Похожие презентации:
Технологии создания сайта
1.
Технологии созданиясайта
Коммуникационные технологии
2.
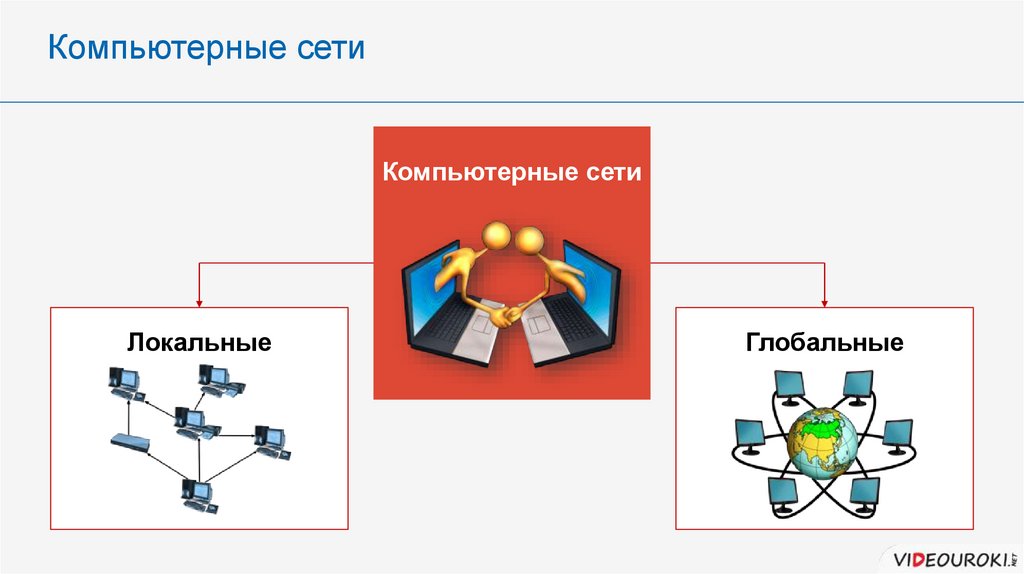
Компьютерные сетиКомпьютерные сети
Локальные
Глобальные
3.
ИнтернетИнтернет — это глобальная система компьютерных сетей, предназначенная для
хранения и передачи информации по всему миру.
4.
IP-адрес и DNSIP-адрес:
1111000000000000 00 00 11 1100001100 11 11 00 11 00 11 00 11 0000001100001100
192
50
Домен 3-го
уровня
.
.
.
DNS
noname.spb.ru
213
Домен 2-го
уровня
18
Домен 1-го
уровня
5.
Вопросы к изучению:1
2
3
Эволюция сайтов.
Технологии
создания сайтов.
Язык разметки
гипертекста HTML.
6.
Эволюция сайтовЦель создания сайтов: сделать информацию доступной для пользователей.
Простые сайты
Информация меняется редко или не
меняется вовсе.
Содержимое веб-страниц:
целевая информация страницы;
ссылки.
7.
Эволюция сайтовЦель создания сайтов: сделать информацию доступной для пользователей.
Сложные сайты
Взаимодействуют с пользователями.
Имеют сложную структуру.
Веб-страницы:
имеют интерактивную структуру;
содержат динамичную анимацию.
8.
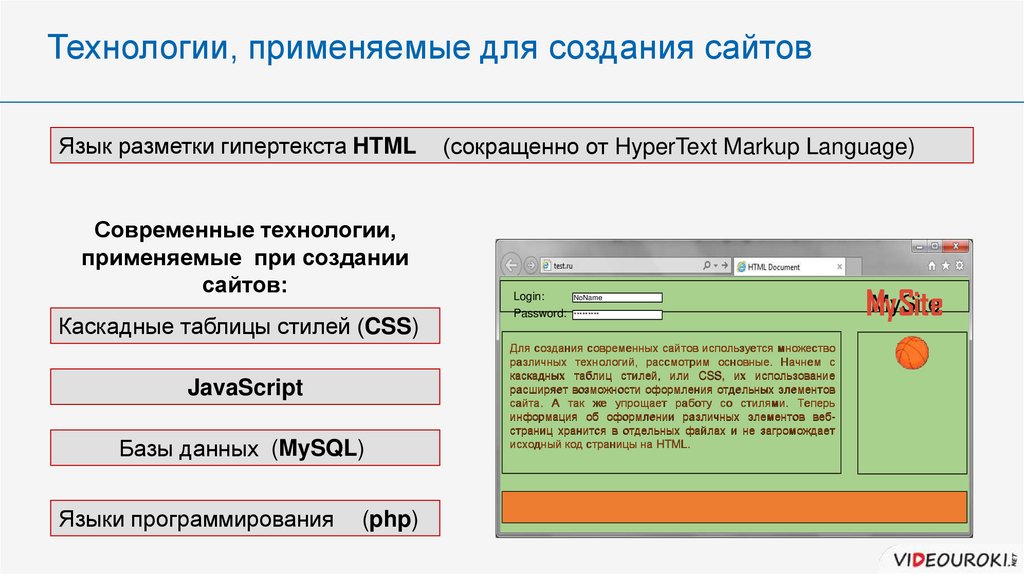
Технологии, применяемые для создания сайтовЯзык разметки гипертекста HTML
Современные технологии,
применяемые при создании
сайтов:
Каскадные таблицы стилей (CSS)
JavaScript
Базы данных (MySQL)
Языки программирования
(php)
(сокращенно от HyperText Markup Language)
Login:
Password:
NoName
*********
Для создания современных сайтов используется множество
различных технологий, рассмотрим основные. Начнем с
каскадных таблиц стилей, или CSS, их использование
расширяет возможности оформления отдельных элементов
сайта. А так же упрощает работу со стилями. Теперь
информация об оформлении различных элементов вебстраниц хранится в отдельных файлах и не загромождает
исходный код страницы на HTML.
MySite
MySite
9.
Инструменты создания сайтовHTML-редакторы:
Adobe DreamWeaver
Microsoft FrontPage
10.
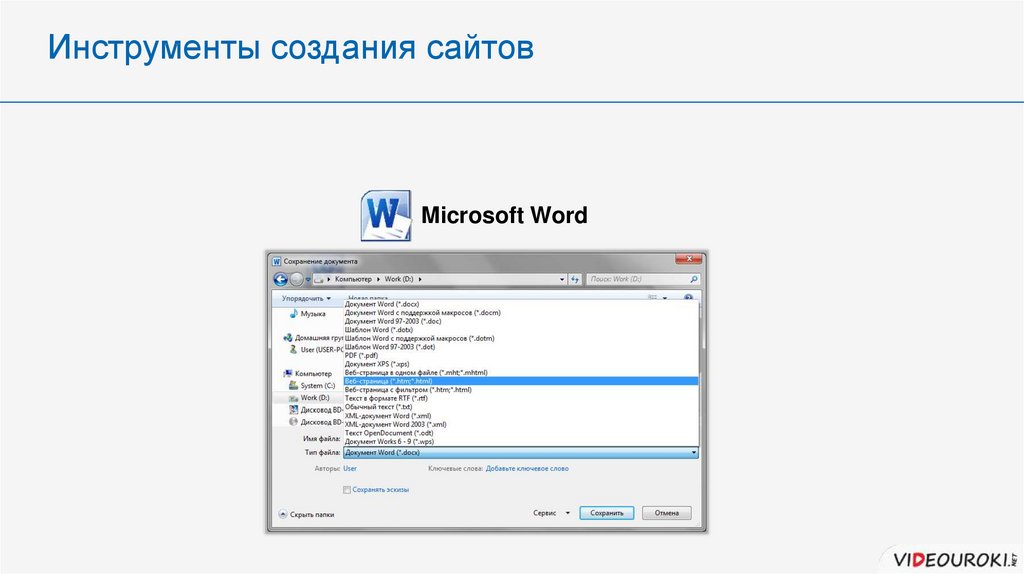
Инструменты создания сайтовMicrosoft Word
11.
Инструменты создания сайтовОнлайн-конструкторы:
UCOZ
Wix.com
12.
Инструменты создания сайтовБлокнот
13.
Язык разметки гипертекста HTMLВ языке HTML указания для разметки задаются тегами и атрибутами.
Теги – это указания для разметки страницы и её отображения.
Одиночный тег:
<тег>
Абзац текста:
<p>…</p>
Атрибуты – это параметры тегов.
Пример:
<img src=“…”width=“…” heigh=“…” >
Парные теги:
<тег></тег>
14.
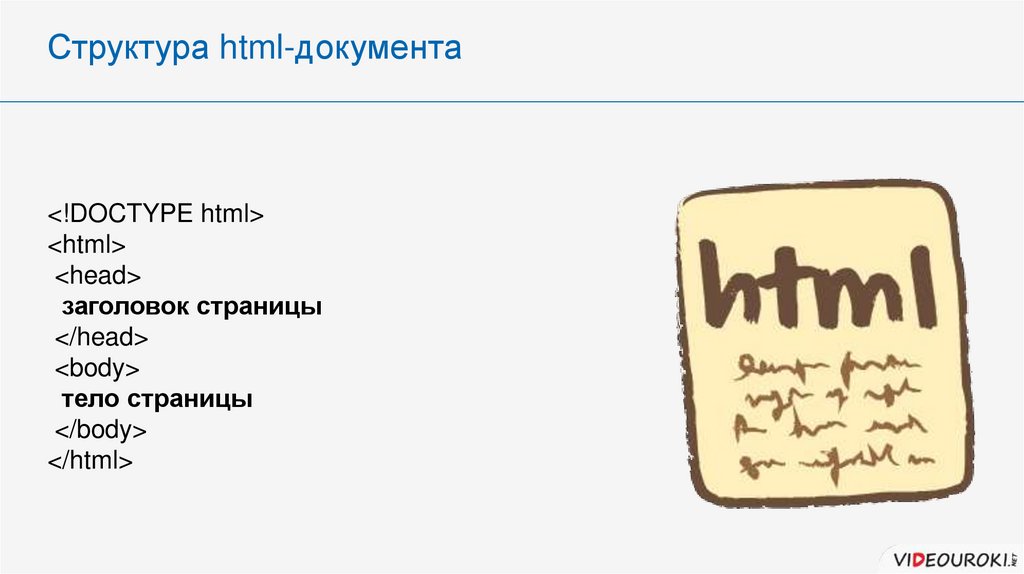
Структура html-документа<!DOCTYPE html>
<html>
<head>
заголовок страницы
</head>
<body>
тело страницы
</body>
</html>
15.
Создание простой веб-страницыТеги:
<!DOCTYPE тип документа>
<html>код страницы</html>
<head>заголовок</head>
<title>название страницы</title>
<body>тело страницы</body>
<p>абзац</p>
<b>жирный шрифт</b>
<i>курсив</i>
<u>подчеркнутый текст</u>
<img> - вставка изображения
Атрибуты:
<img src=“адрес и название
изображения”>
16.
Важно запомнитьОсновные технологии создания сайтов:
визуальные редакторы;
некоторые офисные программы;
онлайн-конструкторы;
текстовые редакторы, с помощью языка разметки гипертекста html.
Технологии, применяемые для создания сайтов:
язык разметки гипертекста html;
каскадные таблицы стилей (CSS);
сценарные языки программирования (JavaScript);
базы данных (mySQL);
языки программирования (php).
17.
Мы научилисьСоздавать простые веб-страницы при помощи языка HTML в текстовом
редакторе «Блокнот».

















 Интернет
Интернет








