Похожие презентации:
Создание веб-сайта средствами языка HTML
1.
17 Август, 2016Классная работа
Создание веб-сайта
средствами языка HTML
Урок
59
2. §4.4 (стр.165–169) Тестирование по §4.4 !
Домашнее задание§4.4 (стр.165–169)
Тестирование по §4.4 !
3.
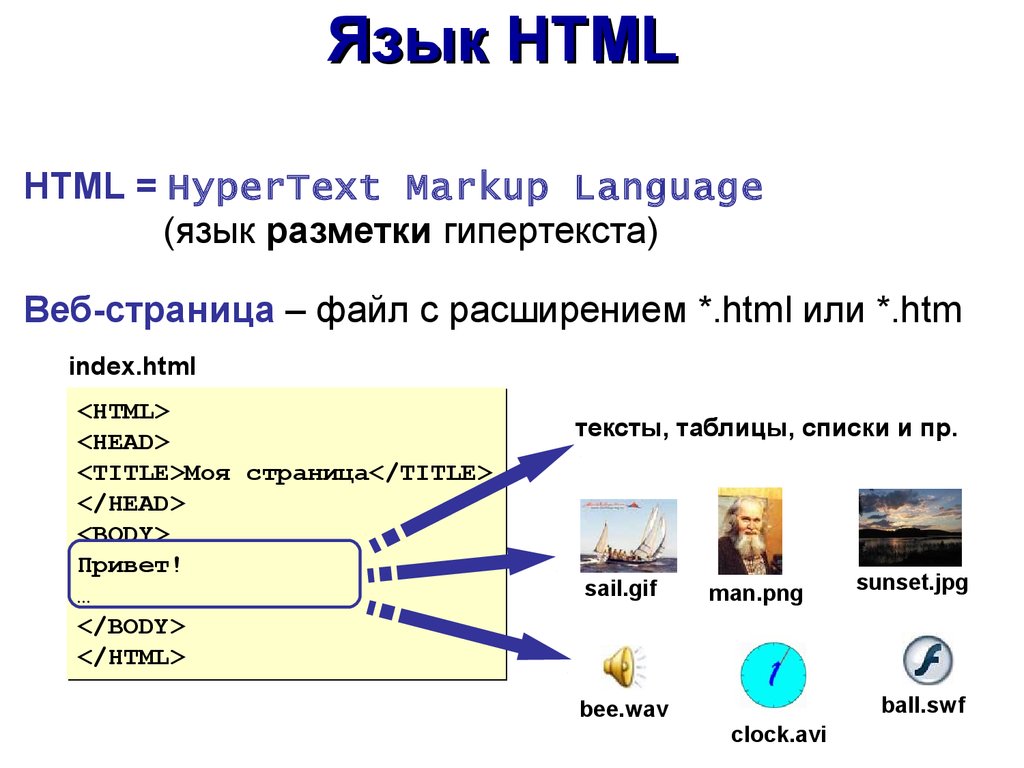
Язык HTMLHTML = HyperText Markup Language
(язык разметки гипертекста)
Веб-страница – файл с расширением *.html или *.htm
index.html
<HTML>
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
<BODY>
Привет!
…
</BODY>
</HTML>
тексты, таблицы, списки и пр.
sail.gif
man.png
sunset.jpg
ball.swf
bee.wav
clock.avi
4.
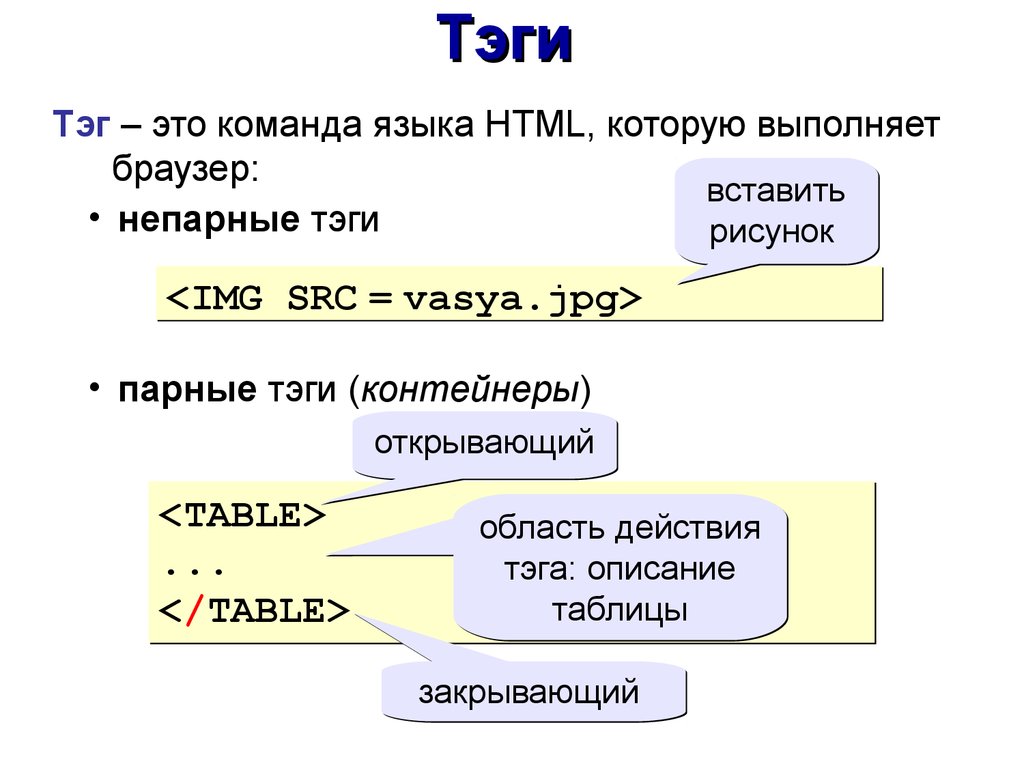
ТэгиТэг – это команда языка HTML, которую выполняет
браузер:
вставить
• непарные тэги
рисунок
<IMG SRC = vasya.jpg>
• парные тэги (контейнеры)
открывающий
<TABLE>
...
</TABLE>
область действия
тэга: описание
таблицы
закрывающий
5.
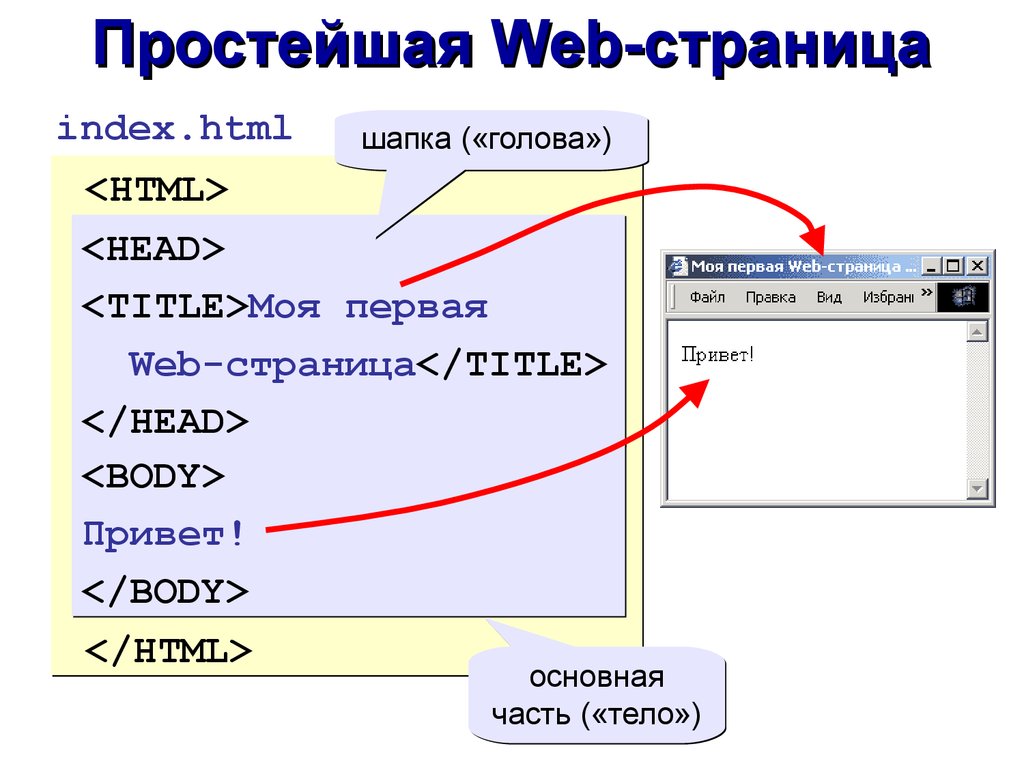
Простейшая Web-страницаindex.html
шапка («голова»)
<HTML>
<HEAD>
<HEAD>
<TITLE>Моя
<TITLE>Моя первая
первая
Web-страница</TITLE>
Web-страница</TITLE>
</HEAD>
<BODY>
<BODY>
Привет!
Привет!
</BODY>
</BODY>
</HTML>
основная
часть («тело»)
6.
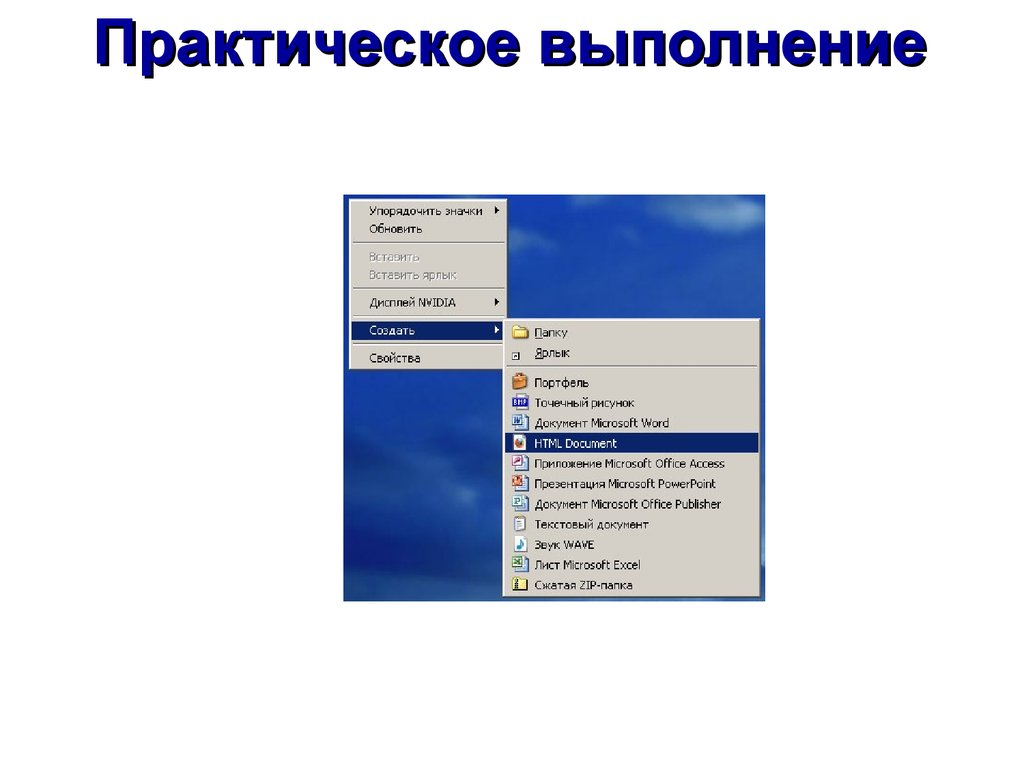
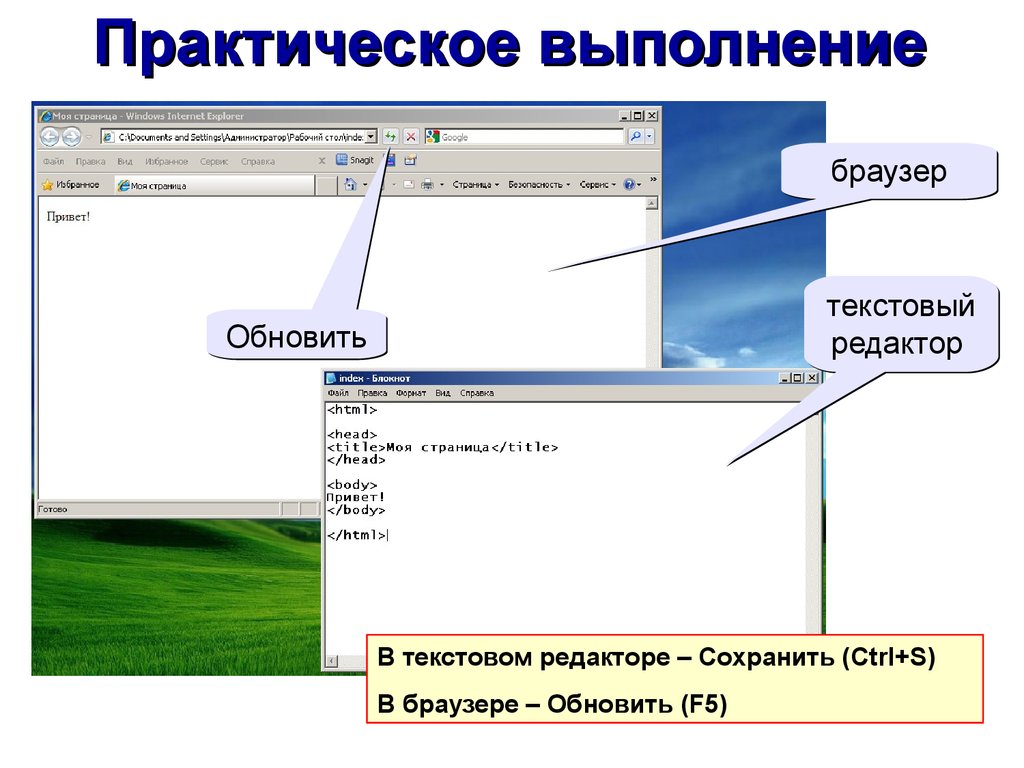
Практическое выполнение7.
Практическое выполнение8.
Практическое выполнениебраузер
текстовый
редактор
Обновить
В текстовом редакторе – Сохранить (Ctrl+S)
В браузере – Обновить (F5)
9.
© С. Б. Лысенко,г. Ясиноватая, 2016
e-mail: serbor@ukr.net
skype: serborlys









 Интернет
Интернет Программное обеспечение
Программное обеспечение