Похожие презентации:
Основы языка гипертекстовой разметки документа HTML
1.
2.
Понятие языка HTMLСтруктура HTML - документа
Форматирование страницы
Форматирование текста
Списки
2
3.
34.
HTML— стандартный язык разметкидокументов во Всемирной паутине
WEB-браузер—интерпретатор HTML,
отображает язык HTML в удобной для
человека форме
4
5.
56.
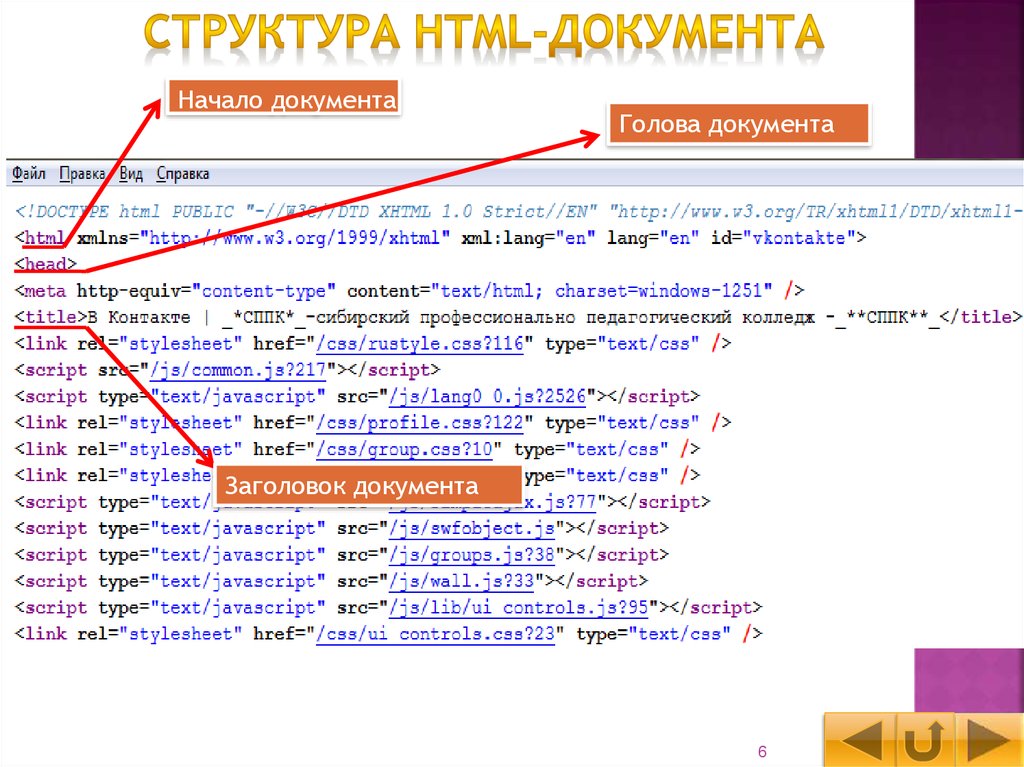
Начало документаГолова документа
Заголовок документа
6
7.
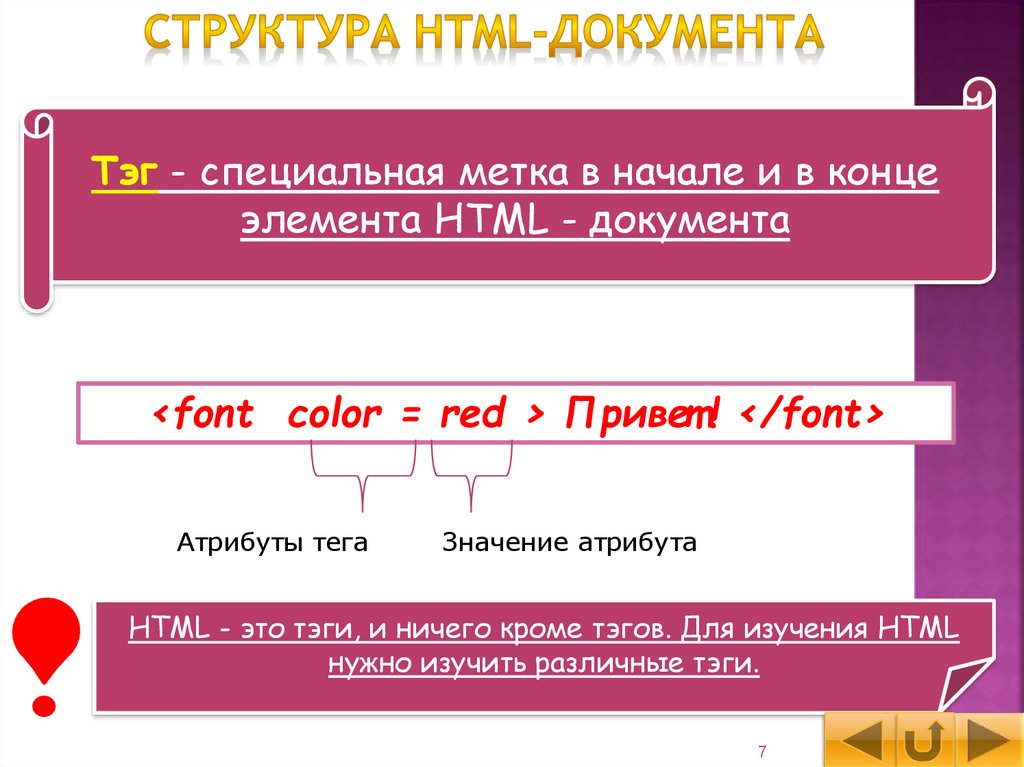
Тэг - специальная метка в начале и в концеэлемента HTML - документа
<font color = red > Привет ! </font>
Атрибуты тега
Значение атрибута
HTML - это тэги, и ничего кроме тэгов. Для изучения HTML
нужно изучить различные тэги.
7
8.
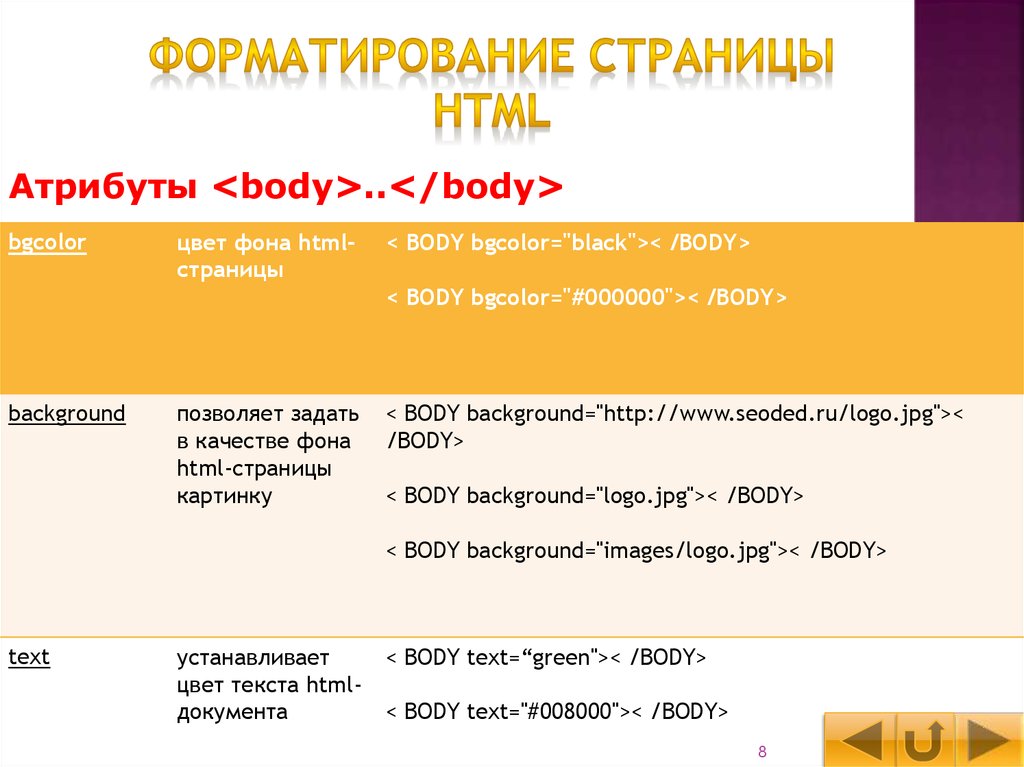
Атрибуты <body>..</body>bgcolor
цвет фона htmlстраницы
< BODY bgcolor="black">< /BODY>
< BODY bgcolor="#000000">< /BODY>
background
позволяет задать
в качестве фона
html-страницы
картинку
< BODY background="http://www.seoded.ru/logo.jpg"><
/BODY>
< BODY background="logo.jpg">< /BODY>
< BODY background="images/logo.jpg">< /BODY>
text
устанавливает
цвет текста htmlдокумента
< BODY text=“green">< /BODY>
< BODY text="#008000">< /BODY>
8
9.
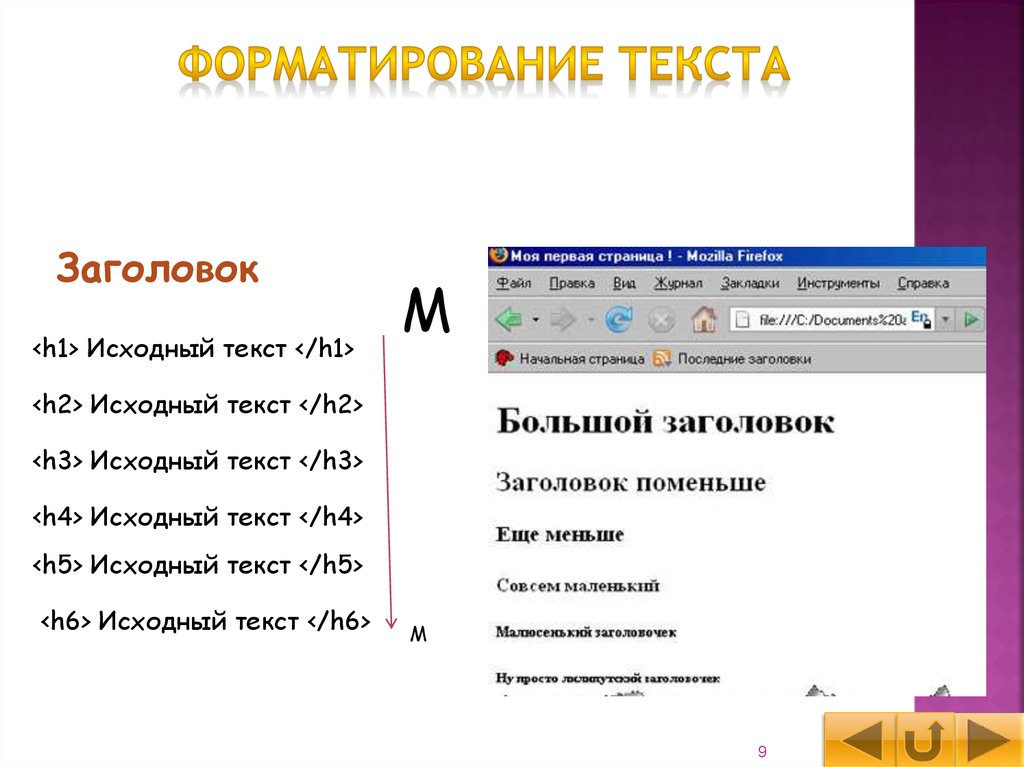
Заголовок<h1> Исходный текст </h1>
М
<h2> Исходный текст </h2>
<h3> Исходный текст </h3>
<h4> Исходный текст </h4>
<h5> Исходный текст </h5>
<h6> Исходный текст </h6>
М
9
10.
Абзац<P>…….</P>
Атрибуты:
Align=“left” – выравнивание по левому краю
Align=“right” - выравнивание по правому краю
Align=“center” - выравнивание по центру
Align=“justify” - выравнивание по ширине
10
11.
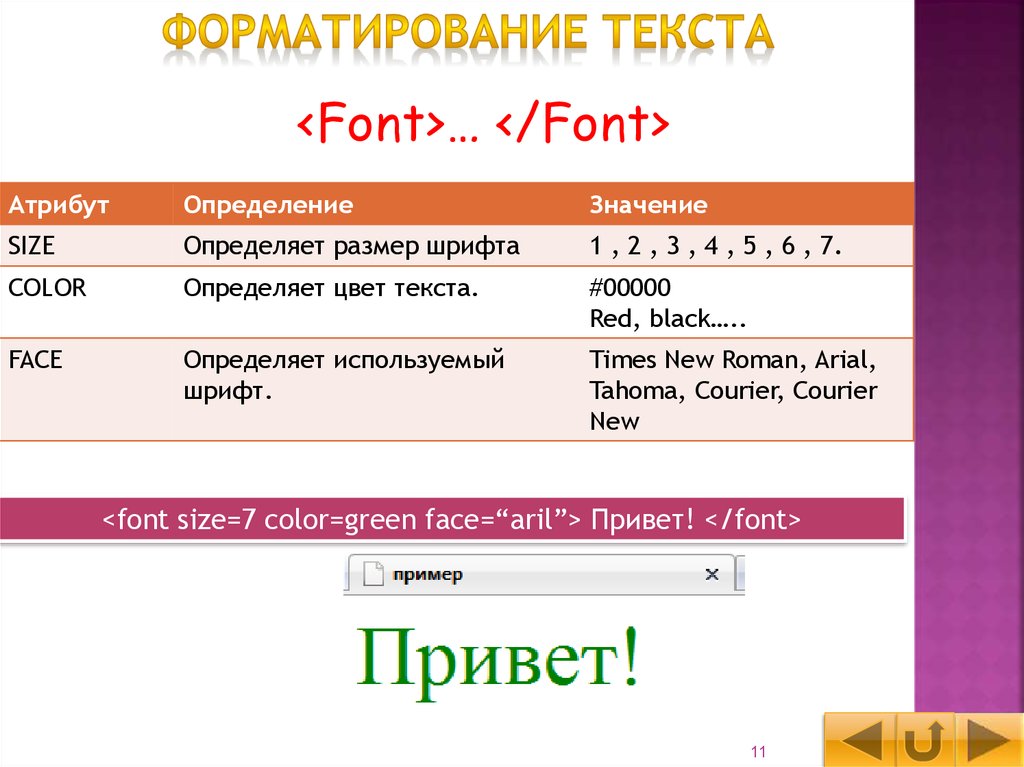
<Font>… </Font>Атрибут
Определение
Значение
SIZE
Определяет размер шрифта
1 , 2 , 3 , 4 , 5 , 6 , 7.
COLOR
Определяет цвет текста.
#00000
Red, black…..
FACE
Определяет используемый
шрифт.
Times New Roman, Arial,
Tahoma, Courier, Courier
New
<font size=7 color=green face=“aril”> Привет! </font>
11
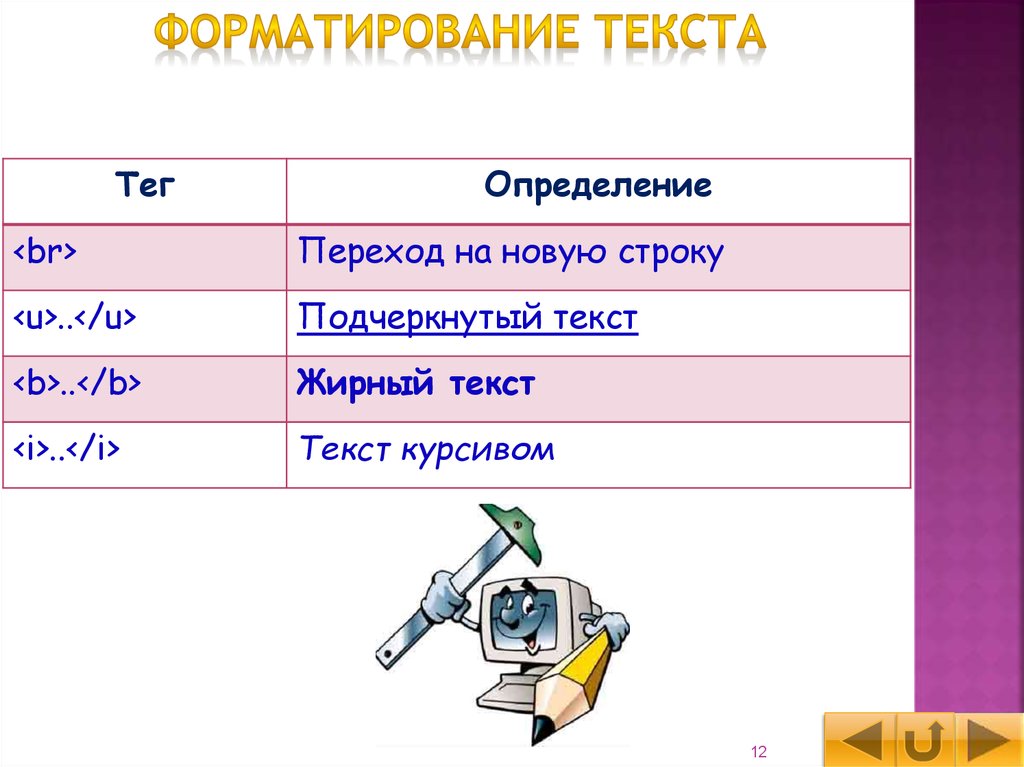
12.
ТегОпределение
<br>
Переход на новую строку
<u>..</u>
Подчеркнутый текст
<b>..</b>
Жирный текст
<i>..</i>
Текст курсивом
12
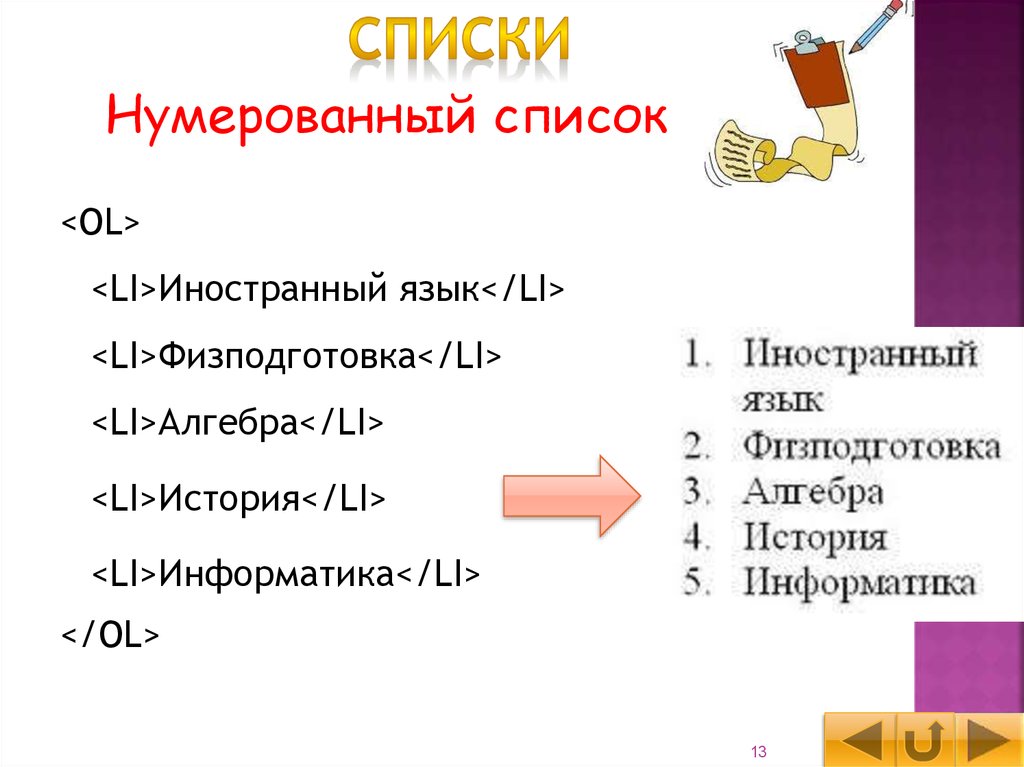
13.
Нумерованный список<OL>
<LI>Иностранный язык</LI>
<LI>Физподготовка</LI>
<LI>Алгебра</LI>
<LI>История</LI>
<LI>Информатика</LI>
</OL>
13
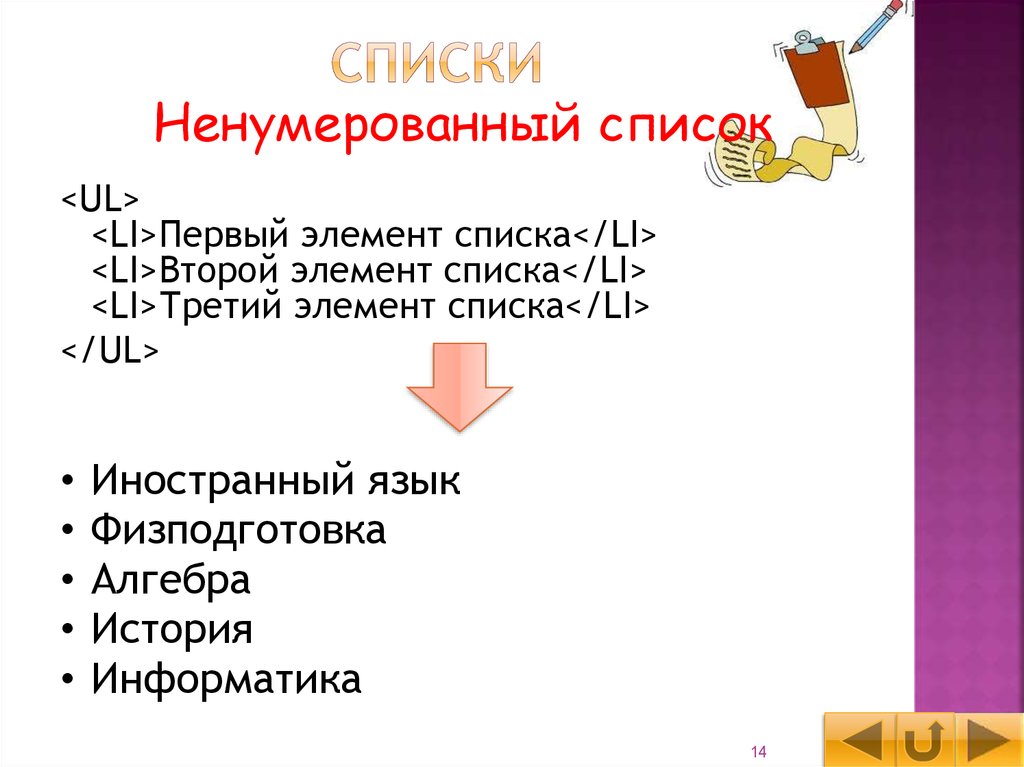
14. Списки
Ненумерованный список<UL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Третий элемент списка</LI>
</UL>
Иностранный язык
Физподготовка
Алгебра
История
Информатика
14
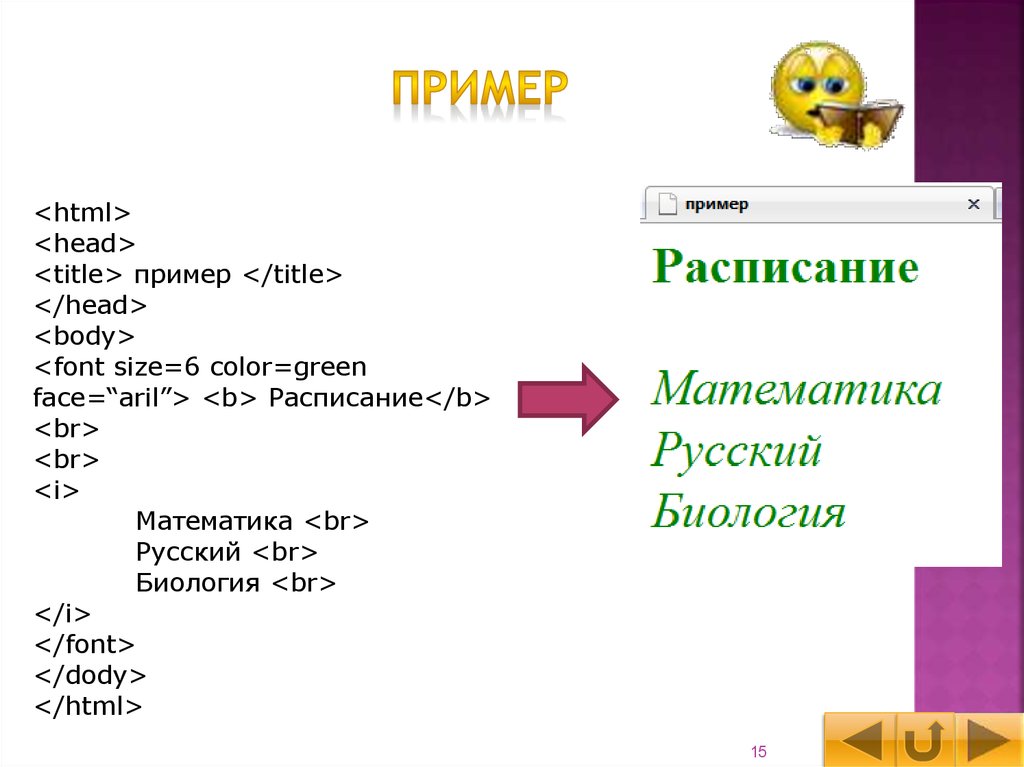
15.
<html><head>
<title> пример </title>
</head>
<body>
<font size=6 color=green
face=“aril”> <b> Расписание</b>
<br>
<br>
<i>
Математика <br>
Русский <br>
Биология <br>
</i>
</font>
</dody>
</html>
15
16.
Длячего предназначен Web-браузер?
Опишите
Что
С
структуру документа HTML.
такое тег?
помощью какого тега можно создать
заголовок текста?
С
помощью какого тега можно задать абзац
в тексте?
Что
задает тег <font> </font>?
16
















 Интернет
Интернет