Похожие презентации:
Работа с текстом
1. Работа с текстом.
Урок 4.Работа с текстом.
2. Проверка домашнего задания
Перечислите этапы создания сайта.Что такое HTML?
Какие существуют варианты списков?
Какой тэг создает список определений?
Какой тэг определяет каждый из терминов списка?
Какой тэг описывает каждое определение?
Какой тэг создает нумерованный список?
Какой тэг определяет каждый элемент списка и
присваивает номер?
9. Какой тэг создает ненумерованный список?
1.
2.
3.
4.
5.
6.
7.
8.
3. Проверка домашнего задания:
• Тест «Работа со списками»4. Работа с текстом.
1. первоначальные представления о работе стекстом в html.
2. знакомство с тегами, которые мы будем
использовать для работы с текстом в html.
3. знакомство с основным инструментом для
форматирования текста в html с таблицами
каскадных стилей CSS
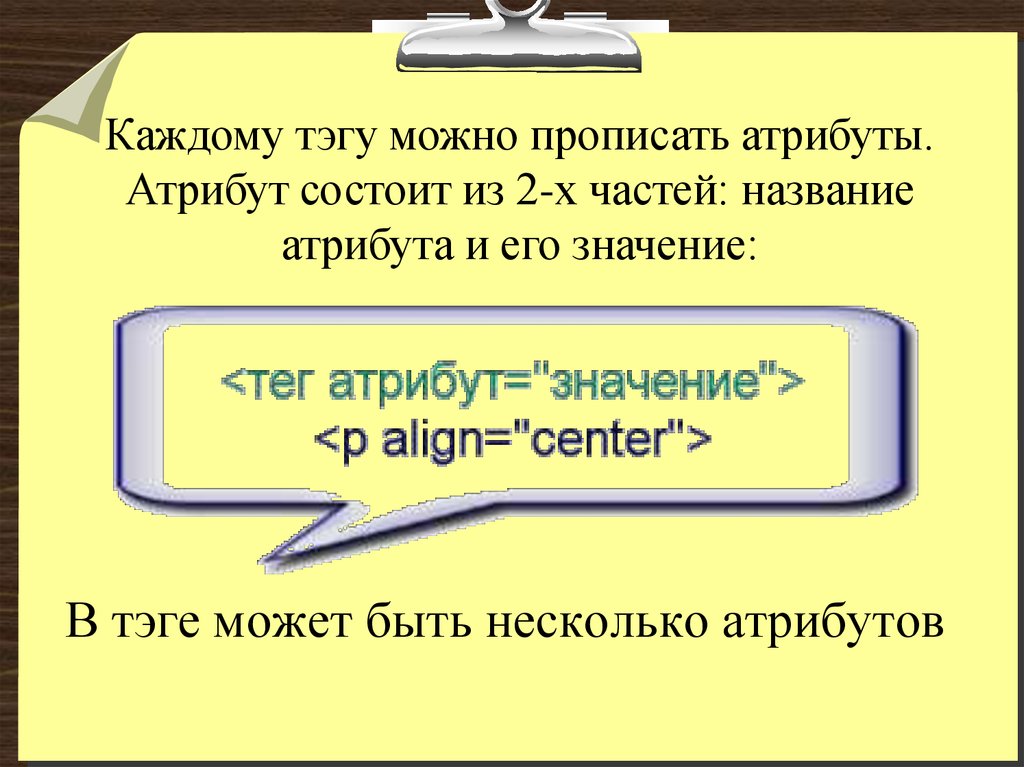
5. В тэге может быть несколько атрибутов
Каждому тэгу можно прописать атрибуты.Атрибут состоит из 2-х частей: название
атрибута и его значение:
В тэге может быть несколько атрибутов
6. Сделаем заготовку:
<html>
<head>
</head>
<body>
<p>
Отображение текста нормальным шрифтом
Отображение текста жирным шрифтом
Отображение текста шрифтом курсив
</p>
</body>
</html>
7.
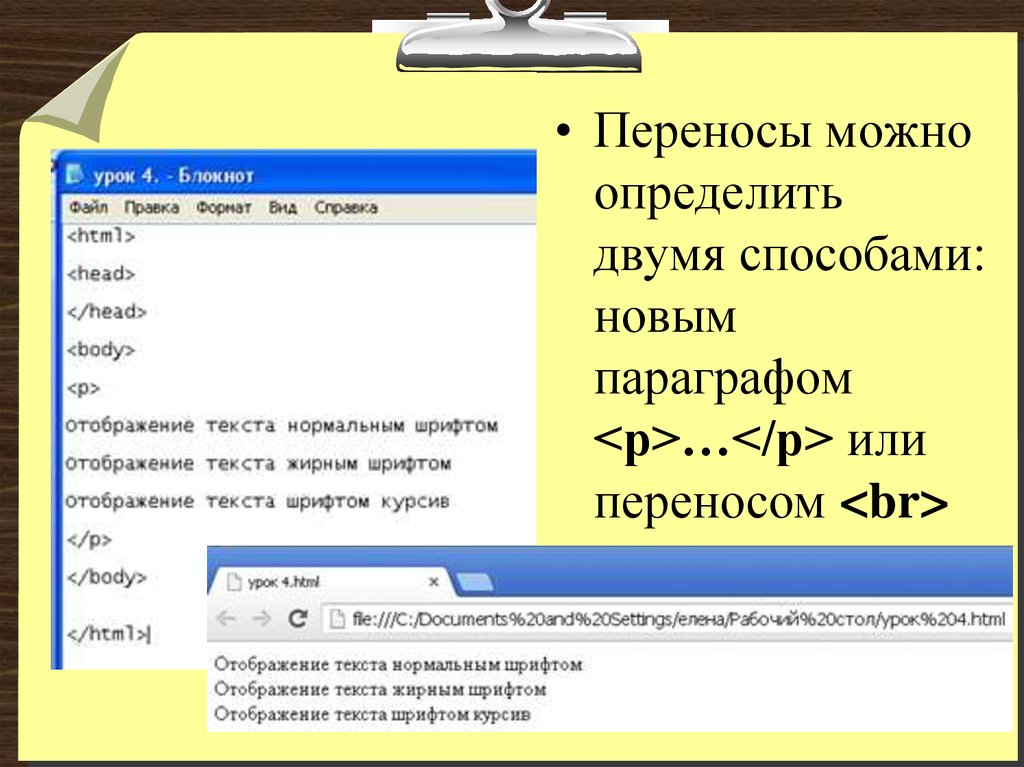
• Переносы можноопределить
двумя способами:
новым
параграфом
<p>…</p> или
переносом <br>
8. Изменение начертания текста
• Жирным текст отображается с помощью тэга<strong>
• Консорциум w.w.w. постепенно избавляется
от тэга <b>
• Курсивом текст отображается с помощью
тэга <em>
9. Внесем изменения:
<html>
<head>
</head>
<body>
<p>
Отображение текста нормальным шрифтом <br>
<strong> Отображение текста жирным шрифтом </strong>
<br>
<em> Отображение текста шрифтом курсив </em>
</p>
</body>
</html>
10. Сохранить обновить
11. Форматирование текста: стиль, размер, цвет
Стиль текста определяет тэг <style>
Шрифт текста определяет тэг font-family
Кегль текста определяет тэг font-size
Цвет текста определяет тэг color
12. Внесем изменения (заготовка):
• ….• <p>
• Текст запишем шрифтом Verdana
размер 20 цвет красный
• </p>
• </body>
• </html>
13. Пропишем этот стиль:
• …..<br>• <p style=“font-family: Verdana; fontsize:20px; color:red”>
• Текст запишем шрифтом Verdana размер
20 цвет красный
• </p>
• </body>
• </html>
14. Сохранить обновить
15. стиль CSS
• Выбранный стиль может повторяться в тексте несколько раз.• Чтобы каждый раз не прописывать строку style=“font-family:
Verdana; font-size:20px; color:red используется атрибут
class=“st.1”
• Создается файл с расширением css, обычно это – style.css, в
котором прописывается .st.1{style=“font-family: Verdana;
font-size:20px; color:red}
• В любом месте страницы, где понадобится такой стиль,
достаточно вставить не всю строку, а <p class=“st.1”> .
• А табличка style.css прицепляется с помощью специальной
команды в «шапку» html-страницы <head>
16. Создайте файл с расширением style.css
• в файле пропишите.st.1{style=“font-family:
Verdana; font-size:20px;
color:red}
• Изучите его вид на
рабочем столе.
• Применять его пока не
надо.
17. Практическое задание: Упражнение к уроку 4
•1. Отформатировать выбранный вами текст последующим параметрам:
•шрифт verdana
•размер 24
•цвет синий
•2. Отформатировать выбранный вами текст по
следующим параметрам:
•шрифт arial
•размер 18
•цвет красный
•Сохраните файл как "text.html".

















 Интернет
Интернет








