Похожие презентации:
HTML. Урок №5
1.
HTML УРОК №5Атрибут style
2.
3.
4.
5.
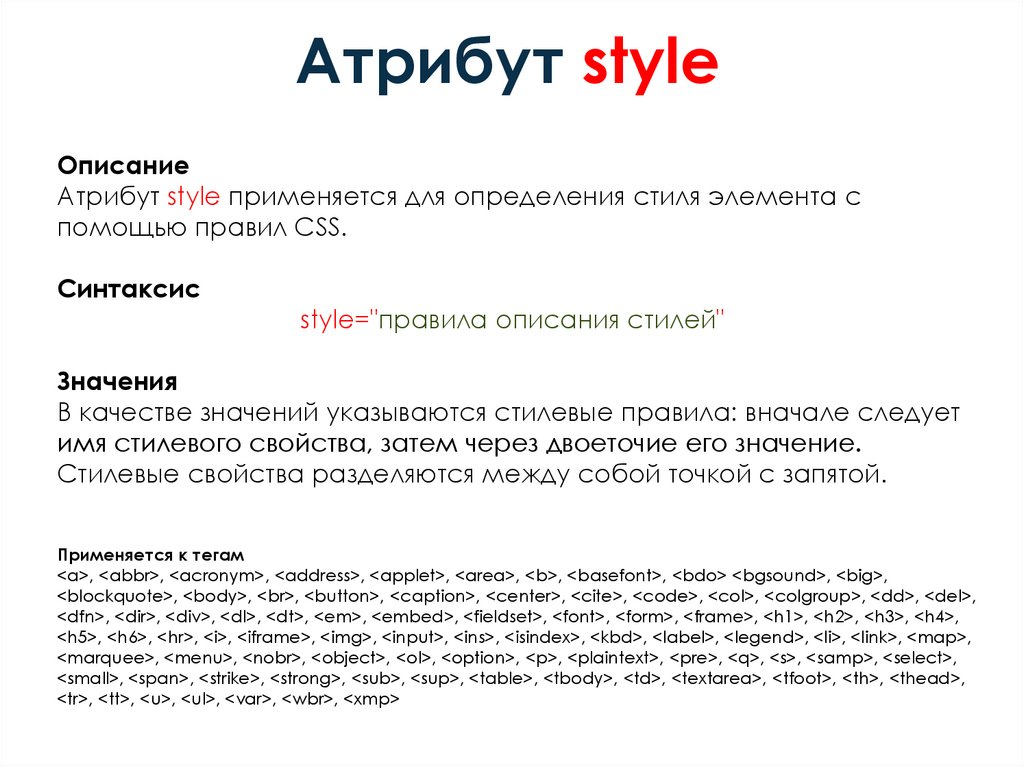
Атрибут styleОписание
Атрибут style применяется для определения стиля элемента с
помощью правил CSS.
Синтаксис
style="правила описания стилей"
Значения
В качестве значений указываются стилевые правила: вначале следует
имя стилевого свойства, затем через двоеточие его значение.
Стилевые свойства разделяются между собой точкой с запятой.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>,
<blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>,
<dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>,
<h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>,
<marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>,
<small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>,
<tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
6.
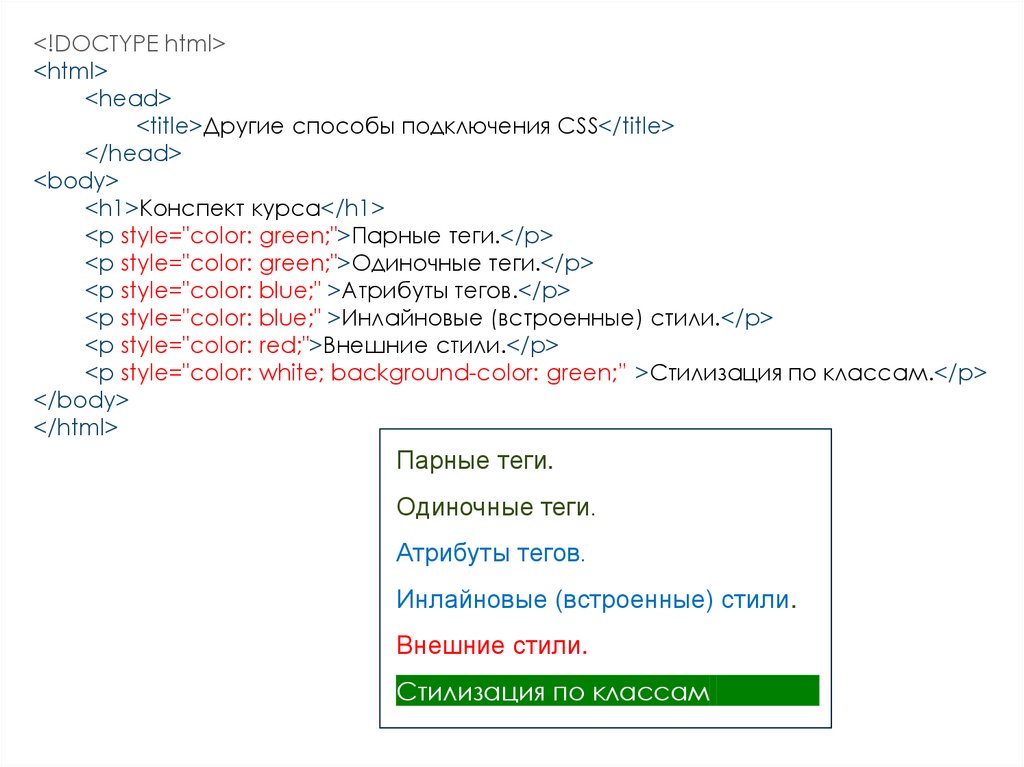
<!DOCTYPE html><html>
<head>
<title>Другие способы подключения CSS</title>
</head>
<body>
<h1>Конспект курса</h1>
<p style="color: green;">Парные теги.</p>
<p style="color: green;">Одиночные теги.</p>
<p style="color: blue;" >Атрибуты тегов.</p>
<p style="color: blue;" >Инлайновые (встроенные) стили.</p>
<p style="color: red;">Внешние стили.</p>
<p style="color: white; background-color: green;” >Стилизация по классам.</p>
</body>
</html>
Парные теги.
Одиночные теги.
Атрибуты тегов.
Инлайновые (встроенные) стили.
Внешние стили.
Стилизация по классам.------------
7.
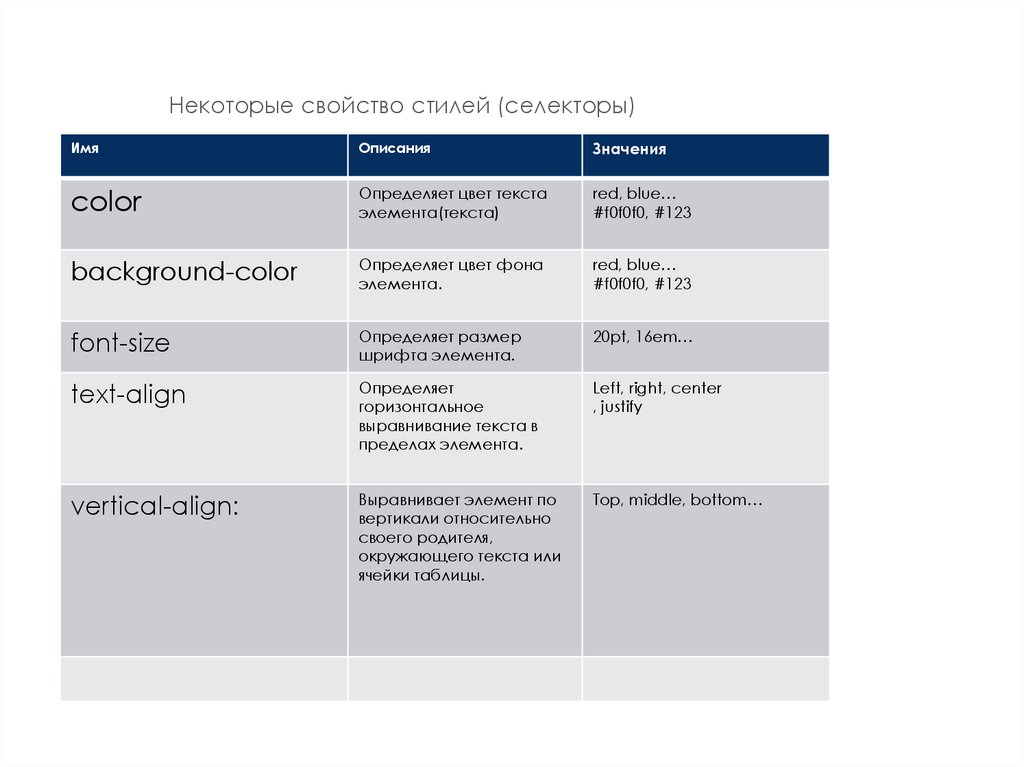
Некоторые свойство стилей (селекторы)Имя
Описания
Значения
color
Определяет цвет текста
элемента(текста)
red, blue…
#f0f0f0, #123
background-color
Определяет цвет фона
элемента.
red, blue…
#f0f0f0, #123
font-size
Определяет размер
шрифта элемента.
20pt, 16em…
text-align
Определяет
горизонтальное
выравнивание текста в
пределах элемента.
Left, right, center
, justify
vertical-align:
Выравнивает элемент по
вертикали относительно
своего родителя,
окружающего текста или
ячейки таблицы.
Top, middle, bottom…
8.
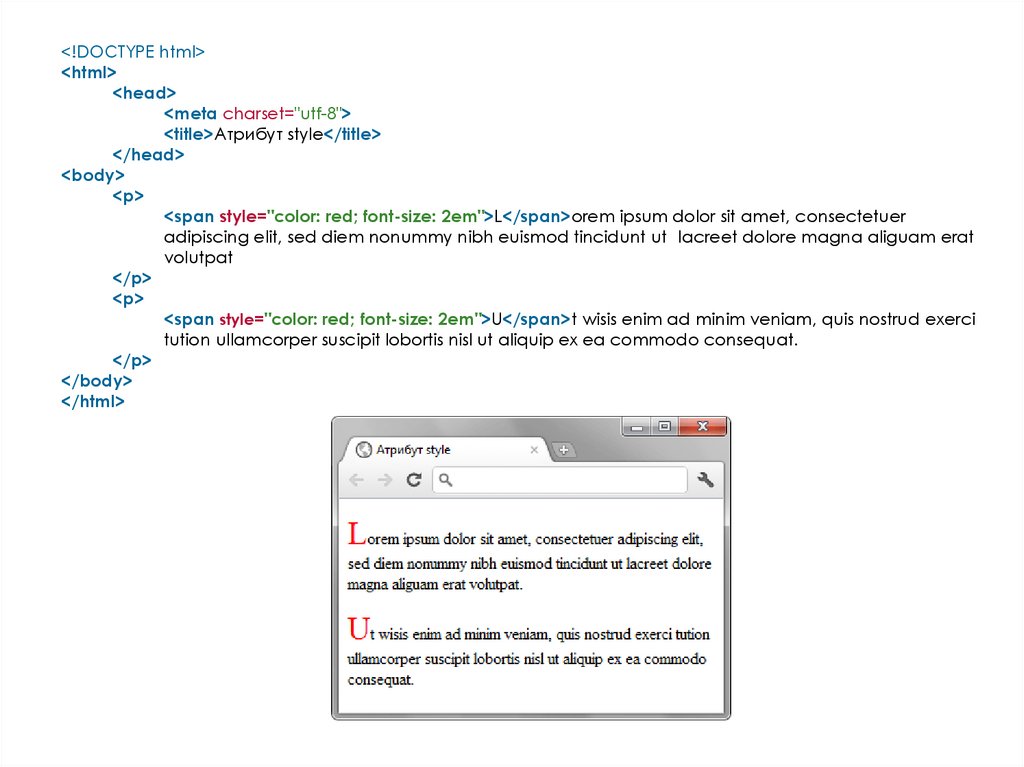
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>Атрибут style</title>
</head>
<body>
<p>
<span style="color: red; font-size: 2em">L</span>orem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat
</p>
<p>
<span style="color: red; font-size: 2em">U</span>t wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>
9.
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>Атрибут style</title>
</head>
<body>
<p>
<span style="color: red; font-size: 2em">L</span>orem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat
</p>
<p>
<span style="color: red; font-size: 2em">U</span>t wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>
10.
<html><body>
<table width="1000 " align="center">
<tr>
<td colspan="2" bgcolor="#85C2FF" height="100">
<img src="logo1.png" height="40" align="left">
<h1><font color="blue">Технолайн</font></h1>
</td>
</tr>
<tr height="600">
<td bgcolor="#C2EBFF" width="20%">
<b>Электроника</b><br>
Телевизоры<br>
Компьютеры<br>
Телефоны
</td>
<td>
<img src="image01.jpg" height="100" align="left" hspace="20">
Экран<br>
Диагональ: 32" (81.3 см)<br>
Технология: LED<br>
Full HD: Есть<br>
Разрешение: 1920x1080 Пикс<br>
</td>
</tr>
<tr>
<td colspan="2" bgcolor="#85C2FF" height="50">
<center>Copyright © 2012 www.puzzleweb.ru</center></td>
</tr>
</table>
</body>
</html>
11.
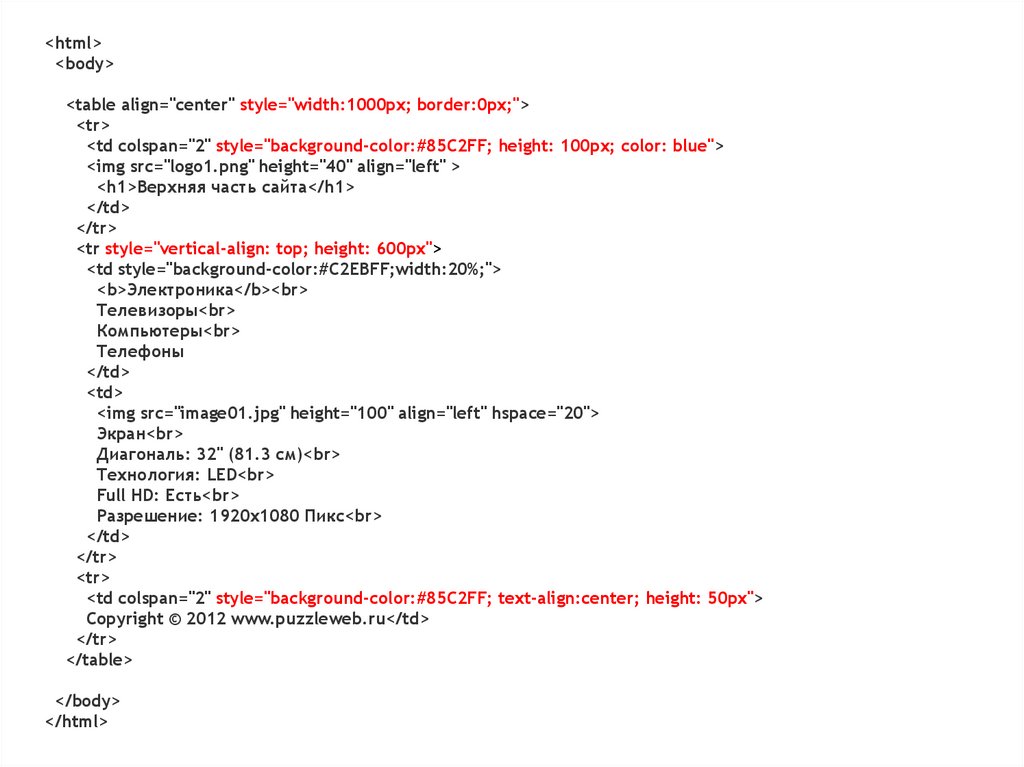
<html><body>
<table align="center" style="width:1000px; border:0px;">
<tr>
<td colspan="2" style="background-color:#85C2FF; height: 100px; color: blue">
<img src="logo1.png" height="40" align="left" >
<h1>Верхняя часть сайта</h1>
</td>
</tr>
<tr style="vertical-align: top; height: 600px">
<td style="background-color:#C2EBFF;width:20%;">
<b>Электроника</b><br>
Телевизоры<br>
Компьютеры<br>
Телефоны
</td>
<td>
<img src="image01.jpg" height="100" align="left" hspace="20">
Экран<br>
Диагональ: 32" (81.3 см)<br>
Технология: LED<br>
Full HD: Есть<br>
Разрешение: 1920x1080 Пикс<br>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#85C2FF; text-align:center; height: 50px">
Copyright © 2012 www.puzzleweb.ru</td>
</tr>
</table>
</body>
</html>











 Интернет
Интернет








