Похожие презентации:
Методы и средства создания и сопровождения сайта. Язык разметки гипертекстовых документов HTML
1. Методы и средства создания и сопровождения сайта
Язык разметки гипертекстовыхдокументов HTML
1
2. Термины
HTML —теговый язык разметки
документов.
Тег – указатель (элемент) разметки.
2
3. ТЕГ
Запись стартового тега в общем виде:<тег>
ГОРОД
Запись конечного тега в общем виде:
</тег>
ГОРОД
Теги определяют границы действия элементов
3
4.
ГОРОДГОРОД
4
5. Вложенность элементов
80<тег1>
50
50
<тег2>
</тег2>
80
</тег1>
5
6. Термины
HTML – документ – текстовый файл,содержащий специальные теги разметки.
Данный файл имеет расширение .html
Главная страница всегда называется
Index. html
6
7. Структура html – документа
Головная часть <head> </head>Содержимое не выводится на экран.
В ней содержится заголовок страницы
<title> заголовок </title>
7
8.
Структура html – документаТело документа
Информация
страницу
выводится
на
web
–
<body> тело документа html </body>
8
9.
Структура html – документаНачинается
и
заканчивается
программа с помощью тега
<html> … </html>
9
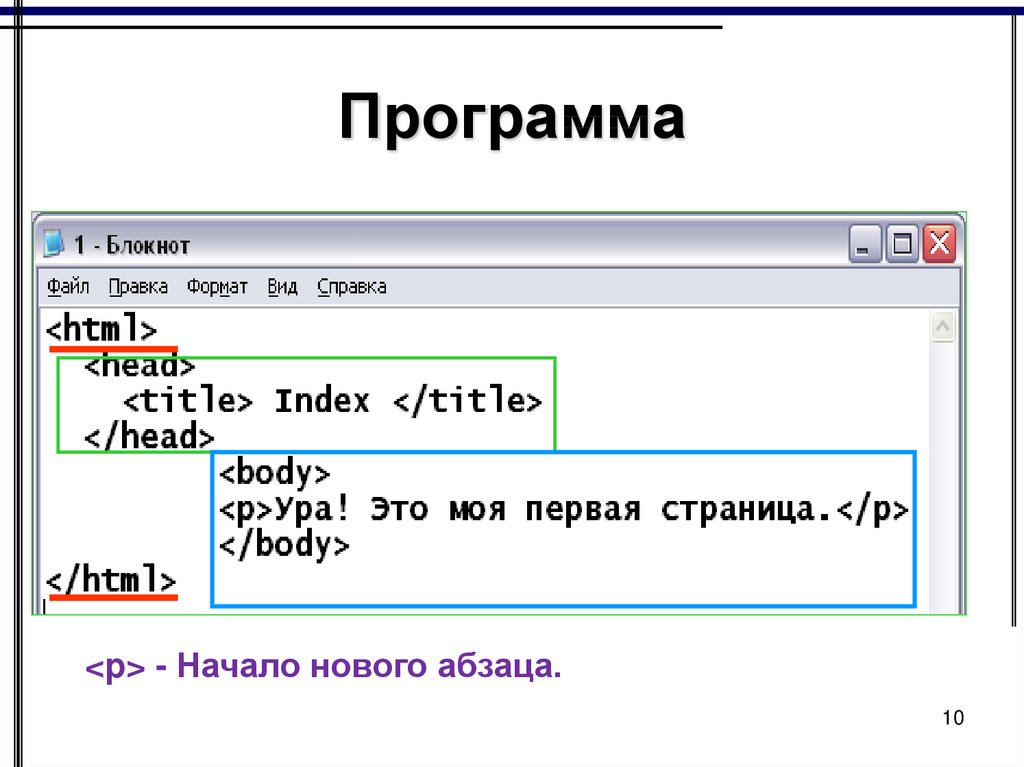
10. Программа
<p> - Начало нового абзаца.10
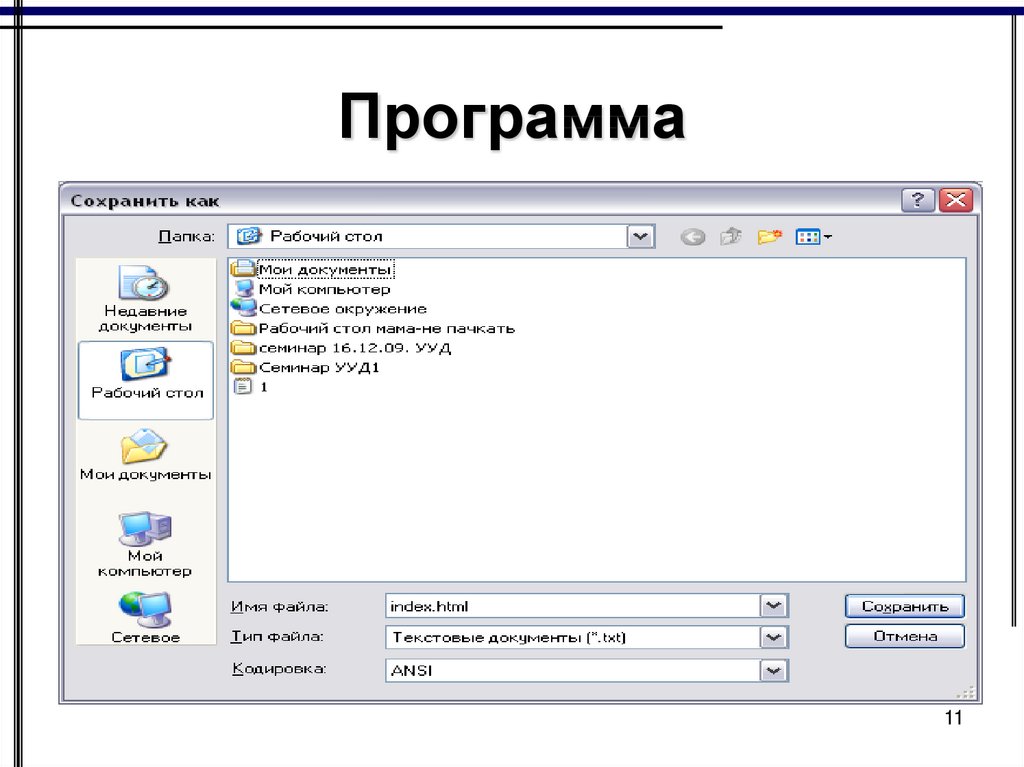
11. Программа
1112. Программа
1213. Программа
Атрибуты тега <body>TEXT =цвет – изменение цвета текста
Например:
<body text=blue>
14
14. Атрибуты тега <body>
1515.
1616.
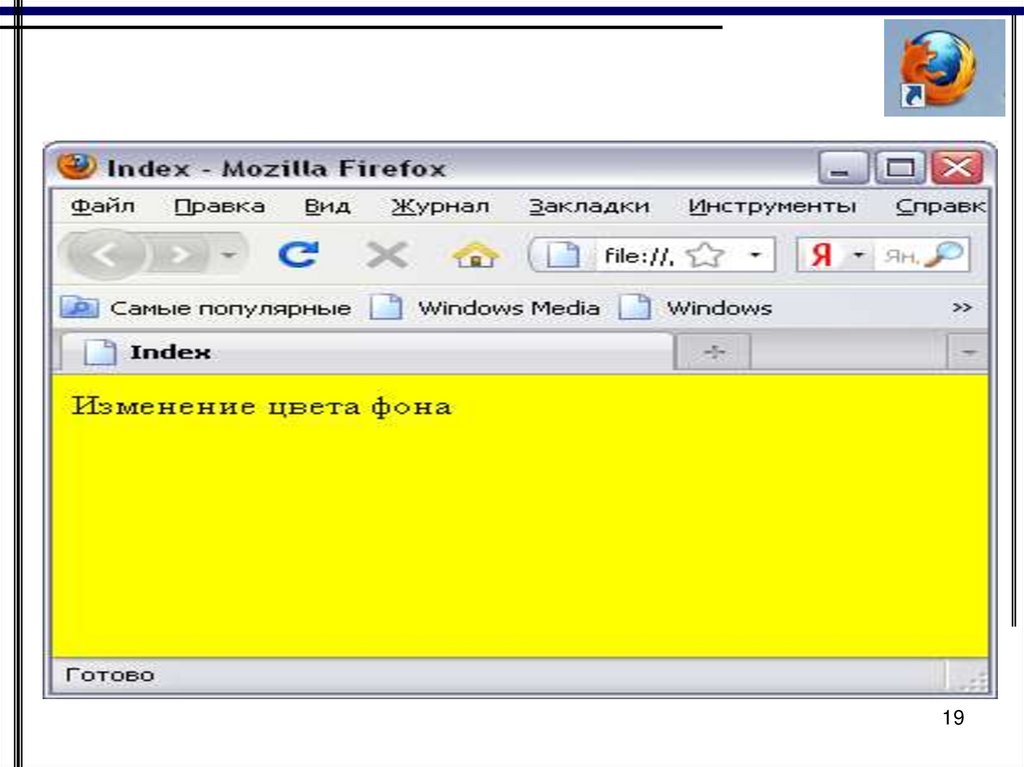
Атрибуты тега <body>BGCOLOR = цвет – изменение цвета
фона
Например:
<body bgcolor=Yellow>
17
17. Атрибуты тега <body>
1818.
1919.
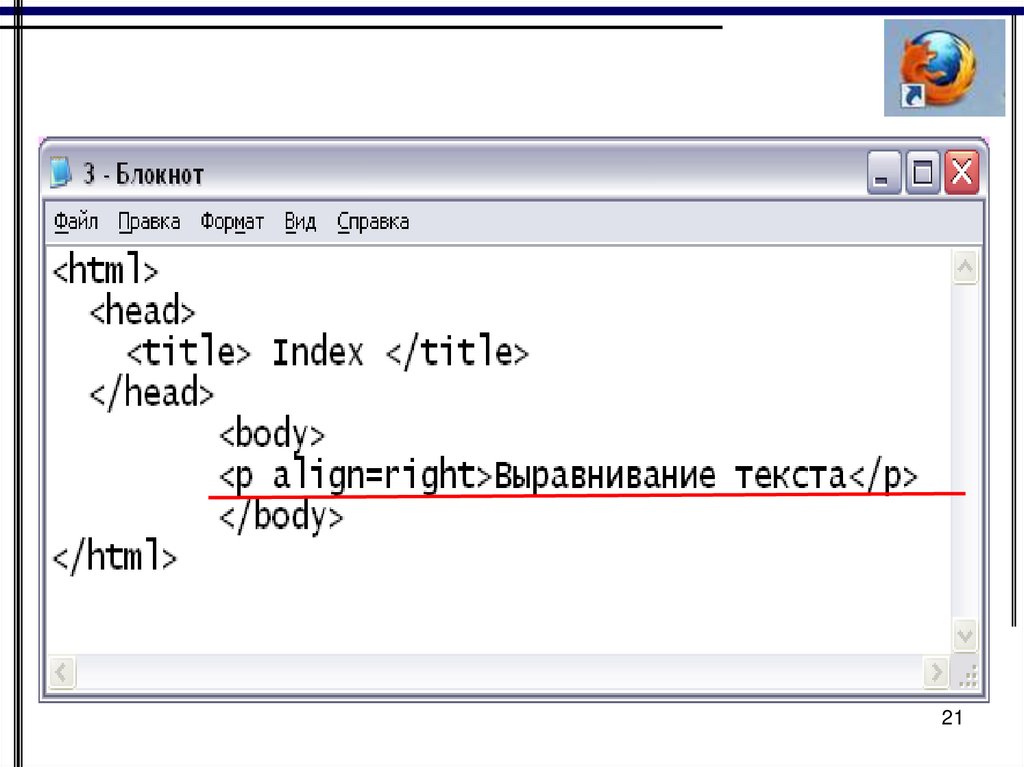
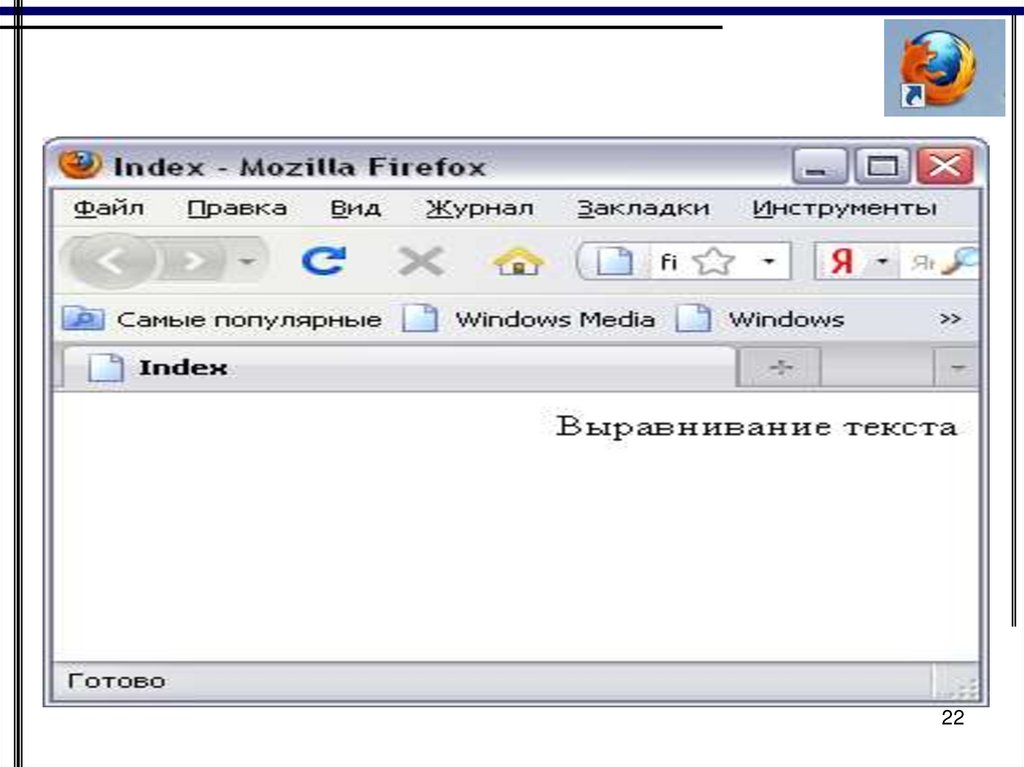
Атрибуты тега <р>ALIGN - выравнивание текста
center - по центру
left- по левому краю
right- по правому краю
Например:
<p align=right>Выравнивание текста</p>
20
20. Атрибуты тега <р>
2121.
2222.
Теги <p>Шрифт
<b>…</b> - жирный
<I>…</I> - курсив
<U>…</U> - подчеркнутый
23
23. Теги <p>
2424.
2525.
Теги <p><font size>…</font size> - размер
шрифта.
26


























 Интернет
Интернет Программирование
Программирование








