Похожие презентации:
Material Design
1.
Material Designдизайн программного обеспечения и
приложений операционной системы
Android от компании Google, впервые
представленный на конференции Google
I/O в 2014
2.
СодержаниеЦели МД
Основные элементы Material Design
Floating Action Button
Слои
Импорт библиотек
CoordinatorLayout, Toolbar и др.
Material Design 2.0
3.
Цели МДСоздать визуальный язык, который бы сочетал в себе
классические принципы хорошего дизайна с
инновациями и возможностями технологий и науки.
Разработать основополагающую систему,
предоставляющую единое восприятие на платформах и
устройствах всевозможных размеров.
Принципы мобильного дизайна – это основа, но
• жесты,
• голос,
• мышь и клавиатура
– всё это методы ввода.
4.
Материал – это метафораМетафора материала – это теория, объединяющая рациональное
использование пространства и систему движений. Основой материала
является осязаемая действительность, основанная на изучении
бумаги и чернил, но при этом являющаяся продвинутой
технологически и открытой для воображения и магии.
Площади и грани материала предоставляют визуальные сигналы,
связывающие его с реальностью. Использование знакомых
тактильных атрибутов позволяет пользователям быстро осознавать
свои возможности. При этом гибкость материала создает новые
возможности, которые превосходят те, что существуют в физическом
мире, не нарушая законов физики.
Фундаментальные принципы света, поверхности и движения позволяют
передать, каким образом объекты двигаются, взаимодействуют и
существуют в пространстве и относительно друг друга. Реалистичное
освещение демонстрирует линии стыка, разделяет пространство и
обозначает движущиеся части.
5.
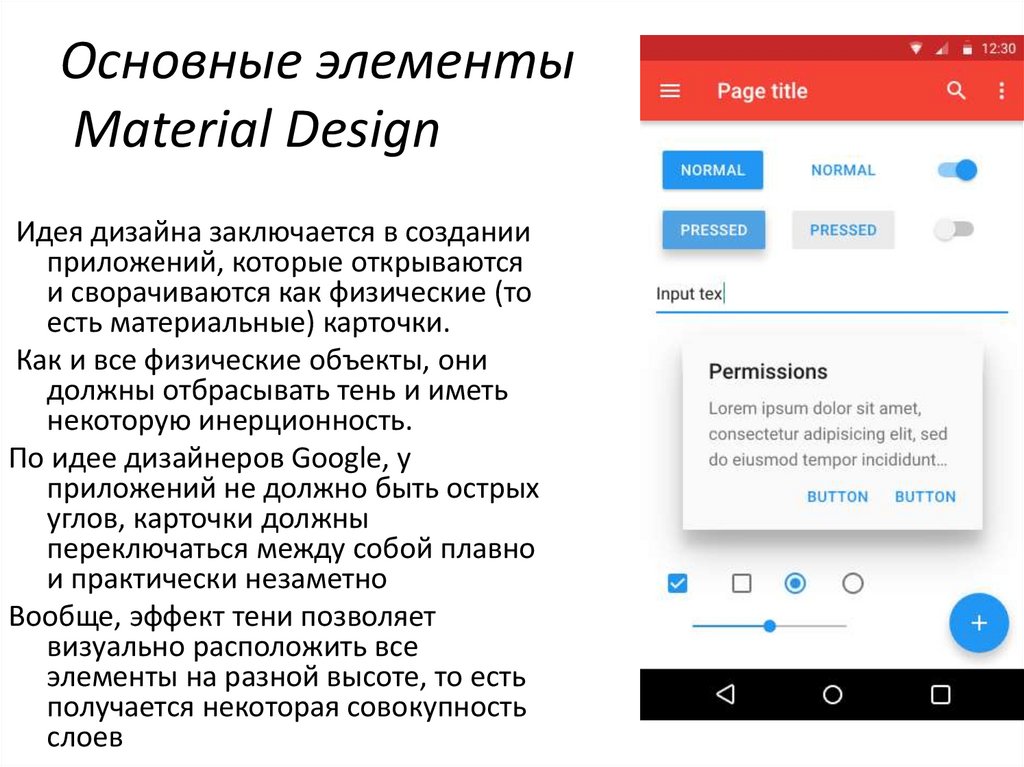
Основные элементыMaterial Design
Идея дизайна заключается в создании
приложений, которые открываются
и сворачиваются как физические (то
есть материальные) карточки.
Как и все физические объекты, они
должны отбрасывать тень и иметь
некоторую инерционность.
По идее дизайнеров Google, у
приложений не должно быть острых
углов, карточки должны
переключаться между собой плавно
и практически незаметно
Вообще, эффект тени позволяет
визуально расположить все
элементы на разной высоте, то есть
получается некоторая совокупность
слоев
6.
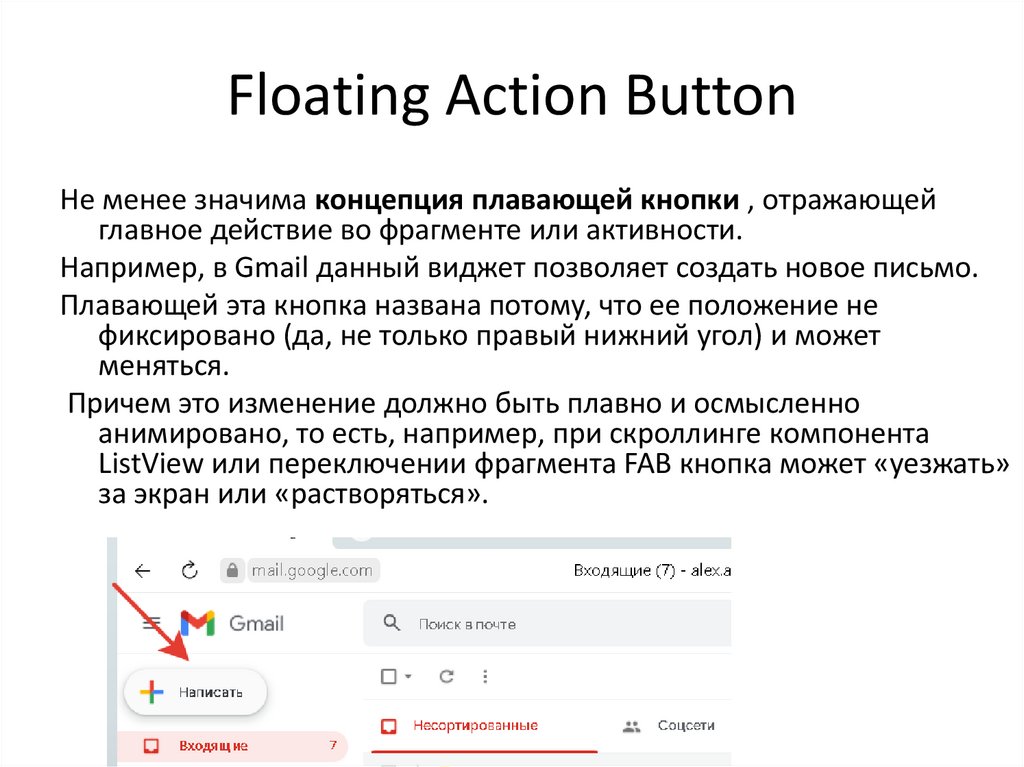
Floating Action ButtonНе менее значима концепция плавающей кнопки , отражающей
главное действие во фрагменте или активности.
Например, в Gmail данный виджет позволяет создать новое письмо.
Плавающей эта кнопка названа потому, что ее положение не
фиксировано (да, не только правый нижний угол) и может
меняться.
Причем это изменение должно быть плавно и осмысленно
анимировано, то есть, например, при скроллинге компонента
ListView или переключении фрагмента FAB кнопка может «уезжать»
за экран или «растворяться».
7.
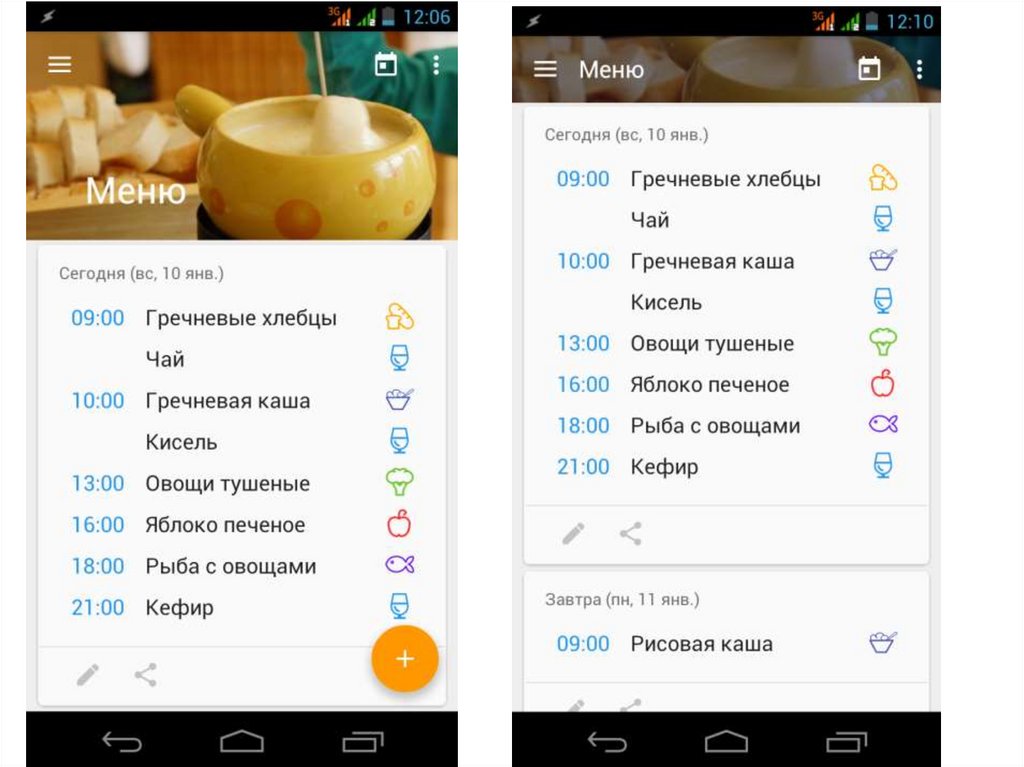
Слои8.
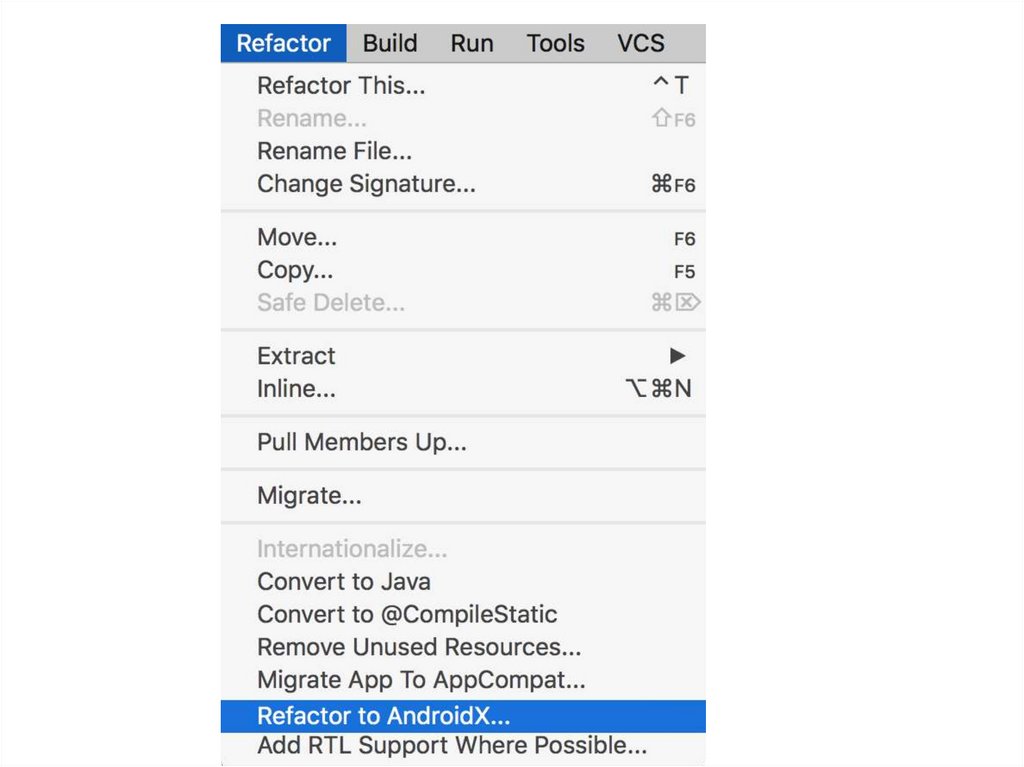
Новое пространство имен и AndroidЕсли ваше приложение в настоящее время зависит от
библиотеки поддержки оригинального дизайна, вы
можете воспользоваться опцией рефакторинга в
AndroidX..., предоставляемой Android Studio. Это
приведет к обновлению зависимостей и кода вашего
приложения для использования недавно упакованных
androidx и com.google.android.material.
Если вы еще не хотите переходить на новые пакеты
androidx и com.google.android.material, вы можете
использовать компоненты материалов через
com.android.support:дизайн:28.0.0.
Примечание: Вы не должны использовать зависимости
com.android.support и com.google.android.material в
своем приложении одновременно.
9.
Импорт библиотекТак как мы используем Android Studio, импорт
модулей необходимо выполнять в секции
dependencies файла build.gradle проекта:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:design:22.2.1'
compile 'com.android.support:recyclerview-v7:22.2.1'
compile 'com.android.support:palette-v7:22.2.1'
compile 'com.android.support:cardview-v7:22.2.1' }
10.
CoordinatorLayout, Toolbar и др.CoordinatorLayout, позволяет связывать
(координировать) виджеты, помещенные в
него (по сути, CoordinatorLayout является
продвинутым FrameLayout).
Стоит только начать перелистывать список, как
размер заголовка плавно вернется к
традиционному размеру (уменьшится),
освобождая место для полезной информации
И это все, прямо из коробки, без всяких
костылей.
Разметка фрагмента приведена ниже:
11.
12.
CoordinatorLayou<android.support.design.widget.CoordinatorLayout
xmlns:android=http://schemas.android.com/apk/res/android
xmlns:app=http://schemas.android.com/apk/res-auto
android:layout_width="match_parent“
android:layout_height="match_parent"
android:fitsSystemWindows="true" >
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="192dp“
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar“
android:id="@+id/appbar“
android:fitsSystemWindows="true" >
13.
CoordinatorLayou<android.support.design.widget.CollapsingToolbarLa
yout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary”
app:layout_scrollFlags="scroll|exitUntilCollapsed“
android:fitsSystemWindows="true"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp" >
14.
FrameLayout<ImageView android:id="@+id/toolbarImage"
android:layout_width="match_parent"
android:layout_height="match_parent“
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
android:fitsSystemWindows="true" />
<android.support.v7.widget.Toolbar android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<!-- Контейнер для остальных компонентов фрагмента или активности -->
<FrameLayout android:id="@+id/frame_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
15.
CoordinatorLayoutВидно, что у CoordinatorLayout два дочерних элемента:
AppBarLayout и контейнер FrameLayout.
Последний может содержать любые прокручиваемые
элементы интерфейса: например, RecyclerView или
ListView.
В приведенном приложении в этом контейнере находятся
RecyclerView и кнопка (FAB).
Теперь AppBarLayout и FrameLayout будут зависеть друг
от друга при скроллинге, но только в том случае, если у
последнего указать специальный флаг
layout_behavior="@string/appbar_scrolling_view_behavior
«, который инициирует передачу прикосновений в
AppBarLayout.
16.
FrameLayout предназначен для блокирования области наэкране для отображения одного элемента.
• Как правило, FrameLayout следует использовать для хранения
одного дочернего представления, поскольку может быть
сложно организовать дочерние представления таким образом,
чтобы они масштабировались до разных размеров экрана, не
перекрывая друг друга.
• Однако вы можете добавить несколько дочерних элементов в
описание фрейма и управлять их положением в описании
фрейма, назначив каждому дочернему элементу гравитацию с
помощью атрибута android:layout_gravity.
• Дочерние представления отображаются в стеке, причем
последний добавленный дочерний вид находится сверху.
• Размер рамки - это размер ее самого большого дочернего
элемента (плюс отступ), видимый или нет (если позволяет
родительский элемент рамки).
17.
AppBarLayoutИдеологически AppBarLayout в чем-то напоминает
вертикальный LinearLayout, элементы которого могут
вести себя по-разному (в зависимости от флагов) при
прокручивании содержимого.
В приведенном примере используется виджет
CollapsingToolbarLayout, являющийся удобной оберткой
для компонента Toolbar.
Собственно, CollapsingToolbarLayout специально
спроектирован для использования внутри AppBarLayout.
Размер самого AppBarLayout в развернутом виде
определяется параметром layout_height, и в листинге он
равен 192dp.
18.
CollapsingToolbarLayout - это оболочка для панели инструментов,которая реализует сворачивающуюся панель приложений.
Он предназначен для использования в качестве прямого дочернего элемента AppBarLayout.
CollapsingToolbarLayout содержит следующие функции:
Сворачивающийся заголовок
Заголовок, который увеличивается, когда макет полностью виден, но сворачивается и становится
меньше, когда макет прокручивается за пределы экрана.
Вы можете настроить отображение заголовка с помощью setTitle (последовательность символов).
Внешний вид заголовка можно изменить с помощью атрибутов collapsedTextAppearance и
expandedTextAppearance.
Скрим содержимого (уменьшение интенсивности и жёсткости света)
Полноэкранный скрим, который отображается или скрывается, когда положение прокрутки
достигает определенного порога.
Вы можете изменить это с помощью setContentScrim (с возможностью рисования).
Скрим строки состояния
Скрим, который отображается или скрывается за строкой состояния, когда положение прокрутки
достигает определенного порога.
Вы можете изменить это с помощью setStatusBarScrim (с возможностью рисования).
Это работает только на устройствах LOLLIPOP, когда мы устанавливаем систему под Windows.
19.
Дочерние представления спараллаксной прокруткой
Дочерние представления могут быть прокручены в этом макете в
режиме параллакса. ( Смотрите раздел CollapsingToolbarLayout).
Параметры компоновки.COLLAPSE_MODE_PARALLAX и
CollapsingToolbarLayout.
Мультипликатор csetparallax множитель параллакса для
публичного набора пустоты (множитель с плавающей точкой)
Установите множитель прокрутки параллакса, используемый в
сочетании с параметром COLLAPSE_MODE_PARALLAX.
Значение 0,0 указывает на отсутствие движения вообще, 1,0f
указывает на нормальное движение прокрутки.
Дочерние представления могут быть закреплены в пространстве
глобально.
Это полезно при реализации сворачивания, так как позволяет
закрепить панель инструментов на месте, даже если этот макет
перемещается. Смотрите раздел CollapsingToolbarLayout.
20.
CollapsingToolbarLayoutПараметр contentScrim="?attr/colorPrimary" задает цвет фона, в
который переходит фоновое изображение при свертывании
CollapsingToolbarLayout.
Toolbar вовсе не окрашен в какой-либо цвет, а немного затененное
изображение осталось на месте.
Чтобы получить такой эффект, нужно указать
константу @android:color/transparent.
Наконец, виджеты, непосредственно определяющие внешний вид
фрагмента (активности), — Toolbar («гамбургер», заголовок,
кнопки меню) и ImageView (фон) завернуты в
CollapsingToolbarLayout.
Флаг layout_collapseMode="parallax" у ImageView обеспечивает
плавное затенение фонового изображения при сворачивании
Toolbar’a.
Плюс данного подхода в том, что вся логика совместной работы
виджетов определена в файле разметки, а не в коде.
21.
Кодpublic class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private CollapsingToolbarLayout mCollapsingToolbar;
private ImageView im;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
mCollapsingToolbar = (CollapsingToolbarLayout)
findViewById(R.id.collapsing_toolbar);
mCollapsingToolbar.setTitle("Меню");
ImageView im = (ImageView) findViewById(R.id.toolbarImage);
Picasso.with(this).load(R.drawable.back).into(im); } }
22.
КомментарийSetSupportActionBar переключает ActionBar на
Toolbar с сохранением почти всех свойств и
методов первого.
В частности, устанавливается заголовок с
помощью setTitle.
Далее находим ImageView фона и с помощью
сторонней библиотеки Picasso устанавливаем
соответствующее изображение.
23.
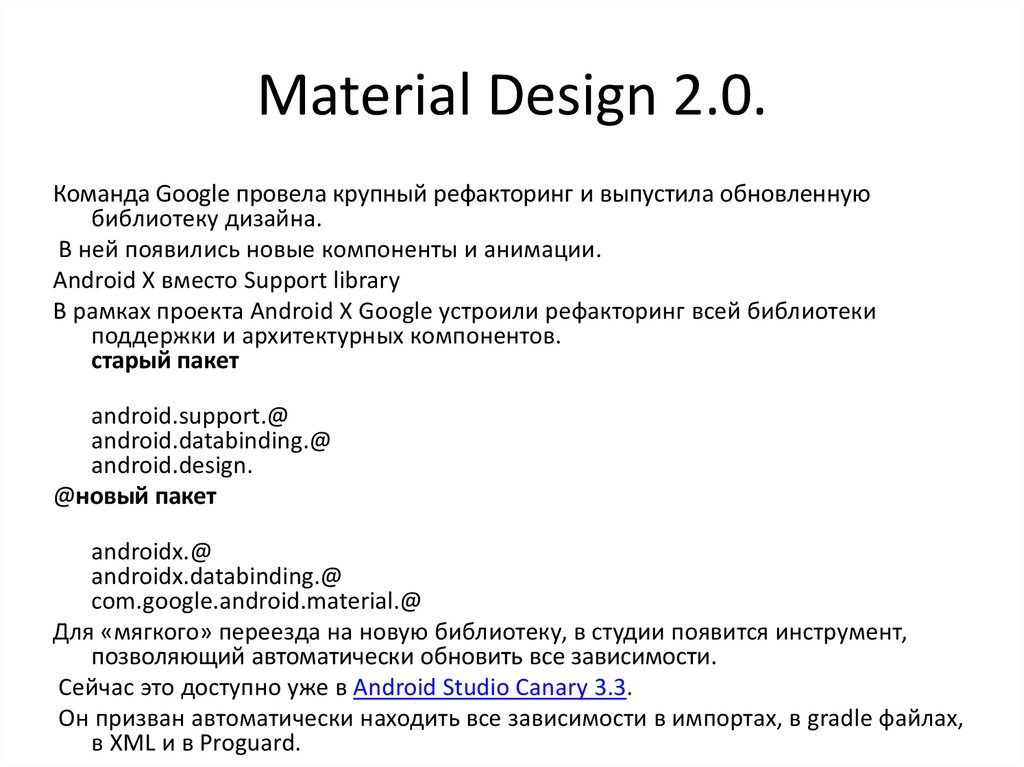
Material Design 2.0.Команда Google провела крупный рефакторинг и выпустила обновленную
библиотеку дизайна.
В ней появились новые компоненты и анимации.
Android X вместо Support library
В рамках проекта Android X Google устроили рефакторинг всей библиотеки
поддержки и архитектурных компонентов.
старый пакет
android.support.@
android.databinding.@
android.design.
@новый пакет
androidx.@
androidx.databinding.@
com.google.android.material.@
Для «мягкого» переезда на новую библиотеку, в студии появится инструмент,
позволяющий автоматически обновить все зависимости.
Сейчас это доступно уже в Android Studio Canary 3.3.
Он призван автоматически находить все зависимости в импортах, в gradle файлах,
в XML и в Proguard.
24.
25.
Material libraryВсе старые UI-компоненты из Support Library переехали в
Material library, а ещё появились новые компоненты.
Добавим в проект новую зависимость:
implementation
'com.google.android.material:material:1.0.0-rc01‘
Обратной совместимости с Support не предполагается.
Придется избавиться от всех остальных зависимостей,
где встречается слово support, и заменить их
на соответствующие из Android X.
Иначе проект просто не соберется из-за множества
конфликтов.
26.
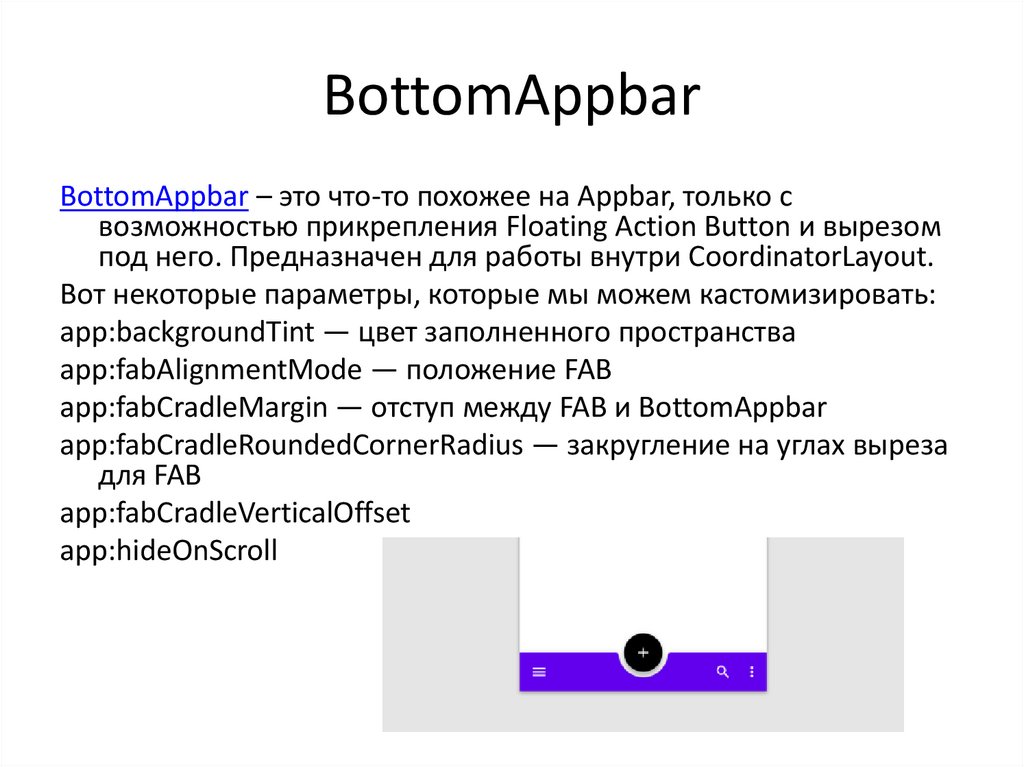
BottomAppbarBottomAppbar – это что-то похожее на Appbar, только с
возможностью прикрепления Floating Action Button и вырезом
под него. Предназначен для работы внутри CoordinatorLayout.
Вот некоторые параметры, которые мы можем кастомизировать:
app:backgroundTint — цвет заполненного пространства
app:fabAlignmentMode — положение FAB
app:fabCradleMargin — отступ между FAB и BottomAppbar
app:fabCradleRoundedCornerRadius — закругление на углах выреза
для FAB
app:fabCradleVerticalOffset
app:hideOnScroll
27.
Внутри CoordinatorLayout<com.google.android.material.floatingactionbutton.FloatingAc
tionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bottomAppBar"/>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimary"
app:fabCradleMargin="4dp"/>
28.
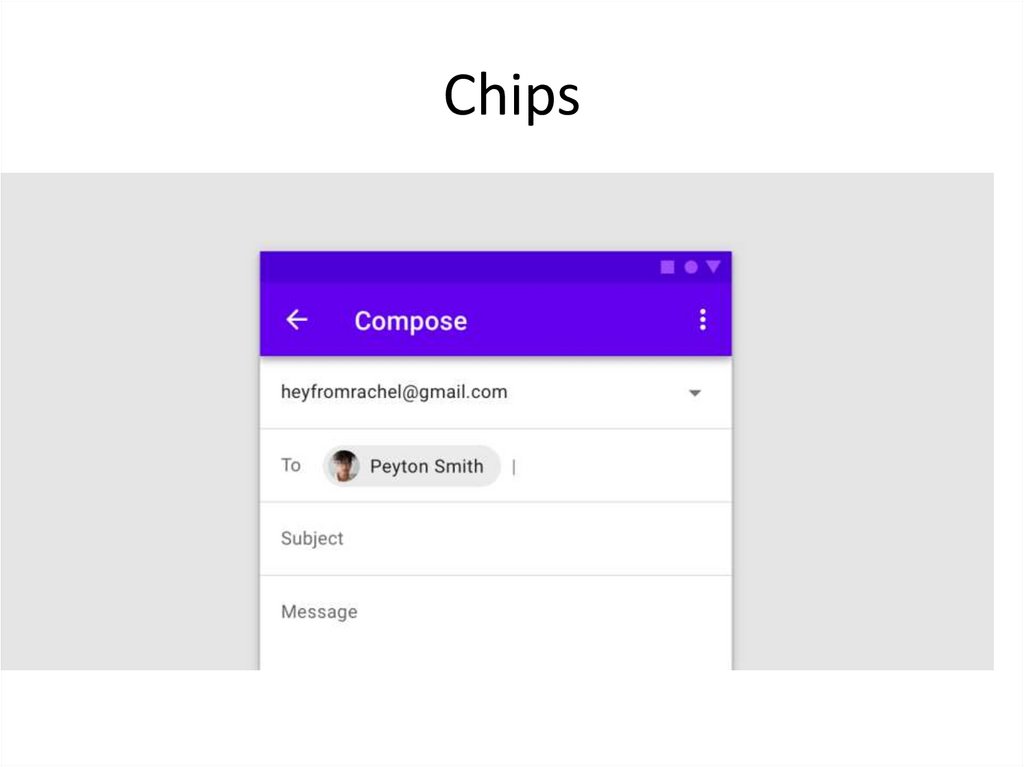
ChipsChip – еще одна новая View в библиотеке. С её помощью можно удобно
показывать перечисление небольших объектов. Например, фильтры или
какие-нибудь подсказки для пользователя.
Chip обладает следующими свойствами:
• Может иметь иконку контента (слева).
• Может иметь иконку для удаления (справа).
• Содержит текст.
• Может находится в двух состояниях, как CheckBox.
Реализация в Material library представляет из себя расширенную версию
AppCompatCheckBox, и может порадовать такими кастомизируемыми
параметрами:
app:chipCornerRadius app:chipMinHeight app:chipBackgroundColor
app:chipStrokeColor app:chipStrokeWidth app:rippleColor
android:text android:textAppearance app:chipIconVisible
app:chipIcon app:chipIconTint app:chipIconSize
app:closeIconVisible app:closeIcon app:closeIconSize
app:closeIconTint app:checkable app:checkedIconVisible
app:checkedIcon app:showMotionSpec app:hideMotionSpec
29.
Chips30.
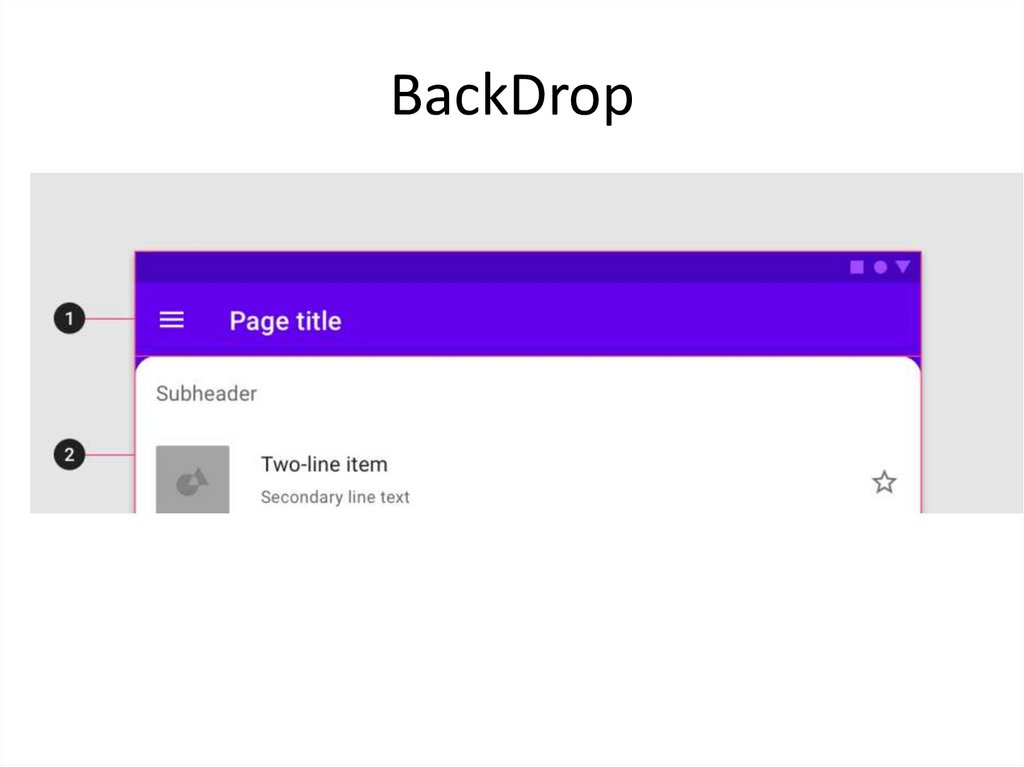
BackDropBackDrop – новый для Android паттерн навигации.
Есть основной контент, который расположен на переднем плане, и
дополнительная область, лежащая позади (обычно это меню
навигации).
Если нужно добраться до контента сзади, то передний план съезжает
вниз до нужного уровня.
Состоит Backdrop из трех элементов:
Toolbar
Front layout
Back layout
Просто прикрепляем BackdropBehavior на нужный Front Container и
передаем ему Toolbar и Back Container.
31.
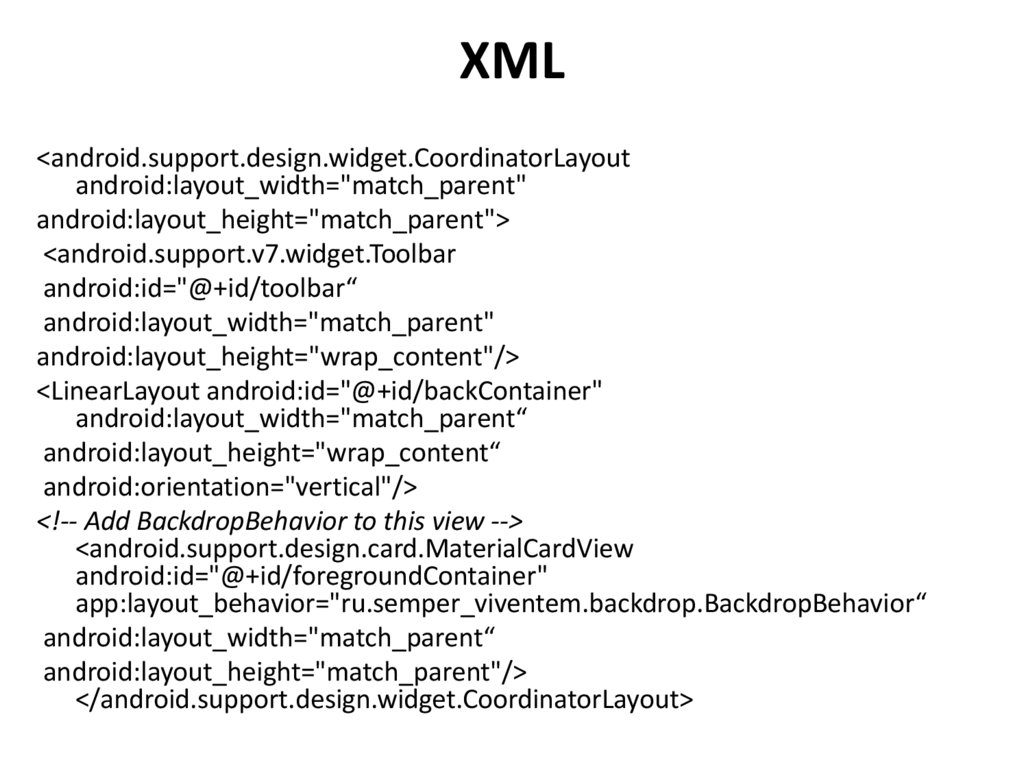
XML<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar“
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout android:id="@+id/backContainer"
android:layout_width="match_parent“
android:layout_height="wrap_content“
android:orientation="vertical"/>
<!-- Add BackdropBehavior to this view -->
<android.support.design.card.MaterialCardView
android:id="@+id/foregroundContainer"
app:layout_behavior="ru.semper_viventem.backdrop.BackdropBehavior“
android:layout_width="match_parent“
android:layout_height="match_parent"/>
</android.support.design.widget.CoordinatorLayout>
32.
BackDrop33.
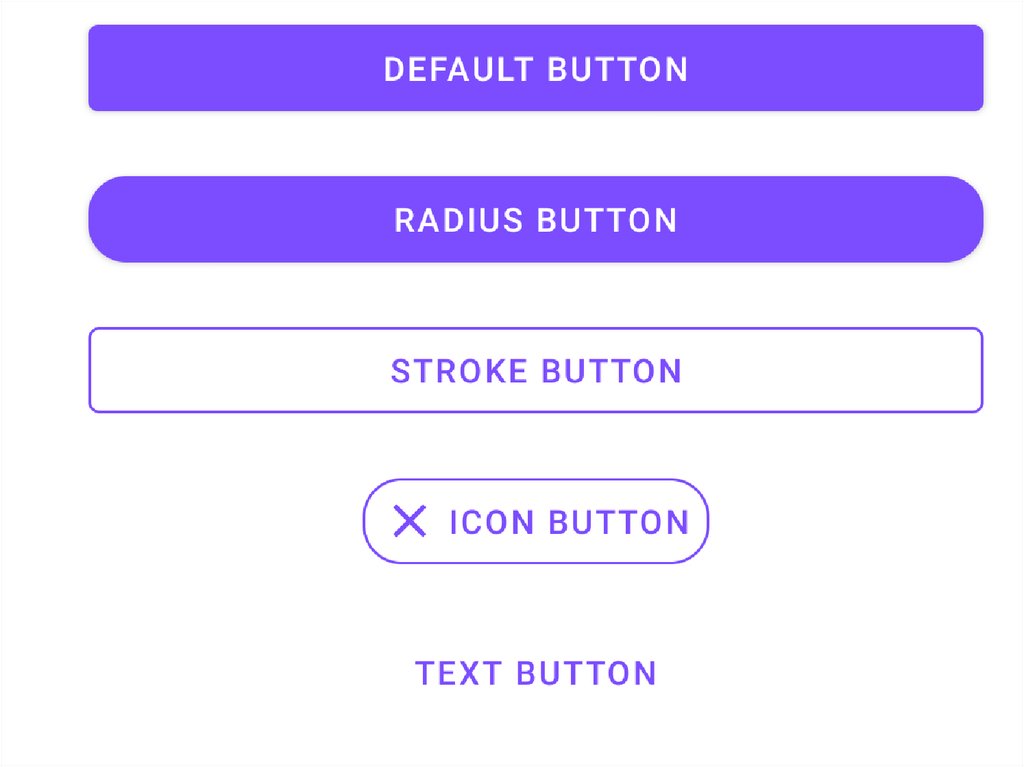
MaterialButtonsMaterialButtons – обновленные более кастомизируемые кнопки.
У них есть следующие параметры для кастомизации:
android:inset (Left, Top, Right, Bottom) — отступ кнопки от края View
app:backgroundTint — цвет заполнения кнопки
app:backgroundTintMode
app:icon — можно добавить иконку, по умолчанию слева от текста
app:iconPadding
app:iconTint
app:iconTintMode
app:strokeColor — для создания кнопок с обводкой
app:strokeWidth
app:cornerRadius
app:rippleColor
34.
35.
Кастомизация кнопок хорошоработает «из коробки»
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.TextButton”
android:layout_width="wrap_content"
android:layout_height="wrap_content”
app:cornerRadius="16dp"
app:icon="@drawable/ic_close"
app:strokeColor="@color/colorAccent"
app:strokeWidth="1dp"
android:text="Icon button"/>
36.
Text FieldsТеперь текстовому полю «из коробки» можно добавить обводку по контуру,
сделать его залитым каким-то цветом, или закруглить отдельные углы.
app:boxCornerRadiusTopLeft
app:boxCornerRadiusTopRight
app:boxCornerRadiusBottomLeft
app:boxCornerRadiusBottomRight
android:hint
app:hintEnabled
app:errorEnabled
app:setError
app:helperTextEnabled
app:helperText
app:passwordToggleEnabled
app:passwordToggleDrawable
app:counterEnabled
app:counterMaxLength
37.
Text Fields38.
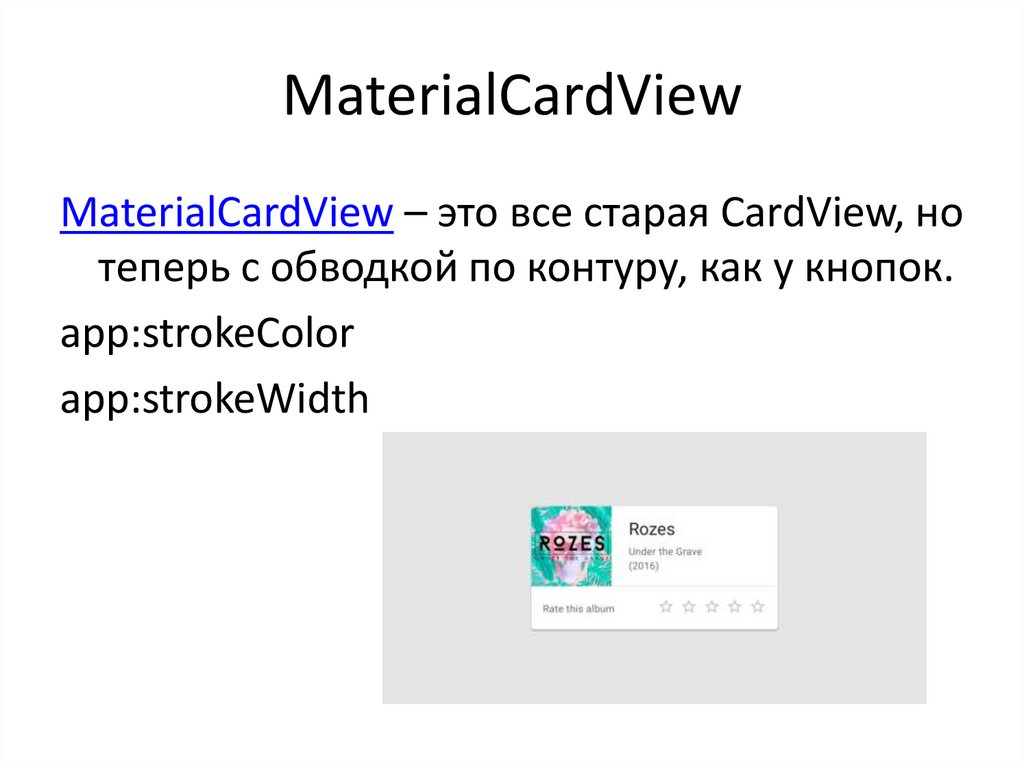
MaterialCardViewMaterialCardView – это все старая CardView, но
теперь с обводкой по контуру, как у кнопок.
app:strokeColor
app:strokeWidth
39.
Литература• https://material.io/components







































 Программирование
Программирование