Похожие презентации:
Unity. Работа со скриптами. Загрузка уровней
1.
Работа со скриптами.Загрузка уровней.
2.
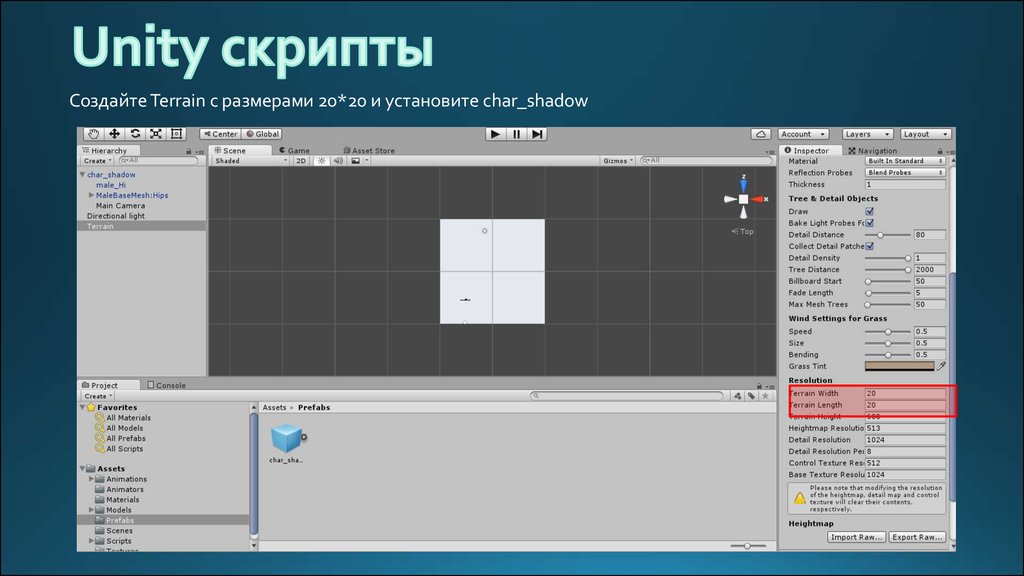
Создайте Terrain с размерами 20*20 и установите char_shadow3.
Задайте камере настройки: Position– X=0: Y=2; Z=-44.
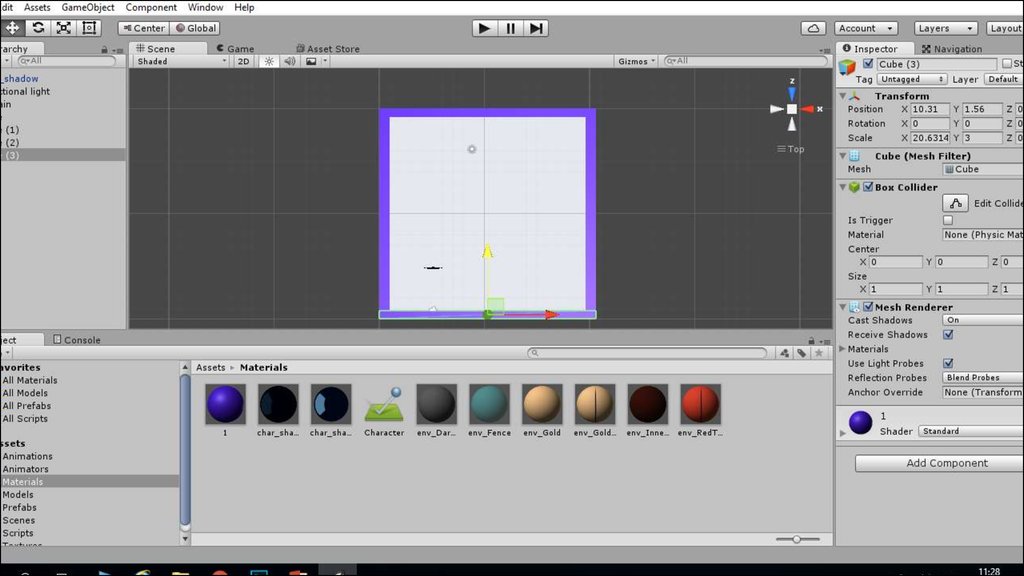
Создайте из кубов замкнутое пространство в виде квадрата и установите в char_shadow5.
Создайте куб и назовите его Click (нажмите).6.
GetComponent<Renderer>().material.color = new Color(1, 0, 0);Задать цвет материалу.
7.
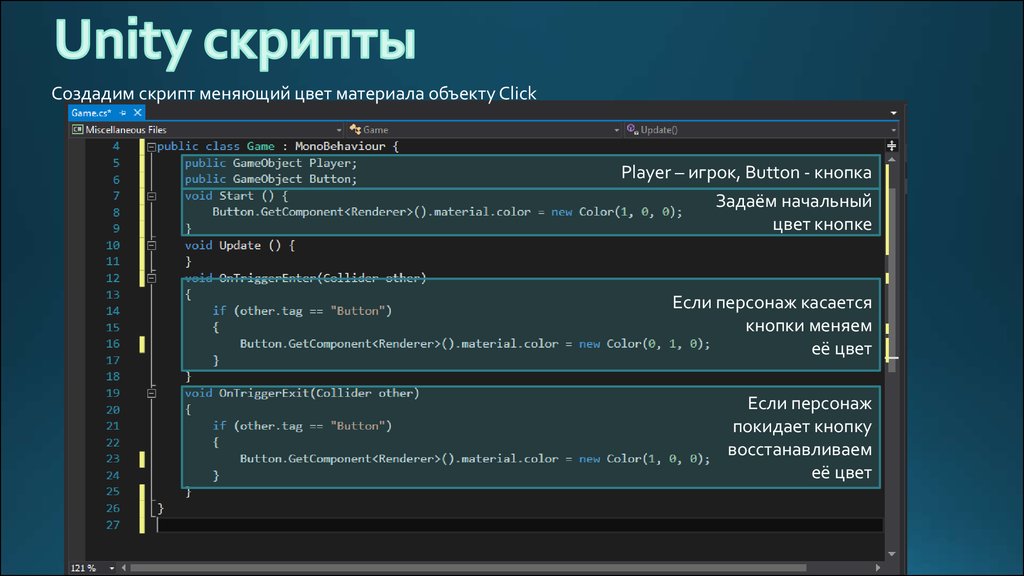
Создадим скрипт меняющий цвет материала объекту ClickPlayer – игрок, Button - кнопка
Задаём начальный
цвет кнопке
Если персонаж касается
кнопки меняем
её цвет
Если персонаж
покидает кнопку
восстанавливаем
её цвет
8.
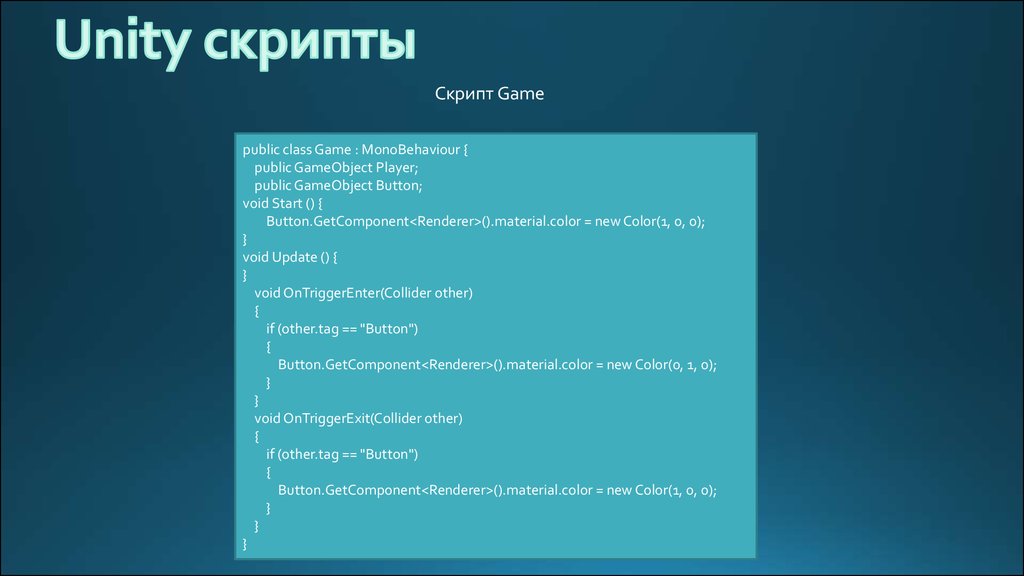
Скрипт Gamepublic class Game : MonoBehaviour {
public GameObject Player;
public GameObject Button;
void Start () {
Button.GetComponent<Renderer>().material.color = new Color(1, 0, 0);
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent<Renderer>().material.color = new Color(0, 1, 0);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent<Renderer>().material.color = new Color(1, 0, 0);
}
}
}
9.
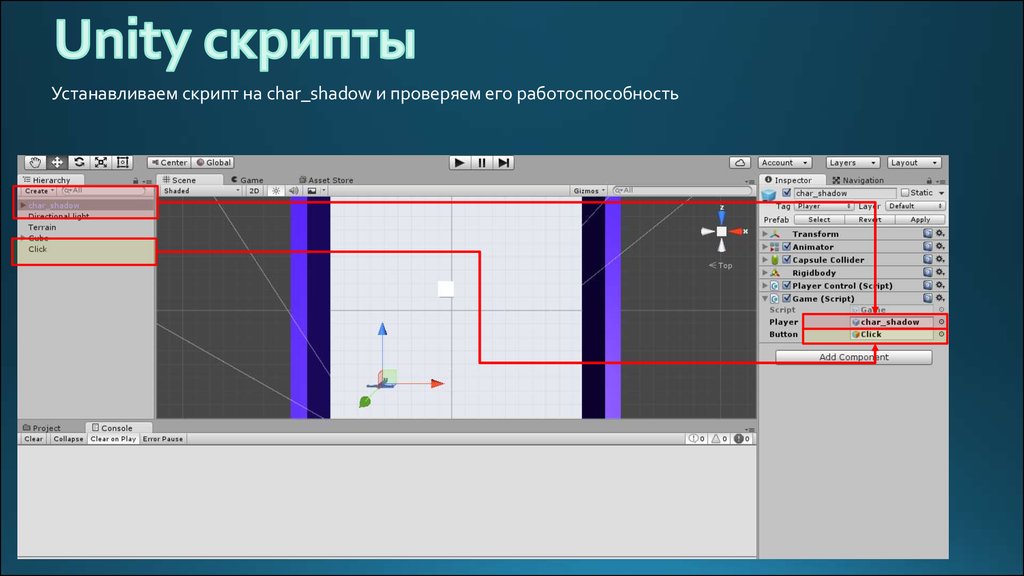
Устанавливаем скрипт на char_shadow и проверяем его работоспособность10.
Проверяем скрипт11.
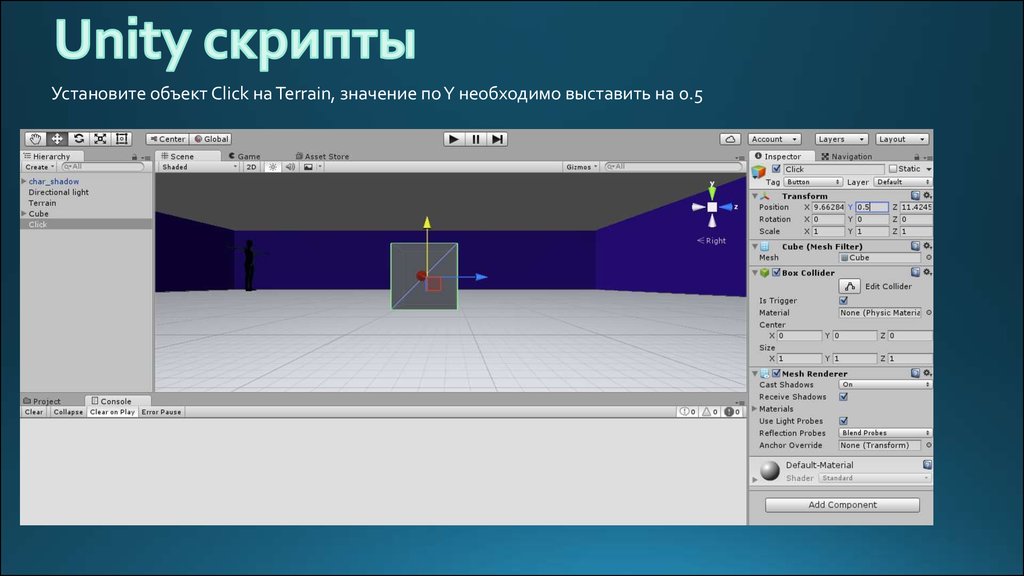
Установите объект Click на Terrain, значение по Y необходимо выставить на 0.512.
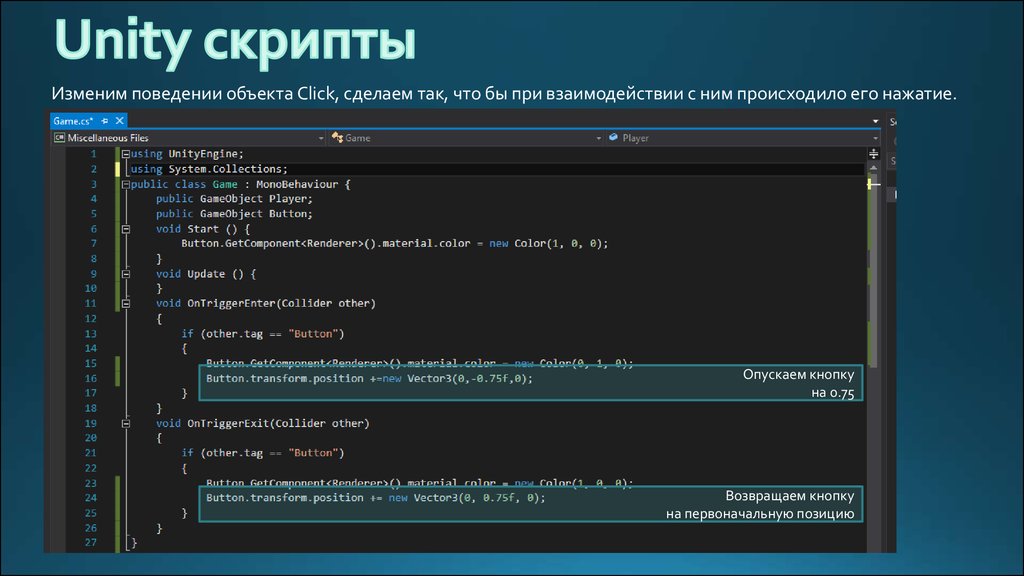
Изменим поведении объекта Click, сделаем так, что бы при взаимодействии с ним происходило его нажатие.Опускаем кнопку
на 0.75
Возвращаем кнопку
на первоначальную позицию
13.
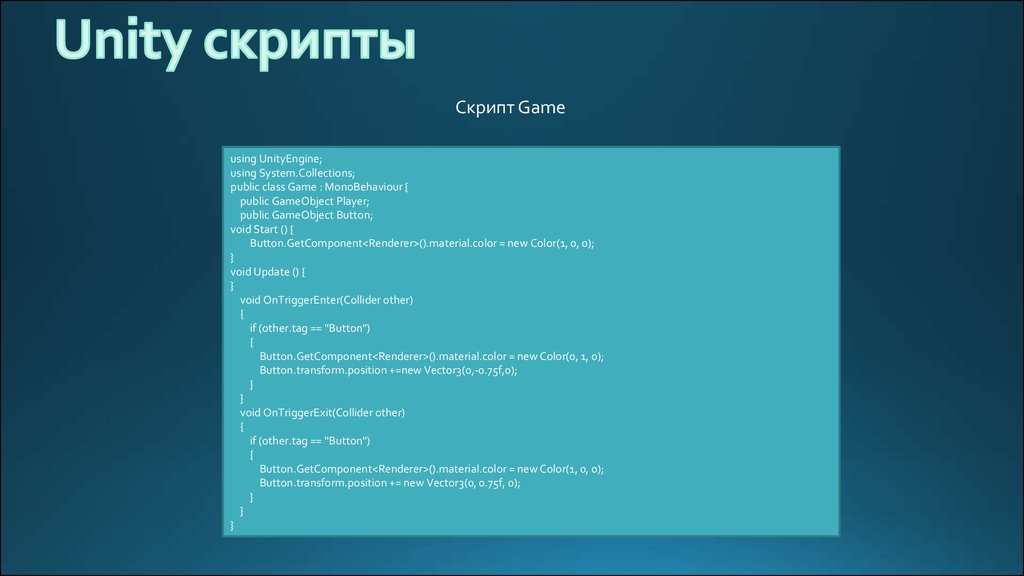
Скрипт Gameusing UnityEngine;
using System.Collections;
public class Game : MonoBehaviour {
public GameObject Player;
public GameObject Button;
void Start () {
Button.GetComponent<Renderer>().material.color = new Color(1, 0, 0);
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent<Renderer>().material.color = new Color(0, 1, 0);
Button.transform.position +=new Vector3(0,-0.75f,0);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent<Renderer>().material.color = new Color(1, 0, 0);
Button.transform.position += new Vector3(0, 0.75f, 0);
}
}
}
14.
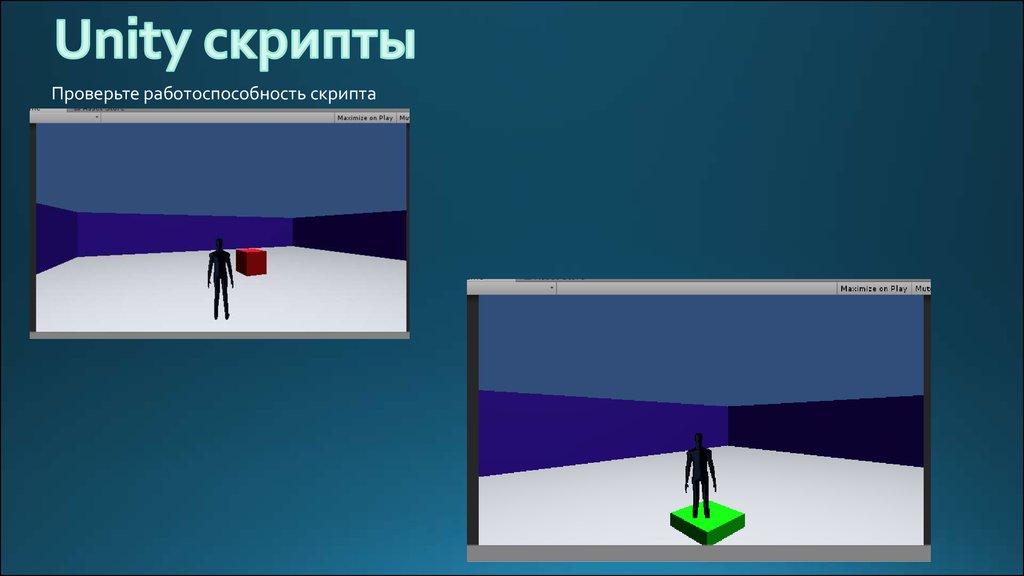
Проверьте работоспособность скрипта15.
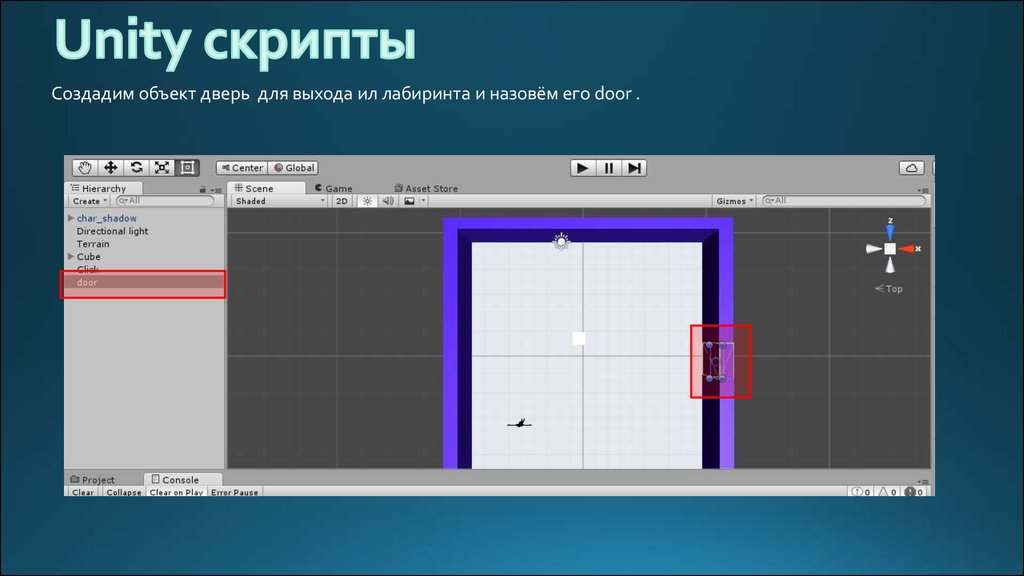
Создадим объект дверь для выхода ил лабиринта и назовём его door .16.
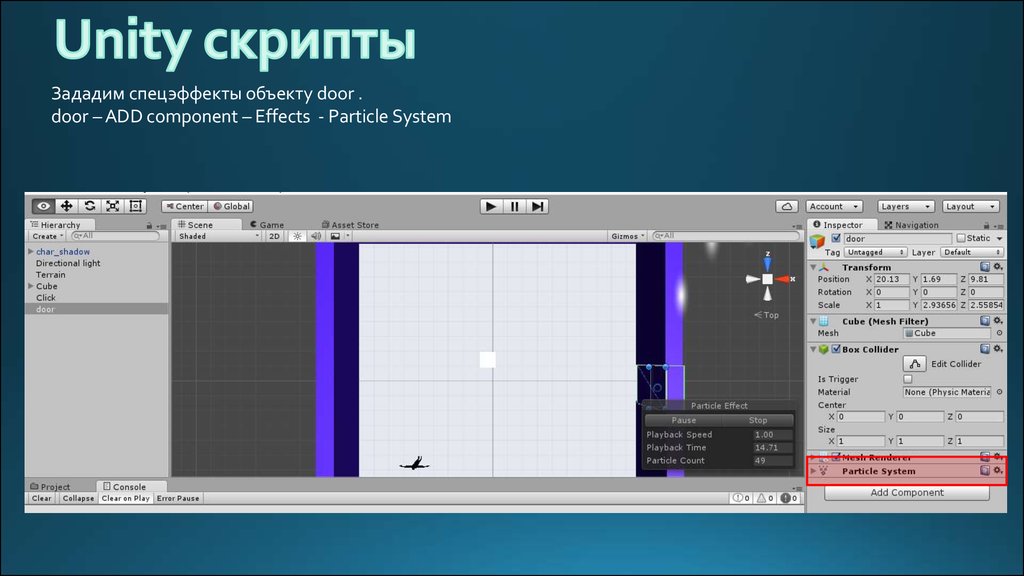
Зададим спецэффекты объекту door .door – ADD component – Effects - Particle System
17.
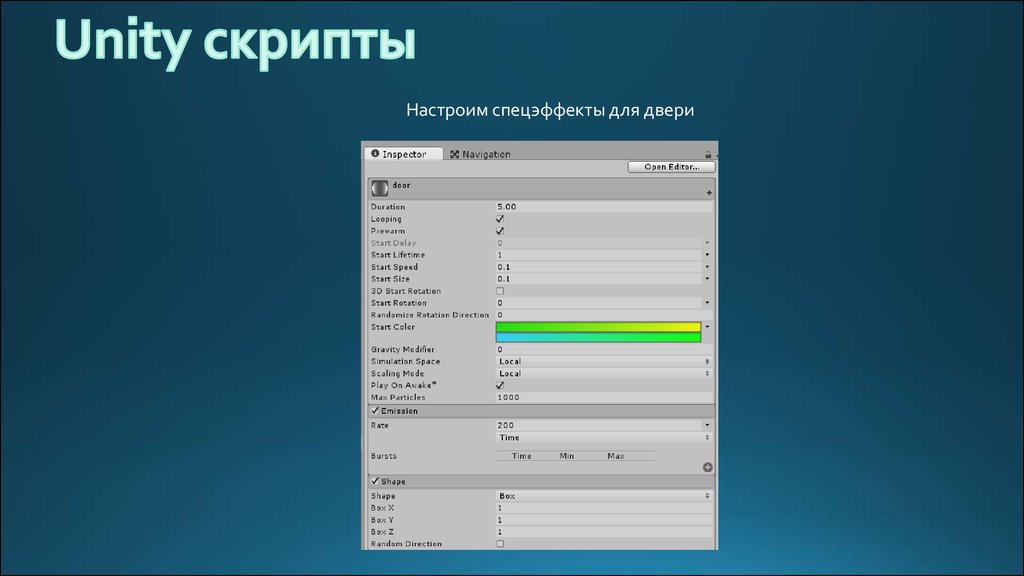
Настроим спецэффекты для двери18.
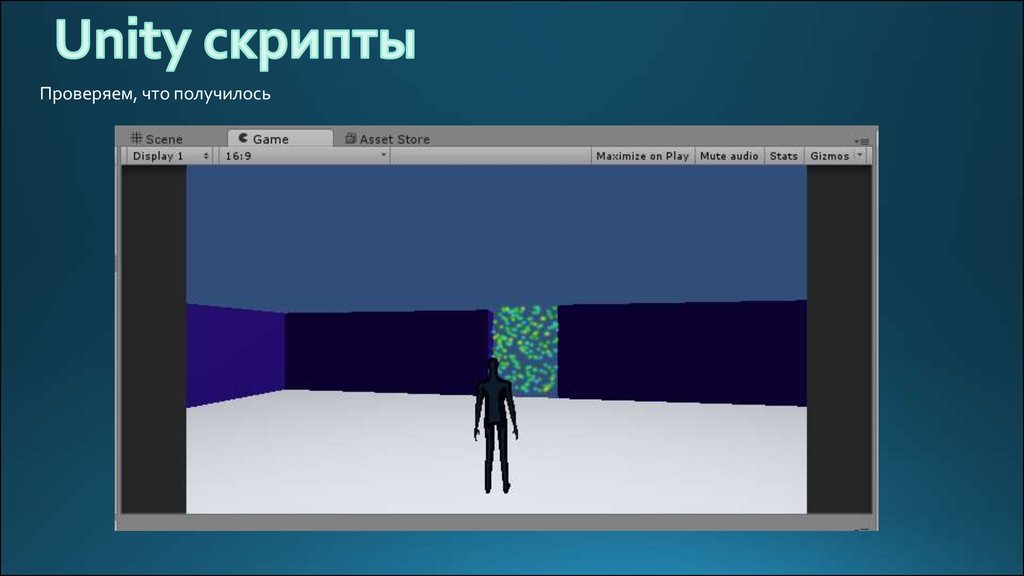
Проверяем, что получилось19.
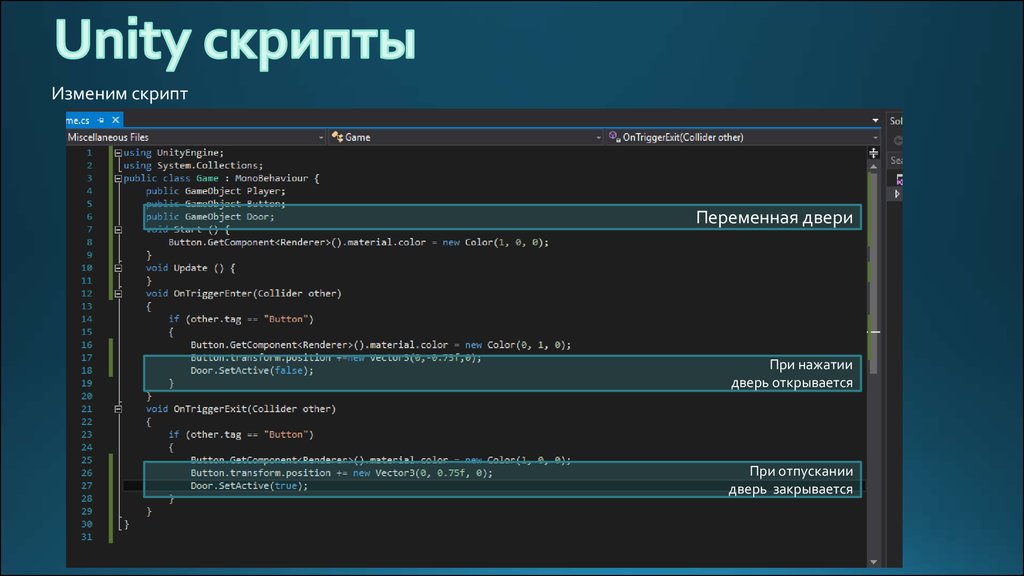
Изменим скриптПеременная двери
При нажатии
дверь открывается
При отпускании
дверь закрывается
20.
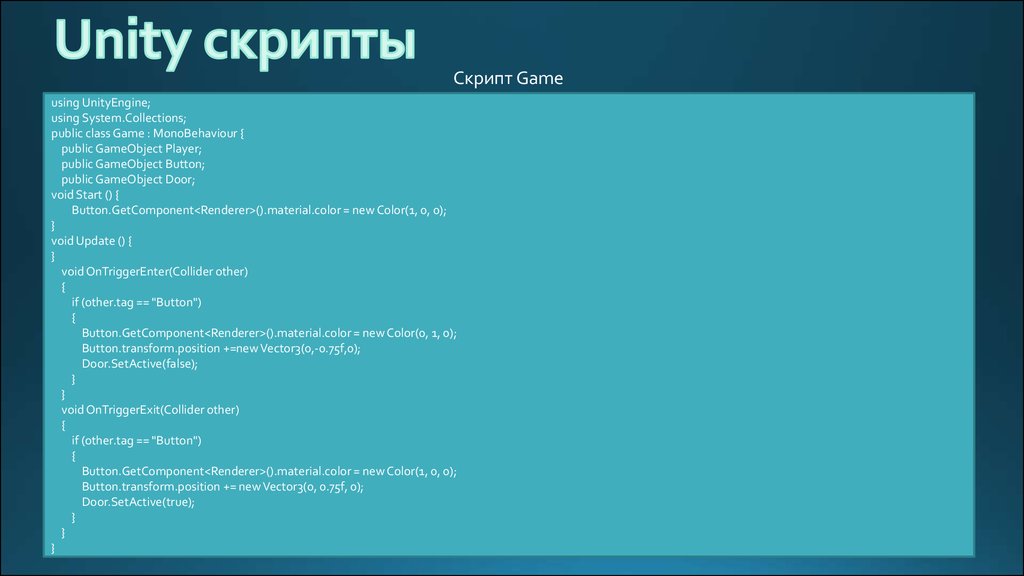
Скрипт Gameusing UnityEngine;
using System.Collections;
public class Game : MonoBehaviour {
public GameObject Player;
public GameObject Button;
public GameObject Door;
void Start () {
Button.GetComponent<Renderer>().material.color = new Color(1, 0, 0);
}
void Update () {
}
void OnTriggerEnter(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent<Renderer>().material.color = new Color(0, 1, 0);
Button.transform.position +=new Vector3(0,-0.75f,0);
Door.SetActive(false);
}
}
void OnTriggerExit(Collider other)
{
if (other.tag == "Button")
{
Button.GetComponent<Renderer>().material.color = new Color(1, 0, 0);
Button.transform.position += new Vector3(0, 0.75f, 0);
Door.SetActive(true);
}
}
}
21.
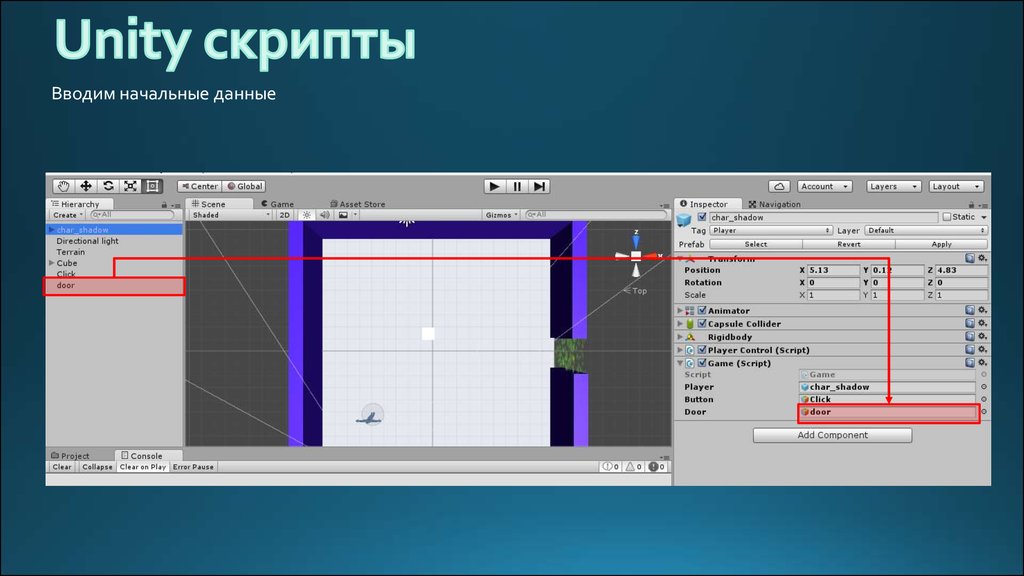
Вводим начальные данные22.
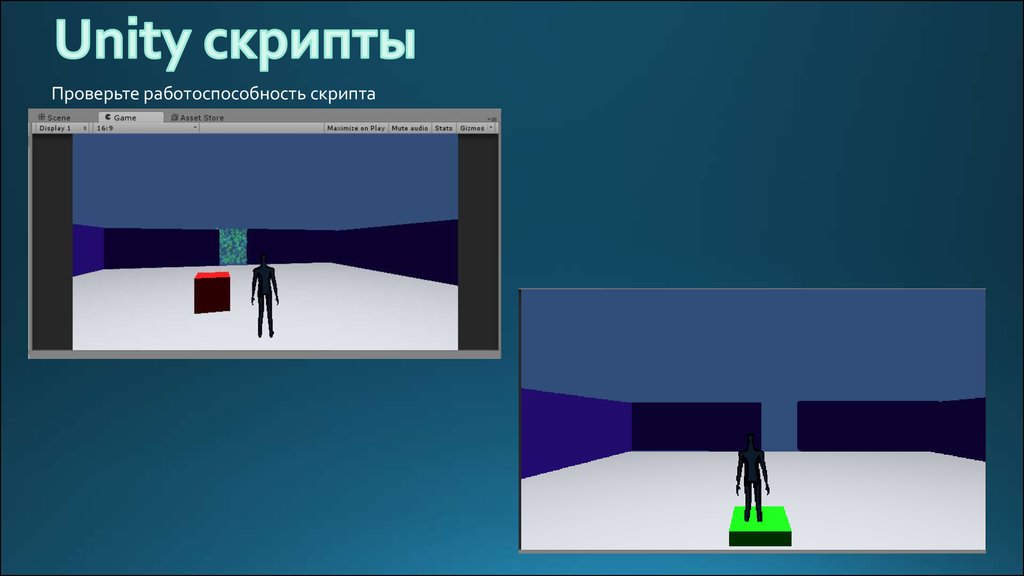
Проверьте работоспособность скрипта23.
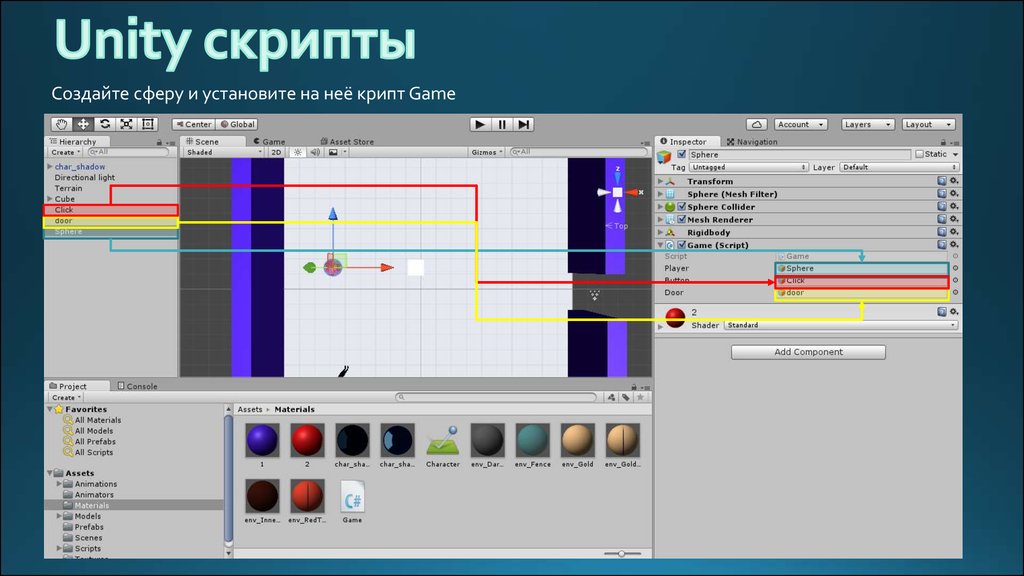
Создайте сферу и установите на неё крипт Game24.
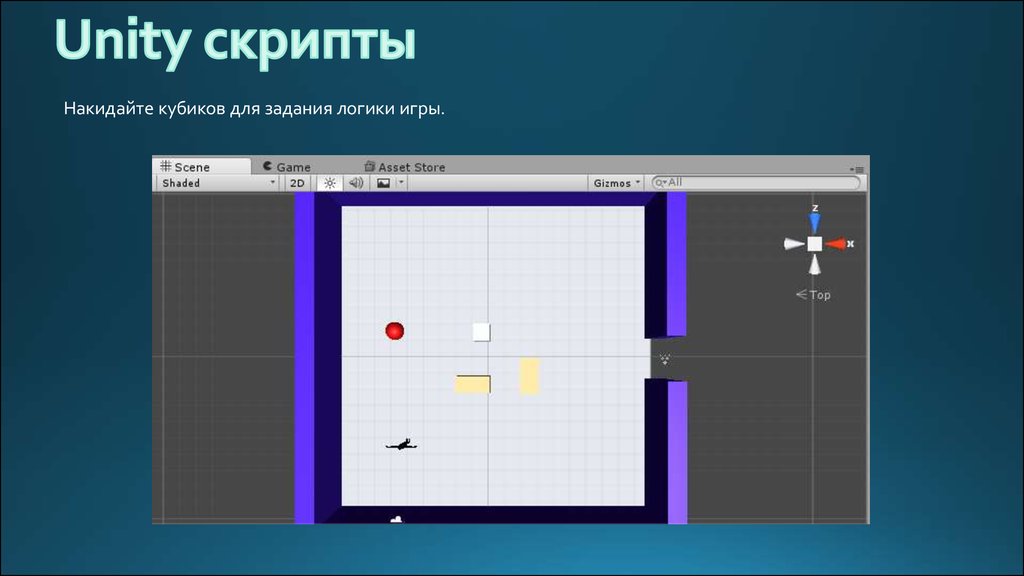
Накидайте кубиков для задания логики игры.25.
Создадим переход уровняПереход к уровню – Name_level, устанавливается на событие взаимодействия триггера который отображает
дверь на другой уровень.

























 Программное обеспечение
Программное обеспечение








