Похожие презентации:
Системный курс-практикум «Маркетинг PRO». Юзабилити
1. Юзабилити
Системный курс-практикум «Маркетинг PRO»Юзабилити
MEDVEDEV-MARTUL DMITRIY
(095) 573-04-32
miedviediev.dmytro@gmail.com
1
2.
Роль юзабилити в системе продажСценарий взаимодействия, прототип
Законы восприятия
Пиктограмма, изотайп
Типографика
Юзабилити-тестирование
2
3.
ЮзабилитиЮзабилити — это научно-прикладная дисциплина, занимающаяся повышением
эффективности, продуктивности и удобства пользования инструментами деятельности
3
4.
Роль юзабилити всистеме продаж
5.
Что может дать юзабилитиДаже незначительные улучшение юзабилити сайта,
приложения, оформления страницы в соцсетях,
могут привести к взрывному росту конверсии
Большую лояльность клиентов к бренду или
продукту/услуги
Более глубокое понимание потребностей аудитории
5
6.
67.
78.
89.
910.
1011.
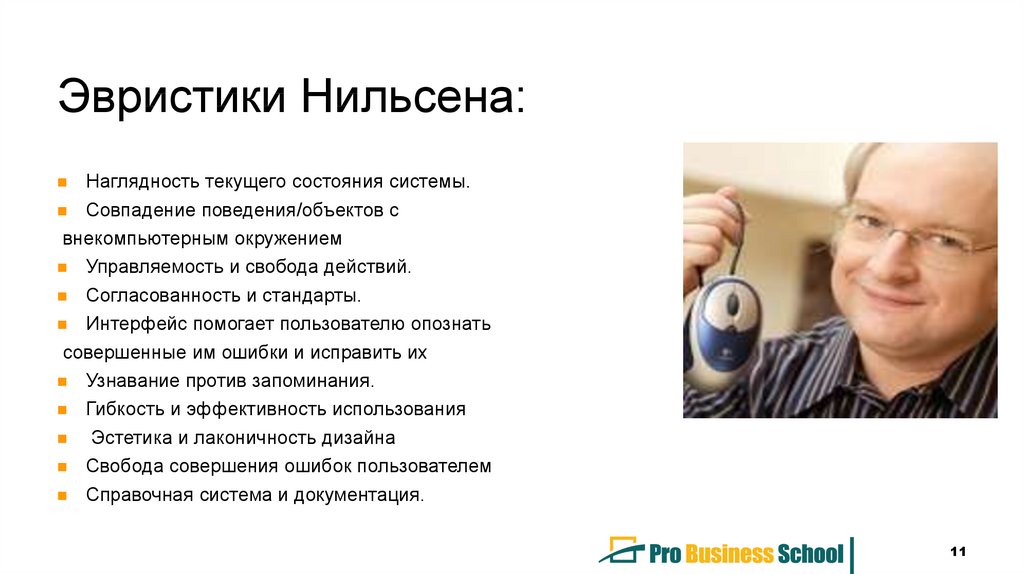
Эвристики Нильсена:Наглядность текущего состояния системы.
Совпадение поведения/объектов с
внекомпьютерным окружением
Управляемость и свобода действий.
Согласованность и стандарты.
Интерфейс помогает пользователю опознать
совершенные им ошибки и исправить их
Узнавание против запоминания.
Гибкость и эффективность использования
Эстетика и лаконичность дизайна
Свобода совершения ошибок пользователем
Справочная система и документация.
11
12.
Сценарий взаимодействия12
13.
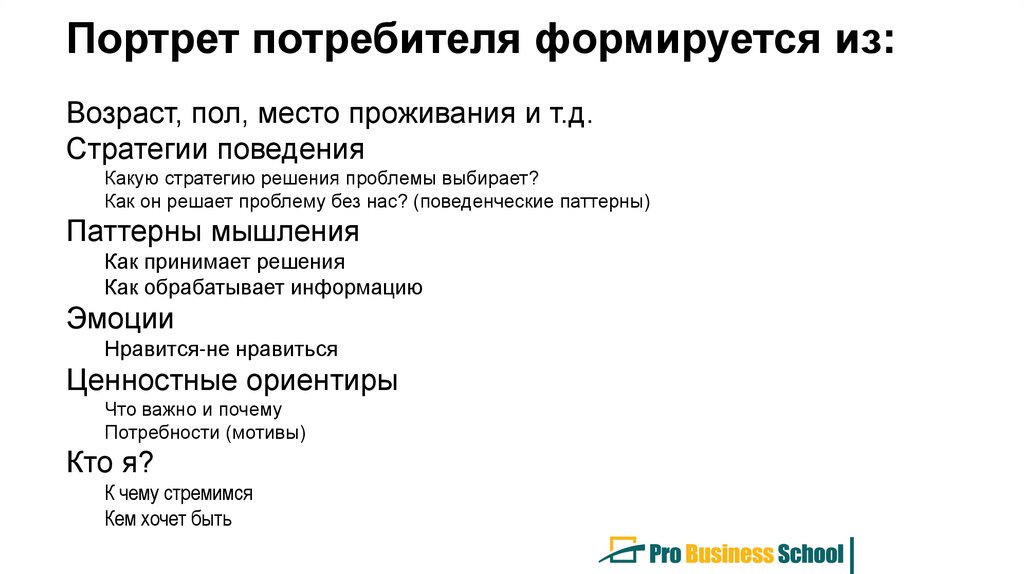
Портрет потребителя формируется из:Возраст, пол, место проживания и т.д.
Стратегии поведения
Какую стратегию решения проблемы выбирает?
Как он решает проблему без нас? (поведенческие паттерны)
Паттерны мышления
Как принимает решения
Как обрабатывает информацию
Эмоции
Нравится-не нравиться
Ценностные ориентиры
Что важно и почему
Потребности (мотивы)
Кто я?
К чему стремимся
Кем хочет быть
14.
Разработка сценарияВыписать шаги решения задачи при помощи сайта, приложения
Что хочет потребитель? - > Что отвечает сервис (поставщик)?
Проблемы сценария
Для каждого шага следует выписать трудности, которые не позволят перейти к
следующему шагу:
Какие проблемы ждут потребителя?
Что может не хватать потребителю для получения услуги?
Когда проблемы сценария выявлены, необходимо предложить способы их
решения и использовать результаты на этапе прототипирования.
15.
При разработке Сценария взаимодействияследует четко прояснить:
Для чего это все делается?
Для кого это делается?
Какие каналы и стратегии привлечения будут использоваться?
Количественные и качественные, отслеживаемые результаты работы
сайта
16.
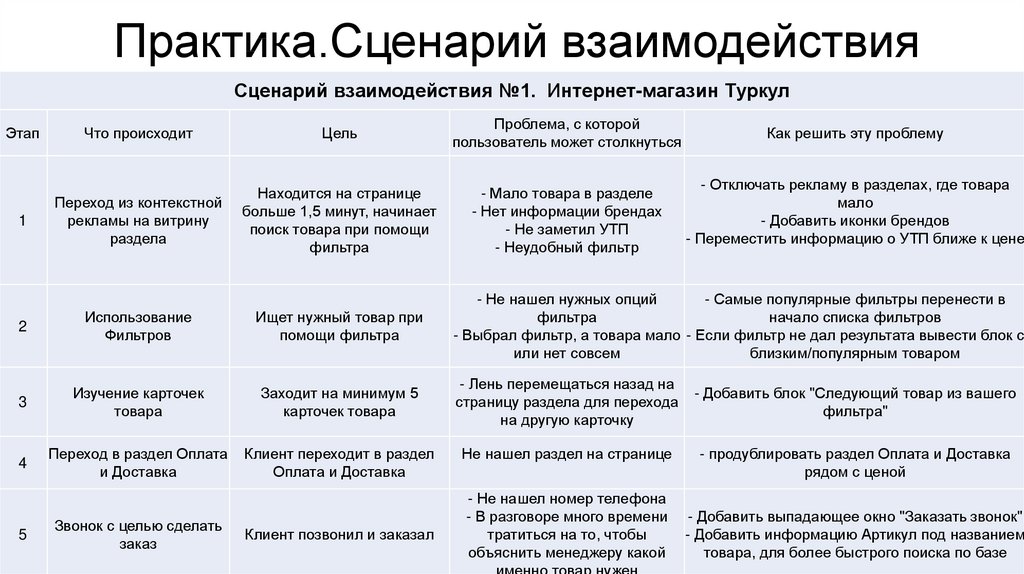
Практика.Сценарий взаимодействияСценарий взаимодействия №1. Интернет-магазин Туркул
Этап
1
Что происходит
Цель
Проблема, с которой
пользователь может столкнуться
Переход из контекстной
рекламы на витрину
раздела
Находится на странице
больше 1,5 минут, начинает
поиск товара при помощи
фильтра
- Мало товара в разделе
- Нет информации брендах
- Не заметил УТП
- Неудобный фильтр
2
Использование
Фильтров
Ищет нужный товар при
помощи фильтра
3
Изучение карточек
товара
Заходит на минимум 5
карточек товара
4
Переход в раздел Оплата
и Доставка
Клиент переходит в раздел
Оплата и Доставка
5
Звонок с целью сделать
заказ
Клиент позвонил и заказал
Как решить эту проблему
- Отключать рекламу в разделах, где товара
мало
- Добавить иконки брендов
- Переместить информацию о УТП ближе к цене
- Не нашел нужных опций
- Самые популярные фильтры перенести в
фильтра
начало списка фильтров
- Выбрал фильтр, а товара мало - Если фильтр не дал результата вывести блок с
или нет совсем
близким/популярным товаром
- Лень перемещаться назад на
страницу раздела для перехода
на другую карточку
Не нашел раздел на странице
- Не нашел номер телефона
- В разговоре много времени
тратиться на то, чтобы
объяснить менеджеру какой
именно товар нужен
- Добавить блок "Следующий товар из вашего
фильтра"
- продублировать раздел Оплата и Доставка
рядом с ценой
- Добавить выпадающее окно "Заказать звонок"
- Добавить информацию Артикул под названием
16 поиска по базе
товара, для более быстрого
17.
Пример структуры посадочной страницыЗаголовок
Подзаголовок
Введение в текст
Актуализация проблемы
Презентация решения с упором на выгоды
Работа с возражениями
Отзывы, гарантия
Продажа цены
Призыв к действию
17
18.
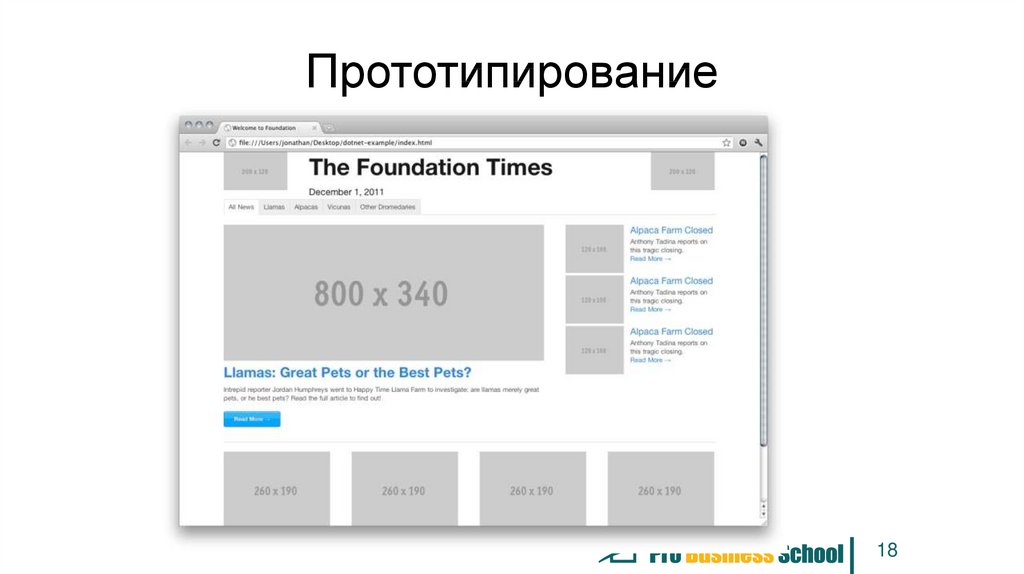
Прототипирование18
19.
Софт и web-сервисы для созданияпрототипов
https://moqups.com/
http://www.designervista.com/
http://wireframesketcher.com/
http://www.flairbuilder.com/
Профессиональные:
https://www.figma.com
https://www.axure.com/
https://www.sketchapp.com/
19
20.
Практика.Создание прототипа
20
21.
Законы восприятияинформации
Часть 1
22.
Как вывести клиента из анабиозаОпасность, насилие
Секс
Еда
Движение
Лица
22
23.
Основные принципыОбъекты, которые расположены рядом воспринимаются как целое
Объекты, которые похожи по цвету, форме, размеру воспринимаются как
целое
В восприятии мы стремимся к упрощению и целостности
В восприятии мы стремимся завершать фигуру, что бы она приобретала
замкнутый вид
На нашу интерпретацию влияет прошлый опыт и ожидания
Мы стараемся разделить информацию на категории
23
24.
Принцип последовательностиИнформация преподносится в определенной
последовательности, при этом части ее взаимосвязаны друг
с другом
24
25.
Фигура-фонКогда две области имеют общую границу, кажется, будто фигура имеет отчетливую форму. И
наоборот, фон кажется "ненужным", составляющим задний план
25
26.
Цвета и цветовое зонирование26
27.
Правило 2-х секундЗа это время складывается впечатление
27
28.
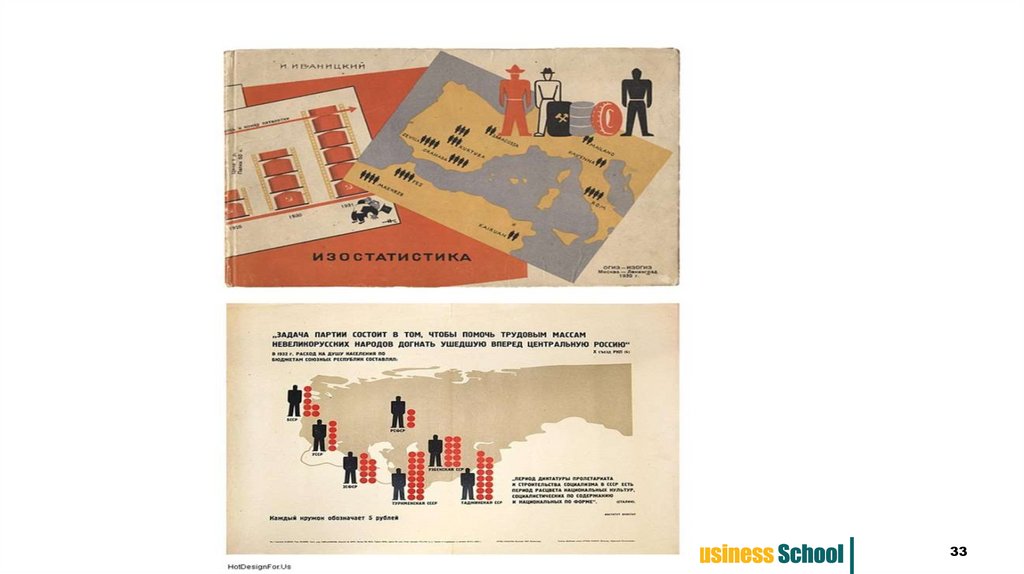
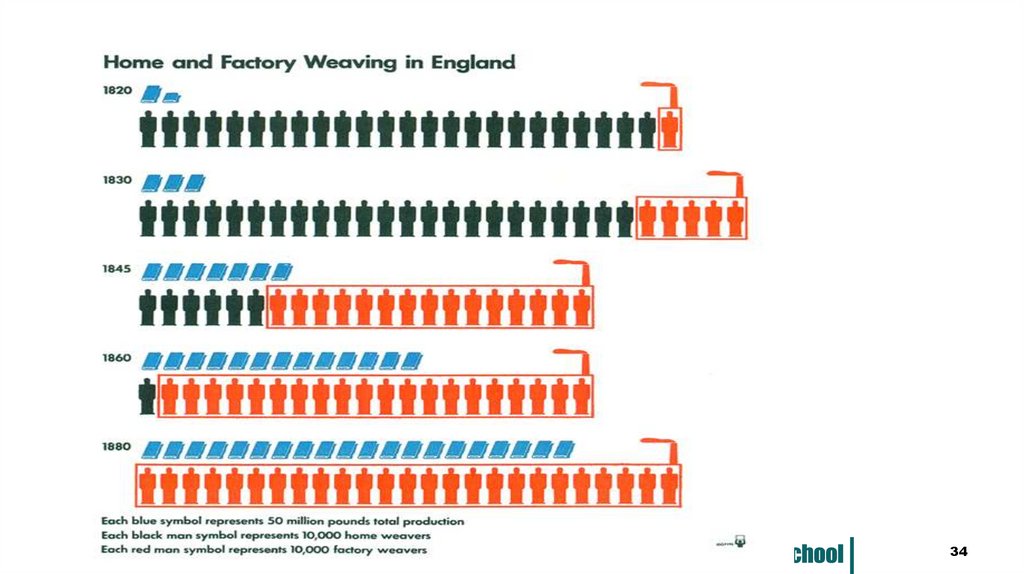
Пиктограмма28
29.
ИзотайпОтто Нейрат
Герд Арнтц
Мари Рейдемейстер
29
30.
ПиктограммаК чему относится: Протописьменность
На чем основано: более 80% информации человек воспринимает невербально,
ориентируясь на жесты и мимику
Когда используют: когда нужно быстро передать информацию
Принципы: минимализм, образность, узнаваемость
30
31.
Триада Пирсаа) наличие прежде всего какой-либо вещи, выступающей как знак;
б) чтобы эта вещь была знаком, она должна «репрезентировать
нечто другое, называемое ее объектом»
в) всякий знак необходимо предполагает его интерпретацию какойлибо мыслью, для которой он является знаком
31
32.
3233.
3334.
3435.
3536.
3637.
Практика.Разработка пиктограммы
37
38.
Практика: Метод оценки восприятия дизайнаФокус группе выдаются эскизы
Проводится оценка молодой-старый, красивый-не
красивый, интересный-не интересный, удобныйнеудобный
Выявляет эмоциональное восприятие интерфейса
38
39.
Домашнее заданиеРазработать Сценарий взаимодействия своего
проекта
Создать Прототип посадочника на любом из
предложенных сервисов (moqups.com, axure и т.п.)
В парах: провести тестирование эмоционального
восприятия дизайна любого сайта
39
40.
Законы восприятияинформации
Часть 2
41.
В поле нашего внимания можетодновременно находится 3 объекта …
41
42.
… и решаться всего 1 задача42
43.
Выпуклое и вогнутое44.
45.
Кнопки46.
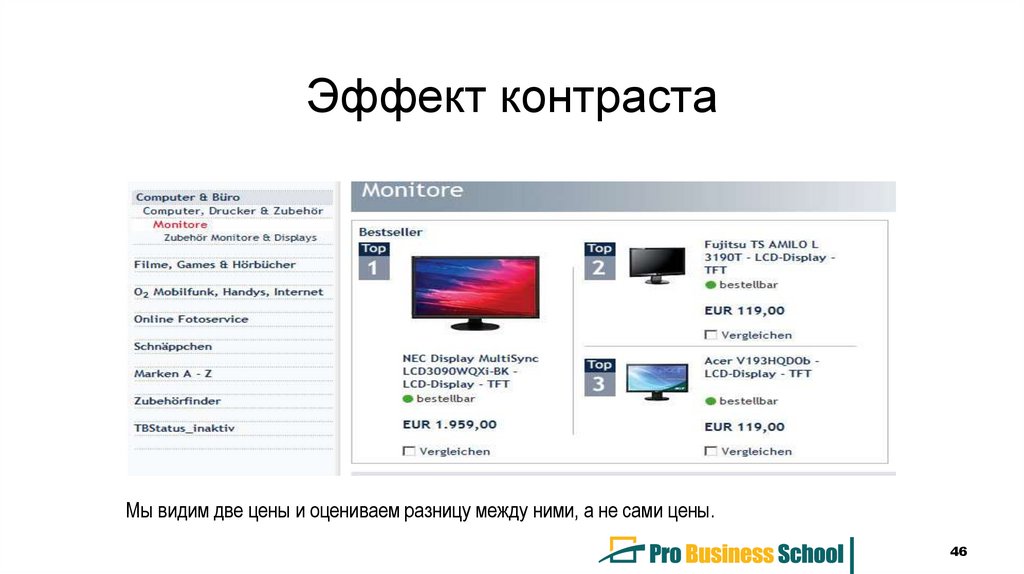
Эффект контрастаМы видим две цены и оцениваем разницу между ними, а не сами цены.
46
47.
7+(-)247
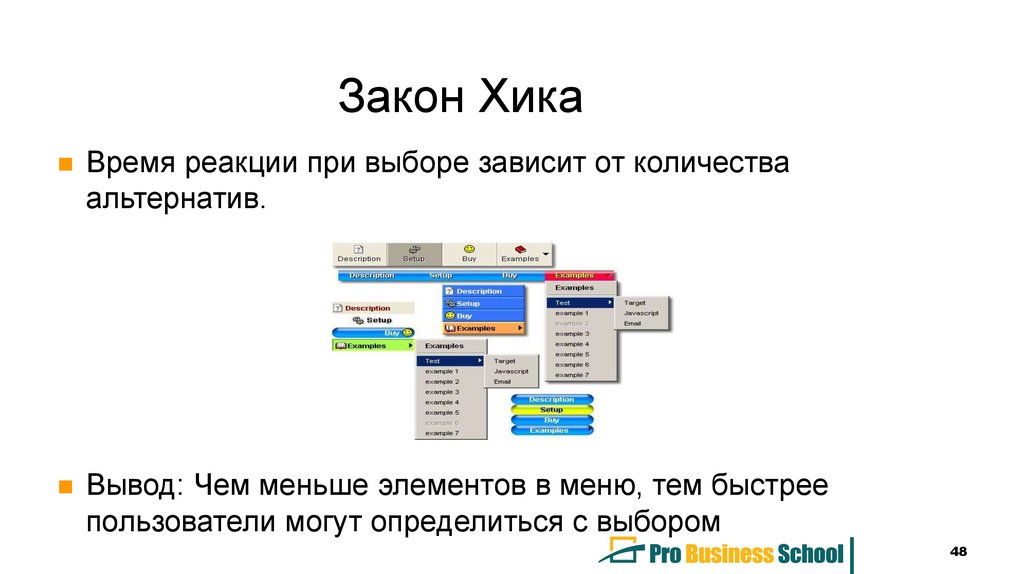
48.
Закон ХикаВремя реакции при выборе зависит от количества
альтернатив.
Вывод: Чем меньше элементов в меню, тем быстрее
пользователи могут определиться с выбором
48
49.
3 клика, 5 секундОптимальное время поиска информации и принятия решения
Оптимальное количество действий
49
50.
КатегоризацияБольшое количество информации мозг разбивает на категории
50
51.
ПрактикаСоздание структуры сайта (приложения).
Метод прямой карточной сортировки
51
52.
Типографика52
53.
Задачи типографикиспособствовать задуманному характеру воздействия на
читателя.
завлечь читателя в чтение и рассматривание издания.
обратиться к потребителю на функционально и эстетически
оправданном современном графическом языке.
53
54.
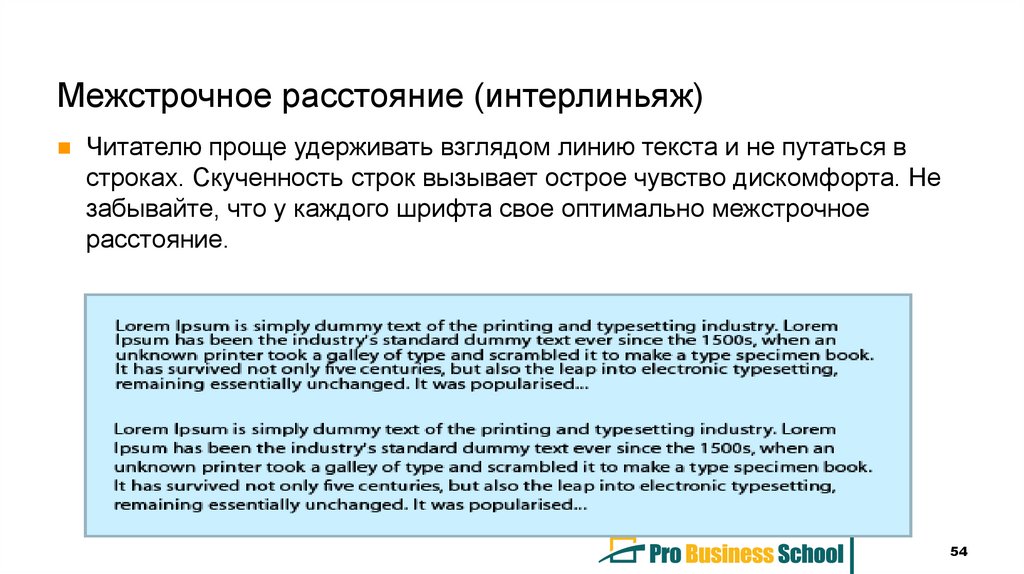
Межстрочное расстояние (интерлиньяж)Читателю проще удерживать взглядом линию текста и не путаться в
строках. Скученность строк вызывает острое чувство дискомфорта. Не
забывайте, что у каждого шрифта свое оптимально межстрочное
расстояние.
54
55.
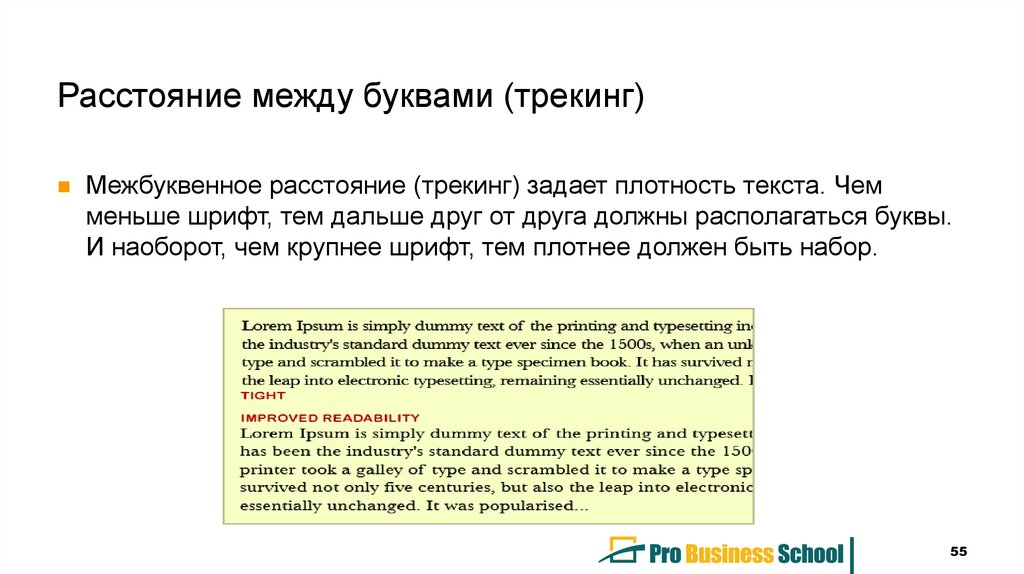
Расстояние между буквами (трекинг)Межбуквенное расстояние (трекинг) задает плотность текста. Чем
меньше шрифт, тем дальше друг от друга должны располагаться буквы.
И наоборот, чем крупнее шрифт, тем плотнее должен быть набор.
55
56.
Длина строкиОптимальная длина строки находится в диапазоне 5060 символов, либо 600 px.
56
57.
5758.
Не используйте более 2-х шрифтов настранице
58
59.
Не увлекайтесь выравниванием текста по центру59
60.
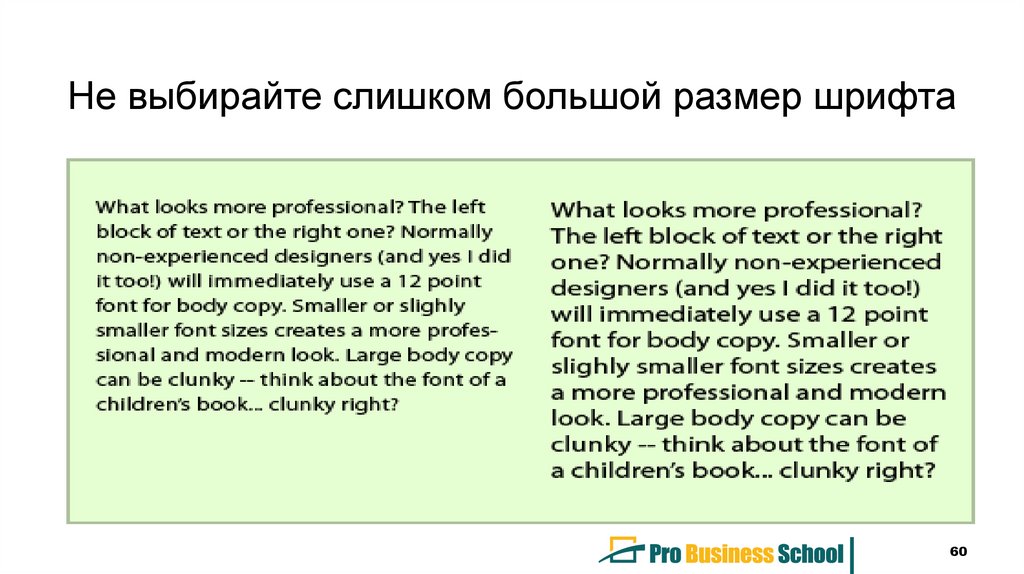
Не выбирайте слишком большой размер шрифта60
61.
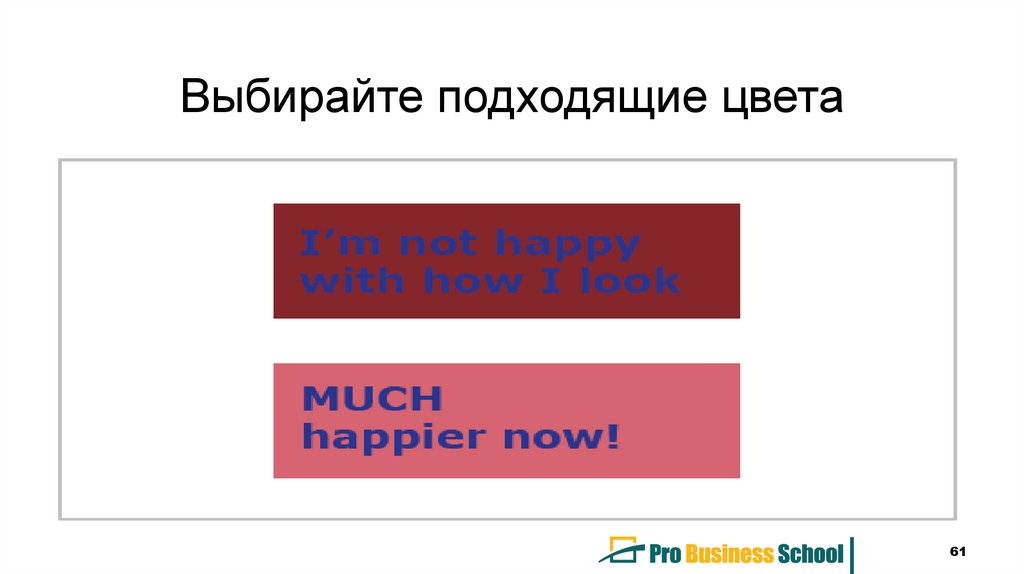
Выбирайте подходящие цвета61
62.
Пространство62
63.
Тестирование63
64.
UX тестированиеГруппе тестировщиков даются предварительно разработанные сценарии с
задачей реализовать эти сценарии на сайте (прилжении), а после
завершения тестирования дать обратную связь по юзабилити сайта.
Пример сценария:
Вы получаете на работе новогоднюю премию и принимаете решение
осуществить свою мечту – поехать в путешествие по Европе. Однако
денег не так много, а мест, где хотелось бы побывать – наоборот.
Взвесив все за и против вы останавливаетесь на 2-х вариантах –
Лондон или Венеция.
Задача: выбрать недельный тур по Европе в пределах 700 долларов.
64
65.
Метод обратной карточной сортировкиПроверка метода прямой карточной сортировки
Пользователю дается верхний список пунктов меню и
задание что-либо найти
65
66.
Метод тестирования ожиданийТест на понимание пользовательских процессов,
происходящих в системе
Пользователю дается распечатанный вариант
интерфейса
Задается серия вопросов «что будет, если нажать эту
кнопку»
66
67.
Google Analytics67
68.
Google Optimize68
69.
Метод Eye Tracking69
70.
Примеры сайтовhttps://www.vacationrentals.com/
https://www.airforce.com/
http://www.nike.com/us/en_us/
http://www.oxfordenglishtesting.com/
https://www.svyaznoy.travel/
https://leboutique.com/
http://www.skwibl.com/
https://preply.com/
http://www.owox.ua/
http://www.zappos.com
70
71.
Ссылки• https://habrahabr.ru/company/mailru/blog/307556/ (подробно как организовать
процедуру тестирования)
• https://moqups.com/
• https://www.axure.com/
Фильмы
Гельветика (2007)
Литература
• Виктор Папанек. Дизайн для реального мира
• Сьюзан Уэйншенк. 100 главных принципов дизайна
71
72.
ВОПРОСЫ72
1/20/2019
73.
СПАСИБО ЗА ВНИМАНИЕ!!!73









































































 Маркетинг
Маркетинг