Похожие презентации:
UX/UI, Usability
1.
UX/UI, Usability•November 2014
2.
Agenda• User Interface
• UI Controls
• User Experience
• Usability
• Human Interface Guidelines
2
3.
User Interface (UI)4.
User Interface (UI)Visual part of device or software through which a user
interacts with it.
Main types of user interfaces are:
Command line interfaces, where the user provides the input by typing a
command string with the computer keyboard and the system provides output
by printing text on the computer monitor.
Graphical user interfaces (GUI) accept input via devices such as a computer
keyboard and mouse and provide articulated graphical output on the
computer monitor.
Touch user interface are graphical user interfaces using a touchpad or
touchscreen display as a combined input and output device.
Hardware interfaces are the physical, spatial interfaces found on products in
the real world from toasters, to car dashboards, to airplane cockpits. They are
generally a mixture of knobs, buttons, sliders, switches, and touchscreens.
4
5.
Characteristics of good interfaceConcision
Clarity
Familiarity
Forgiveness
Responsiveness
Efficiency
Consistency
Aesthetics
5
6.
ClarityThe interface avoids ambiguity by making everything clear
through language, flow, hierarchy and metaphors for visual
elements
6
7.
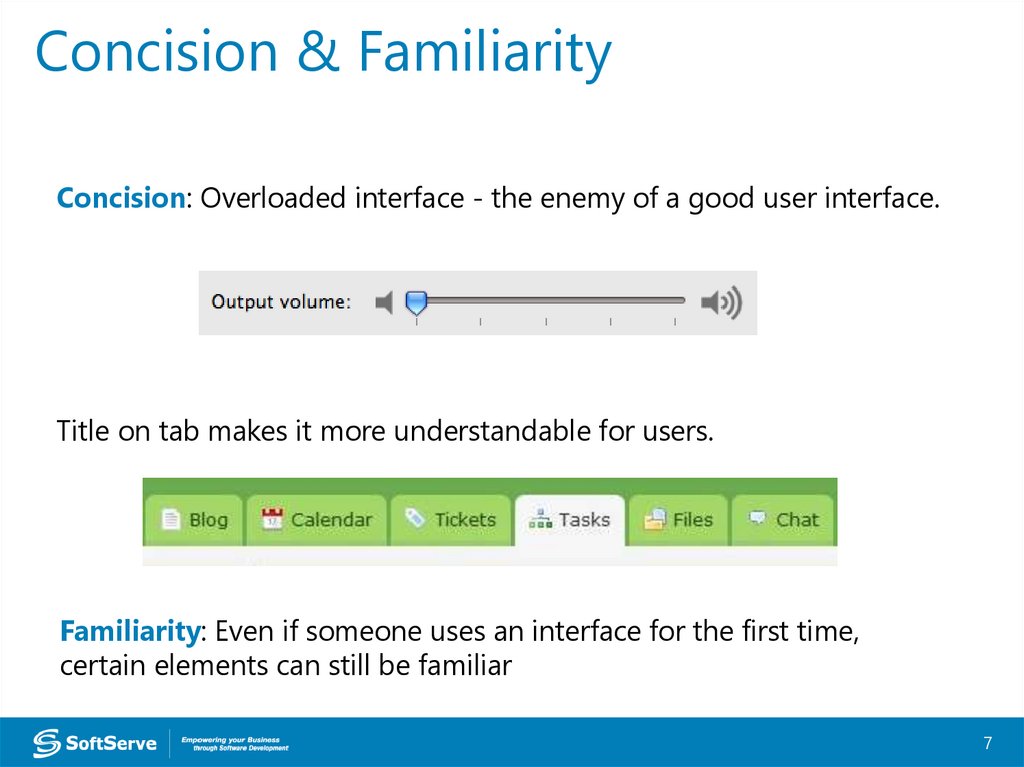
Concision & FamiliarityConcision: Overloaded interface - the enemy of a good user interface.
Title on tab makes it more understandable for users.
Familiarity: Even if someone uses an interface for the first time,
certain elements can still be familiar
7
8.
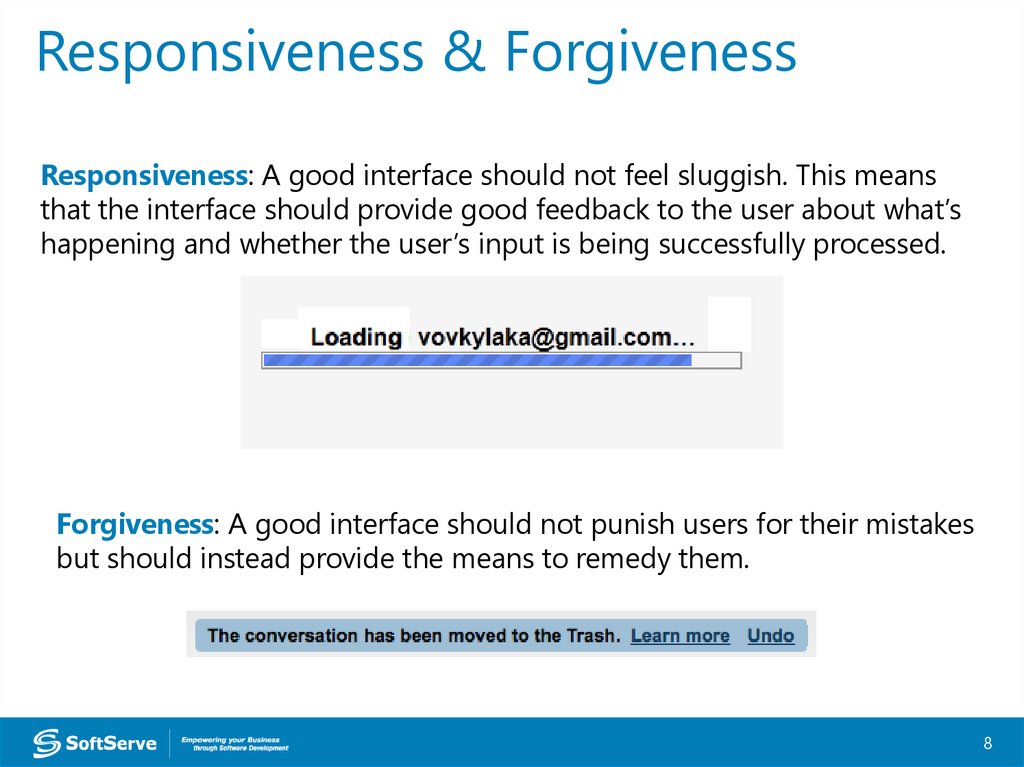
Responsiveness & ForgivenessResponsiveness: A good interface should not feel sluggish. This means
that the interface should provide good feedback to the user about what’s
happening and whether the user’s input is being successfully processed.
Forgiveness: A good interface should not punish users for their mistakes
but should instead provide the means to remedy them.
8
9.
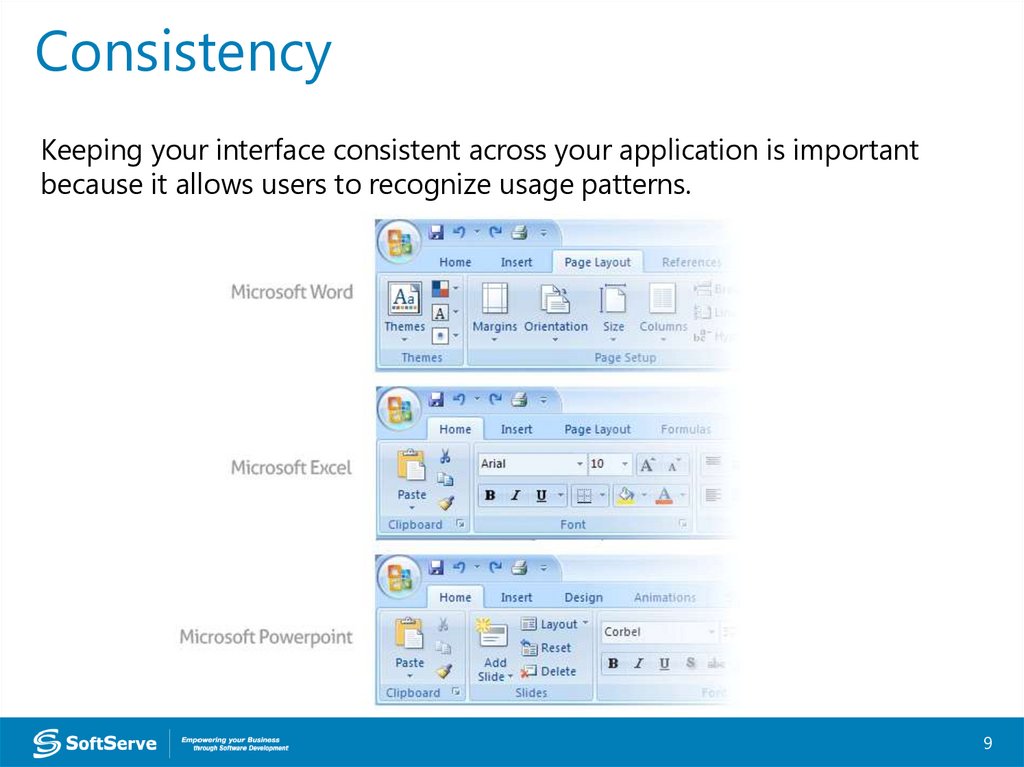
ConsistencyKeeping your interface consistent across your application is important
because it allows users to recognize usage patterns.
9
10.
AestheticWhile you don’t need to make an interface attractive for it to do its job,
making something look good will make the time your users spend using
your application more enjoyable; and happier users can only be a good
thing.
10
11.
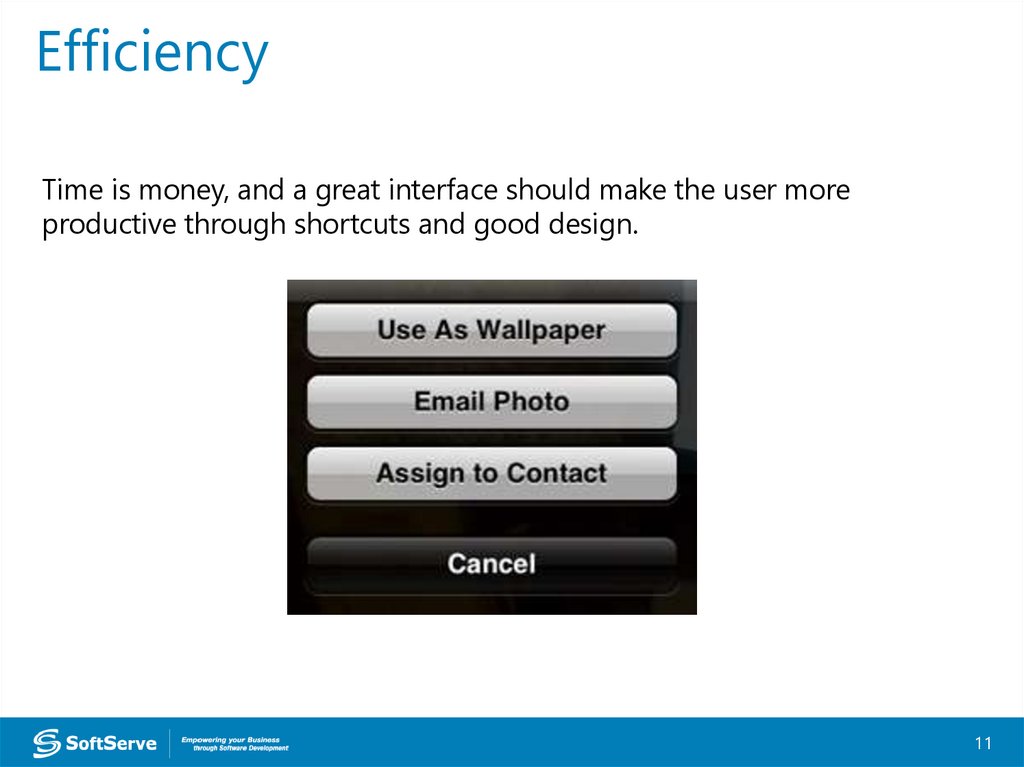
EfficiencyTime is money, and a great interface should make the user more
productive through shortcuts and good design.
11
12.
GUI Controls13.
GUI ControlsGraphical Control Elements are software components that a computer
user interacts with through direct manipulation to read or edit
information about an application
UI Controls aim:
To support interaction with the user (e.g. labels, buttons, and check
boxes)
To act as containers that group the controls added to them (e.g.
windows, panels, and tabs)
13
14.
ListBoxA list box is a GUI control that allows the user to select one or more
items from a list contained within a static, multiple line text box.
14
15.
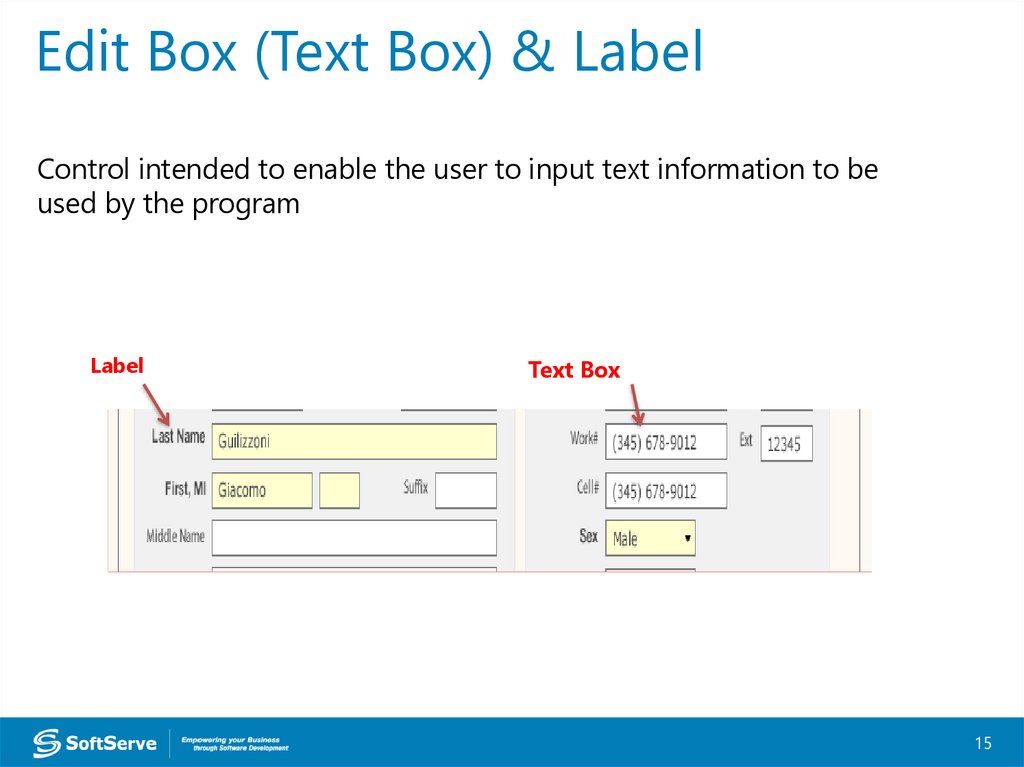
Edit Box (Text Box) & LabelControl intended to enable the user to input text information to be
used by the program
Label
Text Box
15
16.
Dropdown&ComboBoxDropdown - a list of items
from which to select
ComboBox - a combination of a
single-line Text Box and a Dropdown
list or ListBox, allowing the user to
either type a value directly into the
control or choose from the list of
existing options.
16
17.
ButtonControl that provides the user a simple way to trigger an event, like
searching for a query at a search engine, or to interact with dialog
boxes, like confirming an action.
17
18.
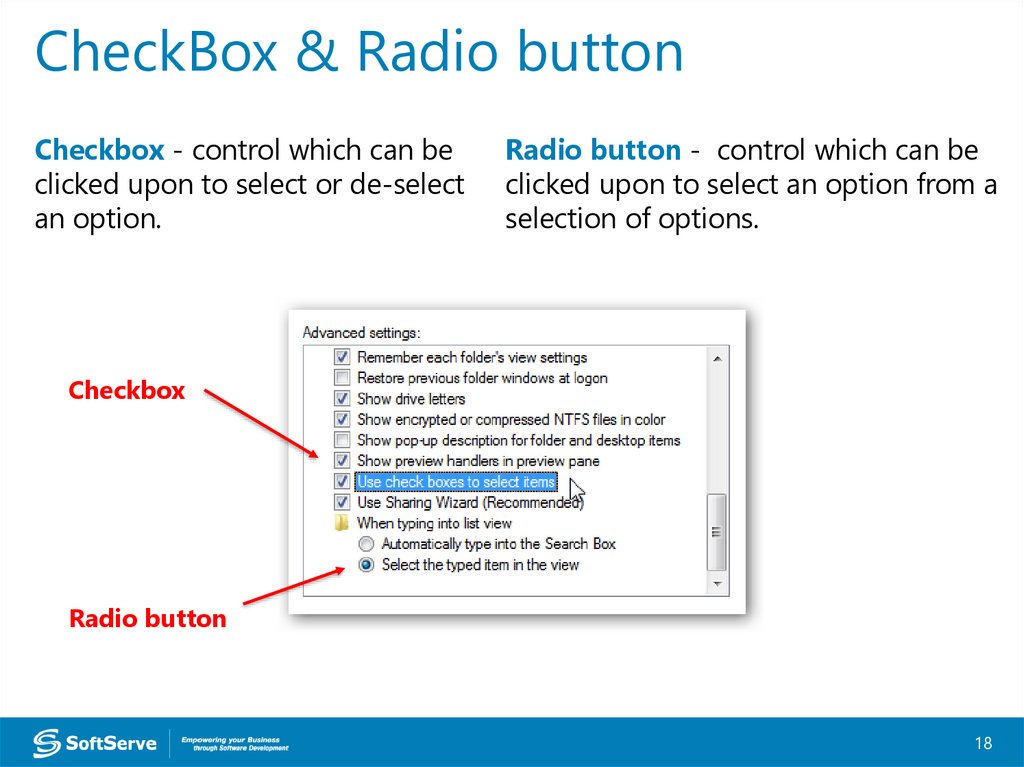
CheckBox & Radio buttonCheckbox - control which can be
clicked upon to select or de-select
an option.
Radio button - control which can be
clicked upon to select an option from a
selection of options.
Checkbox
Radio button
18
19.
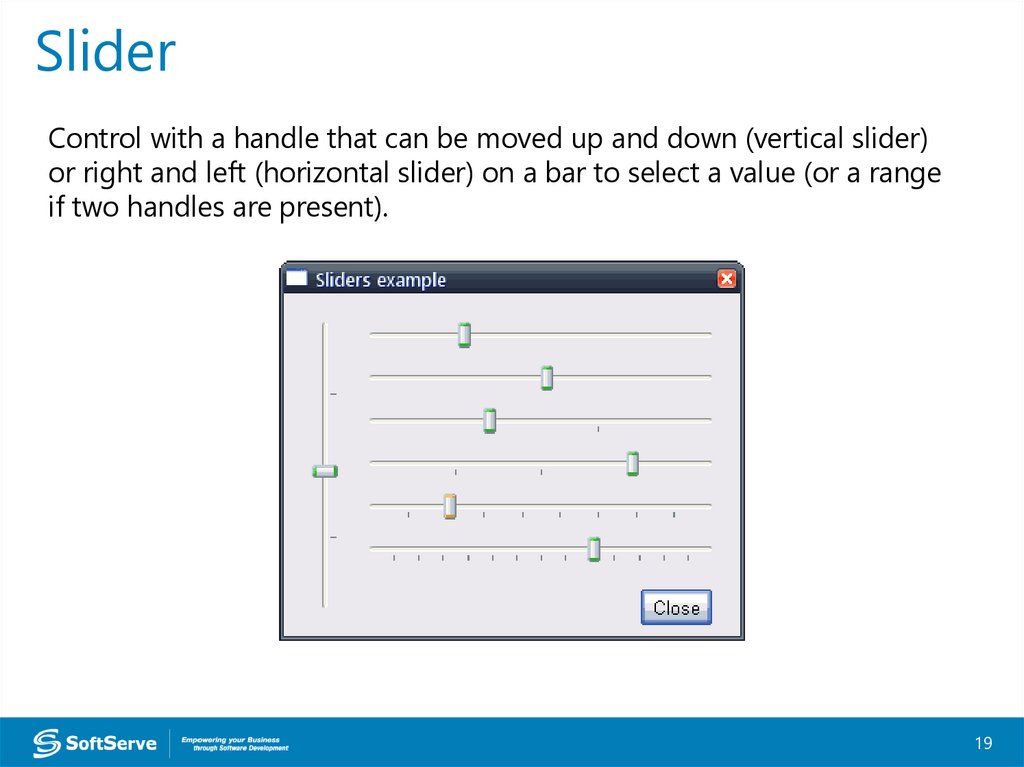
SliderControl with a handle that can be moved up and down (vertical slider)
or right and left (horizontal slider) on a bar to select a value (or a range
if two handles are present).
19
20.
SpinnerValue input control which has small up and down buttons to step
through a range of values
20
21.
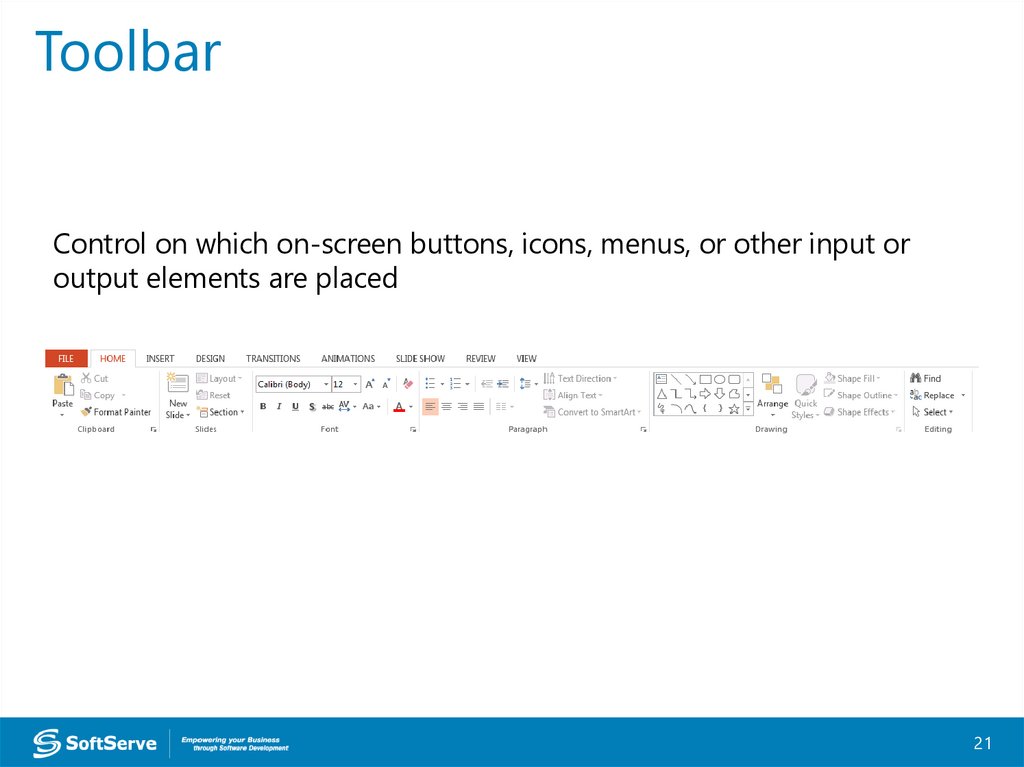
ToolbarControl on which on-screen buttons, icons, menus, or other input or
output elements are placed
21
22.
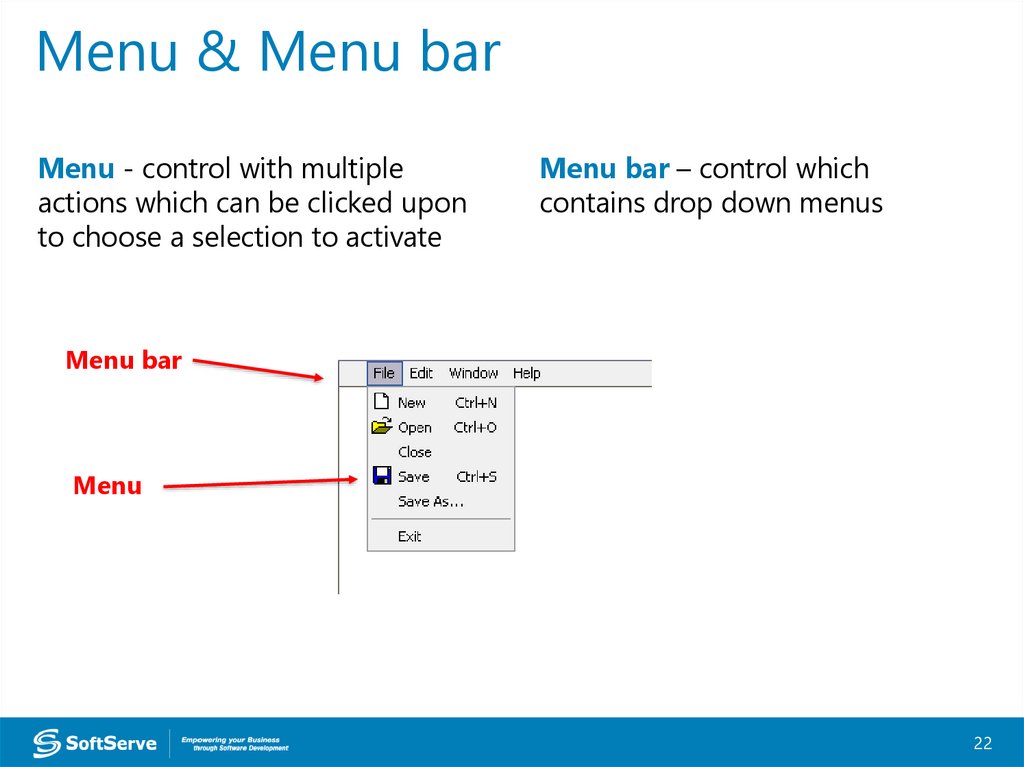
Menu & Menu barMenu - control with multiple
actions which can be clicked upon
to choose a selection to activate
Menu bar – control which
contains drop down menus
Menu bar
Menu
22
23.
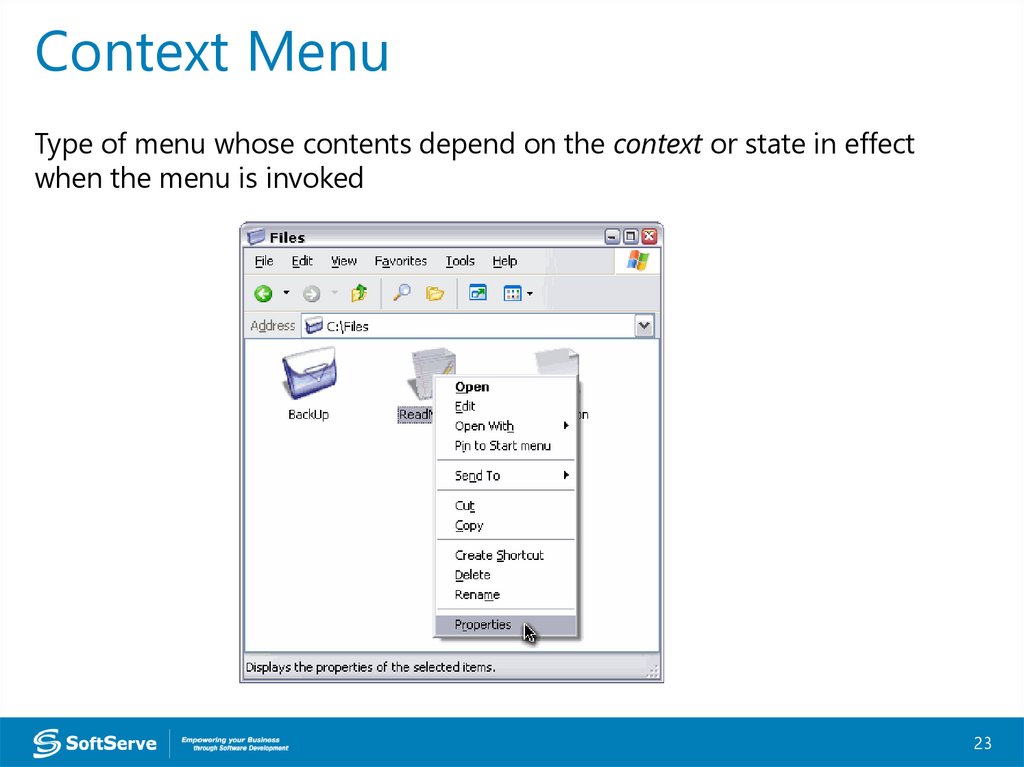
Context MenuType of menu whose contents depend on the context or state in effect
when the menu is invoked
23
24.
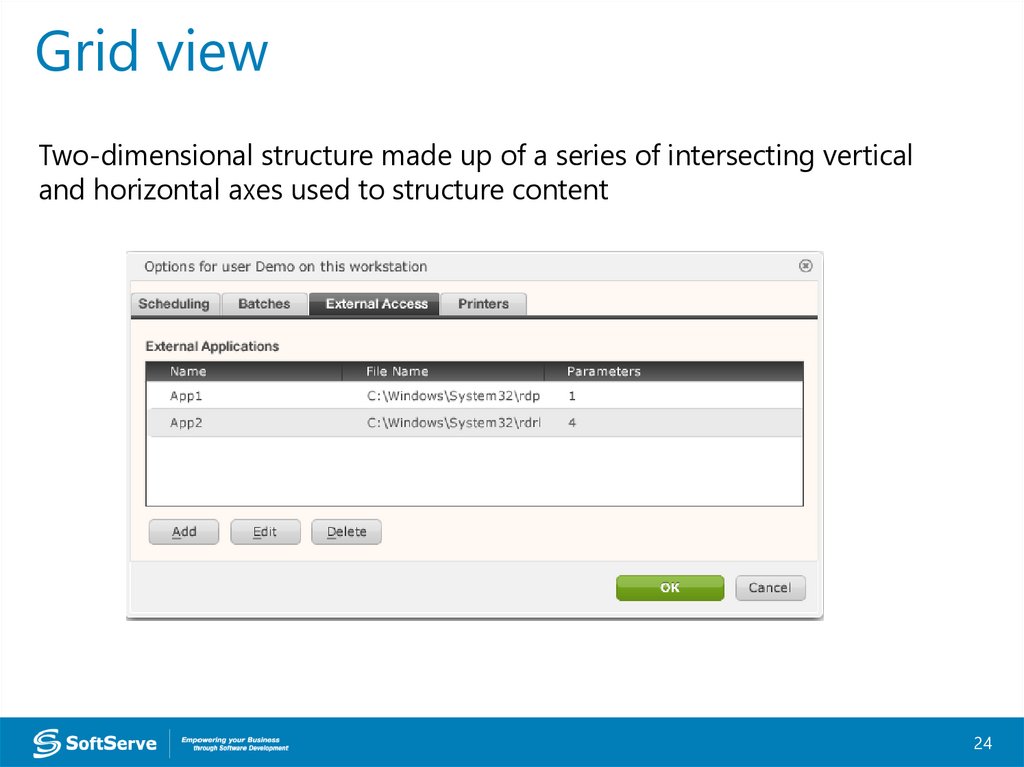
Grid viewTwo-dimensional structure made up of a series of intersecting vertical
and horizontal axes used to structure content
24
25.
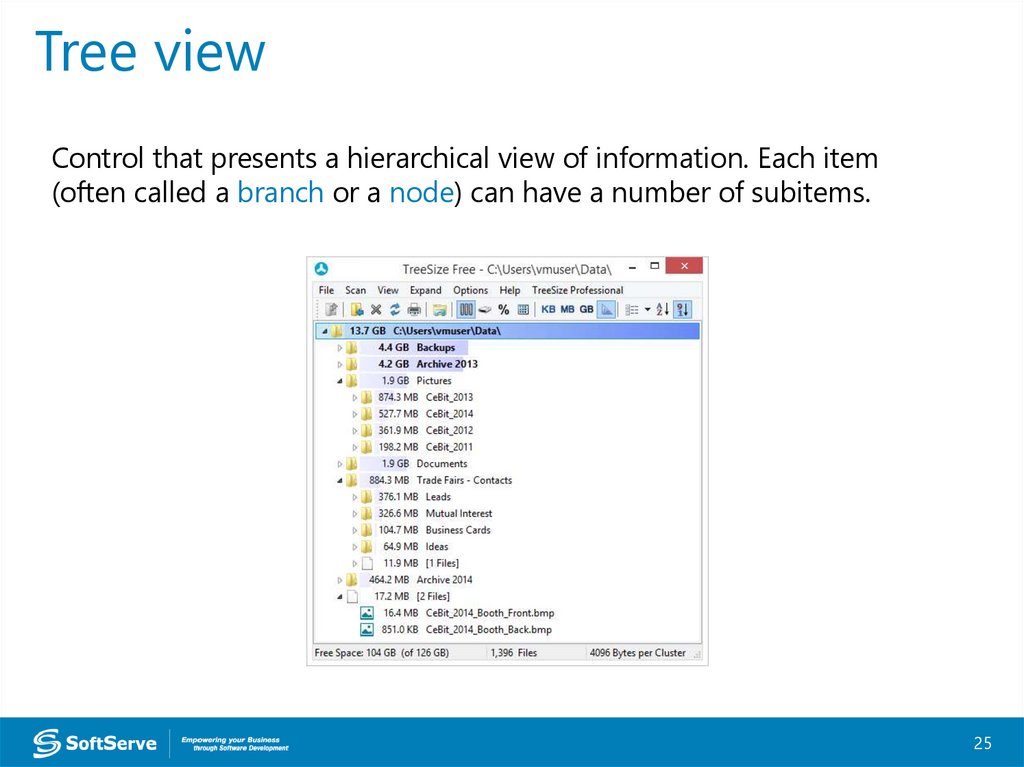
Tree viewControl that presents a hierarchical view of information. Each item
(often called a branch or a node) can have a number of subitems.
25
26.
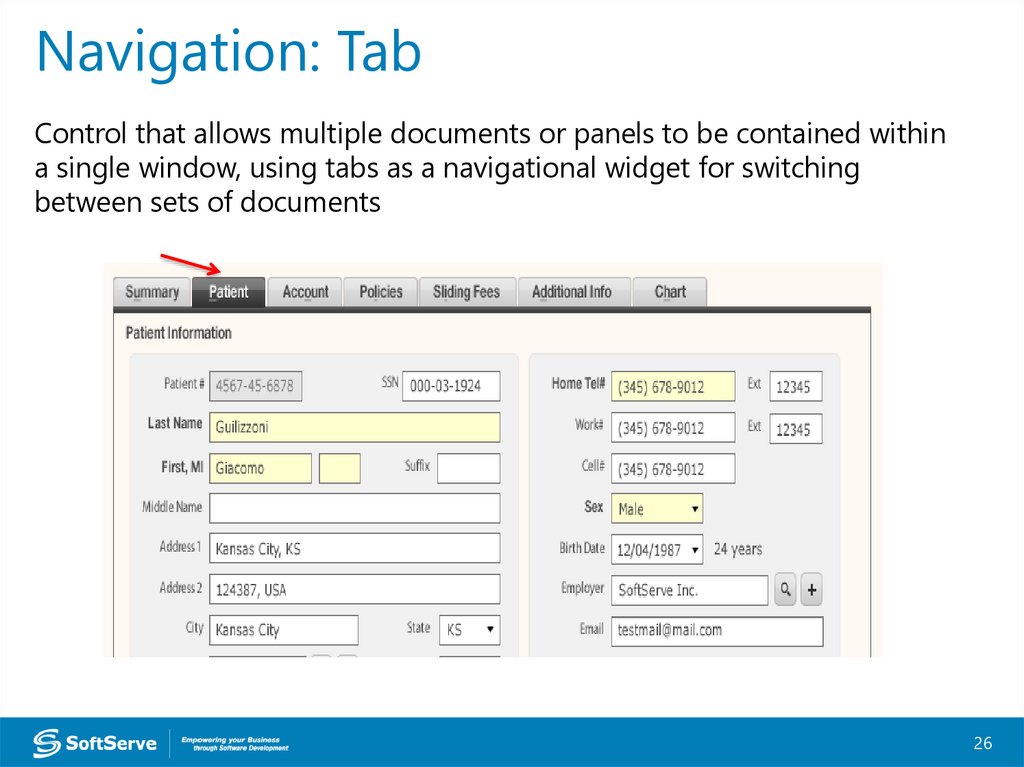
Navigation: TabControl that allows multiple documents or panels to be contained within
a single window, using tabs as a navigational widget for switching
between sets of documents
26
27.
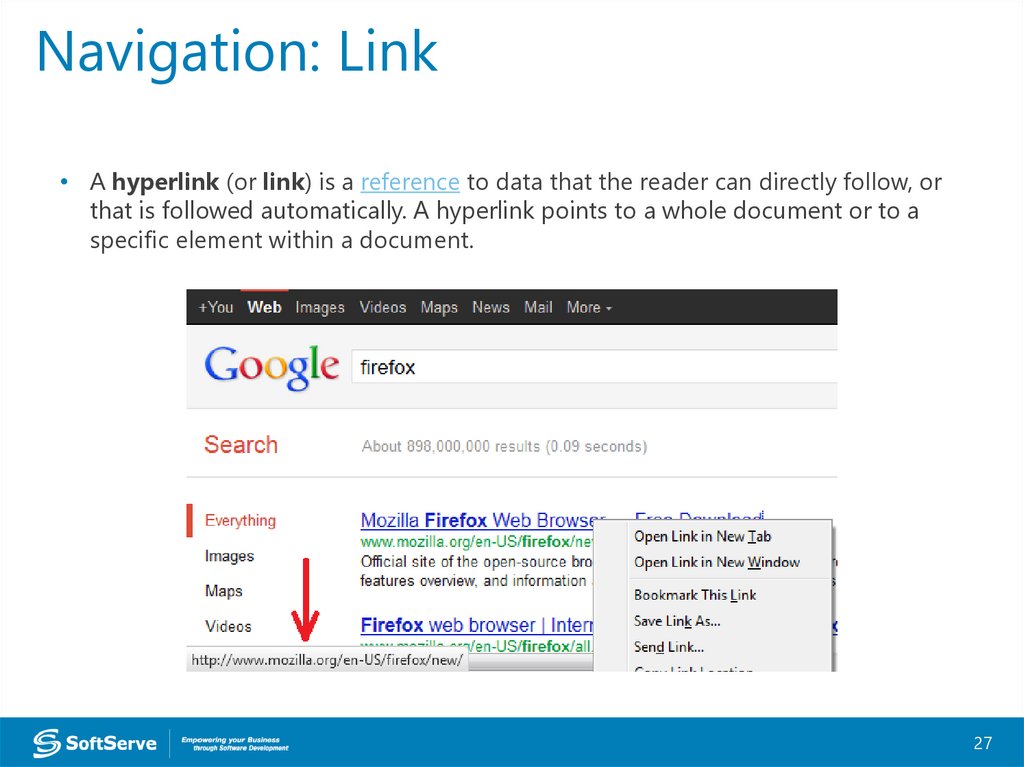
Navigation: Link• A hyperlink (or link) is a reference to data that the reader can directly follow, or
that is followed automatically. A hyperlink points to a whole document or to a
specific element within a document.
27
28.
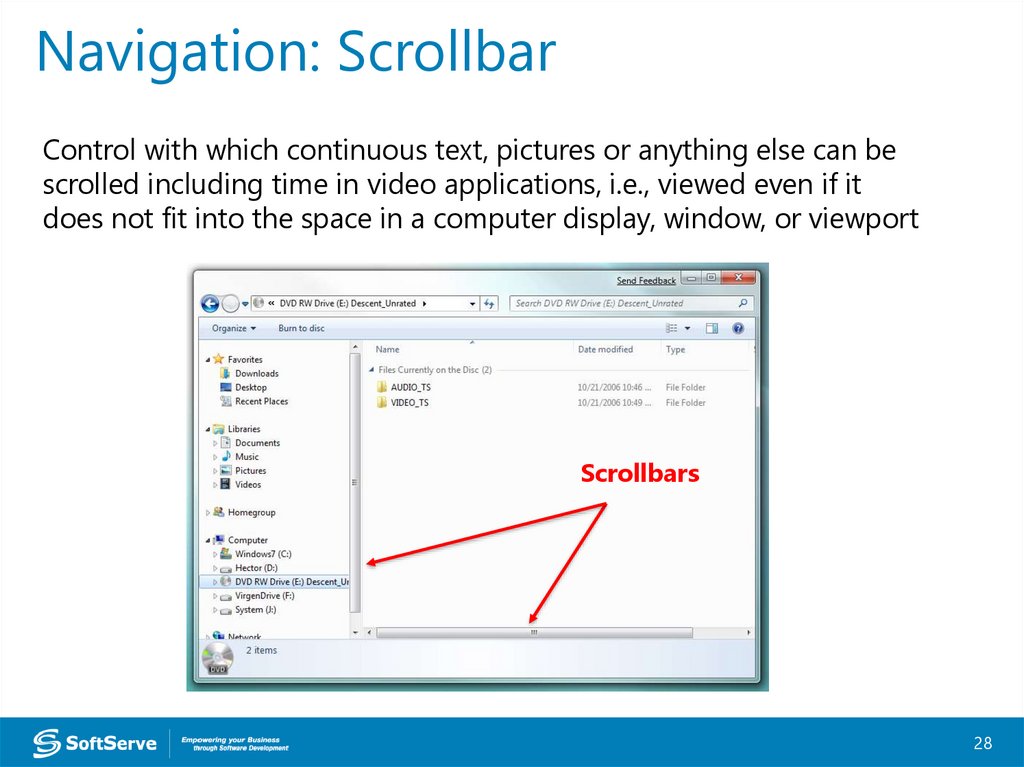
Navigation: ScrollbarControl with which continuous text, pictures or anything else can be
scrolled including time in video applications, i.e., viewed even if it
does not fit into the space in a computer display, window, or viewport
Scrollbars
28
29.
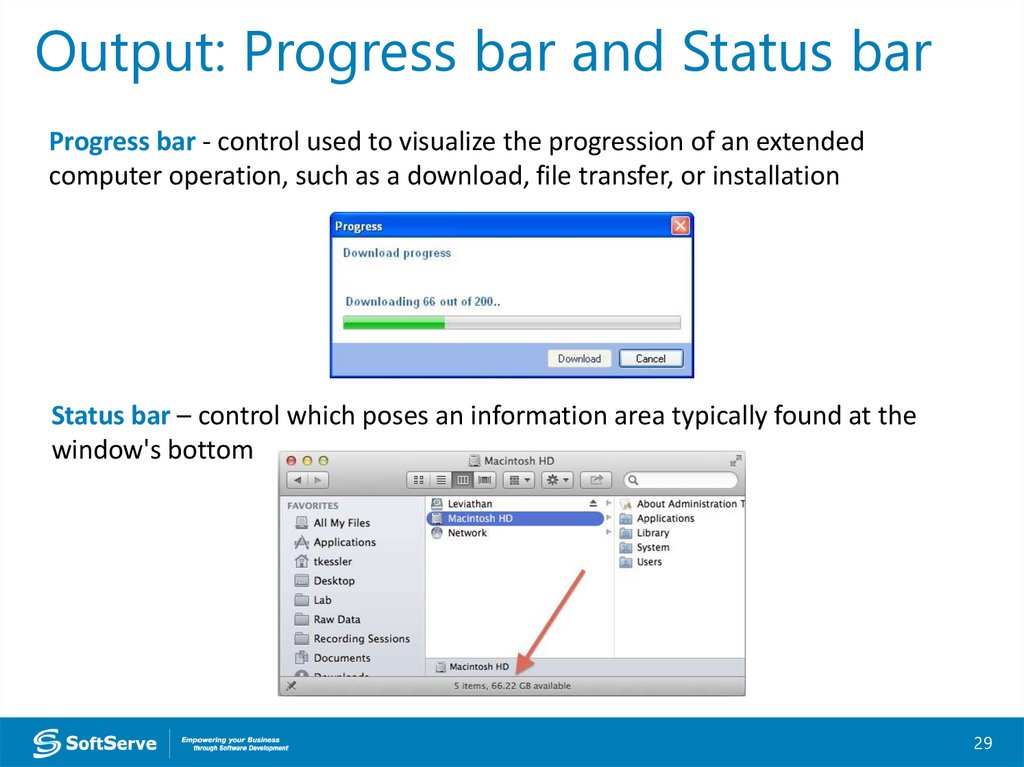
Output: Progress bar and Status barProgress bar - control used to visualize the progression of an extended
computer operation, such as a download, file transfer, or installation
Status bar – control which poses an information area typically found at the
window's bottom
29
30.
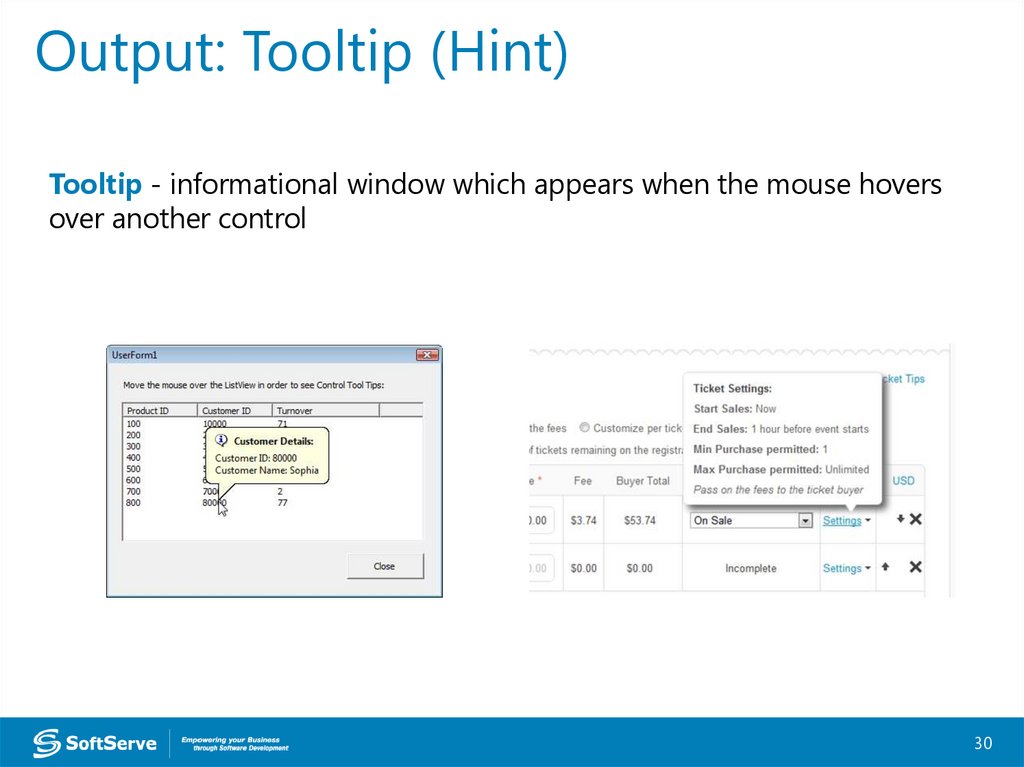
Output: Tooltip (Hint)Tooltip - informational window which appears when the mouse hovers
over another control
30
31.
Containers: WindowControl which consists of a visual area containing some of the graphical
user interface of the program it belongs to and is framed by a window
decoration.
31
32.
Containers: Dialog boxA small window that communicates information to the user and prompt
them for a response.
Dialog boxes are classified as "modal" or "modeless", depending on
whether or not they block interaction with the software that initiated the
dialog.
32
33.
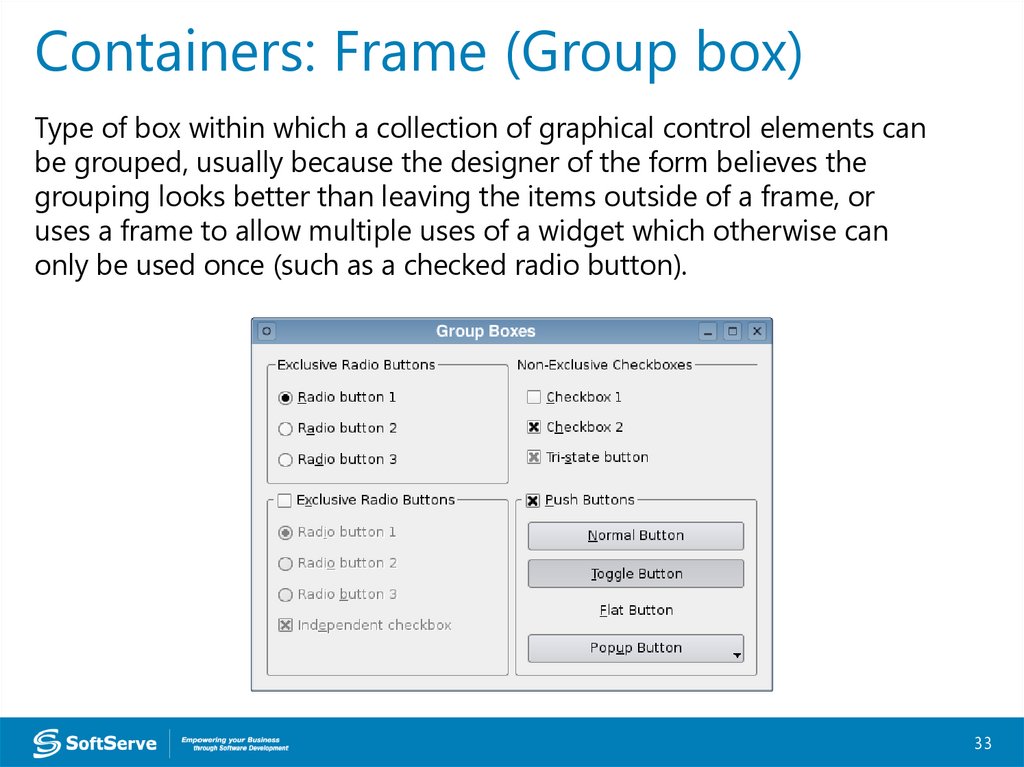
Containers: Frame (Group box)Type of box within which a collection of graphical control elements can
be grouped, usually because the designer of the form believes the
grouping looks better than leaving the items outside of a frame, or
uses a frame to allow multiple uses of a widget which otherwise can
only be used once (such as a checked radio button).
33
34.
User Experience (UX)35.
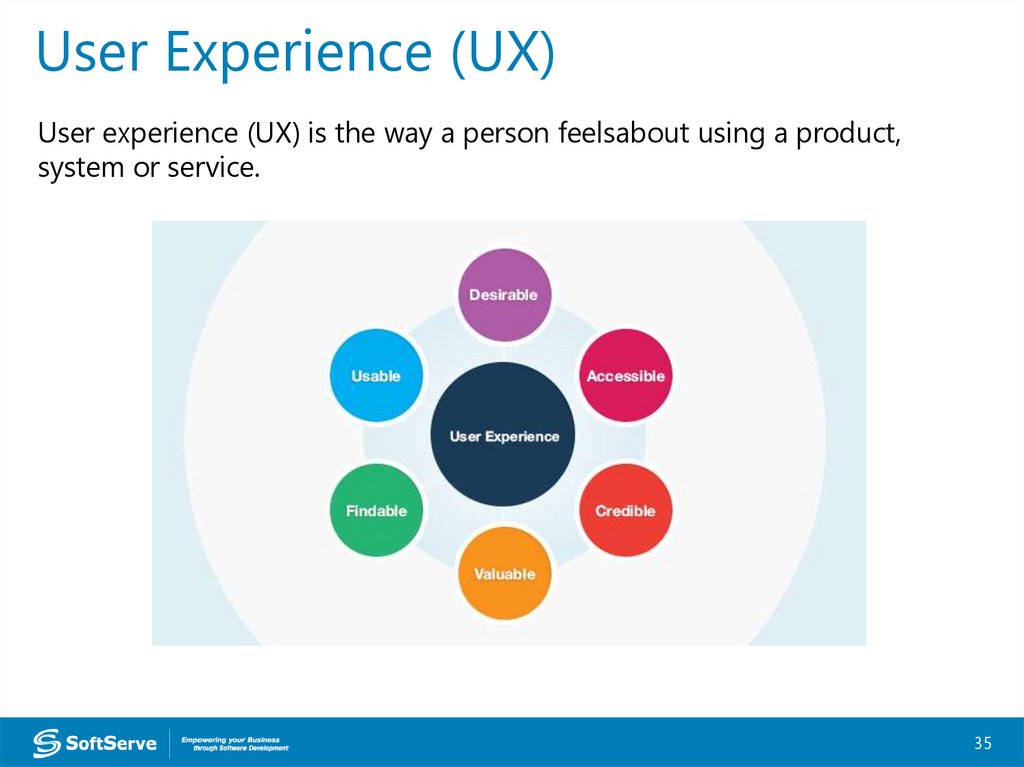
User Experience (UX)User experience (UX) is the way a person feelsabout using a product,
system or service.
35
36.
User ExperienceUX involves a person's behaviors, attitudes, and emotions about using a
particular product, system or service.
Aspects of human–computer interaction included to UX:
practical
experiential
affective
meaningful
Person’s perceptions aspects:
utility
ease of use
efficiency
36
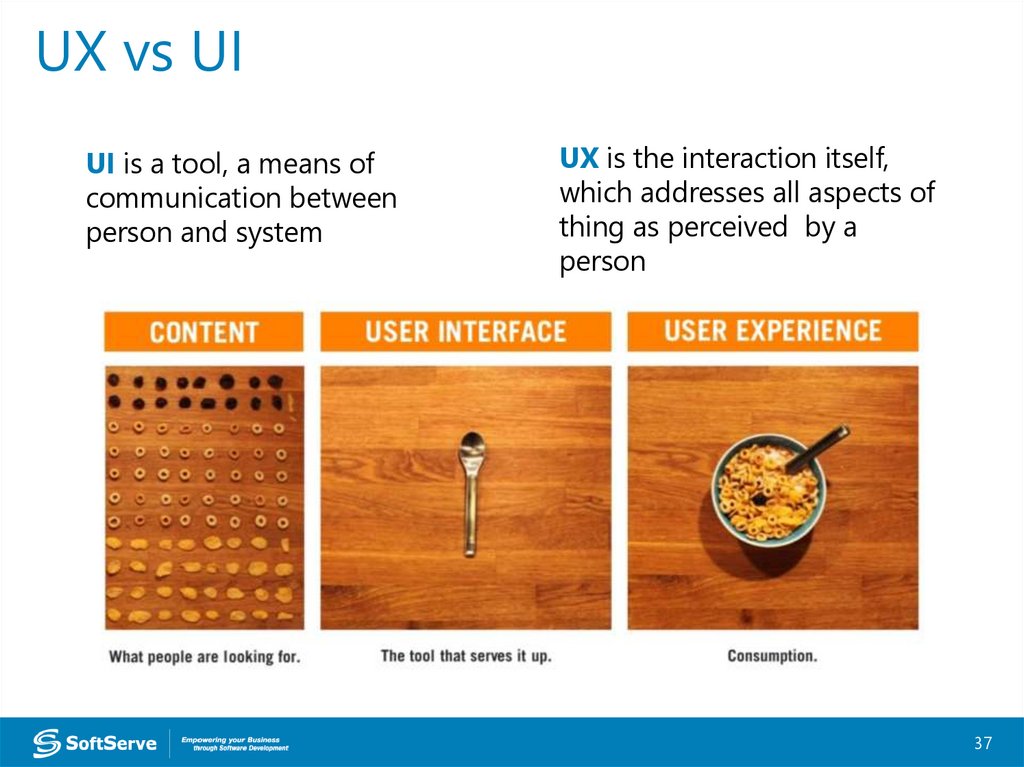
37.
UX vs UIUI is a tool, a means of
communication between
person and system
UX is the interaction itself,
which addresses all aspects of
thing as perceived by a
person
37
38.
UX vs UI38
39.
Usability40.
UsabilityISO defines Usability as the extent to which a product can be used by
specified users to achieve specified goals with effectiveness, efficiency,
and satisfaction in a specified context of use
Learnability
How easy is it for users to accomplish basic tasks the
first time they encounter the design?
Efficiency
Once users have learned the design, how quickly can
they perform tasks?
Memorability
When users return to the design after a period of not
using it, how easily can they re-establish proficiency?
Errors
How many errors do users make, how severe are these
errors, and how easily can they recover from the errors?
Satisfaction
How pleasant is it to use the design?
40
41.
UsabilityUsability – it’s capability of the software to be understood, learned,
used and attractive to the user when used under specified conditions.
According to ISO 9126 Usability is divided into:
Understandability
Learnability
Operability
Attractiveness
Compliance
Usability testing: Testing to determine the extent to which the software product is
understood, easy to learn, easy to operate and attractive to the users under specified
conditions.
41
42.
Usability testingUsability testing refers to evaluating a product or service by testing it with
representative users.
Typically, during a test, participants will try to complete typical tasks while observers
watch, listen and takes notes.
The goal is to identify any usability problems, collect qualitative and
quantitative data and determine the participant's satisfaction with the
product
Benefits of usability testing to the end user or the customer:
Better quality software
Software is easier to use
Software is more readily accepted by users
Shortens the learning curve for new users
42
43.
Usability testing vs UI testingUsability testing: to test how
easily the user can use the system,
control flow on the screen.
UI testing: to test the look and
feel of the screen colors, fonts,
layouts etc
43
44.
Human Interface Guidelines45.
Human Interface Guidelines (HIG)Human interface guidelines (HIG) are software development
documents which offer application developers a set of
recommendations.
Their aim is to improve the experience for the users by making
application interfaces more intuitive, learnable, and consistent.
Human interface guidelines:
describe visual design rules, including icon and window design and
style
specify how user input and interaction mechanisms work
make broader suggestions about how to organize and design the
application and write user-interface text
45
46.
Human Interface Guidelines (HIG)The central aim of a HIG is to create a consistent experience across the
environment (generally an operating system or desktop environment),
including the applications and other tools being used.
In contrast to platform-specific guidelines, cross-platform guidelines
aren't tied to a distinct platform. These guidelines make
recommendations which should be true on any platform.
46
47.
Thank youUS OFFICES
Austin, TX
Fort Myers, FL
Boston, MA
Newport Beach, CA
Salt Lake City, UT
EUROPE OFFICES
United Kingdom
Germany
The Netherlands
Ukraine
Bulgaria
info@softserveinc.com
WEBSITE:
www.softserveinc.com
USA TELEPHONE
Toll-Free: 866.687.3588
Office: 239.690.3111
UK TELEPHONE
Tel: 0207.544.8414
GERMAN TELEPHONE
Tel: 0692.602.5857















































 Информатика
Информатика








