Похожие презентации:
Разработка адаптивного сайта
1. Лабораторная работа 9 Разработка адаптивного сайта
2.
3. Оформление контента сайта
4.
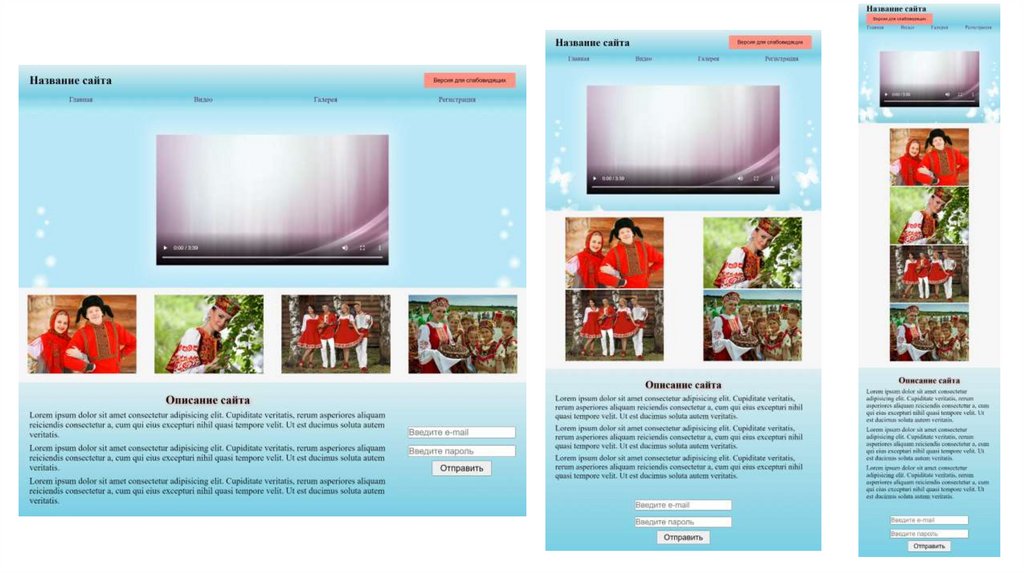
• Продолжайте работу с сайтом, созданном в лабораторной работе 8 (можновзять из папки test9).
• Добавьте ниже еще одну секцию, задайте ей произвольный класс
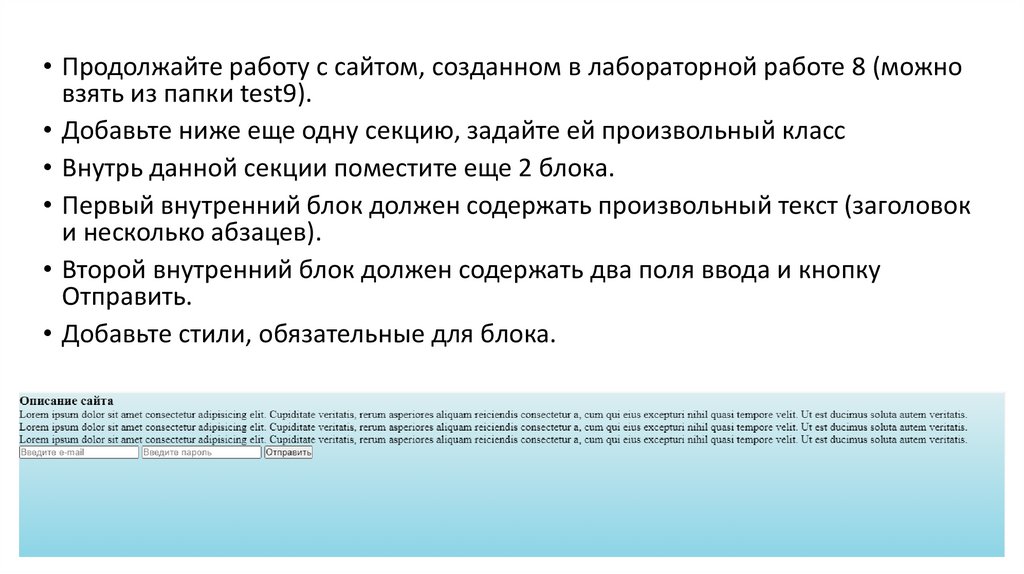
• Внутрь данной секции поместите еще 2 блока.
• Первый внутренний блок должен содержать произвольный текст (заголовок
и несколько абзацев).
• Второй внутренний блок должен содержать два поля ввода и кнопку
Отправить.
• Добавьте стили, обязательные для блока.
5.
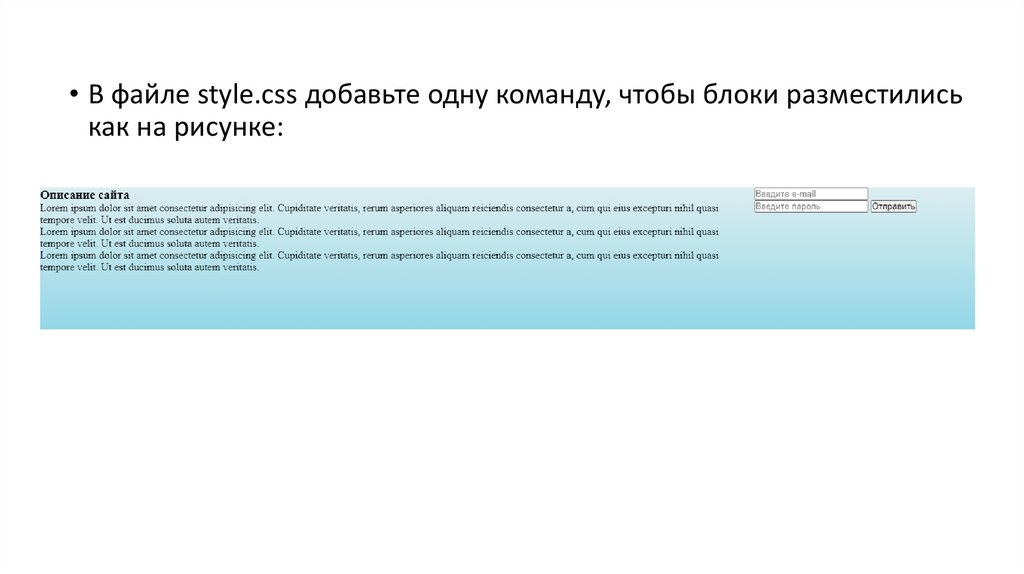
• В файле style.css добавьте одну команду, чтобы блоки разместилиськак на рисунке:
6.
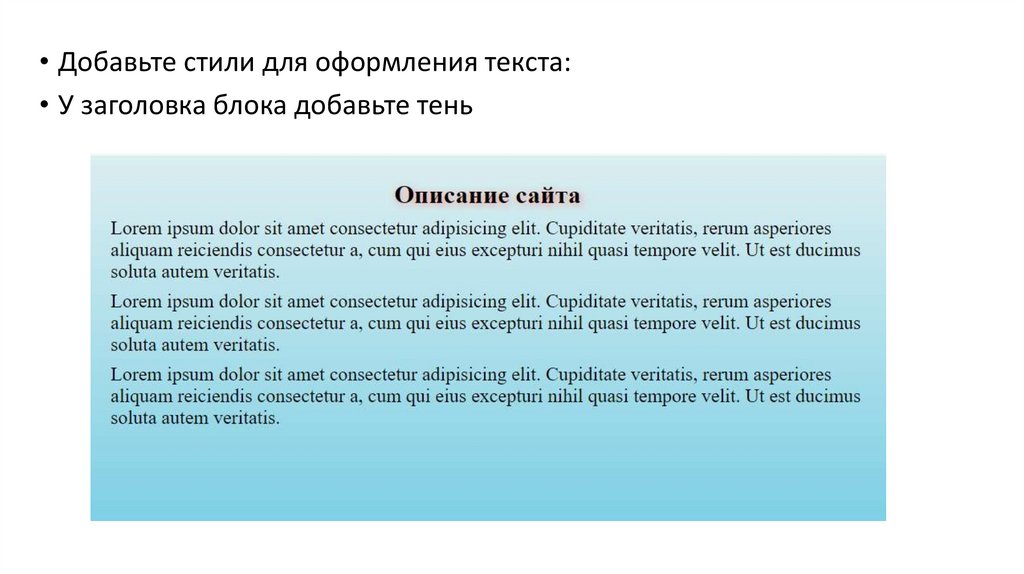
• Добавьте стили для оформления текста:• У заголовка блока добавьте тень
7.
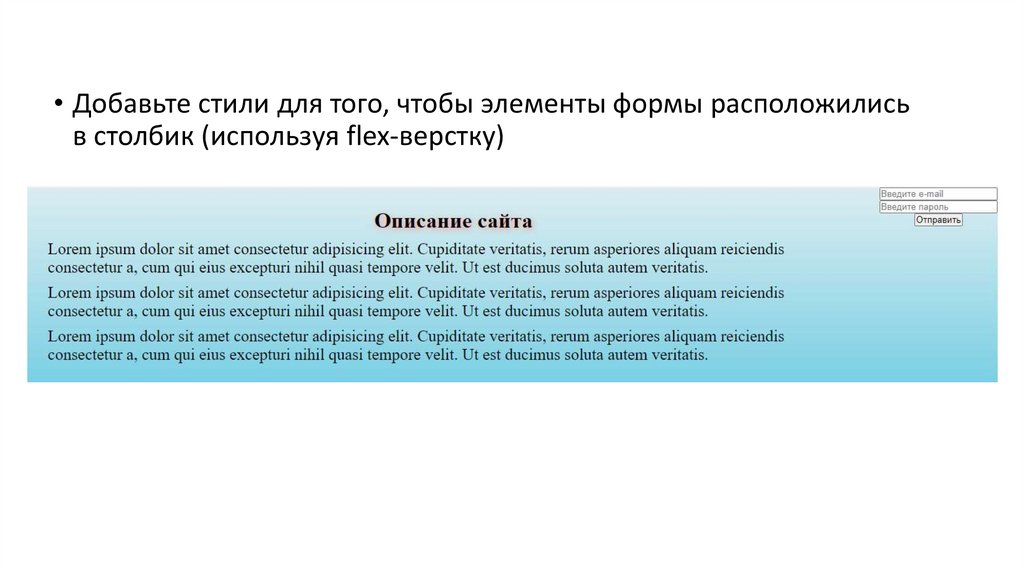
• Добавьте стили для того, чтобы элементы формы расположилисьв столбик (используя flex-верстку)
8.
• Добавьте стили для оформления элементов формы.• Добавьте стили для размещения всей формы по центру правого
блока
9.
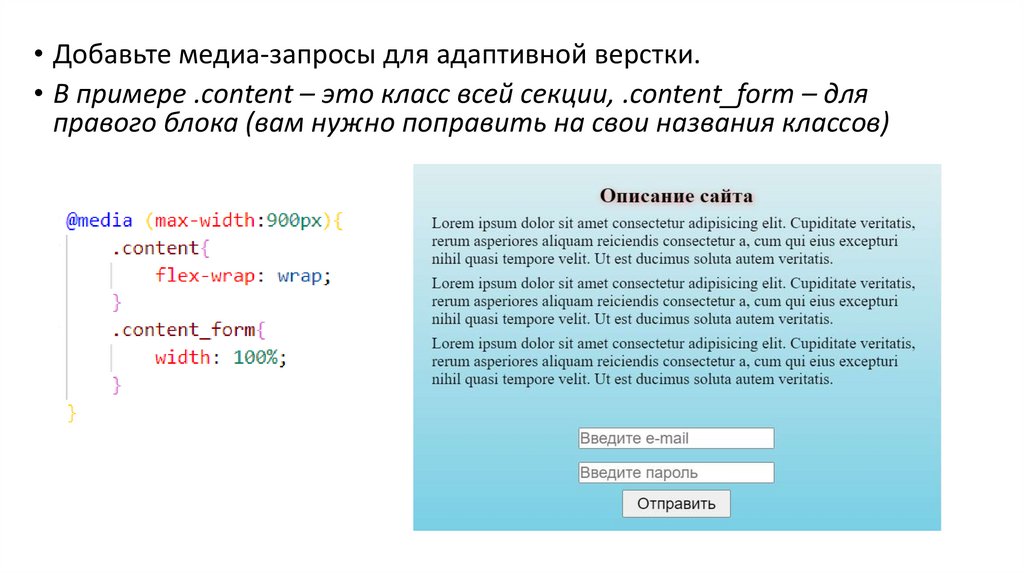
• Добавьте медиа-запросы для адаптивной верстки.• В примере .content – это класс всей секции, .content_form – для
правого блока (вам нужно поправить на свои названия классов)
10. Оформление меню сайта
11.
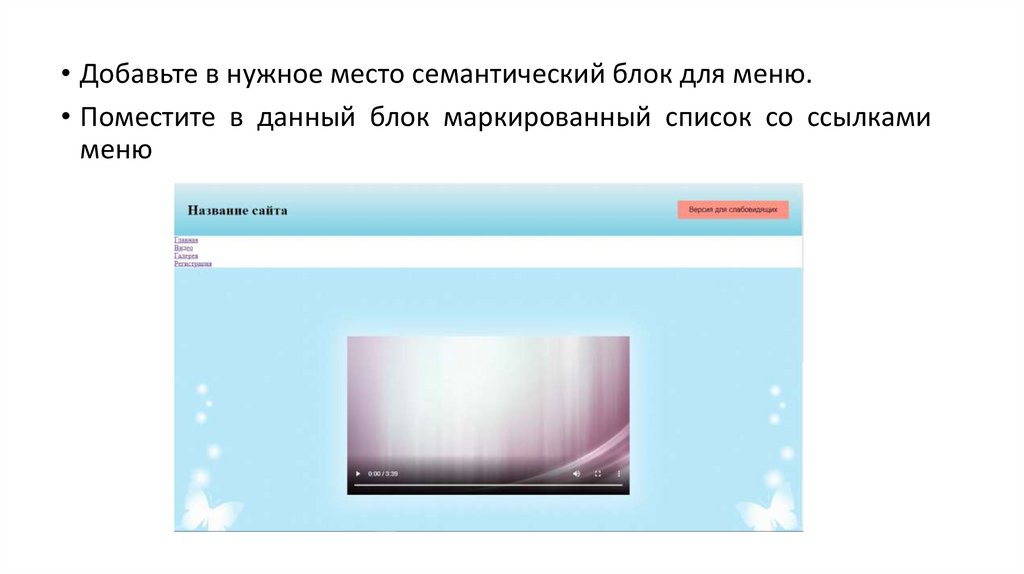
• Добавьте в нужное место семантический блок для меню.• Поместите в данный блок маркированный список со ссылками
меню
12.
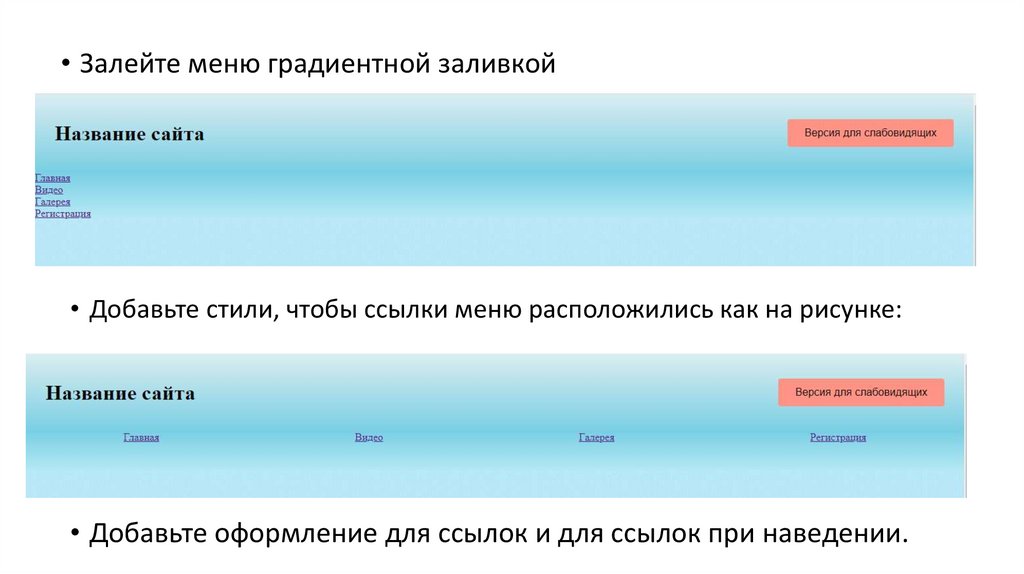
• Залейте меню градиентной заливкой• Добавьте стили, чтобы ссылки меню расположились как на рисунке:
• Добавьте оформление для ссылок и для ссылок при наведении.
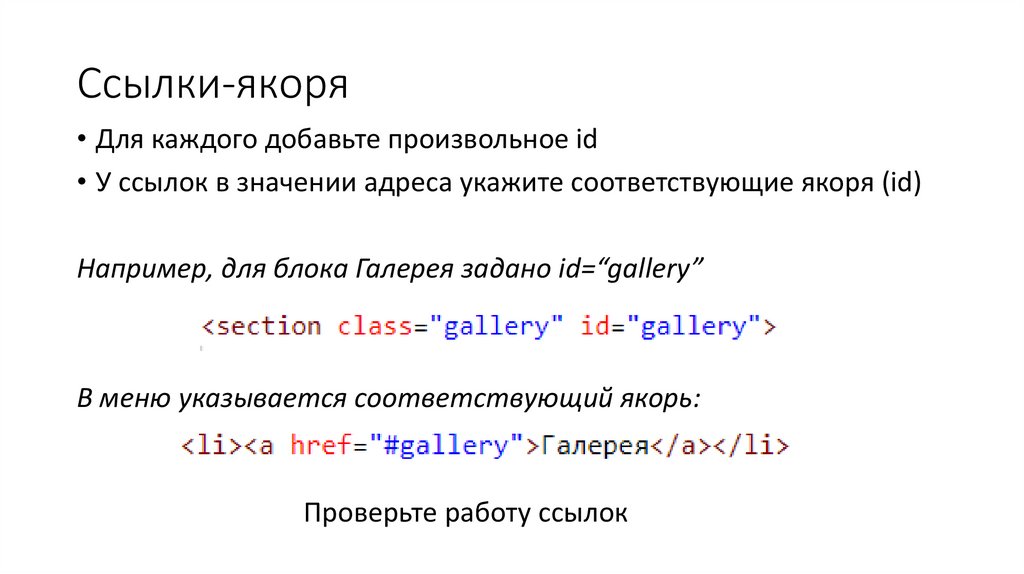
13. Ссылки-якоря
• Для каждого добавьте произвольное id• У ссылок в значении адреса укажите соответствующие якоря (id)
Например, для блока Галерея задано id=“gallery”
В меню указывается соответствующий якорь:
Проверьте работу ссылок
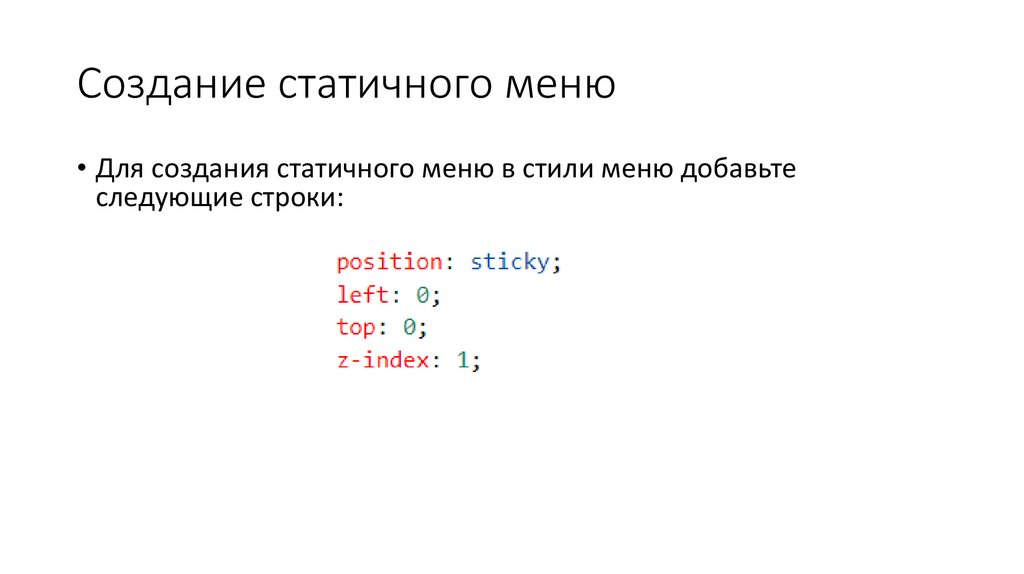
14. Создание статичного меню
• Для создания статичного меню в стили меню добавьтеследующие строки:
15. Адаптивность сайта
• Замените все теги height на min-height• Добавьте медиа-запросы для уменьшения размера видео при
ширине экрана менее 900px; при ширине экрана менее 720px















 Информатика
Информатика








