Похожие презентации:
Анимационная заставка «Мое имя» 1 урок
1. АНИМАЦИЯ
HTTPS://WWW.PISKELAPP.COM/2. Тема урока: анимационная заставка «МОЕ ИМЯ»
Стиль анимации: таинственное письмо незнакомца. Такие письма частопишут, чтобы засекретить автора послания и не раскрыть почерк. Каждую
букву вырезают из журнальных заголовков и склеивают в общее письмо.
Мы сделаем это с помощью цифровых программ Paint и PiskelApp
3. Часть 1. Создаем исходные изображения в Paint
1. Определяем размеризображения.
Используем инструмент
«Выделить».
Выделяем небольшой
участок (примерно 150 х
150 пикселей)
Инструмент ВЫДЕЛИТЬ
Небольшой участок
Размер в пикселях смотрим тут
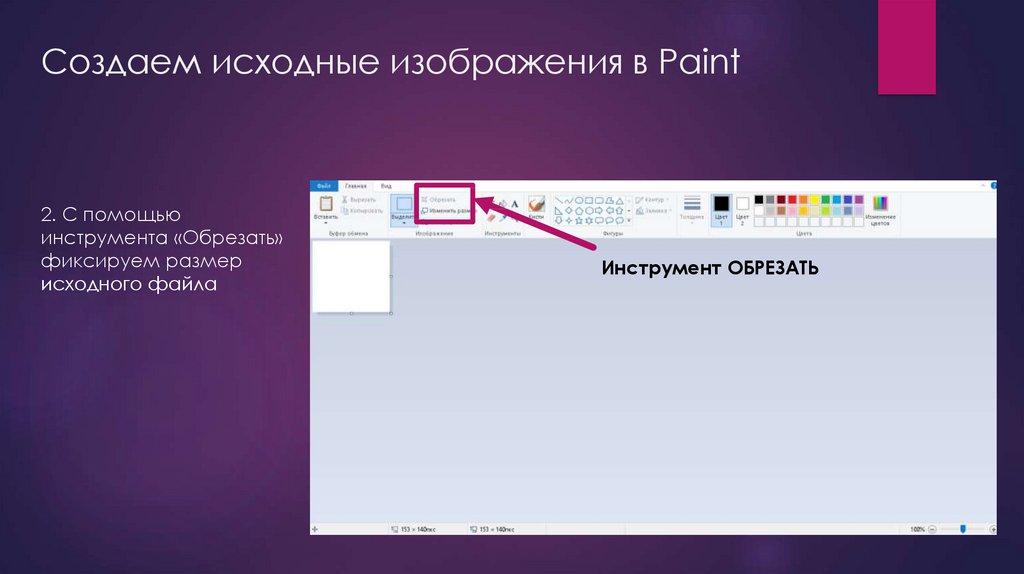
4. Создаем исходные изображения в Paint
2. С помощьюинструмента «Обрезать»
фиксируем размер
исходного файла
Инструмент ОБРЕЗАТЬ
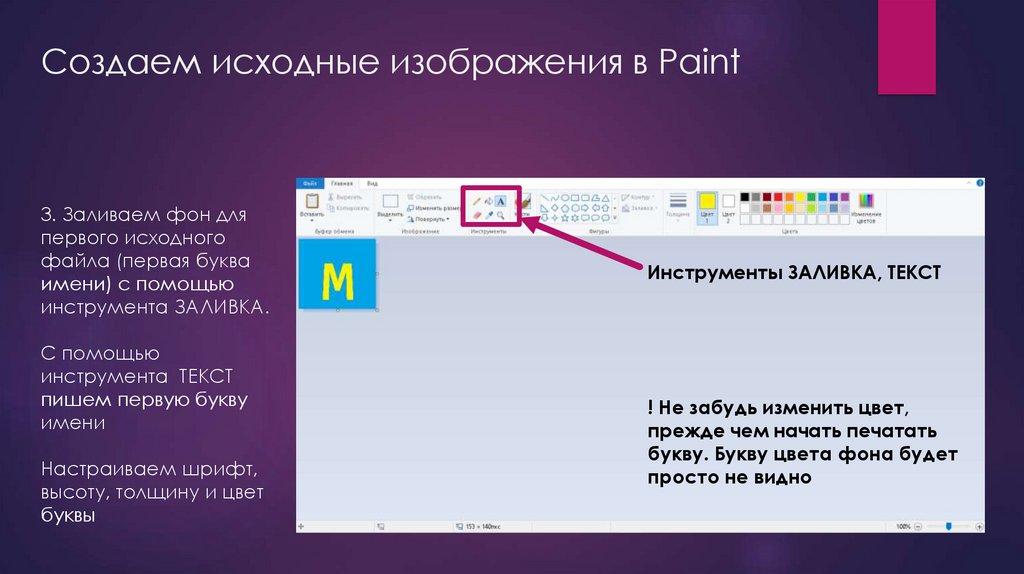
5. Создаем исходные изображения в Paint
3. Заливаем фон дляпервого исходного
файла (первая буква
имени) с помощью
инструмента ЗАЛИВКА.
С помощью
инструмента ТЕКСТ
пишем первую букву
имени
Настраиваем шрифт,
высоту, толщину и цвет
буквы
Инструменты ЗАЛИВКА, ТЕКСТ
! Не забудь изменить цвет,
прежде чем начать печатать
букву. Букву цвета фона будет
просто не видно
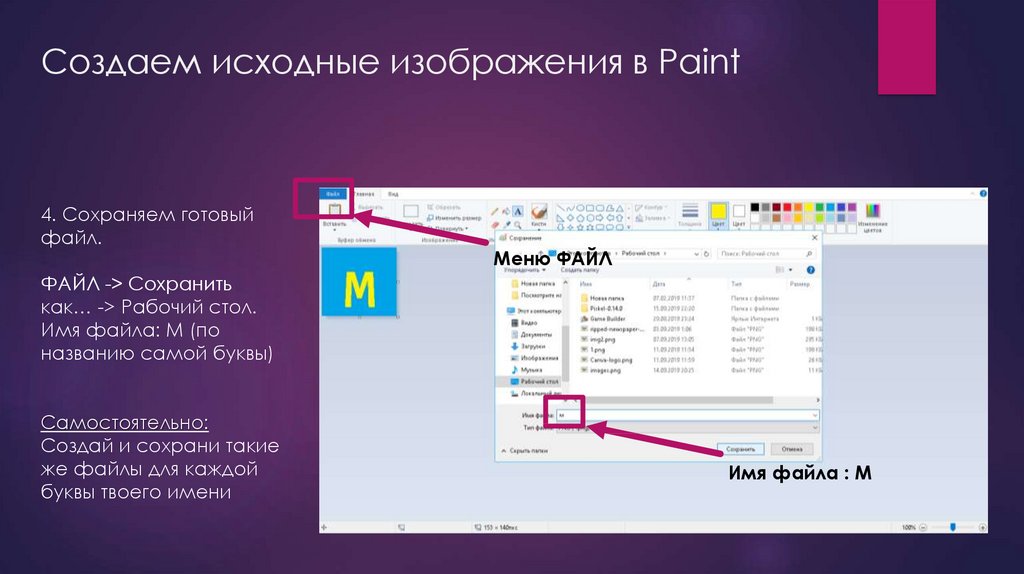
6. Создаем исходные изображения в Paint
4. Сохраняем готовыйфайл.
Меню ФАЙЛ
ФАЙЛ -> Сохранить
как… -> Рабочий стол.
Имя файла: М (по
названию самой буквы)
Самостоятельно:
Создай и сохрани такие
же файлы для каждой
буквы твоего имени
Имя файла : М
7. Создаем исходные изображения в Paint
5. Отдельно создаемфайл для фонового
изображения. Просто
залейте все поле одним
цветом и сохраните
файл под именем ФОН
ЗАЛИВКА
Файл -> Сохранить как …
Имя файла : ФОН
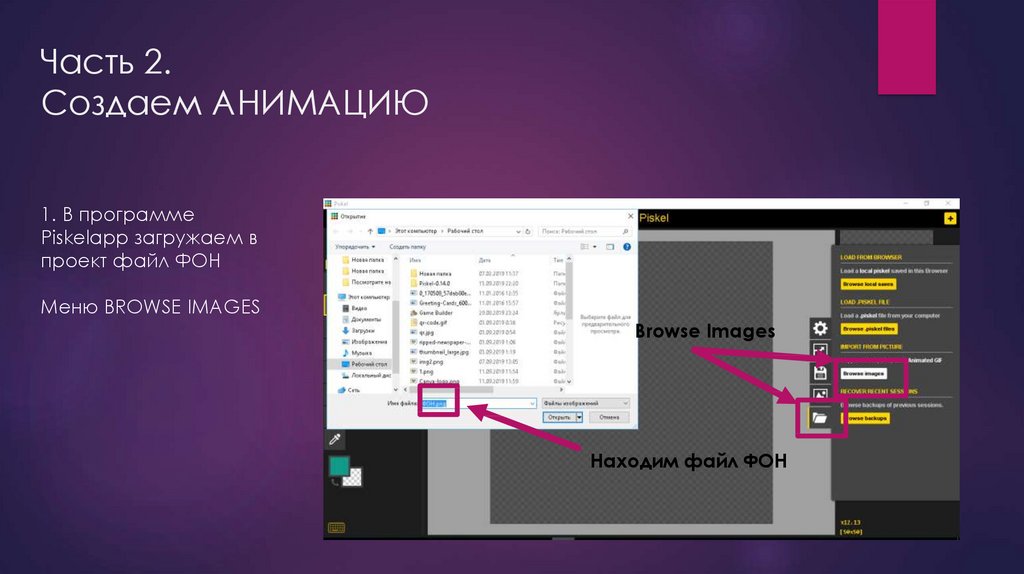
8. Часть 2. Создаем АНИМАЦИЮ
1. В программеPiskelapp загружаем в
проект файл ФОН
Меню BROWSE IMAGES
Browse Images
Находим файл ФОН
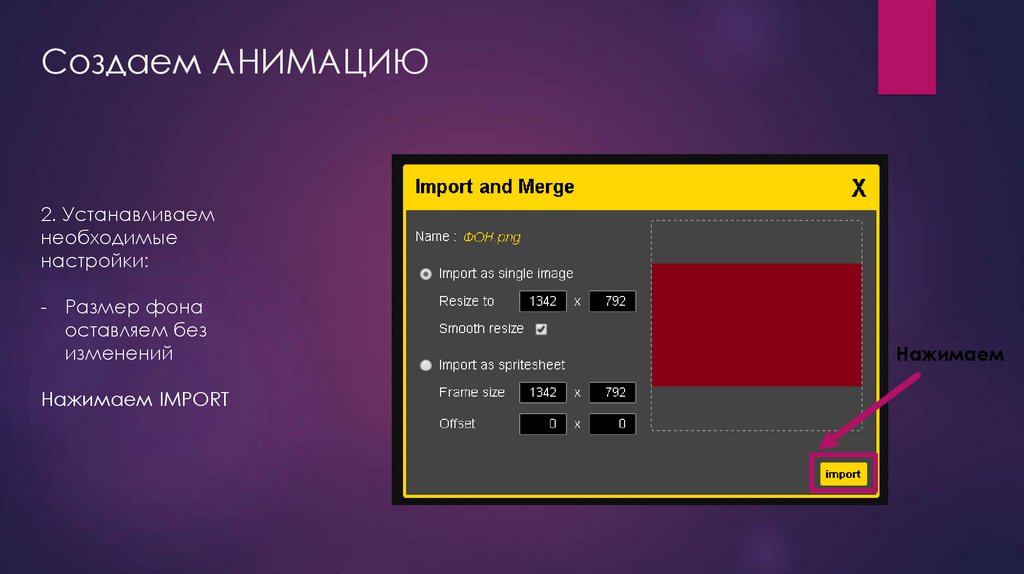
9. Создаем АНИМАЦИЮ
2. Устанавливаемнеобходимые
настройки:
- Размер фона
оставляем без
изменений
Нажимаем IMPORT
Нажимаем
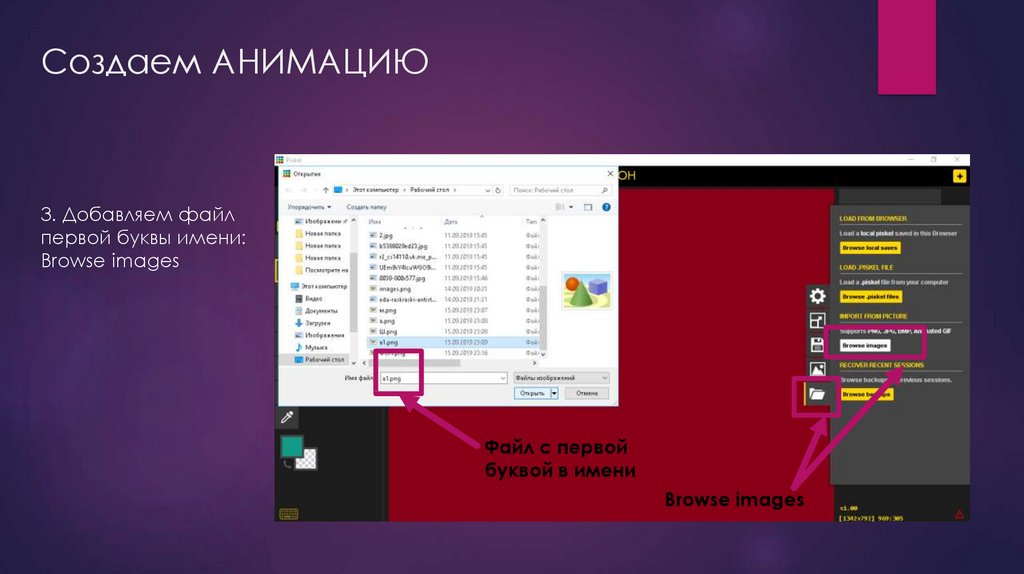
10. Создаем АНИМАЦИЮ
3. Добавляем файлпервой буквы имени:
Browse images
Файл с первой
буквой в имени
Browse images
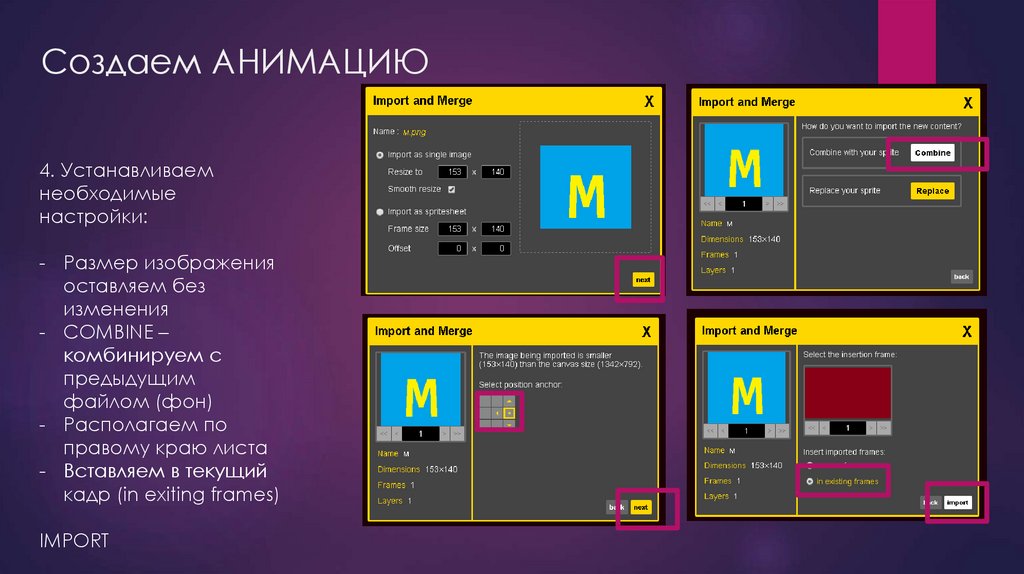
11. Создаем АНИМАЦИЮ
4. Устанавливаемнеобходимые
настройки:
- Размер изображения
оставляем без
изменения
- COMBINE –
комбинируем с
предыдущим
файлом (фон)
- Располагаем по
правому краю листа
- Вставляем в текущий
кадр (in exiting frames)
IMPORT
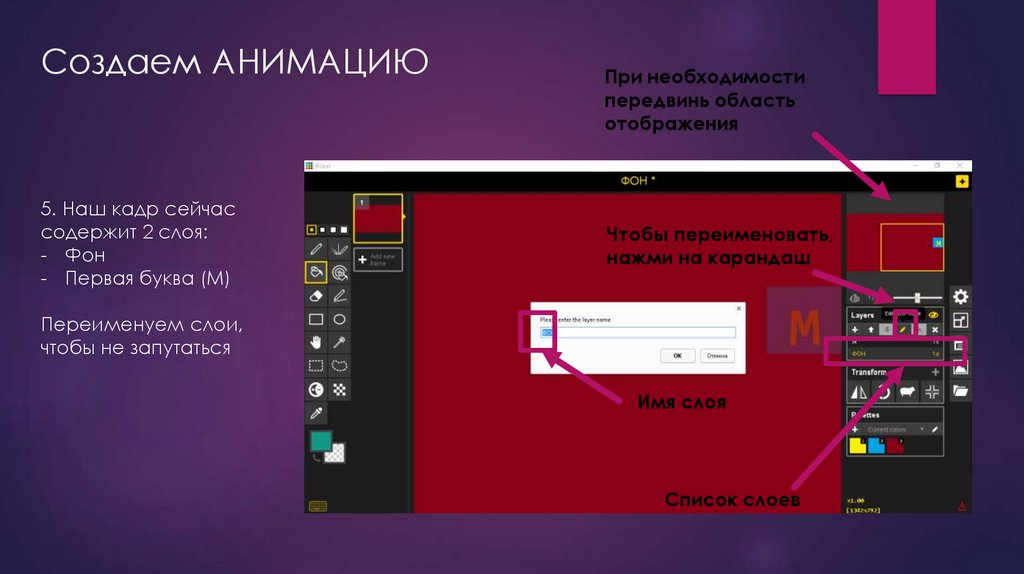
12. Создаем АНИМАЦИЮ
5. Наш кадр сейчассодержит 2 слоя:
- Фон
- Первая буква (М)
При необходимости
передвинь область
отображения
Чтобы переименовать,
нажми на карандаш
Переименуем слои,
чтобы не запутаться
Имя слоя
Список слоев
13. Создаем АНИМАЦИЮ
6. Начинаем создаватьанимацию. Копируем
слайд (подносим
курсор мыши к кадру,
нажимаем на 2
листочка).
Выбираем нужный слой
Копируем слайд
здесь
Изменяем положение
слоя с буквой
(используем инструмент
РУКА)
Перемещаем
изображение
Инструмент
РУКА
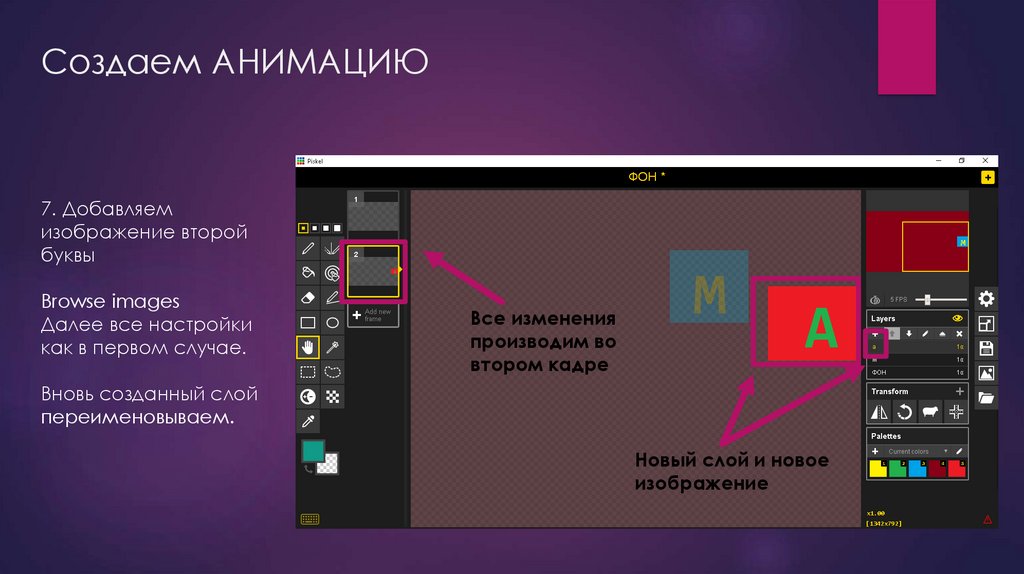
14. Создаем АНИМАЦИЮ
7. Добавляемизображение второй
буквы
Browse imаges
Далее все настройки
как в первом случае.
Все изменения
производим во
втором кадре
Вновь созданный слой
переименовываем.
Новый слой и новое
изображение
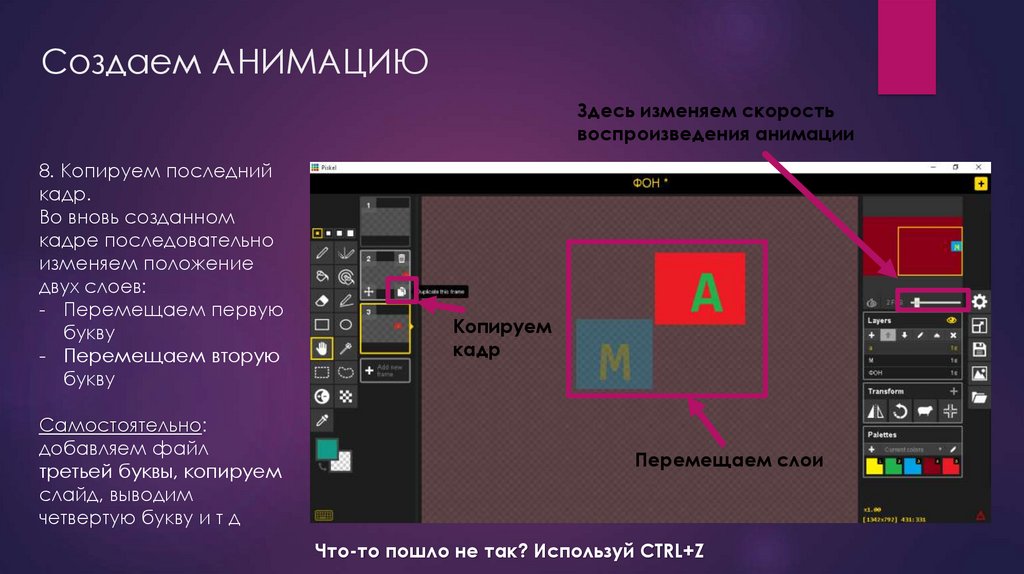
15. Создаем АНИМАЦИЮ
Здесь изменяем скоростьвоспроизведения анимации
8. Копируем последний
кадр.
Во вновь созданном
кадре последовательно
изменяем положение
двух слоев:
- Перемещаем первую
букву
- Перемещаем вторую
букву
Самостоятельно:
добавляем файл
третьей буквы, копируем
слайд, выводим
четвертую букву и т д
Копируем
кадр
Перемещаем слои
Что-то пошло не так? Используй CTRL+Z
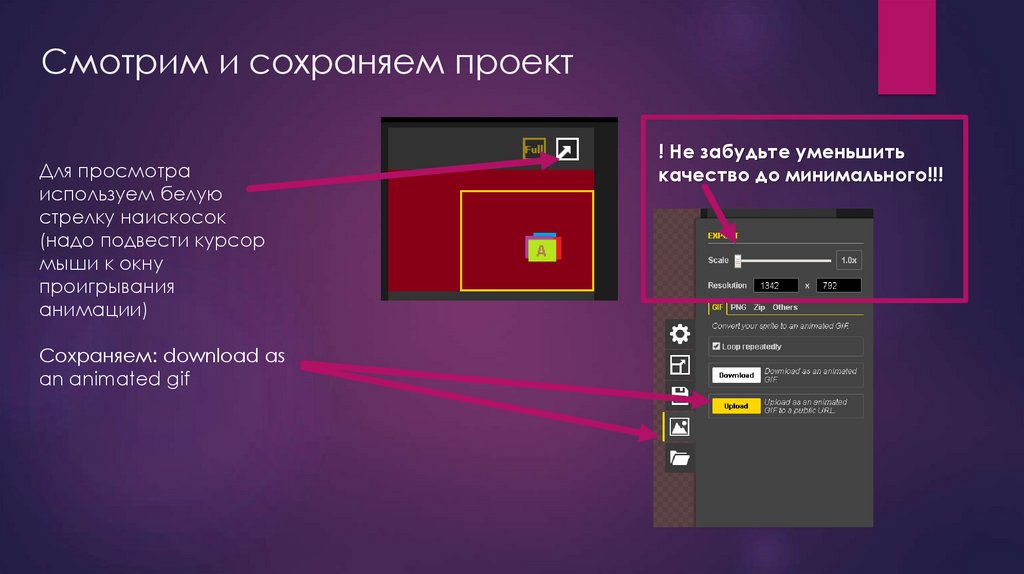
16. Смотрим и сохраняем проект
Для просмотраиспользуем белую
стрелку наискосок
(надо подвести курсор
мыши к окну
проигрывания
анимации)
Сохраняем: download as
an animated gif
! Не забудьте уменьшить
качество до минимального!!!
17. Проект готов!
Вот как будет выглядетьтвой готовый проект
Придумайте интересную
анимацию движения
слоев-букв, создавая
новые и новые кадры

















 Программное обеспечение
Программное обеспечение








