Похожие презентации:
Client vs server side rendering react
1.
Client vs server side rendering reactBy Daniil Denisov
PUBLIC
1
2.
Terms• Rendering
• SSR (Server-Side Rendering)
• CSR (Client-Side Rendering, рендеринг на клиенте)
• Hydratation
• Prerendering
PUBLIC
2
3.
Terms 2• TTFB (Time to First Byte)
• FP (First Paint)
• FCP (First Contentful Paint)
• TTI (Time To Interactive)
PUBLIC
3
4.
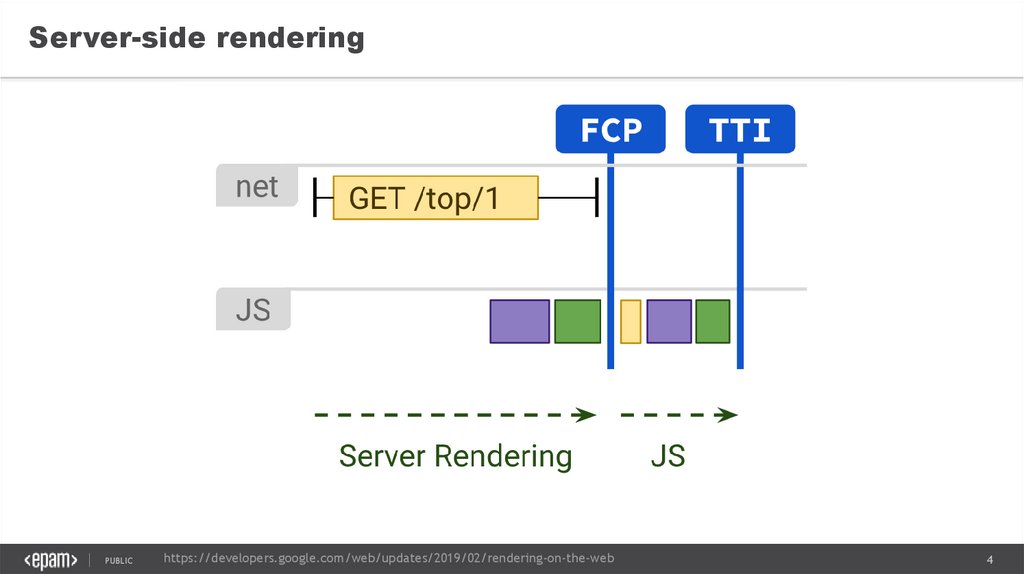
Server-side renderingPUBLIC
https://developers.google.com/web/updates/2019/02/rendering-on-the-web
4
5.
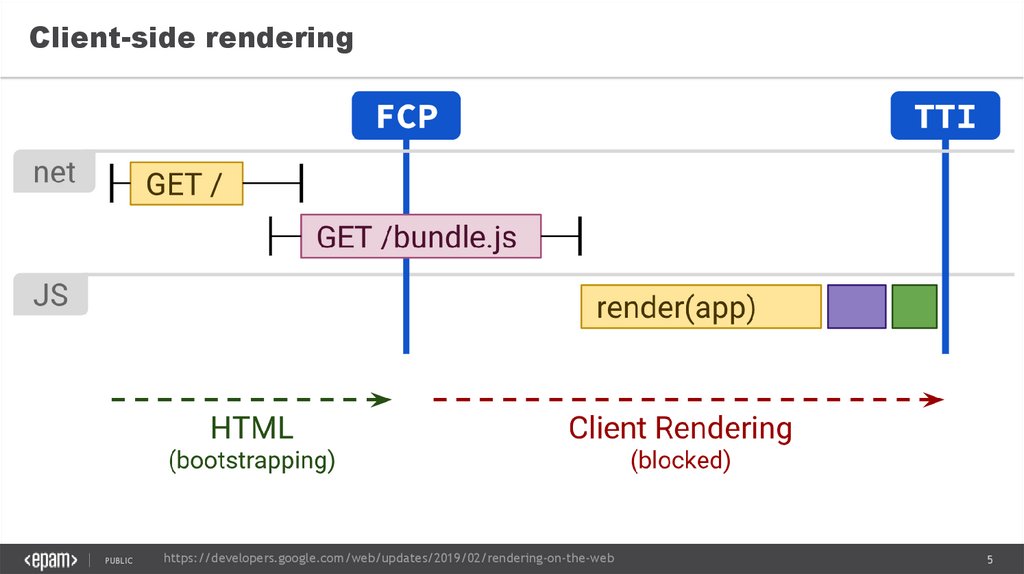
Client-side renderingPUBLIC
https://developers.google.com/web/updates/2019/02/rendering-on-the-web
5
6.
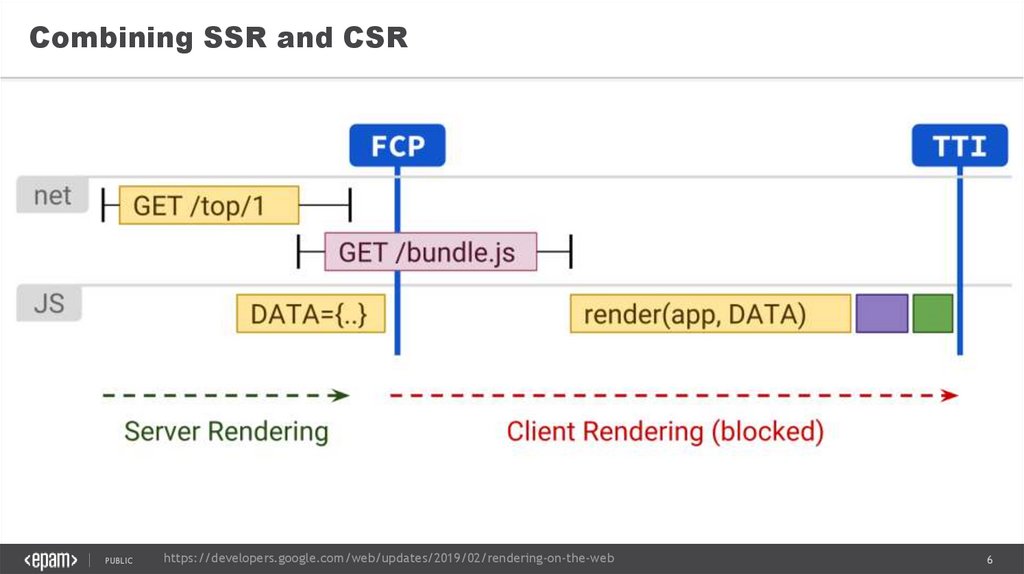
Combining SSR and CSRPUBLIC
https://developers.google.com/web/updates/2019/02/rendering-on-the-web
6
7.
SEOPUBLIC
7
8.
ReactDOMServer• renderToString()
• renderToStaticMarkup()
• renderToNodeStream()
• renderToStaticNodeStream()
PUBLIC
8
9.
ReactDOMServer• renderToString()
• hydrate()
• renderToStaticMarkup()
• renderToNodeStream()
• renderToStaticNodeStream()
PUBLIC
9
10.
ReactDOMServer• renderToString()
• hydrate()
• renderToStaticMarkup()
• renderToNodeStream()
• renderToStaticNodeStream()
PUBLIC
10
11.
Which should I use?PUBLIC
11
12.
QUESTIONS?PUBLIC
12












 Программное обеспечение
Программное обеспечение








