Похожие презентации:
Особенности разработки дизайна мобильного приложения
1. Тема: Особенности разработки дизайна мобильного приложения
Министерство образования и науки Челябинской областиГосударственное бюджетное профессиональное образовательное
учреждение
«Магнитогорский педагогический колледж»
Гуманитарное отделение
Кафедра дизайна и гуманитарных дисциплин
Тема: Особенности разработки дизайна
мобильного приложения
Руководитель: Шишова Елизавета
Сергеевна
Выполнила: Студентка III курса
Группа ГД-31
Волкова Анастасия
2. Актуальность
Таким образом, актуальность данной работы заключается в том, что разработка иреализация дизайна мобильного приложения является значимой и даже
необходимой частью в жизни общества.
3.
Объектом курсовой работы является дизайн мобильного приложения.
Предметом курсовой работы является особенности разработки дизайна
мобильного приложения.
Целью курсовой работы является изучение проектирования и разработки
дизайна мобильного приложения для заказчика digital агентство «Uralmedias»
4. Для реализации данной цели были поставлены следующие задачи:
определить понятие мобильных приложений;
выявить основные элементы приложения;
изучить аналоги мобильных приложений и сделать анализ аналогов;
изучить тренды в дизайне мобильных приложений;
разработать прототип мобильного приложения;
разработать концепт (дизайн) мобильного приложения.
5.
Методы исследования:1. Анализ литературы по проблеме исследования.
2. Сравнительный анализ аналогов приложения.
Практическая значимость работы заключается в том, что разработанное
приложение может использоваться в реальной жизни.
6. Мобильное приложение и его основные элементы
Мобильное приложение представляет собой разработанную программу дляпланшетов и смартфонов, которая устанавливается на ту или иную платформу и
имеет определенный функционал.
На сегодняшний день можно выделить следующе виды мобильных
приложений:
1. Веб-приложение или мобильный сайт (сайт с расширенным функционалом)
2. Гибридное приложение (между веб-приложением и нативным)
3. Нативное приложение (самое сложное в разработке)
7. Мобильное приложение и его основные элементы
Элементы управления - это доступные для манипулирования экранныеобъекты, посредством которых люди взаимодействуют с цифровыми продуктами.
Рассматривая элементы управления по назначению, их можно разбить на
четыре основные категории:
1. Командные элементы управления (кнопки, кнопки значки)
2. Элементы выбора (флажки, списки)
3. Элементы ввода ( счетчики, ползунки и рукоятки, поле для ввода текста)
4. Элементы управления отображением (линейки, направляющие, сетки и
рамки, разделители и полосы прокрутки)
8. Особенности разработки и тренды дизайна мобильного приложения
Особенности разработки дизайна состоят из нескольких принципов:выражение эмоций, выравнивание элементов, использование сочетающихся
цветов, помощь в решении задач, использование разумной навигации, адаптация
под разные гаджеты.
9. Тренды в дизайне мобильных приложений
1. Бесшовный интерфейс2. Собственные иллюстрации
10. Тренды в дизайне мобильных приложений
3. Истории с участием персонажей4. Темный режим
11. Анализ аналогов мобильных приложений для поиска ресторанов или кафе
Нет ничего лишнего, все элементысочетаются между собой, тонкие линии и
белый цвет выглядит утончённо и стильно,
но карточки заведений выглядят грубо.
Удобное положение карточек они не
маленькие, всё четко просматривается.
Единственный минус в том, что не понятно
где кнопка «меню» и есть ли она вообще, так как
она важная часть такого приложения.
12. Анализ аналогов мобильных приложений для поиска ресторанов или кафе
Очень оригинальное решение для меню ивыбора чека. Интересно выглядят иконки, сразу
понятно, что и к чему относится. Ползунок с
выбором ценовой категории также очень хорошее
и удобное решение.
Ничем не цепляющие карточки с
блюдами или заведениями. Фото выглядят
аппетитно, но оформление и текст не
бросается в глаза.
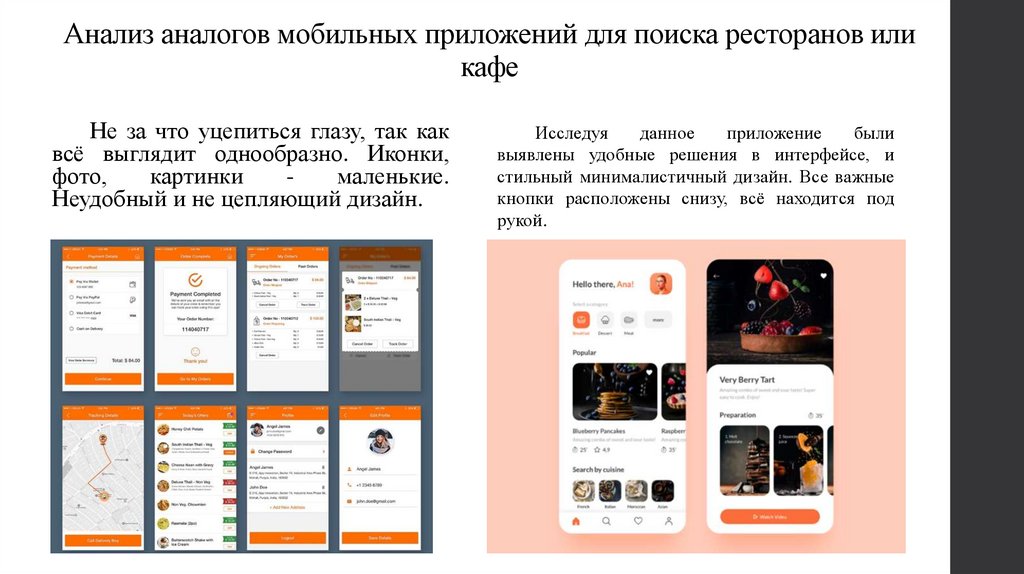
13. Анализ аналогов мобильных приложений для поиска ресторанов или кафе
Не за что уцепиться глазу, так каквсё выглядит однообразно. Иконки,
фото,
картинки
маленькие.
Неудобный и не цепляющий дизайн.
Исследуя
данное
приложение
были
выявлены удобные решения в интерфейсе, и
стильный минималистичный дизайн. Все важные
кнопки расположены снизу, всё находится под
рукой.
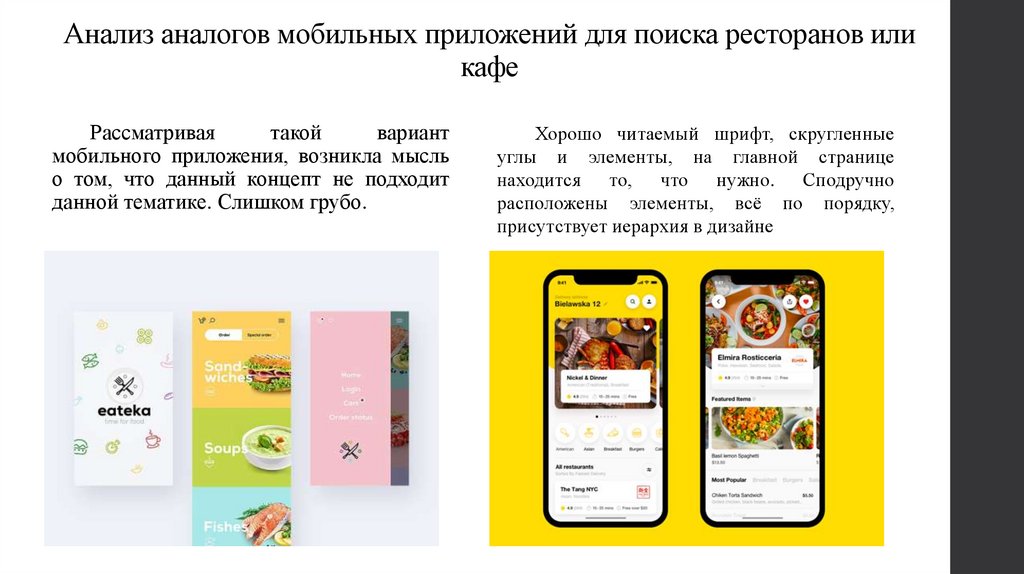
14. Анализ аналогов мобильных приложений для поиска ресторанов или кафе
Рассматриваятакой
вариант
мобильного приложения, возникла мысль
о том, что данный концепт не подходит
данной тематике. Слишком грубо.
Хорошо читаемый шрифт, скругленные
углы и элементы, на главной странице
находится то, что нужно. Сподручно
расположены элементы, всё по порядку,
присутствует иерархия в дизайне
15. Анализ аналогов мобильных приложений для поиска ресторанов или кафе
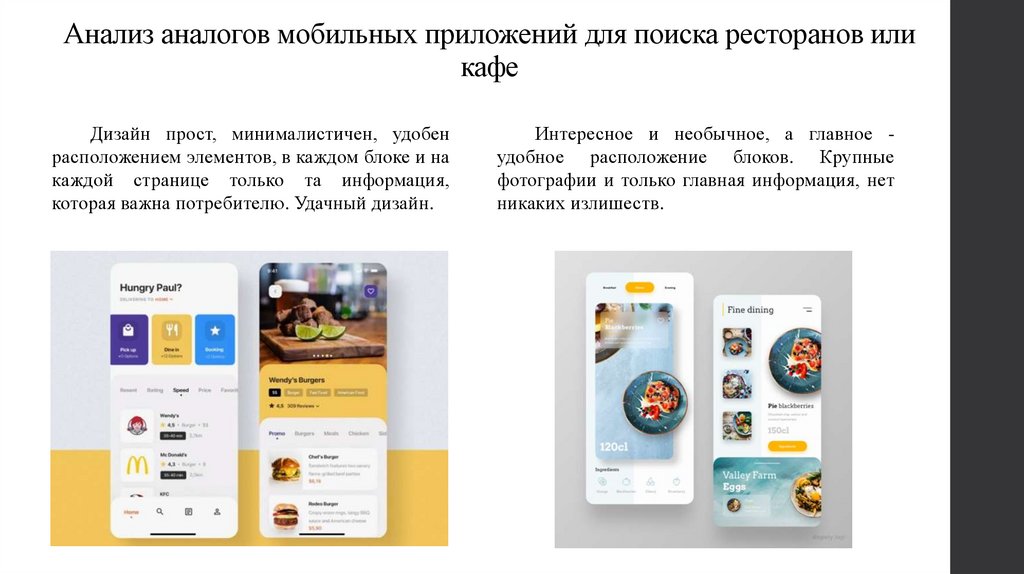
Дизайн прост, минималистичен, удобенрасположением элементов, в каждом блоке и на
каждой странице только та информация,
которая важна потребителю. Удачный дизайн.
Интересное и необычное, а главное удобное расположение блоков. Крупные
фотографии и только главная информация, нет
никаких излишеств.
16. Разработка дизайна мобильного приложения «Где поесть»
17. Разработка дизайна мобильного приложения «Где поесть»
Создание дизайна разделилось на 2 этапа:1. Разработка эскиза приложения;
2. Создание дизайна, подбор текста и фото;
18.
На основе полученных знаний в ходе исследования статей на интернетресурсах и полученного опыта на производственной практике, был создан эскиз
19.
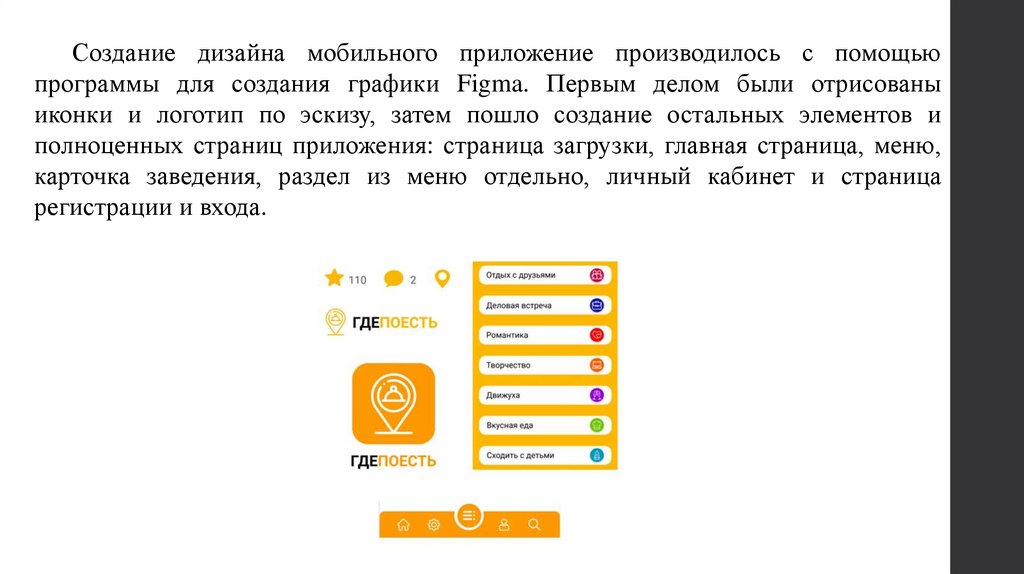
Создание дизайна мобильного приложение производилось с помощьюпрограммы для создания графики Figma. Первым делом были отрисованы
иконки и логотип по эскизу, затем пошло создание остальных элементов и
полноценных страниц приложения: страница загрузки, главная страница, меню,
карточка заведения, раздел из меню отдельно, личный кабинет и страница
регистрации и входа.
20.
В ходе работы были разработаны еще два варианта дизайна, они также былисделаны по эскизу, но в процессе были изменены несколько деталей, как,
например, цвет или расположение нескольких плашек и информации.
Вариант с измененным цветом
21.
Вариант дизайна приложения для iOS22.
Выбор итогового макета производился заказчиком, он выбрал вариант ниже,который полностью соответствует эскизу, объясняя свой выбор тем, что ему
понравился цвет и дизайн, первый вариант больше соответствует
предназначению приложения, а также заказчик заметил интересные решения в
дизайне.























 Программное обеспечение
Программное обеспечение








