Похожие презентации:
Get sim. Design comments
1. Get Sim
Design comments2. home
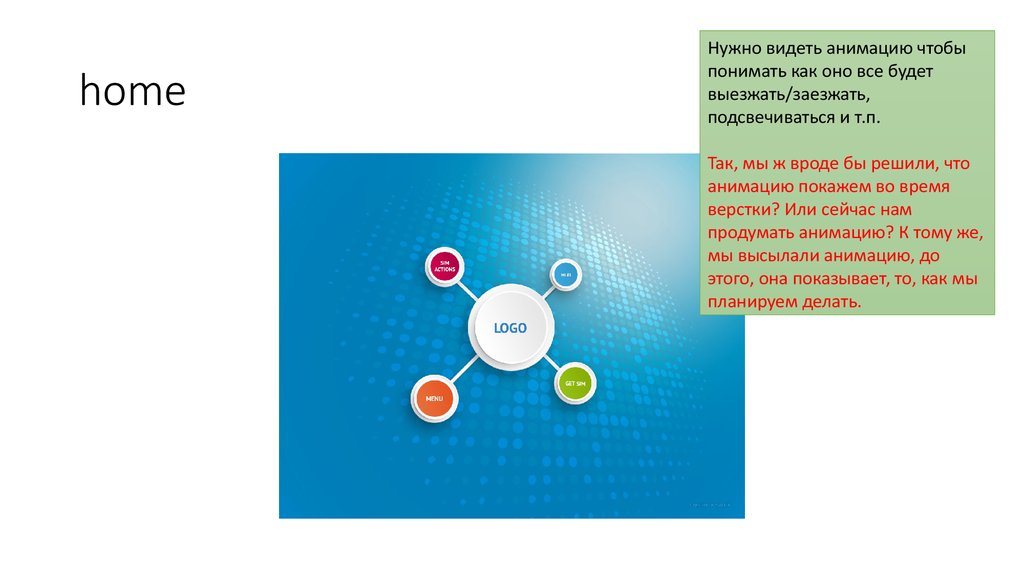
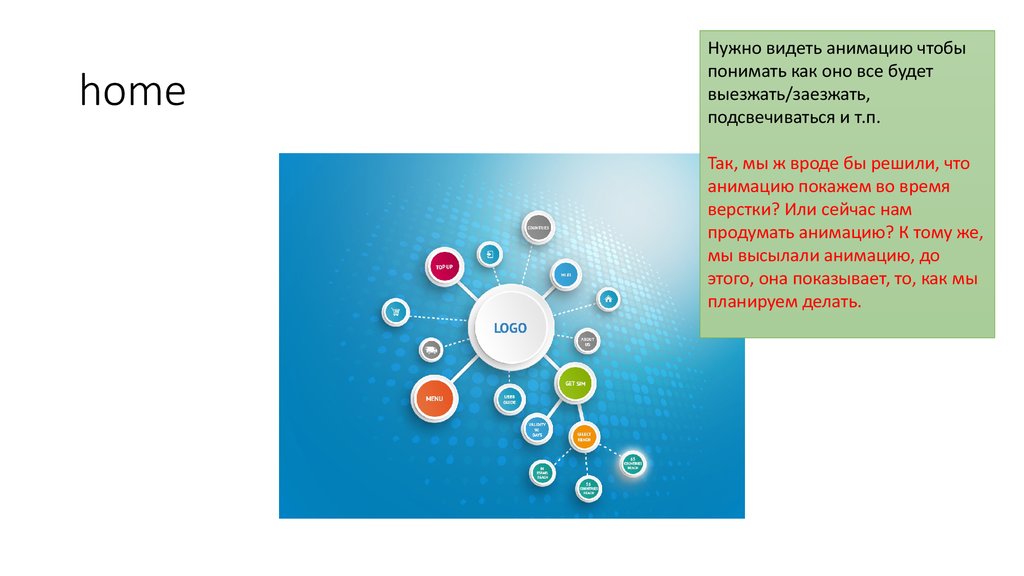
Нужно видеть анимацию чтобыпонимать как оно все будет
выезжать/заезжать,
подсвечиваться и т.п.
Так, мы ж вроде бы решили, что
анимацию покажем во время
верстки? Или сейчас нам
продумать анимацию? К тому же,
мы высылали анимацию, до
этого, она показывает, то, как мы
планируем делать.
3. home
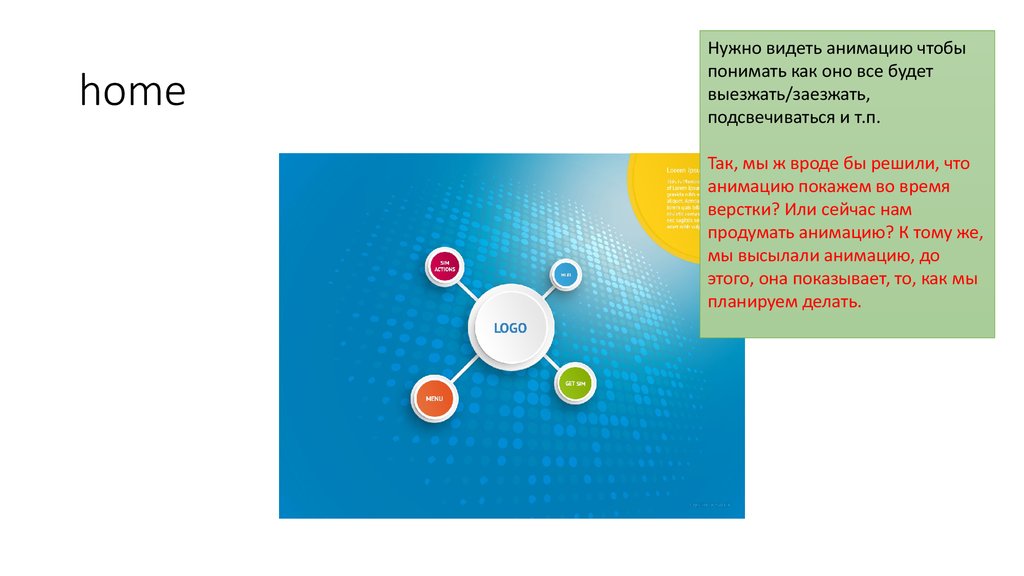
Нужно видеть анимацию чтобыпонимать как оно все будет
выезжать/заезжать,
подсвечиваться и т.п.
Так, мы ж вроде бы решили, что
анимацию покажем во время
верстки? Или сейчас нам
продумать анимацию? К тому же,
мы высылали анимацию, до
этого, она показывает, то, как мы
планируем делать.
4. home
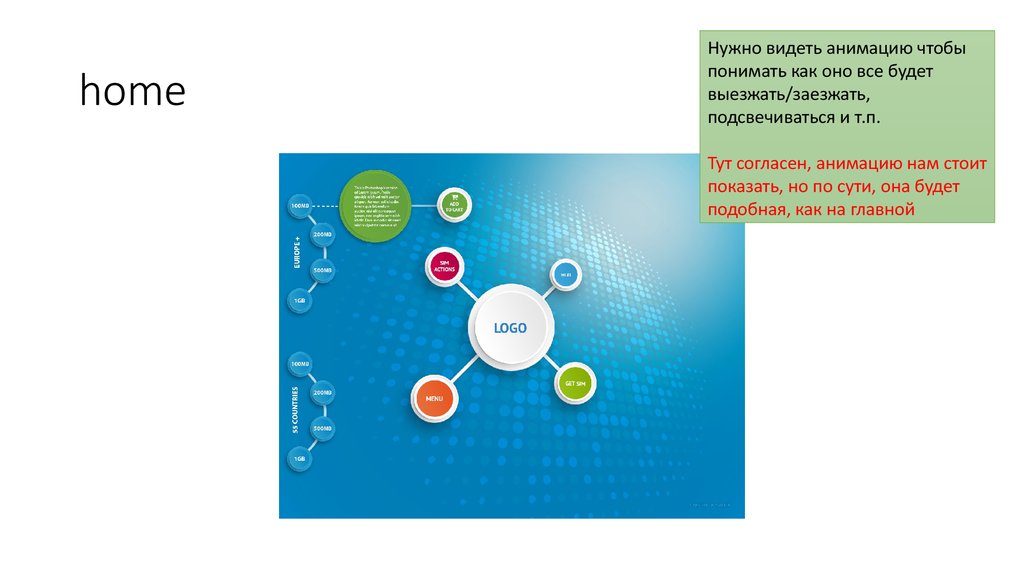
Нужно видеть анимацию чтобыпонимать как оно все будет
выезжать/заезжать,
подсвечиваться и т.п.
Тут согласен, анимацию нам стоит
показать, но по сути, она будет
подобная, как на главной
5. home
Нужно видеть анимацию чтобыпонимать как оно все будет
выезжать/заезжать,
подсвечиваться и т.п.
Так, мы ж вроде бы решили, что
анимацию покажем во время
верстки? Или сейчас нам
продумать анимацию? К тому же,
мы высылали анимацию, до
этого, она показывает, то, как мы
планируем делать.
6. account
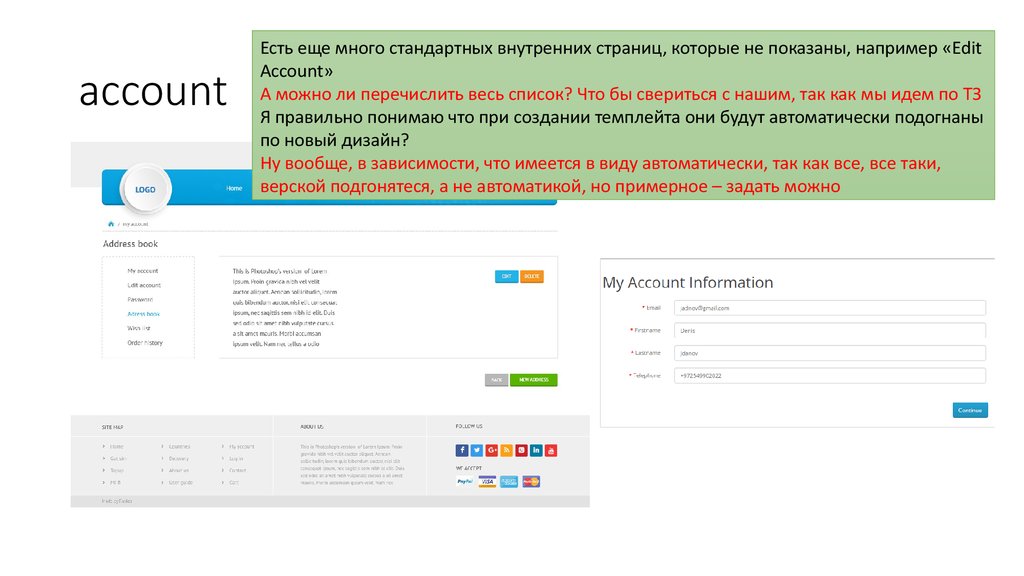
Есть еще много стандартных внутренних страниц, которые не показаны, например «EditAccount»
А можно ли перечислить весь список? Что бы свериться с нашим, так как мы идем по ТЗ
Я правильно понимаю что при создании темплейта они будут автоматически подогнаны
по новый дизайн?
Ну вообще, в зависимости, что имеется в виду автоматически, так как все, все таки,
верской подгонятеся, а не автоматикой, но примерное – задать можно
7. cart
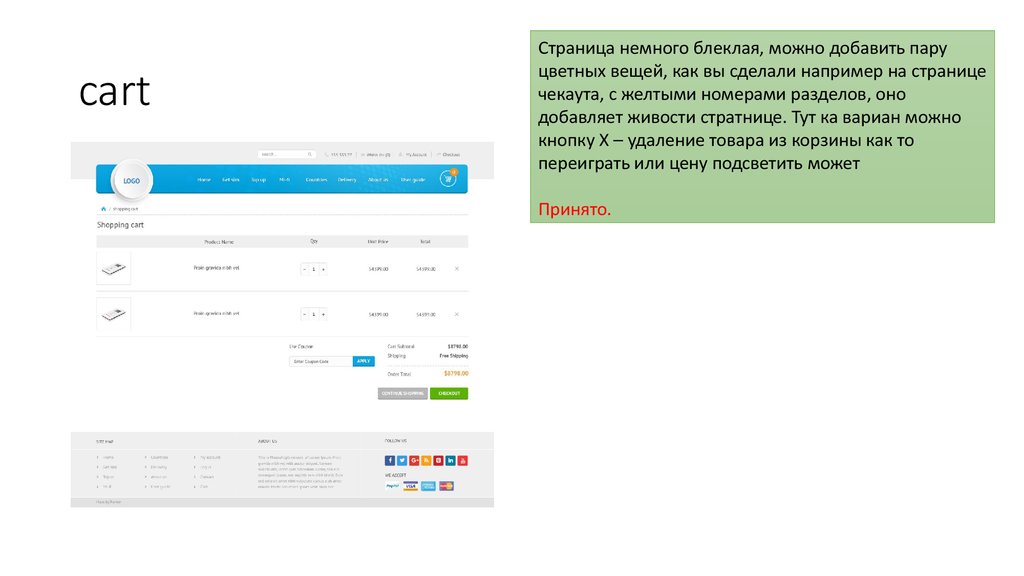
Страница немного блеклая, можно добавить паруцветных вещей, как вы сделали например на странице
чекаута, с желтыми номерами разделов, оно
добавляет живости стратнице. Тут ка вариан можно
кнопку Х – удаление товара из корзины как то
переиграть или цену подсветить может
Принято.
8. cart preview mifi
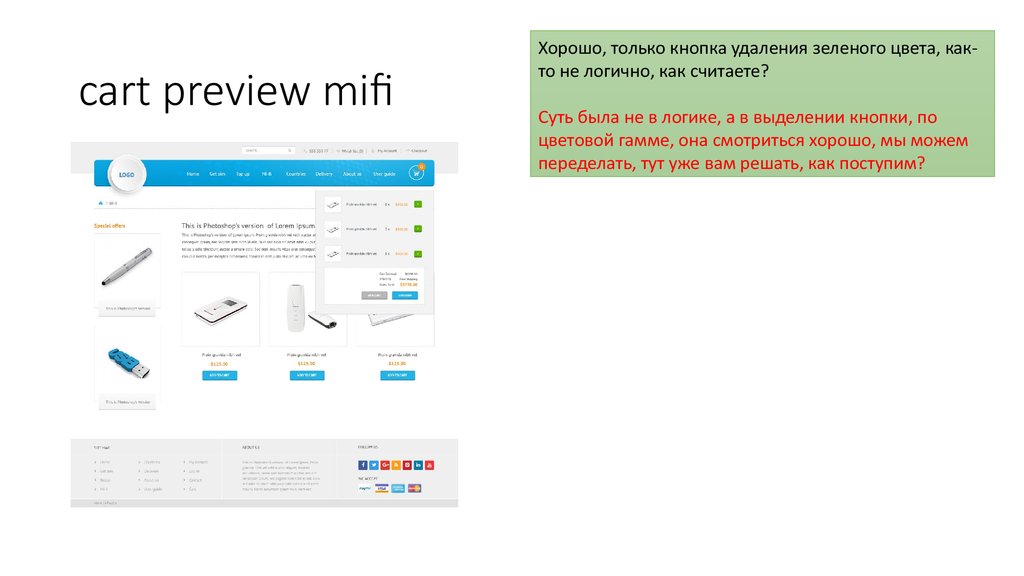
cart preview mifХорошо, только кнопка удаления зеленого цвета, както не логично, как считаете?
Суть была не в логике, а в выделении кнопки, по
цветовой гамме, она смотриться хорошо, мы можем
переделать, тут уже вам решать, как поступим?
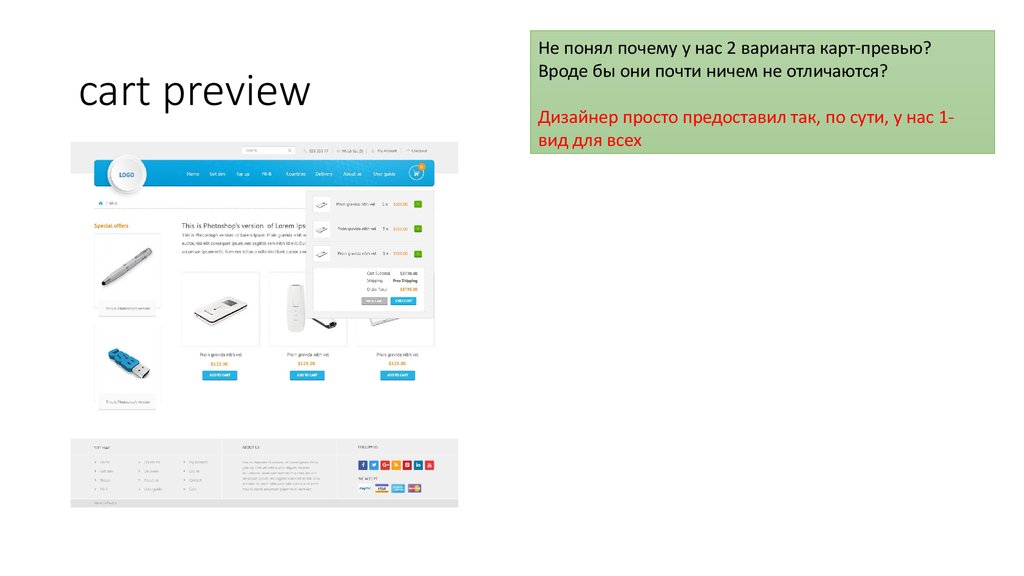
9. cart preview
Не понял почему у нас 2 варианта карт-превью?Вроде бы они почти ничем не отличаются?
Дизайнер просто предоставил так, по сути, у нас 1вид для всех
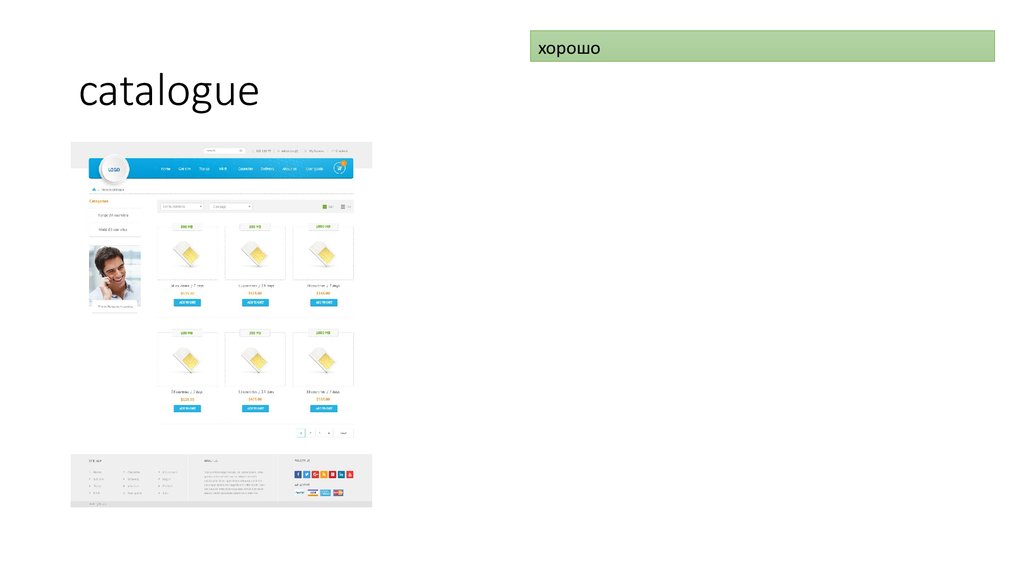
10. catalogue
хорошоcatalogue
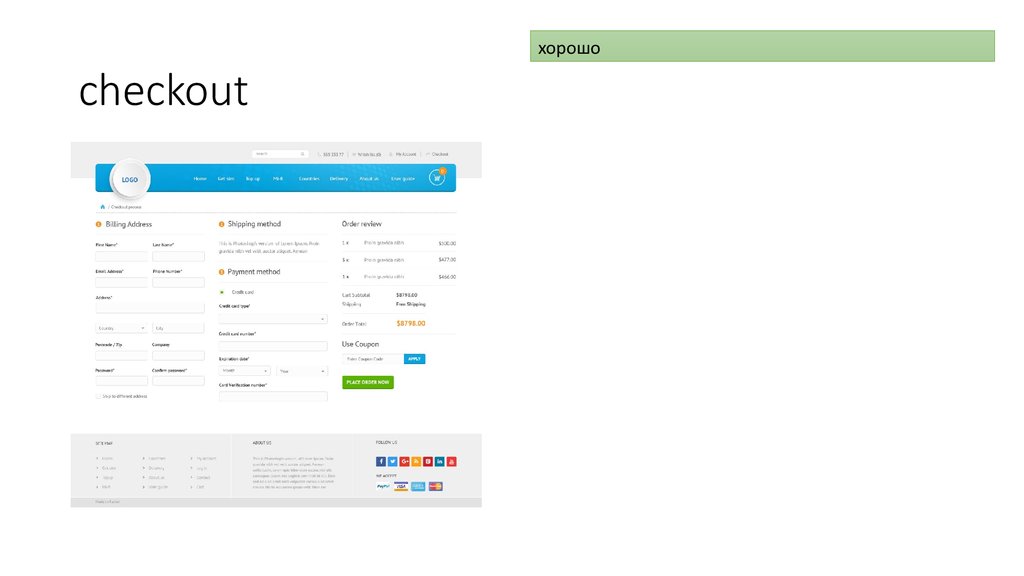
11. checkout
хорошоcheckout
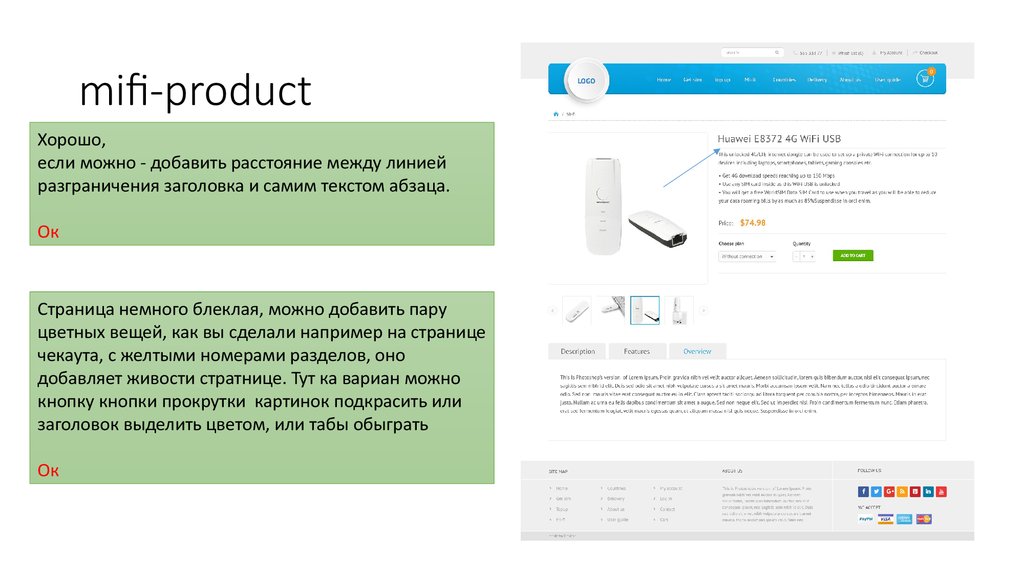
12. mifi-product
mif-productХорошо,
если можно - добавить расстояние между линией
разграничения заголовка и самим текстом абзаца.
Ок
Страница немного блеклая, можно добавить пару
цветных вещей, как вы сделали например на странице
чекаута, с желтыми номерами разделов, оно
добавляет живости стратнице. Тут ка вариан можно
кнопку кнопки прокрутки картинок подкрасить или
заголовок выделить цветом, или табы обыграть
Ок
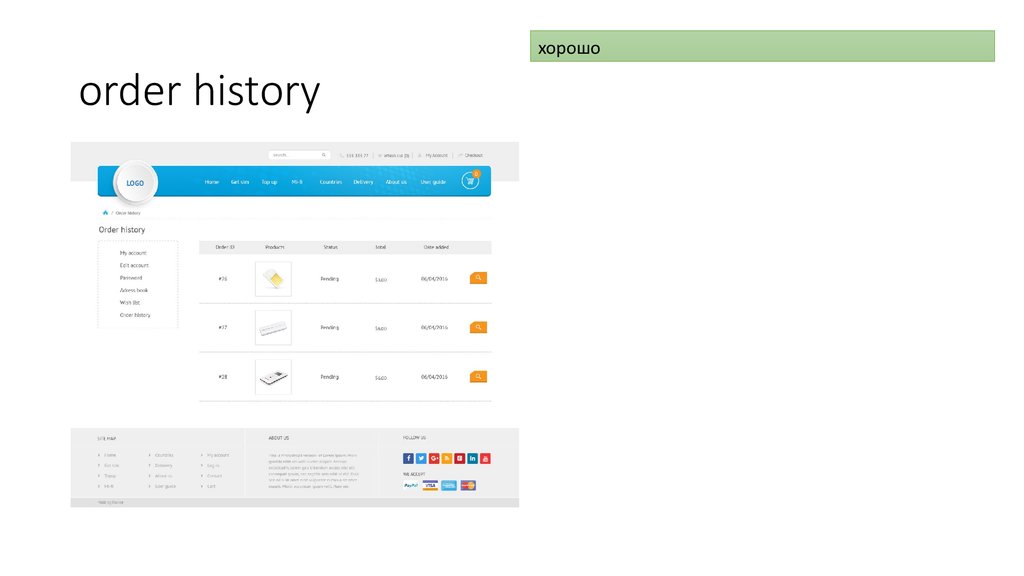
13. order history
хорошоorder history
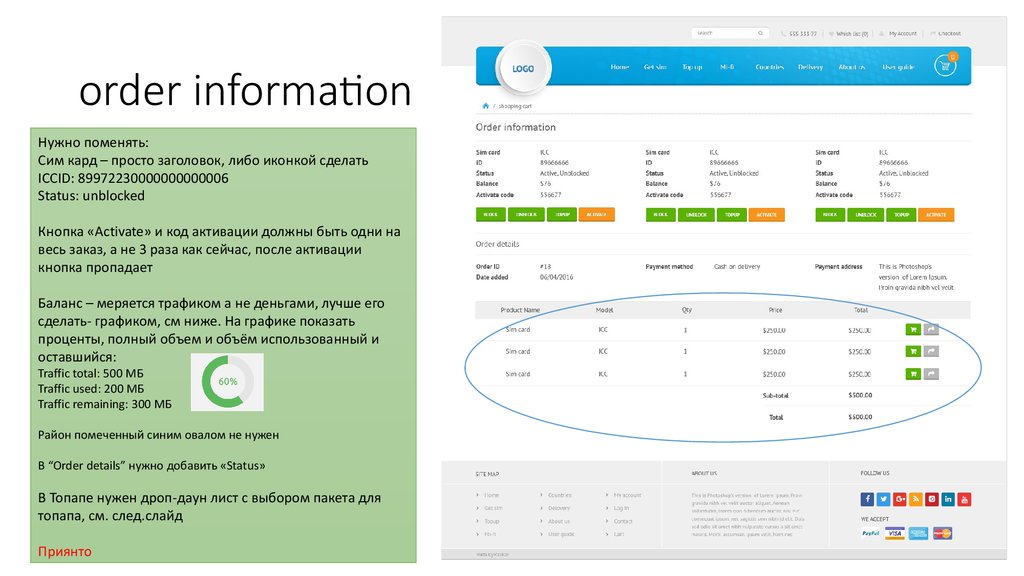
14. order information
Нужно поменять:Сим кард – просто заголовок, либо иконкой сделать
ICCID: 89972230000000000006
Status: unblocked
Кнопка «Activate» и код активации должны быть одни на
весь заказ, а не 3 раза как сейчас, после активации
кнопка пропадает
Баланс – меряется трафиком а не деньгами, лучше его
сделать- графиком, см ниже. На графике показать
проценты, полный объем и объём использованный и
оставшийся:
Traffic total: 500 МБ
Traffic used: 200 МБ
Traffic remaining: 300 МБ
Район помеченный синим овалом не нужен
В “Order details” нужно добавить «Status»
В Топапе нужен дроп-даун лист с выбором пакета для
топапа, см. след.слайд
Приянто
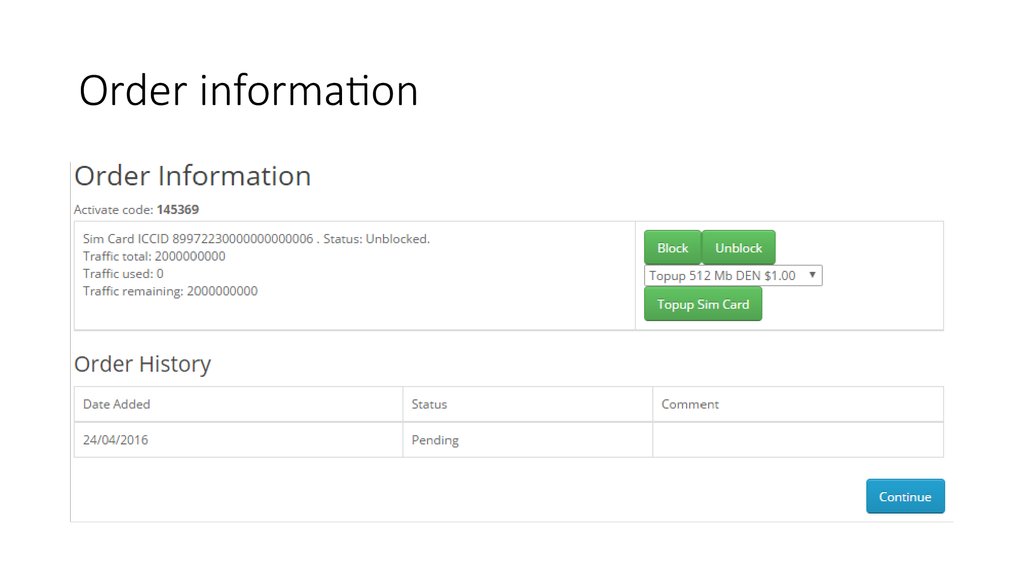
15. Order information
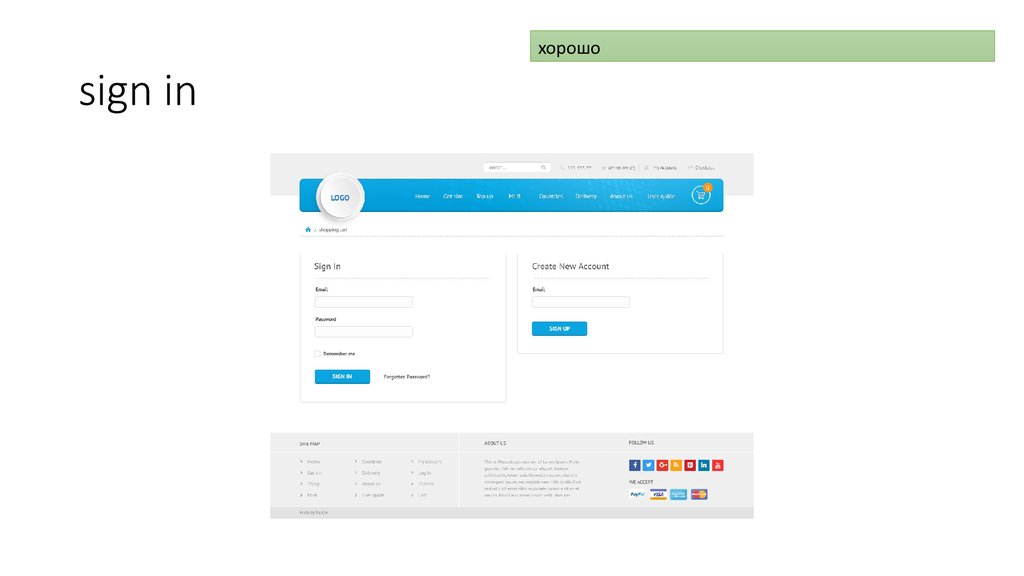
16. sign in
хорошоsign in
















 Интернет
Интернет








