая крупная система телеконференций — USENET. В USENET
информация организована иерархически. Сообщения рассылаются или
лавинообразно, или через списки рассылки. В режиме on-line можно
прочитать список сообщений, а затем и выбранное сообщение. В
режиме off-line из списка выбирается сообщение и на него посылается
заказ.
Примеры телеконференций: работа коллектива авторов над книгой по
спискам рассылки, обсуждение проектов и других документов,
представление и обсуждение научных докладов и т.п.
Электронная "доска объявлений" BBS (Bulletin Board System) —
технология, близкая по функциональному назначению к телеконференции,
позволяет централизованно и оперативно направлять сообщения для
многих пользователей. Программное обеспечение BBS сочетает в себе
средства электронной почты, телеконференций и обмена файлами.
Примеры программ, в которых имеются средства BBS, — Lotus Notes,
World-group.
25. Конференц-связь
В системах принудительной доставки информации (push-технология)подписчики без дополнительных запросов снабжаются часто обновляемой
информацией.
В настоящее время интенсивно развиваются технологии конференцсвязи.
В зависимости от вида разделяемой пользователями информации
различают несколько уровней настольной конференц-связи. На нижнем
уровне находится обычная E-mail сессия обмена документами. На
следующем уровне обеспечивается оперативный доступ к совместно
разрабатываемому документу. Это режим "разделяемой доски" (shared
whiteboard). Организация совместной работы возможна без голосовой
связи и с голосовой связью. В последнем случае имеем разновидность
голосовых телеконференций (аудиоконференций). В аудиоконференциях
используются достижения Internet-телефонии. В Internet-телефонии
вызов, соединение, разговор происходят для пользователя как в обычном
телефоне, но связь идет через Internet. К верхнему уровню конференцсвязи относят видеоконференции.
26. Конференц-связь
По мере повышения уровня возрастают требования к пропускнойспособности используемых каналов передачи данных. Для простых видов
конференц-связи, а также и для аудиоконференций (конечно, при
применении современных эффективных способов сжатия информации)
можно использовать даже обычные телефонные линии, начиная с 10
кбит/с. Но лучше использовать в качестве "последней мили"
цифровую ISDN или xDSL линию.
В зависимости от числа участников и способа интерактивной связи
между ними различают двухточечную (unicast), широковещательную
(broadcast) и многоточечную (multicast) конференции. Если в
широковещательной конференции информация от центрального узла
доставляется всем участникам, то в многоточечной конференции она
рассылается избирательно, т.е. одновременно может идти обмен разной
информацией внутри нескольких подгрупп одной группы пользователей.
Наиболее очевидные области применения настольной конференц-связи
— это дистанционное обучение, медицинские консультации, различные
бизнес-приложения.
27. Конференц-связь
Программное обеспечение телеконференций включает сервернуюи клиентскую части.
В клиентской программе должны быть, как минимум, средства E-mail,
многооконный текстовый редактор (так, принимаемый и отправляемый
партнеру тексты помещаются в разные окна, отдельное окно может быть
выделено для видео в случае видеоконференций), средства файлового
обмена. Наиболее известными клиентскими программами являются
ProShare (Intel) и NetMeeting (Microsoft). В системе дистанционного
обучения Class Point клиентская часть включает отдельные программы для
инструктора и студента.
Серверная часть (MCU — Multipoint Control Unit) служит для
распределения потока данных между пользователями с согласованием
форматов окон с видеоинформацией, способов сжатия данных, скоростей
потоков, идущих от разных сетей (пользователей). Примеры серверов:
Whute Pine's Meeting Point для видеоконференций, DataBeam's Learning
Server для систем дистанционного обучения.
28. Видеоконференции
Особое место среди видов конференц-связи занимаютвидеоконференции. Видеоконференция — способ связи, включающий
передачу видеоизображений по телекоммуникационным каналам связи с
возможностями интерактивного общения. Очевидно, что требования к
пропускной способности каналов передачи данных в видеоконференциях
существенно выше, чем в обычных телеконференциях. Видеоконференции
стали доступными (для достаточно крупных организаций) после развития
высокоскоростных каналов связи и эффективных алгоритмов сжатия
данных при их передаче. Широко используются сравнительно недорогие
настольные системы видеоконференц-связи.
Аналоговое телевидение — самый дорогой вид видеоконференций при
высоком качестве передачи динамических изображений. Требуется полоса
около 5 МГц, что при кодово-импульсной модуляции и кодировании
отсчетов восьмибитовыми комбинациями эквивалентно пропускной
способности каналов 80 Мбит/с.
В остальных способах требования к пропускной способности
существенно снижены благодаря сжатию информации с помощью
устройств кодирования, называемых кодеки (кодек — совокупность
первых слогов слов кодирование и декодирование).
29. Видеоконференции
Цифровые видеотелефоны используются для оперативного деловогообщения. Состав комплекта аппаратуры: видеокамера, монитор,
микрофон, динамик, кодек. Связь чаще всего организуется по цифровым
каналам (ISDN). Не требуется высокого качества изображения, этот
способ обходится значительно дешевле аналогового телевидения.
Различают двухточечные и многоточечные видеоконференции.
Многоточечный связывают более двух узлов.
Персональные системы видеоконференцсвязи проектируются для
индивидуального использования. Как правило, они выполнены в корпусе
для установки на монитор или непосредственно интегрированы в
монитор. Подключаются к IP сетям, но встречаются модели,
поддерживающие соединения по ISDN. Если требуется применение
мультимедийных средств, то используются компьютер с аудио-, видеои сетевой платами, микрофон, динамик, видеокамера. Иногда
используется дополнительное оборудование, например, документ-камера.
Ориентировочная стоимость: от 300 до 5000$.
Большинство видеоконференций обеспечивают передачу изображений и
звука невысокого качества при наличии сетевого подключения на скорости
64 -128 Кбит/с, удовлетворительное качество обеспечивается при скорости
соединения порядка 2 Мбит/с, что требует соответствующей оплаты.
30. Мультимедиа
Под мультимедиа понимают совокупность визуальных иаудиоэффектов, воспроизводимых с помощью компьютера и управляемых
с помощью интерактивных программ.
Дополнительно к обычным функциям ПК мультимедийный компьютер
должен быть способен выполнять следующие функции:
• ввод звуковой информации от аналоговых микрофонов и магнитофонов;
• ввод видеосигналов от телевизионных устройств, видеокамер,
магнитофонов;
• воспроизведение звуковой информации с помощью внешней
акустической системы, в том числе с компакт-дисков;
• сохранение видеосигналов в памяти, воспроизведение видеосигналов в
реальном времени на экране монитора, "замораживание" кадров
оцифрованного видео;
• смешение (микширование) звуковых сигналов от нескольких
источников;
• редактирование звуковой информации для стереофонического звучания;
• генерирование звуковой информации.
Для выполнения этих функций в состав мультимедийного компьютера
включают специальные звуковая система и видеосистема.
31. Портал
Портал есть ориентированная на пользователя информационная Webсистема с единой для каждого конкретного пользователя точкой доступа кразнообразной информации, относящейся к определенному приложению.
Порталы, в основном, базируются на технологиях Web-приложений, таких
как Web-серверы и Java 2 Platform Enterprise Edition (J2EE). Если Webсайты в большинстве случаев представляют собой наборы
статических Web-страниц, то порталы являются совокупностями
программных средств и заранее неструктурированной информации,
которую эти средства превращают в структурированные данные по
запросу конкретных пользователей.
Типы порталов варьируются в зависимости от пользователей, которым
они адресованы, и служб, которые они предлагают.
Общедоступные порталы, такие как Yahoo, открыты для всех и
объединяют информацию из различных источников и приложений и
поступающую от разных людей, предлагая персонифицированные Webсайты для произвольных категорий посетителей.
Корпоративные порталы предоставляют сотрудникам предприятий
доступ к характерным приложениям и информации, используемым внутри
организации.
32. Портал
Порталы в сфере образования создают в образовательных учреждениях.Различают порталы университетские, образовательные,
административные, приложений и др. Университетские порталы содержат
наиболее общую информацию о вузе, обеспечивают доступ к информации
о кафедрах, специальностях, учебных планах, условиях приема
абитуриентов и т.п. Другие порталы образовательных учреждений можно
рассматривать как части университетского портала. Так, образовательные
порталы содержат электронные учебные материалы, методические
указания, расписания занятий и консультаций и другие данные,
относящиеся непосредственно к учебному процессу.
Торговые порталы, такие как eBay и ChemWeb, — это торговые
площадки, которые связывают продавцов и покупателей.
Специализированные порталы, такие как портал MySAP.com,
предлагают путь доступа к приложениям определенного вида.
Названные типы порталов предполагают различные сценарии работы,
однако все они обладают некоторыми общими характеристиками.
Технология сервера порталов предусматривает реализацию порталов с
общим набором служб.
33. Портал
Особенности порталов, отличающие их от обычных Web-сайтов:Программное обеспечение портала позволяет настраивать портал. В
порталах обеспечивается автоматическая настройка, заключающаяся в
запоминании маршрутов предыдущих обращений пользователя к
информационным ресурсам и на этой основе в сокращении числа
поисковых шагов при последующих обращениях к аналогичным ресурсам,
т.е. автоматическая настройка сокращает путь к неоднократно
используемым источникам данных. Ссылки на нужные источники как в
базах данных своей корпоративной системы, так и во внешних Webсерверах сохраняются на странице пользователя. Средства портала
автоматически собирают информацию из разных источников по
результатам настройки и предоставляют ее пользователю. Настройка
экрана и фильтров для получения релевантной информации
называется кастомизацией (при настройке на потребности конкретного
пользователя) или персонализацией (при настройке на класс
пользователей).
Пользователю предоставляются удобные средства для настройки
(конфигурирования) вида личной страницы в соответствии с его
предпочтениями.
Программное обеспечение портала обеспечивает необходимую защиту
данных, доступ к приложениям, возможность совместной работы
нескольких пользователей и др.
34. Портал
Возможности порталов определяются следующими основнымифункциями и сервисами (рис. 1):
1. Поиск как по атрибутам (например, предмет, тип материала, уровень
образования), так и по ключевым словам.
2. Средства публикации и рубрикации материалов.
3. Персонализация и кастомизация. Служба настройки (customization)
распознает различных пользователей и предлагает им информационное
наполнение, сконфигурированное с учетом их специфических требований.
Эта служба основана на сборе информации о пользователях и
сообществах пользователей и должна предоставлять нужное
информационное наполнение в нужное время.
4. Наличие раздела новостей, списков рассылки, средства опроса.
5. Доступ к форумам, справочным базам данных, телеконференциям.
6. Служба агрегирования информационного наполнения (content
aggregation) готовит информацию, полученную из различных источников
для различных пользователей. Она учитывает ориентированный на
конкретного человека контекст, идентифицируя пользователя с помощью
службы защиты и службы настройки.
35. Портал
7. Служба получения информационного наполнения (content syndication)накапливает информацию из различных источников. Поставщики
коммерческого информационного наполнения часто предоставляют
информацию в стандартизованных форматах, например, распространенная
операция — "клиппировать" (вырезать) копирует информацию с
существующих Web-сайтов в формате HTML. Портал для сотрудников, к
примеру, может вырезать информацию из внутрикорпоративной интранетсети.
8. Служба поддержки устройств (multidevice support) готовит
информационное наполнение для различных каналов коммуникаций
(например, проводные и беспроводные телефоны, пейджеры и факсы),
анализируя их характеристические особенности. Как правило, для этого
необходимо фильтровать информационное наполнение (скажем, из
информации, предназначенной для беспроводного телефона, при этом
удаляют все изображения, а для беспроводных соединений WML —
преобразуют HTML в нужный язык разметки).
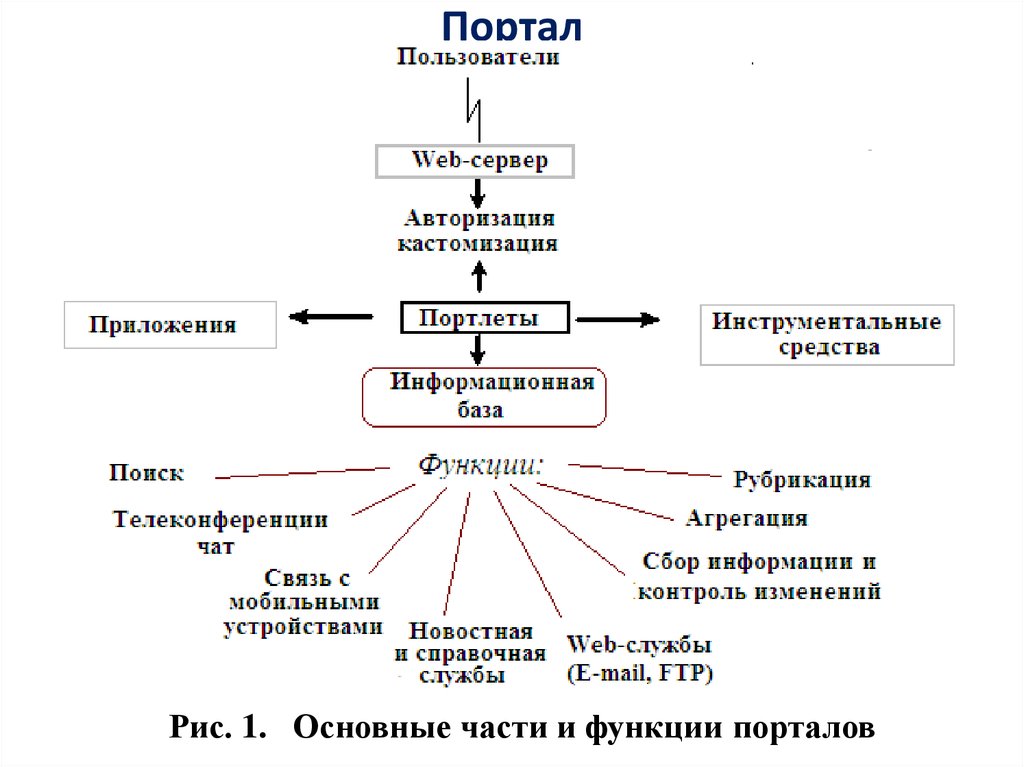
36. Портал
Рис. 1. Основные части и функции порталов37. Портал
Пользовательский портал должен предоставлять средства коммуникации такие,как электронная почта, файловый обмен, различные виды конференц-связи,
участие в телеконференциях и т.п. В образовательных порталах эти средства
успешно используются при реализации связей "студент-преподаватель", "студентдеканат", "студент-студент". Особенно они необходимы при дистанционном
обучении.
Дополнительно подразумевается наличие в порталах средств индикации
изменений, происходящих в источнике используемой информации. В частности,
необходимы средства постоянного контроля доступности ресурсов,
расположенных на разных серверах в распределенной ИОС. В образовательном
портале необходимо также иметь средства ведения каталога учебных ресурсов,
специфического интерфейса авторов и редакторов учебных материалов,
фиксируемых в каталоге.
Среда для корректного выполнения и взаимодействия всех сервисов портала
обеспечивается ядром – сервером приложений (Application Server). В ядро
системы интегрированы функции поддержки авторизации и персональной
настройки сервисов портала. Логика работы всех сервисов портала реализуется
на основе портлетов – специализированных программных модулей на языке
Java (преимущество которого – многоплатформность). Портлетами могут
являться как самостоятельные компоненты портала, реализующие конкретный
сервис, так и интерфейсы (коннекторы) к интегрированным в портал
приложениям и источникам данных. Портал может представлять собой
мультиагентную систему, тогда функции управления порталом выполняют
программные агенты.





































 Интернет
Интернет








