Похожие презентации:
Гештальт: правила дизайна
1.
Гештальт:правила дизайна
Группа принципов визуального восприятия,
является фундаментальной основой
графического дизайна
2.
Что такое гештальтГештальт(форма, образ) ‒ объединение
вещей в единое целое
Наряду с такими системами, как золотое сечение,
модульная сетка, гештальт-принципы являются
основными правилами в дизайне
Теория гештальта, как раздел психологии, зародилась в 20-х
годах. Гештальт-принципы объясняют природу восприятия
информации, визуальной в том числе
3.
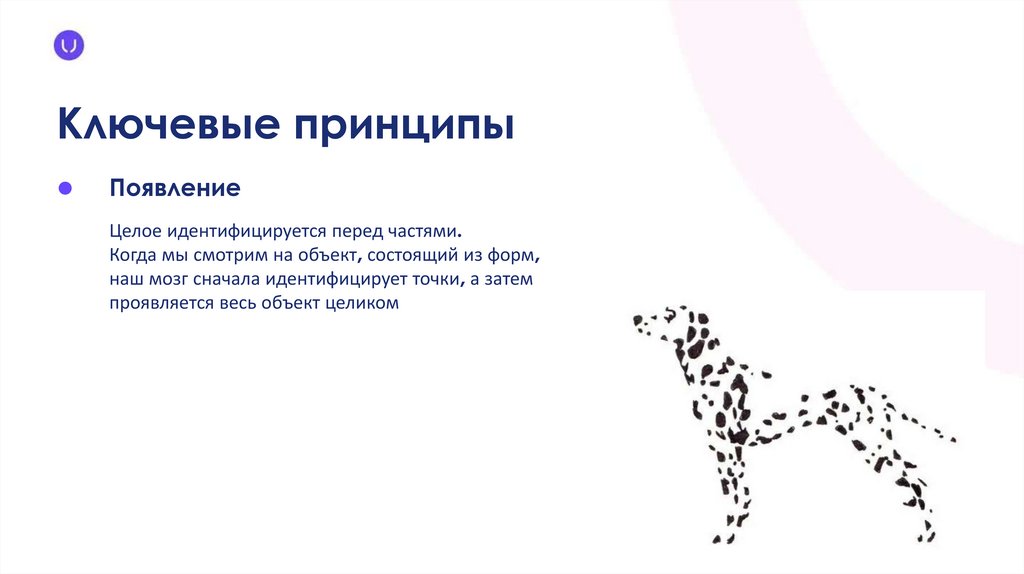
Ключевые принципыПоявление
Целое идентифицируется перед частями.
Когда мы смотрим на объект, состоящий из форм,
наш мозг сначала идентифицирует точки, а затем
проявляется весь объект целиком
4.
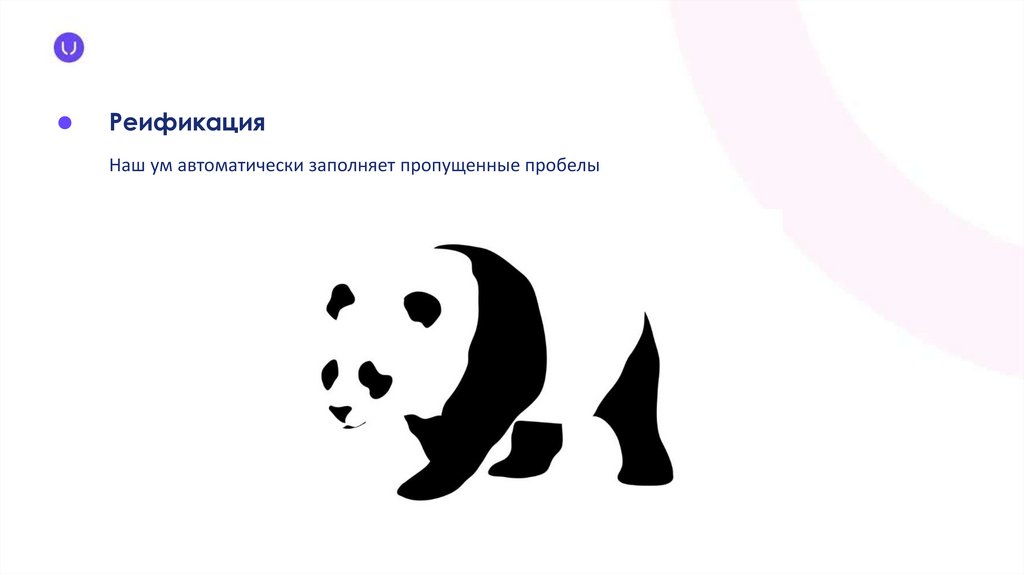
РеификацияНаш ум автоматически заполняет пропущенные пробелы
5.
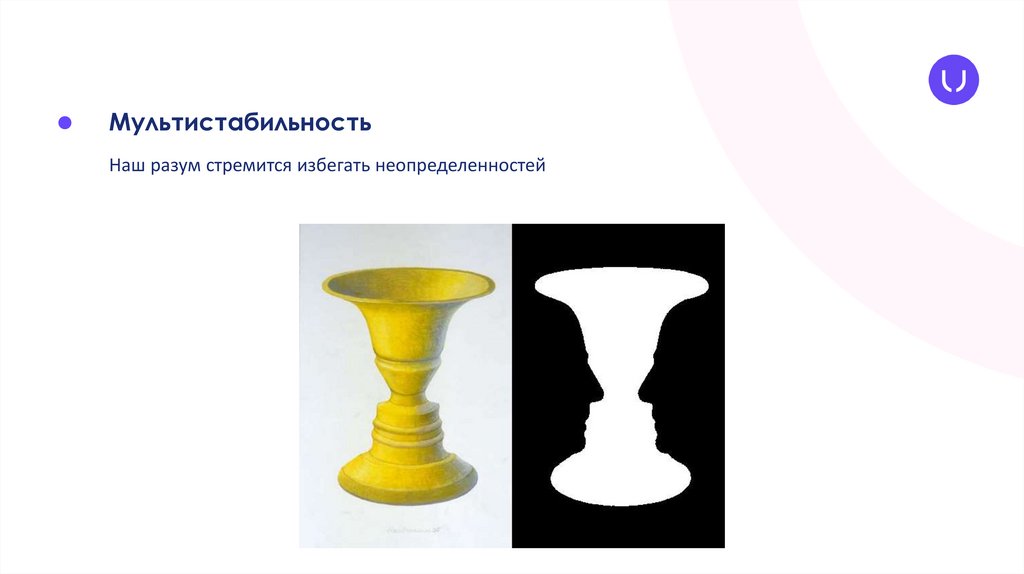
МультистабильностьНаш разум стремится избегать неопределенностей
6.
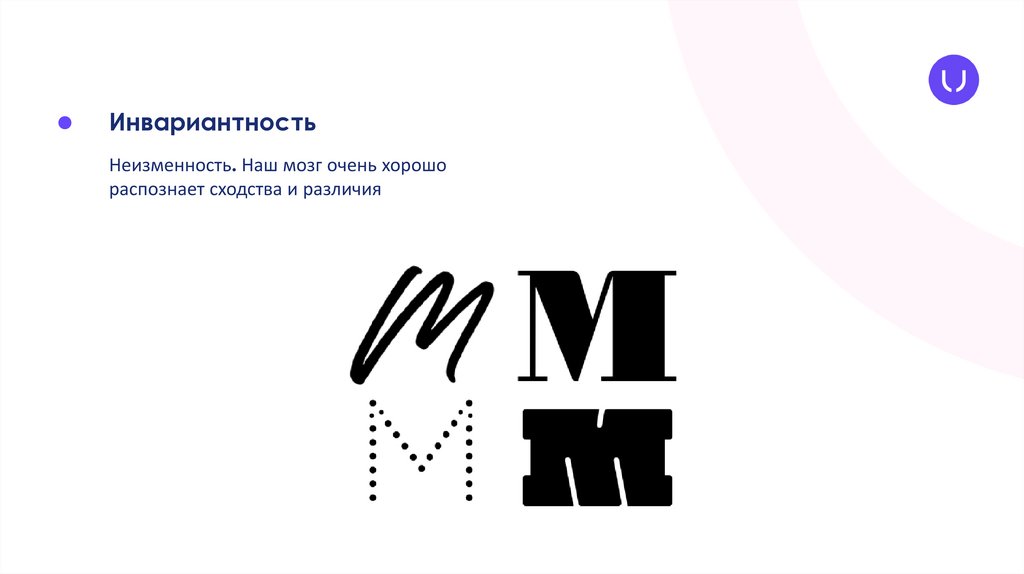
ИнвариантностьНеизменность. Наш мозг очень хорошо
распознает сходства и различия
7.
Важно!Визуальное единство
Создание визуального единства облегчается тем фактом, что мозг зрителя
зачастую сам ищет какие-то взаимосвязи, организацию
Оставляем подсказки
Зритель не хочет видеть хаос, дизайнер должен предоставить некоторые
подсказки, чтобы мозг зрителя уже самостоятельно нашел связи и единство
Знаем меру
Когда шаблон связей не может быть найден, слишком труден
для понимания, вероятнее всего, зритель проигнорирует изображение
8.
Законы гештальтаГештальт-теория говорит о том, что люди склонны объединять вещи(звуки, визуальные
стимулы, чувства, что угодно) в единое целое. Для дизайнеров это означает, что, хотя
композиция имеет отдельные части, которые можно изучать и анализировать отдельно,
вся композиция отлична и более важна, чем отдельные части
Элементы любой визуальной коммуникации работают вместе и должны усиливать
друг друга с целью передачи идеи, сообщения, информации
9.
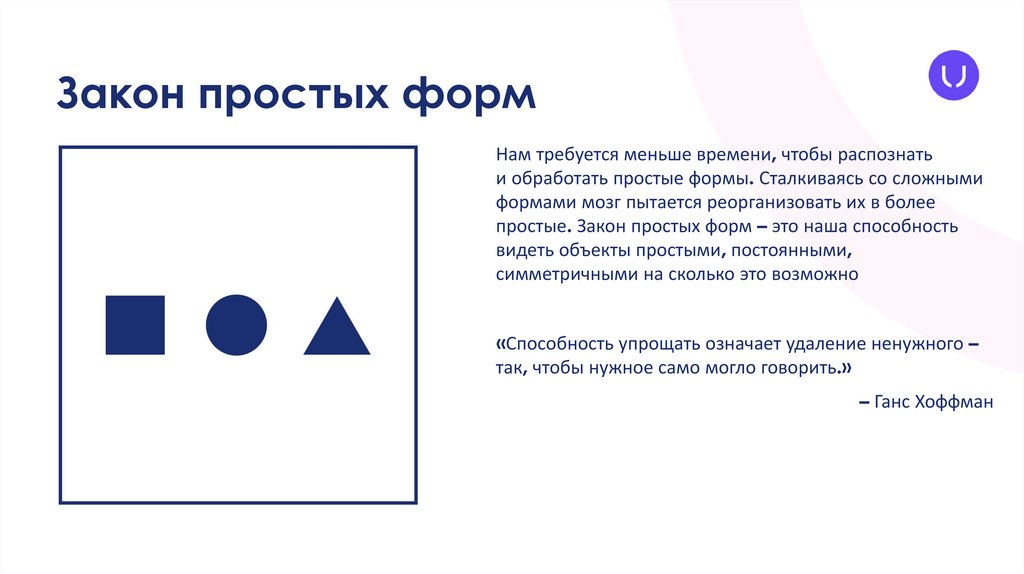
Закон простых формНам требуется меньше времени, чтобы распознать
и обработать простые формы. Сталкиваясь со сложными
формами мозг пытается реорганизовать их в более
простые. Закон простых форм – это наша способность
видеть объекты простыми, постоянными,
симметричными на сколько это возможно
«Способность упрощать означает удаление ненужного –
так, чтобы нужное само могло говорить.»
– Ганс Хоффман
10.
Закон фигура-фонФундаментально понятие, относится к контрасту между
черным и белым, передним и задним планом, темным и
светлым, равновесием. Регулировка равновесия может
вывести связь фигуры с фоном в другие отношения так,
что зритель будет не уверен в том, что именно он видит
«Свободное пространство следует рассматривать
как активный элемент, а не пассивный фон»
– Ян Чихольд
11.
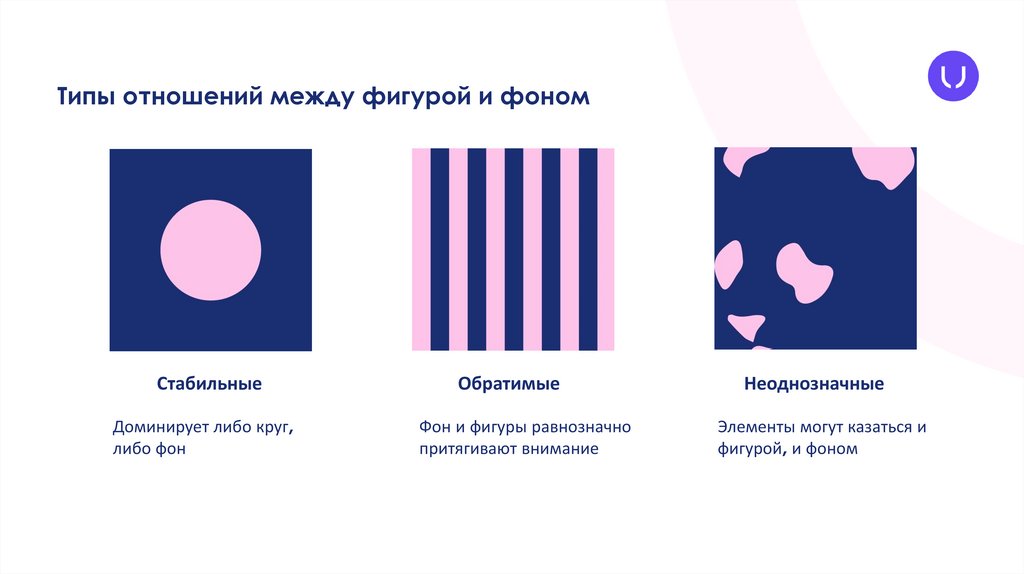
Типы отношений между фигурой и фономСтабильные
Доминирует либо круг,
либо фон
Обратимые
Фон и фигуры равнозначно
притягивают внимание
Неоднозначные
Элементы могут казаться и
фигурой, и фоном
12.
Закон близостиПростой способ обрести единство – заставить отдельные элементы
выглядеть так, будто они принадлежат друг другу
Цвет объекта визуально сильнее его формы,
из-за этого цвет является наиболее простым
способом установления связи между объектами
Когда разные элементы располагаются
близко друг к другу, они воспринимаются,
как принадлежащие к одной группе
13.
Закон повтораЭлемент или группа элементов повторяются в различных
частях проекта, чтобы связать части друг с другом
Повторяющийся элемент может быть любым:
цвет, форма, текстура, угол, направление и тд
14.
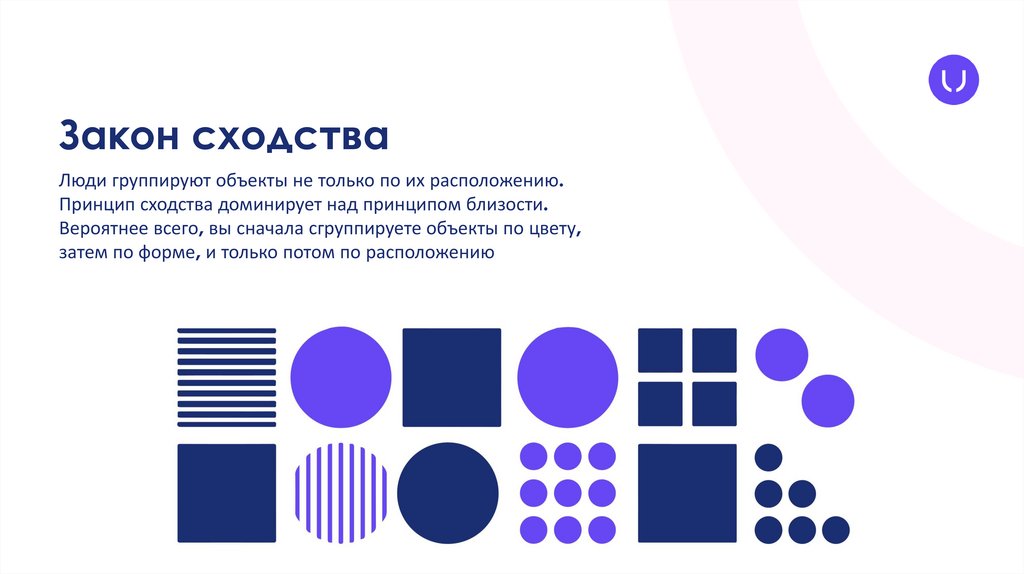
Закон сходстваЛюди группируют объекты не только по их расположению.
Принцип сходства доминирует над принципом близости.
Вероятнее всего, вы сначала сгруппируете объекты по цвету,
затем по форме, и только потом по расположению
15.
Применение закона сходстваВеб-дизайн
Навигация, карточки товаров, блоки
Фирменный стиль
Сходство визуальных элементов на всех носителях
Элементы, имеющие сходные визуальные характеристики, воспринимаются,
как более связанные, чем те, которые не имеют визуального сходства
16.
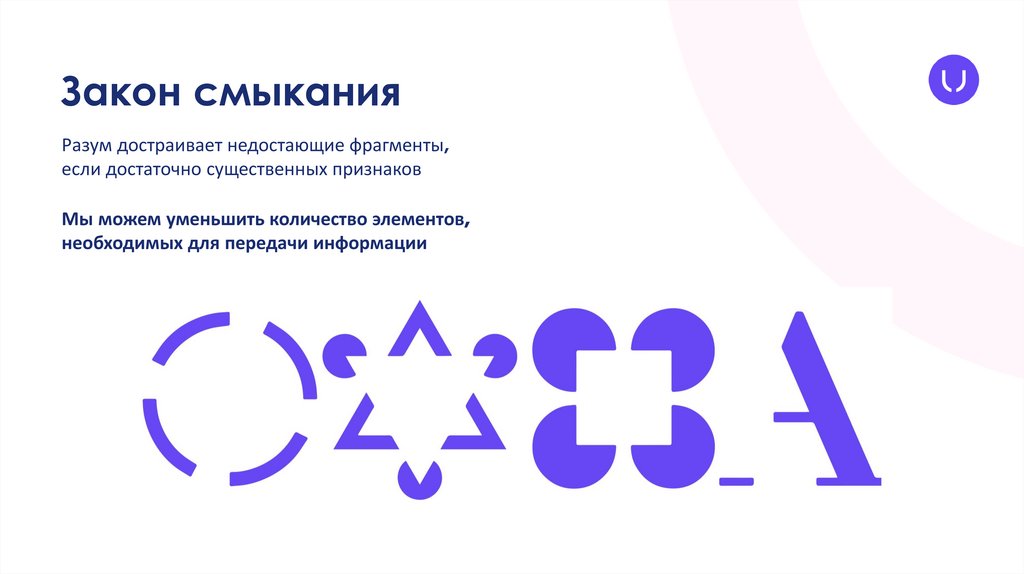
Закон смыканияРазум достраивает недостающие фрагменты,
если достаточно существенных признаков
Мы можем уменьшить количество элементов,
необходимых для передачи информации
17.
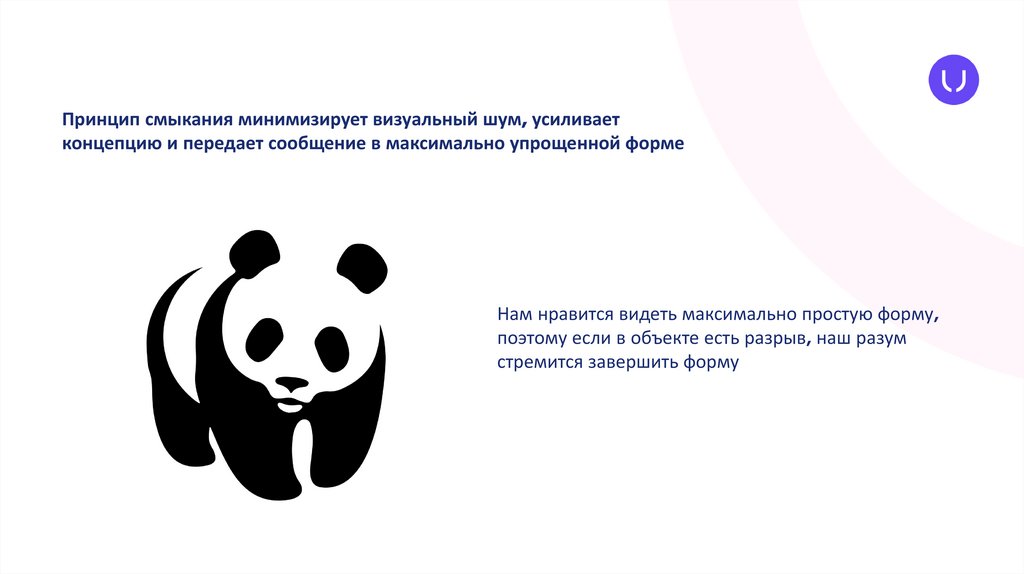
Принцип смыкания минимизирует визуальный шум, усиливаетконцепцию и передает сообщение в максимально упрощенной форме
Нам нравится видеть максимально простую форму,
поэтому если в объекте есть разрыв, наш разум
стремится завершить форму
18.
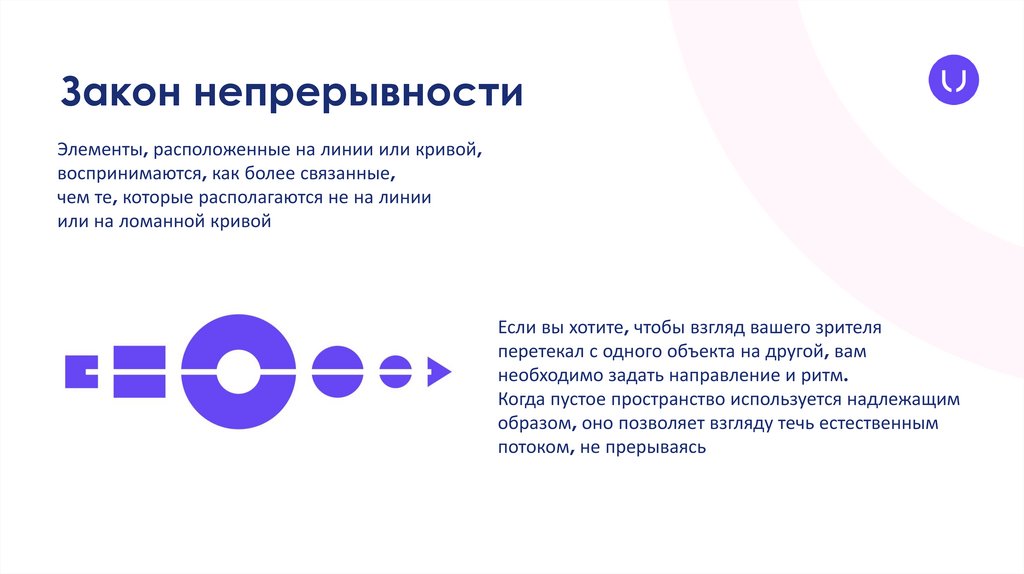
Закон непрерывностиЭлементы, расположенные на линии или кривой,
воспринимаются, как более связанные,
чем те, которые располагаются не на линии
или на ломанной кривой
Если вы хотите, чтобы взгляд вашего зрителя
перетекал с одного объекта на другой, вам
необходимо задать направление и ритм.
Когда пустое пространство используется надлежащим
образом, оно позволяет взгляду течь естественным
потоком, не прерываясь
19.
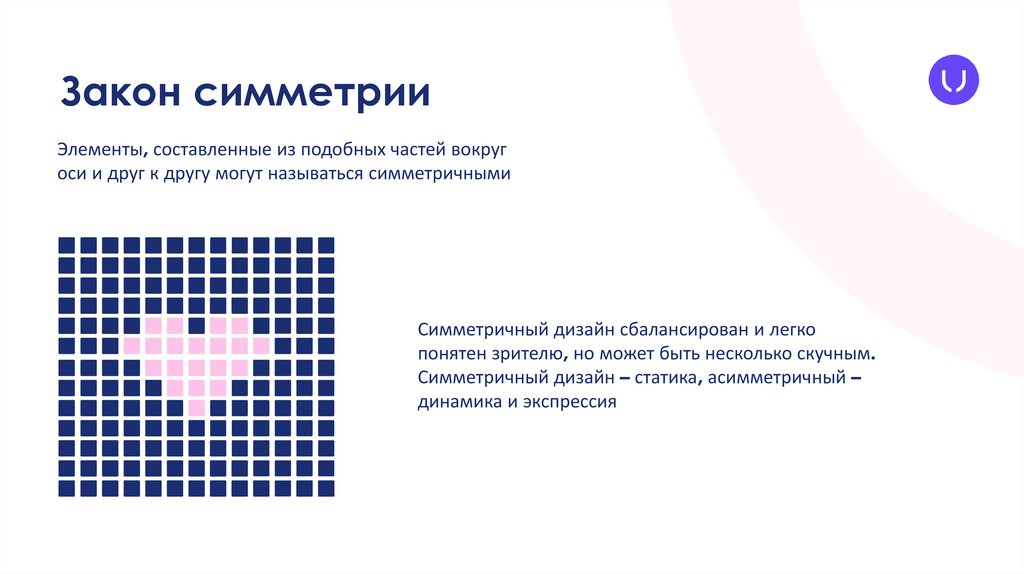
Закон симметрииЭлементы, составленные из подобных частей вокруг
оси и друг к другу могут называться симметричными
Симметричный дизайн сбалансирован и легко
понятен зрителю, но может быть несколько скучным.
Симметричный дизайн – статика, асимметричный –
динамика и экспрессия
20.
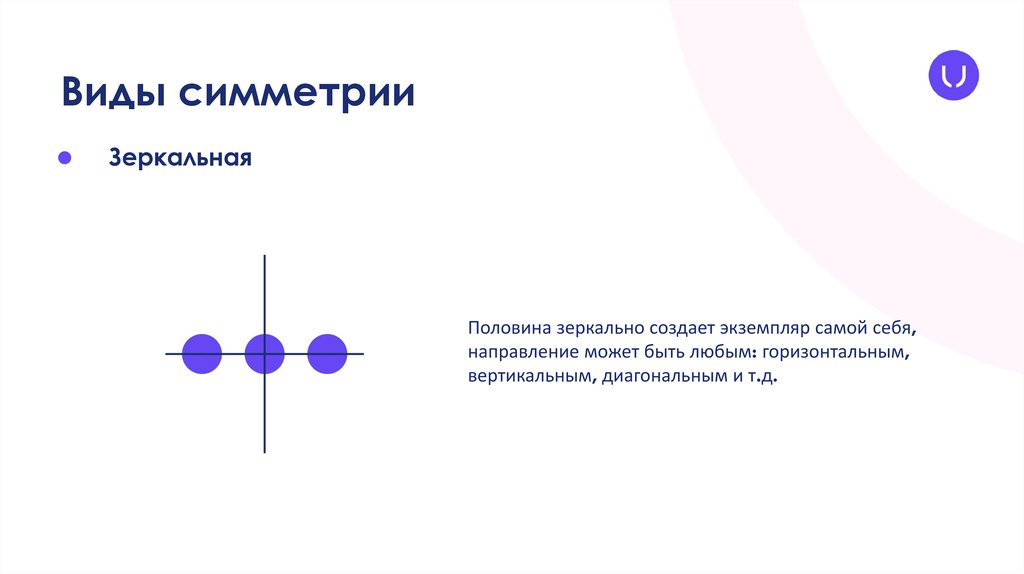
Виды симметрииЗеркальная
Половина зеркально создает экземпляр самой себя,
направление может быть любым: горизонтальным,
вертикальным, диагональным и т.д.
21.
РадиальнаяРадиальная симметрия создается при условии
расположения объектов вокруг общего центра
22.
Задействуйте сильные стороны теории гештальта,создавайте понятный дизайн, научитесь использовать
все особенности нашего мозга в своих интересах.
Нарушайте правила и законы тогда, когда уже крепко
их усвоили и отработали
23.
Благодарюза внимание!























 Искусство
Искусство