Похожие презентации:
Основы HTML. Язык разметки HTML
1.
Казанский (Приволжский) федеральный университетОсновы HTML
v.1.0.1
2.
Язык разметки HTMLHyperText Markup Language (HTML, язык гипертекстовой разметки) —
стандартизированный язык разметки документов во Всемирной паутине.
Основы HTML
2
3.
Минимальный вид HTML-документа<!DOCTYPE html>
<html>
Содержимое страницы
</html>
Основы HTML
3
4.
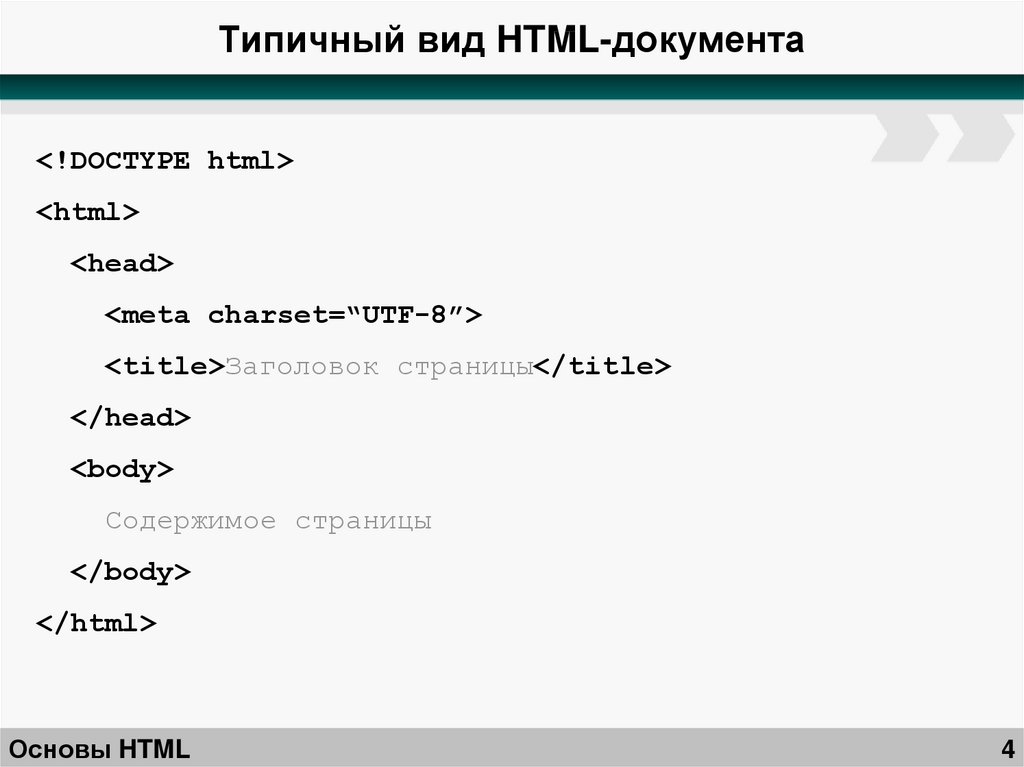
Типичный вид HTML-документа<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8”>
<title>Заголовок страницы</title>
</head>
<body>
Содержимое страницы
</body>
</html>
Основы HTML
4
5.
HTML-элемент с содержимымОткрывающий тег
Атрибуты (свойства)
Значения атрибутов
<a href=“http://google.com” title=“Поиск”>
Содержимое HTML-элемента
</a>
Закрывающий тег
HTML-элемент
Основы HTML
5
6.
Заголовки и текстЗаголовки по убыванию важности:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<h1>Название статьи</h1>
<h2>Глава 1</h2>
<p>Абзац</p>
<p>Абзац</p>
<h2>Глава 2</h2>
<h3>Глава 2.1</h3>
<p>Абзац</p>
<h3>Глава 2.2</h3>
<p>Абзац</p>
<h2>Глава 3</h2>
<p>Абзац</p>
Абзац: <p></p>
Основы HTML
6
7.
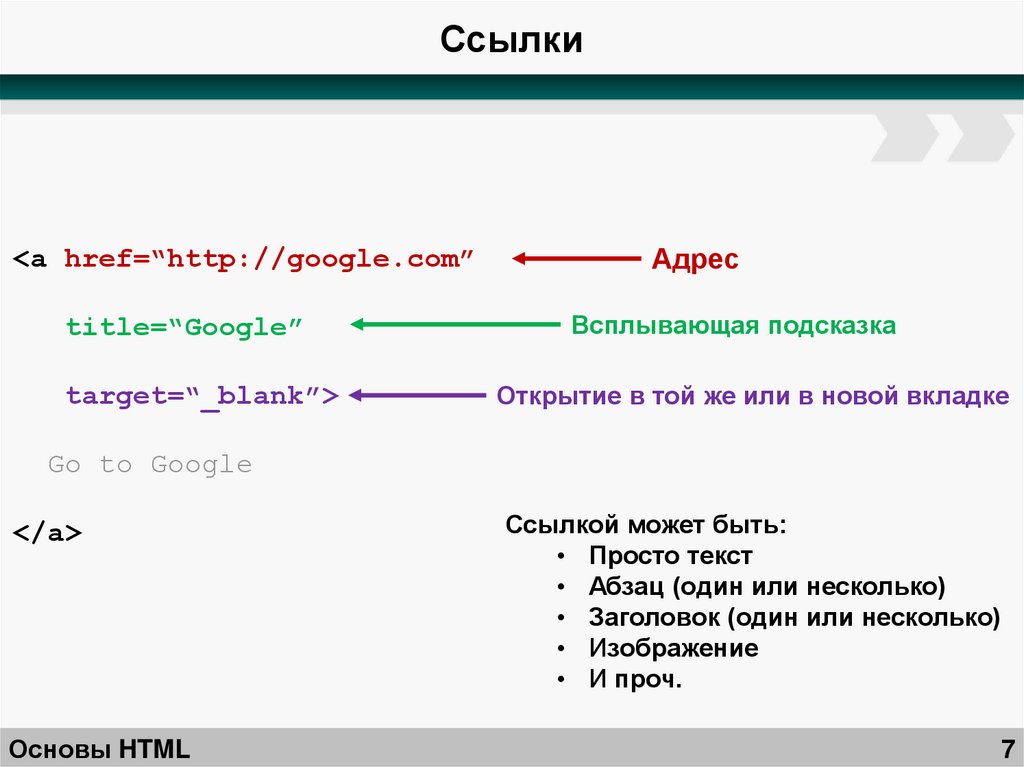
Ссылки<a href=“http://google.com”
title=“Google”
target=“_blank”>
Адрес
Всплывающая подсказка
Открытие в той же или в новой вкладке
Go to Google
</a>
Основы HTML
Ссылкой может быть:
• Просто текст
• Абзац (один или несколько)
• Заголовок (один или несколько)
• Изображение
• И проч.
7
8.
Изображения<img src=“/img/logo.png”
alt=“Company LTD”>
Адрес *
Поясняющий текст *
* — Обязательные атрибуты
Основы HTML
8
9.
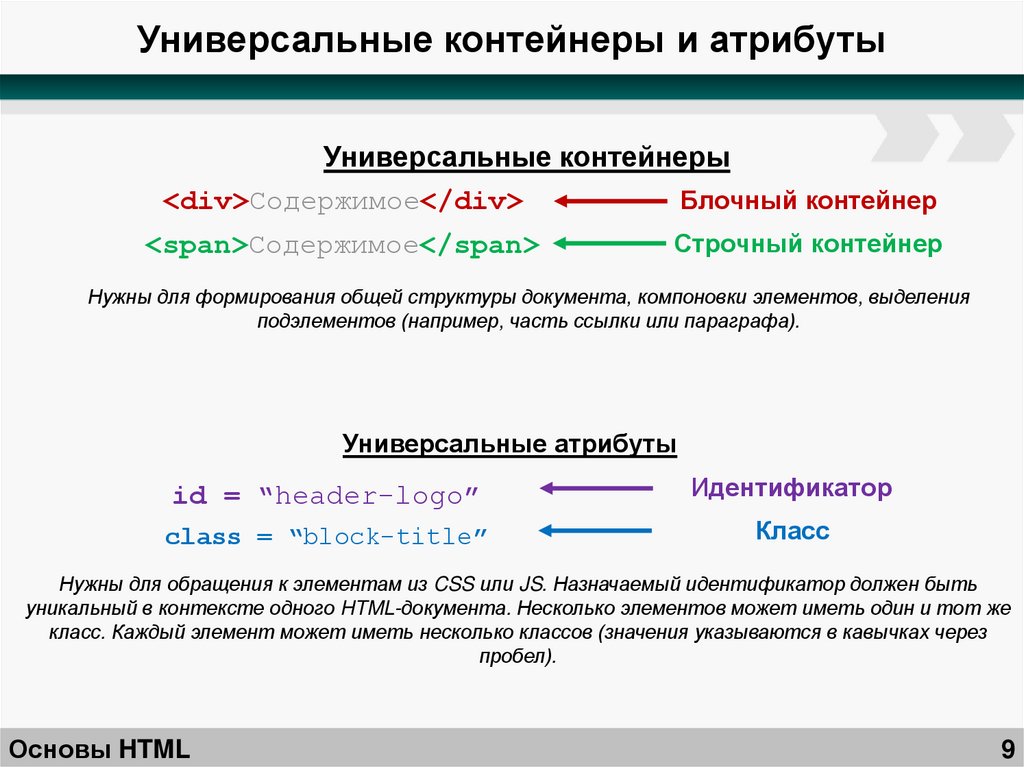
Универсальные контейнеры и атрибутыУниверсальные контейнеры
Блочный контейнер
<div>Содержимое</div>
<span>Содержимое</span>
Строчный контейнер
Нужны для формирования общей структуры документа, компоновки элементов, выделения
подэлементов (например, часть ссылки или параграфа).
Универсальные атрибуты
id = “header-logo”
Идентификатор
class = “block-title”
Класс
Нужны для обращения к элементам из CSS или JS. Назначаемый идентификатор должен быть
уникальный в контексте одного HTML-документа. Несколько элементов может иметь один и тот же
класс. Каждый элемент может иметь несколько классов (значения указываются в кавычках через
пробел).
Основы HTML
9
10.
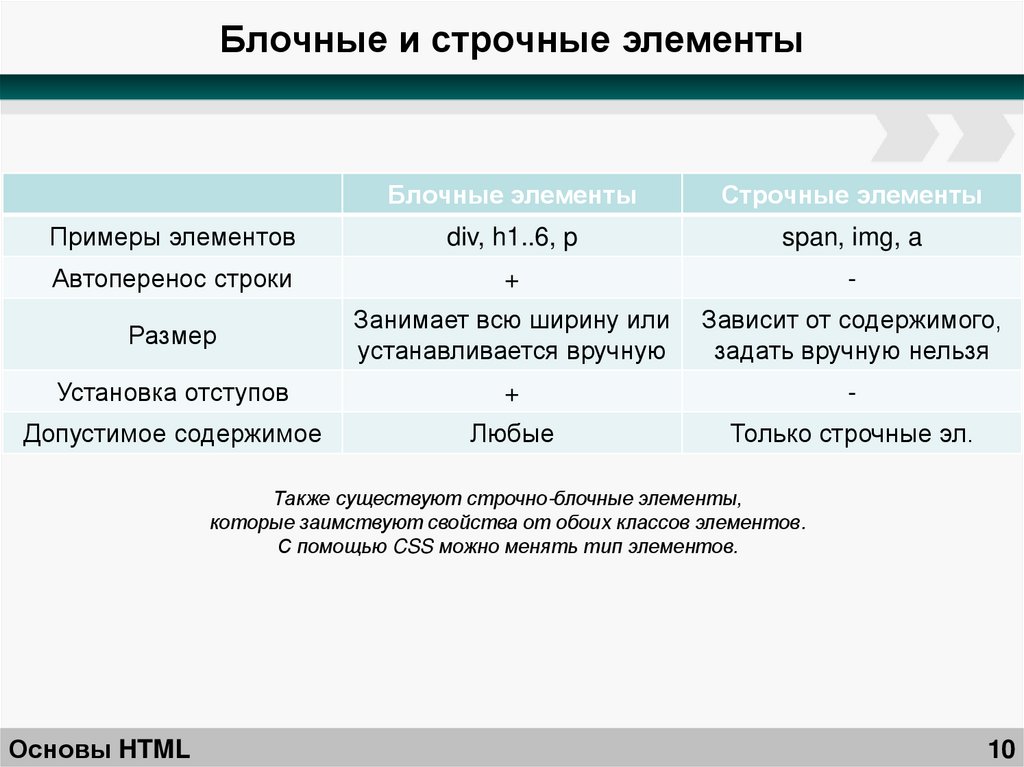
Блочные и строчные элементыБлочные элементы
Строчные элементы
Примеры элементов
div, h1..6, p
span, img, a
Автоперенос строки
+
-
Размер
Занимает всю ширину или
устанавливается вручную
Зависит от содержимого,
задать вручную нельзя
Установка отступов
+
-
Допустимое содержимое
Любые
Только строчные эл.
Также существуют строчно-блочные элементы,
которые заимствуют свойства от обоих классов элементов.
С помощью CSS можно менять тип элементов.
Основы HTML
10










 Интернет
Интернет








