Похожие презентации:
Введение в HTML, структура HTML-документа, форматирование текста
1. Введение в HTML, структура HTML-документа, форматирование текста
Презентация 11-7Введение в HTML,
структура HTML-документа,
форматирование текста
2.
Основные понятия•Гипертекст
- это текст, в котором содержаться
ссылки на другие документы или переходы внутри
исходного документа. Это один из основных способов
размещения информации в глобальной сети Internet
и родственных ей сетях intranet.
3.
Основные понятия•Web-страница
- это электронный документ, в
котором кроме текста содержатся специальные
команды форматирования, а также встроенные
объекты (рисунки, аудио- и видеоклипы и др.).
4.
Основные понятия•Web-сайт
- совокупность web-документов,
объединенных по какому-либо признаку (адресом
сервера, темой, оформлением).
5.
Основные понятия•Браузер
- специальная программа для просмотра
Web-страницы (например Internet Explorer, Mozilla
Firefox, Opera и др.).
6.
Основные понятия•HTTP
(Hyper Text Transfer Protocol) - протокол
передачи гипертекста для доступа к Web-страницам.
7.
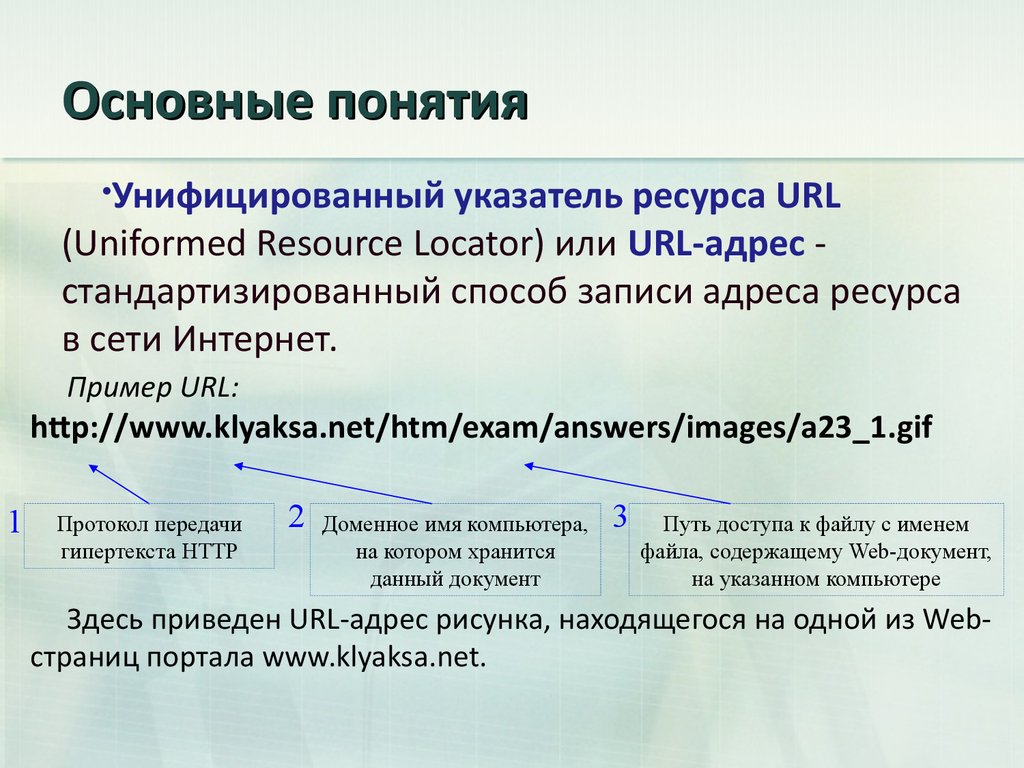
Основные понятия•Унифицированный указатель
ресурса URL
(Uniformed Resource Locator) или URL-адрес стандартизированный способ записи адреса ресурса
в сети Интернет.
Пример URL:
http://www.klyaksa.net/htm/exam/answers/images/a23_1.gif
1
Протокол передачи
гипертекста HTTP
2
Доменное имя компьютера,
на котором хранится
данный документ
3
Путь доступа к файлу с именем
файла, содержащему Web-документ,
на указанном компьютере
Здесь приведен URL-адрес рисунка, находящегося на одной из Webстраниц портала www.klyaksa.net.
8.
Основные понятия•HTML
(HyperText Markup Language) - язык
гипертекстовой разметки.
Указания, записанные на HTML, интерпретируются
браузером.
Обычно файл Веб-страницы имеет расширение
.html или .htm.
9. Тег
Тег – элемент языка разметки гипертекста.Для обозначения тегов используется угловые скобки
<тег>.
Виды тегов:
1) парные, которые выделяют блок текста, также
называются еще контейнером. Контейнер требует
закрывающего тега, обозначаемого </тег>.
2) одиночные.
Теги нечувствительны к регистру, поэтому запись <B>
и <b> эквивалентна.
10. Тег
Пример 1. Использование парных тегов (контейнера)<b>Жирный шрифт</b> в тексте.
Пример 2. Использование одиночных тегов
Первая строка текста <br> Вторая строка текста.
Пример 3. Правильное сочетание тегов
<b><i>Полужирный курсивный текст</i></b>
Пример 4. Неправильное сочетание тегов
<i><b>Полужирный курсивный текст</i></b>
11. Гипертекст
Гипертекст - текст с управляющими элементамиязыка разметки гипертекста (тегами).
12. Структура документа
HTML-документ состоит из двух разделов заголовка (HEAD) и тела документа (BODY).Раздел заголовка документа (HEAD) определяет
заголовок веб-страницы и содержит служебную
информацию.
Раздел тела документа (BODY) хранит видимое
содержание страницы.
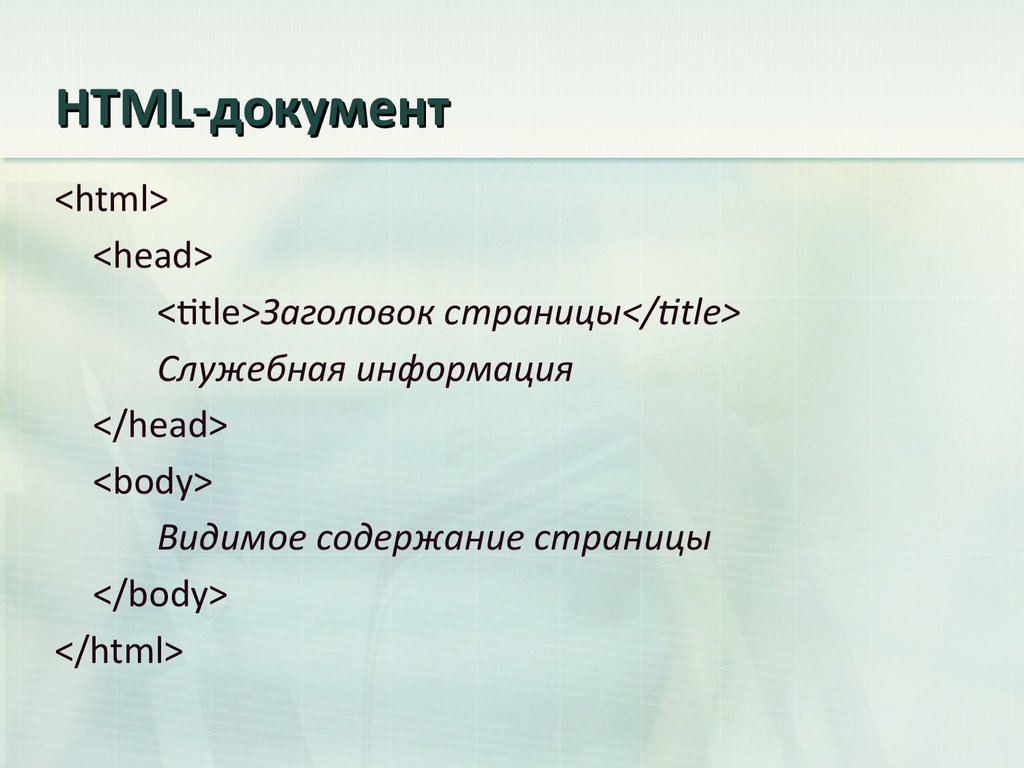
13. HTML-документ
<html><head>
<title>Заголовок страницы</title>
Служебная информация
</head>
<body>
Видимое содержание страницы
</body>
</html>
14. Типы тегов:
форматирование;
верстка таблиц;
верстка списков;
формирование гиперссылок;
вставка изображений.
15. Форматирование текста
Форматирование текста - средства его изменения,такие как выбор начертания шрифта и
использование эффектов, позволяющих менять вид
текста.
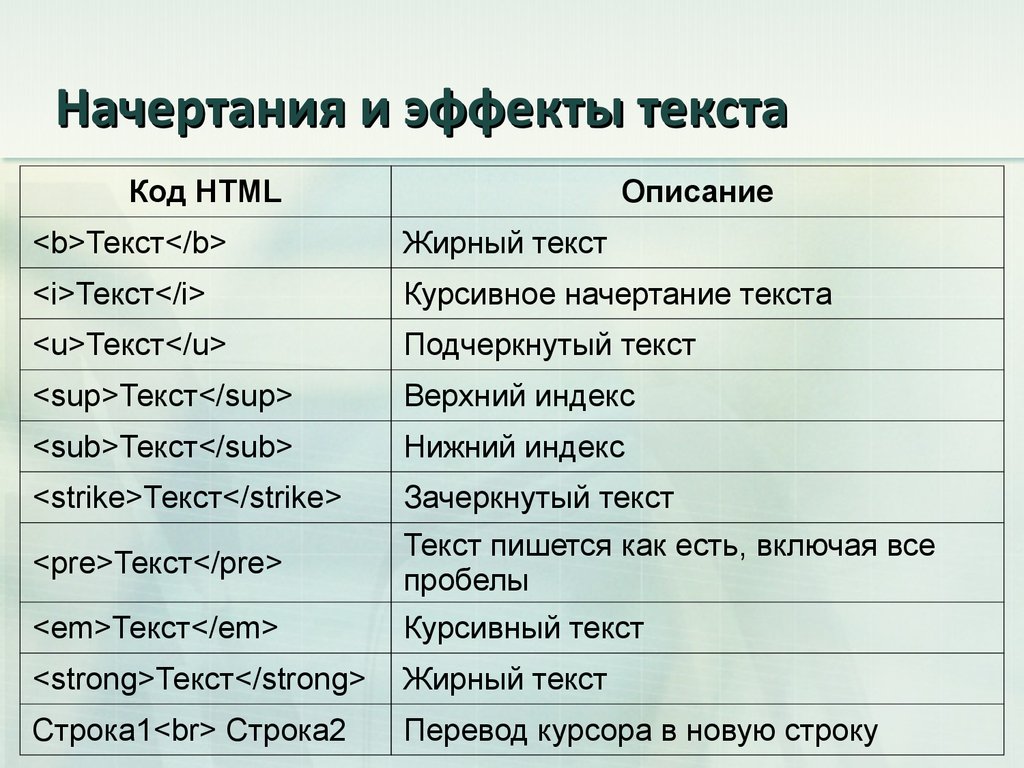
16. Начертания и эффекты текста
Код HTMLОписание
<b>Текст</b>
Жирный текст
<i>Текст</i>
Курсивное начертание текста
<u>Текст</u>
Подчеркнутый текст
<sup>Текст</sup>
Верхний индекс
<sub>Текст</sub>
Нижний индекс
<strike>Текст</strike>
Зачеркнутый текст
<pre>Текст</pre>
Текст пишется как есть, включая все
пробелы
<em>Текст</em>
Курсивный текст
<strong>Текст</strong>
Жирный текст
Строка1<br> Строка2
Перевод курсора в новую строку
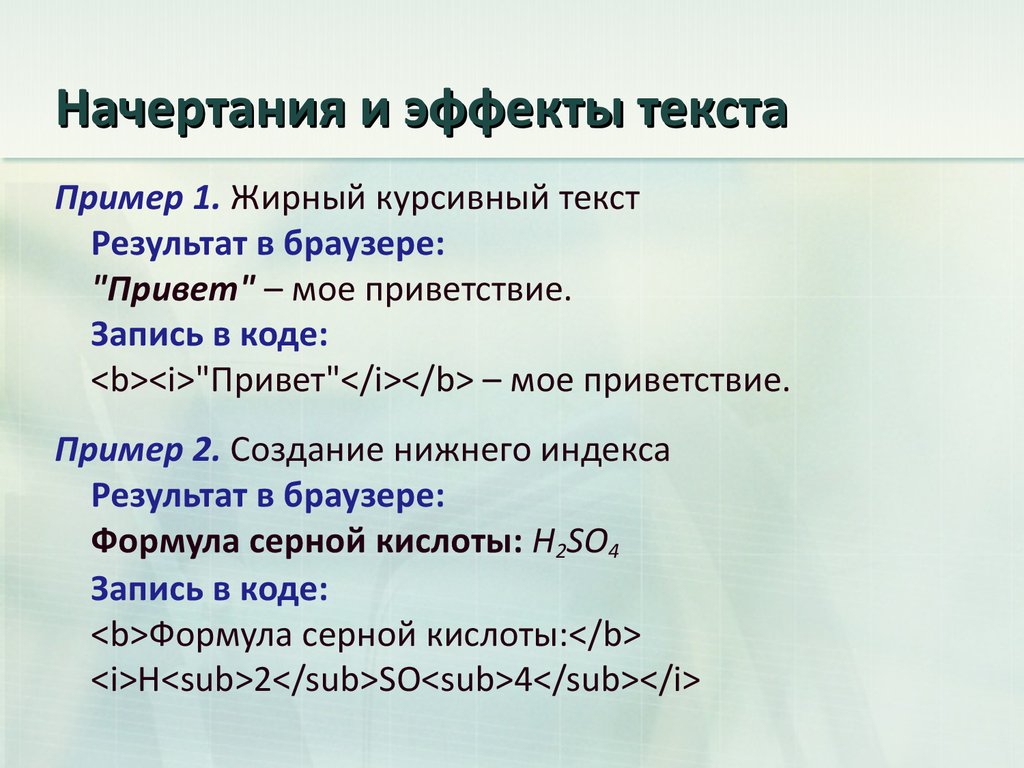
17. Начертания и эффекты текста
Пример 1. Жирный курсивный текстРезультат в браузере:
"Привет" – мое приветствие.
Запись в коде:
<b><i>"Привет"</i></b> – мое приветствие.
Пример 2. Создание нижнего индекса
Результат в браузере:
Формула серной кислоты: H2SO4
Запись в коде:
<b>Формула серной кислоты:</b>
<i>H<sub>2</sub>SO<sub>4</sub></i>
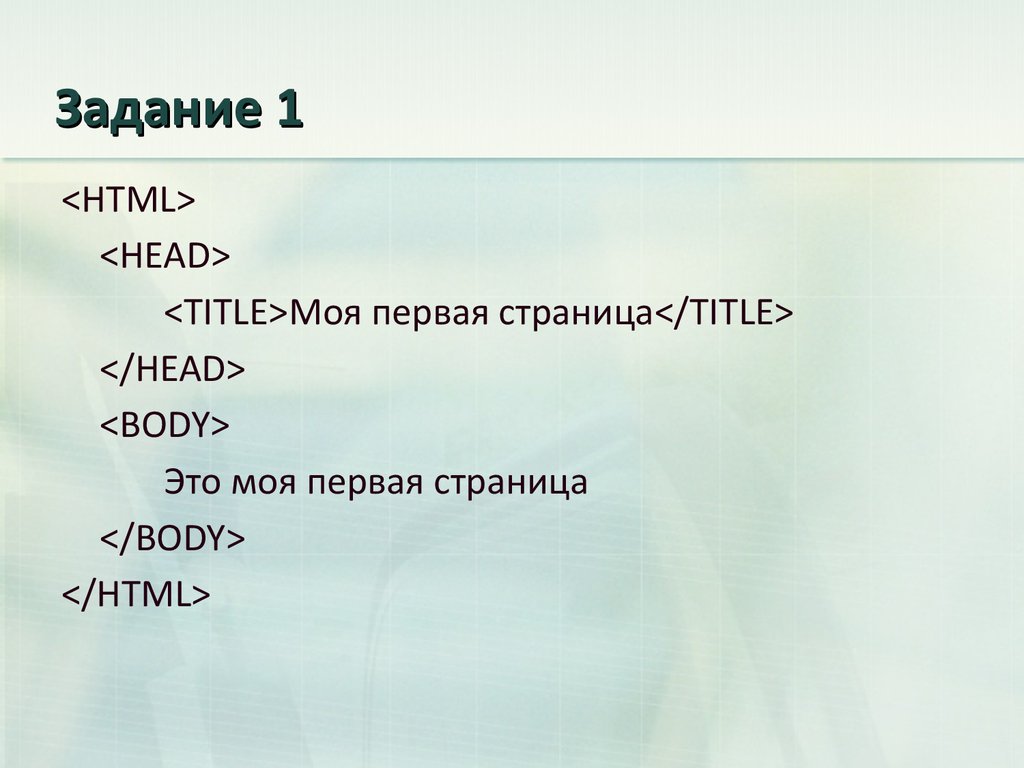
18. Задание 1
<HTML><HEAD>
<TITLE>Моя первая страница</TITLE>
</HEAD>
<BODY>
Это моя первая страница
</BODY>
</HTML>
19. Кодировка текста
Для операционной системы Windows икириллицы используется кодировка текста (данных)
windows-1251.
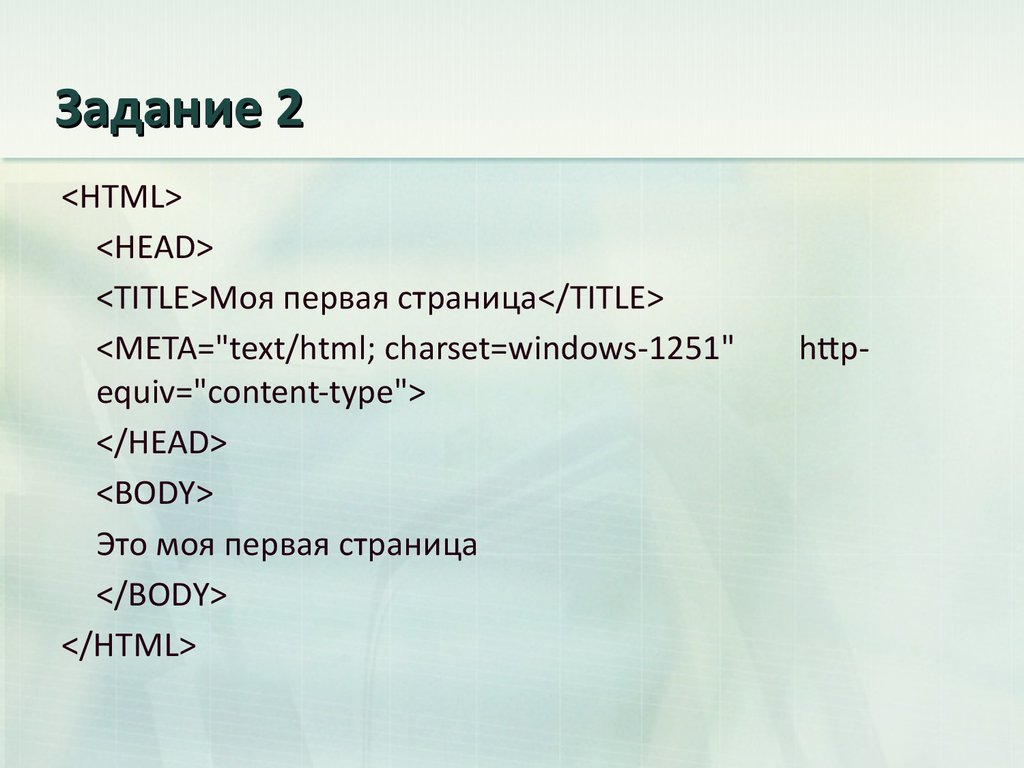
20. Задание 2
<HTML><HEAD>
<TITLE>Моя первая страница</TITLE>
<META="text/html; charset=windows-1251"
equiv="content-type">
</HEAD>
<BODY>
Это моя первая страница
</BODY>
</HTML>
http-




















 Интернет
Интернет