Похожие презентации:
Новый онбординг. Keemoji keyboard
1.
2.
Новыйонбординг
Keemoji
keyboard
Что? Зачем? Как?
3.
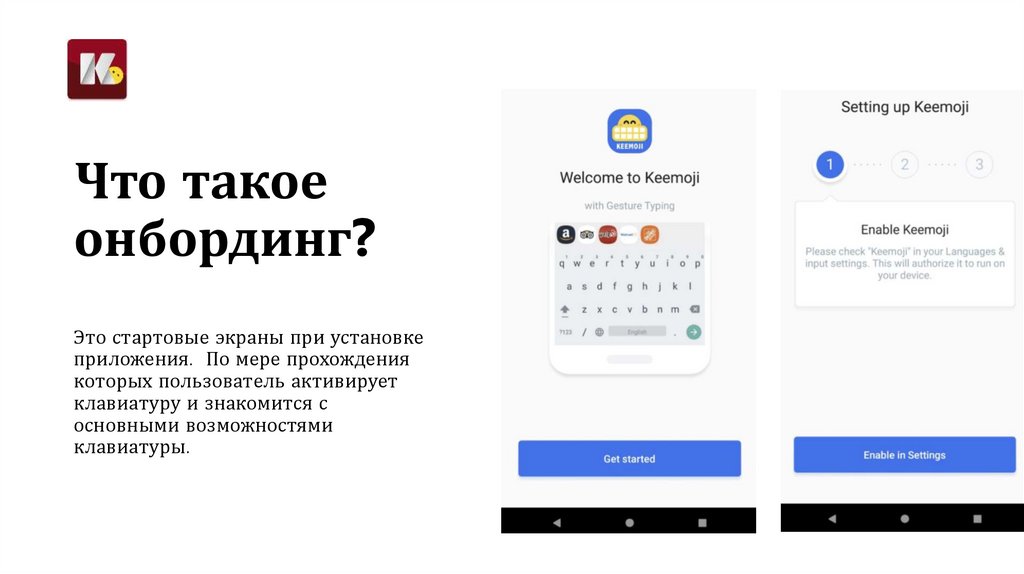
Что такоеонбординг?
Это стартовые экраны при установке
приложения. По мере прохождения
которых пользователь активирует
клавиатуру и знакомится с
основными возможностями
клавиатуры.
4.
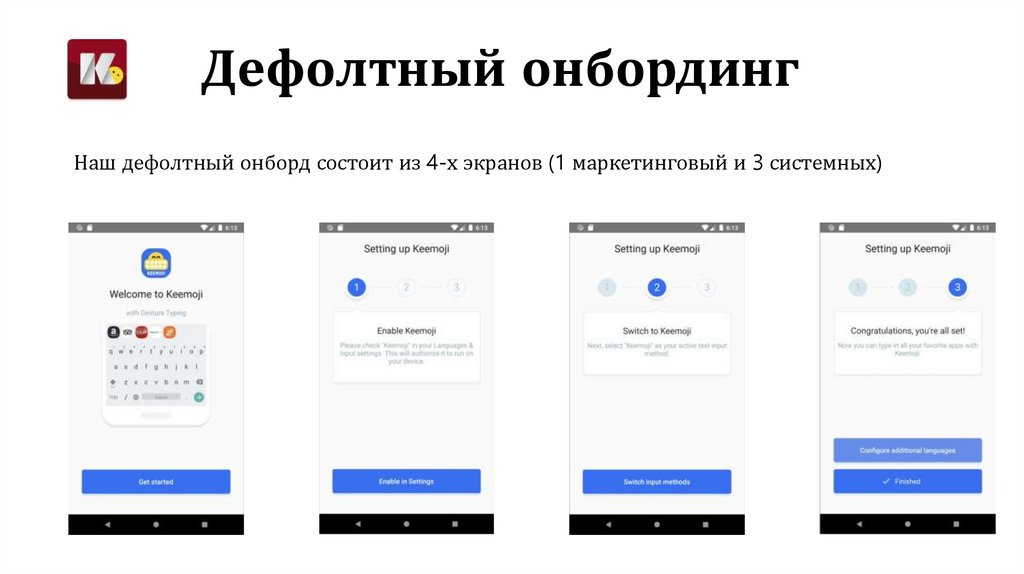
Дефолтный онбордингНаш дефолтный онборд состоит из 4-х экранов (1 маркетинговый и 3 системных)
5.
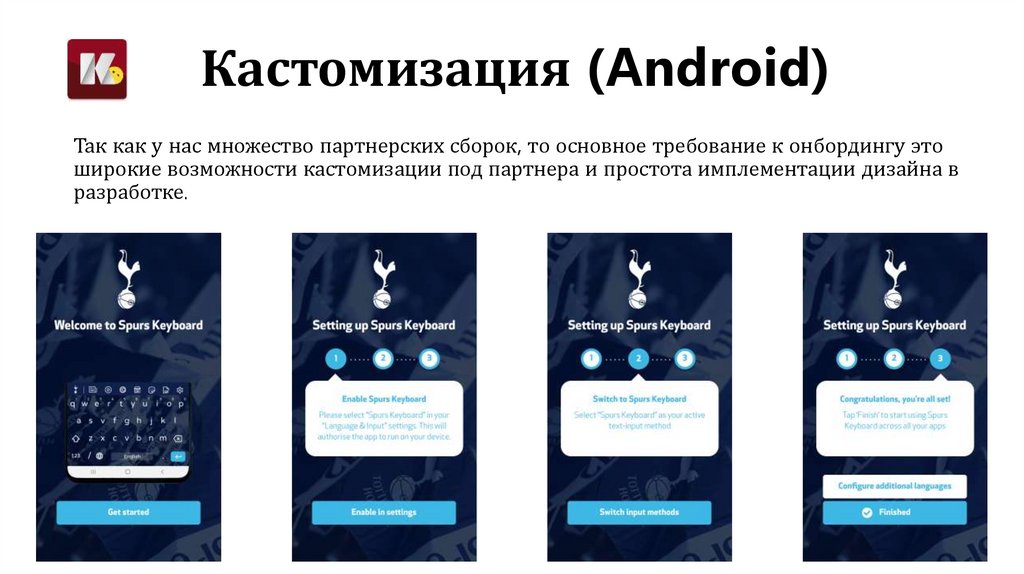
Кастомизация (Android)Так как у нас множество партнерских сборок, то основное требование к онбордингу это
широкие возможности кастомизации под партнера и простота имплементации дизайна в
разработке.
6.
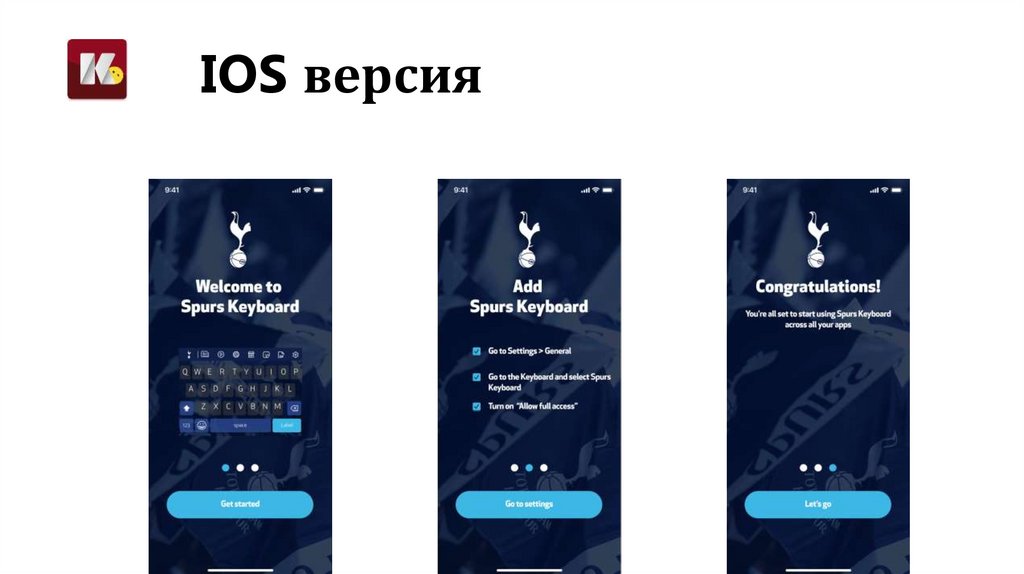
IOS версия7.
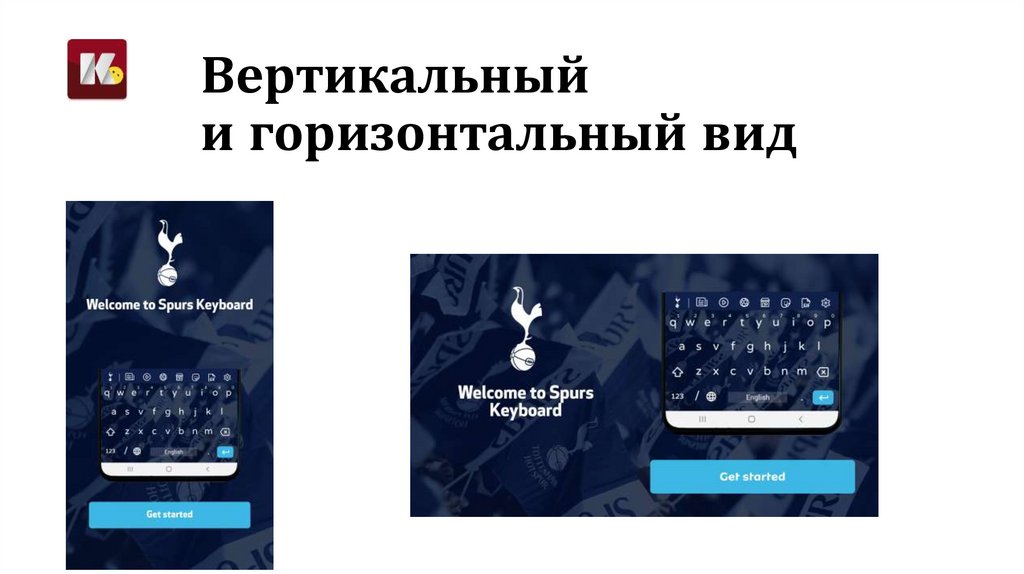
Вертикальныйи горизонтальный вид
8.
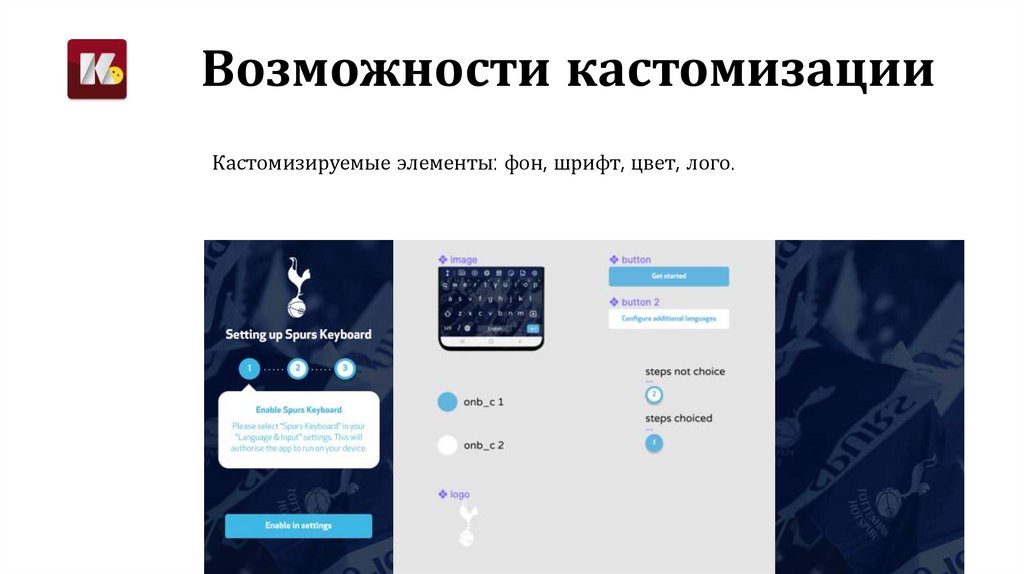
Возможности кастомизацииКастомизируемые элементы: фон, шрифт, цвет, лого.
9.
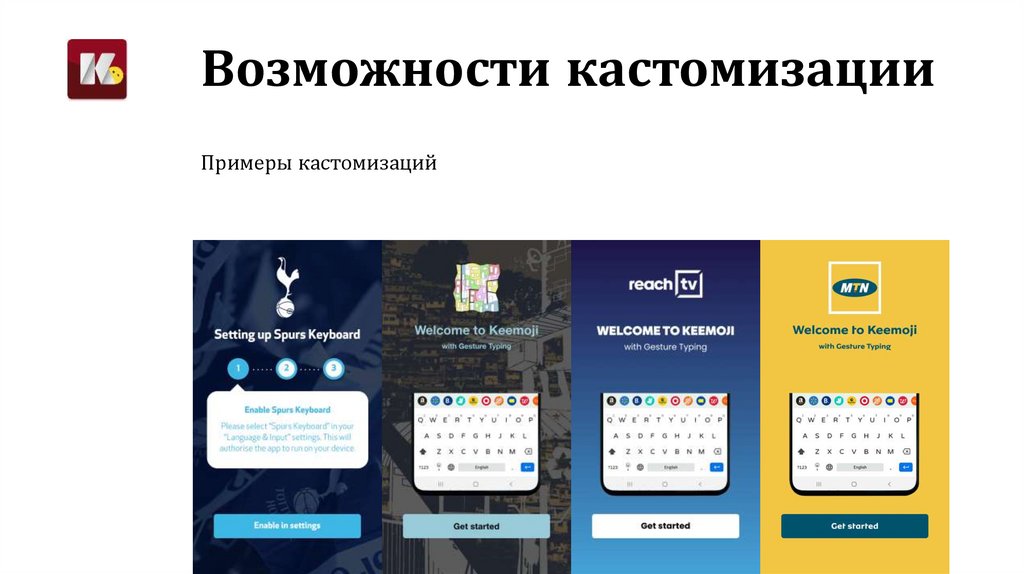
Возможности кастомизацииПримеры кастомизаций
10.
Зачем былочто-то
менять?
11.
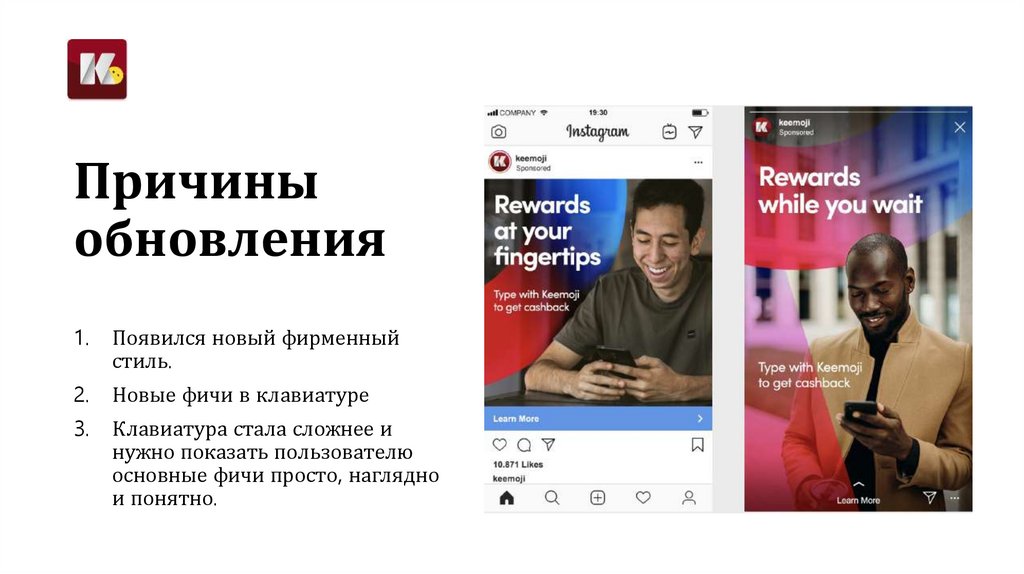
Причиныобновления
1.
Появился новый фирменный
стиль.
2.
Новые фичи в клавиатуре
3.
Клавиатура стала сложнее и
нужно показать пользователю
основные фичи просто, наглядно
и понятно.
12.
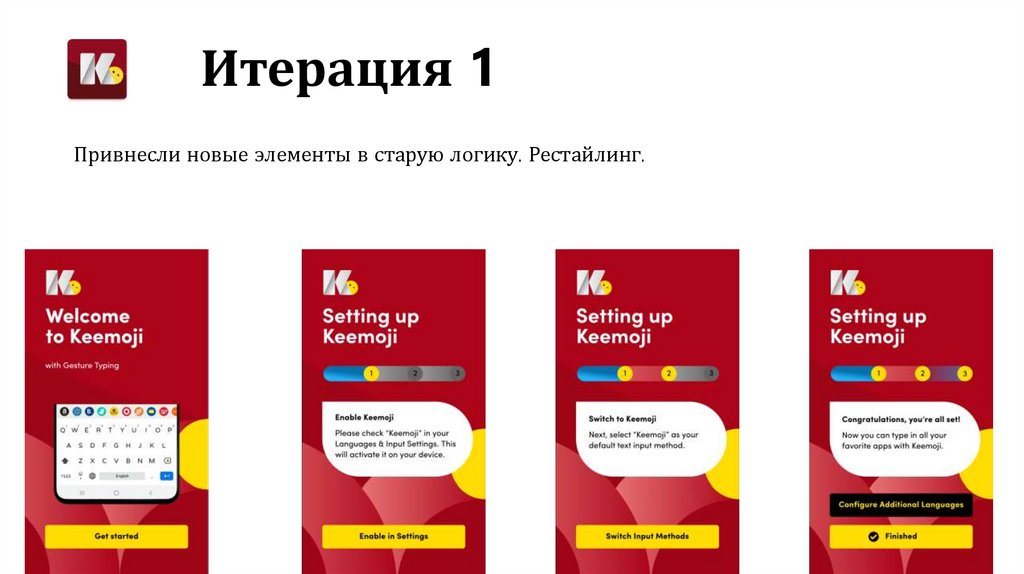
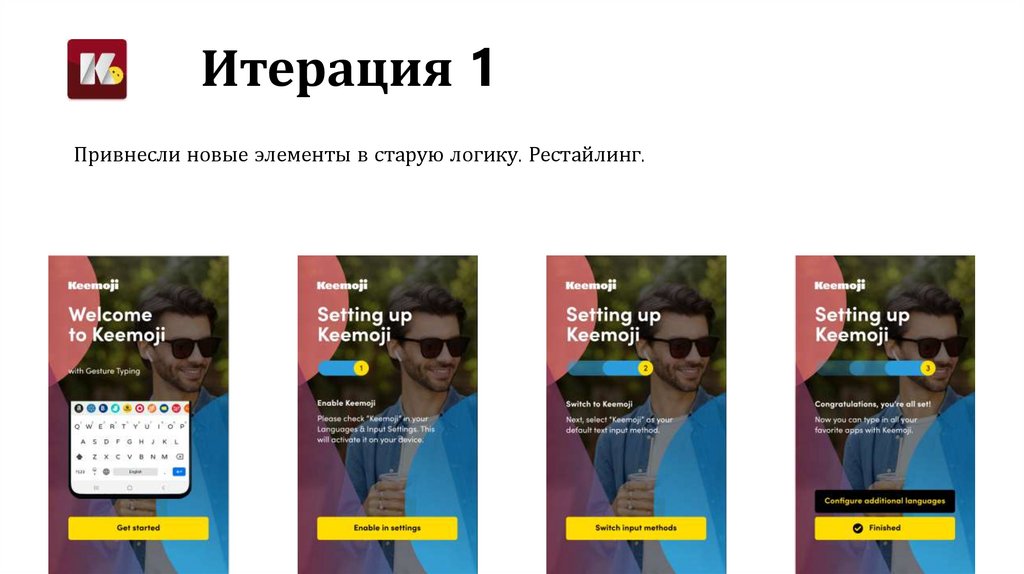
Итерация 1Привнесли новые элементы в старую логику. Рестайлинг.
13.
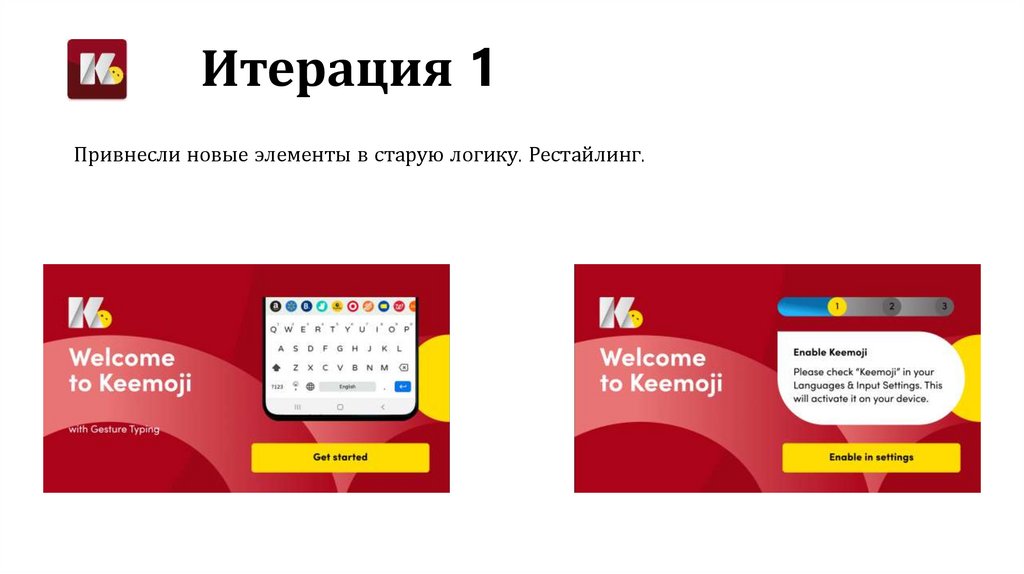
Итерация 1Привнесли новые элементы в старую логику. Рестайлинг.
14.
Итерация 1Привнесли новые элементы в старую логику. Рестайлинг.
15.
Итерация 1Привнесли новые элементы в старую логику. Рестайлинг.
16.
Результат1.
Выглядит свежо и современно
2.
Клавиатура стала сложнее, а
пользователю основные фичи
так и не показали.
17.
UXисследования18.
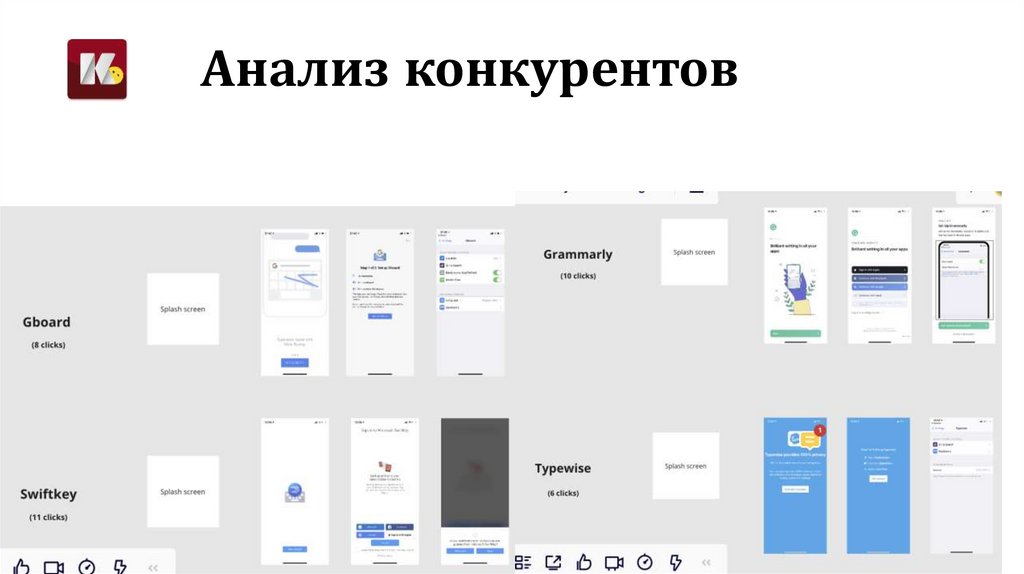
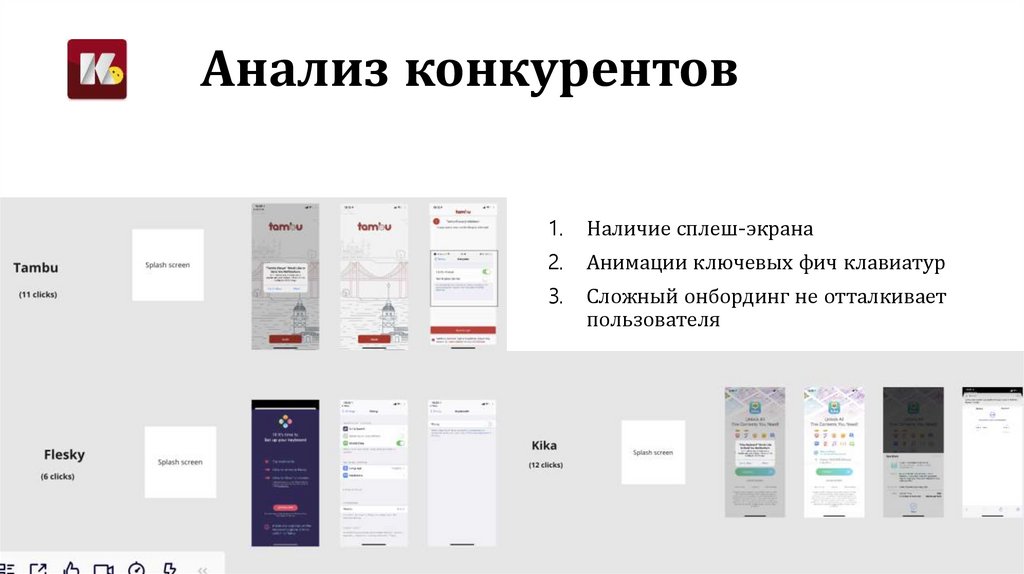
Анализ конкурентов19.
Анализ конкурентов1.
Наличие сплеш-экрана
2.
Анимации ключевых фич клавиатур
3.
Сложный онбординг не отталкивает
пользователя
20.
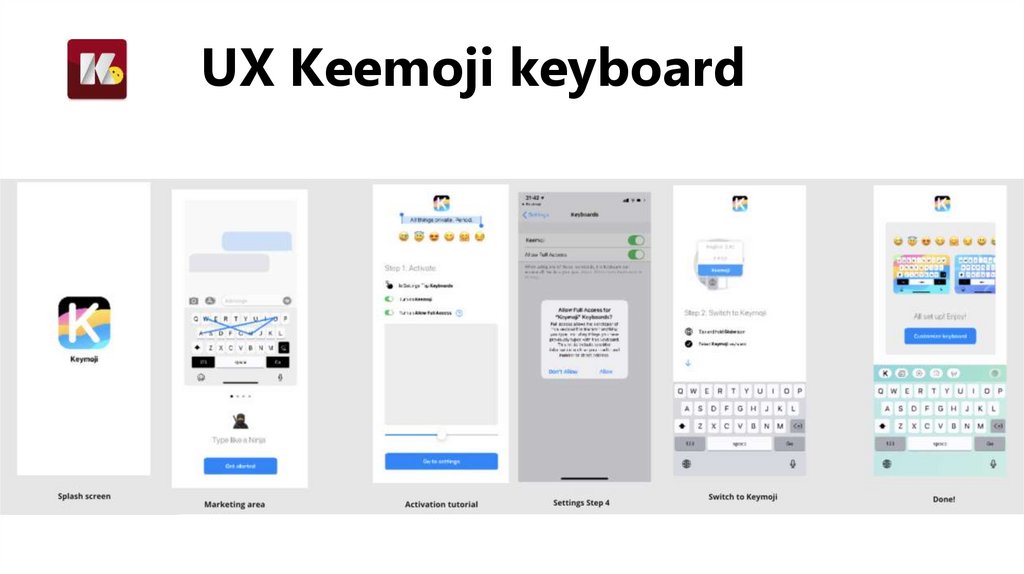
UX Keemoji keyboard21.
UIрешения22.
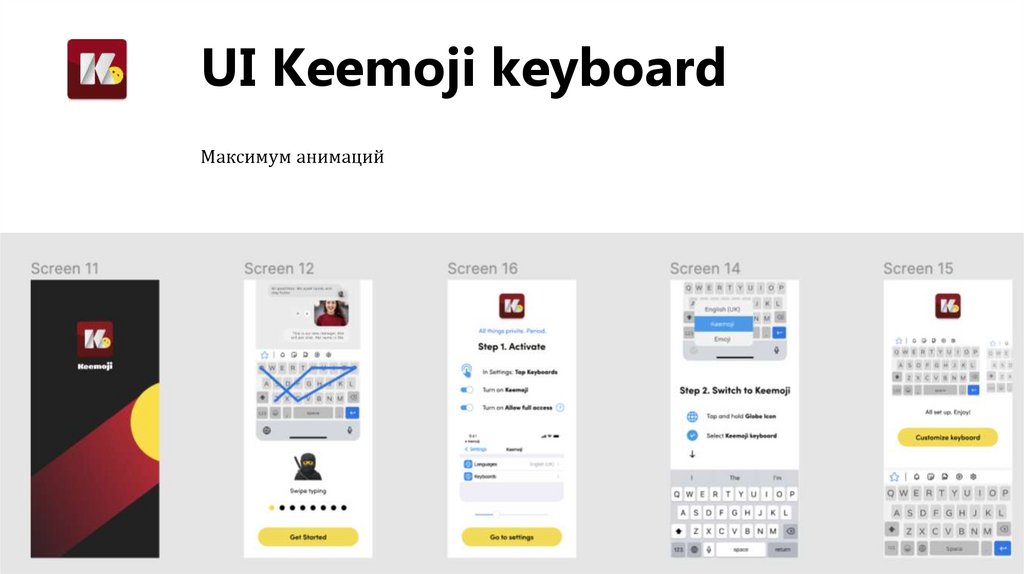
UI Keemoji keyboardМаксимум анимаций
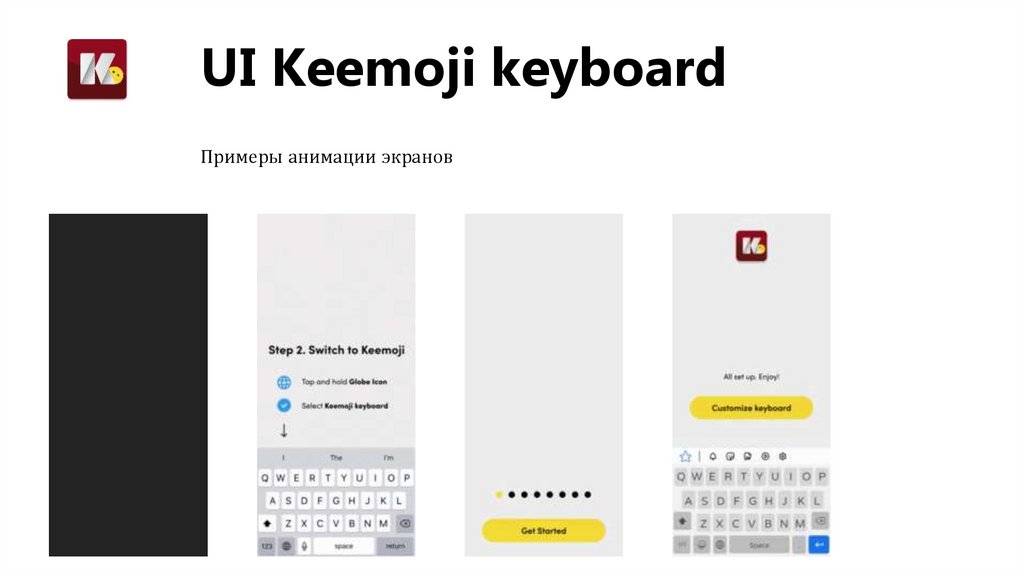
23.
UI Keemoji keyboardПримеры анимации экранов
24.
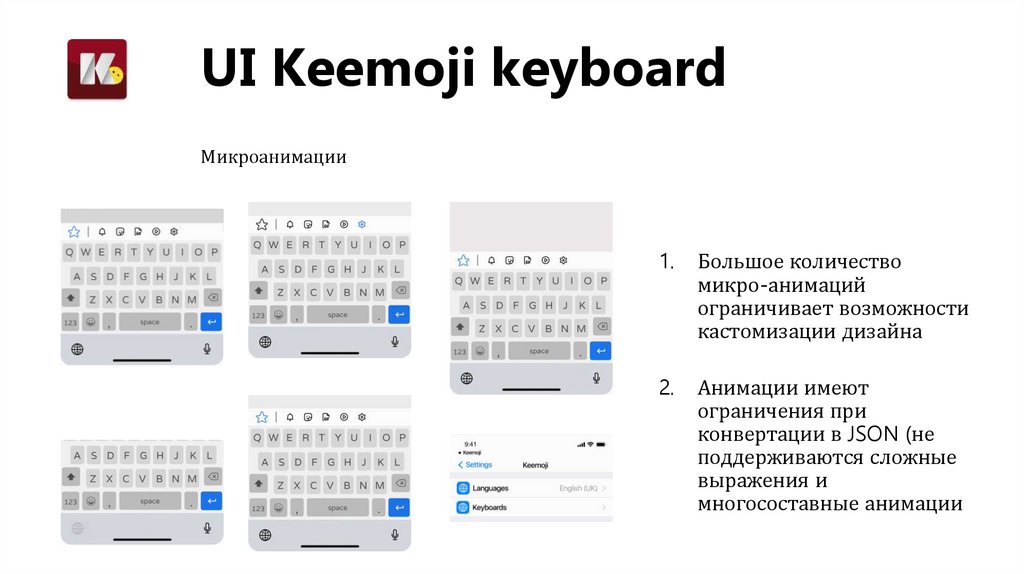
UI Keemoji keyboardМикроанимации
1.
Большое количество
микро-анимаций
ограничивает возможности
кастомизации дизайна
2.
Анимации имеют
ограничения при
конвертации в JSON (не
поддерживаются сложные
выражения и
многосоставные анимации
25.
Оптимальноерешение
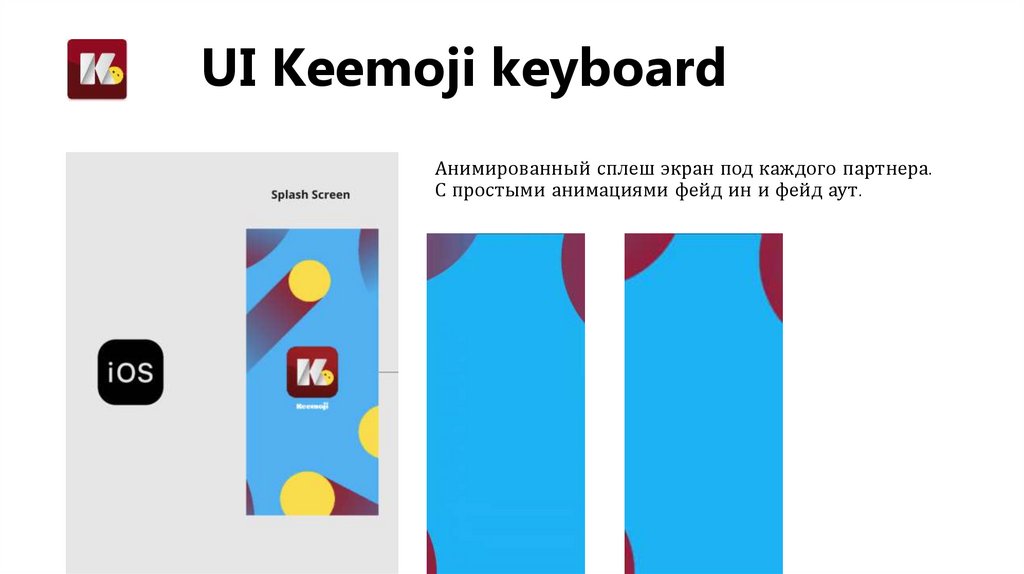
26.
UI Keemoji keyboardАнимированный сплеш экран под каждого партнера.
С простыми анимациями фейд ин и фейд аут.
27.
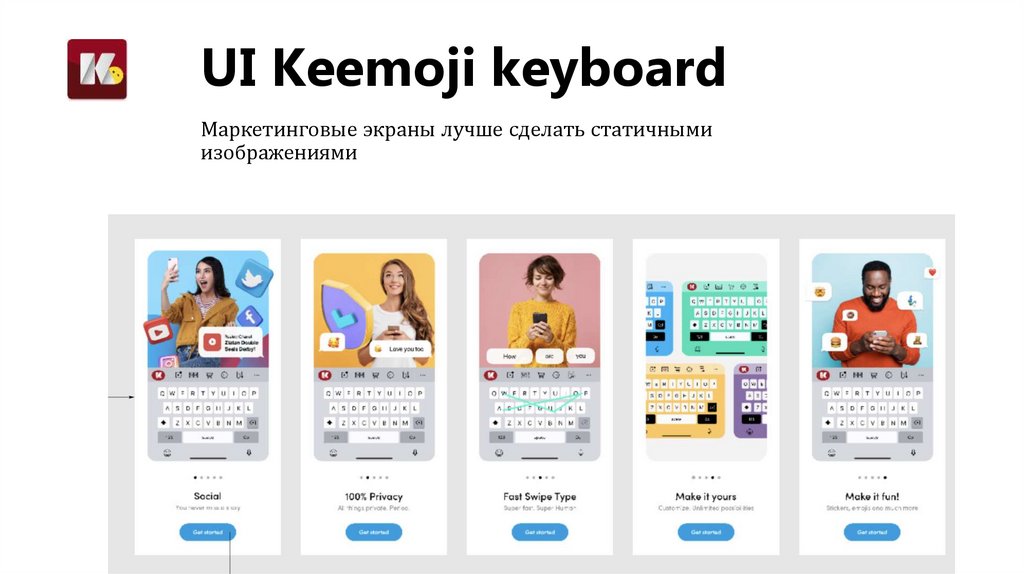
UI Keemoji keyboardМаркетинговые экраны лучше сделать статичными
изображениями
28.
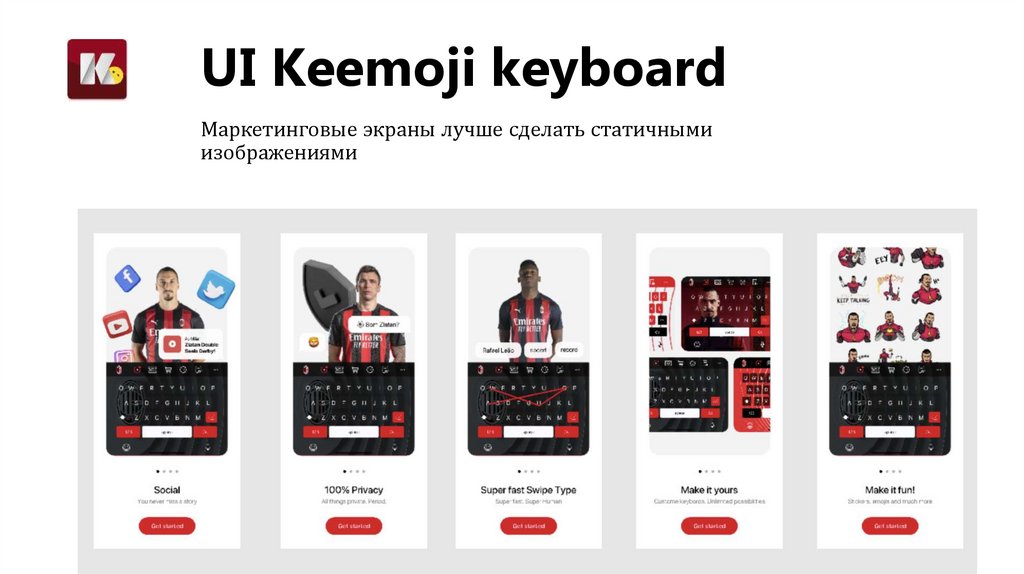
UI Keemoji keyboardМаркетинговые экраны лучше сделать статичными
изображениями
29.
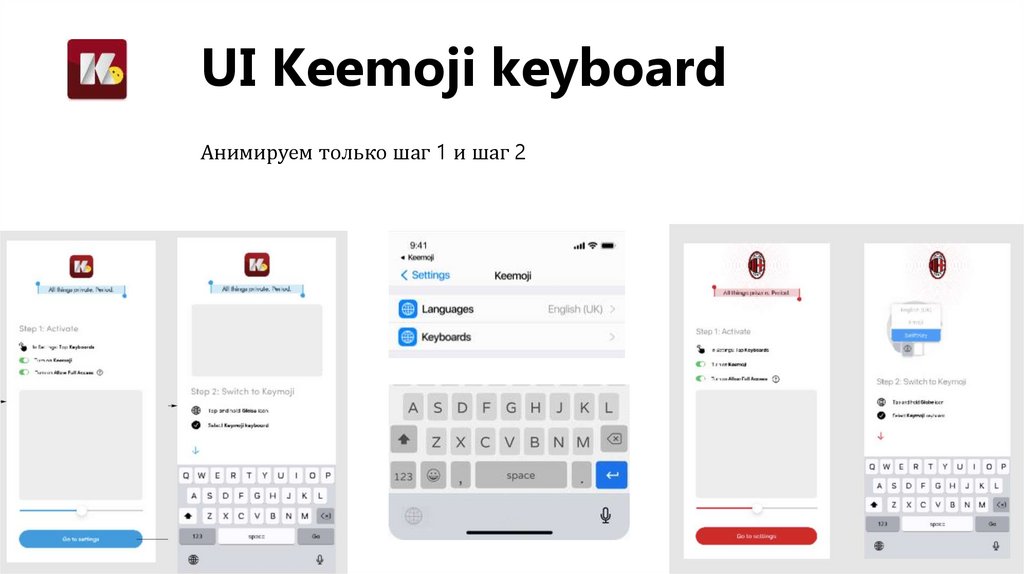
UI Keemoji keyboardАнимируем только шаг 1 и шаг 2
30.
Спасибо!За терпение ;)






























 Программное обеспечение
Программное обеспечение








