Похожие презентации:
Основы языка HTML
1.
2.
Hyper Text Markup Language – язык гипертекстовойразметки.
Описательный язык разметки HTML имеет свои
команды, которые называются тегами.
!Теги не чувствительны к регистру!
3.
Тег - элемент HTML, представляющий из себя текст,заключенный в угловые скобки <>. Тег является
активным
элементом,
изменяющим
представление
следующей за ним информации.
Обычно используются два тега - открывающий и
закрывающий.
Тег может иметь некоторое количество атрибутов.
4.
Атрибут – это компонент тега, содержащийуказания о том, как браузер должен воспринять и
обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут="значение">
5.
Гипертекст (hypertext) – текст, содержащий ссылки надругие веб-страницы, серверы или ресурсы с возможностями
выполнения переходов
6.
УЧЕБНАЯ ПРАКТИКА6
7.
УЧЕБНАЯ ПРАКТИКА7
8.
УЧЕБНАЯ ПРАКТИКА8
9.
УЧЕБНАЯ ПРАКТИКА9
10.
УЧЕБНАЯ ПРАКТИКА10
11.
УЧЕБНАЯ ПРАКТИКА11
12.
УЧЕБНАЯ ПРАКТИКА12
13.
УЧЕБНАЯ ПРАКТИКА13
14.
УЧЕБНАЯ ПРАКТИКА14
15.
HTML(HYPERTEXT MANIPULATION LANGUAGE)
язык, предназначенный для создания форматированного текста, который насыщен
изображениями, звуком, анимацией и ссылками на другие объекты, например,
гипертекстовые документы, графические файлы и т.д.,
УЧЕБНАЯ ПРАКТИКА
15
16.
ТЕГ (TAG)команда HTML
УЧЕБНАЯ ПРАКТИКА
16
17.
ТЕГ СОСТОИТ ИЗ СЛЕДУЮЩИХ ЭЛЕМЕНТОВ:левой угловой скобки <
необязательного слэша /, который означает, что тег является конечным тегом,
закрывающим некоторую структуру
имени тега
необязательных атрибутов
правой угловой скобки >
УЧЕБНАЯ ПРАКТИКА
17
18.
ПАРНЫЙ ТЕГимеет открывающий тег
<BODY>
закрывающий тег с тем же именем
</BODY>
В таких случаях два тега и часть документа, отделенная ими, образуют блок,
называемый HTML элементом
УЧЕБНАЯ ПРАКТИКА
18
19.
АТРИБУТ ТЕГАотносящиеся к тегу уточнения
УЧЕБНАЯ ПРАКТИКА
19
20.
СПЕЦИФИКАЦИЯ АТРИБУТАимя атрибута, например WIDTH;
знак равенства =;
значение атрибута, которое задается строкой символов, например, "80".
УЧЕБНАЯ ПРАКТИКА
20
21.
ОБЩИЙ ВИД ДОКУМЕНТА HTMLОперация
Начало/конец
документа
Служебная область
документа
Заголовок документа
Служебная
информация
Основная область
документа
УЧЕБНАЯ ПРАКТИКА
Описание в языке
HTML
<HTML>…</HTML>
<HEAD>…</HEAD>
<TITLE>…</TITLE>
Атрибуты
тега
<META>
<BODY>…</BODY>
21
22.
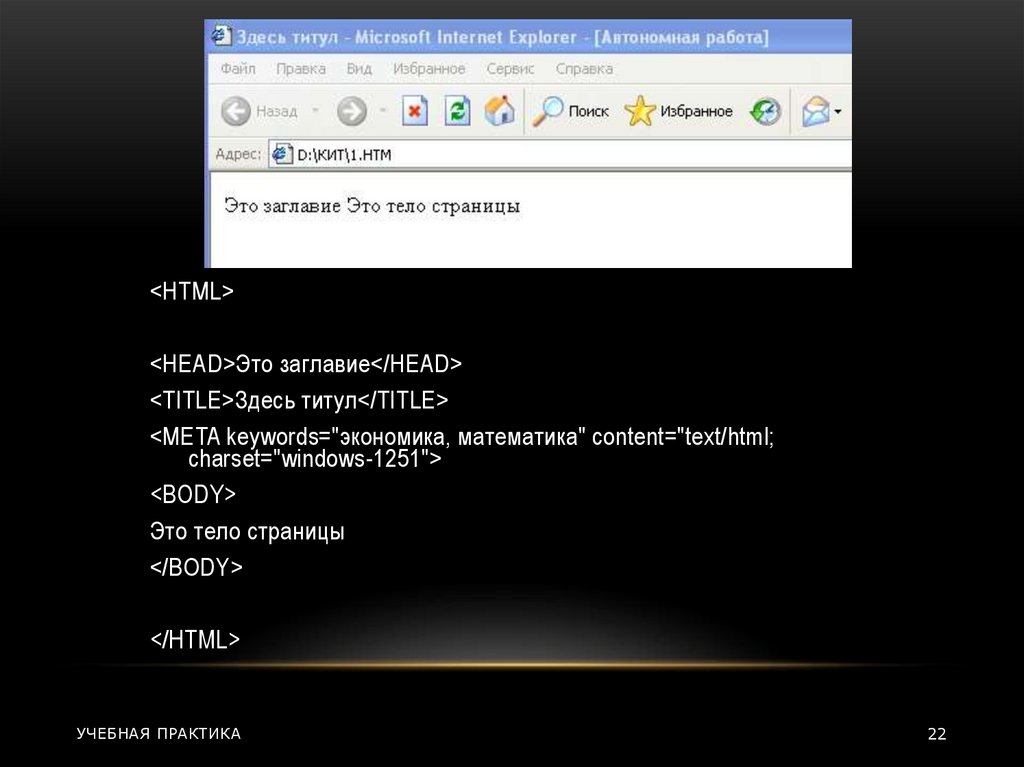
<HTML><HEAD>Это заглавие</HEAD>
<TITLE>Здесь титул</TITLE>
<META keywords="экономика, математика" content="text/html;
charset="windows-1251">
<BODY>
Это тело страницы
</BODY>
</HTML>
УЧЕБНАЯ ПРАКТИКА
22
23.
РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫОперация
Конец строки
Описание в языке
HTML
<BR>
Начало/конец абзаца
<P>…</P>
Горизонтальная линия <HR>
Предварительно
отформатированный
текст
УЧЕБНАЯ ПРАКТИКА
<PRE>…</PRE>
23
24.
<HTML><HEAD>Это заглавие</HEAD>
<TITLE>Здесь титул</TITLE>
<META keywords="экономика, математика"
content="text/html; charset="windows1251">
<BODY>
<BR>
Это тело страницы
<HR>
<PRE>
Предварительно
отформатированный
текст
</PRE>
</BODY>
</HTML>
УЧЕБНАЯ ПРАКТИКА
24
25.
ЗАГОЛОВКИЗаголовки
с <H1>…</H1>,
первого по шестой <H2>…</H2>,
уровень
<H3>…</H3>,
<H4>…</H4>,
<H5>…</H5>,
<H6>…</H6>
УЧЕБНАЯ ПРАКТИКА
25
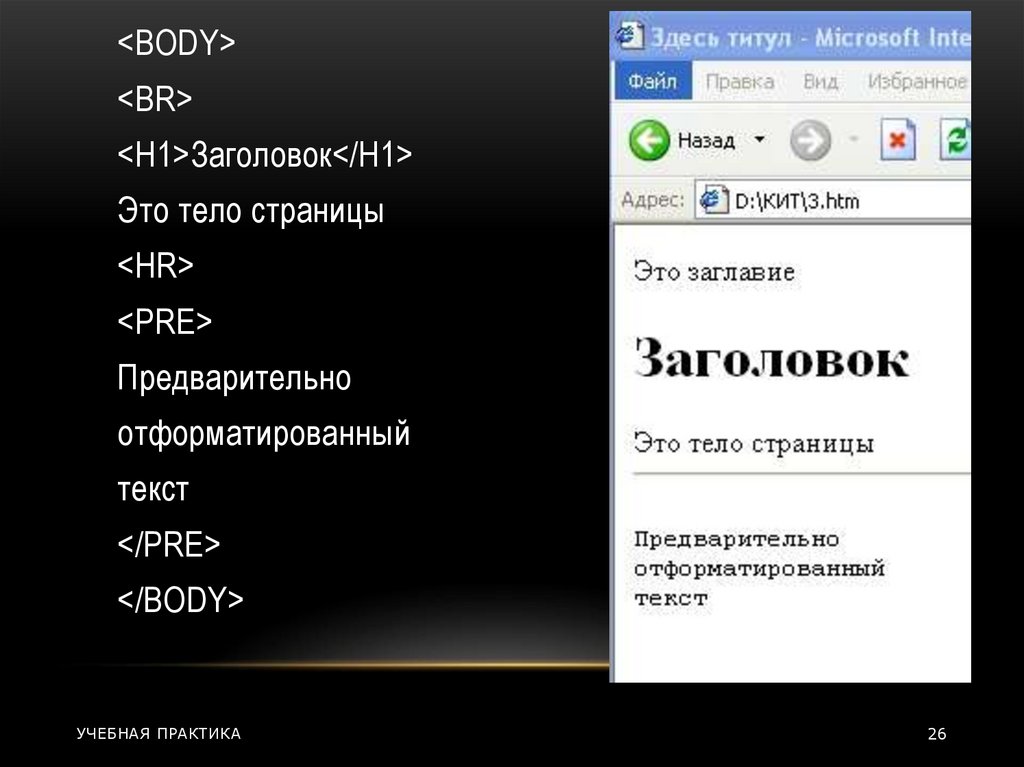
26.
<BODY><BR>
<H1>Заголовок</H1>
Это тело страницы
<HR>
<PRE>
Предварительно
отформатированный
текст
</PRE>
</BODY>
УЧЕБНАЯ ПРАКТИКА
26
27.
ВЫРАВНИВАНИЕ ТЕКСТАОперация
По левому
краю
По правому
краю
По центру
УЧЕБНАЯ ПРАКТИКА
Описание в языке HTML
1. <LEFT>…</LEFT>
2. Атрибут ALIGN=LEFT
1. <RIGHT>…</RIGHT>
2. Атрибут ALIGN=RIGHT
1. <CENTER>…</CENTER>
2. Атрибут ALIGN=CENTER
27
28.
<BODY><BR>
<LEFT>
Влево
</LEFT>
<BR>
<CENTER>
По центру
</CENTER>
</BODY>
УЧЕБНАЯ ПРАКТИКА
28
29.
ФОРМАТИРОВАНИЕ ШРИФТОВОперация
Полужирный
Курсив
Подчеркнутый
Зачеркнутый
Пишущей машинки
Нижний индекс
Верхний индекс
УЧЕБНАЯ ПРАКТИКА
Описание в языке
HTML
<B>…</B>
<EM>…</EM>
<U>…</U>
<S>…</S>
<TT>…</TT>
<SUB>…</SUB>
<SUP>…</SUP>
29
30.
<BODY><BR>
<B>Пример</B>
<EM>работы</EM>
<U>с</U>
<S>текстом</S>
<BR>
<TT>
Пишущая машинка
</TT>
<BR>
Что-то <SUP>Верхний
индекс</SUP>
<BR>
Что-то <SUB>Нижний
индекс</SUB>
</BODY>
УЧЕБНАЯ ПРАКТИКА
30
31.
РАЗМЕР ШРИФТАОперация
Размер шрифта по
умолчанию
Изменение размеров
шрифта для отдельных
фрагментов (размер 1
соответствует примерно 8
пт, 2 – пример 10 пт и т.д.)
УЧЕБНАЯ ПРАКТИКА
Описание в языке
HTML
<BASEFONT
SIZE=1…7>
<FONT SIZE=1…7>
…
</FONT>
31
32.
ГАРНИТУРА И ЦВЕТ ШРИФТАОперация
Цвет шрифта и
фона для всего
документа
Описание в языке HTML
Атрибуты BGCOLOR и TEXT
тега <BODY>
Атрибуты FACE и COLOR
Гарнитура и
размер шрифта для тега <FONT>
отдельных
фрагментов
УЧЕБНАЯ ПРАКТИКА
32
33.
<BODY BGCOLOR=BLUE TEXT=YELLOW><BR>
Жёлтый текст на синем фоне
</BODY>
УЧЕБНАЯ ПРАКТИКА
33
34.
<BODY><BR>
<FONT FACE=Arial
COLOR=BLUE>
Синиий Arial
</BODY>
УЧЕБНАЯ ПРАКТИКА
34
35.
РАБОТА С ЦВЕТОМ“#RRGGBB”, где RR, GG, BB соответственно интенсивность красного, зеленого или
синего цветов. Интенсивность задается в виде двузначного шестнадцатеричного
числа (от 00 до FF).
атрибут COLOR=”НАЗВАНИЕ ЦВЕТА”
УЧЕБНАЯ ПРАКТИКА
35
36.
СТАНДАРТНЫЕ ЦВЕТАBlack (Черный)
= "#000000"
Silver (Серебро)
= "#C0C0C0"
Gray (Серый)
= "#808080"
White (Белый)
= "#FFFFFF"
Maroon (Темно-бордовый) = "#800000"
Red (Красный)
= "#FF0000"
Purple (Фиолетовый)
= "#800080"
Fuchsia (Фуксия)
= "#FF00FF"
УЧЕБНАЯ ПРАКТИКА
36
37.
СТАНДАРТНЫЕ ЦВЕТАGreen (Зеленый)
Lime (Известь)
Olive (Оливковый)
Yellow (Желтый)
Navy (Темно-синий)
Blue (Синий)
Teal (Чирок)
Aqua (Аква)
УЧЕБНАЯ ПРАКТИКА
= "#008000"
= "#00FF00"
= "#808000"
= "#FFFF00"
= "#000080"
= "#0000FF"
= "#008080"
= "#00FFFF"
37
38.
СОЗДАНИЕ СПИСКОВОперация
Нумерованный
Маркированный
Элемент нумерованного или
маркированного списка
Список определений
Термин в списке определений
Определение термина в списке
определений
УЧЕБНАЯ ПРАКТИКА
Описание в языке
HTML
<OL>…</OL>
<UL>…</UL>
<LI>
<DL>…</DL>
<DT>
<DD>
38
39.
<BR>Нумерованный список
<OL>
<LI>Первый
<LI>Второй
<LI>...
</OL>
<BR>
Маркированный список
<UL>
<LI>Первый
<LI>Второй
<LI>...
</UL>
УЧЕБНАЯ ПРАКТИКА
39
40.
<BR>Списокопределений
<DL>
<DT>Первый
термин
<DD>Первое
определение
<DT>Второй термин
<DD>Второе
определение
</DL>
УЧЕБНАЯ ПРАКТИКА
40
41.
РАБОТА С ГРАФИЧЕСКИМИИЗОБРАЖЕНИЯМИ
Операция
Вставка
Описание в языке HTML
<IMG SRC=”URL или относительный
адрес файла”>
Выравнивание
<IMG
ALLIGN={LEFT,
CENTER}>
Отмена
обтекания
<BR CLEAR={RIGHT, LEFT, ALL}>
УЧЕБНАЯ ПРАКТИКА
RIGHT,
41
42.
РАБОТА С ГРАФИЧЕСКИМИИЗОБРАЖЕНИЯМИ (ПОЯСНЕНИЕ)
<IMG SRC=”http://grsu.by/build.gif”>
<IMG SRC=”d:\work\build.jpg”>
УЧЕБНАЯ ПРАКТИКА
42
43.
РАБОТА С ГРАФИЧЕСКИМИИЗОБРАЖЕНИЯМИ (ПРОДОЛЖЕНИЕ)
Операция
Выравнивание текста
относительно
изображения
Размер пустых полей
под/над рисунком
Размеры изображения в
пикселах
Тест вместо
изображения
УЧЕБНАЯ ПРАКТИКА
Описание в языке HTML
<IMG ALLIGN={TOP,
BOOTOM, MIDDLE}>
<IMG VSPACE=…,
HSPACE=…>
<IMG HEIGHT=…,
WIDTH=…>
<IMG ALT=”…”>
43
44.
РАБОТА С ТАБЛИЦАМИОперация
Создание
Имя таблицы
Расположение
имени
Строка
Заголовки
столбцов
Данные ячейки
Объединение
ячеек
УЧЕБНАЯ ПРАКТИКА
Описание в языке HTML
<TABLE>…</TABLE>
<CAPTION>…</CAPTION>
<CAPTION ALLIGN={TOP,
BOTTOM}>
<TR>…</TR>
<TH>…</TH>
<TD>…</TD>
Атрибуты COLSPAN, ROWSPAN
тега <TD> или <TH>
44
45.
СОЗДАНИЕ ССЫЛОКОперация
Создание ссылок
Задание
файла
ссылки
Задание
цветов
непросмотренных
и просмотренных
ссылок
УЧЕБНАЯ ПРАКТИКА
Описание в языке HTML
<A>…</A>
<A
HREF=”URL
или
относительный адрес файла”>
<BODY LINK=…, VLINK=…>
45
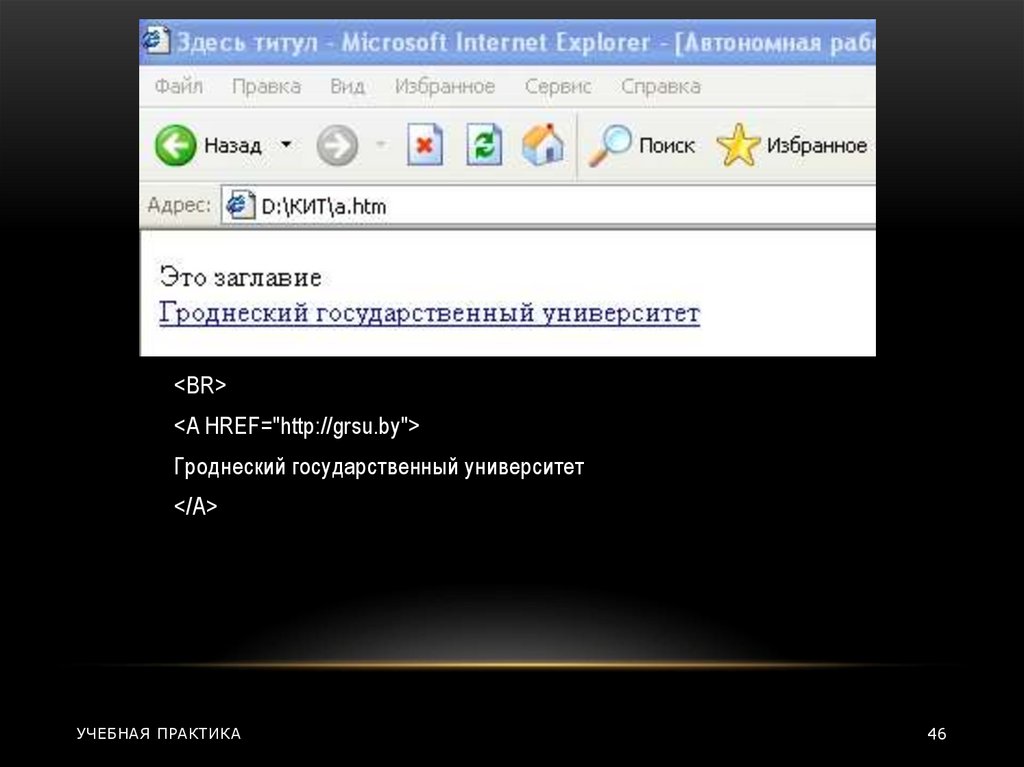
46.
<BR><A HREF="http://grsu.by">
Гроднеский государственный университет
</A>
УЧЕБНАЯ ПРАКТИКА
46
47.
СОЗДАНИЕ ССЫЛОК (ПРОДОЛЖЕНИЕ)Операция
Задание
графического
изображения,
которое является
ссылкой
УЧЕБНАЯ ПРАКТИКА
Описание в языке HTML
<A>
<IMG
SCR=”URL
или
относительный адрес файла”>
</A>
47
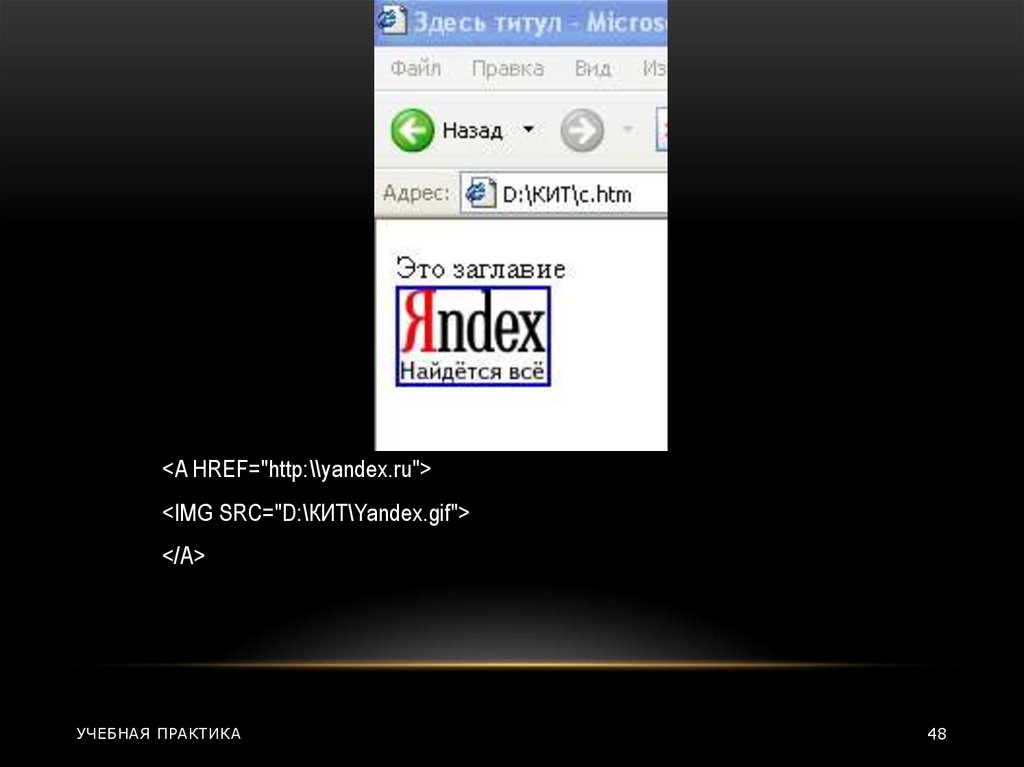
48.
<A HREF="http:\\yandex.ru"><IMG SRC="D:\КИТ\Yandex.gif">
</A>
УЧЕБНАЯ ПРАКТИКА
48
49.
БЕГУЩАЯ СТРОКАОперация
Описание в языке HTML
Бегущая строка <MARQUEE>…</MARQUEE>
Атрибуты
Ширина поля в пикселах или WIDTH
процентах от ширины окна
Высота поля в пикселах
HEIGHT
Интервалы по горизонтали и HSPACE
вертикали между краями поля VSPACE
строки и основным текстом в
пикселах
Расположение текста в поле
ALIGN={TOP,
строки: вверху, внизу, посередине BOTTOM,
MIDDLE}
УЧЕБНАЯ ПРАКТИКА
49
50.
БЕГУЩАЯ СТРОКА (ПРОДОЛЖЕНИЕ)Цвет фона
Направление
движения
строки:
слева направо, справа
налево
Способ движения строки:
появляется с одного края,
исчезает за другим,
появляется с одного края,
останавливается у другого,
от одного края до другого
и обратно
УЧЕБНАЯ ПРАКТИКА
BGCOLOR
DIRECTION=
{RIGHT, LEFT}
BEHAVIOR=
{SCROLL,
SLIDE,
ALTERNATE}
50
51.
БЕГУЩАЯ СТРОКА (ОКОНЧАНИЕ)Число повторений текста в
строке
Строка присутствует все
время на экране
Длина в пикселах, на
которую строка
перемещается за такт
Величина паузы между
отдельными тактами
перемещения текста в
тысячных долях секунды
УЧЕБНАЯ ПРАКТИКА
LOOP (для
BEHAVIOR=SCROLL)
LOOP=INFINITE
SCROLLAMMOUNT
SCROLLDELAY
51
52.
СОЗДАНИЕ ФРЕЙМОВОперация
Описание в языке HTML
Задание фреймов
<FRAMESET>…</FRAMEST>
между тегами </HEAD> и <BODY>
Распределение
Атрибуты COLS (для
раскладки фреймов в
расположенных в ряд фреймов) и
окне и размера каждого ROWS (для фреймов,
фрейма в пикселах или расположенных друг под другом)
процентах от размера
окна
Задание исходных
<FRAME SRC=”URL или
файлов для каждого
относительный адрес файла”>
фрейма
внутри фреймов
<FRAMESET>…</FRAMEST>
УЧЕБНАЯ ПРАКТИКА
52
53.
АТРИБУТЫ ФРЕЙМА <FRAME>Ширина/цвет разделительной
полосы фрейма
Запрет на изменение
размеров фрейма в браузере
Отображение полос
прокрутки
Величина пустого поля
между верхней или боковыми
границами фрейма и началом
текста в пикселах
УЧЕБНАЯ ПРАКТИКА
BORDER/BORDERCOLOR
NORESIZE
SCROLLING={YES,NO}
MARGINHEIGHT
MARGINWIDTH
53
54.
АТРИБУТЫ ФРЕЙМА <FRAME>(ОКОНЧАНИЕ)
Задание имени фрейма
Изменение значения
содержимого одного из
фреймов с помощью
ссылки на другой фрейм
Вставка сообщений для
браузеров, не
поддерживающих
фреймы
УЧЕБНАЯ ПРАКТИКА
NAME
<A HREF=”URL или
относительный адрес файла с
новым содержимым”
TARGET=”имя фрейма,
содержимое которого
изменяется”>
<NOFRAME><BODY>
текст сообщения
</BODY></NOFRAME>
54
55.
СПАСИБО ЗАВНИМАНИЕ!
УЧЕБНАЯ ПРАКТИКА
55























































 Программирование
Программирование