Похожие презентации:
Галерея изображений средствами CSS Урок 15
1. Галерея изображений средствами CSS
Урок 152. Верстка блоками DIV
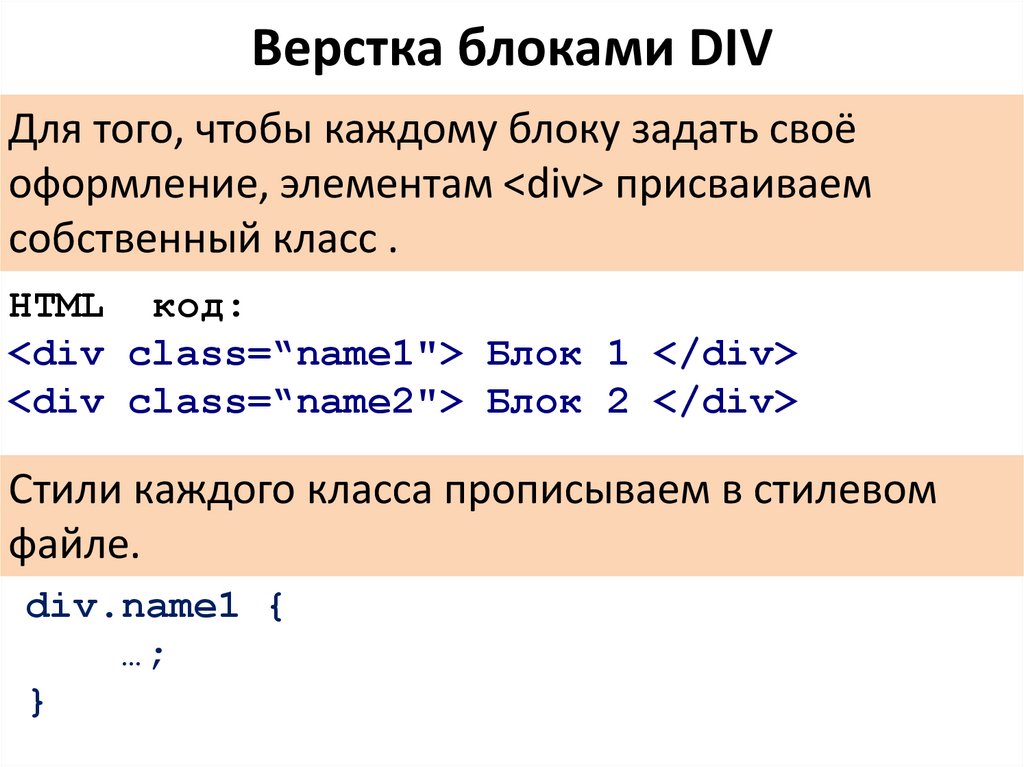
Для того, чтобы каждому блоку задать своёоформление, элементам <div> присваиваем
собственный класс .
НTML код:
<div class=“name1"> Блок 1 </div>
<div class=“name2"> Блок 2 </div>
Стили каждого класса прописываем в стилевом
файле.
div.name1 {
…;
}
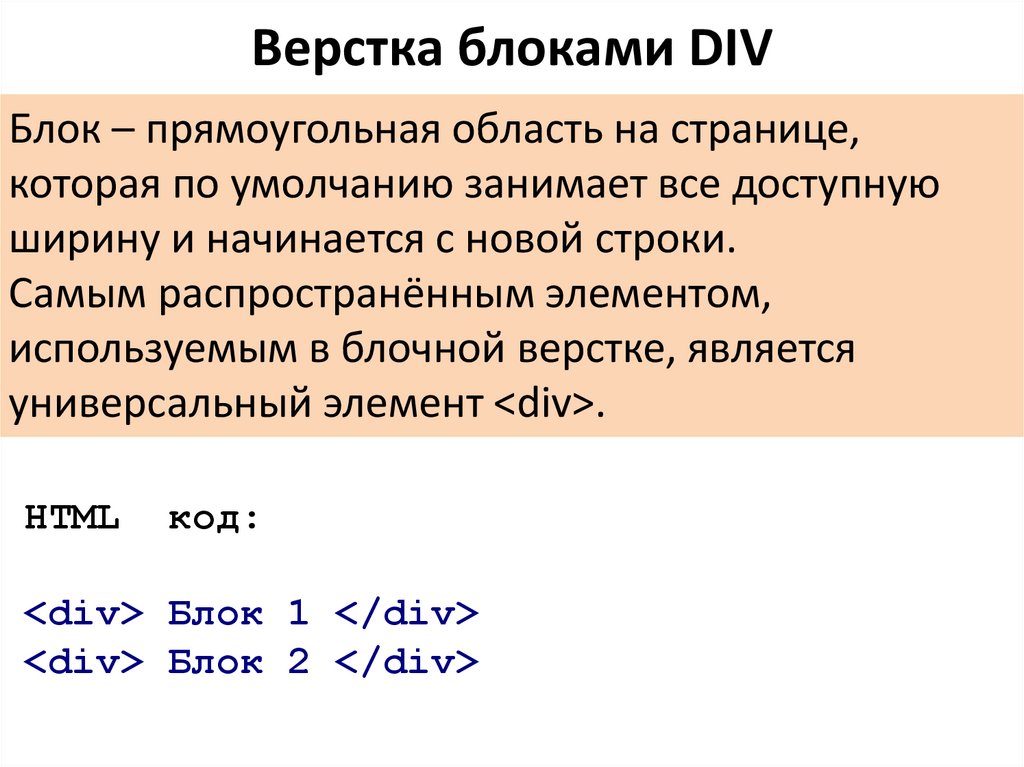
3. Верстка блоками DIV
Блок – прямоугольная область на странице,которая по умолчанию занимает все доступную
ширину и начинается с новой строки.
Самым распространённым элементом,
используемым в блочной верстке, является
универсальный элемент <div>.
НTML
код:
<div> Блок 1 </div>
<div> Блок 2 </div>
4. Практическая работа
Урок 155. Практическая работа
Дополняем нашстилевой файл!
Открываем файл с
помощью
SublimeText
6. Практическая работа
Записать в файл index.htmlкод, добавляющий на
страницу 4 изображения,
открывающиеся по ссылке в
отдельной вкладке.
Образец представлен ниже.
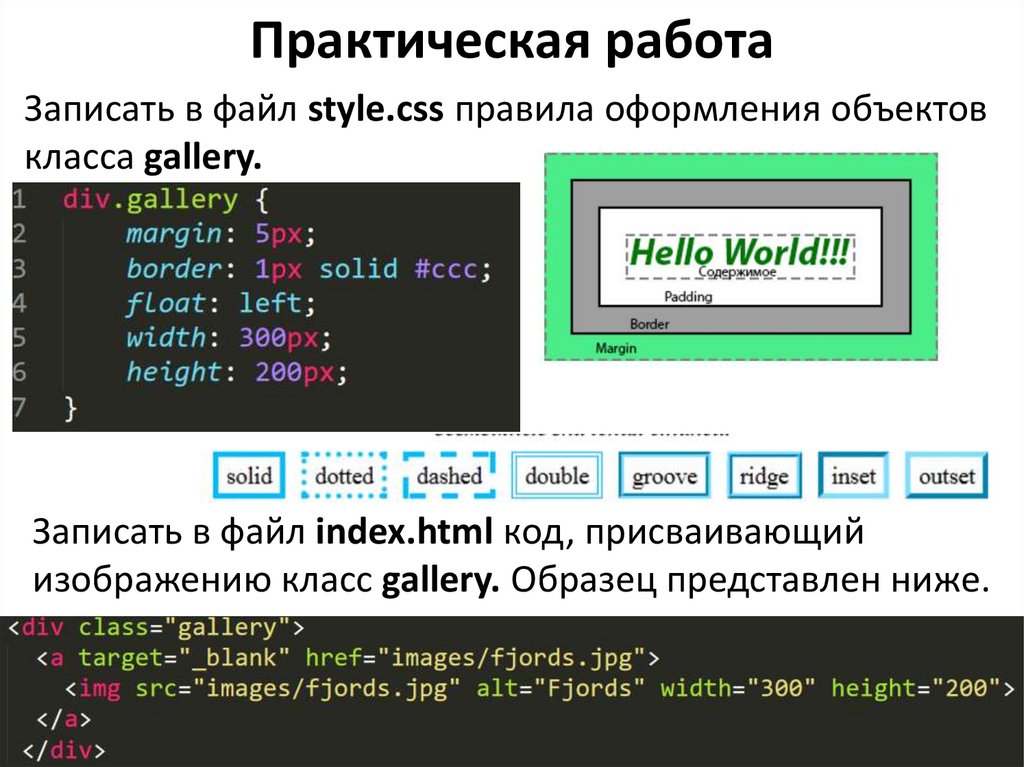
7. Практическая работа
Записать в файл style.css правила оформления объектовкласса gallery.
Записать в файл index.html код, присваивающий
изображению класс gallery. Образец представлен ниже.
8. Практическая работа
Записать в файл style.css правила оформления объектовкласса desc (подпись к изображению).
Записать в файл index.html код, добавляющий подпись
к изображению. Образец представлен ниже.
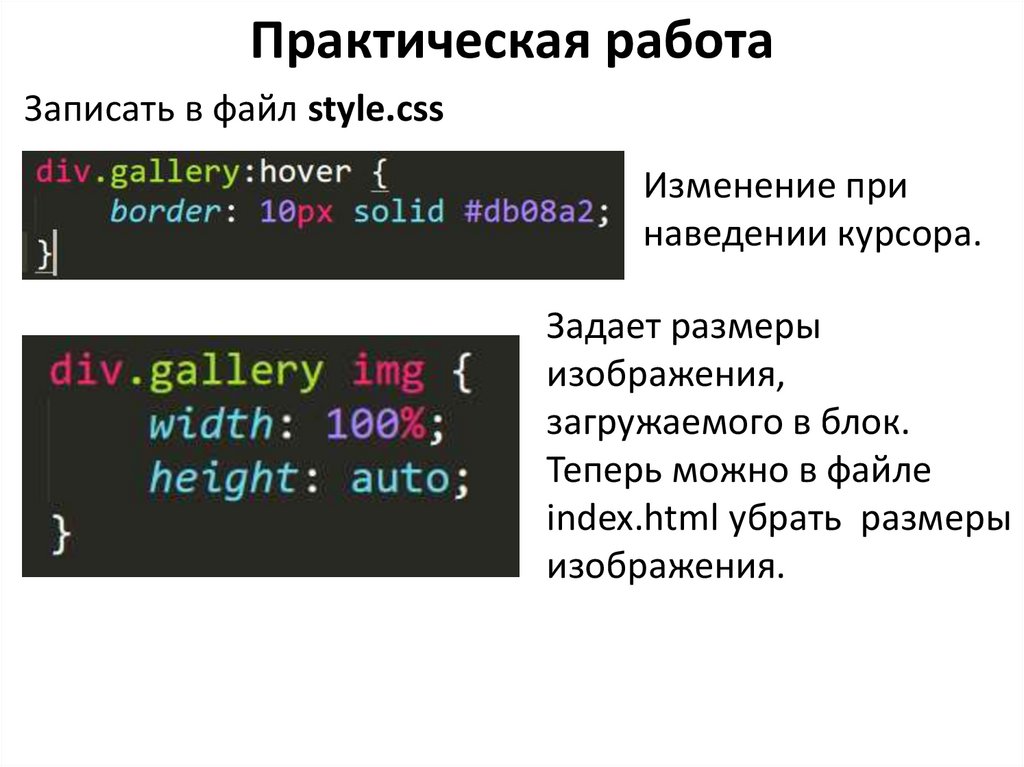
9. Практическая работа
Записать в файл style.cssИзменение при
наведении курсора.
Задает размеры
изображения,
загружаемого в блок.
Теперь можно в файле
index.html убрать размеры
изображения.
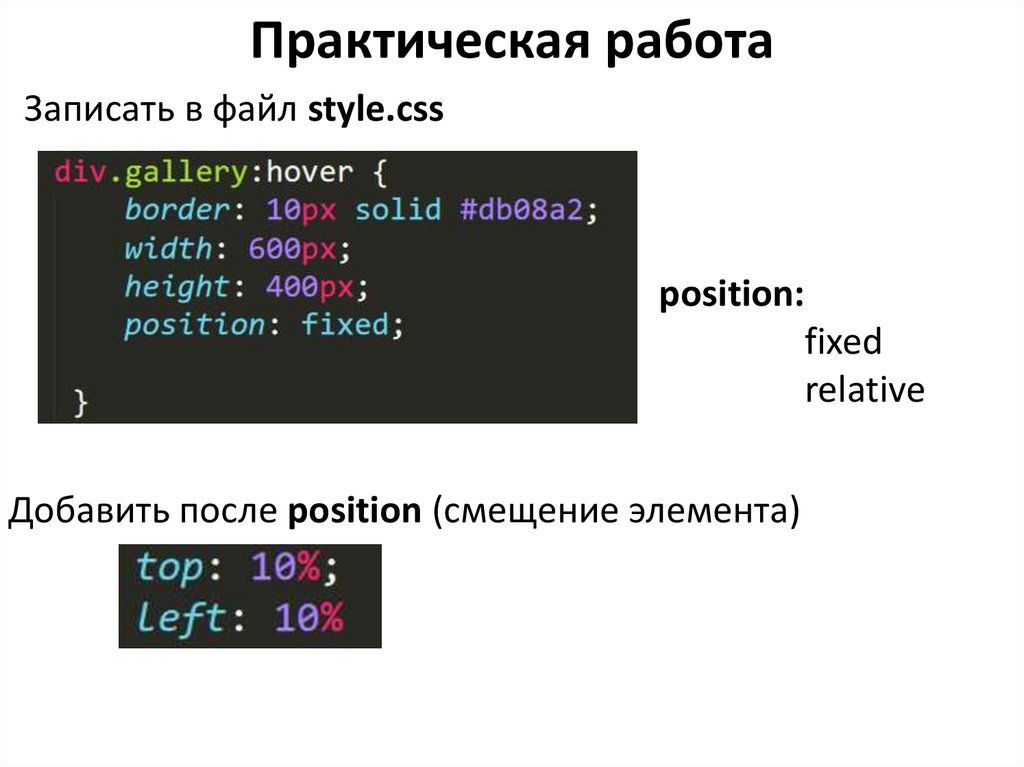
10. Практическая работа
Записать в файл style.cssposition:
fixed
relative
Добавить после position (смещение элемента)











 Интернет
Интернет